Google Chat ช่วยให้คุณเพิ่มการจัดรูปแบบให้กับข้อความได้ ซึ่งรวมถึงสิ่งต่อไปนี้
- การจัดรูปแบบข้อความพื้นฐาน เช่น ตัวหนา ตัวเอียง และขีดทับใน SMS และข้อความในการ์ด
- ข้อความที่ลิงก์
- @พูดถึง 1 คนหรือทุกคน ในพื้นที่ใน Chat
- เพิ่มไอคอนในตัวและไอคอนที่กำหนดเองในข้อความการ์ดเท่านั้น
จัดรูปแบบ SMS
Chat ช่วยให้คุณเพิ่มการจัดรูปแบบพื้นฐานให้กับ SMS ได้ ซึ่งรวมถึงตัวหนา ตัวเอียง และขีดทับ โดยใช้ไวยากรณ์มาร์กดาวน์บางส่วน คุณจะจัดรูปแบบข้อความใน SMS ต่างจากข้อความในการ์ด เนื่องจากข้อความมีการจัดรูปแบบด้วยไวยากรณ์เดียวกันกับที่ผู้ใช้ Chat ใช้ หากต้องการจัดรูปแบบข้อความที่ปรากฏในการ์ด โปรดดูหัวข้อจัดรูปแบบข้อความในการ์ด
หากต้องการจัดรูปแบบข้อความ ให้ใช้ไวยากรณ์ต่อไปนี้
| รูปแบบ | สัญลักษณ์ | ตัวอย่างไวยากรณ์ | ข้อความที่แสดงใน Google Chat |
|---|---|---|---|
| ตัวหนา | * | *สวัสดี* | สวัสดี |
| ตัวเอียง | _ (ขีดล่าง) | _สวัสดี | สวัสดี |
| ขีดทับ | ~ | ~สวัสดี~ | |
| Monospace | ` (เครื่องหมายคำพูด) | "สวัสดี" | hello |
| บล็อกความกว้างอักษรขนาดเดียว | " ` ` (เครื่องหมายคำพูดกลับสามคู่) | "" สวัสดี โลก " |
Hello |
| รายการหัวข้อย่อย | * หรือ - (ขีดกลาง) ตามด้วยการเว้นวรรค | * เป็นรายการแรกในรายการ * นี่คือรายการที่ 2 ในรายการ |
|
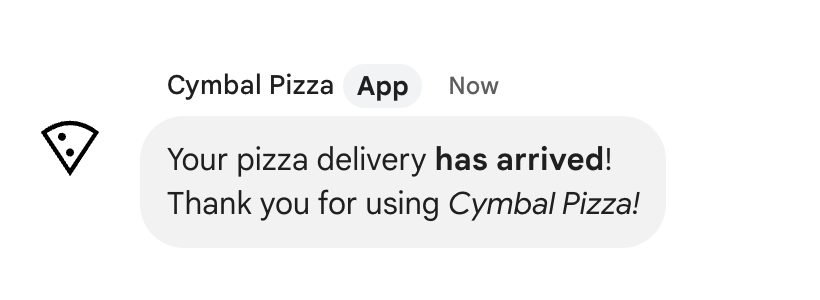
ตัวอย่างเช่น ลองพิจารณา JSON ต่อไปนี้
{
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
ข้อความที่มีการจัดรูปแบบนี้จะแสดงข้อมูลต่อไปนี้ในพื้นที่ใน Chat

ดูการจัดรูปแบบข้อความที่ส่งในข้อความ
เมื่อผู้ใช้ส่งข้อความ เนื้อหาแบบข้อความธรรมดาของข้อความนั้นจะอยู่ในช่อง text การจัดรูปแบบบางอย่างที่ใช้กับข้อความโดยใช้ไวยากรณ์มาร์กดาวน์จะอยู่ในช่อง text การจัดรูปแบบเพิ่มเติมจะอยู่ในช่อง formattedText สำหรับเอาต์พุตเท่านั้น ซึ่งรวมถึงข้อมูลต่อไปนี้
- ไวยากรณ์มาร์กดาวน์เพิ่มเติมสำหรับข้อความ
- ผู้ใช้พูดถึง
- ไฮเปอร์ลิงก์ที่กำหนดเอง
- อีโมจิที่กำหนดเอง
ตัวอย่างเช่น ลองพิจารณาข้อความต่อไปนี้ที่ผู้ใช้ส่ง

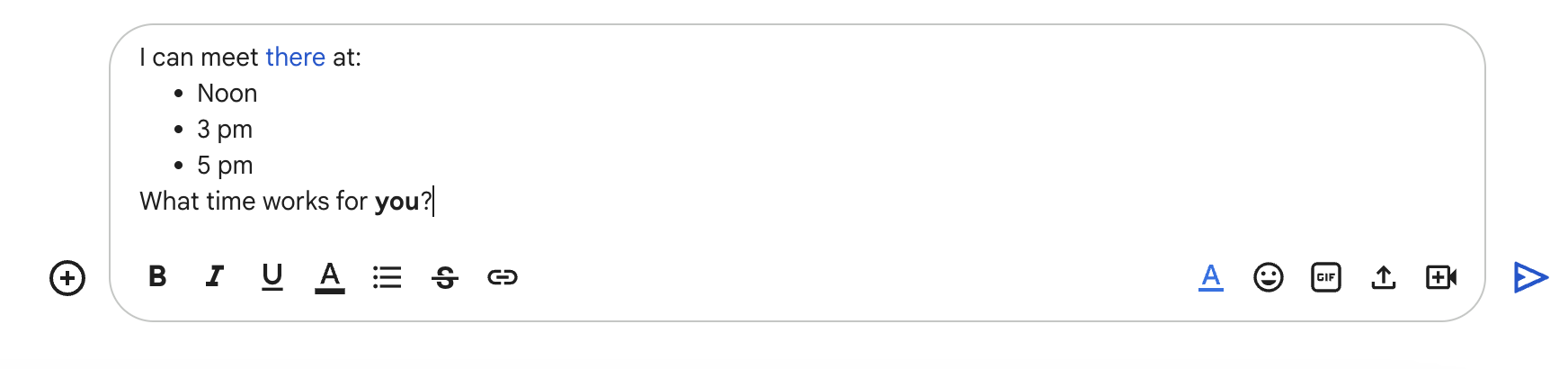
หากจัดรูปแบบข้อความโดยใช้เมนูรูปแบบใน UI ของ Chat ช่อง text จะมีเฉพาะข้อความเท่านั้น ขณะที่ช่อง formattedText จะมีมาร์กอัป ข้อความ และไฮเปอร์ลิงก์ ตัวอย่างต่อไปนี้แสดงข้อความร่างของข้อความที่มีไฮเปอร์ลิงก์ ข้อความในรายการ และคำ 1 คำเป็นตัวหนา

ข้อความที่ได้รับจะอยู่ในรูปแบบต่อไปนี้
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
จัดรูปแบบลิงก์
หากใส่ URL ของลิงก์ธรรมดาในข้อความ เช่น http://www.example.com/ ทาง Google Chat จะใช้ URL ของลิงก์ดังกล่าวเป็นข้อความลิงก์และไฮเปอร์ลิงก์ข้อความนั้นไปยัง URL ที่ระบุโดยอัตโนมัติ
หากต้องการระบุข้อความลิงก์อื่นสำหรับลิงก์ของคุณ ให้ใช้ไวยากรณ์ต่อไปนี้
| ตัวอย่างไวยากรณ์ | ข้อความที่แสดงใน Google Chat |
|---|---|
<https://example.com|Example website> |
ข้อความไปป์และข้อความลิงก์จะเป็นตัวเลือกที่ไม่บังคับ เพื่อให้ <https://www.example.com/> และ https://www.example.com/ เทียบเท่ากัน
พูดถึงผู้ใช้ทาง SMS
แอปใน Chat จะส่งข้อความด้วยการ @พูดถึงผู้ใช้คนใดคนหนึ่งหรือทุกคนในพื้นที่ใน Chat ได้ แอป Chat ต้องไม่พูดถึงผู้ใช้ในพื้นที่ทำงานที่อยู่ในโหมดการนำเข้าหรือผู้ใช้ที่ไม่ได้เข้าร่วมพื้นที่ทำงาน
ผู้ใช้ที่ระบุ @พูดถึง
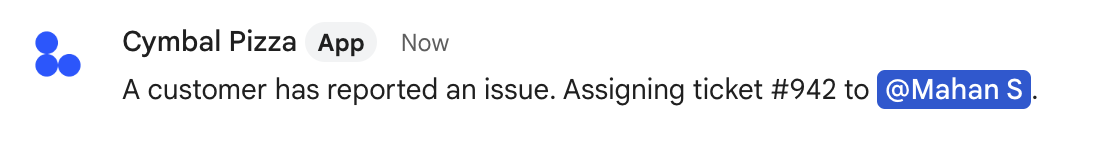
หากต้องการ @พูดถึงผู้ใช้ที่ระบุ ให้เพิ่ม <users/{user}> ลงในข้อความโดยที่ {user} คือรหัสของผู้ใช้ เช่น ลองพิจารณาข้อความต่อไปนี้ โดยที่ 123456789012345678901 คือรหัสสำหรับผู้ใช้ Mahan S
{
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
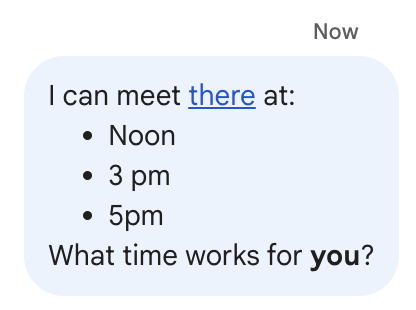
ข้อความจะแสดงดังต่อไปนี้:

คุณระบุค่า users/{user} ได้ด้วยวิธีต่อไปนี้
- หากแอป Google Chat ตอบสนองต่อข้อความที่ส่งจากผู้ใช้ คุณจะใช้ช่อง
message.sender.nameของเหตุการณ์การโต้ตอบMESSAGEได้ หากแอป Google Chat สร้างข้อความแบบไม่พร้อมกัน คุณจะระบุค่าสำหรับ
users/{user}ได้ด้วยวิธีต่อไปนี้- ใช้ช่อง
nameของทรัพยากรUserของ Google Chat เช่นusers/123456789012345678901 - ใช้อีเมลของผู้ใช้เป็นชื่อแทนสำหรับค่า
{user}ตัวอย่างเช่น หากอีเมลคือmahan@example.comคุณระบุผู้ใช้เป็นusers/mahan@example.comได้ หากต้องการใช้อีเมลแทน แอป Google Chat จะต้องตรวจสอบสิทธิ์ในฐานะผู้ใช้
- ใช้ช่อง
หากคุณใช้ People API คุณยังใช้เมธอด
people.getเพื่อระบุ User-ID ได้อีกด้วย
@พูดถึงผู้ใช้ทั้งหมด
หากต้องการสร้าง SMS ที่ @พูดถึงทุกคนในพื้นที่ทำงาน ให้แทนที่ {user} ด้วย all ตัวอย่าง JSON ต่อไปนี้ระบุผู้ใช้ทั้งหมดในข้อความ
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
จัดรูปแบบข้อความในการ์ด
ภายในการ์ด ช่องข้อความส่วนใหญ่รองรับการจัดรูปแบบข้อความพื้นฐานโดยใช้แท็ก HTML ขนาดเล็ก ข้อความในการ์ดจะจัดรูปแบบแตกต่างจากใน SMS เนื่องจากข้อความมีการจัดรูปแบบด้วยไวยากรณ์เดียวกันกับที่ผู้ใช้ Chat ใช้ หากต้องการจัดรูปแบบข้อความที่ปรากฏใน SMS โปรดดูจัดรูปแบบข้อความ
ใช้เครื่องมือสร้างการ์ดเพื่อออกแบบและแสดงตัวอย่างข้อความการ์ด JSON สำหรับแอป Chat ดังนี้
เปิดเครื่องมือสร้างการ์ดแท็กที่รองรับและวัตถุประสงค์ของแท็กจะแสดงอยู่ในตารางต่อไปนี้
| รูปแบบ | ตัวอย่าง | ผลลัพธ์ที่แสดงผล |
|---|---|---|
| ตัวหนา | "This is <b>bold</b>." |
อันนี้ตัวหนา |
| ตัวเอียง | "This is <i>italics</i>." |
ซึ่งจะเป็นตัวเอียง |
| ขีดเส้นใต้ | "This is <u>underline</u>." |
ซึ่งก็คือขีดเส้นใต้ |
| ขีดทับ | "This is <s>strikethrough</s>." |
นี่คือ |
| สีแบบอักษร | "This is <font color=\"#FF0000\">red font</font>." |
นี่คือแบบอักษรสีแดง |
| ไฮเปอร์ลิงก์ | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
นี่คือไฮเปอร์ลิงก์ |
| เวลา | "This is a time format: <time>2023-02-16 15:00</time>." |
รูปแบบเวลาคือ |
| บรรทัดใหม่ | "This is the first line. <br> This is a new line. นิ้ว |
นี่คือบรรทัดแรก นี่คือบรรทัดใหม่ |
เพิ่มไอคอนในตัวลงในการ์ด
วิดเจ็ต
DecoratedText
และ
ButtonList
รองรับองค์ประกอบ icon ที่ใช้ระบุไอคอนในตัวที่มีให้ใน Chat
ตารางต่อไปนี้แสดงไอคอนในตัวที่ใช้ได้สำหรับข้อความการ์ด
| เครื่องบิน | BOOKMARK | ||
| BUS | รถยนต์ | ||
| นาฬิกา | CONFIRMATION_NUMBER_ICON | ||
| คำอธิบาย | ดอลลาร์ | ||
| อีเมล | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| โรงแรม | HOTEL_ROOM_TYPE | ||
| เชิญ | MAP_PIN | ||
| การเป็นสมาชิก | MULTIPLE_PEOPLE | ||
| บุคคล | โทรศัพท์ | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| ดาว | ร้านค้า | ||
| ตั๋ว | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
ต่อไปนี้เป็นตัวอย่างการ์ดที่มีไอคอนอีเมล
เพิ่มไอคอน Material Design ของ Google ลงในการ์ด
วิดเจ็ต
DecoratedText
และ
ButtonList
ช่วยให้คุณใช้ไอคอน Material ของ Google
เพื่อให้เลือกตัวเลือกไอคอนได้มากกว่า 2,500 รายการ รวมถึงปรับแต่งน้ำหนัก สีเติม และเกรดของไอคอนได้
ต่อไปนี้คือตัวอย่างการ์ดที่มีไอคอน Material ของ Google
เพิ่มไอคอนที่กำหนดเองลงในการ์ด
วิดเจ็ต
DecoratedText
และ
ButtonList
ให้คุณใช้ไอคอนในตัว หรือกำหนดไอคอนของคุณเองได้ หากต้องการเพิ่มไอคอนที่กำหนดเองลงในการ์ด ให้ใส่ช่อง iconUrl และระบุ URL ที่เกี่ยวข้องของไอคอน
ต่อไปนี้คือตัวอย่างของไอคอนที่กำหนดเอง
