ওভারভিউ
ক্রসশেয়ারগুলি একটি চার্টের একটি ডেটা পয়েন্টকে কেন্দ্র করে পাতলা উল্লম্ব এবং অনুভূমিক রেখা। যখন আপনি, একজন চার্ট নির্মাতা হিসাবে, আপনার চার্টে ক্রসহেয়ারগুলি সক্ষম করেন, তখন আপনার ব্যবহারকারীরা একটি একক উপাদানকে লক্ষ্য করতে সক্ষম হবেন:

ক্রসশেয়ারগুলি ফোকাস, নির্বাচন বা উভয় ক্ষেত্রেই উপস্থিত হতে পারে। এগুলি স্ক্যাটার চার্ট , লাইন চার্ট , এলাকা চার্ট এবং কম্বো চার্টের লাইন এবং এলাকার অংশগুলির জন্য উপলব্ধ।
একটি সহজ উদাহরণ
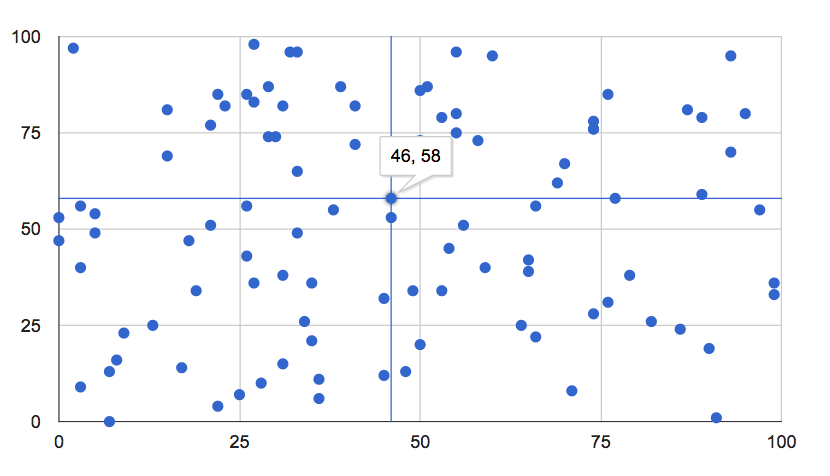
ক্রসহেয়ারগুলি দেখতে নীচের পয়েন্টগুলির উপর হোভার করুন, বা সেগুলি নির্বাচন করুন:
এখানে একটি সম্পূর্ণ ওয়েব পৃষ্ঠা রয়েছে যা উপরের চার্টটি তৈরি করে, ক্রসহেয়ারগুলির জন্য লাইন বোল্ড করে:
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = new google.visualization.DataTable();
data.addColumn('number');
data.addColumn('number');
for (var i = 0; i < 100; i++)
data.addRow([Math.floor(Math.random()*100),
Math.floor(Math.random()*100)]);
var options = {
legend: 'none',
crosshair: { trigger: 'both' } // Display crosshairs on focus and selection.
};
var chart = new google.visualization.ScatterChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
ক্রসশেয়ার বিকল্প
নিম্নলিখিত ক্রসহেয়ার বিকল্পগুলি উপলব্ধ:
crosshair: { trigger: 'both' } | ফোকাস এবং নির্বাচন উভয়ই প্রদর্শন করুন |
crosshair: { trigger: 'focus' } | শুধুমাত্র ফোকাস প্রদর্শন |
crosshair: { trigger: 'selection' } | শুধুমাত্র নির্বাচনের উপর প্রদর্শন করুন |
crosshair: { orientation: 'both' } | উভয় অনুভূমিক এবং উল্লম্ব চুল প্রদর্শন |
crosshair: { orientation: 'horizontal' } | শুধুমাত্র অনুভূমিক চুল প্রদর্শন |
crosshair: { orientation: 'vertical' } | শুধুমাত্র উল্লম্ব চুল প্রদর্শন |
crosshair: { color: color_string } | কালার_স্ট্রিং -এ ক্রসহেয়ার রঙ সেট করুন, যেমন, 'red' বা '#f00' |
crosshair: { opacity: opacity_number } | ক্রসহেয়ার অপাসিটি অপাসিটি_নম্বরে সেট করুন, 0.0 সম্পূর্ণ স্বচ্ছ এবং 1.0 সম্পূর্ণ অস্বচ্ছ সহ |
crosshair: { focused: { color: color_string } } | ফোকাসের উপর কালার_স্ট্রিং -এ ক্রসহেয়ার রঙ সেট করুন |
crosshair: { focused: { opacity: opacity_number } } | ফোকাসের উপর অপাসিটি_নম্বরে ক্রসহেয়ার অপাসিটি সেট করুন |
crosshair: { selected: { color: color_string } } | নির্বাচনের সময় কালার_স্ট্রিং -এ ক্রসহেয়ার রঙ সেট করুন |
crosshair: { selected: { opacity: opacity_number } } | নির্বাচনের উপর অপাসিটি_ নম্বরে ক্রসহেয়ার অপাসিটি সেট করুন |
