1. ওভারভিউ

এই কোডল্যাবটি আপনাকে শেখাবে কিভাবে একটি Google Cast-সক্ষম ডিভাইসে সামগ্রী কাস্ট করতে একটি বিদ্যমান iOS ভিডিও অ্যাপ পরিবর্তন করতে হয়৷
Google Cast কি?
Google Cast ব্যবহারকারীদের একটি মোবাইল ডিভাইস থেকে একটি টিভিতে সামগ্রী কাস্ট করার অনুমতি দেয়৷ ব্যবহারকারীরা তখন তাদের মোবাইল ডিভাইসটিকে টিভিতে মিডিয়া প্লেব্যাকের জন্য রিমোট কন্ট্রোল হিসাবে ব্যবহার করতে পারে।
Google Cast SDK আপনাকে Google Cast সক্ষম ডিভাইসগুলি (যেমন একটি টিভি বা সাউন্ড সিস্টেম) নিয়ন্ত্রণ করতে আপনার অ্যাপকে প্রসারিত করতে দেয়৷ কাস্ট SDK আপনাকে Google Cast ডিজাইন চেকলিস্টের উপর ভিত্তি করে প্রয়োজনীয় UI উপাদান যোগ করার অনুমতি দেয়।
Google Cast ডিজাইন চেকলিস্ট সমস্ত সমর্থিত প্ল্যাটফর্ম জুড়ে কাস্ট ব্যবহারকারীর অভিজ্ঞতা সহজ এবং অনুমানযোগ্য করার জন্য প্রদান করা হয়েছে৷
আমরা কি নির্মাণ করা যাচ্ছে?
আপনি এই কোডল্যাবটি সম্পন্ন করলে, আপনার কাছে একটি iOS ভিডিও অ্যাপ থাকবে যা একটি Google Cast ডিভাইসে ভিডিও কাস্ট করতে সক্ষম হবে৷
আপনি কি শিখবেন
- একটি নমুনা ভিডিও অ্যাপে কীভাবে Google Cast SDK যোগ করবেন।
- একটি Google Cast ডিভাইস নির্বাচন করার জন্য কাস্ট বোতামটি কীভাবে যুক্ত করবেন।
- কীভাবে একটি কাস্ট ডিভাইসের সাথে সংযোগ করবেন এবং একটি মিডিয়া রিসিভার চালু করবেন৷
- কিভাবে একটি ভিডিও কাস্ট করতে হয়।
- কীভাবে আপনার অ্যাপে একটি কাস্ট মিনি কন্ট্রোলার যোগ করবেন।
- কীভাবে একটি প্রসারিত নিয়ামক যুক্ত করবেন।
- কিভাবে একটি পরিচায়ক ওভারলে প্রদান করতে হয়।
- কাস্ট উইজেটগুলি কীভাবে কাস্টমাইজ করবেন।
- কাস্ট কানেক্ট কিভাবে ইন্টিগ্রেট করবেন
আপনি কি প্রয়োজন হবে
- সর্বশেষ এক্সকোড ।
- iOS 9 বা তার পরবর্তী (বা Xcode সিমুলেটর) সহ একটি মোবাইল ডিভাইস।
- একটি USB ডাটা ক্যাবল আপনার মোবাইল ডিভাইসকে আপনার ডেভেলপমেন্ট কম্পিউটারের সাথে সংযুক্ত করতে (যদি কোনো ডিভাইস ব্যবহার করেন)।
- একটি Google Cast ডিভাইস যেমন একটি Chromecast বা Android TV কনফিগার করা ইন্টারনেট অ্যাক্সেস সহ।
- HDMI ইনপুট সহ একটি টিভি বা মনিটর।
- কাস্ট কানেক্ট ইন্টিগ্রেশন পরীক্ষা করার জন্য Google TV-এর সাথে একটি Chromecast প্রয়োজন কিন্তু বাকি কোডল্যাবের জন্য ঐচ্ছিক। যদি আপনার কাছে না থাকে, তাহলে এই টিউটোরিয়ালের শেষের দিকে কাস্ট কানেক্ট সাপোর্ট যোগ করুন ধাপটি এড়িয়ে যান।
অভিজ্ঞতা
- আপনার পূর্ববর্তী iOS উন্নয়ন জ্ঞান থাকতে হবে।
- আপনার টিভি দেখার পূর্ববর্তী জ্ঞানেরও প্রয়োজন হবে :)
আপনি কিভাবে এই টিউটোরিয়াল ব্যবহার করবেন?
আইওএস অ্যাপ তৈরি করার বিষয়ে আপনার অভিজ্ঞতাকে আপনি কীভাবে মূল্যায়ন করবেন?
আপনি টিভি দেখার সাথে আপনার অভিজ্ঞতাকে কীভাবে মূল্যায়ন করবেন?
2. নমুনা কোড পান
আপনি হয় আপনার কম্পিউটারে সমস্ত নমুনা কোড ডাউনলোড করতে পারেন...
এবং ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন।
3. নমুনা অ্যাপ চালান

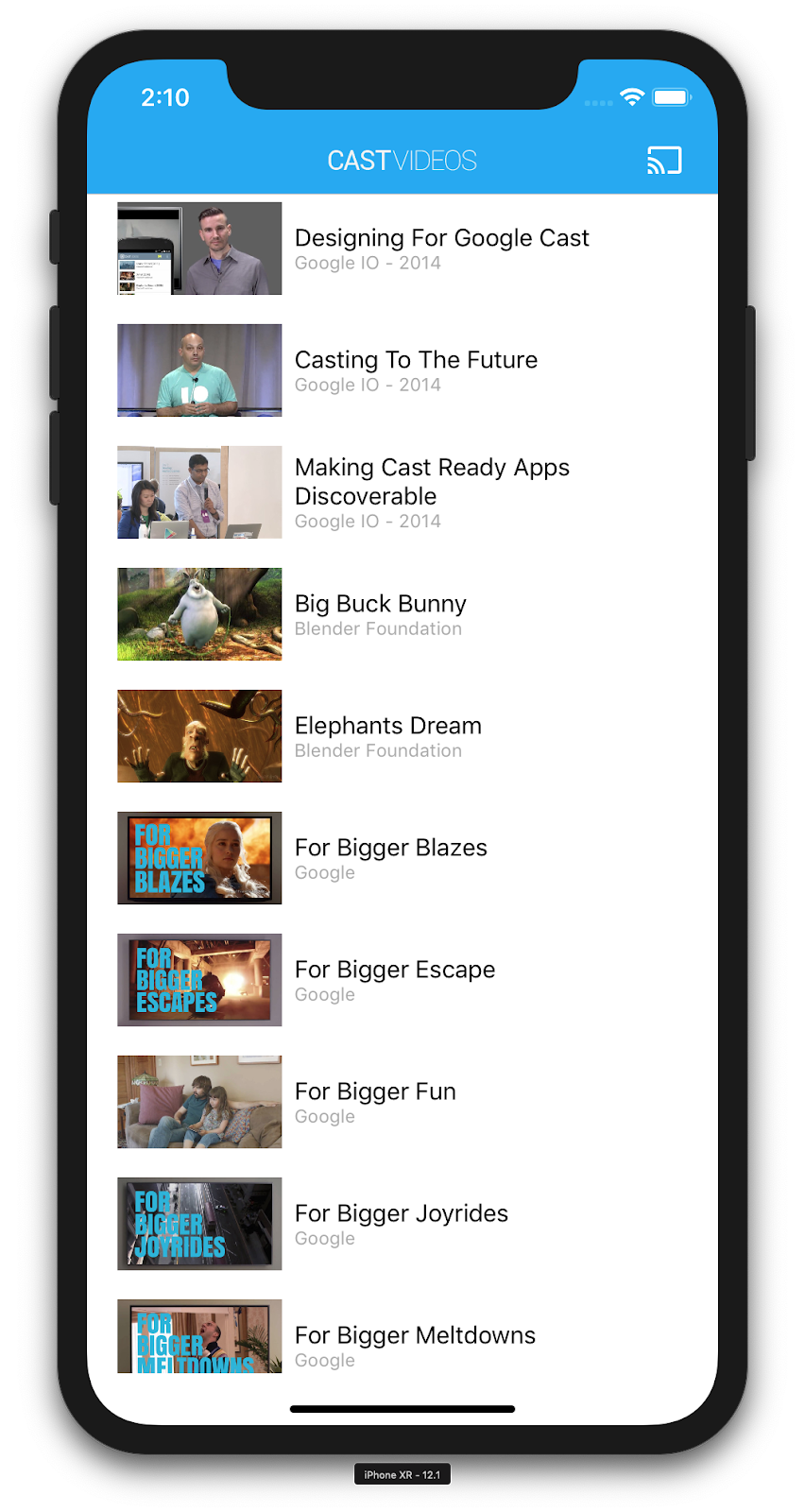
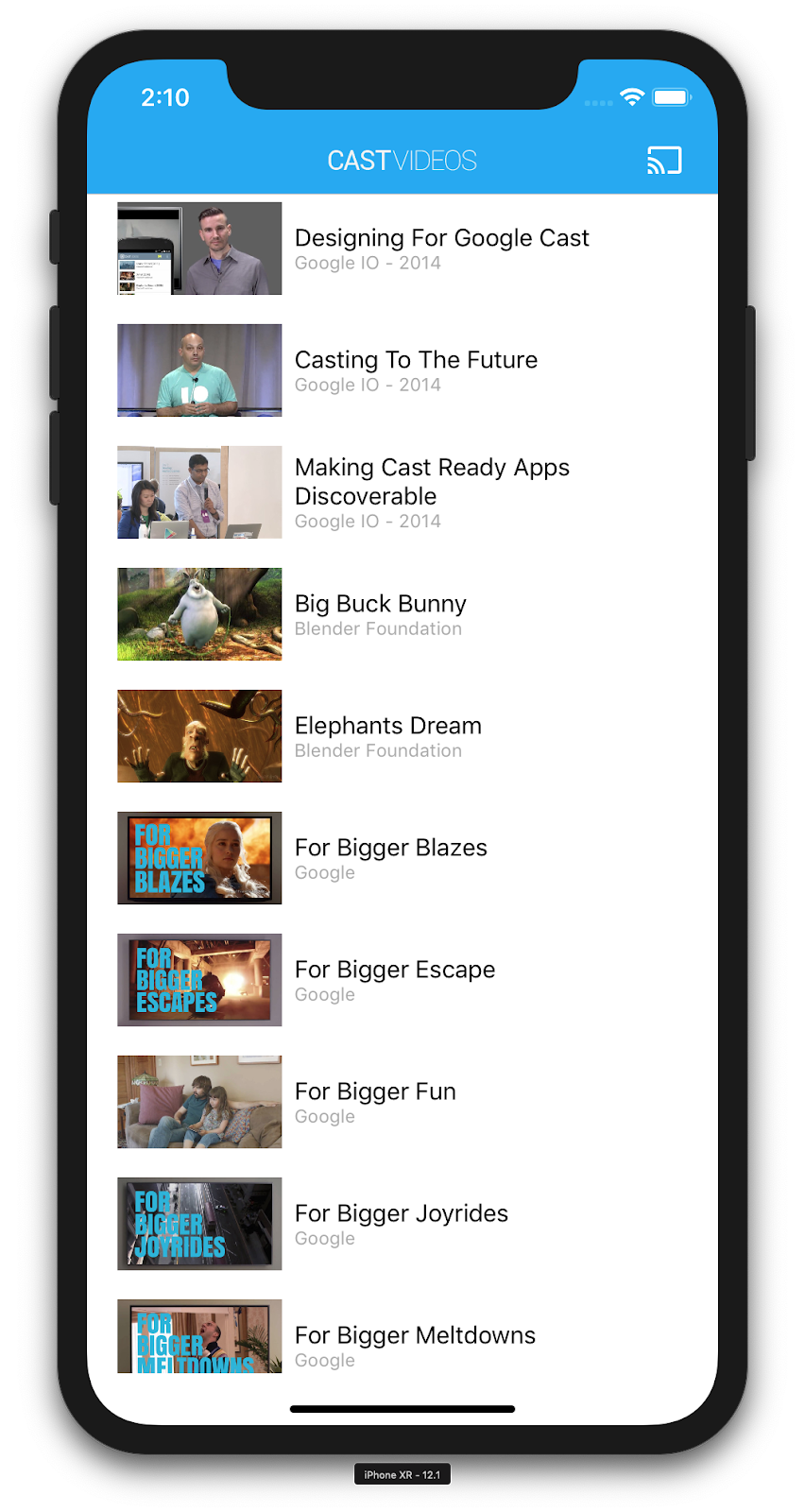
প্রথমে, দেখা যাক সম্পূর্ণ নমুনা অ্যাপটি কেমন দেখাচ্ছে। অ্যাপটি একটি মৌলিক ভিডিও প্লেয়ার। ব্যবহারকারী একটি তালিকা থেকে একটি ভিডিও নির্বাচন করতে পারে এবং তারপরে ডিভাইসে স্থানীয়ভাবে ভিডিওটি চালাতে পারে বা এটিকে একটি Google Cast ডিভাইসে কাস্ট করতে পারে৷
কোড ডাউনলোড করার সাথে সাথে, নিম্নলিখিত নির্দেশাবলী বর্ণনা করে কিভাবে Xcode-এ সম্পূর্ণ নমুনা অ্যাপ খুলতে এবং চালাতে হয়:
প্রায়শই জিজ্ঞাসিত প্রশ্ন
কোকোপড সেটআপ
CocoaPods সেটআপ করতে, আপনার কনসোলে যান এবং macOS-এ উপলব্ধ ডিফল্ট রুবি ব্যবহার করে ইনস্টল করুন:
sudo gem install cocoapods
আপনার যদি কোনো সমস্যা থাকে, নির্ভরতা ম্যানেজার ডাউনলোড এবং ইনস্টল করতে অফিসিয়াল ডকুমেন্টেশন দেখুন।
প্রকল্প সেটআপ
- আপনার টার্মিনালে যান এবং কোডল্যাব ডিরেক্টরিতে নেভিগেট করুন।
- পডফাইল থেকে নির্ভরতাগুলি ইনস্টল করুন।
cd app-done pod update pod install
- Xcode খুলুন এবং অন্য প্রকল্প খুলুন নির্বাচন করুন...
- থেকে
CastVideos-ios.xcworkspaceফাইলটি নির্বাচন করুন নমুনা কোড ফোল্ডারে
নমুনা কোড ফোল্ডারে app-doneডিরেক্টরি।
অ্যাপটি চালান
লক্ষ্য এবং সিমুলেটর নির্বাচন করুন, এবং তারপর অ্যাপটি চালান:

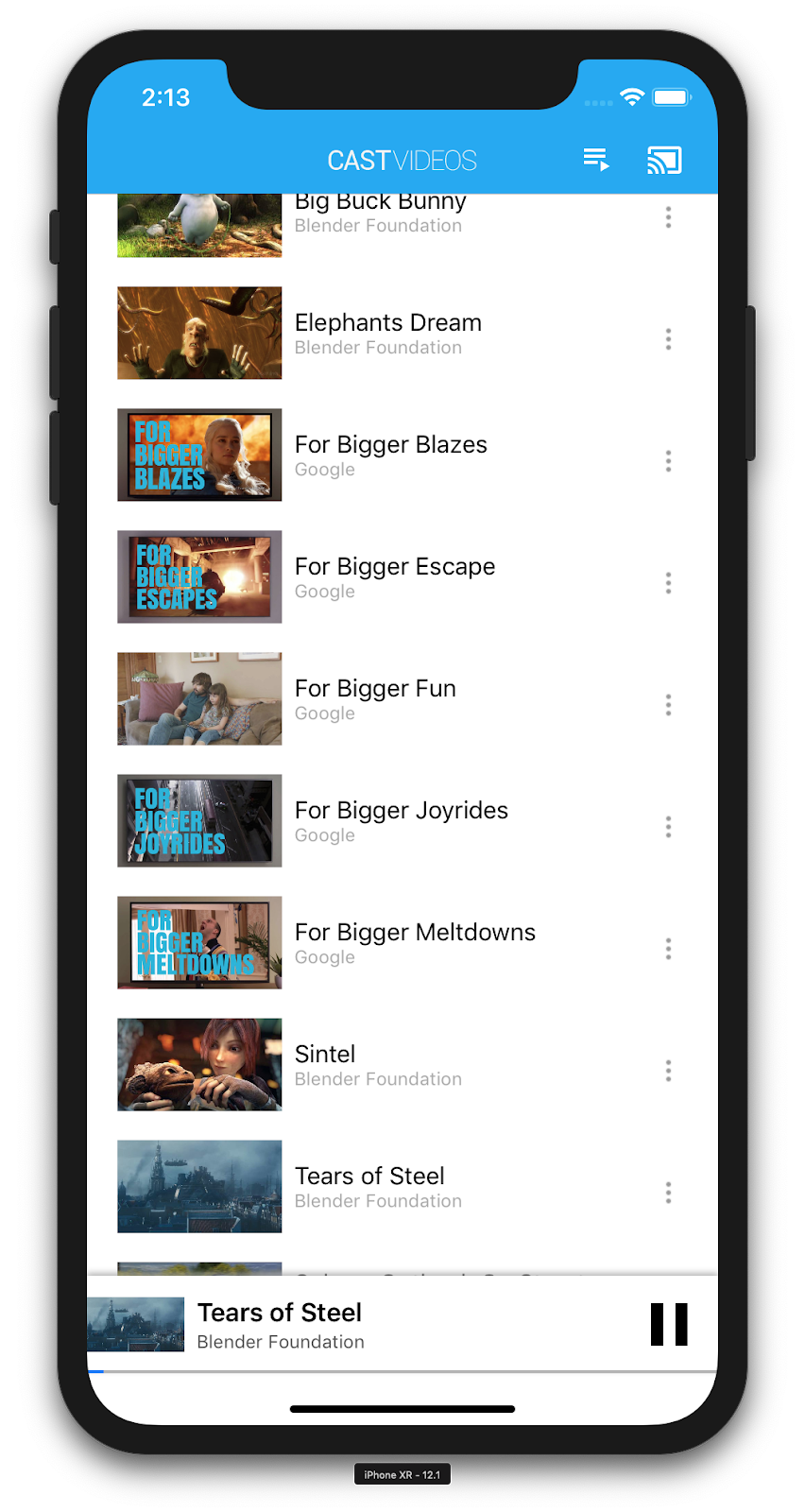
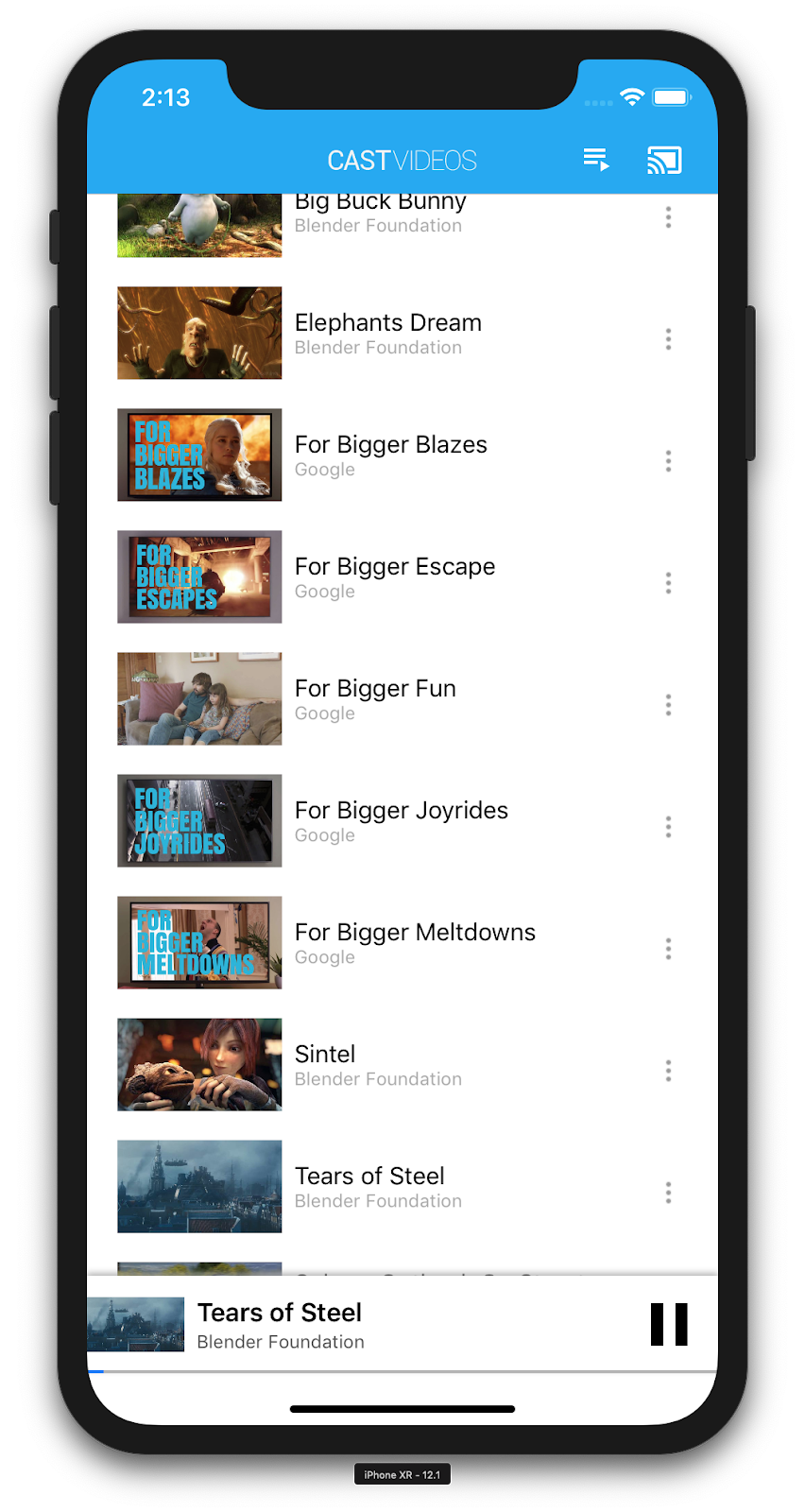
আপনি কয়েক সেকেন্ড পরে ভিডিও অ্যাপটি দেখতে পাবেন।
ইনকামিং নেটওয়ার্ক সংযোগ গ্রহণ করার বিষয়ে বিজ্ঞপ্তি উপস্থিত হলে 'অনুমতি দিন' ক্লিক করতে ভুলবেন না৷ এই বিকল্পটি গৃহীত না হলে কাস্ট আইকনটি প্রদর্শিত হবে না৷

কাস্ট বোতামে ক্লিক করুন এবং আপনার Google Cast ডিভাইস নির্বাচন করুন৷
একটি ভিডিও নির্বাচন করুন, প্লে বোতামে ক্লিক করুন।
ভিডিওটি আপনার Google Cast ডিভাইসে চালানো শুরু হবে৷
প্রসারিত নিয়ামক প্রদর্শিত হবে. আপনি প্লেব্যাক নিয়ন্ত্রণ করতে প্লে/পজ বোতাম ব্যবহার করতে পারেন।
ভিডিওর তালিকায় ফিরে যান।
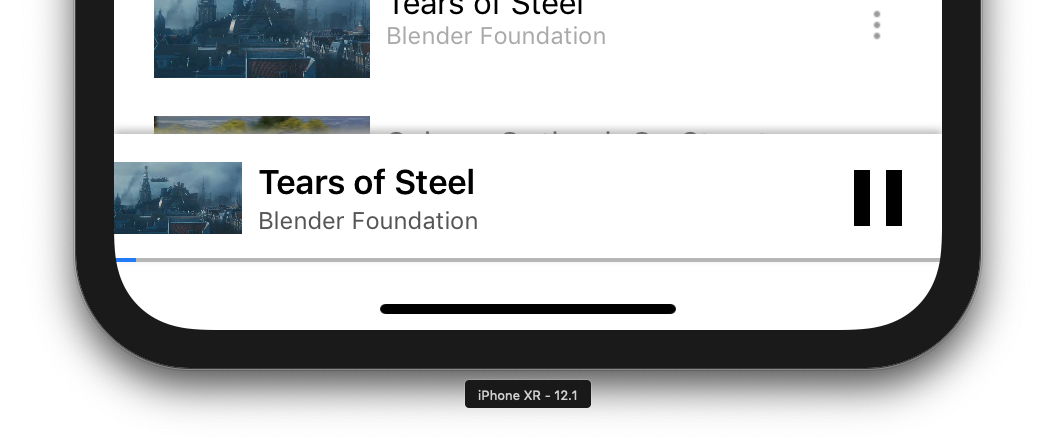
একটি মিনি কন্ট্রোলার এখন স্ক্রিনের নীচে দৃশ্যমান।

রিসিভারে ভিডিও পজ করতে মিনি কন্ট্রোলারের পজ বোতামে ক্লিক করুন। মিনি কন্ট্রোলারে প্লে বোতামে ক্লিক করে আবার ভিডিও চালানো চালিয়ে যান।
Google Cast ডিভাইসে কাস্ট করা বন্ধ করতে কাস্ট বোতামে ক্লিক করুন।
4. শুরু প্রকল্প প্রস্তুত করুন

আপনার ডাউনলোড করা স্টার্ট অ্যাপে আমাদের Google Cast এর জন্য সমর্থন যোগ করতে হবে। এখানে কিছু Google Cast পরিভাষা রয়েছে যা আমরা এই কোডল্যাবে ব্যবহার করব:
- একটি প্রেরক অ্যাপ একটি মোবাইল ডিভাইস বা ল্যাপটপে চলে,
- একটি রিসিভার অ্যাপ Google Cast ডিভাইসে চলে।
প্রকল্প সেটআপ
এখন আপনি Xcode ব্যবহার করে স্টার্টার প্রকল্পের উপরে তৈরি করতে প্রস্তুত:
- আপনার টার্মিনালে যান এবং কোডল্যাব ডিরেক্টরিতে নেভিগেট করুন।
- পডফাইল থেকে নির্ভরতাগুলি ইনস্টল করুন।
cd app-start pod update pod install
- Xcode খুলুন এবং অন্য প্রকল্প খুলুন নির্বাচন করুন...
- থেকে
CastVideos-ios.xcworkspaceফাইলটি নির্বাচন করুন নমুনা কোড ফোল্ডারে
নমুনা কোড ফোল্ডারে app-startডিরেক্টরি।
অ্যাপ ডিজাইন
অ্যাপটি একটি দূরবর্তী ওয়েব সার্ভার থেকে ভিডিওগুলির একটি তালিকা নিয়ে আসে এবং ব্যবহারকারীকে ব্রাউজ করার জন্য একটি তালিকা প্রদান করে। ব্যবহারকারীরা বিস্তারিত দেখতে একটি ভিডিও নির্বাচন করতে পারেন বা মোবাইল ডিভাইসে স্থানীয়ভাবে ভিডিও চালাতে পারেন।
অ্যাপটিতে দুটি প্রধান ভিউ কন্ট্রোলার রয়েছে: MediaTableViewController এবং MediaViewController.
মিডিয়াটেবল ভিউ কন্ট্রোলার
এই UITableViewController একটি MediaListModel উদাহরণ থেকে ভিডিওগুলির একটি তালিকা প্রদর্শন করে। ভিডিওগুলির তালিকা এবং তাদের সম্পর্কিত মেটাডেটা একটি JSON ফাইল হিসাবে একটি দূরবর্তী সার্ভারে হোস্ট করা হয়৷ MediaListModel এই JSON নিয়ে আসে এবং MediaItem অবজেক্টের একটি তালিকা তৈরি করতে এটি প্রক্রিয়া করে।
একটি MediaItem অবজেক্ট একটি ভিডিও এবং এর সাথে সম্পর্কিত মেটাডেটা মডেল করে, যেমন এর শিরোনাম, বিবরণ, একটি চিত্রের URL এবং স্ট্রিমের URL৷
MediaTableViewController একটি MediaListModel দৃষ্টান্ত তৈরি করে এবং তারপরে মিডিয়া মেটাডেটা ডাউনলোড করা হলে জানানোর জন্য নিজেকে একটি MediaListModelDelegate হিসাবে নিবন্ধন করে যাতে এটি টেবিল ভিউ লোড করতে পারে।
ব্যবহারকারীকে প্রতিটি ভিডিওর জন্য একটি সংক্ষিপ্ত বিবরণ সহ ভিডিও থাম্বনেইলের একটি তালিকা উপস্থাপন করা হয়। যখন একটি আইটেম নির্বাচন করা হয়, তখন সংশ্লিষ্ট MediaItem MediaViewController এর কাছে পাঠানো হয়।
মিডিয়াভিউ কন্ট্রোলার
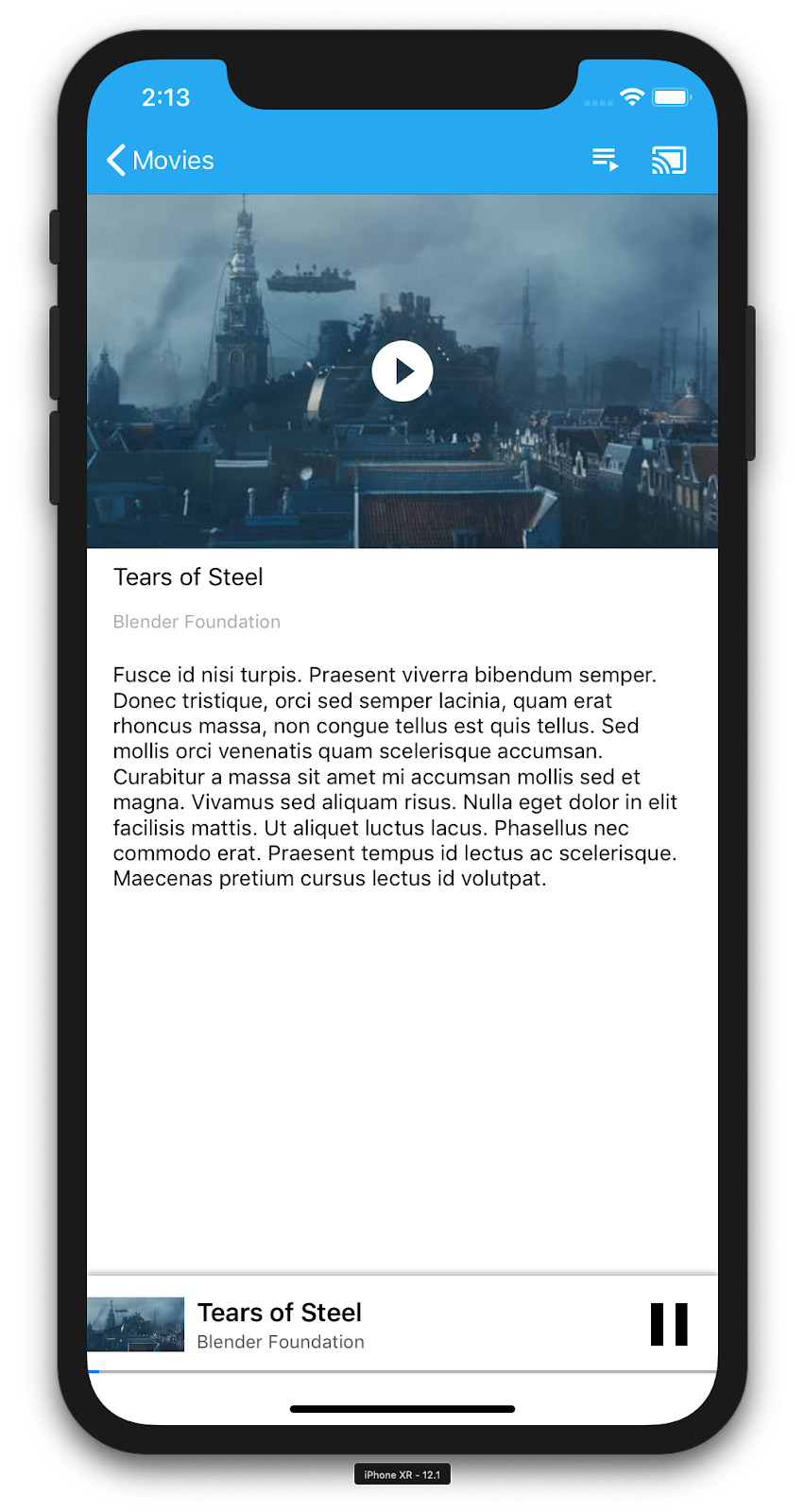
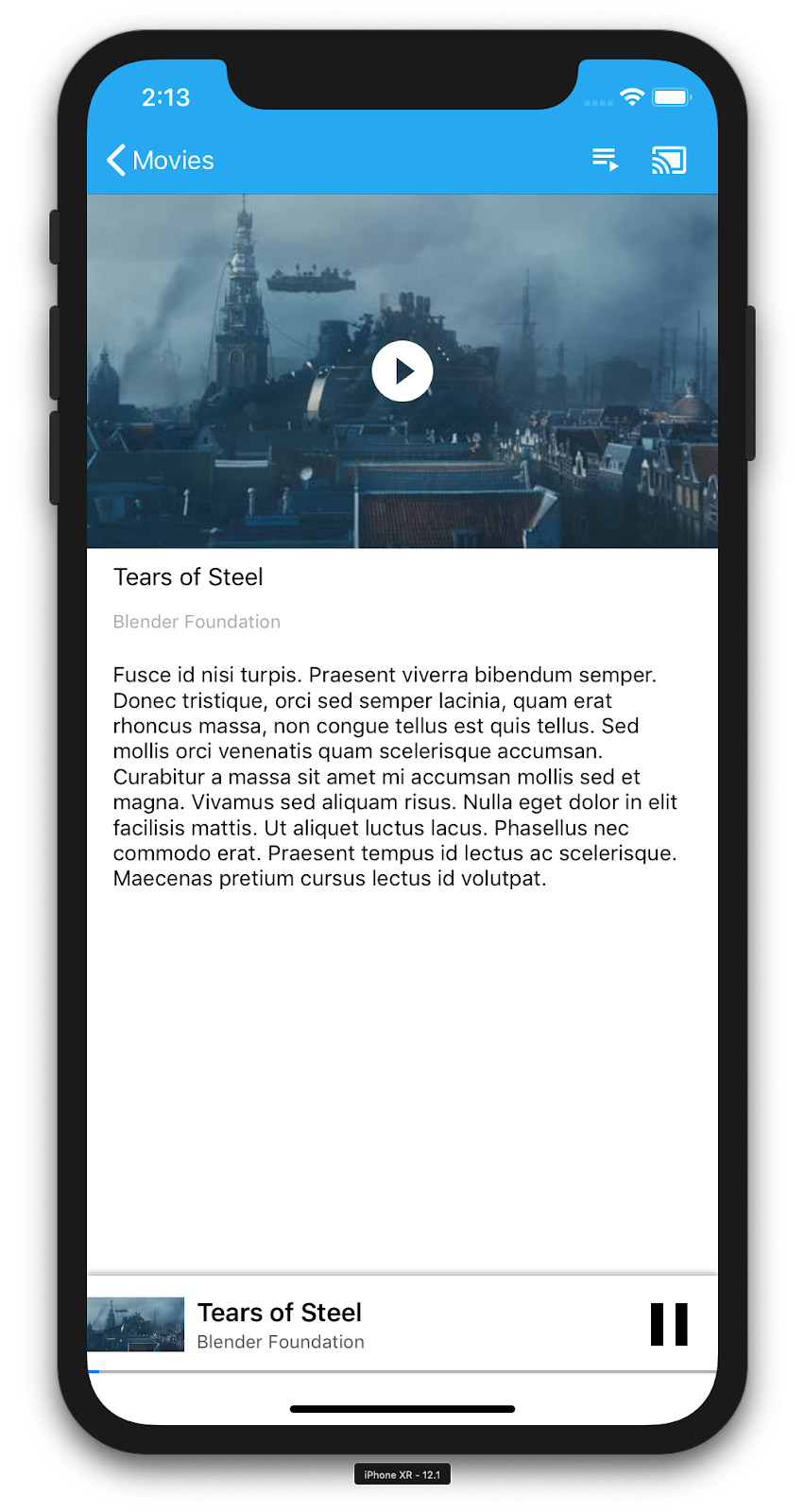
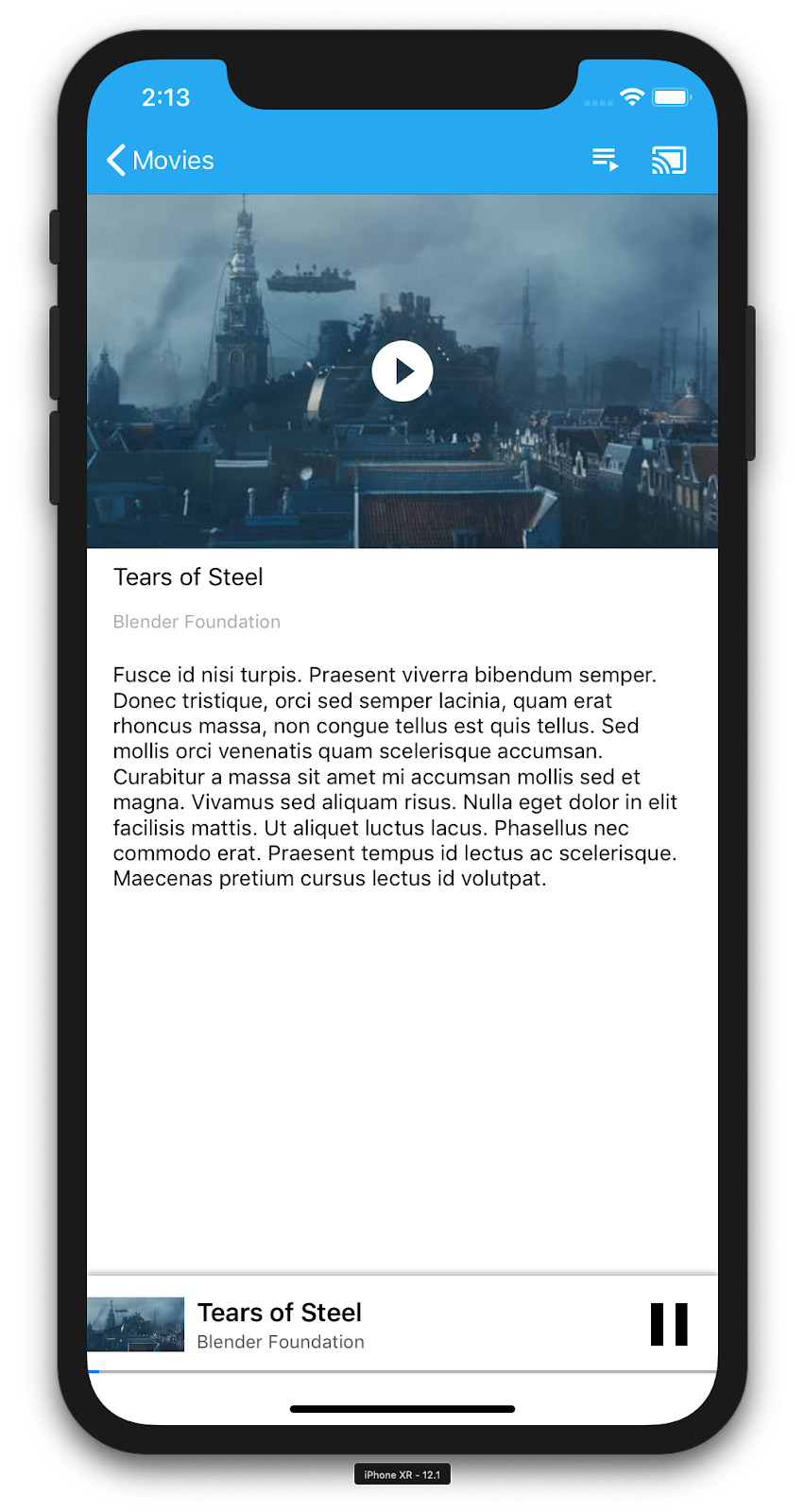
এই ভিউ কন্ট্রোলার একটি নির্দিষ্ট ভিডিও সম্পর্কে মেটাডেটা প্রদর্শন করে এবং ব্যবহারকারীকে মোবাইল ডিভাইসে স্থানীয়ভাবে ভিডিও চালানোর অনুমতি দেয়।
ভিউ কন্ট্রোলার একটি LocalPlayerView , কিছু মিডিয়া কন্ট্রোল এবং নির্বাচিত ভিডিওর বর্ণনা দেখানোর জন্য একটি টেক্সট এরিয়া হোস্ট করে৷ প্লেয়ারটি স্ক্রিনের উপরের অংশটি কভার করে, নীচে ভিডিওর বিশদ বিবরণের জন্য জায়গা রেখে ব্যবহারকারী স্থানীয় ভিডিও প্লেব্যাক প্লে/পজ করতে বা চাইতে পারেন।
প্রায়শই জিজ্ঞাসিত প্রশ্ন
5. কাস্ট বোতাম যোগ করা হচ্ছে

একটি কাস্ট-সক্ষম অ্যাপ্লিকেশন তার প্রতিটি ভিউ কন্ট্রোলারে কাস্ট বোতাম প্রদর্শন করে। কাস্ট বোতামে ক্লিক করা কাস্ট ডিভাইসগুলির একটি তালিকা প্রদর্শন করে যা একজন ব্যবহারকারী নির্বাচন করতে পারেন। ব্যবহারকারী যদি প্রেরক ডিভাইসে স্থানীয়ভাবে সামগ্রী চালান, তাহলে একটি কাস্ট ডিভাইস নির্বাচন করা সেই কাস্ট ডিভাইসে প্লেব্যাক শুরু বা পুনরায় শুরু করে। কাস্ট সেশন চলাকালীন যে কোনো সময়ে, ব্যবহারকারী কাস্ট বোতামে ক্লিক করতে পারেন এবং কাস্ট ডিভাইসে আপনার অ্যাপ্লিকেশন কাস্ট করা বন্ধ করতে পারেন। আপনার অ্যাপ্লিকেশনের যেকোনো স্ক্রিনে থাকা অবস্থায় ব্যবহারকারীকে অবশ্যই কাস্ট ডিভাইসের সাথে সংযোগ বা সংযোগ বিচ্ছিন্ন করতে সক্ষম হতে হবে, যেমনটি Google Cast ডিজাইন চেকলিস্টে বর্ণিত হয়েছে৷
কনফিগারেশন
স্টার্ট প্রোজেক্টের জন্য একই নির্ভরতা এবং এক্সকোড সেটআপ প্রয়োজন যেমন আপনি সম্পূর্ণ নমুনা অ্যাপের জন্য করেছিলেন। সেই বিভাগে ফিরে যান এবং স্টার্ট অ্যাপ প্রোজেক্টে GoogleCast.framework যোগ করতে একই পদক্ষেপগুলি অনুসরণ করুন৷
সূচনা
কাস্ট ফ্রেমওয়ার্কের একটি গ্লোবাল সিঙ্গলটন অবজেক্ট আছে, GCKCastContext , যা ফ্রেমওয়ার্কের সমস্ত ক্রিয়াকলাপ সমন্বয় করে। এই অবজেক্টটি অবশ্যই অ্যাপ্লিকেশানের লাইফসাইকেলের প্রথম দিকে আরম্ভ করতে হবে, সাধারণত অ্যাপ প্রতিনিধির application(_:didFinishLaunchingWithOptions:) পদ্ধতিতে, যাতে প্রেরক অ্যাপ্লিকেশন রিস্টার্টে স্বয়ংক্রিয় সেশন পুনঃসূচনা সঠিকভাবে ট্রিগার করতে পারে এবং ডিভাইসগুলির জন্য স্ক্যানিং শুরু হতে পারে।
GCKCastContext আরম্ভ করার সময় একটি GCKCastOptions অবজেক্ট অবশ্যই সরবরাহ করতে হবে। এই ক্লাসে এমন বিকল্প রয়েছে যা কাঠামোর আচরণকে প্রভাবিত করে। এর মধ্যে সবচেয়ে গুরুত্বপূর্ণ হল রিসিভার অ্যাপ্লিকেশন আইডি, যা কাস্ট ডিভাইস আবিষ্কারের ফলাফল ফিল্টার করতে এবং কাস্ট সেশন শুরু হলে রিসিভার অ্যাপ্লিকেশন চালু করতে ব্যবহৃত হয়।
application(_:didFinishLaunchingWithOptions:) পদ্ধতিটি কাস্ট ফ্রেমওয়ার্ক থেকে লগিং বার্তাগুলি গ্রহণ করার জন্য একটি লগিং প্রতিনিধি সেট আপ করার একটি ভাল জায়গা। এগুলি ডিবাগিং এবং সমস্যা সমাধানের জন্য দরকারী হতে পারে।
যখন আপনি আপনার নিজস্ব কাস্ট-সক্ষম অ্যাপ বিকাশ করেন, তখন আপনাকে একজন কাস্ট বিকাশকারী হিসাবে নিবন্ধন করতে হবে এবং তারপরে আপনার অ্যাপের জন্য একটি অ্যাপ্লিকেশন আইডি পেতে হবে৷ এই কোডল্যাবের জন্য, আমরা একটি নমুনা অ্যাপ আইডি ব্যবহার করব।
ব্যবহারকারীর ডিফল্ট থেকে অ্যাপ্লিকেশন আইডি সহ GCKCastContext আরম্ভ করতে AppDelegate.swift এ নিম্নলিখিত কোড যোগ করুন এবং Google Cast ফ্রেমওয়ার্কের জন্য একটি লগার যোগ করুন:
import GoogleCast
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
fileprivate var enableSDKLogging = true
...
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let options = GCKCastOptions(discoveryCriteria: GCKDiscoveryCriteria(applicationID: kReceiverAppID))
options.physicalVolumeButtonsWillControlDeviceVolume = true
GCKCastContext.setSharedInstanceWith(options)
window?.clipsToBounds = true
setupCastLogging()
...
}
...
func setupCastLogging() {
let logFilter = GCKLoggerFilter()
let classesToLog = ["GCKDeviceScanner", "GCKDeviceProvider", "GCKDiscoveryManager", "GCKCastChannel",
"GCKMediaControlChannel", "GCKUICastButton", "GCKUIMediaController", "NSMutableDictionary"]
logFilter.setLoggingLevel(.verbose, forClasses: classesToLog)
GCKLogger.sharedInstance().filter = logFilter
GCKLogger.sharedInstance().delegate = self
}
}
...
// MARK: - GCKLoggerDelegate
extension AppDelegate: GCKLoggerDelegate {
func logMessage(_ message: String,
at _: GCKLoggerLevel,
fromFunction function: String,
location: String) {
if enableSDKLogging {
// Send SDK's log messages directly to the console.
print("\(location): \(function) - \(message)")
}
}
}
কাস্ট বোতাম
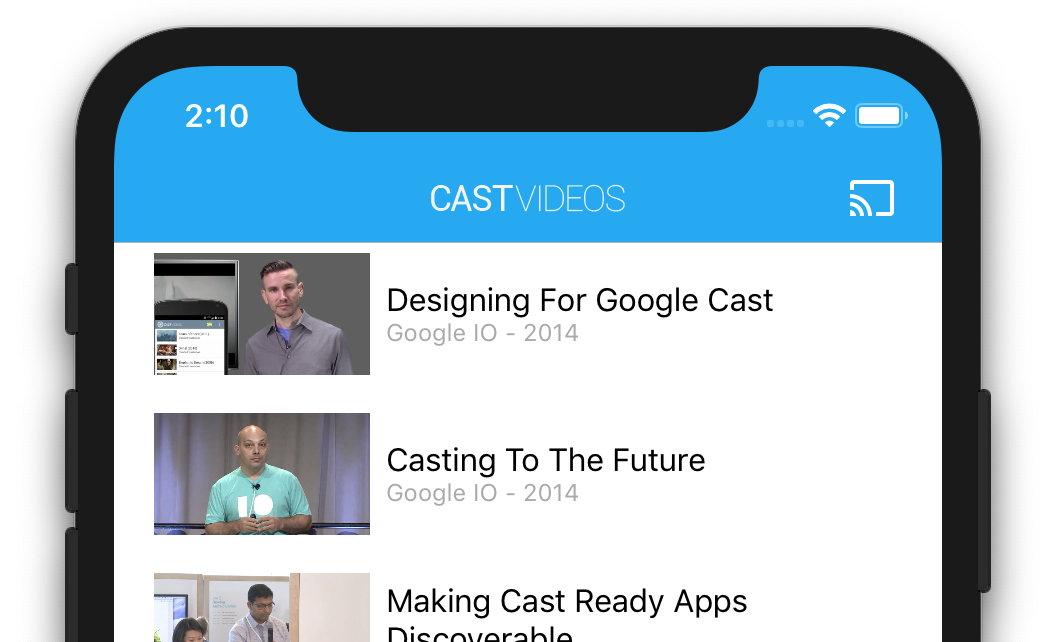
এখন যেহেতু GCKCastContext আরম্ভ করা হয়েছে, ব্যবহারকারীকে একটি কাস্ট ডিভাইস নির্বাচন করার অনুমতি দেওয়ার জন্য আমাদের কাস্ট বোতামটি যোগ করতে হবে। কাস্ট SDK একটি UIButton সাবক্লাস হিসাবে GCKUICastButton নামে একটি কাস্ট বোতাম উপাদান সরবরাহ করে। এটি একটি UIBarButtonItem এ মোড়ানোর মাধ্যমে অ্যাপ্লিকেশনটির শিরোনাম বারে যোগ করা যেতে পারে। আমাদের MediaTableViewController এবং MediaViewController উভয়টিতেই কাস্ট বোতাম যোগ করতে হবে।
MediaTableViewController.swift এবং MediaViewController.swift এ নিম্নলিখিত কোড যোগ করুন:
import GoogleCast
@objc(MediaTableViewController)
class MediaTableViewController: UITableViewController, GCKSessionManagerListener,
MediaListModelDelegate, GCKRequestDelegate {
private var castButton: GCKUICastButton!
...
override func viewDidLoad() {
print("MediaTableViewController - viewDidLoad")
super.viewDidLoad()
...
castButton = GCKUICastButton(frame: CGRect(x: CGFloat(0), y: CGFloat(0),
width: CGFloat(24), height: CGFloat(24)))
// Overwrite the UIAppearance theme in the AppDelegate.
castButton.tintColor = UIColor.white
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: castButton)
...
}
...
}
এরপরে, আপনার MediaViewController.swift এ নিম্নলিখিত কোড যোগ করুন:
import GoogleCast
@objc(MediaViewController)
class MediaViewController: UIViewController, GCKSessionManagerListener, GCKRemoteMediaClientListener,
LocalPlayerViewDelegate, GCKRequestDelegate {
private var castButton: GCKUICastButton!
...
override func viewDidLoad() {
super.viewDidLoad()
print("in MediaViewController viewDidLoad")
...
castButton = GCKUICastButton(frame: CGRect(x: CGFloat(0), y: CGFloat(0),
width: CGFloat(24), height: CGFloat(24)))
// Overwrite the UIAppearance theme in the AppDelegate.
castButton.tintColor = UIColor.white
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: castButton)
...
}
...
}
এখন অ্যাপটি চালান। আপনি অ্যাপের নেভিগেশন বারে একটি কাস্ট বোতাম দেখতে পাবেন এবং যখন আপনি এটিতে ক্লিক করবেন, এটি আপনার স্থানীয় নেটওয়ার্কে কাস্ট ডিভাইসগুলির তালিকা করবে৷ ডিভাইস আবিষ্কার GCKCastContext দ্বারা স্বয়ংক্রিয়ভাবে পরিচালিত হয়। আপনার কাস্ট ডিভাইস নির্বাচন করুন এবং নমুনা রিসিভার অ্যাপটি কাস্ট ডিভাইসে লোড হবে। আপনি ব্রাউজ কার্যকলাপ এবং স্থানীয় প্লেয়ার কার্যকলাপের মধ্যে নেভিগেট করতে পারেন এবং কাস্ট বোতামের অবস্থা সিঙ্কে রাখা হয়৷
আমরা মিডিয়া প্লেব্যাকের জন্য কোনো সমর্থন যোগ করিনি, তাই আপনি এখনও কাস্ট ডিভাইসে ভিডিও চালাতে পারবেন না। কাস্ট করা বন্ধ করতে কাস্ট বোতামে ক্লিক করুন।
6. ভিডিও কন্টেন্ট কাস্টিং

আমরা একটি কাস্ট ডিভাইসে দূরবর্তীভাবে ভিডিওগুলি চালানোর জন্য নমুনা অ্যাপটি প্রসারিত করব। এটি করার জন্য আমাদের কাস্ট ফ্রেমওয়ার্ক দ্বারা উত্পন্ন বিভিন্ন ইভেন্ট শুনতে হবে।
কাস্টিং মিডিয়া
একটি উচ্চ স্তরে, আপনি যদি একটি কাস্ট ডিভাইসে একটি মিডিয়া চালাতে চান, তাহলে নিম্নলিখিতগুলি ঘটতে হবে:
- কাস্ট SDK থেকে একটি
GCKMediaInformationঅবজেক্ট তৈরি করুন যা একটি মিডিয়া আইটেমকে মডেল করে। - ব্যবহারকারী আপনার রিসিভার অ্যাপ্লিকেশন লঞ্চ করতে কাস্ট ডিভাইসের সাথে সংযোগ করে৷
- আপনার রিসিভারে
GCKMediaInformationঅবজেক্ট লোড করুন এবং বিষয়বস্তু চালান। - মিডিয়া অবস্থা ট্র্যাক.
- ব্যবহারকারীর ইন্টারঅ্যাকশনের উপর ভিত্তি করে রিসিভারে প্লেব্যাক কমান্ড পাঠান।
ধাপ 1 একটি বস্তুর অন্য বস্তুর ম্যাপিং পরিমাণ; GCKMediaInformation হল এমন কিছু যা Cast SDK বোঝে এবং MediaItem হল একটি মিডিয়া আইটেমের জন্য আমাদের অ্যাপের এনক্যাপসুলেশন; আমরা সহজেই একটি GCKMediaInformation এ একটি MediaItem ম্যাপ করতে পারি। আমরা ইতিমধ্যে পূর্ববর্তী বিভাগে ধাপ 2 সম্পন্ন করেছি। ধাপ 3 কাস্ট SDK এর সাথে করা সহজ।
নমুনা অ্যাপ্লিকেশন MediaViewController ইতিমধ্যে এই enum ব্যবহার করে স্থানীয় বনাম রিমোট প্লেব্যাকের মধ্যে পার্থক্য করে:
enum PlaybackMode: Int {
case none = 0
case local
case remote
}
private var playbackMode = PlaybackMode.none
সমস্ত নমুনা প্লেয়ার লজিক ঠিক কীভাবে কাজ করে তা বোঝা আপনার জন্য এই কোডল্যাবে গুরুত্বপূর্ণ নয়। এটি বোঝা গুরুত্বপূর্ণ যে আপনার অ্যাপের মিডিয়া প্লেয়ারটিকে একইভাবে দুটি প্লেব্যাক অবস্থান সম্পর্কে সচেতন হতে পরিবর্তন করতে হবে।
এই মুহুর্তে স্থানীয় প্লেয়ার সর্বদা স্থানীয় প্লেব্যাক রাজ্যে থাকে কারণ এটি এখনও কাস্টিং রাজ্যগুলি সম্পর্কে কিছুই জানে না৷ কাস্ট ফ্রেমওয়ার্কের মধ্যে ঘটে যাওয়া রাষ্ট্রীয় পরিবর্তনের উপর ভিত্তি করে আমাদের UI আপডেট করতে হবে। উদাহরণস্বরূপ, যদি আমরা কাস্ট করা শুরু করি, তাহলে আমাদের স্থানীয় প্লেব্যাক বন্ধ করতে হবে এবং কিছু নিয়ন্ত্রণ অক্ষম করতে হবে। একইভাবে, আমরা এই ভিউ কন্ট্রোলারে থাকাকালীন কাস্ট করা বন্ধ করলে, আমাদের স্থানীয় প্লেব্যাকে স্থানান্তর করতে হবে। এটি পরিচালনা করার জন্য আমাদের কাস্ট ফ্রেমওয়ার্ক দ্বারা উত্পন্ন বিভিন্ন ইভেন্ট শুনতে হবে।
কাস্ট সেশন পরিচালনা
কাস্ট ফ্রেমওয়ার্কের জন্য একটি কাস্ট সেশন একটি ডিভাইসের সাথে সংযোগ স্থাপন, লঞ্চ (বা যোগদান), একটি রিসিভার অ্যাপ্লিকেশনের সাথে সংযোগ এবং উপযুক্ত হলে একটি মিডিয়া নিয়ন্ত্রণ চ্যানেল শুরু করার ধাপগুলিকে একত্রিত করে৷ মিডিয়া কন্ট্রোল চ্যানেল হল কাস্ট ফ্রেমওয়ার্ক কীভাবে রিসিভার মিডিয়া প্লেয়ার থেকে বার্তা পাঠায় এবং গ্রহণ করে।
ব্যবহারকারী কাস্ট বোতাম থেকে একটি ডিভাইস নির্বাচন করলে কাস্ট সেশন স্বয়ংক্রিয়ভাবে শুরু হবে এবং ব্যবহারকারীর সংযোগ বিচ্ছিন্ন হলে স্বয়ংক্রিয়ভাবে বন্ধ হয়ে যাবে। নেটওয়ার্কিং সমস্যাগুলির কারণে একটি রিসিভার সেশনের সাথে পুনরায় সংযোগ করাও কাস্ট ফ্রেমওয়ার্ক দ্বারা স্বয়ংক্রিয়ভাবে পরিচালনা করা হয়।
কাস্ট সেশনগুলি GCKSessionManager দ্বারা পরিচালিত হয়, যা GCKCastContext.sharedInstance().sessionManager মাধ্যমে অ্যাক্সেস করা যেতে পারে। GCKSessionManagerListener কলব্যাকগুলি সেশন ইভেন্টগুলি নিরীক্ষণ করতে ব্যবহার করা যেতে পারে, যেমন সৃষ্টি, সাসপেনশন, পুনরুদ্ধার এবং সমাপ্তি৷
প্রথমে আমাদের সেশন লিসেনার নিবন্ধন করতে হবে এবং কিছু ভেরিয়েবল শুরু করতে হবে:
class MediaViewController: UIViewController, GCKSessionManagerListener,
GCKRemoteMediaClientListener, LocalPlayerViewDelegate, GCKRequestDelegate {
...
private var sessionManager: GCKSessionManager!
...
required init?(coder: NSCoder) {
super.init(coder: coder)
sessionManager = GCKCastContext.sharedInstance().sessionManager
...
}
override func viewWillAppear(_ animated: Bool) {
...
let hasConnectedSession: Bool = (sessionManager.hasConnectedSession())
if hasConnectedSession, (playbackMode != .remote) {
populateMediaInfo(false, playPosition: 0)
switchToRemotePlayback()
} else if sessionManager.currentSession == nil, (playbackMode != .local) {
switchToLocalPlayback()
}
sessionManager.add(self)
...
}
override func viewWillDisappear(_ animated: Bool) {
...
sessionManager.remove(self)
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
...
super.viewWillDisappear(animated)
}
func switchToLocalPlayback() {
...
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
...
}
func switchToRemotePlayback() {
...
sessionManager.currentCastSession?.remoteMediaClient?.add(self)
...
}
// MARK: - GCKSessionManagerListener
func sessionManager(_: GCKSessionManager, didStart session: GCKSession) {
print("MediaViewController: sessionManager didStartSession \(session)")
setQueueButtonVisible(true)
switchToRemotePlayback()
}
func sessionManager(_: GCKSessionManager, didResumeSession session: GCKSession) {
print("MediaViewController: sessionManager didResumeSession \(session)")
setQueueButtonVisible(true)
switchToRemotePlayback()
}
func sessionManager(_: GCKSessionManager, didEnd _: GCKSession, withError error: Error?) {
print("session ended with error: \(String(describing: error))")
let message = "The Casting session has ended.\n\(String(describing: error))"
if let window = appDelegate?.window {
Toast.displayMessage(message, for: 3, in: window)
}
setQueueButtonVisible(false)
switchToLocalPlayback()
}
func sessionManager(_: GCKSessionManager, didFailToStartSessionWithError error: Error?) {
if let error = error {
showAlert(withTitle: "Failed to start a session", message: error.localizedDescription)
}
setQueueButtonVisible(false)
}
func sessionManager(_: GCKSessionManager,
didFailToResumeSession _: GCKSession, withError _: Error?) {
if let window = UIApplication.shared.delegate?.window {
Toast.displayMessage("The Casting session could not be resumed.",
for: 3, in: window)
}
setQueueButtonVisible(false)
switchToLocalPlayback()
}
...
}
MediaViewController এ, আমরা কাস্ট ডিভাইস থেকে সংযুক্ত বা সংযোগ বিচ্ছিন্ন হয়ে গেলে জানানোর জন্য আগ্রহী যাতে আমরা স্থানীয় প্লেয়ারে বা থেকে যেতে পারি। মনে রাখবেন যে আপনার মোবাইল ডিভাইসে চলমান আপনার অ্যাপ্লিকেশনের দৃষ্টান্ত দ্বারা সংযোগ বিঘ্নিত হতে পারে না, তবে এটি একটি ভিন্ন মোবাইল ডিভাইসে চলমান আপনার (বা অন্য) অ্যাপ্লিকেশনের অন্য একটি উদাহরণ দ্বারাও ব্যাহত হতে পারে।
বর্তমানে সক্রিয় সেশনটি GCKCastContext.sharedInstance().sessionManager.currentCastSession হিসাবে অ্যাক্সেসযোগ্য। কাস্ট ডায়ালগগুলি থেকে ব্যবহারকারীর অঙ্গভঙ্গির প্রতিক্রিয়া হিসাবে সেশনগুলি তৈরি হয় এবং স্বয়ংক্রিয়ভাবে ছিঁড়ে যায়৷
মিডিয়া লোড হচ্ছে
কাস্ট SDK-এ, GCKRemoteMediaClient রিসিভারে রিমোট মিডিয়া প্লেব্যাক পরিচালনার জন্য সুবিধাজনক API-এর একটি সেট প্রদান করে। মিডিয়া প্লেব্যাক সমর্থন করে এমন একটি GCKCastSession এর জন্য, SDK দ্বারা GCKRemoteMediaClient এর একটি উদাহরণ স্বয়ংক্রিয়ভাবে তৈরি হবে। এটি GCKCastSession উদাহরণের remoteMediaClient সম্পত্তি হিসাবে অ্যাক্সেস করা যেতে পারে।
রিসিভারে বর্তমানে নির্বাচিত ভিডিও লোড করতে MediaViewController.swift এ নিম্নলিখিত কোড যোগ করুন:
@objc(MediaViewController)
class MediaViewController: UIViewController, GCKSessionManagerListener,
GCKRemoteMediaClientListener, LocalPlayerViewDelegate, GCKRequestDelegate {
...
@objc func playSelectedItemRemotely() {
loadSelectedItem(byAppending: false)
}
/**
* Loads the currently selected item in the current cast media session.
* @param appending If YES, the item is appended to the current queue if there
* is one. If NO, or if
* there is no queue, a new queue containing only the selected item is created.
*/
func loadSelectedItem(byAppending appending: Bool) {
print("enqueue item \(String(describing: mediaInfo))")
if let remoteMediaClient = sessionManager.currentCastSession?.remoteMediaClient {
let mediaQueueItemBuilder = GCKMediaQueueItemBuilder()
mediaQueueItemBuilder.mediaInformation = mediaInfo
mediaQueueItemBuilder.autoplay = true
mediaQueueItemBuilder.preloadTime = TimeInterval(UserDefaults.standard.integer(forKey: kPrefPreloadTime))
let mediaQueueItem = mediaQueueItemBuilder.build()
if appending {
let request = remoteMediaClient.queueInsert(mediaQueueItem, beforeItemWithID: kGCKMediaQueueInvalidItemID)
request.delegate = self
} else {
let queueDataBuilder = GCKMediaQueueDataBuilder(queueType: .generic)
queueDataBuilder.items = [mediaQueueItem]
queueDataBuilder.repeatMode = remoteMediaClient.mediaStatus?.queueRepeatMode ?? .off
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
mediaLoadRequestDataBuilder.mediaInformation = mediaInfo
mediaLoadRequestDataBuilder.queueData = queueDataBuilder.build()
let request = remoteMediaClient.loadMedia(with: mediaLoadRequestDataBuilder.build())
request.delegate = self
}
}
}
...
}
দূরবর্তী প্লেব্যাক সমর্থন করতে কাস্ট সেশন লজিক ব্যবহার করতে এখন বিদ্যমান বিভিন্ন পদ্ধতি আপডেট করুন:
required init?(coder: NSCoder) {
super.init(coder: coder)
...
castMediaController = GCKUIMediaController()
...
}
func switchToLocalPlayback() {
print("switchToLocalPlayback")
if playbackMode == .local {
return
}
setQueueButtonVisible(false)
var playPosition: TimeInterval = 0
var paused: Bool = false
var ended: Bool = false
if playbackMode == .remote {
playPosition = castMediaController.lastKnownStreamPosition
paused = (castMediaController.lastKnownPlayerState == .paused)
ended = (castMediaController.lastKnownPlayerState == .idle)
print("last player state: \(castMediaController.lastKnownPlayerState), ended: \(ended)")
}
populateMediaInfo((!paused && !ended), playPosition: playPosition)
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
playbackMode = .local
}
func switchToRemotePlayback() {
print("switchToRemotePlayback; mediaInfo is \(String(describing: mediaInfo))")
if playbackMode == .remote {
return
}
// If we were playing locally, load the local media on the remote player
if playbackMode == .local, (_localPlayerView.playerState != .stopped), (mediaInfo != nil) {
print("loading media: \(String(describing: mediaInfo))")
let paused: Bool = (_localPlayerView.playerState == .paused)
let mediaQueueItemBuilder = GCKMediaQueueItemBuilder()
mediaQueueItemBuilder.mediaInformation = mediaInfo
mediaQueueItemBuilder.autoplay = !paused
mediaQueueItemBuilder.preloadTime = TimeInterval(UserDefaults.standard.integer(forKey: kPrefPreloadTime))
mediaQueueItemBuilder.startTime = _localPlayerView.streamPosition ?? 0
let mediaQueueItem = mediaQueueItemBuilder.build()
let queueDataBuilder = GCKMediaQueueDataBuilder(queueType: .generic)
queueDataBuilder.items = [mediaQueueItem]
queueDataBuilder.repeatMode = .off
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
mediaLoadRequestDataBuilder.queueData = queueDataBuilder.build()
let request = sessionManager.currentCastSession?.remoteMediaClient?.loadMedia(with: mediaLoadRequestDataBuilder.build())
request?.delegate = self
}
_localPlayerView.stop()
_localPlayerView.showSplashScreen()
setQueueButtonVisible(true)
sessionManager.currentCastSession?.remoteMediaClient?.add(self)
playbackMode = .remote
}
/* Play has been pressed in the LocalPlayerView. */
func continueAfterPlayButtonClicked() -> Bool {
let hasConnectedCastSession = sessionManager.hasConnectedCastSession
if mediaInfo != nil, hasConnectedCastSession() {
// Display an alert box to allow the user to add to queue or play
// immediately.
if actionSheet == nil {
actionSheet = ActionSheet(title: "Play Item", message: "Select an action", cancelButtonText: "Cancel")
actionSheet?.addAction(withTitle: "Play Now", target: self,
selector: #selector(playSelectedItemRemotely))
}
actionSheet?.present(in: self, sourceView: _localPlayerView)
return false
}
return true
}
এখন, আপনার মোবাইল ডিভাইসে অ্যাপটি চালান। আপনার কাস্ট ডিভাইসে সংযোগ করুন এবং একটি ভিডিও চালানো শুরু করুন৷ আপনার রিসিভারে ভিডিওটি বাজানো দেখতে হবে।
7. মিনি কন্ট্রোলার
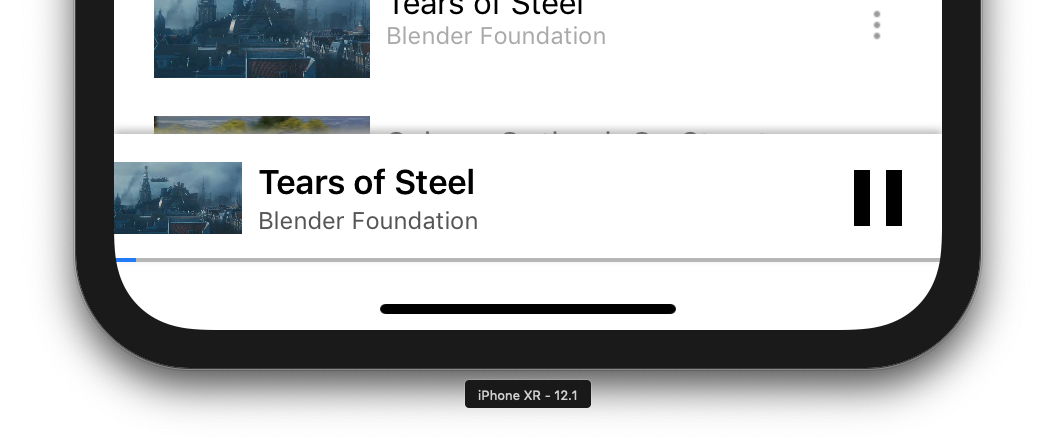
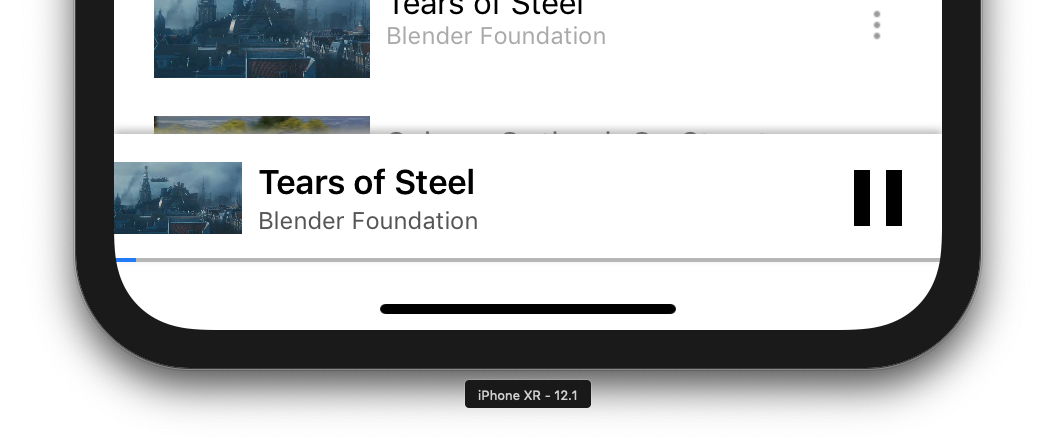
কাস্ট ডিজাইন চেকলিস্টের প্রয়োজন যে সমস্ত কাস্ট অ্যাপ্লিকেশানগুলি মিনি কন্ট্রোলার প্রদান করে যখন ব্যবহারকারী বর্তমান সামগ্রী পৃষ্ঠা থেকে দূরে যান৷ মিনি কন্ট্রোলার তাত্ক্ষণিক অ্যাক্সেস এবং বর্তমান কাস্ট সেশনের জন্য একটি দৃশ্যমান অনুস্মারক প্রদান করে৷

কাস্ট SDK একটি কন্ট্রোল বার প্রদান করে, GCKUIMiniMediaControlsViewController , যেটি দৃশ্যগুলিতে যোগ করা যেতে পারে যেখানে আপনি ক্রমাগত নিয়ন্ত্রণগুলি দেখাতে চান৷
নমুনা অ্যাপের জন্য, আমরা GCKUICastContainerViewController ব্যবহার করতে যাচ্ছি যা অন্য একটি ভিউ কন্ট্রোলারকে মোড়ানো এবং নীচে একটি GCKUIMiniMediaControlsViewController যোগ করে।
AppDelegate.swift ফাইলটি পরিবর্তন করুন এবং নিম্নলিখিত পদ্ধতিতে if useCastContainerViewController শর্তের জন্য নিম্নলিখিত কোড যোগ করুন:
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let appStoryboard = UIStoryboard(name: "Main", bundle: nil)
guard let navigationController = appStoryboard.instantiateViewController(withIdentifier: "MainNavigation")
as? UINavigationController else { return false }
let castContainerVC = GCKCastContext.sharedInstance().createCastContainerController(for: navigationController)
as GCKUICastContainerViewController
castContainerVC.miniMediaControlsItemEnabled = true
window = UIWindow(frame: UIScreen.main.bounds)
window?.rootViewController = castContainerVC
window?.makeKeyAndVisible()
...
}
মিনি কন্ট্রোলারের দৃশ্যমানতা নিয়ন্ত্রণ করতে এই প্রপার্টি এবং সেটার/গেটার যোগ করুন (আমরা এগুলি পরবর্তী বিভাগে ব্যবহার করব):
var isCastControlBarsEnabled: Bool {
get {
if useCastContainerViewController {
let castContainerVC = (window?.rootViewController as? GCKUICastContainerViewController)
return castContainerVC!.miniMediaControlsItemEnabled
} else {
let rootContainerVC = (window?.rootViewController as? RootContainerViewController)
return rootContainerVC!.miniMediaControlsViewEnabled
}
}
set(notificationsEnabled) {
if useCastContainerViewController {
var castContainerVC: GCKUICastContainerViewController?
castContainerVC = (window?.rootViewController as? GCKUICastContainerViewController)
castContainerVC?.miniMediaControlsItemEnabled = notificationsEnabled
} else {
var rootContainerVC: RootContainerViewController?
rootContainerVC = (window?.rootViewController as? RootContainerViewController)
rootContainerVC?.miniMediaControlsViewEnabled = notificationsEnabled
}
}
}
অ্যাপটি চালান এবং একটি ভিডিও কাস্ট করুন। রিসিভারে প্লেব্যাক শুরু হলে আপনি প্রতিটি দৃশ্যের নীচে মিনি কন্ট্রোলারটি দেখতে পাবেন। আপনি মিনি কন্ট্রোলার ব্যবহার করে দূরবর্তী প্লেব্যাক নিয়ন্ত্রণ করতে পারেন। আপনি যদি ব্রাউজ অ্যাক্টিভিটি এবং স্থানীয় প্লেয়ার অ্যাক্টিভিটির মধ্যে নেভিগেট করেন, মিনি কন্ট্রোলার স্টেট রিসিভার মিডিয়া প্লেব্যাক স্ট্যাটাসের সাথে সিঙ্কে থাকা উচিত।
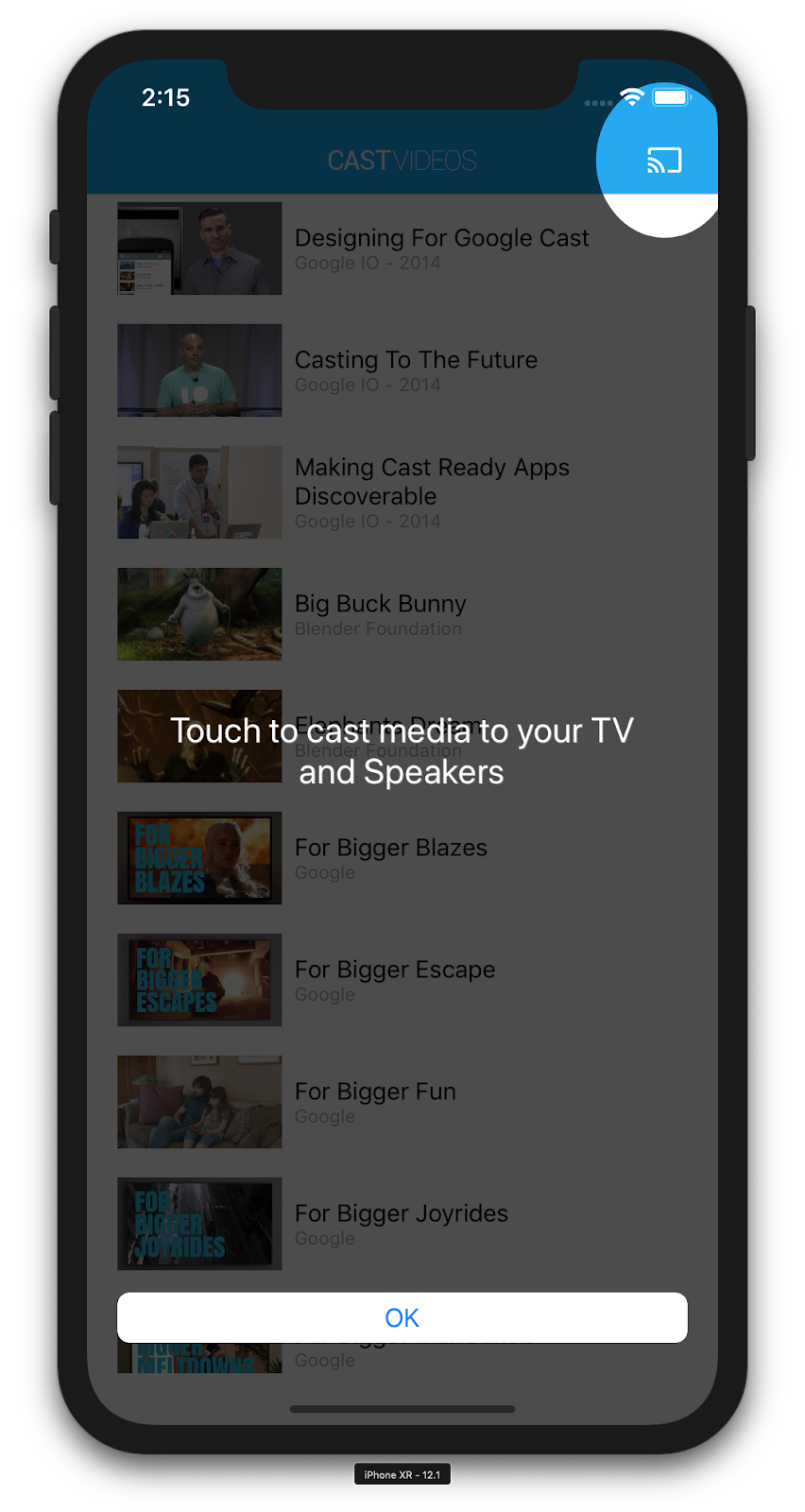
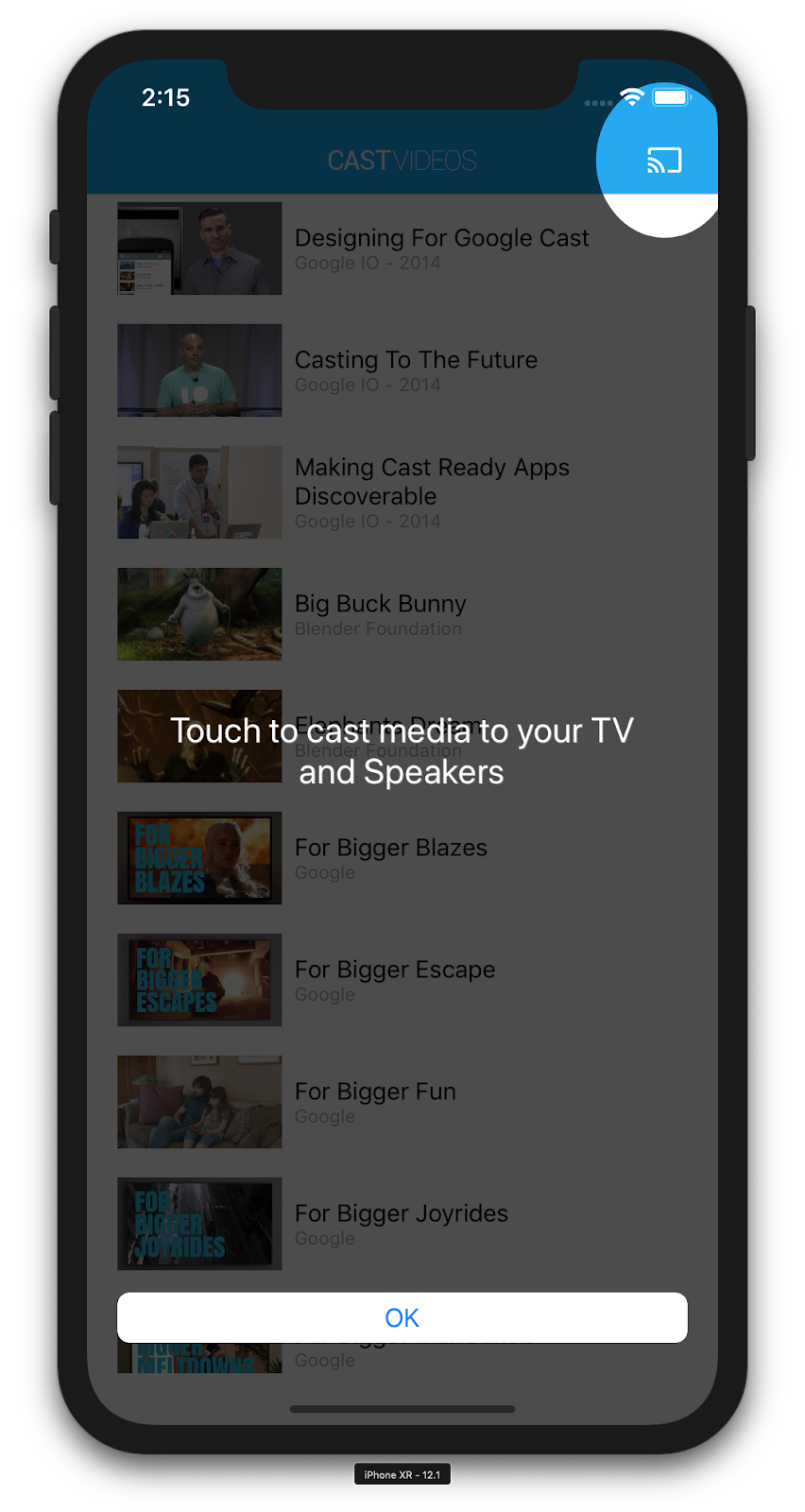
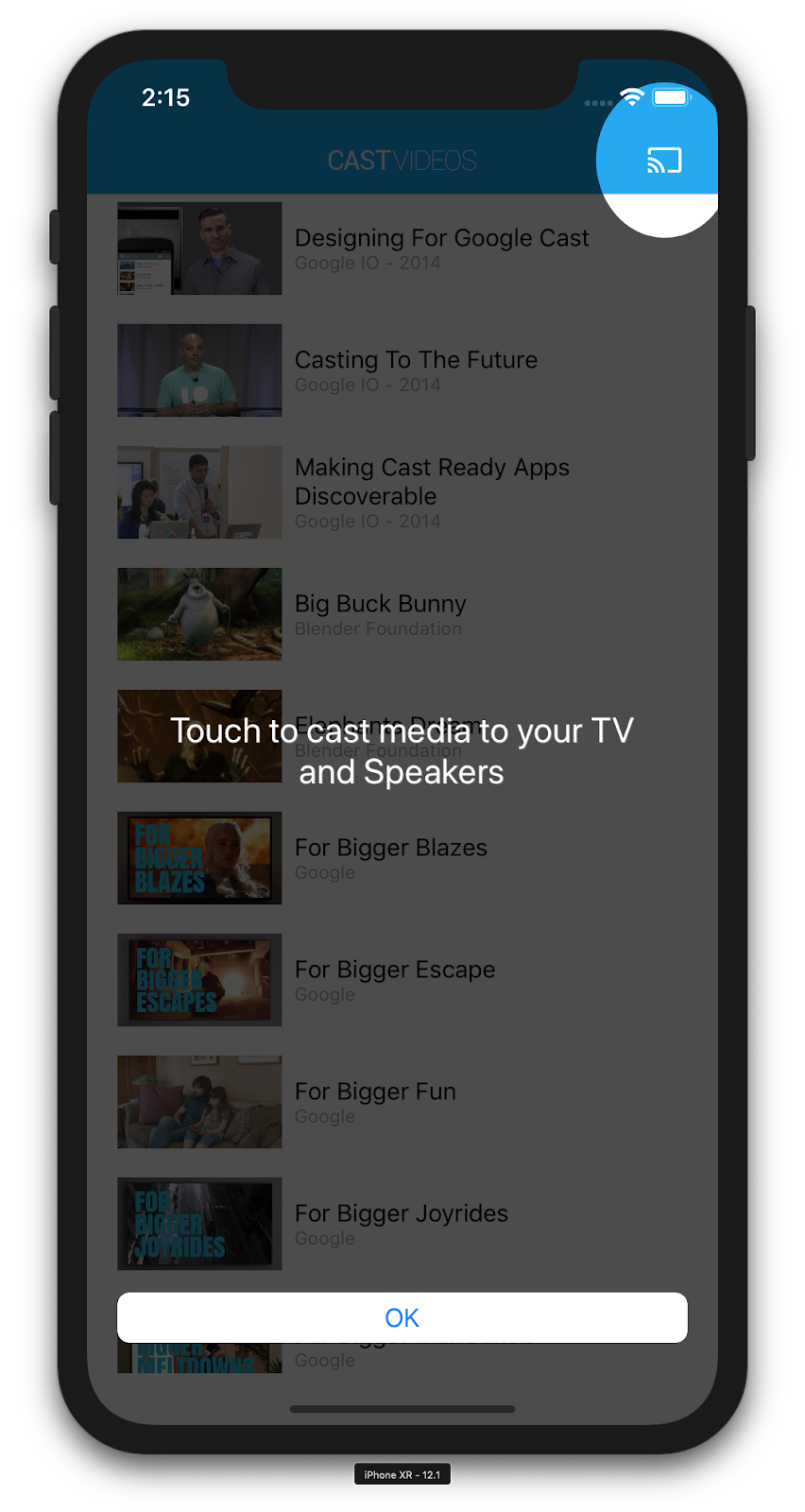
8. পরিচায়ক ওভারলে
Google Cast ডিজাইন চেকলিস্টের জন্য একটি প্রেরক অ্যাপের প্রয়োজন যাতে বিদ্যমান ব্যবহারকারীদের সাথে কাস্ট বোতামটি পরিচয় করিয়ে দিতে পারে যাতে প্রেরক অ্যাপটি এখন কাস্টিং সমর্থন করে এবং Google Cast এ নতুন ব্যবহারকারীদের সাহায্য করে।

GCKCastContext ক্লাসে একটি পদ্ধতি রয়েছে, presentCastInstructionsViewControllerOnce , যা ব্যবহারকারীদের কাছে প্রথম দেখানো হলে কাস্ট বোতামটি হাইলাইট করতে ব্যবহার করা যেতে পারে। MediaViewController.swift এবং MediaTableViewController.swift এ নিম্নলিখিত কোড যোগ করুন:
override func viewDidLoad() {
...
NotificationCenter.default.addObserver(self, selector: #selector(castDeviceDidChange),
name: NSNotification.Name.gckCastStateDidChange,
object: GCKCastContext.sharedInstance())
}
@objc func castDeviceDidChange(_: Notification) {
if GCKCastContext.sharedInstance().castState != .noDevicesAvailable {
// You can present the instructions on how to use Google Cast on
// the first time the user uses you app
GCKCastContext.sharedInstance().presentCastInstructionsViewControllerOnce(with: castButton)
}
}
আপনার মোবাইল ডিভাইসে অ্যাপটি চালান এবং আপনার পরিচায়ক ওভারলে দেখতে হবে।
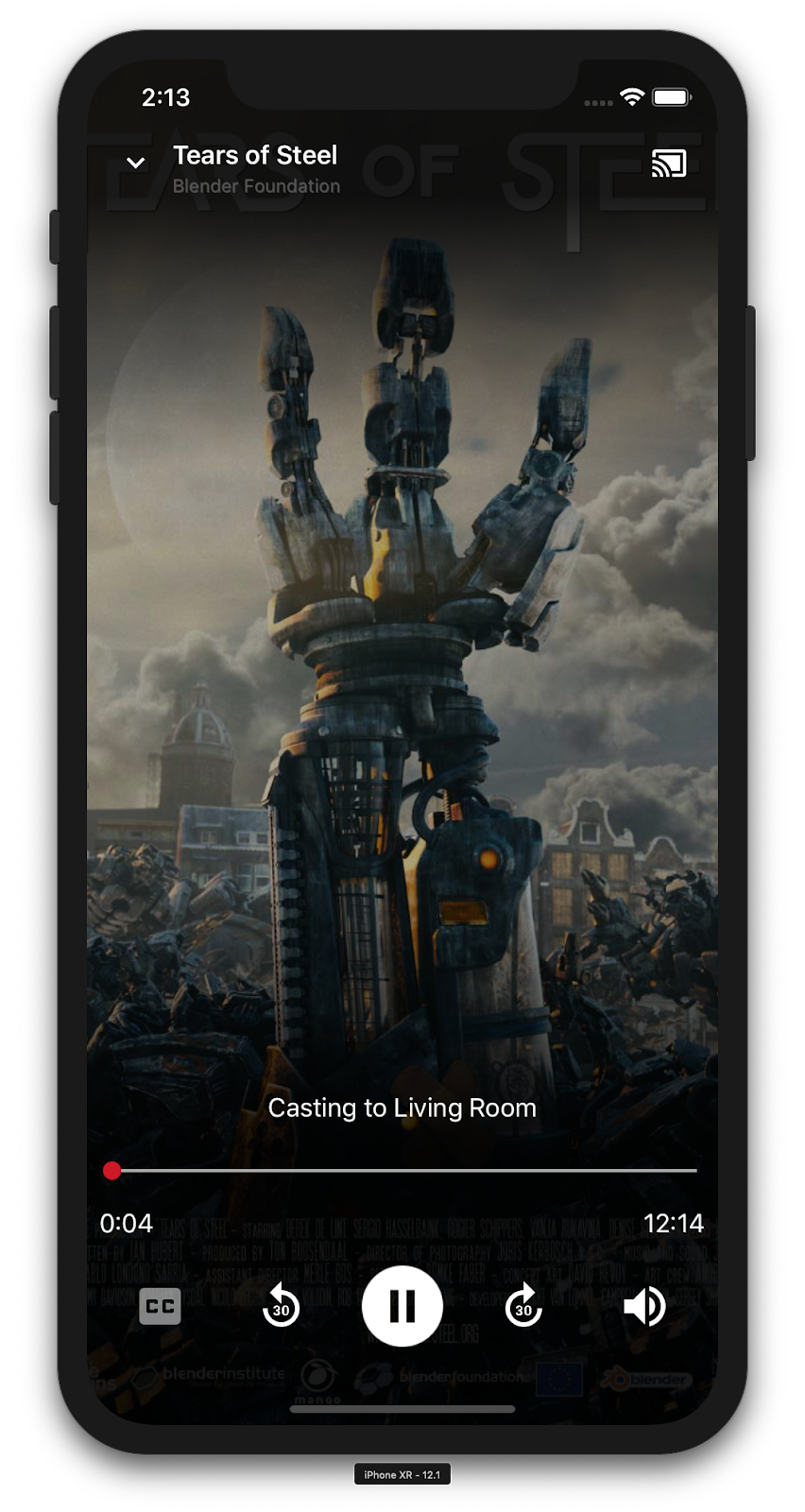
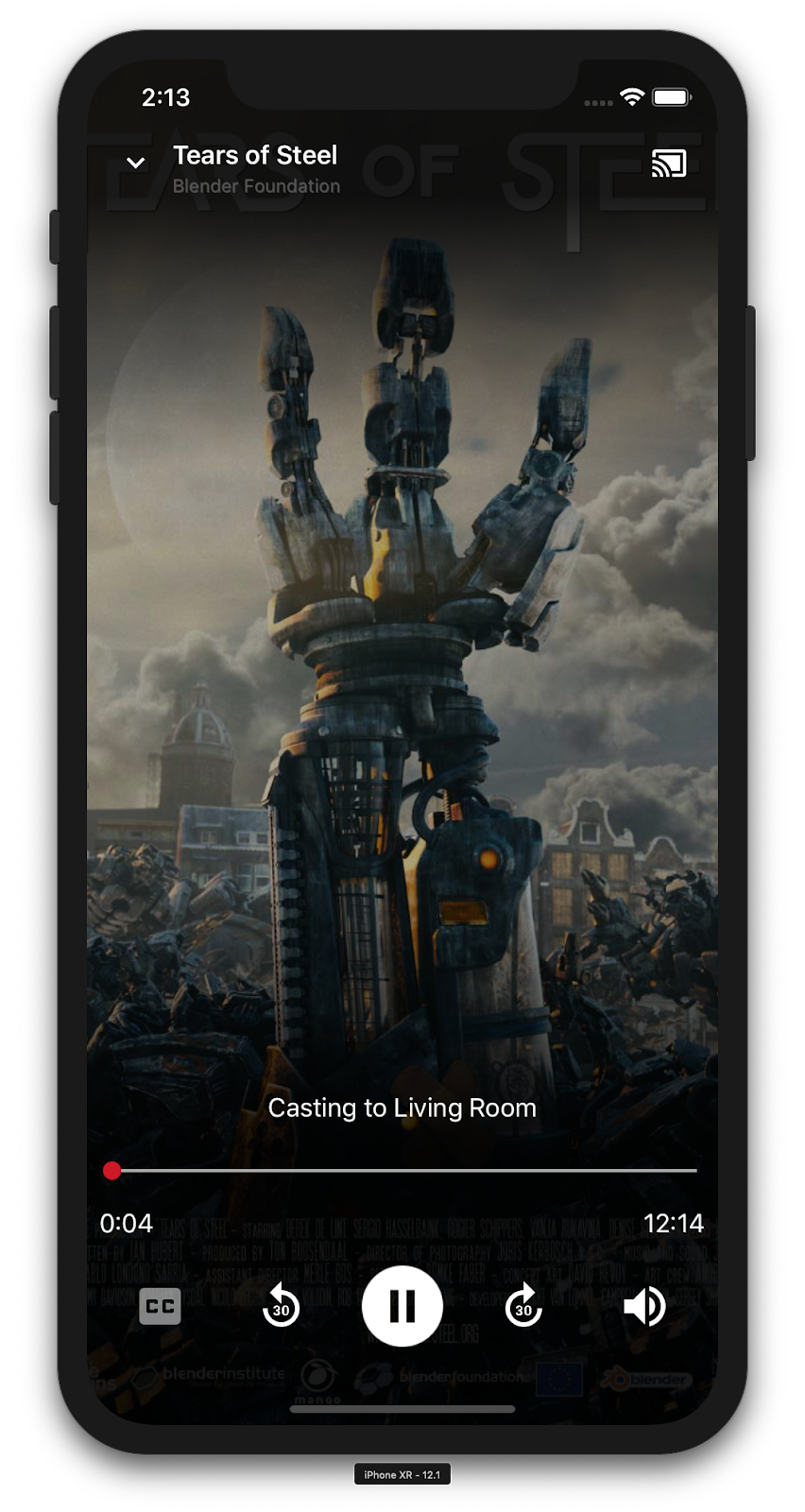
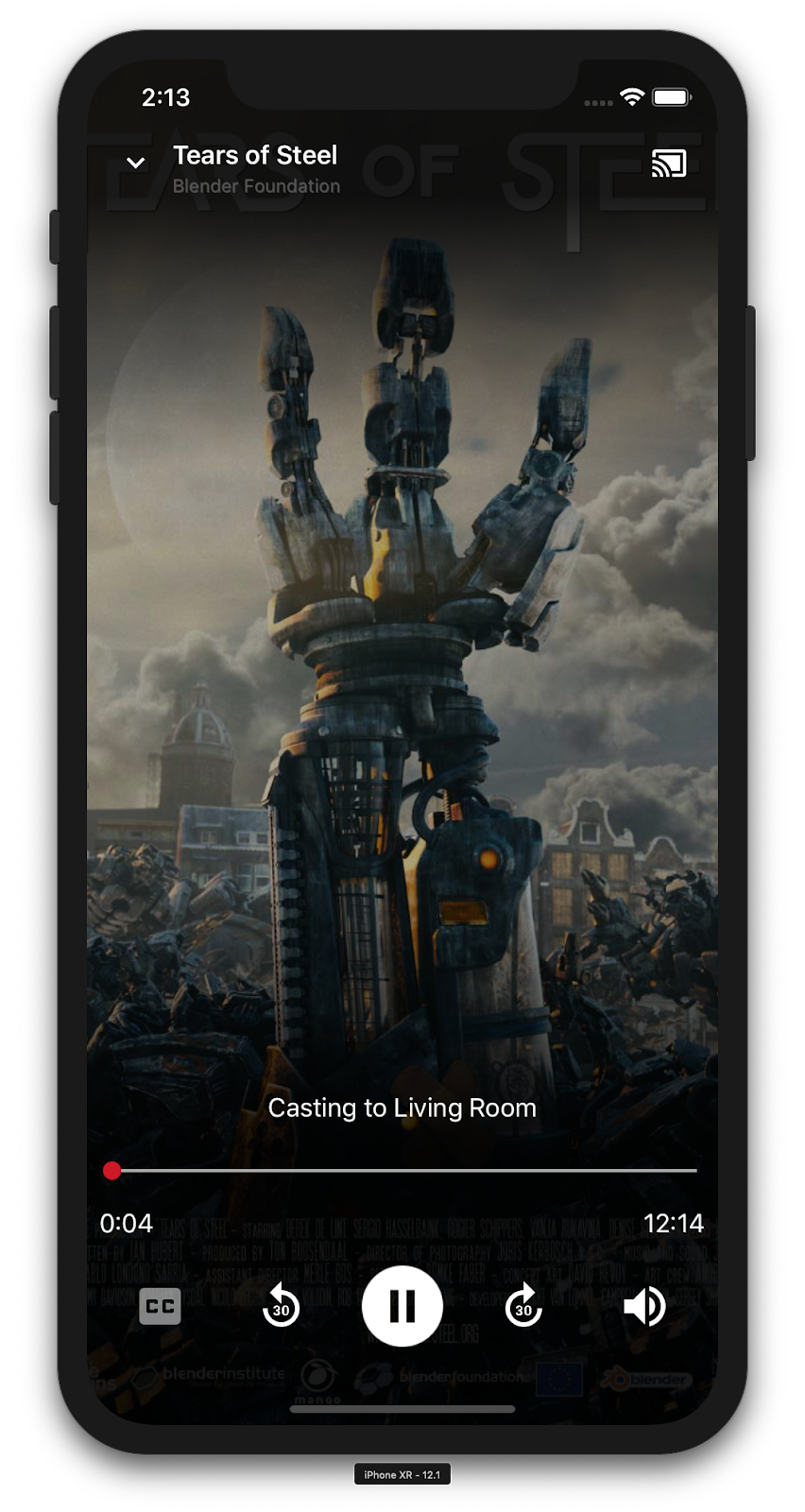
9. প্রসারিত নিয়ামক
Google Cast ডিজাইন চেকলিস্টের জন্য একটি প্রেরক অ্যাপ প্রয়োজন যাতে মিডিয়া কাস্ট করা হয় তার জন্য প্রসারিত কন্ট্রোলার প্রদান করে৷ প্রসারিত কন্ট্রোলারটি মিনি কন্ট্রোলারের একটি পূর্ণ স্ক্রীন সংস্করণ।

প্রসারিত কন্ট্রোলার হল একটি পূর্ণ স্ক্রীন ভিউ যা রিমোট মিডিয়া প্লেব্যাকের সম্পূর্ণ নিয়ন্ত্রণ প্রদান করে। রিসিভার ভলিউম কন্ট্রোল এবং সেশন লাইফসাইকেল (কাস্টিং কানেক্ট/স্টপ) ব্যতীত এই ভিউটি একটি কাস্টিং অ্যাপকে কাস্ট সেশনের প্রতিটি পরিচালনাযোগ্য দিক পরিচালনা করার অনুমতি দেবে। এটি মিডিয়া সেশন (আর্টওয়ার্ক, শিরোনাম, সাবটাইটেল এবং আরও অনেক কিছু) সম্পর্কে সমস্ত স্থিতি তথ্য সরবরাহ করে।
এই দৃশ্যের কার্যকারিতা GCKUIExpandedMediaControlsViewController ক্লাস দ্বারা প্রয়োগ করা হয়।
আপনাকে প্রথমে যা করতে হবে তা হল কাস্ট প্রসঙ্গে ডিফল্ট প্রসারিত নিয়ামক সক্ষম করা। ডিফল্ট প্রসারিত কন্ট্রোলার সক্ষম করতে AppDelegate.swift পরিবর্তন করুন:
import GoogleCast
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
...
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
// Add after the setShareInstanceWith(options) is set.
GCKCastContext.sharedInstance().useDefaultExpandedMediaControls = true
...
}
...
}
যখন ব্যবহারকারী একটি ভিডিও কাস্ট করতে শুরু করে তখন প্রসারিত কন্ট্রোলার লোড করতে MediaViewController.swift এ নিম্নলিখিত কোডটি যোগ করুন:
@objc func playSelectedItemRemotely() {
...
appDelegate?.isCastControlBarsEnabled = false
GCKCastContext.sharedInstance().presentDefaultExpandedMediaControls()
}
ব্যবহারকারী মিনি কন্ট্রোলারে ট্যাপ করলে প্রসারিত নিয়ামকটি স্বয়ংক্রিয়ভাবে চালু হবে।
অ্যাপটি চালান এবং একটি ভিডিও কাস্ট করুন। আপনি প্রসারিত নিয়ামক দেখতে হবে. ভিডিওগুলির তালিকায় ফিরে যান এবং যখন আপনি মিনি কন্ট্রোলারে ক্লিক করেন, প্রসারিত নিয়ামকটি আবার লোড হবে৷
10. কাস্ট কানেক্ট সমর্থন যোগ করুন
কাস্ট কানেক্ট লাইব্রেরি বিদ্যমান প্রেরক অ্যাপ্লিকেশনগুলিকে কাস্ট প্রোটোকলের মাধ্যমে Android TV অ্যাপ্লিকেশনগুলির সাথে যোগাযোগ করার অনুমতি দেয়৷ কাস্ট কানেক্ট কাস্ট পরিকাঠামোর উপরে তৈরি করে, আপনার Android TV অ্যাপ রিসিভার হিসেবে কাজ করে।
নির্ভরতা
আপনার Podfile এ, নিশ্চিত করুন যে google-cast-sdk নীচে তালিকাভুক্ত 4.4.8 বা উচ্চতর নির্দেশিত হয়েছে৷ আপনি যদি ফাইলটিতে একটি পরিবর্তন করে থাকেন তবে আপনার প্রকল্পের সাথে পরিবর্তনটি সিঙ্ক করতে কনসোল থেকে pod update চালান।
pod 'google-cast-sdk', '>=4.4.8'
GCKLaunchOptions
অ্যান্ড্রয়েড টিভি অ্যাপ্লিকেশানটি চালু করার জন্য, যাকে Android রিসিভারও বলা হয়, আমাদের GCKLaunchOptions অবজেক্টে androidReceiverCompatible পতাকাটিকে সত্য হিসাবে সেট করতে হবে। এই GCKLaunchOptions অবজেক্টটি নির্দেশ করে যে কীভাবে রিসিভার চালু করা হয় এবং GCKCastOptions এ পাস করা হয় যা GCKCastContext.setSharedInstanceWith ব্যবহার করে শেয়ার করা উদাহরণে সেট করা হয়।
আপনার AppDelegate.swift এ নিম্নলিখিত লাইন যোগ করুন:
let options = GCKCastOptions(discoveryCriteria:
GCKDiscoveryCriteria(applicationID: kReceiverAppID))
...
/** Following code enables CastConnect */
let launchOptions = GCKLaunchOptions()
launchOptions.androidReceiverCompatible = true
options.launchOptions = launchOptions
GCKCastContext.setSharedInstanceWith(options)
লঞ্চ শংসাপত্র সেট করুন
প্রেরকের পক্ষ থেকে, আপনি কে সেশনে যোগ দিচ্ছেন তা প্রতিনিধিত্ব করতে GCKCredentialsData নির্দিষ্ট করতে পারেন। credentials হল একটি স্ট্রিং যা ব্যবহারকারী-সংজ্ঞায়িত হতে পারে, যতক্ষণ না আপনার ATV অ্যাপ এটি বুঝতে পারে। GCKCredentialsData শুধুমাত্র লঞ্চ বা যোগদানের সময় আপনার Android TV অ্যাপে পাঠানো হয়। আপনি সংযুক্ত থাকাকালীন এটি আবার সেট করলে, এটি আপনার Android TV অ্যাপে পাঠানো হবে না।
লঞ্চ শংসাপত্র সেট করার জন্য GCKCredentialsData GCKLaunchOptions সেট করার পরে যেকোনো সময় সংজ্ঞায়িত করা প্রয়োজন। এটি প্রদর্শনের জন্য, আসুন ক্রেডেনশিয়াল সেট করার জন্য ক্রেডেন্স বোতামের জন্য যুক্তি যোগ করি যখন সেশনটি প্রতিষ্ঠিত হয়। আপনার MediaTableViewController.swift এ নিম্নলিখিত কোড যোগ করুন:
class MediaTableViewController: UITableViewController, GCKSessionManagerListener, MediaListModelDelegate, GCKRequestDelegate {
...
private var credentials: String? = nil
...
override func viewDidLoad() {
...
navigationItem.leftBarButtonItem = UIBarButtonItem(title: "Creds", style: .plain,
target: self, action: #selector(toggleLaunchCreds))
...
setLaunchCreds()
}
...
@objc func toggleLaunchCreds(_: Any){
if (credentials == nil) {
credentials = "{\"userId\":\"id123\"}"
} else {
credentials = nil
}
Toast.displayMessage("Launch Credentials: "+(credentials ?? "Null"), for: 3, in: appDelegate?.window)
print("Credentials set: "+(credentials ?? "Null"))
setLaunchCreds()
}
...
func setLaunchCreds() {
GCKCastContext.sharedInstance()
.setLaunch(GCKCredentialsData(credentials: credentials))
}
}
লোড অনুরোধে শংসাপত্র সেট করুন
আপনার ওয়েব এবং অ্যান্ড্রয়েড টিভি রিসিভার অ্যাপ উভয়েই credentials পরিচালনা করার জন্য, loadSelectedItem ফাংশনের অধীনে আপনার MediaTableViewController.swift ক্লাসে নিম্নলিখিত কোডটি যোগ করুন:
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
...
mediaLoadRequestDataBuilder.credentials = credentials
...
আপনার প্রেরক যে রিসিভার অ্যাপে কাস্ট করছেন তার উপর নির্ভর করে, SDK স্বয়ংক্রিয়ভাবে চলমান সেশনে উপরের শংসাপত্রগুলি প্রয়োগ করবে।
কাস্ট কানেক্ট পরীক্ষা করা হচ্ছে
Google TV-এর সাথে Chromecast-এ Android TV APK ইনস্টল করার ধাপ
- আপনার অ্যান্ড্রয়েড টিভি ডিভাইসের আইপি ঠিকানা খুঁজুন। সাধারণত, এটি সেটিংস > নেটওয়ার্ক এবং ইন্টারনেট > (আপনার ডিভাইসের সাথে সংযুক্ত নেটওয়ার্কের নাম) এর অধীনে উপলব্ধ। ডানদিকে এটি নেটওয়ার্কে বিশদ এবং আপনার ডিভাইসের আইপি দেখাবে।
- টার্মিনাল ব্যবহার করে ADB এর মাধ্যমে সংযোগ করতে আপনার ডিভাইসের IP ঠিকানা ব্যবহার করুন:
$ adb connect <device_ip_address>:5555
- আপনার টার্মিনাল উইন্ডো থেকে, আপনি এই কোডল্যাবের শুরুতে ডাউনলোড করেছেন এমন কোডল্যাব নমুনার জন্য শীর্ষ স্তরের ফোল্ডারে নেভিগেট করুন। যেমন:
$ cd Desktop/ios_codelab_src
- এই ফোল্ডারে থাকা .apk ফাইলটি আপনার অ্যান্ড্রয়েড টিভিতে চালিয়ে ইনস্টল করুন:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- আপনি এখন আপনার Android TV ডিভাইসে আপনার অ্যাপস মেনুতে কাস্ট ভিডিও নামে একটি অ্যাপ দেখতে সক্ষম হবেন।
- একবার হয়ে গেলে, একটি এমুলেটর বা একটি মোবাইল ডিভাইসে অ্যাপটি তৈরি করুন এবং চালান৷ আপনার Android TV ডিভাইসের সাথে একটি কাস্ট সেশন স্থাপন করার পরে, এটি এখন আপনার Android TV-তে Android রিসিভার অ্যাপ্লিকেশন চালু করা উচিত। আপনার iOS মোবাইল প্রেরকের থেকে একটি ভিডিও চালানো, ভিডিওটি Android রিসিভারে চালু করা উচিত এবং আপনাকে আপনার Android TV ডিভাইসের জন্য রিমোট ব্যবহার করে প্লেব্যাক নিয়ন্ত্রণ করতে দেয়৷
11. কাস্ট উইজেট কাস্টমাইজ করুন
সূচনা
অ্যাপ-ডন ফোল্ডার দিয়ে শুরু করুন। আপনার AppDelegate.swift ফাইলে applicationDidFinishLaunchingWithOptions পদ্ধতিতে নিম্নলিখিত যোগ করুন।
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let styler = GCKUIStyle.sharedInstance()
...
}
এই কোডল্যাবের বাকি অংশে উল্লিখিত এক বা একাধিক কাস্টমাইজেশন প্রয়োগ করা হয়ে গেলে, নীচের কোডে কল করে শৈলীগুলি কমিট করুন
styler.apply()
কাস্ট ভিউ কাস্টমাইজ করা
আপনি সমস্ত ভিউ কাস্টমাইজ করতে পারেন যা কাস্ট অ্যাপ্লিকেশান ফ্রেমওয়ার্ক সমস্ত ভিউ জুড়ে ডিফল্ট স্টাইলিং নির্দেশিকা দিয়ে পরিচালনা করে৷ একটি উদাহরণ হিসাবে, আইকন টিন্ট রঙ পরিবর্তন করা যাক.
styler.castViews.iconTintColor = .lightGray
প্রয়োজনে আপনি প্রতি-স্ক্রীন ভিত্তিতে ডিফল্ট ওভাররাইড করতে পারেন। উদাহরণস্বরূপ, শুধুমাত্র প্রসারিত মিডিয়া কন্ট্রোলারের জন্য আইকন টিন্ট রঙের জন্য lightGrayColor ওভাররাইড করতে।
styler.castViews.mediaControl.expandedController.iconTintColor = .green
রং পরিবর্তন
আপনি সমস্ত দর্শনের জন্য পটভূমির রঙ কাস্টমাইজ করতে পারেন (বা প্রতিটি দৃশ্যের জন্য পৃথকভাবে)। নিম্নলিখিত কোডটি আপনার সমস্ত কাস্ট অ্যাপ্লিকেশন ফ্রেমওয়ার্ক প্রদত্ত ভিউগুলির জন্য পটভূমির রঙকে নীল করে সেট করে৷
styler.castViews.backgroundColor = .blue
styler.castViews.mediaControl.miniController.backgroundColor = .yellow
ফন্ট পরিবর্তন
আপনি কাস্ট ভিউয়ের মধ্যে দেখা বিভিন্ন লেবেলের জন্য ফন্ট কাস্টমাইজ করতে পারেন। চিত্রের উদ্দেশ্যে সমস্ত ফন্টকে 'কুরিয়ার-অবলিক'-এ সেট করা যাক।
styler.castViews.headingTextFont = UIFont.init(name: "Courier-Oblique", size: 16) ?? UIFont.systemFont(ofSize: 16)
styler.castViews.mediaControl.headingTextFont = UIFont.init(name: "Courier-Oblique", size: 6) ?? UIFont.systemFont(ofSize: 6)
ডিফল্ট বোতাম ইমেজ পরিবর্তন
প্রজেক্টে আপনার নিজস্ব কাস্টম ছবি যোগ করুন এবং স্টাইল করার জন্য আপনার বোতামগুলিতে ছবিগুলিকে বরাদ্দ করুন৷
let muteOnImage = UIImage.init(named: "yourImage.png")
if let muteOnImage = muteOnImage {
styler.castViews.muteOnImage = muteOnImage
}
কাস্ট বোতামের থিম পরিবর্তন করা হচ্ছে
এছাড়াও আপনি ইউআইএপিয়ারেন্স প্রোটোকল ব্যবহার করে কাস্ট উইজেট থিম করতে পারেন। নিম্নলিখিত কোড থিম GCKUICastButton যে সমস্ত ভিউ এটি প্রদর্শিত হয়:
GCKUICastButton.appearance().tintColor = UIColor.gray
12. অভিনন্দন
আপনি এখন জানেন কিভাবে iOS-এ Cast SDK উইজেট ব্যবহার করে একটি ভিডিও অ্যাপ কাস্ট-সক্ষম করতে হয়।
আরও বিশদ বিবরণের জন্য, iOS প্রেরক বিকাশকারী নির্দেশিকা দেখুন।
1. ওভারভিউ

এই কোডল্যাবটি আপনাকে শেখাবে কিভাবে একটি Google Cast-সক্ষম ডিভাইসে সামগ্রী কাস্ট করতে একটি বিদ্যমান iOS ভিডিও অ্যাপ পরিবর্তন করতে হয়৷
Google Cast কি?
Google Cast ব্যবহারকারীদের একটি মোবাইল ডিভাইস থেকে একটি টিভিতে সামগ্রী কাস্ট করার অনুমতি দেয়৷ ব্যবহারকারীরা তখন তাদের মোবাইল ডিভাইসটিকে টিভিতে মিডিয়া প্লেব্যাকের জন্য রিমোট কন্ট্রোল হিসাবে ব্যবহার করতে পারে।
Google Cast SDK আপনাকে Google Cast সক্ষম ডিভাইসগুলি (যেমন একটি টিভি বা সাউন্ড সিস্টেম) নিয়ন্ত্রণ করতে আপনার অ্যাপকে প্রসারিত করতে দেয়৷ কাস্ট SDK আপনাকে Google Cast ডিজাইন চেকলিস্টের উপর ভিত্তি করে প্রয়োজনীয় UI উপাদান যোগ করার অনুমতি দেয়।
Google Cast ডিজাইন চেকলিস্ট সমস্ত সমর্থিত প্ল্যাটফর্ম জুড়ে কাস্ট ব্যবহারকারীর অভিজ্ঞতা সহজ এবং অনুমানযোগ্য করার জন্য প্রদান করা হয়েছে৷
আমরা কি নির্মাণ করা যাচ্ছে?
আপনি এই কোডল্যাবটি সম্পন্ন করলে, আপনার কাছে একটি iOS ভিডিও অ্যাপ থাকবে যা একটি Google Cast ডিভাইসে ভিডিও কাস্ট করতে সক্ষম হবে৷
আপনি কি শিখবেন
- একটি নমুনা ভিডিও অ্যাপে কীভাবে Google Cast SDK যোগ করবেন।
- একটি Google Cast ডিভাইস নির্বাচন করার জন্য কাস্ট বোতামটি কীভাবে যুক্ত করবেন।
- কীভাবে একটি কাস্ট ডিভাইসের সাথে সংযোগ করবেন এবং একটি মিডিয়া রিসিভার চালু করবেন৷
- কিভাবে একটি ভিডিও কাস্ট করতে হয়।
- কীভাবে আপনার অ্যাপে একটি কাস্ট মিনি কন্ট্রোলার যোগ করবেন।
- কীভাবে একটি প্রসারিত নিয়ামক যুক্ত করবেন।
- কিভাবে একটি পরিচায়ক ওভারলে প্রদান করতে হয়।
- কাস্ট উইজেটগুলি কীভাবে কাস্টমাইজ করবেন।
- কাস্ট কানেক্ট কিভাবে ইন্টিগ্রেট করবেন
আপনি কি প্রয়োজন হবে
- সর্বশেষ এক্সকোড ।
- iOS 9 বা তার পরবর্তী (বা Xcode সিমুলেটর) সহ একটি মোবাইল ডিভাইস।
- একটি USB ডাটা ক্যাবল আপনার মোবাইল ডিভাইসকে আপনার ডেভেলপমেন্ট কম্পিউটারের সাথে সংযুক্ত করতে (যদি কোনো ডিভাইস ব্যবহার করেন)।
- একটি Google Cast ডিভাইস যেমন একটি Chromecast বা Android TV কনফিগার করা ইন্টারনেট অ্যাক্সেস সহ।
- HDMI ইনপুট সহ একটি টিভি বা মনিটর।
- কাস্ট কানেক্ট ইন্টিগ্রেশন পরীক্ষা করার জন্য Google TV-এর সাথে একটি Chromecast প্রয়োজন কিন্তু বাকি কোডল্যাবের জন্য ঐচ্ছিক। যদি আপনার কাছে না থাকে, তাহলে এই টিউটোরিয়ালের শেষের দিকে কাস্ট কানেক্ট সাপোর্ট যোগ করুন ধাপটি এড়িয়ে যান।
অভিজ্ঞতা
- আপনার পূর্ববর্তী iOS উন্নয়ন জ্ঞান থাকতে হবে।
- আপনার টিভি দেখার পূর্ববর্তী জ্ঞানেরও প্রয়োজন হবে :)
আপনি কিভাবে এই টিউটোরিয়াল ব্যবহার করবেন?
আইওএস অ্যাপ তৈরি করার বিষয়ে আপনার অভিজ্ঞতাকে আপনি কীভাবে মূল্যায়ন করবেন?
আপনি টিভি দেখার সাথে আপনার অভিজ্ঞতাকে কীভাবে মূল্যায়ন করবেন?
2. নমুনা কোড পান
আপনি হয় আপনার কম্পিউটারে সমস্ত নমুনা কোড ডাউনলোড করতে পারেন...
এবং ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন।
3. নমুনা অ্যাপ চালান

প্রথমে, দেখা যাক সম্পূর্ণ নমুনা অ্যাপটি কেমন দেখাচ্ছে। অ্যাপটি একটি মৌলিক ভিডিও প্লেয়ার। ব্যবহারকারী একটি তালিকা থেকে একটি ভিডিও নির্বাচন করতে পারে এবং তারপরে ডিভাইসে স্থানীয়ভাবে ভিডিওটি চালাতে পারে বা এটিকে একটি Google Cast ডিভাইসে কাস্ট করতে পারে৷
কোড ডাউনলোড করার সাথে সাথে, নিম্নলিখিত নির্দেশাবলী বর্ণনা করে কিভাবে Xcode-এ সম্পূর্ণ নমুনা অ্যাপ খুলতে এবং চালাতে হয়:
প্রায়শই জিজ্ঞাসিত প্রশ্ন
কোকোপড সেটআপ
CocoaPods সেটআপ করতে, আপনার কনসোলে যান এবং macOS-এ উপলব্ধ ডিফল্ট রুবি ব্যবহার করে ইনস্টল করুন:
sudo gem install cocoapods
আপনার যদি কোনো সমস্যা থাকে, নির্ভরতা ম্যানেজার ডাউনলোড এবং ইনস্টল করতে অফিসিয়াল ডকুমেন্টেশন দেখুন।
প্রকল্প সেটআপ
- আপনার টার্মিনালে যান এবং কোডল্যাব ডিরেক্টরিতে নেভিগেট করুন।
- পডফাইল থেকে নির্ভরতাগুলি ইনস্টল করুন।
cd app-done pod update pod install
- Xcode খুলুন এবং অন্য প্রকল্প খুলুন নির্বাচন করুন...
- থেকে
CastVideos-ios.xcworkspaceফাইলটি নির্বাচন করুন নমুনা কোড ফোল্ডারে
নমুনা কোড ফোল্ডারে app-doneডিরেক্টরি।
অ্যাপটি চালান
লক্ষ্য এবং সিমুলেটর নির্বাচন করুন, এবং তারপর অ্যাপটি চালান:

আপনি কয়েক সেকেন্ড পরে ভিডিও অ্যাপটি দেখতে পাবেন।
ইনকামিং নেটওয়ার্ক সংযোগ গ্রহণ করার বিষয়ে বিজ্ঞপ্তি উপস্থিত হলে 'অনুমতি দিন' ক্লিক করতে ভুলবেন না৷ এই বিকল্পটি গৃহীত না হলে কাস্ট আইকনটি প্রদর্শিত হবে না৷

কাস্ট বোতামে ক্লিক করুন এবং আপনার Google Cast ডিভাইস নির্বাচন করুন৷
একটি ভিডিও নির্বাচন করুন, প্লে বোতামে ক্লিক করুন।
ভিডিওটি আপনার Google Cast ডিভাইসে চালানো শুরু হবে৷
প্রসারিত নিয়ামক প্রদর্শিত হবে. আপনি প্লেব্যাক নিয়ন্ত্রণ করতে প্লে/পজ বোতাম ব্যবহার করতে পারেন।
ভিডিওর তালিকায় ফিরে যান।
একটি মিনি কন্ট্রোলার এখন স্ক্রিনের নীচে দৃশ্যমান।

রিসিভারে ভিডিও পজ করতে মিনি কন্ট্রোলারের পজ বোতামে ক্লিক করুন। মিনি কন্ট্রোলারে প্লে বোতামে ক্লিক করে আবার ভিডিও চালানো চালিয়ে যান।
Google Cast ডিভাইসে কাস্ট করা বন্ধ করতে কাস্ট বোতামে ক্লিক করুন।
4. শুরু প্রকল্প প্রস্তুত করুন

আপনার ডাউনলোড করা স্টার্ট অ্যাপে আমাদের Google Cast এর জন্য সমর্থন যোগ করতে হবে। এখানে কিছু Google Cast পরিভাষা রয়েছে যা আমরা এই কোডল্যাবে ব্যবহার করব:
- একটি প্রেরক অ্যাপ একটি মোবাইল ডিভাইস বা ল্যাপটপে চলে,
- একটি রিসিভার অ্যাপ Google Cast ডিভাইসে চলে।
প্রকল্প সেটআপ
এখন আপনি Xcode ব্যবহার করে স্টার্টার প্রকল্পের উপরে তৈরি করতে প্রস্তুত:
- আপনার টার্মিনালে যান এবং কোডল্যাব ডিরেক্টরিতে নেভিগেট করুন।
- পডফাইল থেকে নির্ভরতাগুলি ইনস্টল করুন।
cd app-start pod update pod install
- Xcode খুলুন এবং অন্য প্রকল্প খুলুন নির্বাচন করুন...
- থেকে
CastVideos-ios.xcworkspaceফাইলটি নির্বাচন করুন নমুনা কোড ফোল্ডারে
নমুনা কোড ফোল্ডারে app-startডিরেক্টরি।
অ্যাপ ডিজাইন
অ্যাপটি একটি দূরবর্তী ওয়েব সার্ভার থেকে ভিডিওগুলির একটি তালিকা নিয়ে আসে এবং ব্যবহারকারীকে ব্রাউজ করার জন্য একটি তালিকা প্রদান করে। ব্যবহারকারীরা বিস্তারিত দেখতে একটি ভিডিও নির্বাচন করতে পারেন বা মোবাইল ডিভাইসে স্থানীয়ভাবে ভিডিও চালাতে পারেন।
অ্যাপটিতে দুটি প্রধান ভিউ কন্ট্রোলার রয়েছে: MediaTableViewController এবং MediaViewController.
মিডিয়াটেবল ভিউ কন্ট্রোলার
এই UITableViewController একটি MediaListModel উদাহরণ থেকে ভিডিওগুলির একটি তালিকা প্রদর্শন করে। ভিডিওগুলির তালিকা এবং তাদের সম্পর্কিত মেটাডেটা একটি JSON ফাইল হিসাবে একটি দূরবর্তী সার্ভারে হোস্ট করা হয়৷ MediaListModel এই JSON নিয়ে আসে এবং MediaItem অবজেক্টের একটি তালিকা তৈরি করতে এটি প্রক্রিয়া করে।
একটি MediaItem অবজেক্ট একটি ভিডিও এবং এর সাথে সম্পর্কিত মেটাডেটা মডেল করে, যেমন এর শিরোনাম, বিবরণ, একটি চিত্রের URL এবং স্ট্রিমের URL৷
MediaTableViewController একটি MediaListModel দৃষ্টান্ত তৈরি করে এবং তারপরে মিডিয়া মেটাডেটা ডাউনলোড করা হলে জানানোর জন্য নিজেকে একটি MediaListModelDelegate হিসাবে নিবন্ধন করে যাতে এটি টেবিল ভিউ লোড করতে পারে।
ব্যবহারকারীকে প্রতিটি ভিডিওর জন্য একটি সংক্ষিপ্ত বিবরণ সহ ভিডিও থাম্বনেইলের একটি তালিকা উপস্থাপন করা হয়। যখন একটি আইটেম নির্বাচন করা হয়, তখন সংশ্লিষ্ট MediaItem MediaViewController এর কাছে পাঠানো হয়।
মিডিয়াভিউ কন্ট্রোলার
এই ভিউ কন্ট্রোলার একটি নির্দিষ্ট ভিডিও সম্পর্কে মেটাডেটা প্রদর্শন করে এবং ব্যবহারকারীকে মোবাইল ডিভাইসে স্থানীয়ভাবে ভিডিও চালানোর অনুমতি দেয়।
ভিউ কন্ট্রোলার নির্বাচিত ভিডিওর বিবরণ দেখানোর জন্য একটি LocalPlayerView , কিছু মিডিয়া নিয়ন্ত্রণ এবং একটি পাঠ্য অঞ্চল হোস্ট করে। প্লেয়ারটি পর্দার উপরের অংশটি কভার করে, ব্যবহারকারী নীচে ভিডিওর বিশদ বিবরণের জন্য ঘর রেখে স্থানীয় ভিডিও প্লেব্যাকটি খেলতে/বিরতি দিতে বা সন্ধান করতে পারে।
প্রায়শই জিজ্ঞাসিত প্রশ্ন
5 .. কাস্ট বোতাম যুক্ত করা

একটি cast ালাই-সক্ষম অ্যাপ্লিকেশন তার প্রতিটি ভিউ কন্ট্রোলারের কাস্ট বোতামটি প্রদর্শন করে। কাস্ট বোতামে ক্লিক করা কাস্ট ডিভাইসগুলির একটি তালিকা প্রদর্শন করে যা একজন ব্যবহারকারী নির্বাচন করতে পারেন। ব্যবহারকারী যদি প্রেরক ডিভাইসে স্থানীয়ভাবে সামগ্রী চালান, তাহলে একটি কাস্ট ডিভাইস নির্বাচন করা সেই কাস্ট ডিভাইসে প্লেব্যাক শুরু বা পুনরায় শুরু করে। কাস্ট সেশনের সময় যে কোনও সময়, ব্যবহারকারী কাস্ট বোতামে ক্লিক করতে পারেন এবং আপনার অ্যাপ্লিকেশনটি কাস্ট ডিভাইসে কাস্টিং বন্ধ করতে পারেন। গুগল কাস্ট ডিজাইন চেকলিস্টে বর্ণিত হিসাবে আপনার অ্যাপ্লিকেশনটির যে কোনও স্ক্রিনে থাকা অবস্থায় ব্যবহারকারীকে অবশ্যই cast ালাই ডিভাইস থেকে সংযোগ বা সংযোগ বিচ্ছিন্ন করতে সক্ষম হতে হবে।
কনফিগারেশন
শুরু প্রকল্পের জন্য সম্পূর্ণ নমুনা অ্যাপ্লিকেশনটির জন্য একই নির্ভরতা এবং এক্সকোড সেটআপ প্রয়োজন। সেই বিভাগে ফিরে আসুন এবং স্টার্ট অ্যাপ্লিকেশন প্রকল্পে GoogleCast.framework যুক্ত করতে একই পদক্ষেপগুলি অনুসরণ করুন।
সূচনা
কাস্ট ফ্রেমওয়ার্কটিতে একটি গ্লোবাল সিঙ্গলটন অবজেক্ট রয়েছে, GCKCastContext , যা কাঠামোর সমস্ত ক্রিয়াকলাপকে সমন্বয় করে। এই অবজেক্টটি অবশ্যই অ্যাপ্লিকেশনটির লাইফসাইকেলের প্রথম দিকে সূচনা করতে হবে, সাধারণত application(_:didFinishLaunchingWithOptions:) অ্যাপের প্রতিনিধিদের পদ্ধতি, যাতে প্রেরক অ্যাপ্লিকেশন পুনরায় চালু করতে স্বয়ংক্রিয় অধিবেশন পুনরায় শুরু করা সঠিকভাবে ট্রিগার করতে পারে এবং ডিভাইসগুলির জন্য স্ক্যান করা শুরু করতে পারে।
GCKCastContext আরম্ভ করার সময় একটি GCKCastOptions অবজেক্ট সরবরাহ করতে হবে। এই শ্রেণিতে এমন বিকল্প রয়েছে যা কাঠামোর আচরণকে প্রভাবিত করে। এর মধ্যে সর্বাধিক গুরুত্বপূর্ণ হ'ল রিসিভার অ্যাপ্লিকেশন আইডি, যা কাস্ট ডিভাইস আবিষ্কারের ফলাফলগুলি ফিল্টার করতে এবং কাস্ট সেশন শুরু হওয়ার পরে রিসিভার অ্যাপ্লিকেশনটি চালু করতে ব্যবহৃত হয়।
application(_:didFinishLaunchingWithOptions:) কাস্ট ফ্রেমওয়ার্ক থেকে লগিং বার্তাগুলি পাওয়ার জন্য একটি লগিং প্রতিনিধি সেট আপ করার পদ্ধতিটিও একটি ভাল জায়গা। এগুলি ডিবাগিং এবং সমস্যা সমাধানের জন্য কার্যকর হতে পারে।
আপনি যখন নিজের কাস্ট-সক্ষম অ্যাপ্লিকেশনটি বিকাশ করেন, আপনাকে কাস্ট বিকাশকারী হিসাবে নিবন্ধন করতে হবে এবং তারপরে আপনার অ্যাপ্লিকেশনটির জন্য একটি অ্যাপ্লিকেশন আইডি পেতে হবে। এই কোডল্যাবের জন্য, আমরা একটি নমুনা অ্যাপ্লিকেশন আইডি ব্যবহার করব।
ব্যবহারকারীর ডিফল্ট থেকে অ্যাপ্লিকেশন আইডি দিয়ে GCKCastContext শুরু করতে AppDelegate.swift নিম্নলিখিত কোডটি যুক্ত করুন এবং গুগল কাস্ট ফ্রেমওয়ার্কের জন্য একটি লগার যুক্ত করুন:
import GoogleCast
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
fileprivate var enableSDKLogging = true
...
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let options = GCKCastOptions(discoveryCriteria: GCKDiscoveryCriteria(applicationID: kReceiverAppID))
options.physicalVolumeButtonsWillControlDeviceVolume = true
GCKCastContext.setSharedInstanceWith(options)
window?.clipsToBounds = true
setupCastLogging()
...
}
...
func setupCastLogging() {
let logFilter = GCKLoggerFilter()
let classesToLog = ["GCKDeviceScanner", "GCKDeviceProvider", "GCKDiscoveryManager", "GCKCastChannel",
"GCKMediaControlChannel", "GCKUICastButton", "GCKUIMediaController", "NSMutableDictionary"]
logFilter.setLoggingLevel(.verbose, forClasses: classesToLog)
GCKLogger.sharedInstance().filter = logFilter
GCKLogger.sharedInstance().delegate = self
}
}
...
// MARK: - GCKLoggerDelegate
extension AppDelegate: GCKLoggerDelegate {
func logMessage(_ message: String,
at _: GCKLoggerLevel,
fromFunction function: String,
location: String) {
if enableSDKLogging {
// Send SDK's log messages directly to the console.
print("\(location): \(function) - \(message)")
}
}
}
কাস্ট বোতাম
এখন যেহেতু GCKCastContext আরম্ভ করা হয়েছে, আমাদের ব্যবহারকারীকে একটি কাস্ট ডিভাইস নির্বাচন করার অনুমতি দেওয়ার জন্য কাস্ট বোতামটি যুক্ত করতে হবে। GCKUICastButton UIButton এটি কোনও UIBarButtonItem মোড়ক করে অ্যাপ্লিকেশনটির শিরোনাম বারে যুক্ত করা যেতে পারে। আমাদের MediaTableViewController এবং MediaViewController উভয়কে কাস্ট বোতাম যুক্ত করতে হবে।
MediaTableViewController.swift এবং MediaViewController.swift নিম্নলিখিত কোডটি যুক্ত করুন:
import GoogleCast
@objc(MediaTableViewController)
class MediaTableViewController: UITableViewController, GCKSessionManagerListener,
MediaListModelDelegate, GCKRequestDelegate {
private var castButton: GCKUICastButton!
...
override func viewDidLoad() {
print("MediaTableViewController - viewDidLoad")
super.viewDidLoad()
...
castButton = GCKUICastButton(frame: CGRect(x: CGFloat(0), y: CGFloat(0),
width: CGFloat(24), height: CGFloat(24)))
// Overwrite the UIAppearance theme in the AppDelegate.
castButton.tintColor = UIColor.white
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: castButton)
...
}
...
}
এরপরে, আপনার MediaViewController.swift নিম্নলিখিত কোডটি যুক্ত করুন:
import GoogleCast
@objc(MediaViewController)
class MediaViewController: UIViewController, GCKSessionManagerListener, GCKRemoteMediaClientListener,
LocalPlayerViewDelegate, GCKRequestDelegate {
private var castButton: GCKUICastButton!
...
override func viewDidLoad() {
super.viewDidLoad()
print("in MediaViewController viewDidLoad")
...
castButton = GCKUICastButton(frame: CGRect(x: CGFloat(0), y: CGFloat(0),
width: CGFloat(24), height: CGFloat(24)))
// Overwrite the UIAppearance theme in the AppDelegate.
castButton.tintColor = UIColor.white
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: castButton)
...
}
...
}
এখন অ্যাপটি চালান। আপনার অ্যাপের নেভিগেশন বারে একটি কাস্ট বোতামটি দেখতে হবে এবং আপনি যখন এটিতে ক্লিক করবেন তখন এটি আপনার স্থানীয় নেটওয়ার্কে cast ালাই ডিভাইসগুলি তালিকাভুক্ত করবে। ডিভাইস আবিষ্কারটি GCKCastContext দ্বারা স্বয়ংক্রিয়ভাবে পরিচালিত হয়। আপনার কাস্ট ডিভাইসটি নির্বাচন করুন এবং নমুনা রিসিভার অ্যাপ্লিকেশনটি কাস্ট ডিভাইসে লোড হবে। আপনি ব্রাউজ ক্রিয়াকলাপ এবং স্থানীয় প্লেয়ার ক্রিয়াকলাপ এবং কাস্ট বোতামের অবস্থার মধ্যে নেভিগেট করতে পারেন।
আমরা মিডিয়া প্লেব্যাকের জন্য কোনও সমর্থন পাইনি, তাই আপনি এখনও কাস্ট ডিভাইসে ভিডিও খেলতে পারবেন না। কাস্টিং বন্ধ করতে কাস্ট বোতামে ক্লিক করুন।
6 .. ভিডিও সামগ্রী ing ালাই

আমরা কাস্ট ডিভাইসে দূরবর্তীভাবে ভিডিওগুলি খেলতে নমুনা অ্যাপটি প্রসারিত করব। এটি করার জন্য আমাদের কাস্ট ফ্রেমওয়ার্ক দ্বারা উত্পাদিত বিভিন্ন ইভেন্ট শুনতে হবে।
কাস্টিং মিডিয়া
একটি উচ্চ স্তরে, আপনি যদি কোনও কাস্ট ডিভাইসে কোনও মিডিয়া খেলতে চান তবে নিম্নলিখিতগুলি হওয়া দরকার:
- কোনও মিডিয়া আইটেমের মডেলগুলি কাস্ট এসডিকে থেকে একটি
GCKMediaInformationঅবজেক্ট তৈরি করুন। - ব্যবহারকারী আপনার রিসিভার অ্যাপ্লিকেশনটি চালু করতে কাস্ট ডিভাইসের সাথে সংযোগ স্থাপন করে।
- আপনার রিসিভারে
GCKMediaInformationঅবজেক্টটি লোড করুন এবং সামগ্রীটি খেলুন। - মিডিয়া স্থিতি ট্র্যাক করুন।
- ব্যবহারকারীর মিথস্ক্রিয়াগুলির ভিত্তিতে রিসিভারটিতে প্লেব্যাক কমান্ডগুলি প্রেরণ করুন।
পদক্ষেপ 1 অন্য একটিতে ম্যাপিংয়ের পরিমাণ; GCKMediaInformation এমন একটি জিনিস যা কাস্ট এসডিকে বুঝতে পারে এবং MediaItem হ'ল মিডিয়া আইটেমের জন্য আমাদের অ্যাপের এনক্যাপসুলেশন; আমরা সহজেই একটি GCKMediaInformation একটি MediaItem ম্যাপ করতে পারি। আমরা ইতিমধ্যে পূর্ববর্তী বিভাগে দ্বিতীয় ধাপটি করেছি। পদক্ষেপ 3 কাস্ট এসডিকে দিয়ে করা সহজ।
নমুনা অ্যাপ্লিকেশন MediaViewController ইতিমধ্যে স্থানীয় বনাম রিমোট প্লেব্যাকের মধ্যে এই এনামটি ব্যবহার করে পার্থক্য করে:
enum PlaybackMode: Int {
case none = 0
case local
case remote
}
private var playbackMode = PlaybackMode.none
সমস্ত নমুনা প্লেয়ার লজিক কীভাবে কাজ করে ঠিক তা বুঝতে আপনার পক্ষে এই কোডল্যাবটিতে এটি গুরুত্বপূর্ণ নয়। এটি বোঝা গুরুত্বপূর্ণ যে আপনার অ্যাপের মিডিয়া প্লেয়ারকে একইভাবে দুটি প্লেব্যাক অবস্থান সম্পর্কে সচেতন হতে সংশোধন করতে হবে।
এই মুহুর্তে স্থানীয় খেলোয়াড় সর্বদা স্থানীয় প্লেব্যাক অবস্থায় থাকে কারণ এটি কাস্টিংয়ের রাজ্যগুলি সম্পর্কে এখনও কিছুই জানে না। কাস্ট ফ্রেমওয়ার্কে ঘটে যাওয়া রাষ্ট্রীয় রূপান্তরগুলির ভিত্তিতে আমাদের ইউআই আপডেট করতে হবে। উদাহরণস্বরূপ, যদি আমরা কাস্টিং শুরু করি তবে আমাদের স্থানীয় প্লেব্যাকটি বন্ধ করতে হবে এবং কিছু নিয়ন্ত্রণ অক্ষম করতে হবে। একইভাবে, যদি আমরা এই ভিউ কন্ট্রোলারে থাকাকালীন কাস্টিং বন্ধ করি তবে আমাদের স্থানীয় প্লেব্যাকে স্থানান্তর করতে হবে। এটি পরিচালনা করতে আমাদের কাস্ট ফ্রেমওয়ার্ক দ্বারা উত্পাদিত বিভিন্ন ইভেন্ট শুনতে হবে।
কাস্ট সেশন ম্যানেজমেন্ট
কাস্ট ফ্রেমওয়ার্কের জন্য একটি কাস্ট সেশন কোনও ডিভাইসের সাথে সংযোগ স্থাপন, চালু করা (বা যোগদান), রিসিভার অ্যাপ্লিকেশনটির সাথে সংযোগ স্থাপন এবং উপযুক্ত হলে একটি মিডিয়া নিয়ন্ত্রণ চ্যানেল শুরু করার পদক্ষেপগুলি একত্রিত করে। মিডিয়া কন্ট্রোল চ্যানেলটি কীভাবে কাস্ট ফ্রেমওয়ার্কটি রিসিভার মিডিয়া প্লেয়ারের কাছ থেকে বার্তা প্রেরণ করে এবং গ্রহণ করে।
কাস্ট সেশনটি স্বয়ংক্রিয়ভাবে শুরু করা হবে যখন ব্যবহারকারী কাস্ট বোতাম থেকে কোনও ডিভাইস নির্বাচন করে এবং ব্যবহারকারী সংযোগ বিচ্ছিন্ন হয়ে গেলে স্বয়ংক্রিয়ভাবে বন্ধ হয়ে যাবে। নেটওয়ার্কিং ইস্যুগুলির কারণে একটি রিসিভার সেশনে পুনরায় সংযোগ স্থাপন করাও স্বয়ংক্রিয়ভাবে কাস্ট ফ্রেমওয়ার্ক দ্বারা পরিচালিত হয়।
Cast ালাই সেশনগুলি GCKSessionManager দ্বারা পরিচালিত হয়, যা GCKCastContext.sharedInstance().sessionManager মাধ্যমে অ্যাক্সেস করা যায়। GCKSessionManagerListener কলব্যাকগুলি সেশন ইভেন্টগুলি যেমন সৃষ্টি, স্থগিতাদেশ, পুনঃসূচনা এবং সমাপ্তির মতো নিরীক্ষণ করতে ব্যবহার করা যেতে পারে।
প্রথমে আমাদের সেশন শ্রোতা নিবন্ধন করতে হবে এবং কিছু ভেরিয়েবল শুরু করতে হবে:
class MediaViewController: UIViewController, GCKSessionManagerListener,
GCKRemoteMediaClientListener, LocalPlayerViewDelegate, GCKRequestDelegate {
...
private var sessionManager: GCKSessionManager!
...
required init?(coder: NSCoder) {
super.init(coder: coder)
sessionManager = GCKCastContext.sharedInstance().sessionManager
...
}
override func viewWillAppear(_ animated: Bool) {
...
let hasConnectedSession: Bool = (sessionManager.hasConnectedSession())
if hasConnectedSession, (playbackMode != .remote) {
populateMediaInfo(false, playPosition: 0)
switchToRemotePlayback()
} else if sessionManager.currentSession == nil, (playbackMode != .local) {
switchToLocalPlayback()
}
sessionManager.add(self)
...
}
override func viewWillDisappear(_ animated: Bool) {
...
sessionManager.remove(self)
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
...
super.viewWillDisappear(animated)
}
func switchToLocalPlayback() {
...
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
...
}
func switchToRemotePlayback() {
...
sessionManager.currentCastSession?.remoteMediaClient?.add(self)
...
}
// MARK: - GCKSessionManagerListener
func sessionManager(_: GCKSessionManager, didStart session: GCKSession) {
print("MediaViewController: sessionManager didStartSession \(session)")
setQueueButtonVisible(true)
switchToRemotePlayback()
}
func sessionManager(_: GCKSessionManager, didResumeSession session: GCKSession) {
print("MediaViewController: sessionManager didResumeSession \(session)")
setQueueButtonVisible(true)
switchToRemotePlayback()
}
func sessionManager(_: GCKSessionManager, didEnd _: GCKSession, withError error: Error?) {
print("session ended with error: \(String(describing: error))")
let message = "The Casting session has ended.\n\(String(describing: error))"
if let window = appDelegate?.window {
Toast.displayMessage(message, for: 3, in: window)
}
setQueueButtonVisible(false)
switchToLocalPlayback()
}
func sessionManager(_: GCKSessionManager, didFailToStartSessionWithError error: Error?) {
if let error = error {
showAlert(withTitle: "Failed to start a session", message: error.localizedDescription)
}
setQueueButtonVisible(false)
}
func sessionManager(_: GCKSessionManager,
didFailToResumeSession _: GCKSession, withError _: Error?) {
if let window = UIApplication.shared.delegate?.window {
Toast.displayMessage("The Casting session could not be resumed.",
for: 3, in: window)
}
setQueueButtonVisible(false)
switchToLocalPlayback()
}
...
}
MediaViewController , আমরা কাস্ট ডিভাইস থেকে সংযুক্ত বা সংযোগ বিচ্ছিন্ন হয়ে গেলে আমরা অবহিত হতে আগ্রহী যাতে আমরা স্থানীয় খেলোয়াড়ের কাছে বা থেকে স্যুইচ করতে পারি। নোট করুন যে সংযোগটি কেবল আপনার মোবাইল ডিভাইসে চলমান আপনার অ্যাপ্লিকেশনটির উদাহরণ দ্বারা ব্যাহত হতে পারে না, তবে এটি আপনার (বা অন্য কোনও) অ্যাপ্লিকেশনটির অন্য কোনও মোবাইল ডিভাইসে চলমান অন্য একটি উদাহরণ দ্বারাও ব্যাহত হতে পারে।
বর্তমানে সক্রিয় অধিবেশনটি GCKCastContext.sharedInstance().sessionManager.currentCastSession হিসাবে অ্যাক্সেসযোগ্য। কাস্ট ডায়ালগগুলি থেকে ব্যবহারকারীর অঙ্গভঙ্গির প্রতিক্রিয়া হিসাবে সেশনগুলি তৈরি এবং স্বয়ংক্রিয়ভাবে ছিন্ন করা হয়।
মিডিয়া লোড হচ্ছে
কাস্ট এসডিকে -তে, GCKRemoteMediaClient রিসিভারে দূরবর্তী মিডিয়া প্লেব্যাক পরিচালনার জন্য সুবিধাজনক এপিআইগুলির একটি সেট সরবরাহ করে। মিডিয়া প্লেব্যাককে সমর্থন করে এমন একটি GCKCastSession জন্য, GCKRemoteMediaClient একটি উদাহরণ এসডিকে স্বয়ংক্রিয়ভাবে তৈরি করা হবে। এটি GCKCastSession উদাহরণের remoteMediaClient সম্পত্তি হিসাবে অ্যাক্সেস করা যেতে পারে।
রিসিভারে বর্তমানে নির্বাচিত ভিডিওটি লোড করতে MediaViewController.swift নিম্নলিখিত কোডটি যুক্ত করুন:
@objc(MediaViewController)
class MediaViewController: UIViewController, GCKSessionManagerListener,
GCKRemoteMediaClientListener, LocalPlayerViewDelegate, GCKRequestDelegate {
...
@objc func playSelectedItemRemotely() {
loadSelectedItem(byAppending: false)
}
/**
* Loads the currently selected item in the current cast media session.
* @param appending If YES, the item is appended to the current queue if there
* is one. If NO, or if
* there is no queue, a new queue containing only the selected item is created.
*/
func loadSelectedItem(byAppending appending: Bool) {
print("enqueue item \(String(describing: mediaInfo))")
if let remoteMediaClient = sessionManager.currentCastSession?.remoteMediaClient {
let mediaQueueItemBuilder = GCKMediaQueueItemBuilder()
mediaQueueItemBuilder.mediaInformation = mediaInfo
mediaQueueItemBuilder.autoplay = true
mediaQueueItemBuilder.preloadTime = TimeInterval(UserDefaults.standard.integer(forKey: kPrefPreloadTime))
let mediaQueueItem = mediaQueueItemBuilder.build()
if appending {
let request = remoteMediaClient.queueInsert(mediaQueueItem, beforeItemWithID: kGCKMediaQueueInvalidItemID)
request.delegate = self
} else {
let queueDataBuilder = GCKMediaQueueDataBuilder(queueType: .generic)
queueDataBuilder.items = [mediaQueueItem]
queueDataBuilder.repeatMode = remoteMediaClient.mediaStatus?.queueRepeatMode ?? .off
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
mediaLoadRequestDataBuilder.mediaInformation = mediaInfo
mediaLoadRequestDataBuilder.queueData = queueDataBuilder.build()
let request = remoteMediaClient.loadMedia(with: mediaLoadRequestDataBuilder.build())
request.delegate = self
}
}
}
...
}
দূরবর্তী প্লেব্যাক সমর্থন করতে এখন কাস্ট সেশন লজিকটি ব্যবহার করতে বিভিন্ন বিদ্যমান পদ্ধতি আপডেট করুন:
required init?(coder: NSCoder) {
super.init(coder: coder)
...
castMediaController = GCKUIMediaController()
...
}
func switchToLocalPlayback() {
print("switchToLocalPlayback")
if playbackMode == .local {
return
}
setQueueButtonVisible(false)
var playPosition: TimeInterval = 0
var paused: Bool = false
var ended: Bool = false
if playbackMode == .remote {
playPosition = castMediaController.lastKnownStreamPosition
paused = (castMediaController.lastKnownPlayerState == .paused)
ended = (castMediaController.lastKnownPlayerState == .idle)
print("last player state: \(castMediaController.lastKnownPlayerState), ended: \(ended)")
}
populateMediaInfo((!paused && !ended), playPosition: playPosition)
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
playbackMode = .local
}
func switchToRemotePlayback() {
print("switchToRemotePlayback; mediaInfo is \(String(describing: mediaInfo))")
if playbackMode == .remote {
return
}
// If we were playing locally, load the local media on the remote player
if playbackMode == .local, (_localPlayerView.playerState != .stopped), (mediaInfo != nil) {
print("loading media: \(String(describing: mediaInfo))")
let paused: Bool = (_localPlayerView.playerState == .paused)
let mediaQueueItemBuilder = GCKMediaQueueItemBuilder()
mediaQueueItemBuilder.mediaInformation = mediaInfo
mediaQueueItemBuilder.autoplay = !paused
mediaQueueItemBuilder.preloadTime = TimeInterval(UserDefaults.standard.integer(forKey: kPrefPreloadTime))
mediaQueueItemBuilder.startTime = _localPlayerView.streamPosition ?? 0
let mediaQueueItem = mediaQueueItemBuilder.build()
let queueDataBuilder = GCKMediaQueueDataBuilder(queueType: .generic)
queueDataBuilder.items = [mediaQueueItem]
queueDataBuilder.repeatMode = .off
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
mediaLoadRequestDataBuilder.queueData = queueDataBuilder.build()
let request = sessionManager.currentCastSession?.remoteMediaClient?.loadMedia(with: mediaLoadRequestDataBuilder.build())
request?.delegate = self
}
_localPlayerView.stop()
_localPlayerView.showSplashScreen()
setQueueButtonVisible(true)
sessionManager.currentCastSession?.remoteMediaClient?.add(self)
playbackMode = .remote
}
/* Play has been pressed in the LocalPlayerView. */
func continueAfterPlayButtonClicked() -> Bool {
let hasConnectedCastSession = sessionManager.hasConnectedCastSession
if mediaInfo != nil, hasConnectedCastSession() {
// Display an alert box to allow the user to add to queue or play
// immediately.
if actionSheet == nil {
actionSheet = ActionSheet(title: "Play Item", message: "Select an action", cancelButtonText: "Cancel")
actionSheet?.addAction(withTitle: "Play Now", target: self,
selector: #selector(playSelectedItemRemotely))
}
actionSheet?.present(in: self, sourceView: _localPlayerView)
return false
}
return true
}
এখন, আপনার মোবাইল ডিভাইসে অ্যাপটি চালান। আপনার কাস্ট ডিভাইসে সংযুক্ত করুন এবং একটি ভিডিও বাজানো শুরু করুন। আপনার ভিডিওটি রিসিভারে বাজানো উচিত।
7। মিনি কন্ট্রোলার
কাস্ট ডিজাইন চেকলিস্টের জন্য প্রয়োজনীয় যে সমস্ত কাস্ট অ্যাপ্লিকেশনগুলি মিনি কন্ট্রোলারকে উপস্থিত করার জন্য সরবরাহ করে যখন ব্যবহারকারী বর্তমান সামগ্রী পৃষ্ঠা থেকে দূরে নেভিগেট করে। মিনি কন্ট্রোলার তাত্ক্ষণিক অ্যাক্সেস এবং বর্তমান কাস্ট সেশনের জন্য একটি দৃশ্যমান অনুস্মারক সরবরাহ করে।

কাস্ট এসডিকে একটি কন্ট্রোল বার সরবরাহ করে, GCKUIMiniMediaControlsViewController , যা আপনি অবিচ্ছিন্ন নিয়ন্ত্রণগুলি প্রদর্শন করতে চান এমন দৃশ্যে যুক্ত করা যেতে পারে।
নমুনা অ্যাপের জন্য, আমরা GCKUICastContainerViewController ব্যবহার করতে যাচ্ছি যা অন্য ভিউ কন্ট্রোলারকে আবৃত করে এবং নীচে একটি GCKUIMiniMediaControlsViewController যুক্ত করে।
AppDelegate.swift ফাইলটি সংশোধন করুন এবং নিম্নলিখিত পদ্ধতিতে if useCastContainerViewController শর্তের জন্য নিম্নলিখিত কোডটি যুক্ত করুন:
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let appStoryboard = UIStoryboard(name: "Main", bundle: nil)
guard let navigationController = appStoryboard.instantiateViewController(withIdentifier: "MainNavigation")
as? UINavigationController else { return false }
let castContainerVC = GCKCastContext.sharedInstance().createCastContainerController(for: navigationController)
as GCKUICastContainerViewController
castContainerVC.miniMediaControlsItemEnabled = true
window = UIWindow(frame: UIScreen.main.bounds)
window?.rootViewController = castContainerVC
window?.makeKeyAndVisible()
...
}
মিনি কন্ট্রোলারের দৃশ্যমানতা নিয়ন্ত্রণ করতে এই সম্পত্তি এবং সেটার/গেটার যুক্ত করুন (আমরা এগুলি পরবর্তী বিভাগে ব্যবহার করব):
var isCastControlBarsEnabled: Bool {
get {
if useCastContainerViewController {
let castContainerVC = (window?.rootViewController as? GCKUICastContainerViewController)
return castContainerVC!.miniMediaControlsItemEnabled
} else {
let rootContainerVC = (window?.rootViewController as? RootContainerViewController)
return rootContainerVC!.miniMediaControlsViewEnabled
}
}
set(notificationsEnabled) {
if useCastContainerViewController {
var castContainerVC: GCKUICastContainerViewController?
castContainerVC = (window?.rootViewController as? GCKUICastContainerViewController)
castContainerVC?.miniMediaControlsItemEnabled = notificationsEnabled
} else {
var rootContainerVC: RootContainerViewController?
rootContainerVC = (window?.rootViewController as? RootContainerViewController)
rootContainerVC?.miniMediaControlsViewEnabled = notificationsEnabled
}
}
}
অ্যাপটি চালান এবং একটি ভিডিও কাস্ট করুন। যখন প্লেব্যাকটি রিসিভারে শুরু হয় তখন আপনার প্রতিটি দৃশ্যের নীচে মিনি কন্ট্রোলারটি উপস্থিত হওয়া উচিত। আপনি মিনি কন্ট্রোলার ব্যবহার করে দূরবর্তী প্লেব্যাকটি নিয়ন্ত্রণ করতে পারেন। আপনি যদি ব্রাউজ ক্রিয়াকলাপ এবং স্থানীয় খেলোয়াড়ের ক্রিয়াকলাপের মধ্যে নেভিগেট করেন তবে মিনি কন্ট্রোলার স্টেটের রিসিভার মিডিয়া প্লেব্যাকের স্থিতির সাথে সিঙ্কে থাকা উচিত।
8। সূচনা ওভারলে
গুগল কাস্ট ডিজাইন চেকলিস্টের জন্য বিদ্যমান ব্যবহারকারীদের কাছে কাস্ট বোতামটি প্রবর্তন করার জন্য একটি প্রেরক অ্যাপ্লিকেশন প্রয়োজন যাতে তাদের জানাতে যে প্রেরক অ্যাপটি এখন ing ালাই সমর্থন করে এবং ব্যবহারকারীদের গুগল কাস্টে নতুন সহায়তা করে।

GCKCastContext শ্রেণিতে একটি পদ্ধতি রয়েছে, presentCastInstructionsViewControllerOnce , যা কাস্ট বোতামটি ব্যবহারকারীদের প্রথম দেখানোর সময় হাইলাইট করতে ব্যবহার করা যেতে পারে। MediaViewController.swift এবং MediaTableViewController.swift নিম্নলিখিত কোডটি যুক্ত করুন:
override func viewDidLoad() {
...
NotificationCenter.default.addObserver(self, selector: #selector(castDeviceDidChange),
name: NSNotification.Name.gckCastStateDidChange,
object: GCKCastContext.sharedInstance())
}
@objc func castDeviceDidChange(_: Notification) {
if GCKCastContext.sharedInstance().castState != .noDevicesAvailable {
// You can present the instructions on how to use Google Cast on
// the first time the user uses you app
GCKCastContext.sharedInstance().presentCastInstructionsViewControllerOnce(with: castButton)
}
}
আপনার মোবাইল ডিভাইসে অ্যাপটি চালান এবং আপনার পরিচিতি ওভারলে দেখতে হবে।
9। প্রসারিত নিয়ামক
গুগল কাস্ট ডিজাইন চেকলিস্টের জন্য মিডিয়া কাস্ট হওয়ার জন্য প্রসারিত নিয়ামক সরবরাহ করার জন্য একটি প্রেরক অ্যাপ্লিকেশন প্রয়োজন। প্রসারিত কন্ট্রোলারটি মিনি কন্ট্রোলারের একটি সম্পূর্ণ স্ক্রিন সংস্করণ।

প্রসারিত কন্ট্রোলার একটি পূর্ণ স্ক্রিন ভিউ যা দূরবর্তী মিডিয়া প্লেব্যাকের সম্পূর্ণ নিয়ন্ত্রণ সরবরাহ করে। এই ভিউটি রিসিভার ভলিউম নিয়ন্ত্রণ এবং সেশন লাইফসাইকেল (কানেক্ট/স্টপ কাস্টিং) ব্যতীত একটি কাস্ট সেশনের প্রতিটি পরিচালনাযোগ্য দিক পরিচালনা করার অনুমতি দেয়। এটি মিডিয়া সেশন (শিল্পকর্ম, শিরোনাম, সাবটাইটেল এবং আরও কিছু) সম্পর্কে সমস্ত স্থিতির তথ্যও সরবরাহ করে।
এই দৃশ্যের কার্যকারিতাটি GCKUIExpandedMediaControlsViewController ক্লাস দ্বারা প্রয়োগ করা হয়েছে।
আপনাকে প্রথমে যা করতে হবে তা হ'ল কাস্ট প্রসঙ্গে ডিফল্ট প্রসারিত কন্ট্রোলারকে সক্ষম করুন। ডিফল্ট প্রসারিত কন্ট্রোলার সক্ষম করতে AppDelegate.swift সংশোধন করুন:
import GoogleCast
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
...
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
// Add after the setShareInstanceWith(options) is set.
GCKCastContext.sharedInstance().useDefaultExpandedMediaControls = true
...
}
...
}
যখন ব্যবহারকারী কোনও ভিডিও কাস্ট করতে শুরু করেন তখন প্রসারিত কন্ট্রোলারটি লোড করতে MediaViewController.swift নিম্নলিখিত কোডটি যুক্ত করুন:
@objc func playSelectedItemRemotely() {
...
appDelegate?.isCastControlBarsEnabled = false
GCKCastContext.sharedInstance().presentDefaultExpandedMediaControls()
}
যখন ব্যবহারকারী মিনি কন্ট্রোলারটি ট্যাপ করে তখন প্রসারিত কন্ট্রোলারটি স্বয়ংক্রিয়ভাবে চালু করা হবে।
অ্যাপটি চালান এবং একটি ভিডিও কাস্ট করুন। আপনার প্রসারিত নিয়ামকটি দেখতে হবে। ভিডিওগুলির তালিকায় ফিরে নেভিগেট করুন এবং আপনি যখন মিনি কন্ট্রোলারে ক্লিক করেন, প্রসারিত কন্ট্রোলারটি আবার লোড করা হবে।
10। কাস্ট কানেক্ট সমর্থন যুক্ত করুন
কাস্ট কানেক্ট লাইব্রেরি বিদ্যমান প্রেরক অ্যাপ্লিকেশনগুলিকে কাস্ট প্রোটোকলের মাধ্যমে অ্যান্ড্রয়েড টিভি অ্যাপ্লিকেশনগুলির সাথে যোগাযোগ করার অনুমতি দেয়। আপনার অ্যান্ড্রয়েড টিভি অ্যাপ্লিকেশনটি রিসিভার হিসাবে অভিনয় করে কাস্ট কানেক্ট কাস্ট অবকাঠামোর শীর্ষে বিল্ডগুলি তৈরি করে।
নির্ভরতা
আপনার Podfile , নিশ্চিত করুন যে google-cast-sdk নীচে তালিকাভুক্ত হিসাবে 4.4.8 বা তারও বেশি নির্দেশ করা হয়েছে। আপনি যদি ফাইলটিতে পরিবর্তন করেন তবে আপনার প্রকল্পের সাথে পরিবর্তনটি সিঙ্ক করতে কনসোল থেকে pod update চালান।
pod 'google-cast-sdk', '>=4.4.8'
Gcklaunchoptions
অ্যান্ড্রয়েড টিভি অ্যাপ্লিকেশনটি চালু করার জন্য, এটি অ্যান্ড্রয়েড রিসিভার হিসাবেও উল্লেখ করা হয়েছে, আমাদের androidReceiverCompatible পতাকাটি GCKLaunchOptions অবজেক্টে সত্যে সেট করতে হবে। এই GCKLaunchOptions অবজেক্টটি কীভাবে রিসিভারটি চালু করা হয় তা নির্দেশ করে এবং GCKCastOptions পাস করা হয় যা GCKCastContext.setSharedInstanceWith সহকারে ভাগ করা উদাহরণে সেট করা আছে।
আপনার AppDelegate.swift নিম্নলিখিত লাইনগুলি যুক্ত করুন:
let options = GCKCastOptions(discoveryCriteria:
GCKDiscoveryCriteria(applicationID: kReceiverAppID))
...
/** Following code enables CastConnect */
let launchOptions = GCKLaunchOptions()
launchOptions.androidReceiverCompatible = true
options.launchOptions = launchOptions
GCKCastContext.setSharedInstanceWith(options)
লঞ্চ শংসাপত্র সেট করুন
প্রেরকের পক্ষে, আপনি অধিবেশনটিতে কে যোগ দিচ্ছেন তা উপস্থাপনের জন্য আপনি GCKCredentialsData নির্দিষ্ট করতে পারেন। credentials এমন একটি স্ট্রিং যা ব্যবহারকারী-সংজ্ঞায়িত হতে পারে, যতক্ষণ না আপনার এটিভি অ্যাপ্লিকেশন এটি বুঝতে পারে। GCKCredentialsData কেবল লঞ্চের সময় বা যোগদানের সময় আপনার অ্যান্ড্রয়েড টিভি অ্যাপে পাস করা হয়। আপনি সংযুক্ত থাকাকালীন যদি আপনি এটি আবার সেট করেন তবে এটি আপনার অ্যান্ড্রয়েড টিভি অ্যাপ্লিকেশনটিতে পাস হবে না।
লঞ্চ শংসাপত্রগুলি সেট করার জন্য GCKCredentialsData GCKLaunchOptions সেট হওয়ার পরে যে কোনও সময় সংজ্ঞায়িত করা দরকার। এটি প্রদর্শনের জন্য, সেশনটি প্রতিষ্ঠিত হওয়ার পরে শংসাপত্রগুলি সেট করার জন্য ক্রেডিট বোতামের জন্য যুক্তি যুক্ত করা যাক। আপনার MediaTableViewController.swift নিম্নলিখিত কোডটি যুক্ত করুন:
class MediaTableViewController: UITableViewController, GCKSessionManagerListener, MediaListModelDelegate, GCKRequestDelegate {
...
private var credentials: String? = nil
...
override func viewDidLoad() {
...
navigationItem.leftBarButtonItem = UIBarButtonItem(title: "Creds", style: .plain,
target: self, action: #selector(toggleLaunchCreds))
...
setLaunchCreds()
}
...
@objc func toggleLaunchCreds(_: Any){
if (credentials == nil) {
credentials = "{\"userId\":\"id123\"}"
} else {
credentials = nil
}
Toast.displayMessage("Launch Credentials: "+(credentials ?? "Null"), for: 3, in: appDelegate?.window)
print("Credentials set: "+(credentials ?? "Null"))
setLaunchCreds()
}
...
func setLaunchCreds() {
GCKCastContext.sharedInstance()
.setLaunch(GCKCredentialsData(credentials: credentials))
}
}
লোড অনুরোধে শংসাপত্রগুলি সেট করুন
আপনার ওয়েব এবং অ্যান্ড্রয়েড টিভি রিসিভার উভয় অ্যাপ্লিকেশনগুলিতে credentials পরিচালনা করার জন্য, আপনার MediaTableViewController.swift ক্লাসে loadSelectedItem ফাংশনের অধীনে নিম্নলিখিত কোডটি যুক্ত করুন:
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
...
mediaLoadRequestDataBuilder.credentials = credentials
...
আপনার প্রেরক যে রিসিভার অ্যাপ্লিকেশনটিতে কাস্ট করছেন তার উপর নির্ভর করে এসডিকে স্বয়ংক্রিয়ভাবে চলমান সেশনে উপরের শংসাপত্রগুলি প্রয়োগ করবে।
পরীক্ষা কাস্ট সংযোগ
গুগল টিভি সহ ক্রোমকাস্টে অ্যান্ড্রয়েড টিভি এপিকে ইনস্টল করার পদক্ষেপ
- আপনার অ্যান্ড্রয়েড টিভি ডিভাইসের আইপি ঠিকানাটি সন্ধান করুন। সাধারণত, এটি সেটিংস> নেটওয়ার্ক এবং ইন্টারনেট> এর অধীনে উপলব্ধ (আপনার ডিভাইসের সাথে সংযুক্ত নেটওয়ার্কের নাম) । ডানদিকে এটি নেটওয়ার্কে বিশদ এবং আপনার ডিভাইসের আইপি প্রদর্শন করবে।
- টার্মিনালটি ব্যবহার করে এডিবির মাধ্যমে এটির সাথে সংযোগ স্থাপনের জন্য আপনার ডিভাইসের জন্য আইপি ঠিকানাটি ব্যবহার করুন:
$ adb connect <device_ip_address>:5555
- আপনার টার্মিনাল উইন্ডো থেকে, আপনি এই কোডেল্যাবের শুরুতে ডাউনলোড করা কোডেল্যাব নমুনাগুলির জন্য শীর্ষ স্তরের ফোল্ডারে নেভিগেট করুন। যেমন:
$ cd Desktop/ios_codelab_src
- এই ফোল্ডারে .apk ফাইলটি আপনার অ্যান্ড্রয়েড টিভিতে চালিয়ে যান:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- আপনার অ্যান্ড্রয়েড টিভি ডিভাইসে আপনার অ্যাপস মেনুতে কাস্ট ভিডিওগুলির নাম দিয়ে আপনি এখন একটি অ্যাপ্লিকেশন দেখতে সক্ষম হবেন।
- একবার হয়ে গেলে, একটি এমুলেটর বা একটি মোবাইল ডিভাইসে অ্যাপটি তৈরি করুন এবং চালান। আপনার অ্যান্ড্রয়েড টিভি ডিভাইসের সাথে একটি কাস্ট সেশন স্থাপনের সময়, এটি এখন আপনার অ্যান্ড্রয়েড টিভিতে অ্যান্ড্রয়েড রিসিভার অ্যাপ্লিকেশনটি চালু করা উচিত। আপনার আইওএস মোবাইল প্রেরকের কাছ থেকে একটি ভিডিও বাজানো, অ্যান্ড্রয়েড রিসিভারে ভিডিওটি চালু করা উচিত এবং আপনাকে আপনার অ্যান্ড্রয়েড টিভি ডিভাইসের জন্য রিমোট ব্যবহার করে প্লেব্যাক নিয়ন্ত্রণ করতে দেওয়া উচিত।
11। কাস্ট উইজেটগুলি কাস্টমাইজ করুন
সূচনা
অ্যাপ-ডোন ফোল্ডার দিয়ে শুরু করুন। আপনার AppDelegate.swift ফাইলে applicationDidFinishLaunchingWithOptions পদ্ধতিতে নিম্নলিখিতগুলি যুক্ত করুন।
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let styler = GCKUIStyle.sharedInstance()
...
}
এই কোডল্যাবের বাকী অংশে উল্লিখিত হিসাবে আপনি একবার বা একাধিক কাস্টমাইজেশন প্রয়োগ করার পরে, নীচের কোডটি কল করে স্টাইলগুলি প্রতিশ্রুতিবদ্ধ
styler.apply()
কাস্ট ভিউ কাস্টমাইজিং
আপনি কাস্ট অ্যাপ্লিকেশন ফ্রেমওয়ার্কটি ভিউ জুড়ে ডিফল্ট স্টাইলিং গাইডলাইন রেখে পরিচালনা করে এমন সমস্ত ভিউগুলি কাস্টমাইজ করতে পারেন। উদাহরণস্বরূপ, আসুন আইকন টিন্ট রঙ পরিবর্তন করুন।
styler.castViews.iconTintColor = .lightGray
প্রয়োজনে আপনি প্রতি স্ক্রিন ভিত্তিতে ডিফল্টগুলি ওভাররাইড করতে পারেন। উদাহরণস্বরূপ, কেবলমাত্র প্রসারিত মিডিয়া কন্ট্রোলারের জন্য আইকন টিন্ট রঙের জন্য লাইটগ্রেইলরকে ওভাররাইড করতে।
styler.castViews.mediaControl.expandedController.iconTintColor = .green
রং পরিবর্তন
আপনি সমস্ত ভিউয়ের জন্য ব্যাকগ্রাউন্ডের রঙ কাস্টমাইজ করতে পারেন (বা প্রতিটি দেখার জন্য স্বতন্ত্রভাবে)। নিম্নলিখিত কোডটি আপনার সমস্ত cast ালাই অ্যাপ্লিকেশন ফ্রেমওয়ার্ক প্রদত্ত দর্শনগুলির জন্য পটভূমির রঙটিকে নীল করে সেট করে।
styler.castViews.backgroundColor = .blue
styler.castViews.mediaControl.miniController.backgroundColor = .yellow
ফন্ট পরিবর্তন
আপনি কাস্ট ভিউগুলির মধ্যে দেখা বিভিন্ন লেবেলের জন্য ফন্টগুলি কাস্টমাইজ করতে পারেন। আসুন সমস্ত ফন্টগুলি চিত্রের উদ্দেশ্যে 'কুরিয়ার-অবরুদ্ধ' এ সেট করি।
styler.castViews.headingTextFont = UIFont.init(name: "Courier-Oblique", size: 16) ?? UIFont.systemFont(ofSize: 16)
styler.castViews.mediaControl.headingTextFont = UIFont.init(name: "Courier-Oblique", size: 6) ?? UIFont.systemFont(ofSize: 6)
ডিফল্ট বোতাম চিত্র পরিবর্তন করা
প্রকল্পে আপনার নিজস্ব কাস্টম চিত্রগুলি যুক্ত করুন এবং আপনার বোতামগুলিতে চিত্রগুলি স্টাইল করার জন্য বরাদ্দ করুন।
let muteOnImage = UIImage.init(named: "yourImage.png")
if let muteOnImage = muteOnImage {
styler.castViews.muteOnImage = muteOnImage
}
কাস্ট বোতাম থিম পরিবর্তন করা
আপনি ইউআইপ্পিয়ারেন্স প্রোটোকল ব্যবহার করে কাস্ট উইজেটগুলি থিম করতে পারেন। নিম্নলিখিত কোড থিমগুলি জিসিকিউইকাস্টবটনকে সমস্ত ভিউতে প্রদর্শিত হয়:
GCKUICastButton.appearance().tintColor = UIColor.gray
12। অভিনন্দন
আপনি এখন জানেন যে কীভাবে আইওএসে কাস্ট এসডিকে উইজেটগুলি ব্যবহার করে কোনও ভিডিও অ্যাপ কাস্ট-সক্ষম করতে সক্ষম করবেন।
আরও তথ্যের জন্য, আইওএস প্রেরক বিকাশকারী গাইড দেখুন।
1. ওভারভিউ

এই কোডল্যাব আপনাকে গুগল কাস্ট-সক্ষম ডিভাইসে সামগ্রী কাস্ট করার জন্য কীভাবে বিদ্যমান আইওএস ভিডিও অ্যাপটি সংশোধন করতে হবে তা শিখিয়ে দেবে।
গুগল কাস্ট কি?
গুগল কাস্ট ব্যবহারকারীদের একটি মোবাইল ডিভাইস থেকে একটি টিভিতে সামগ্রী কাস্ট করতে দেয়। এরপরে ব্যবহারকারীরা টিভিতে মিডিয়া প্লেব্যাকের জন্য তাদের মোবাইল ডিভাইসটিকে রিমোট কন্ট্রোল হিসাবে ব্যবহার করতে পারেন।
গুগল কাস্ট এসডিকে আপনাকে গুগল কাস্ট সক্ষম ডিভাইসগুলি (যেমন একটি টিভি বা সাউন্ড সিস্টেম) নিয়ন্ত্রণ করতে আপনার অ্যাপ্লিকেশনটি প্রসারিত করতে দেয়। কাস্ট এসডিকে আপনাকে গুগল কাস্ট ডিজাইন চেকলিস্টের উপর ভিত্তি করে প্রয়োজনীয় ইউআই উপাদানগুলি যুক্ত করতে দেয়।
গুগল কাস্ট ডিজাইন চেকলিস্টটি সমস্ত সমর্থিত প্ল্যাটফর্মগুলিতে কাস্ট ব্যবহারকারীর অভিজ্ঞতা সহজ এবং অনুমানযোগ্য করে তুলতে সরবরাহ করা হয়।
আমরা কী বিল্ডিং করতে যাচ্ছি?
আপনি যখন এই কোডল্যাবটি শেষ করেছেন, আপনার কাছে একটি আইওএস ভিডিও অ্যাপ্লিকেশন থাকবে যা একটি গুগল কাস্ট ডিভাইসে ভিডিও কাস্ট করতে সক্ষম হবে।
আপনি কি শিখবেন
- একটি নমুনা ভিডিও অ্যাপ্লিকেশনটিতে গুগল কাস্ট এসডিকে কীভাবে যুক্ত করবেন।
- গুগল কাস্ট ডিভাইস নির্বাচন করার জন্য কীভাবে কাস্ট বোতাম যুক্ত করবেন।
- কীভাবে কোনও কাস্ট ডিভাইসে সংযোগ স্থাপন করবেন এবং একটি মিডিয়া রিসিভার চালু করবেন।
- কিভাবে একটি ভিডিও কাস্ট করবেন।
- কীভাবে আপনার অ্যাপ্লিকেশনটিতে একটি কাস্ট মিনি কন্ট্রোলার যুক্ত করবেন।
- কীভাবে একটি প্রসারিত নিয়ামক যুক্ত করবেন।
- কীভাবে একটি সূচনা ওভারলে সরবরাহ করবেন।
- কীভাবে কাস্ট উইজেটগুলি কাস্টমাইজ করবেন।
- কিভাবে কাস্ট সংযোগ সংহত করতে
আপনি কি প্রয়োজন হবে
- সর্বশেষ এক্সকোড ।
- আইওএস 9 বা তার পরে একটি মোবাইল ডিভাইস (বা এক্সকোড সিমুলেটর)।
- আপনার মোবাইল ডিভাইসটিকে আপনার বিকাশ কম্পিউটারে সংযুক্ত করতে একটি ইউএসবি ডেটা কেবল (যদি কোনও ডিভাইস ব্যবহার করে)।
- একটি গুগল কাস্ট ডিভাইস যেমন ক্রোমকাস্ট বা অ্যান্ড্রয়েড টিভি ইন্টারনেট অ্যাক্সেস সহ কনফিগার করা।
- এইচডিএমআই ইনপুট সহ একটি টিভি বা মনিটর।
- গুগল টিভি সহ একটি ক্রোমকাস্ট কাস্ট কানেক্ট ইন্টিগ্রেশন পরীক্ষা করার জন্য প্রয়োজন তবে এটি কোডেল্যাবের বাকী অংশের জন্য al চ্ছিক। আপনার যদি একটি না থাকে তবে এই টিউটোরিয়ালটির শেষের দিকে অ্যাড কাস্ট কানেক্ট সমর্থন পদক্ষেপটি এড়িয়ে যেতে নির্দ্বিধায়।
অভিজ্ঞতা
- আপনার আগের আইওএস বিকাশের জ্ঞান থাকা দরকার।
- আপনার টিভি দেখার পূর্ববর্তী জ্ঞানও প্রয়োজন হবে :)
আপনি কিভাবে এই টিউটোরিয়াল ব্যবহার করবেন?
আইওএস অ্যাপ্লিকেশনগুলি তৈরির সাথে আপনি কীভাবে আপনার অভিজ্ঞতাটি রেট করবেন?
আপনি কীভাবে টিভি দেখার সাথে আপনার অভিজ্ঞতাটি রেট করবেন?
2। নমুনা কোড পান
আপনি হয় আপনার কম্পিউটারে সমস্ত নমুনা কোড ডাউনলোড করতে পারেন ...
এবং ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন।
3। নমুনা অ্যাপটি চালান

প্রথমে আসুন দেখুন সম্পূর্ণ নমুনা অ্যাপটি কেমন দেখাচ্ছে। অ্যাপটি একটি বেসিক ভিডিও প্লেয়ার। ব্যবহারকারী একটি তালিকা থেকে একটি ভিডিও নির্বাচন করতে পারে এবং তারপরে স্থানীয়ভাবে ডিভাইসে ভিডিওটি খেলতে পারে বা এটি একটি গুগল কাস্ট ডিভাইসে কাস্ট করতে পারে।
কোডটি ডাউনলোড করার সাথে সাথে নিম্নলিখিত নির্দেশাবলী এক্সকোডে সম্পূর্ণ নমুনা অ্যাপটি কীভাবে খুলতে এবং চালাতে হবে তা বর্ণনা করে:
প্রায়শই জিজ্ঞাসিত প্রশ্ন
কোকোপডস সেটআপ
কোকোপডস সেটআপ করতে, আপনার কনসোলে যান এবং ম্যাকোসে উপলব্ধ ডিফল্ট রুবি ব্যবহার করে ইনস্টল করুন:
sudo gem install cocoapods
আপনার যদি কোনও সমস্যা থাকে তবে নির্ভরতা পরিচালকটি ডাউনলোড এবং ইনস্টল করতে অফিসিয়াল ডকুমেন্টেশন দেখুন।
প্রকল্প সেটআপ
- আপনার টার্মিনালে যান এবং কোডল্যাব ডিরেক্টরিতে নেভিগেট করুন।
- পডফাইল থেকে নির্ভরতা ইনস্টল করুন।
cd app-done pod update pod install
- এক্সকোড খুলুন এবং অন্য প্রকল্পটি খুলুন নির্বাচন করুন ...
- এর থেকে
CastVideos-ios.xcworkspaceফাইল নির্বাচন করুন নমুনা কোড ফোল্ডারে
নমুনা কোড ফোল্ডারে app-doneডিরেক্টরি।
অ্যাপটি চালান
লক্ষ্য এবং সিমুলেটর নির্বাচন করুন এবং তারপরে অ্যাপটি চালান:

আপনার ভিডিও অ্যাপটি কয়েক সেকেন্ড পরে উপস্থিত হওয়া উচিত।
আগত নেটওয়ার্ক সংযোগগুলি গ্রহণ করার বিষয়ে বিজ্ঞপ্তিটি উপস্থিত হওয়ার পরে 'অনুমতি দিন' ক্লিক করতে ভুলবেন না। এই বিকল্পটি গৃহীত না হলে কাস্ট আইকনটি উপস্থিত হবে না।

কাস্ট বোতামটি ক্লিক করুন এবং আপনার গুগল কাস্ট ডিভাইসটি নির্বাচন করুন।
একটি ভিডিও নির্বাচন করুন, প্লে বোতামে ক্লিক করুন।
ভিডিওটি আপনার গুগল কাস্ট ডিভাইসে খেলা শুরু করবে।
প্রসারিত কন্ট্রোলার প্রদর্শিত হবে। প্লেব্যাকটি নিয়ন্ত্রণ করতে আপনি প্লে/বিরতি বোতামটি ব্যবহার করতে পারেন।
ভিডিওগুলির তালিকায় ফিরে নেভিগেট করুন।
একটি মিনি কন্ট্রোলার এখন পর্দার নীচে দৃশ্যমান।

রিসিভারে ভিডিওটি বিরতি দিতে মিনি কন্ট্রোলারের বিরতি বোতামে ক্লিক করুন। ভিডিওটি আবার খেলতে চালিয়ে যেতে মিনি কন্ট্রোলারের প্লে বোতামে ক্লিক করুন।
গুগল কাস্ট ডিভাইসে কাস্টিং বন্ধ করতে কাস্ট বোতামে ক্লিক করুন।
4 ... প্রারম্ভিক প্রকল্প প্রস্তুত করুন

আপনি ডাউনলোড করা শুরু অ্যাপ্লিকেশনটিতে গুগল কাস্টের জন্য আমাদের সমর্থন যুক্ত করতে হবে। এখানে কিছু গুগল কাস্ট পরিভাষা রয়েছে যা আমরা এই কোডল্যাবটিতে ব্যবহার করব:
- একটি প্রেরক অ্যাপ্লিকেশন একটি মোবাইল ডিভাইস বা ল্যাপটপে চলে,
- একটি রিসিভার অ্যাপ্লিকেশন গুগল কাস্ট ডিভাইসে চলে।
প্রকল্প সেটআপ
এখন আপনি এক্সকোড ব্যবহার করে স্টার্টার প্রকল্পের শীর্ষে তৈরি করতে প্রস্তুত:
- আপনার টার্মিনালে যান এবং কোডল্যাব ডিরেক্টরিতে নেভিগেট করুন।
- পডফাইল থেকে নির্ভরতা ইনস্টল করুন।
cd app-start pod update pod install
- এক্সকোড খুলুন এবং অন্য প্রকল্পটি খুলুন নির্বাচন করুন ...
- এর থেকে
CastVideos-ios.xcworkspaceফাইল নির্বাচন করুন নমুনা কোড ফোল্ডারে
নমুনা কোড ফোল্ডারে app-startডিরেক্টরি।
অ্যাপ ডিজাইন
অ্যাপ্লিকেশনটি একটি দূরবর্তী ওয়েব সার্ভার থেকে ভিডিওগুলির একটি তালিকা আনছে এবং ব্যবহারকারীকে ব্রাউজ করার জন্য একটি তালিকা সরবরাহ করে। ব্যবহারকারীরা বিশদটি দেখতে বা মোবাইল ডিভাইসে স্থানীয়ভাবে ভিডিওটি খেলতে একটি ভিডিও নির্বাচন করতে পারেন।
অ্যাপ্লিকেশনটিতে দুটি প্রধান ভিউ কন্ট্রোলার রয়েছে: MediaTableViewController এবং MediaViewController.
মধ্যস্থতাভিউ কন্ট্রোলার
এই uitteviewController একটি MediaListModel উদাহরণ থেকে ভিডিওগুলির একটি তালিকা প্রদর্শন করে। ভিডিওগুলির তালিকা এবং তাদের সম্পর্কিত মেটাডেটা একটি জেএসএন ফাইল হিসাবে একটি দূরবর্তী সার্ভারে হোস্ট করা হয়। MediaListModel এই জেএসএন আনতে এবং MediaItem অবজেক্টগুলির একটি তালিকা তৈরি করতে এটি প্রক্রিয়া করে।
একটি MediaItem আইটেম অবজেক্ট একটি ভিডিও এবং এর সাথে সম্পর্কিত মেটাডেটা যেমন এর শিরোনাম, বিবরণ, কোনও চিত্রের জন্য ইউআরএল এবং স্ট্রিমের জন্য ইউআরএল মডেল করে।
MediaTableViewController একটি MediaListModel উদাহরণ তৈরি করে এবং তারপরে মিডিয়া মেটাডেটা ডাউনলোড করার সময় অবহিত করার জন্য একটি MediaListModelDelegate হিসাবে নিজেকে নিবন্ধিত করে যাতে এটি টেবিল ভিউ লোড করতে পারে।
ব্যবহারকারী প্রতিটি ভিডিওর জন্য একটি সংক্ষিপ্ত বিবরণ সহ ভিডিও থাম্বনেইলগুলির একটি তালিকা সহ উপস্থাপন করা হয়। যখন কোনও আইটেম নির্বাচন করা হয়, সংশ্লিষ্ট MediaItem MediaViewController প্রেরণ করা হয়।
মিডিয়াভিউ কন্ট্রোলার
এই ভিউ কন্ট্রোলার একটি নির্দিষ্ট ভিডিও সম্পর্কে মেটাডেটা প্রদর্শন করে এবং ব্যবহারকারীকে স্থানীয়ভাবে মোবাইল ডিভাইসে ভিডিওটি খেলতে দেয়।
ভিউ কন্ট্রোলার নির্বাচিত ভিডিওর বিবরণ দেখানোর জন্য একটি LocalPlayerView , কিছু মিডিয়া নিয়ন্ত্রণ এবং একটি পাঠ্য অঞ্চল হোস্ট করে। প্লেয়ারটি পর্দার উপরের অংশটি কভার করে, ব্যবহারকারী নীচে ভিডিওর বিশদ বিবরণের জন্য ঘর রেখে স্থানীয় ভিডিও প্লেব্যাকটি খেলতে/বিরতি দিতে বা সন্ধান করতে পারে।
প্রায়শই জিজ্ঞাসিত প্রশ্ন
5 .. কাস্ট বোতাম যুক্ত করা

একটি cast ালাই-সক্ষম অ্যাপ্লিকেশন তার প্রতিটি ভিউ কন্ট্রোলারের কাস্ট বোতামটি প্রদর্শন করে। কাস্ট বোতামে ক্লিক করা কাস্ট ডিভাইসগুলির একটি তালিকা প্রদর্শন করে যা একজন ব্যবহারকারী নির্বাচন করতে পারেন। ব্যবহারকারী যদি প্রেরক ডিভাইসে স্থানীয়ভাবে সামগ্রী চালান, তাহলে একটি কাস্ট ডিভাইস নির্বাচন করা সেই কাস্ট ডিভাইসে প্লেব্যাক শুরু বা পুনরায় শুরু করে। কাস্ট সেশনের সময় যে কোনও সময়, ব্যবহারকারী কাস্ট বোতামে ক্লিক করতে পারেন এবং আপনার অ্যাপ্লিকেশনটি কাস্ট ডিভাইসে কাস্টিং বন্ধ করতে পারেন। গুগল কাস্ট ডিজাইন চেকলিস্টে বর্ণিত হিসাবে আপনার অ্যাপ্লিকেশনটির যে কোনও স্ক্রিনে থাকা অবস্থায় ব্যবহারকারীকে অবশ্যই cast ালাই ডিভাইস থেকে সংযোগ বা সংযোগ বিচ্ছিন্ন করতে সক্ষম হতে হবে।
কনফিগারেশন
শুরু প্রকল্পের জন্য সম্পূর্ণ নমুনা অ্যাপ্লিকেশনটির জন্য একই নির্ভরতা এবং এক্সকোড সেটআপ প্রয়োজন। সেই বিভাগে ফিরে আসুন এবং স্টার্ট অ্যাপ্লিকেশন প্রকল্পে GoogleCast.framework যুক্ত করতে একই পদক্ষেপগুলি অনুসরণ করুন।
সূচনা
কাস্ট ফ্রেমওয়ার্কটিতে একটি গ্লোবাল সিঙ্গলটন অবজেক্ট রয়েছে, GCKCastContext , যা কাঠামোর সমস্ত ক্রিয়াকলাপকে সমন্বয় করে। এই অবজেক্টটি অবশ্যই অ্যাপ্লিকেশনটির লাইফসাইকেলের প্রথম দিকে সূচনা করতে হবে, সাধারণত application(_:didFinishLaunchingWithOptions:) অ্যাপের প্রতিনিধিদের পদ্ধতি, যাতে প্রেরক অ্যাপ্লিকেশন পুনরায় চালু করতে স্বয়ংক্রিয় অধিবেশন পুনরায় শুরু করা সঠিকভাবে ট্রিগার করতে পারে এবং ডিভাইসগুলির জন্য স্ক্যান করা শুরু করতে পারে।
GCKCastContext আরম্ভ করার সময় একটি GCKCastOptions অবজেক্ট সরবরাহ করতে হবে। এই শ্রেণিতে এমন বিকল্প রয়েছে যা কাঠামোর আচরণকে প্রভাবিত করে। এর মধ্যে সর্বাধিক গুরুত্বপূর্ণ হ'ল রিসিভার অ্যাপ্লিকেশন আইডি, যা কাস্ট ডিভাইস আবিষ্কারের ফলাফলগুলি ফিল্টার করতে এবং কাস্ট সেশন শুরু হওয়ার পরে রিসিভার অ্যাপ্লিকেশনটি চালু করতে ব্যবহৃত হয়।
application(_:didFinishLaunchingWithOptions:) কাস্ট ফ্রেমওয়ার্ক থেকে লগিং বার্তাগুলি পাওয়ার জন্য একটি লগিং প্রতিনিধি সেট আপ করার পদ্ধতিটিও একটি ভাল জায়গা। এগুলি ডিবাগিং এবং সমস্যা সমাধানের জন্য কার্যকর হতে পারে।
আপনি যখন নিজের কাস্ট-সক্ষম অ্যাপ্লিকেশনটি বিকাশ করেন, আপনাকে কাস্ট বিকাশকারী হিসাবে নিবন্ধন করতে হবে এবং তারপরে আপনার অ্যাপ্লিকেশনটির জন্য একটি অ্যাপ্লিকেশন আইডি পেতে হবে। এই কোডল্যাবের জন্য, আমরা একটি নমুনা অ্যাপ্লিকেশন আইডি ব্যবহার করব।
ব্যবহারকারীর ডিফল্ট থেকে অ্যাপ্লিকেশন আইডি দিয়ে GCKCastContext শুরু করতে AppDelegate.swift নিম্নলিখিত কোডটি যুক্ত করুন এবং গুগল কাস্ট ফ্রেমওয়ার্কের জন্য একটি লগার যুক্ত করুন:
import GoogleCast
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
fileprivate var enableSDKLogging = true
...
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let options = GCKCastOptions(discoveryCriteria: GCKDiscoveryCriteria(applicationID: kReceiverAppID))
options.physicalVolumeButtonsWillControlDeviceVolume = true
GCKCastContext.setSharedInstanceWith(options)
window?.clipsToBounds = true
setupCastLogging()
...
}
...
func setupCastLogging() {
let logFilter = GCKLoggerFilter()
let classesToLog = ["GCKDeviceScanner", "GCKDeviceProvider", "GCKDiscoveryManager", "GCKCastChannel",
"GCKMediaControlChannel", "GCKUICastButton", "GCKUIMediaController", "NSMutableDictionary"]
logFilter.setLoggingLevel(.verbose, forClasses: classesToLog)
GCKLogger.sharedInstance().filter = logFilter
GCKLogger.sharedInstance().delegate = self
}
}
...
// MARK: - GCKLoggerDelegate
extension AppDelegate: GCKLoggerDelegate {
func logMessage(_ message: String,
at _: GCKLoggerLevel,
fromFunction function: String,
location: String) {
if enableSDKLogging {
// Send SDK's log messages directly to the console.
print("\(location): \(function) - \(message)")
}
}
}
কাস্ট বোতাম
এখন যেহেতু GCKCastContext আরম্ভ করা হয়েছে, আমাদের ব্যবহারকারীকে একটি কাস্ট ডিভাইস নির্বাচন করার অনুমতি দেওয়ার জন্য কাস্ট বোতামটি যুক্ত করতে হবে। GCKUICastButton UIButton এটি কোনও UIBarButtonItem মোড়ক করে অ্যাপ্লিকেশনটির শিরোনাম বারে যুক্ত করা যেতে পারে। আমাদের MediaTableViewController এবং MediaViewController উভয়কে কাস্ট বোতাম যুক্ত করতে হবে।
MediaTableViewController.swift এবং MediaViewController.swift নিম্নলিখিত কোডটি যুক্ত করুন:
import GoogleCast
@objc(MediaTableViewController)
class MediaTableViewController: UITableViewController, GCKSessionManagerListener,
MediaListModelDelegate, GCKRequestDelegate {
private var castButton: GCKUICastButton!
...
override func viewDidLoad() {
print("MediaTableViewController - viewDidLoad")
super.viewDidLoad()
...
castButton = GCKUICastButton(frame: CGRect(x: CGFloat(0), y: CGFloat(0),
width: CGFloat(24), height: CGFloat(24)))
// Overwrite the UIAppearance theme in the AppDelegate.
castButton.tintColor = UIColor.white
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: castButton)
...
}
...
}
এরপরে, আপনার MediaViewController.swift নিম্নলিখিত কোডটি যুক্ত করুন:
import GoogleCast
@objc(MediaViewController)
class MediaViewController: UIViewController, GCKSessionManagerListener, GCKRemoteMediaClientListener,
LocalPlayerViewDelegate, GCKRequestDelegate {
private var castButton: GCKUICastButton!
...
override func viewDidLoad() {
super.viewDidLoad()
print("in MediaViewController viewDidLoad")
...
castButton = GCKUICastButton(frame: CGRect(x: CGFloat(0), y: CGFloat(0),
width: CGFloat(24), height: CGFloat(24)))
// Overwrite the UIAppearance theme in the AppDelegate.
castButton.tintColor = UIColor.white
navigationItem.rightBarButtonItem = UIBarButtonItem(customView: castButton)
...
}
...
}
এখন অ্যাপটি চালান। আপনার অ্যাপের নেভিগেশন বারে একটি কাস্ট বোতামটি দেখতে হবে এবং আপনি যখন এটিতে ক্লিক করবেন তখন এটি আপনার স্থানীয় নেটওয়ার্কে cast ালাই ডিভাইসগুলি তালিকাভুক্ত করবে। ডিভাইস আবিষ্কারটি GCKCastContext দ্বারা স্বয়ংক্রিয়ভাবে পরিচালিত হয়। আপনার কাস্ট ডিভাইসটি নির্বাচন করুন এবং নমুনা রিসিভার অ্যাপ্লিকেশনটি কাস্ট ডিভাইসে লোড হবে। আপনি ব্রাউজ ক্রিয়াকলাপ এবং স্থানীয় প্লেয়ার ক্রিয়াকলাপ এবং কাস্ট বোতামের অবস্থার মধ্যে নেভিগেট করতে পারেন।
আমরা মিডিয়া প্লেব্যাকের জন্য কোনও সমর্থন পাইনি, তাই আপনি এখনও কাস্ট ডিভাইসে ভিডিও খেলতে পারবেন না। কাস্টিং বন্ধ করতে কাস্ট বোতামে ক্লিক করুন।
6 .. ভিডিও সামগ্রী ing ালাই

আমরা কাস্ট ডিভাইসে দূরবর্তীভাবে ভিডিওগুলি খেলতে নমুনা অ্যাপটি প্রসারিত করব। এটি করার জন্য আমাদের কাস্ট ফ্রেমওয়ার্ক দ্বারা উত্পাদিত বিভিন্ন ইভেন্ট শুনতে হবে।
কাস্টিং মিডিয়া
একটি উচ্চ স্তরে, আপনি যদি কোনও কাস্ট ডিভাইসে কোনও মিডিয়া খেলতে চান তবে নিম্নলিখিতগুলি হওয়া দরকার:
- কোনও মিডিয়া আইটেমের মডেলগুলি কাস্ট এসডিকে থেকে একটি
GCKMediaInformationঅবজেক্ট তৈরি করুন। - ব্যবহারকারী আপনার রিসিভার অ্যাপ্লিকেশনটি চালু করতে কাস্ট ডিভাইসের সাথে সংযোগ স্থাপন করে।
- আপনার রিসিভারে
GCKMediaInformationঅবজেক্টটি লোড করুন এবং সামগ্রীটি খেলুন। - মিডিয়া স্থিতি ট্র্যাক করুন।
- ব্যবহারকারীর মিথস্ক্রিয়াগুলির ভিত্তিতে রিসিভারটিতে প্লেব্যাক কমান্ডগুলি প্রেরণ করুন।
পদক্ষেপ 1 অন্য একটিতে ম্যাপিংয়ের পরিমাণ; GCKMediaInformation এমন একটি জিনিস যা কাস্ট এসডিকে বুঝতে পারে এবং MediaItem হ'ল মিডিয়া আইটেমের জন্য আমাদের অ্যাপের এনক্যাপসুলেশন; আমরা সহজেই একটি GCKMediaInformation একটি MediaItem ম্যাপ করতে পারি। আমরা ইতিমধ্যে পূর্ববর্তী বিভাগে দ্বিতীয় ধাপটি করেছি। পদক্ষেপ 3 কাস্ট এসডিকে দিয়ে করা সহজ।
নমুনা অ্যাপ্লিকেশন MediaViewController ইতিমধ্যে স্থানীয় বনাম রিমোট প্লেব্যাকের মধ্যে এই এনামটি ব্যবহার করে পার্থক্য করে:
enum PlaybackMode: Int {
case none = 0
case local
case remote
}
private var playbackMode = PlaybackMode.none
সমস্ত নমুনা প্লেয়ার লজিক কীভাবে কাজ করে ঠিক তা বুঝতে আপনার পক্ষে এই কোডল্যাবটিতে এটি গুরুত্বপূর্ণ নয়। এটি বোঝা গুরুত্বপূর্ণ যে আপনার অ্যাপের মিডিয়া প্লেয়ারকে একইভাবে দুটি প্লেব্যাক অবস্থান সম্পর্কে সচেতন হতে সংশোধন করতে হবে।
এই মুহুর্তে স্থানীয় খেলোয়াড় সর্বদা স্থানীয় প্লেব্যাক অবস্থায় থাকে কারণ এটি কাস্টিংয়ের রাজ্যগুলি সম্পর্কে এখনও কিছুই জানে না। কাস্ট ফ্রেমওয়ার্কে ঘটে যাওয়া রাষ্ট্রীয় রূপান্তরগুলির ভিত্তিতে আমাদের ইউআই আপডেট করতে হবে। উদাহরণস্বরূপ, যদি আমরা কাস্টিং শুরু করি তবে আমাদের স্থানীয় প্লেব্যাকটি বন্ধ করতে হবে এবং কিছু নিয়ন্ত্রণ অক্ষম করতে হবে। একইভাবে, যদি আমরা এই ভিউ কন্ট্রোলারে থাকাকালীন কাস্টিং বন্ধ করি তবে আমাদের স্থানীয় প্লেব্যাকে স্থানান্তর করতে হবে। এটি পরিচালনা করতে আমাদের কাস্ট ফ্রেমওয়ার্ক দ্বারা উত্পাদিত বিভিন্ন ইভেন্ট শুনতে হবে।
কাস্ট সেশন ম্যানেজমেন্ট
কাস্ট ফ্রেমওয়ার্কের জন্য একটি কাস্ট সেশন কোনও ডিভাইসের সাথে সংযোগ স্থাপন, চালু করা (বা যোগদান), রিসিভার অ্যাপ্লিকেশনটির সাথে সংযোগ স্থাপন এবং উপযুক্ত হলে একটি মিডিয়া নিয়ন্ত্রণ চ্যানেল শুরু করার পদক্ষেপগুলি একত্রিত করে। মিডিয়া কন্ট্রোল চ্যানেলটি কীভাবে কাস্ট ফ্রেমওয়ার্কটি রিসিভার মিডিয়া প্লেয়ারের কাছ থেকে বার্তা প্রেরণ করে এবং গ্রহণ করে।
কাস্ট সেশনটি স্বয়ংক্রিয়ভাবে শুরু করা হবে যখন ব্যবহারকারী কাস্ট বোতাম থেকে কোনও ডিভাইস নির্বাচন করে এবং ব্যবহারকারী সংযোগ বিচ্ছিন্ন হয়ে গেলে স্বয়ংক্রিয়ভাবে বন্ধ হয়ে যাবে। নেটওয়ার্কিং ইস্যুগুলির কারণে একটি রিসিভার সেশনে পুনরায় সংযোগ স্থাপন করাও স্বয়ংক্রিয়ভাবে কাস্ট ফ্রেমওয়ার্ক দ্বারা পরিচালিত হয়।
Cast ালাই সেশনগুলি GCKSessionManager দ্বারা পরিচালিত হয়, যা GCKCastContext.sharedInstance().sessionManager মাধ্যমে অ্যাক্সেস করা যায়। GCKSessionManagerListener কলব্যাকগুলি সেশন ইভেন্টগুলি যেমন সৃষ্টি, স্থগিতাদেশ, পুনঃসূচনা এবং সমাপ্তির মতো নিরীক্ষণ করতে ব্যবহার করা যেতে পারে।
প্রথমে আমাদের সেশন শ্রোতা নিবন্ধন করতে হবে এবং কিছু ভেরিয়েবল শুরু করতে হবে:
class MediaViewController: UIViewController, GCKSessionManagerListener,
GCKRemoteMediaClientListener, LocalPlayerViewDelegate, GCKRequestDelegate {
...
private var sessionManager: GCKSessionManager!
...
required init?(coder: NSCoder) {
super.init(coder: coder)
sessionManager = GCKCastContext.sharedInstance().sessionManager
...
}
override func viewWillAppear(_ animated: Bool) {
...
let hasConnectedSession: Bool = (sessionManager.hasConnectedSession())
if hasConnectedSession, (playbackMode != .remote) {
populateMediaInfo(false, playPosition: 0)
switchToRemotePlayback()
} else if sessionManager.currentSession == nil, (playbackMode != .local) {
switchToLocalPlayback()
}
sessionManager.add(self)
...
}
override func viewWillDisappear(_ animated: Bool) {
...
sessionManager.remove(self)
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
...
super.viewWillDisappear(animated)
}
func switchToLocalPlayback() {
...
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
...
}
func switchToRemotePlayback() {
...
sessionManager.currentCastSession?.remoteMediaClient?.add(self)
...
}
// MARK: - GCKSessionManagerListener
func sessionManager(_: GCKSessionManager, didStart session: GCKSession) {
print("MediaViewController: sessionManager didStartSession \(session)")
setQueueButtonVisible(true)
switchToRemotePlayback()
}
func sessionManager(_: GCKSessionManager, didResumeSession session: GCKSession) {
print("MediaViewController: sessionManager didResumeSession \(session)")
setQueueButtonVisible(true)
switchToRemotePlayback()
}
func sessionManager(_: GCKSessionManager, didEnd _: GCKSession, withError error: Error?) {
print("session ended with error: \(String(describing: error))")
let message = "The Casting session has ended.\n\(String(describing: error))"
if let window = appDelegate?.window {
Toast.displayMessage(message, for: 3, in: window)
}
setQueueButtonVisible(false)
switchToLocalPlayback()
}
func sessionManager(_: GCKSessionManager, didFailToStartSessionWithError error: Error?) {
if let error = error {
showAlert(withTitle: "Failed to start a session", message: error.localizedDescription)
}
setQueueButtonVisible(false)
}
func sessionManager(_: GCKSessionManager,
didFailToResumeSession _: GCKSession, withError _: Error?) {
if let window = UIApplication.shared.delegate?.window {
Toast.displayMessage("The Casting session could not be resumed.",
for: 3, in: window)
}
setQueueButtonVisible(false)
switchToLocalPlayback()
}
...
}
In MediaViewController , we are interested to be informed when we get connected or disconnected from the Cast device so we can switch to or from the local player. Note that connectivity can be disrupted not only by the instance of your application running on your mobile device, but it can also be disrupted by another instance of your (or another) application running on a different mobile device.
The currently active session is accessible as GCKCastContext.sharedInstance().sessionManager.currentCastSession . Sessions are created and torn down automatically in response to user gestures from the Cast dialogs.
Loading media
In the Cast SDK, the GCKRemoteMediaClient provides a set of convenient APIs for managing the remote media playback on the receiver. For a GCKCastSession that supports media playback, an instance of GCKRemoteMediaClient will be created automatically by the SDK. It can be accessed as the remoteMediaClient property of the GCKCastSession instance.
Add the following code to MediaViewController.swift to load the currently selected video on the receiver:
@objc(MediaViewController)
class MediaViewController: UIViewController, GCKSessionManagerListener,
GCKRemoteMediaClientListener, LocalPlayerViewDelegate, GCKRequestDelegate {
...
@objc func playSelectedItemRemotely() {
loadSelectedItem(byAppending: false)
}
/**
* Loads the currently selected item in the current cast media session.
* @param appending If YES, the item is appended to the current queue if there
* is one. If NO, or if
* there is no queue, a new queue containing only the selected item is created.
*/
func loadSelectedItem(byAppending appending: Bool) {
print("enqueue item \(String(describing: mediaInfo))")
if let remoteMediaClient = sessionManager.currentCastSession?.remoteMediaClient {
let mediaQueueItemBuilder = GCKMediaQueueItemBuilder()
mediaQueueItemBuilder.mediaInformation = mediaInfo
mediaQueueItemBuilder.autoplay = true
mediaQueueItemBuilder.preloadTime = TimeInterval(UserDefaults.standard.integer(forKey: kPrefPreloadTime))
let mediaQueueItem = mediaQueueItemBuilder.build()
if appending {
let request = remoteMediaClient.queueInsert(mediaQueueItem, beforeItemWithID: kGCKMediaQueueInvalidItemID)
request.delegate = self
} else {
let queueDataBuilder = GCKMediaQueueDataBuilder(queueType: .generic)
queueDataBuilder.items = [mediaQueueItem]
queueDataBuilder.repeatMode = remoteMediaClient.mediaStatus?.queueRepeatMode ?? .off
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
mediaLoadRequestDataBuilder.mediaInformation = mediaInfo
mediaLoadRequestDataBuilder.queueData = queueDataBuilder.build()
let request = remoteMediaClient.loadMedia(with: mediaLoadRequestDataBuilder.build())
request.delegate = self
}
}
}
...
}
Now update various existing methods to use the Cast Session logic to support remote playback:
required init?(coder: NSCoder) {
super.init(coder: coder)
...
castMediaController = GCKUIMediaController()
...
}
func switchToLocalPlayback() {
print("switchToLocalPlayback")
if playbackMode == .local {
return
}
setQueueButtonVisible(false)
var playPosition: TimeInterval = 0
var paused: Bool = false
var ended: Bool = false
if playbackMode == .remote {
playPosition = castMediaController.lastKnownStreamPosition
paused = (castMediaController.lastKnownPlayerState == .paused)
ended = (castMediaController.lastKnownPlayerState == .idle)
print("last player state: \(castMediaController.lastKnownPlayerState), ended: \(ended)")
}
populateMediaInfo((!paused && !ended), playPosition: playPosition)
sessionManager.currentCastSession?.remoteMediaClient?.remove(self)
playbackMode = .local
}
func switchToRemotePlayback() {
print("switchToRemotePlayback; mediaInfo is \(String(describing: mediaInfo))")
if playbackMode == .remote {
return
}
// If we were playing locally, load the local media on the remote player
if playbackMode == .local, (_localPlayerView.playerState != .stopped), (mediaInfo != nil) {
print("loading media: \(String(describing: mediaInfo))")
let paused: Bool = (_localPlayerView.playerState == .paused)
let mediaQueueItemBuilder = GCKMediaQueueItemBuilder()
mediaQueueItemBuilder.mediaInformation = mediaInfo
mediaQueueItemBuilder.autoplay = !paused
mediaQueueItemBuilder.preloadTime = TimeInterval(UserDefaults.standard.integer(forKey: kPrefPreloadTime))
mediaQueueItemBuilder.startTime = _localPlayerView.streamPosition ?? 0
let mediaQueueItem = mediaQueueItemBuilder.build()
let queueDataBuilder = GCKMediaQueueDataBuilder(queueType: .generic)
queueDataBuilder.items = [mediaQueueItem]
queueDataBuilder.repeatMode = .off
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
mediaLoadRequestDataBuilder.queueData = queueDataBuilder.build()
let request = sessionManager.currentCastSession?.remoteMediaClient?.loadMedia(with: mediaLoadRequestDataBuilder.build())
request?.delegate = self
}
_localPlayerView.stop()
_localPlayerView.showSplashScreen()
setQueueButtonVisible(true)
sessionManager.currentCastSession?.remoteMediaClient?.add(self)
playbackMode = .remote
}
/* Play has been pressed in the LocalPlayerView. */
func continueAfterPlayButtonClicked() -> Bool {
let hasConnectedCastSession = sessionManager.hasConnectedCastSession
if mediaInfo != nil, hasConnectedCastSession() {
// Display an alert box to allow the user to add to queue or play
// immediately.
if actionSheet == nil {
actionSheet = ActionSheet(title: "Play Item", message: "Select an action", cancelButtonText: "Cancel")
actionSheet?.addAction(withTitle: "Play Now", target: self,
selector: #selector(playSelectedItemRemotely))
}
actionSheet?.present(in: self, sourceView: _localPlayerView)
return false
}
return true
}
Now, run the app on your mobile device. Connect to your Cast device and start playing a video. You should see the video playing on the receiver.
7. Mini controller
The Cast Design Checklist requires that all Cast apps provide mini controller to appear when the user navigates away from the current content page. The mini controller provide instant access and a visible reminder for the current Cast session.

The Cast SDK provides a control bar, GCKUIMiniMediaControlsViewController , which can be added to the scenes in which you want to show the persistent controls.
For the sample app, we are going to use the GCKUICastContainerViewController which wraps another view controller and adds a GCKUIMiniMediaControlsViewController at the bottom.
Modify the AppDelegate.swift file and add the following code for if useCastContainerViewController condition in the following method:
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let appStoryboard = UIStoryboard(name: "Main", bundle: nil)
guard let navigationController = appStoryboard.instantiateViewController(withIdentifier: "MainNavigation")
as? UINavigationController else { return false }
let castContainerVC = GCKCastContext.sharedInstance().createCastContainerController(for: navigationController)
as GCKUICastContainerViewController
castContainerVC.miniMediaControlsItemEnabled = true
window = UIWindow(frame: UIScreen.main.bounds)
window?.rootViewController = castContainerVC
window?.makeKeyAndVisible()
...
}
Add this property and setter/getter to control the visibility of the mini controller (we will use these in a later section):
var isCastControlBarsEnabled: Bool {
get {
if useCastContainerViewController {
let castContainerVC = (window?.rootViewController as? GCKUICastContainerViewController)
return castContainerVC!.miniMediaControlsItemEnabled
} else {
let rootContainerVC = (window?.rootViewController as? RootContainerViewController)
return rootContainerVC!.miniMediaControlsViewEnabled
}
}
set(notificationsEnabled) {
if useCastContainerViewController {
var castContainerVC: GCKUICastContainerViewController?
castContainerVC = (window?.rootViewController as? GCKUICastContainerViewController)
castContainerVC?.miniMediaControlsItemEnabled = notificationsEnabled
} else {
var rootContainerVC: RootContainerViewController?
rootContainerVC = (window?.rootViewController as? RootContainerViewController)
rootContainerVC?.miniMediaControlsViewEnabled = notificationsEnabled
}
}
}
Run the app and cast a video. When playback starts on the receiver you should see the mini controller appear at the bottom of each scene. You can control the remote playback using the mini controller. If you navigate between the browse activity and the local player activity, the mini controller state should stay in sync with the receiver media playback status.
8. Introductory overlay
The Google Cast design checklist requires a sender app to introduce the Cast button to existing users to let them know that the sender app now supports Casting and also helps users new to Google Cast.

The GCKCastContext class has a method, presentCastInstructionsViewControllerOnce , that can be used to highlight the Cast button when it is first shown to users. Add the following code to MediaViewController.swift and MediaTableViewController.swift :
override func viewDidLoad() {
...
NotificationCenter.default.addObserver(self, selector: #selector(castDeviceDidChange),
name: NSNotification.Name.gckCastStateDidChange,
object: GCKCastContext.sharedInstance())
}
@objc func castDeviceDidChange(_: Notification) {
if GCKCastContext.sharedInstance().castState != .noDevicesAvailable {
// You can present the instructions on how to use Google Cast on
// the first time the user uses you app
GCKCastContext.sharedInstance().presentCastInstructionsViewControllerOnce(with: castButton)
}
}
Run the app on your mobile device and you should see the introductory overlay.
9. Expanded controller
The Google Cast design checklist requires a sender app to provide expanded controller for the media being cast. The expanded controller is a full screen version of the mini controller.

The expanded controller is a full screen view which offers full control of the remote media playback. This view should allow a casting app to manage every manageable aspect of a cast session, with the exception of receiver volume control and session lifecycle (connect/stop casting). It also provides all the status information about the media session (artwork, title, subtitle, and so forth).
The functionality of this view is implemented by the GCKUIExpandedMediaControlsViewController class.
The first thing you have to do is enable the default expanded controller in the cast context. Modify AppDelegate.swift to enable the default expanded controller:
import GoogleCast
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
...
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
// Add after the setShareInstanceWith(options) is set.
GCKCastContext.sharedInstance().useDefaultExpandedMediaControls = true
...
}
...
}
Add the following code to MediaViewController.swift to load the expanded controller when the user starts to cast a video:
@objc func playSelectedItemRemotely() {
...
appDelegate?.isCastControlBarsEnabled = false
GCKCastContext.sharedInstance().presentDefaultExpandedMediaControls()
}
The expanded controller will also be launched automatically when the user taps the mini controller.
Run the app and cast a video. You should see the expanded controller. Navigate back to the list of videos and when you click on the mini controller, the expanded controller will be loaded again.
10. Add Cast Connect support
Cast Connect library allows existing sender applications to communicate with Android TV applications via the Cast protocol. Cast Connect builds on top of the Cast infrastructure, with your Android TV app acting as a receiver.
নির্ভরতা
In your Podfile , make sure the google-cast-sdk is pointed to 4.4.8 or higher as listed below. If you made a modification to the file, run pod update from the console to sync the change with your project.
pod 'google-cast-sdk', '>=4.4.8'
GCKLaunchOptions
In order to launch the Android TV application, also referred to as the Android Receiver, we need to set the androidReceiverCompatible flag to true in the GCKLaunchOptions object. This GCKLaunchOptions object dictates how the receiver is launched and is passed to the GCKCastOptions which are set in the shared instance using GCKCastContext.setSharedInstanceWith .
Add the following lines to your AppDelegate.swift :
let options = GCKCastOptions(discoveryCriteria:
GCKDiscoveryCriteria(applicationID: kReceiverAppID))
...
/** Following code enables CastConnect */
let launchOptions = GCKLaunchOptions()
launchOptions.androidReceiverCompatible = true
options.launchOptions = launchOptions
GCKCastContext.setSharedInstanceWith(options)
Set Launch Credentials
On the sender side, you can specify GCKCredentialsData to represent who is joining the session. The credentials is a string which can be user-defined, as long as your ATV app can understand it. The GCKCredentialsData is only passed to your Android TV app during launch or join time. If you set it again while you are connected, it won't be passed to your Android TV app.
In order to set Launch Credentials GCKCredentialsData needs to be defined anytime after the GCKLaunchOptions are set. To demonstrate this, let's add logic for the Creds button to set credentials to be passed along when the session is established. Add the following code to your MediaTableViewController.swift :
class MediaTableViewController: UITableViewController, GCKSessionManagerListener, MediaListModelDelegate, GCKRequestDelegate {
...
private var credentials: String? = nil
...
override func viewDidLoad() {
...
navigationItem.leftBarButtonItem = UIBarButtonItem(title: "Creds", style: .plain,
target: self, action: #selector(toggleLaunchCreds))
...
setLaunchCreds()
}
...
@objc func toggleLaunchCreds(_: Any){
if (credentials == nil) {
credentials = "{\"userId\":\"id123\"}"
} else {
credentials = nil
}
Toast.displayMessage("Launch Credentials: "+(credentials ?? "Null"), for: 3, in: appDelegate?.window)
print("Credentials set: "+(credentials ?? "Null"))
setLaunchCreds()
}
...
func setLaunchCreds() {
GCKCastContext.sharedInstance()
.setLaunch(GCKCredentialsData(credentials: credentials))
}
}
Set Credentials on Load Request
In order to handle credentials on both your Web and Android TV Receiver apps, add the following code in your MediaTableViewController.swift class under loadSelectedItem function:
let mediaLoadRequestDataBuilder = GCKMediaLoadRequestDataBuilder()
...
mediaLoadRequestDataBuilder.credentials = credentials
...
Depending on the receiver app your sender is casting to, the SDK would automatically apply the above credentials to the ongoing session.
Testing Cast Connect
Steps to install the Android TV APK on Chromecast with Google TV
- Find the IP Address of your Android TV device. Usually, it's available under Settings > Network & Internet > (Network name your device is connected to) . On the right hand it will show the details and your device's IP on the network.
- Use the IP address for your device to connect to it via ADB using the terminal:
$ adb connect <device_ip_address>:5555
- From your terminal window, navigate into the top level folder for the codelab samples that you downloaded at the start of this codelab. যেমন:
$ cd Desktop/ios_codelab_src
- Install the .apk file in this folder to your Android TV by running:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- You should now be able to see an app by the name of Cast Videos in the Your Apps menu on your Android TV device.
- Once done, build and run the app on an emulator or a mobile device. On establishing a cast session with your Android TV device, it should now launch the Android Receiver application on your Android TV. Playing a video from your iOS mobile sender, should launch the video in the Android Receiver and allow you to control playback using the remote for your Android TV device.
11. Customize Cast widgets
সূচনা
Start with the App-Done folder. Add the following to the applicationDidFinishLaunchingWithOptions method in your AppDelegate.swift file.
func application(_: UIApplication,
didFinishLaunchingWithOptions _: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
let styler = GCKUIStyle.sharedInstance()
...
}
Once you are done applying one or more customizations as mentioned in the rest of this codelab, commit the styles by calling the code below
styler.apply()
Customizing Cast views
You can customize all views that the Cast Application Framework manages by having default styling guidelines across views. As an example, let's change the icon tint color.
styler.castViews.iconTintColor = .lightGray
You can override defaults on a per-screen basis if required. For example, to override the lightGrayColor for the icon tint color just for the expanded media controller.
styler.castViews.mediaControl.expandedController.iconTintColor = .green
রং পরিবর্তন
You can customize the background color for all views (or individually for each view). The following code sets the background color to blue for all your Cast Application Framework provided views.
styler.castViews.backgroundColor = .blue
styler.castViews.mediaControl.miniController.backgroundColor = .yellow
Changing fonts
You can customize fonts for different labels seen within cast views. Let's set all fonts to 'Courier-Oblique' for illustration purposes.
styler.castViews.headingTextFont = UIFont.init(name: "Courier-Oblique", size: 16) ?? UIFont.systemFont(ofSize: 16)
styler.castViews.mediaControl.headingTextFont = UIFont.init(name: "Courier-Oblique", size: 6) ?? UIFont.systemFont(ofSize: 6)
Changing default button images
Add your own custom images to the project, and assign the images to your buttons to style them.
let muteOnImage = UIImage.init(named: "yourImage.png")
if let muteOnImage = muteOnImage {
styler.castViews.muteOnImage = muteOnImage
}
Changing the Cast button theme
You can also theme Cast Widgets using the UIAppearance Protocol. The following code themes the GCKUICastButton on all the views it appears:
GCKUICastButton.appearance().tintColor = UIColor.gray
12. Congratulations
You now know how to Cast-enable a video app using the Cast SDK widgets on iOS.
For more details, see the iOS Sender developer guide.
