Pour éviter aux utilisateurs de devoir changer de contexte lorsqu'ils partagent un lien dans Google Chat, votre application Chat peut prévisualiser le lien en ajoutant une fiche à leur message. Cette fiche fournit plus d'informations et permet aux utilisateurs d'effectuer des actions directement depuis Google Chat.
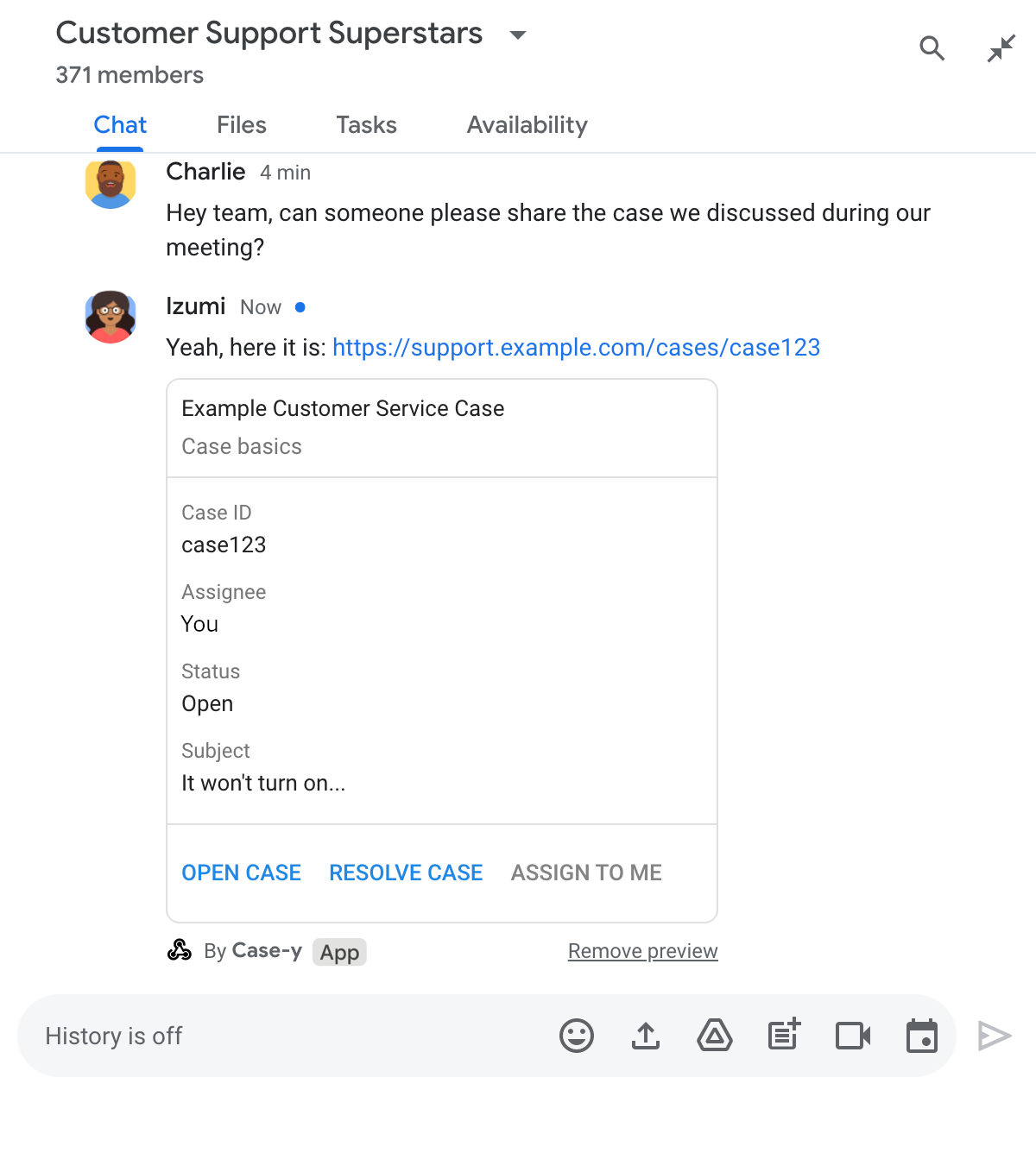
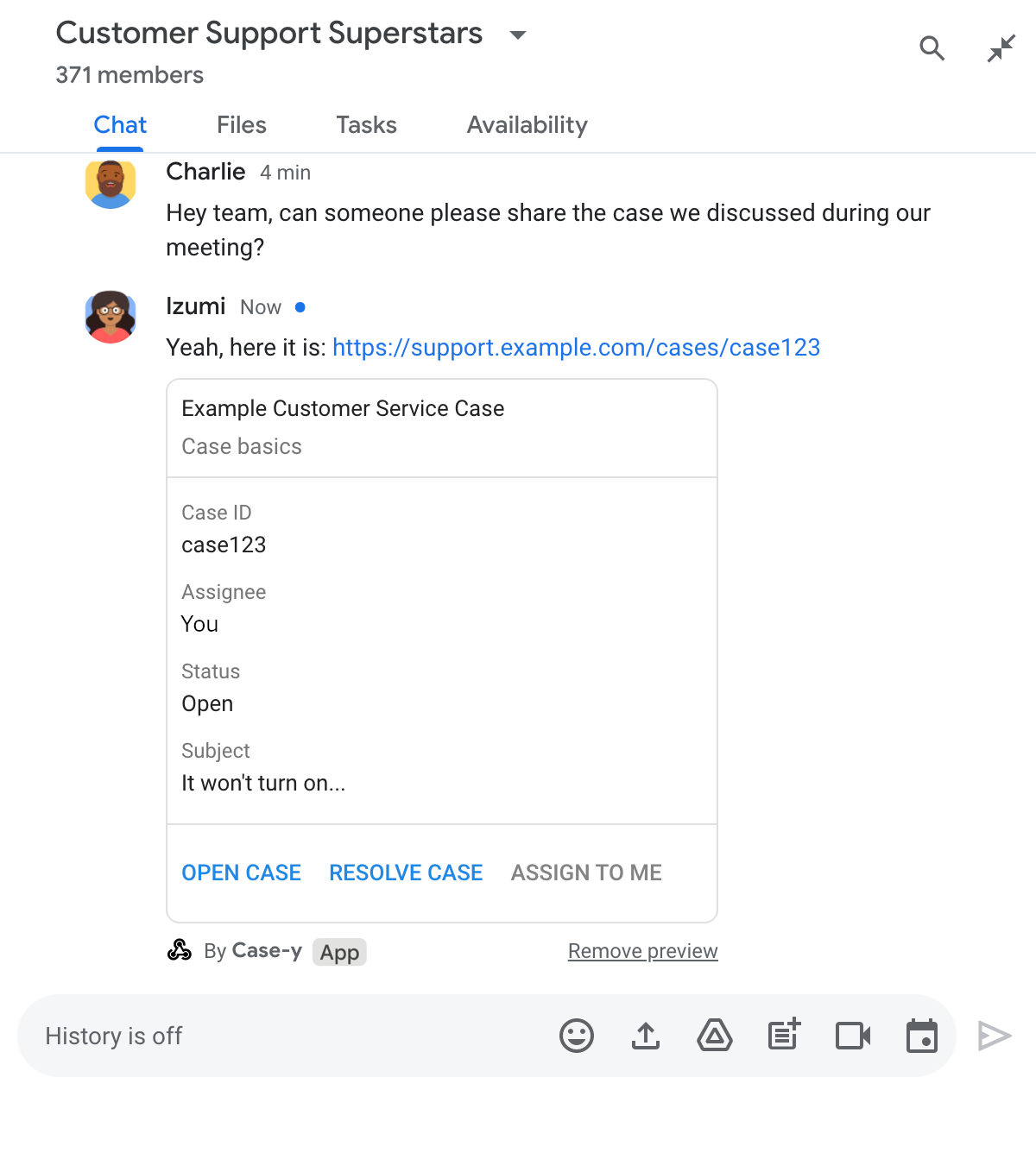
Imaginons, par exemple, un espace Google Chat qui inclut tous les agents du service client d'une entreprise, ainsi qu'une application Chat nommée Case-y. Les agents partagent fréquemment des liens vers des demandes d'assistance client dans l'espace de discussion. Chaque fois qu'ils le font, leurs collègues doivent ouvrir le lien vers la demande pour afficher des informations telles que l'attributaire, l'état et l'objet. De même, si une personne souhaite devenir propriétaire d'une demande ou en modifier l'état, elle doit ouvrir le lien.
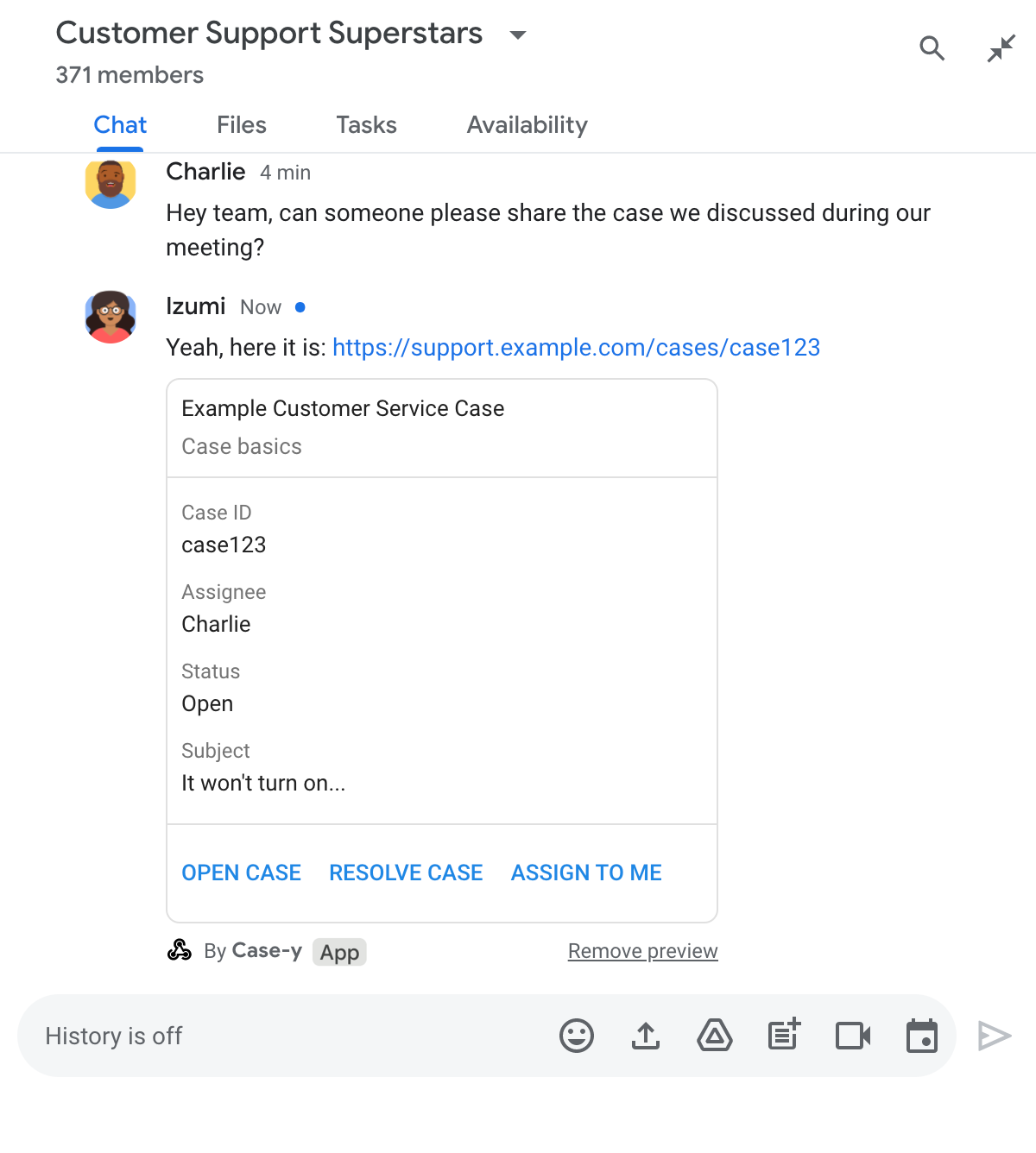
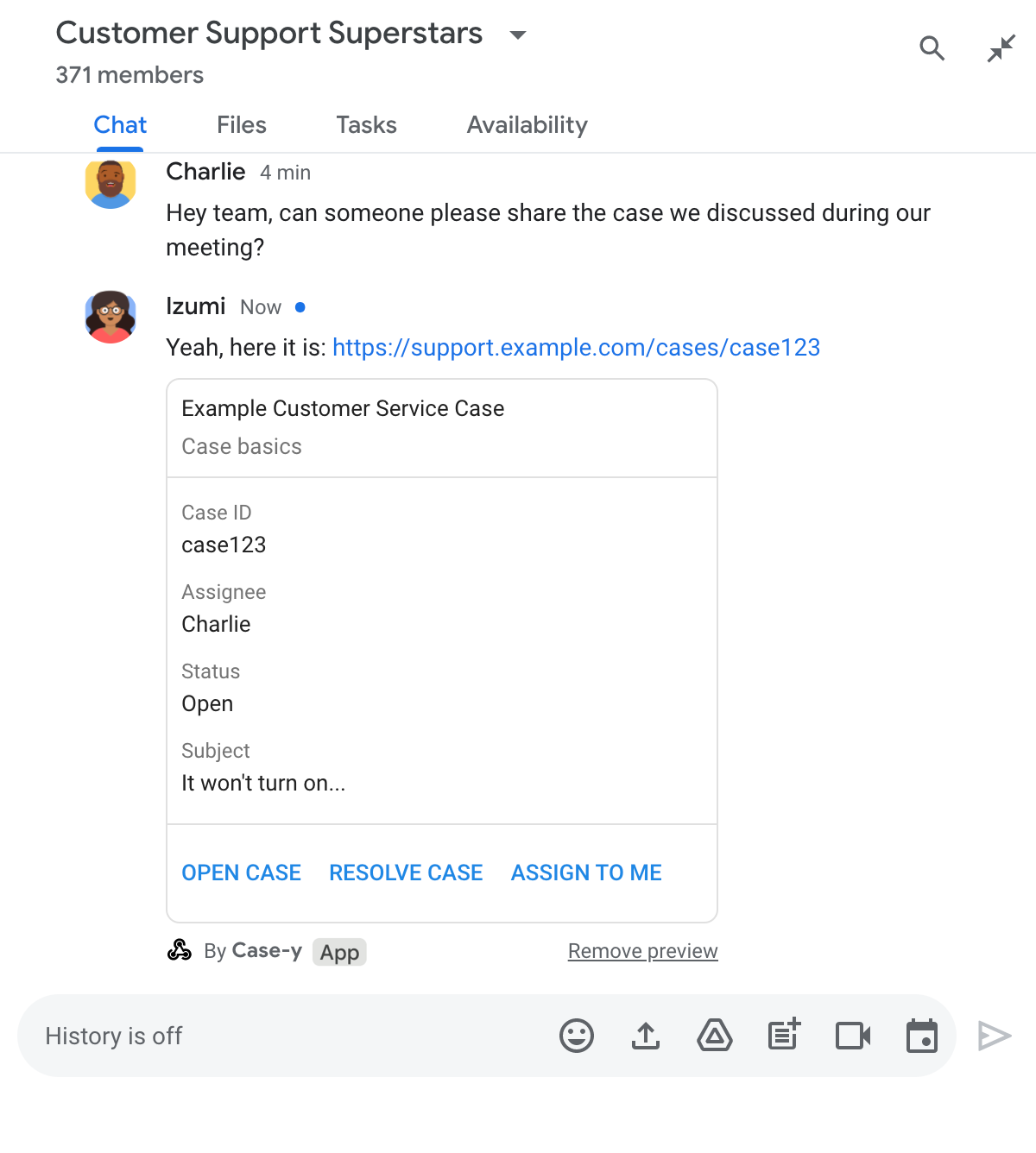
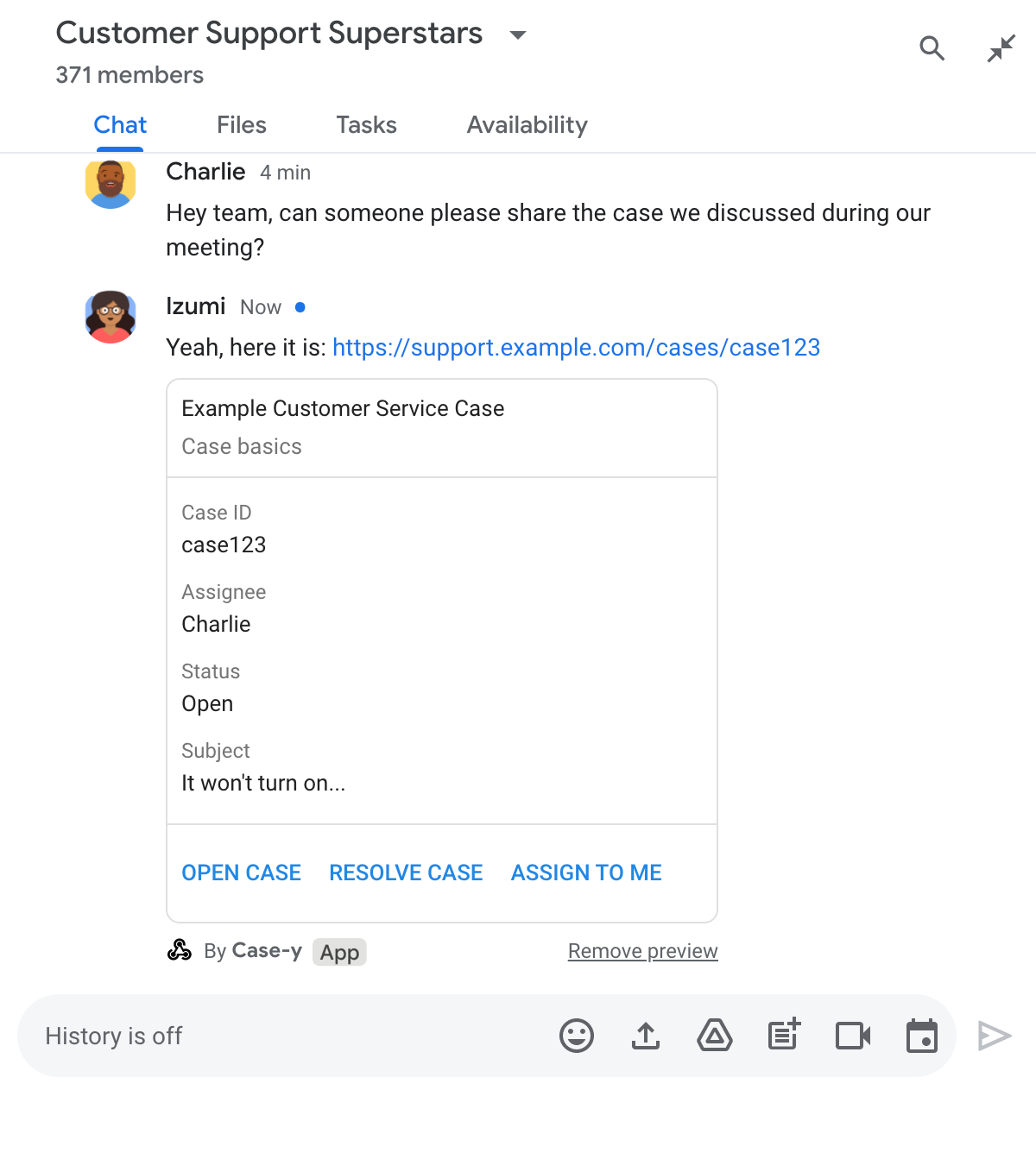
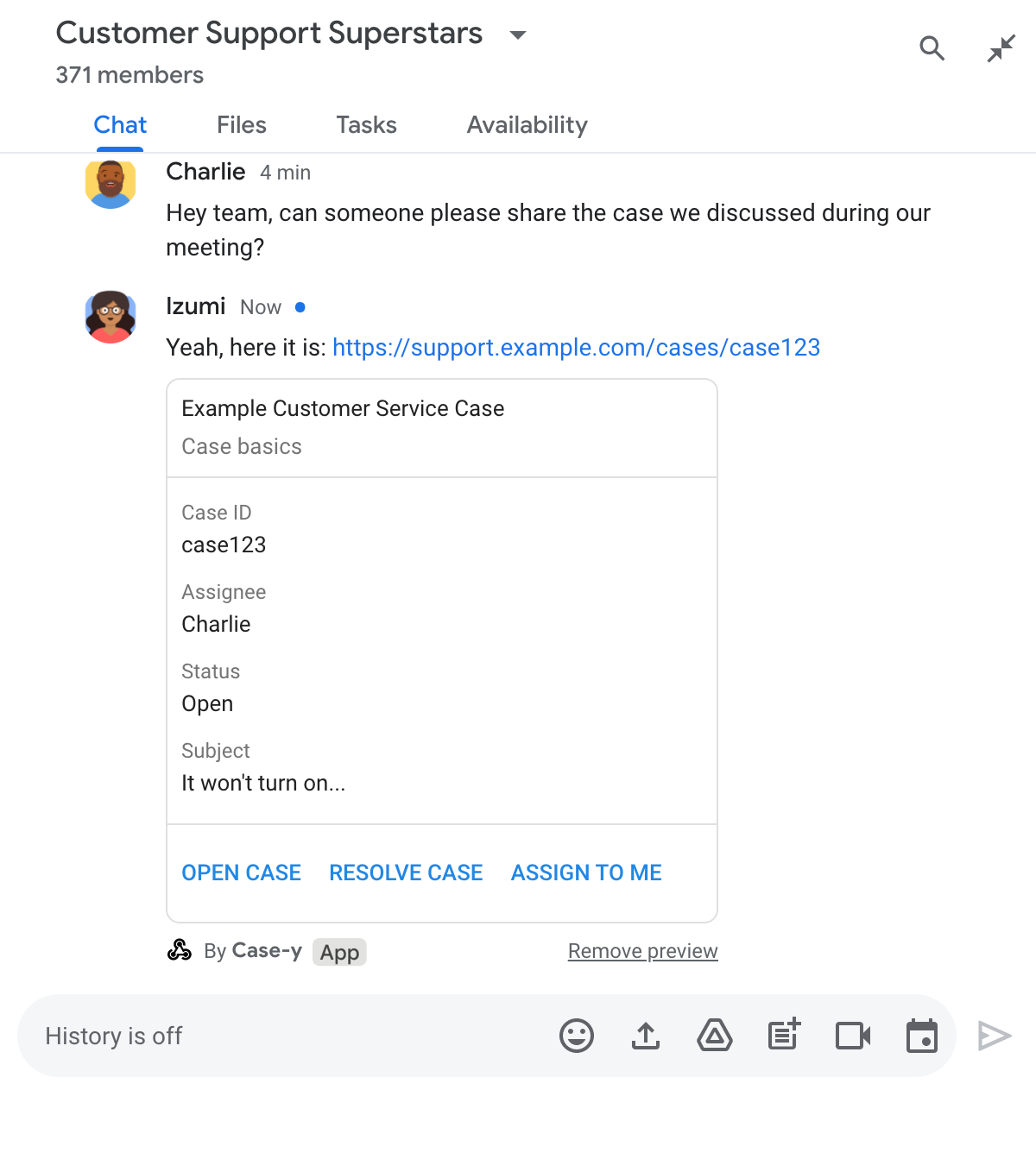
L'aperçu des liens permet à l'application Chat résidente de l'espace, Case-y, d'ajouter une fiche indiquant l'attributaire, l'état et l'objet chaque fois qu'un utilisateur partage un lien vers une demande. Les boutons de la fiche permettent aux agents de prendre en charge la demande et de modifier son état directement depuis le flux de chat.
Fonctionnement de l'aperçu des liens
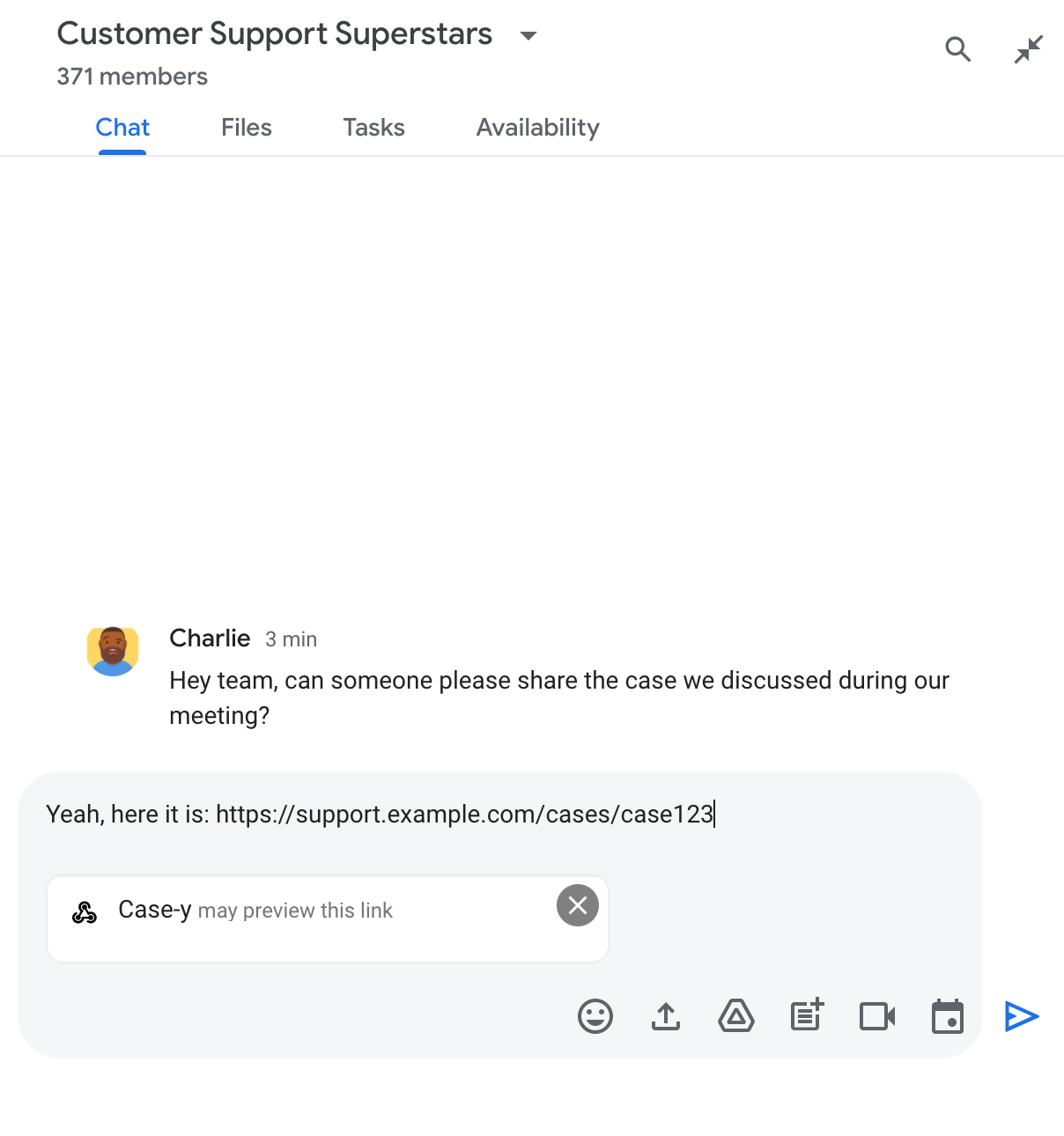
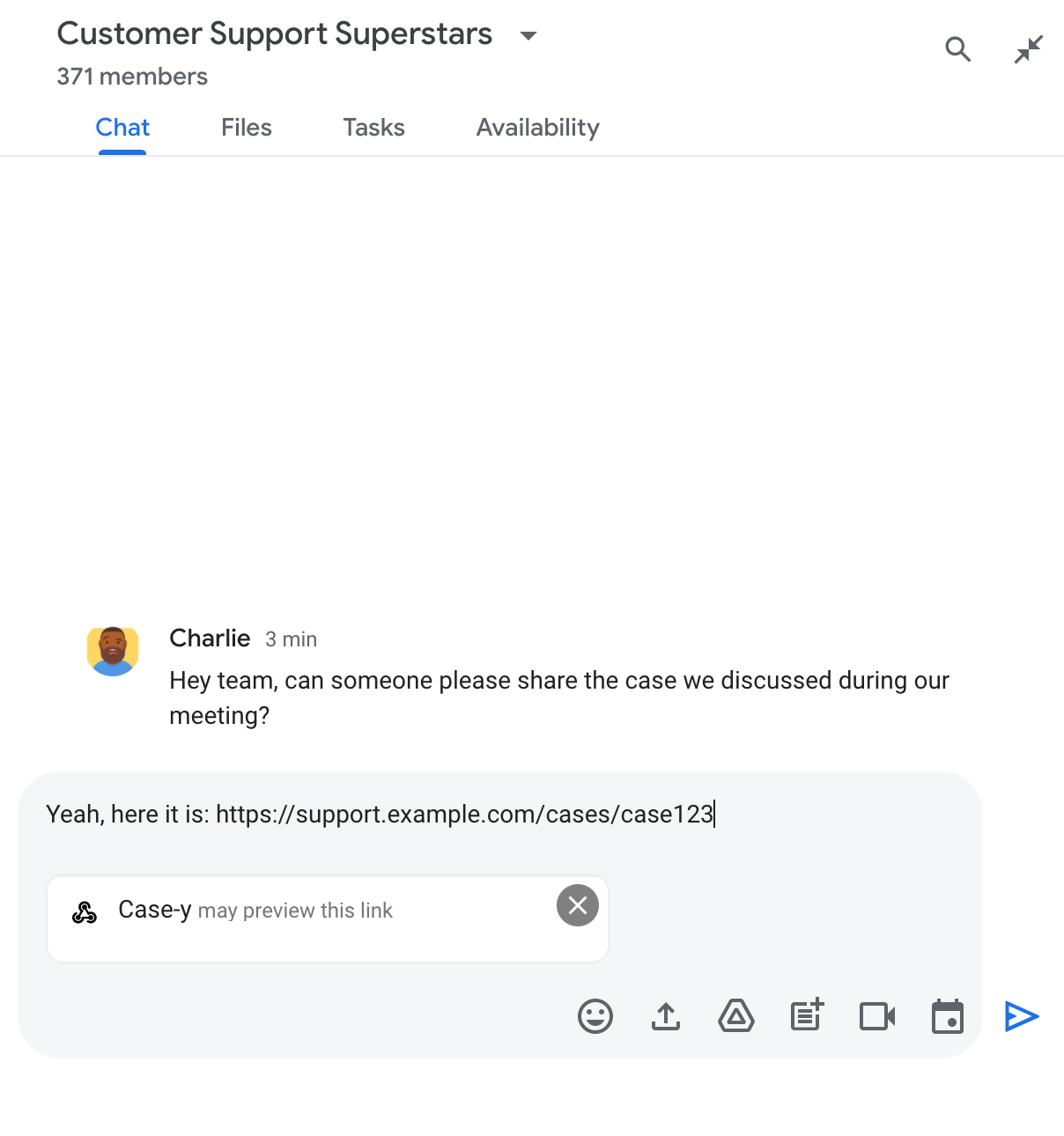
Lorsqu'un utilisateur ajoute un lien à son message, un chip s'affiche pour l'informer qu'une application Chat peut prévisualiser le lien.


Une fois le message envoyé, le lien est transmis à l'application Chat, qui génère et joint ensuite la fiche au message de l'utilisateur.


En plus du lien, la fiche fournit des informations supplémentaires sur le lien, y compris des éléments interactifs tels que des boutons. Votre application Chat peut mettre à jour la fiche jointe en réponse aux interactions des utilisateurs, comme les clics sur des boutons.
Si un utilisateur ne souhaite pas que l'application Chat affiche un aperçu de son lien en ajoutant une fiche à son message, il peut empêcher l'aperçu en cliquant sur dans le chip d'aperçu. Les utilisateurs peuvent supprimer la fiche jointe à tout moment en cliquant sur Supprimer l'aperçu.
Prérequis
Node.js
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Python
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Java
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive à l'aide d'un service HTTP, suivez ce guide de démarrage rapide.
Apps Script
Application Google Chat qui reçoit des événements d'interaction et y répond. Pour créer une application Chat interactive dans Apps Script, suivez ce guide de démarrage rapide.
Configurer les aperçus de liens
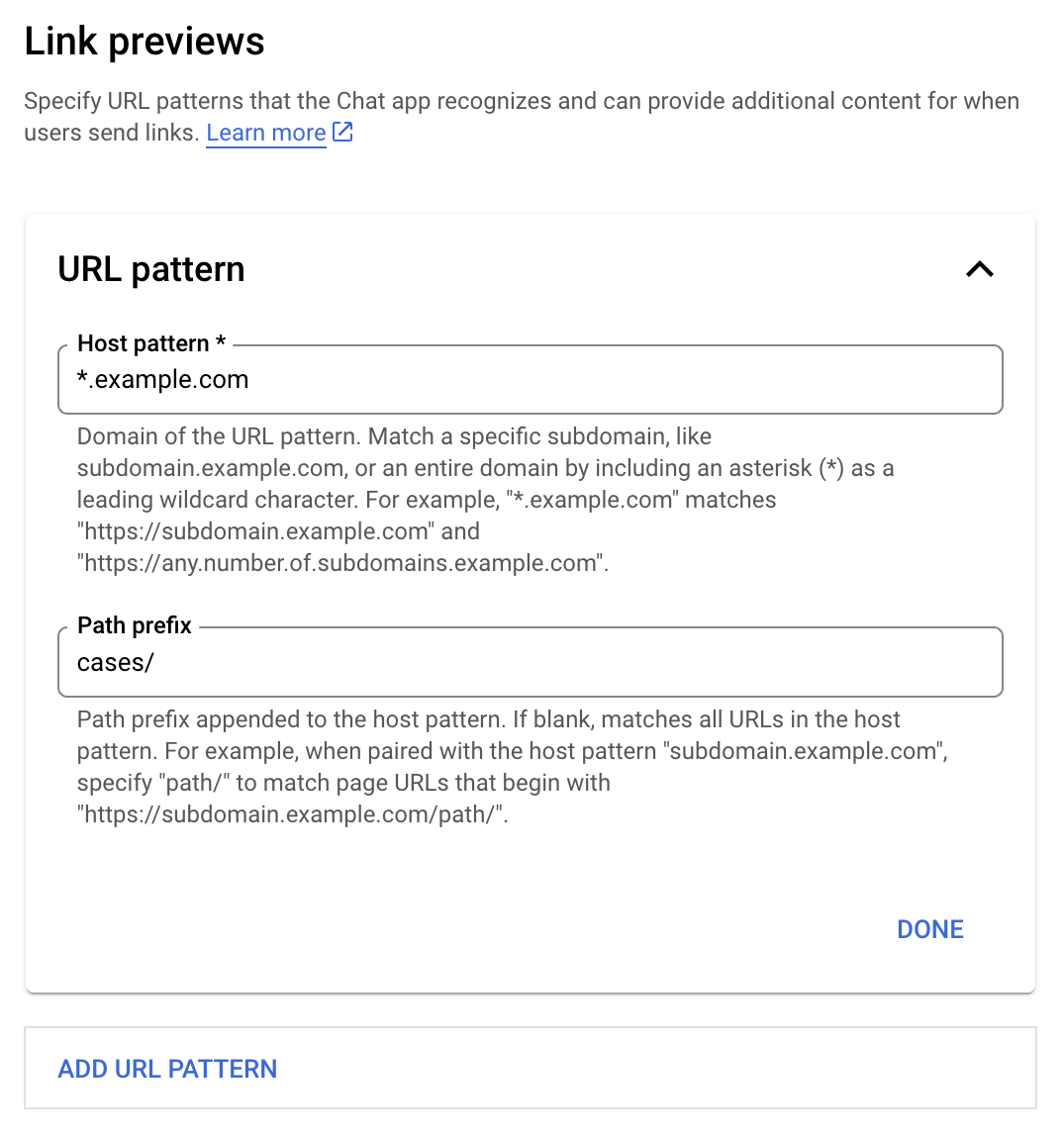
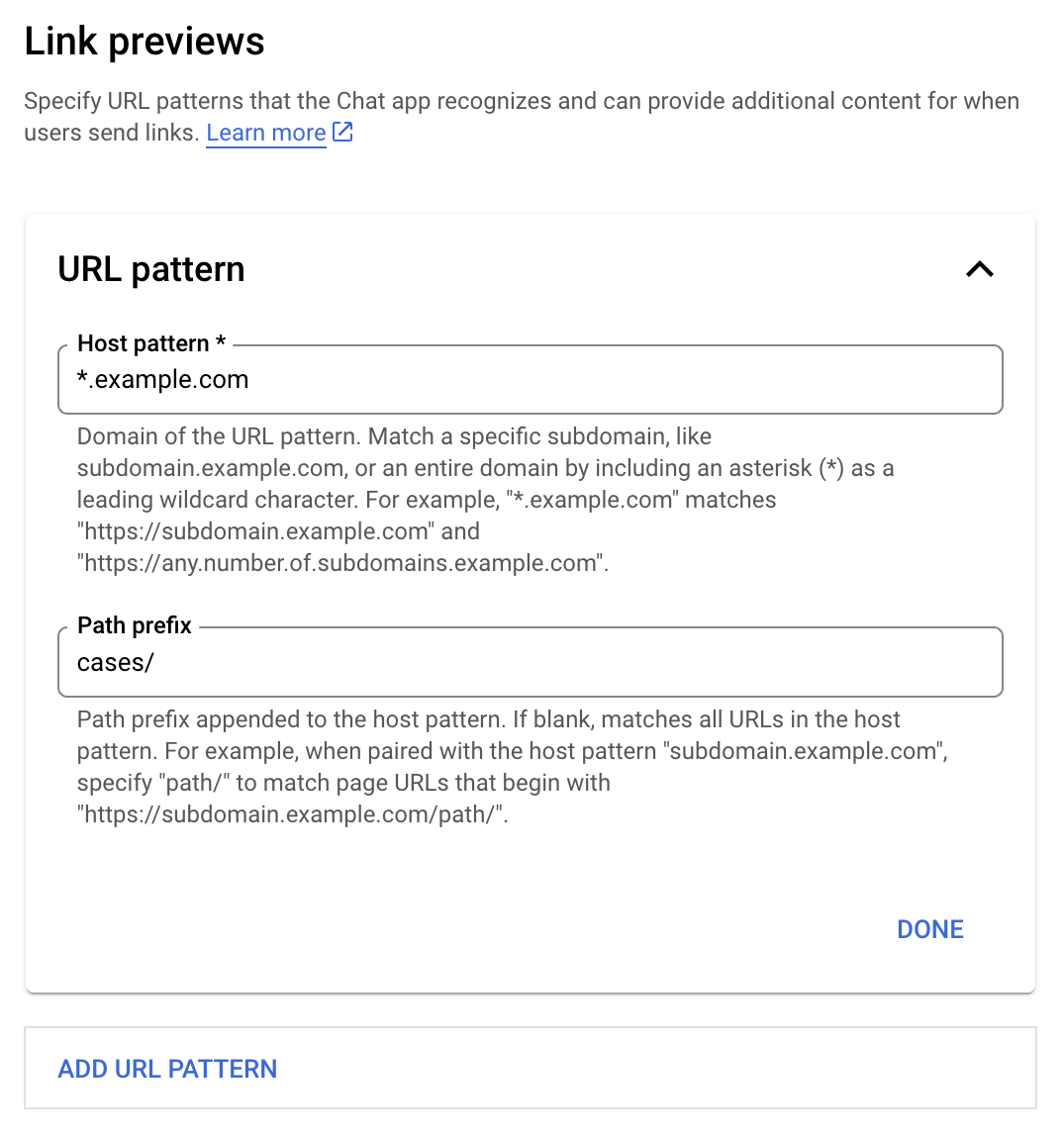
Enregistrez des liens spécifiques (comme example.com, support.example.com et support.example.com/cases/) en tant que modèles d'URL sur la page de configuration de votre application Chat dans la console Google Cloud afin que votre application Chat puisse les prévisualiser.


- Ouvrez Google Cloud Console.
- À côté de "Google Cloud", cliquez sur la flèche vers le bas , puis ouvrez le projet de votre application Chat.
- Dans le champ de recherche, saisissez
Google Chat API, puis cliquez sur API Google Chat. - Cliquez sur Gérer > Configuration.
- Sous "Aperçus des liens", ajoutez ou modifiez un format d'URL.
- Pour configurer les aperçus de liens pour un nouveau format d'URL, cliquez sur Ajouter un format d'URL.
- Pour modifier la configuration d'un modèle d'URL existant, cliquez sur la flèche vers le bas .
Dans le champ Format de l'hôte, saisissez le domaine du format d'URL. L'application Chat prévisualisera les liens vers ce domaine.
Pour que l'application Chat prévisualise les liens d'un sous-domaine spécifique, comme
subdomain.example.com, incluez le sous-domaine.Pour que l'application Chat prévisualise les liens pour l'ensemble du domaine, spécifiez un caractère générique avec un astérisque (*) comme sous-domaine. Par exemple,
*.example.comcorrespond àsubdomain.example.cometany.number.of.subdomains.example.com.Dans le champ Préfixe de chemin d'accès, saisissez un chemin d'accès à ajouter au domaine du format d'hôte.
Pour faire correspondre toutes les URL du domaine du format d'hôte, laissez le champ Préfixe de chemin vide.
Par exemple, si le format d'hôte est
support.example.com, saisissezcases/pour faire correspondre les URL des demandes hébergées sursupport.example.com/cases/.Cliquez sur OK.
Cliquez sur Enregistrer.
Désormais, chaque fois qu'un utilisateur inclut un lien qui correspond à un modèle d'URL d'aperçu de lien dans un message d'un espace Chat qui inclut votre application Chat, votre application prévisualise le lien.
Prévisualiser un lien
Une fois que vous avez configuré la prévisualisation des liens pour un lien donné, votre application Chat peut le reconnaître et le prévisualiser en y ajoutant des informations.
Dans les espaces de discussion qui incluent votre application Chat, lorsqu'un message contient un lien qui correspond à un modèle d'URL d'aperçu de lien, votre application Chat reçoit un événement d'interaction MESSAGE. La charge utile JSON de l'événement d'interaction contient le champ matchedUrl :
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
En vérifiant la présence du champ matchedUrl dans la charge utile de l'événement MESSAGE, votre application Chat peut ajouter des informations au message avec le lien prévisualisé. Votre application Chat peut répondre avec un message texte de base ou joindre une fiche.
Répondre par message
Pour les réponses de base, votre application Chat peut prévisualiser un lien en répondant par un message texte simple à un lien. Cet exemple joint un message qui répète l'URL du lien correspondant à un format d'URL d'aperçu de lien.
Node.js
Python
Java
Apps Script
Joindre une fiche qui affiche un aperçu du lien
Pour joindre une fiche à un lien prévisualisé, renvoyez un ActionResponse de type UPDATE_USER_MESSAGE_CARDS. Cet exemple joint une carte de base.


Node.js
Python
Java
Apps Script
Cet exemple envoie un message de carte en renvoyant card JSON. Vous pouvez également utiliser le service de cartes Apps Script.
Modifier une fiche d'aperçu de lien
Votre application Chat peut mettre à jour une fiche d'aperçu de lien lorsque les utilisateurs interagissent avec elle, par exemple en cliquant sur un bouton de la fiche.
Pour mettre à jour la fiche, votre application Chat doit gérer l'événement d'interaction CARD_CLICKED et renvoyer un actionResponse en fonction de l'expéditeur du message contenant l'aperçu du lien :
- Si un utilisateur a envoyé le message, définissez
actionResponse.typesurUPDATE_USER_MESSAGE_CARDS. - Si l'application Chat a envoyé le message, définissez
actionResponse.typesurUPDATE_MESSAGE.
Pour déterminer qui a envoyé le message, vous pouvez utiliser le champ message.sender.type de l'événement d'interaction pour savoir si l'expéditeur était un utilisateur HUMAN ou BOT.
L'exemple suivant montre comment une application de chat met à jour un aperçu de lien chaque fois qu'un utilisateur clique sur le bouton M'attribuer en mettant à jour le champ Responsable de la fiche et en désactivant le bouton.


Node.js
Python
Java
Apps Script
Cet exemple envoie un message de carte en renvoyant card JSON. Vous pouvez également utiliser le service de cartes Apps Script.
Limites et points à prendre en compte
Lorsque vous configurez les aperçus de liens pour votre application Chat, tenez compte des limites et des points suivants :
- Chaque application Chat accepte les aperçus de liens pour un maximum de cinq modèles d'URL.
- Les applications de chat affichent un aperçu d'un lien par message. Si un même message contient plusieurs liens prévisualisables, seul le premier lien prévisualisable est prévisualisé.
- Les applications de chat n'affichent l'aperçu que des liens commençant par
https://. Par conséquent, l'aperçu dehttps://support.example.com/cases/s'affiche, mais pas celui desupport.example.com/cases/. - Sauf si le message inclut d'autres informations qui sont envoyées à l'application Chat, comme une commande à barre oblique, seule l'URL du lien est envoyée à l'application Chat par les aperçus de liens.
- Si un utilisateur publie le lien, une application Chat ne peut mettre à jour la fiche d'aperçu du lien que si les utilisateurs interagissent avec la fiche, par exemple en cliquant sur un bouton. Vous ne pouvez pas appeler la méthode
update()de l'API Chat sur la ressourceMessagepour mettre à jour le message d'un utilisateur de manière asynchrone. - Les applications de chat doivent prévisualiser les liens pour tous les membres de l'espace. Le message doit donc omettre le champ
privateMessageViewer.
Déboguer les aperçus de liens
Lorsque vous implémentez des aperçus de liens, vous devrez peut-être déboguer votre application Chat en lisant ses journaux. Pour lire les journaux, accédez à l'explorateur de journaux dans la console Google Cloud.
