בדף הזה מוסבר איך להגדיר אפליקציה ל-Google Chat ולענות לפקודות.
פקודות עוזרות למשתמשים לגלות ולהשתמש בתכונות מרכזיות של אפליקציית צ'אט. רק אפליקציות צ'אט יכולות לראות את התוכן של פקודה. לדוגמה, אם משתמש שולח הודעה עם פקודת לוכסן, ההודעה גלויה רק למשתמש ולאפליקציית Chat.
כדי להחליט אם כדאי ליצור פקודות, וכדי להבין איך לעצב אינטראקציות עם משתמשים, אפשר לעיין במאמר הגדרת כל תהליכי המשתמש.
סוגים של פקודות לאפליקציות ל-Chat
אפשר ליצור פקודות לאפליקציות ל-Chat כפקודות עם לוכסן או כפקודות מהירות. כדי לגלות פקודות, המשתמשים יכולים להקליד לוכסן/ באזור התשובה, או ללחוץ על הכלים של Google Workspace -
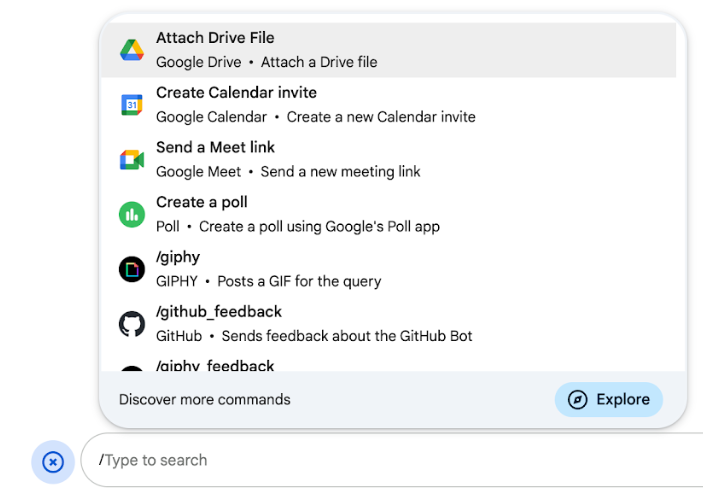
פקודות דרך שורת הפקודות: המשתמשים יכולים לבחור פקודה דרך שורת הפקודות מהתפריט או להקליד לוכסן (
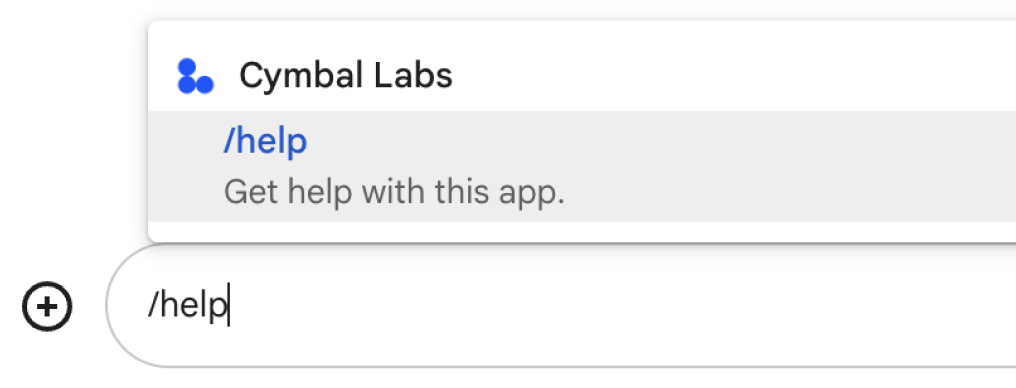
/) ואז טקסט מוגדר מראש, כמו/about. בדרך כלל, כדי להשתמש בפקודות דרך שורת הפקודות באפליקציות צ'אט, צריך להזין טקסט של ארגומנט.יוצרים פקודת לוכסן אם אפליקציית Chat דורשת קלט נוסף מהמשתמש. לדוגמה, אפשר ליצור פקודת לוכסן בשם
/searchשמופעלת אחרי שהמשתמש מזין ביטוי לחיפוש, כמו/search receipts. -
פקודות מהירות: משתמשים יכולים להשתמש בפקודות על ידי פתיחת התפריט מאזור התשובה של הודעה ב-Chat. כדי להשתמש בפקודה, לוחצים על הוספה
ובוחרים פקודה מהתפריט.
יוצרים פקודה מהירה אם אפליקציית Chat יכולה להגיב למשתמש באופן מיידי, בלי לחכות לקלט נוסף. לדוגמה, אפשר ליצור פקודה מהירה בשם תמונה אקראית שתגיב מיד עם תמונה.

דרישות מוקדמות
Node.js
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
Apps Script
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקקטיבית ל-Chat ב-Apps Script, צריך להשלים את המדריך להתחלה מהירה.
Python
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
Java
אפליקציית Google Chat שמקבלת אירועי אינטראקציה ומגיבה להם. כדי ליצור אפליקציה אינטראקטיבית ל-Chat באמצעות שירות HTTP, צריך לפעול לפי המדריך למתחילים.
הגדרת הפקודה
בקטע הזה מוסבר איך לבצע את השלבים הבאים כדי להגדיר את הפקודה:
- נותנים שם ומוסיפים תיאור לפקודה.
- מגדירים את הפקודה במסוף Google Cloud.
נותנים שם לפקודה ומתארים אותה
השם של הפקודה הוא מה שהמשתמשים מקלידים או בוחרים כדי להפעיל את אפליקציית Chat. מתחת לשם מופיע גם תיאור קצר, כדי לעזור למשתמשים להבין איך להשתמש בפקודה:

כשבוחרים שם ותיאור לפקודה, כדאי להביא בחשבון את ההמלצות הבאות:
כדי לתת שם לפקודה:
- כדאי להשתמש במילים או בביטויים קצרים, תיאוריים ופרקטיים כדי שהפקודות יהיו ברורות למשתמש. לדוגמה, במקום השם
Create a reminder, משתמשים בשםRemind me. - כדאי להשתמש בשם ייחודי או נפוץ לפקודה. אם הפקודה מתארת אינטראקציה או תכונה טיפוסיות, אפשר להשתמש בשם נפוץ שהמשתמשים מכירים ומצפים לו, כמו
SettingsאוFeedback. אחרת, כדאי להשתמש בשמות פקודות ייחודיים, כי אם שם הפקודה שלכם זהה לשם של פקודה באפליקציות אחרות של Chat, המשתמש יצטרך לסנן בין פקודות דומות כדי למצוא את הפקודה שלכם ולהשתמש בה.
כדי לתאר פקודה:
- התיאור צריך להיות קצר וברור כדי שהמשתמשים ידעו למה לצפות כשהם משתמשים בפקודה.
- ליידע את המשתמשים אם יש דרישות פורמט לפקודה. לדוגמה, אם אתם
יוצרים פקודת לוכסן שדורשת טקסט של ארגומנט, אתם יכולים להגדיר את התיאור כך:
Remind me to do [something] at [time]. - צריך להודיע למשתמשים אם אפליקציית Chat עונה לכולם במרחב, או
באופן פרטי למשתמש שמפעיל את הפקודה. לדוגמה, אם רוצים לתת תיאור לפקודה המהירה
About, אפשר לכתובLearn about this app (Only visible to you).
הגדרת הפקודה במסוף Google Cloud
כדי ליצור פקודה מהירה או פקודה עם לוכס, מציינים את פרטי הפקודה בהגדרות של אפליקציית Chat עבור Google Chat API.
כדי להגדיר פקודה ב-Google Chat API, מבצעים את השלבים הבאים:
במסוף Google Cloud, לוחצים על סמל התפריט > APIs & Services > Enabled APIs & Services > Google Chat API.
לוחצים על הגדרה.
בקטע Commands, לוחצים על Add a command.
מזינים מזהה פקודה, תיאור, סוג פקודה ושם לפקודה:
- מזהה הפקודה: מספר מ-1 עד 1,000 שמשמש את אפליקציית Chat לזיהוי הפקודה ולהחזרת תשובה.
- תיאור: הטקסט שמתאר מה הפקודה עושה. התיאורים יכולים לכלול עד 50 תווים, כולל תווים מיוחדים.
- סוג הפקודה: בוחרים באפשרות פקודה מהירה או פקודת לוכסן.
- מציינים שם לפקודה המהירה או לפקודה דרך שורת הפקודות:
- שם הפקודה המהירה: השם המוצג שהמשתמשים בוחרים מהתפריט כדי להפעיל את הפקודה. יכול לכלול עד 50 תווים, כולל תווים מיוחדים. לדוגמה,
Remind me. - שם הפקודה דרך שורת הפקודות: הטקסט שהמשתמשים מקלידים כדי להפעיל את הפקודה בהודעה. הנתיב חייב להתחיל בלוכסן, להכיל רק טקסט ולהיות באורך של עד 50 תווים. לדוגמה,
/remindMe.
- שם הפקודה המהירה: השם המוצג שהמשתמשים בוחרים מהתפריט כדי להפעיל את הפקודה. יכול לכלול עד 50 תווים, כולל תווים מיוחדים. לדוגמה,
אופציונלי: אם רוצים שאפליקציית Chat תגיב לפקודה עם תיבת דו-שיח, מסמנים את תיבת הסימון פתיחת תיבת דו-שיח.
לוחצים על שמירה.
הפקודה מוגדרת עכשיו לאפליקציית Chat.
איך מגיבים לפקודה
כשמשתמשים משתמשים בפקודה, אפליקציית Chat מקבלת אירוע אינטראקציה. מטען הייעודי (payload) של האירוע מכיל מטא-נתונים עם פרטים על הפקודה שהופעלה (כולל מזהה הפקודה וסוג הפקודה), כדי שתוכלו להחזיר תגובה מתאימה.

/help ומסבירה איך לקבל תמיכה.כדי להגיב לכל סוג של פקודה, צריך לטפל בסוגים שונים של אירועים ובאובייקטים של מטא-נתונים במטען הייעודי (payload) של האירוע:
| סוג הפקודה | סוג אירוע | מטא-נתונים של פקודות |
|---|---|---|
| פקודה דרך שורת הפקודות | MESSAGE |
message.slashCommand
או message.annotation.slashCommand |
| פקודה מהירה | APP_COMMAND |
appCommandMetadata
|
בקטעים הבאים מוסבר איך להשיב לפקודה באמצעות הודעה.
איך משיבים לפקודה של שורת הפקודות
בדוגמה הבאה מוצג קוד של אפליקציית צ'אט שמגיבה לפקודת הלוכסן /about. אפליקציית Chat
מטפלת בMESSAGE אירועי אינטראקציה, מזהה אם אירוע האינטראקציה
מכיל את מזהה הפקודה התואם ומחזירה הודעה פרטית:
Node.js
Apps Script
Python
Java
מחליפים את ABOUT_COMMAND_ID במזהה הפקודה שציינתם כשקבעתם את הגדרות הפקודה במסוף Google Cloud.
איך מגיבים לפקודה מהירה
הקוד הבא מציג דוגמה לאפליקציית Chat שמגיבה לפקודה המהירה Help. אפליקציית Chat
מטפלת בAPP_COMMAND אירועי אינטראקציה, מזהה אם אירוע האינטראקציה
מכיל את מזהה הפקודה התואם ומחזירה הודעה פרטית:
Node.js
Apps Script
Python
Java
מחליפים את HELP_COMMAND_ID במזהה הפקודה שציינתם כשקבעתם את הגדרות הפקודה במסוף Google Cloud.
בדיקת הפקודה
כדי לבדוק את הפקודה והקוד, אפשר לעיין במאמר בדיקת תכונות אינטראקטיביות באפליקציות ל-Google Chat.
במאמר איך משתמשים באפליקציות ב-Google Chat שבתיעוד העזרה של Google Chat מוסבר איך לבדוק את הפקודה ולהשתמש בה בממשק המשתמש של Chat.
נושאים קשורים
- דוגמאות לאפליקציות ל-Chat שמשתמשות בפקודות
- לשלוח הודעה
- פתיחת תיבות דו-שיח אינטראקטיביות
