Google Chat 可让您为消息设置格式,包括:
设置短信格式
Chat 可让您使用一小部分 Markdown 语法,为文本消息添加基本格式,包括粗体、斜体和删除线。短信中的文本格式与卡片消息中的文本格式不同,因为文本消息的格式与 Chat 用户使用的语法相同。如需设置卡片中显示的文本的格式,请参阅设置卡片消息的格式。
要设置短信格式,请使用以下语法:
| 形式 | 符号 | 示例语法 | Google Chat 中显示的文字 |
|---|---|---|---|
| 粗体 | * | *你好* | 你好 |
| 斜体 | _(下划线) | 你好! | 你好 |
| 删除线 | ~ | ~你好~ | |
| 等宽字体 | `(反引号) | “hello” | hello |
| 等宽块 | ` ` `(三个反引号) | ``` Hello World ``` |
Hello |
| 项目符号列表 | * 或 -(连字符)后跟空格 | * 这是列表中的第一项 * 这是列表中的第二项 |
|
例如,请参考以下 JSON:
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
此格式文本消息会在 Chat 聊天室中显示以下内容:

查看在邮件中发送的文本格式
当用户发送消息时,消息的纯文本正文位于 text 字段中。使用 Markdown 语法应用于文本消息的某些格式位于 text 字段中。其他格式位于仅限输出的 formattedText 字段中,包括:
- 适用于文本的其他 Markdown 语法
- 用户提及
- 自定义超链接
- 自定义表情符号
例如,请考虑用户发送的以下文本:

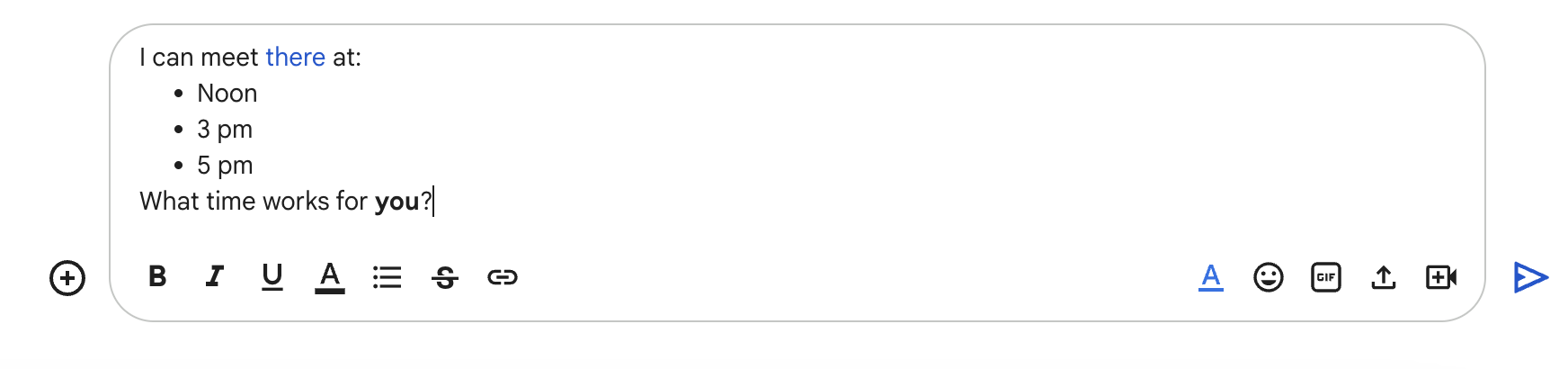
如果消息的格式是使用 Chat 界面中的格式菜单设置的,则 text 字段仅包含文本,而 formattedText 字段包含标记、文本和超链接。以下示例展示了一条短信的草稿,其中包含一个带超链接的单词、一个列表中的项和一个以粗体显示的单词:

收到的消息采用以下格式:
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
设置链接格式
如果您在消息文本中包含纯文本链接网址,例如 http://www.example.com/,Google Chat 会将该网址用作链接文本,并自动将该文本链接到指定网址。
要为您的链接提供备用链接文字,请使用以下语法:
| 示例语法 | Google Chat 中显示的文字 |
|---|---|
<https://example.com|Example website> |
竖线和链接文本是可选的,因此 <https://www.example.com/> 和 https://www.example.com/ 是等效的。
在短信中提及用户
Chat 应用可以发送短信来用“@”提及 Chat 聊天室中的一位或所有用户。聊天应用无法提及处于导入模式的聊天室中的用户或尚未加入该聊天室的用户。
用“@”提及特定用户
如需用“@”提及特定用户,请在短信中添加 <users/{user}>,其中 {user} 是此用户的 ID。以下面的短信为例,其中 123456789012345678901 表示用户 Mahan S. 的 ID:
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
文本消息将显示如下:

您可以通过以下方式指定 users/{user} 值:
- 如果您的 Google Chat 应用正在回复用户发送的消息,您可以使用
MESSAGE互动事件的message.sender.name字段。 如果您的 Google Chat 应用正在创建异步短信,可以通过以下方式指定
users/{user}的值:- 使用 Google Chat
User资源的name字段,例如users/123456789012345678901。 - 使用用户的电子邮件地址作为
{user}值的别名。例如,如果电子邮件地址为mahan@example.com,您可以将用户指定为users/mahan@example.com。如需使用电子邮件别名,您的 Google Chat 应用必须以用户的身份进行身份验证。
- 使用 Google Chat
如果您使用 People API,则还可以使用
people.get方法来识别 User-ID。
用“@”提及所有用户
如需创建一条短信来用“@”提及聊天室中的所有人,请将 {user} 替换为 all。以下 JSON 示例在消息中提及了所有用户:
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
设置卡片消息的格式
在卡片中,大多数文本字段通过使用一小部分 HTML 标记来支持基本的文本格式。卡片消息中的文本格式与文本消息的格式不同,因为文本消息的格式与 Chat 用户使用的语法相同。如需设置短信中显示的文本的格式,请参阅设置文本消息的格式。
使用卡片构建器设计和预览 Chat 应用的 JSON 卡片消息:
打开卡片制作工具下表列出了支持的标记及其用途:
| 形式 | 示例 | 渲染结果 |
|---|---|---|
| 粗体 | "This is <b>bold</b>." |
以粗体显示。 |
| 斜体 | "This is <i>italics</i>." |
这是斜体。 |
| 下划线 | "This is <u>underline</u>." |
这是下划线。 |
| 删除线 | "This is <s>strikethrough</s>." |
此符号为 |
| 字体颜色 | "This is <font color=\"#FF0000\">red font</font>." |
这是红色字体。 |
| 超链接 | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
这是超链接。 |
| 时间 | "This is a time format: <time>2023-02-16 15:00</time>." |
时间格式:。 |
| 换行符 | "This is the first line. <br> This is a new line. 英寸 |
这是第一行。 。这是一个新行。 |
为卡片添加内置图标
DecoratedText 和 ButtonList widget 支持 icon 元素,该元素用于指定 Chat 中提供的某个内置图标。
下表列出了可用于卡片消息的内置图标:
| 飞机 | BOOKMARK | ||
| BUS | 汽车 | ||
| 时钟 | CONFIRMATION_NUMBER_ICON | ||
| 说明 | 美元 | ||
| 电子邮件 | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| 酒店 | HOTEL_ROOM_TYPE | ||
| 邀请 | MAP_PIN | ||
| 会员 | MULTIPLE_PEOPLE | ||
| 个人 | 手机 | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| 加星标 | 商店 | ||
| 票券 | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
以下是带有电子邮件图标的卡片示例:
向卡片添加 Google Material Design 图标
借助 DecoratedText 和 ButtonList widget,您可以使用 Google Material 图标,从 2,500 多个图标选项中进行选择,并自定义图标的粗细、填充和坡度。
以下是带有 Google Material 图标的卡片示例:
为卡片添加自定义图标
借助 DecoratedText 和 ButtonList widget,您可以使用内置图标,也可以定义自己的自定义图标。如需向卡片添加自定义图标,请添加 iconUrl 字段并指定图标的相应网址。
以下是自定义图标的示例:
