개요
Google 차트는 브라우저에서 직접 인쇄하거나 print() 함수를 통해 JavaScript에서 인쇄할 수 있습니다. 차트의 PNG 이미지에 대한 액세스 권한을 제공하려면 getImageURI() 메서드를 사용하면 됩니다. 이 기능은 현재 핵심 차트 및 지역 차트에서 작동합니다.
차트 (예: ColumnChart 또는 PieChart 등의 ChartType 유형)가 my_chart이고 이를 표시하는 div가 my_div인 경우, 차트에 PNG로 액세스하는 방법은 다음과 같습니다.
var my_div = document.getElementById('chart_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + my_chart.getImageURI() + '">';
});
my_chart.draw(data);
참고: 이 페이지의 예시와 같이 ready 이벤트가 발생할 때까지 기다린 후 차트 렌더링이 완료되었는지 확인해야 합니다.
참고: 이는 HTML5 <canvas> 요소를 지원하는 브라우저에서만 작동하므로 Internet Explorer 9 이하에서는 작동하지 않습니다.
다음은 전체 예제입니다.
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Element', 'Density', { role: 'style' }],
['Copper', 8.94, '#b87333', ],
['Silver', 10.49, 'silver'],
['Gold', 19.30, 'gold'],
['Platinum', 21.45, 'color: #e5e4e2' ]
]);
var options = {
title: "Density of Precious Metals, in g/cm^3",
bar: {groupWidth: '95%'},
legend: 'none',
};
var chart_div = document.getElementById('chart_div');
var chart = new google.visualization.ColumnChart(chart_div);
// Wait for the chart to finish drawing before calling the getImageURI() method.
google.visualization.events.addListener(chart, 'ready', function () {
chart_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
console.log(chart_div.innerHTML);
});
chart.draw(data, options);
}
</script>
<div id='chart_div'></div>
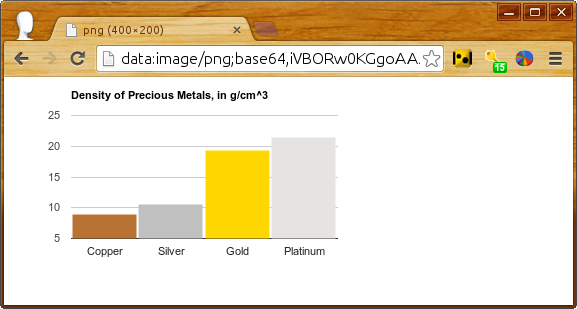
이 프로그램이 실행되면 chart_div.innerHTML가 차트의 PNG 인코딩으로 설정되고 JavaScript 콘솔에 표시됩니다.
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAZAAAADICAYAAADGFbfiA...
이 URI가 브라우저 주소 표시줄에 직접 배치되면 최신 브라우저는 이미지를 렌더링합니다.

다음 JavaScript 줄을 사용하여 인쇄 가능한 버전의 링크를 포함할 수 있습니다.
document.getElementById('png').outerHTML = '<a href="' + chart.getImageURI() + '">Printable version</a>';
HTML에 다음 줄이 있어야 합니다.
<div id='png'></div>
선택 항목 스냅샷 생성
차트 작성자는 사용자가 브라우저에서 할 수 있는 작업 대부분의 작업을 프로그래매틱 방식으로 수행할 수 있습니다. 따라서 도움말이 표시되거나 특정 지점에 십자선이 있는 차트의 정적 이미지를 만들려면 아래와 같이 getImageURI() 전에 setSelection()를 호출하면 됩니다.
다음은 임의의 점 100개로 구성된 분산형 차트입니다. 그중 하나는 미리 선택된 팁과 십자선이 포함되어 있습니다.
새로고침하면 다른 지점이 선택된 것을 볼 수 있습니다. 핵심 줄이 굵게 표시된 코드:
<script type="text/javascript">
google.charts.load("current", {packages:['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random() * 100),
Math.floor(Math.random() * 100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' }, // Display crosshairs.
tooltip: { trigger: 'selection' } // Display tooltips on selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('scatter_setselection'));
google.visualization.events.addListener(chart, 'ready', function () {
chart.setSelection([{row:99, column:1}]); // Select one of the points.
png = '<a href="' + chart.getImageURI() + '">Printable version</a>';
console.log(png);
});
chart.draw(data, options);
}