Tổng quan
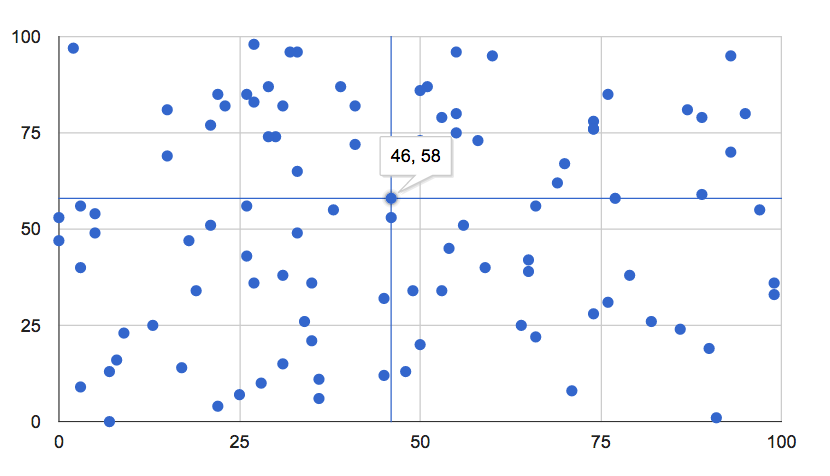
Hình chữ thập là các đường thẳng dọc và ngang mỏng ở giữa một điểm dữ liệu trong biểu đồ. Với tư cách là người tạo biểu đồ, khi bạn bật hình chữ thập trong biểu đồ, người dùng sẽ có thể nhắm mục tiêu một phần tử duy nhất:

Hình chữ thập có thể xuất hiện trên tiêu điểm, phần lựa chọn hoặc cả hai. Các biểu đồ này có sẵn cho biểu đồ tán xạ, biểu đồ dạng đường, biểu đồ vùng cũng như cho các phần đường và vùng của biểu đồ kết hợp.
Một ví dụ đơn giản
Hãy di chuột qua các điểm bên dưới hoặc chọn các điểm đó để xem hình chữ thập:
Dưới đây là một trang web hoàn chỉnh tạo biểu đồ trên, với dòng chữ thập được in đậm:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
Tùy chọn chữ thập
Có các tuỳ chọn hình chữ thập sau đây:
crosshair: { trigger: 'both' } | hiển thị trên cả tiêu điểm và lựa chọn |
crosshair: { trigger: 'focus' } | chỉ hiển thị lấy nét |
crosshair: { trigger: 'selection' } | chỉ hiển thị trên thiết bị đã chọn |
crosshair: { orientation: 'both' } | hiển thị cả tóc ngang và dọc |
crosshair: { orientation: 'horizontal' } | chỉ hiển thị tóc ngang |
crosshair: { orientation: 'vertical' } | chỉ hiển thị tóc dọc |
crosshair: { color: color_string } | đặt màu chữ thập thành color_string, ví dụ: 'red' hoặc '#f00' |
crosshair: { opacity: opacity_number } | đặt độ mờ hình chữ thập thành opacity_number, với 0.0 là hoàn toàn trong suốt và 1.0 hoàn toàn mờ đục |
crosshair: { focused: { color: color_string } } | đặt màu chữ thập thành color_string làm tiêu điểm |
crosshair: { focused: { opacity: opacity_number } } | đặt độ mờ hình chữ thập thành opacity_number trên tiêu điểm |
crosshair: { selected: { color: color_string } } | đặt màu chữ thập thành color_string trên lựa chọn |
crosshair: { selected: { opacity: opacity_number } } | đặt độ mờ hình chữ thập thành opacity_number khi chọn |