1. بررسی اجمالی

این لبه کد به شما می آموزد که چگونه یک برنامه ویدیوی وب موجود را برای ارسال محتوا در یک دستگاه دارای Google Cast تغییر دهید.
Google Cast چیست؟
Google Cast به کاربران امکان می دهد محتوا را از دستگاه تلفن همراه به تلویزیون ارسال کنند. سپس کاربران می توانند از دستگاه تلفن همراه خود به عنوان یک کنترل از راه دور برای پخش رسانه در تلویزیون استفاده کنند.
Google Cast SDK به شما امکان می دهد برنامه خود را برای کنترل تلویزیون یا سیستم صوتی گسترش دهید. Cast SDK به شما امکان می دهد اجزای رابط کاربری لازم را بر اساس چک لیست طراحی Google Cast اضافه کنید.
چک لیست طراحی Google Cast برای ساده و قابل پیش بینی کردن تجربه کاربر Cast در همه پلتفرم های پشتیبانی شده ارائه شده است.
قرار است چه چیزی بسازیم؟
هنگامی که این لبه کد را تکمیل کردید، یک برنامه ویدیوی وب Chrome خواهید داشت که میتواند ویدیوها را به دستگاه Google Cast ارسال کند.
چیزی که یاد خواهید گرفت
- چگونه Google Cast SDK را به یک برنامه ویدیویی نمونه اضافه کنیم.
- نحوه اضافه کردن دکمه Cast برای انتخاب دستگاه Google Cast.
- نحوه اتصال به دستگاه Cast و راه اندازی گیرنده رسانه.
- نحوه پخش ویدیو
- نحوه ادغام Cast Connect
آنچه شما نیاز دارید
- آخرین مرورگر گوگل کروم .
- سرویس میزبانی HTTPS مانند میزبانی Firebase یا ngrok .
- یک دستگاه Google Cast مانند Chromecast یا Android TV که با دسترسی به اینترنت پیکربندی شده است.
- تلویزیون یا مانیتور با ورودی HDMI.
- برای آزمایش ادغام Cast Connect به Chromecast با Google TV نیاز است، اما برای بقیه Codelab اختیاری است. اگر یکی ندارید، در پایان این آموزش از مرحله Add Cast Connect Support رد شوید.
تجربه کنید
- شما باید دانش قبلی توسعه وب داشته باشید.
- شما همچنین به دانش قبلی در مورد تماشای تلویزیون نیاز دارید :)
چگونه از این آموزش استفاده خواهید کرد؟
تجربه خود را با ساختن اپلیکیشن های وب چگونه ارزیابی می کنید؟
تجربه خود را از تماشای تلویزیون چگونه ارزیابی می کنید؟
2. کد نمونه را دریافت کنید
می توانید تمام کدهای نمونه را در رایانه خود دانلود کنید ...
و فایل فشرده دانلود شده را باز کنید.
3. برنامه نمونه را اجرا کنید

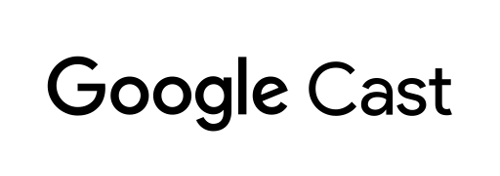
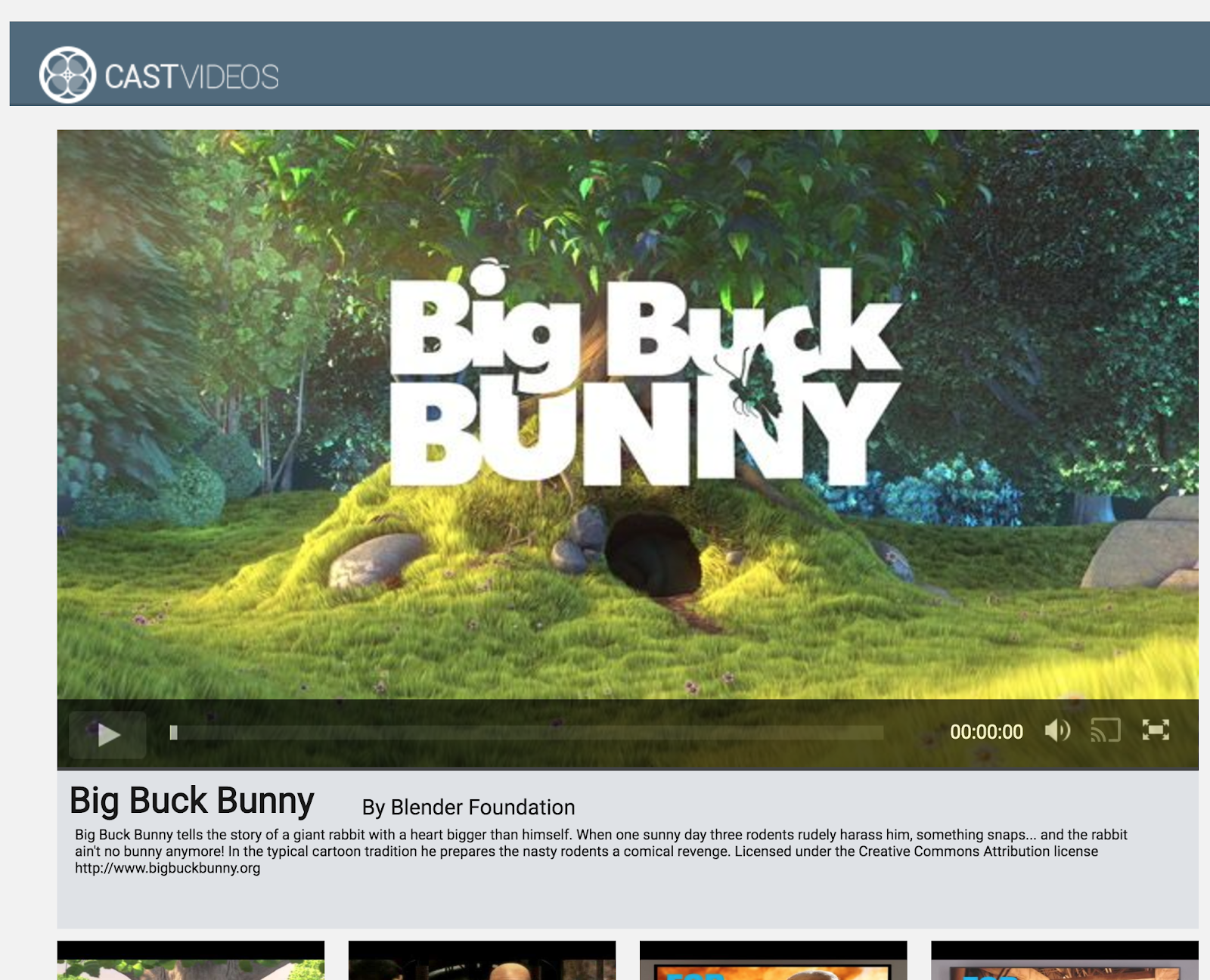
ابتدا، بیایید ببینیم که برنامه نمونه تکمیل شده چگونه به نظر می رسد. این برنامه یک پخش کننده ویدیوی اساسی است. کاربر می تواند یک ویدیو را از یک لیست انتخاب کند و سپس می تواند ویدیو را به صورت محلی در دستگاه پخش کند یا آن را به دستگاه Google Cast ارسال کند.
برای اینکه بتوانید از تکمیل شده استفاده کنید، باید میزبانی شود.
اگر سروری برای استفاده در دسترس ندارید، می توانید از Firebase Hosting یا ngrok استفاده کنید.
سرور را اجرا کنید
هنگامی که سرویس مورد نظر خود را راه اندازی کردید، به app-done و سرور خود را راه اندازی کنید.
در مرورگر خود، از URL https برای نمونه میزبانی شده خود بازدید کنید.
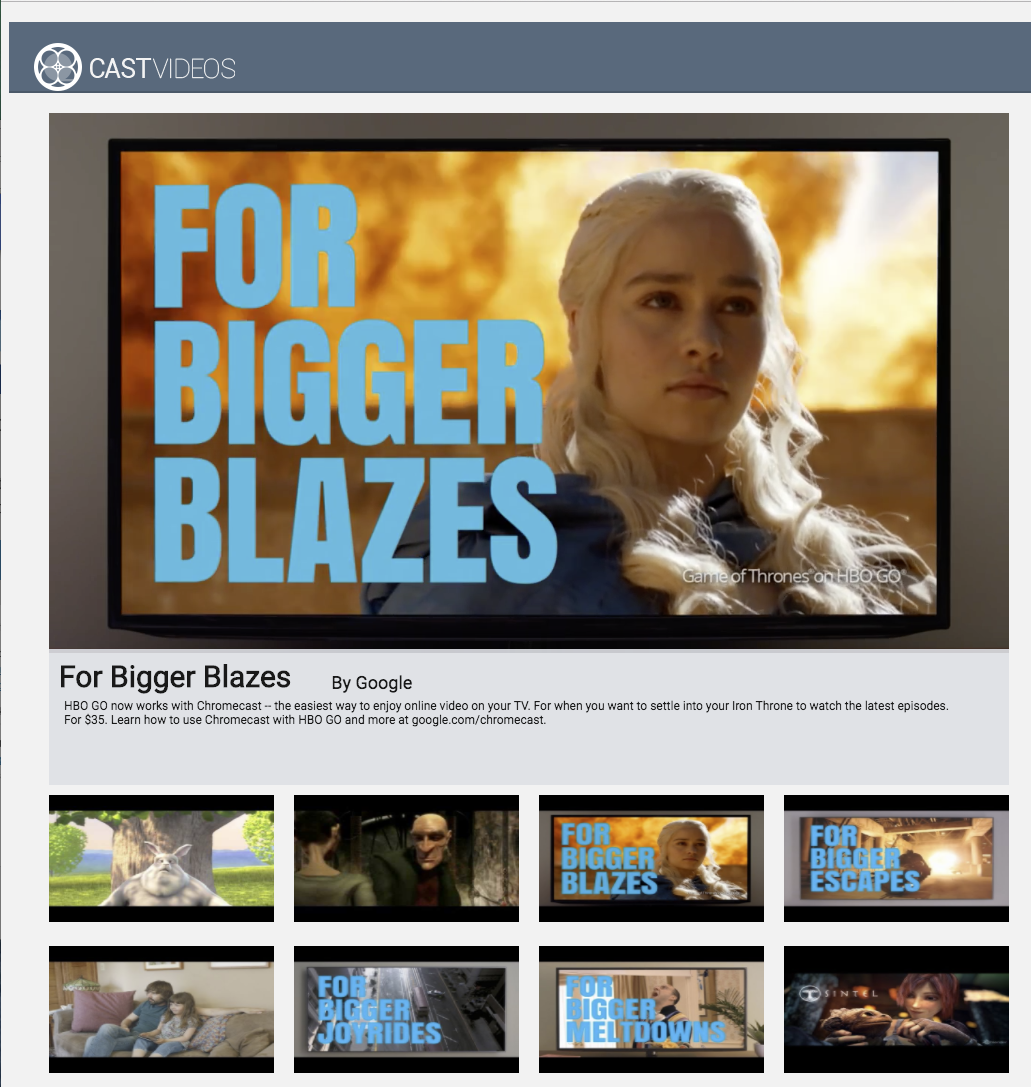
- باید مشاهده کنید که برنامه ویدیو ظاهر می شود.
- روی دکمه Cast کلیک کنید و دستگاه Google Cast خود را انتخاب کنید.
- یک ویدیو را انتخاب کنید، روی دکمه پخش کلیک کنید.
- پخش ویدیو در دستگاه Google Cast شما شروع می شود.

روی دکمه مکث در عنصر ویدیو کلیک کنید تا ویدیو روی گیرنده متوقف شود. برای ادامه پخش مجدد ویدیو، روی دکمه پخش در عنصر ویدیو کلیک کنید.
روی دکمه Cast کلیک کنید تا ارسال به دستگاه Google Cast متوقف شود.
قبل از حرکت، سرور را متوقف کنید.
4. پروژه شروع را آماده کنید

باید پشتیبانی از Google Cast را به برنامه شروعی که دانلود کردید اضافه کنیم. در اینجا برخی از اصطلاحات Google Cast وجود دارد که در این کد لبه استفاده خواهیم کرد:
- یک برنامه فرستنده روی دستگاه تلفن همراه یا لپ تاپ اجرا می شود،
- یک برنامه گیرنده در دستگاه Google Cast اجرا می شود.
اکنون شما آماده هستید تا با استفاده از ویرایشگر متن مورد علاقه خود، در بالای پروژه شروع بسازید:
- را انتخاب کنید
 دایرکتوری
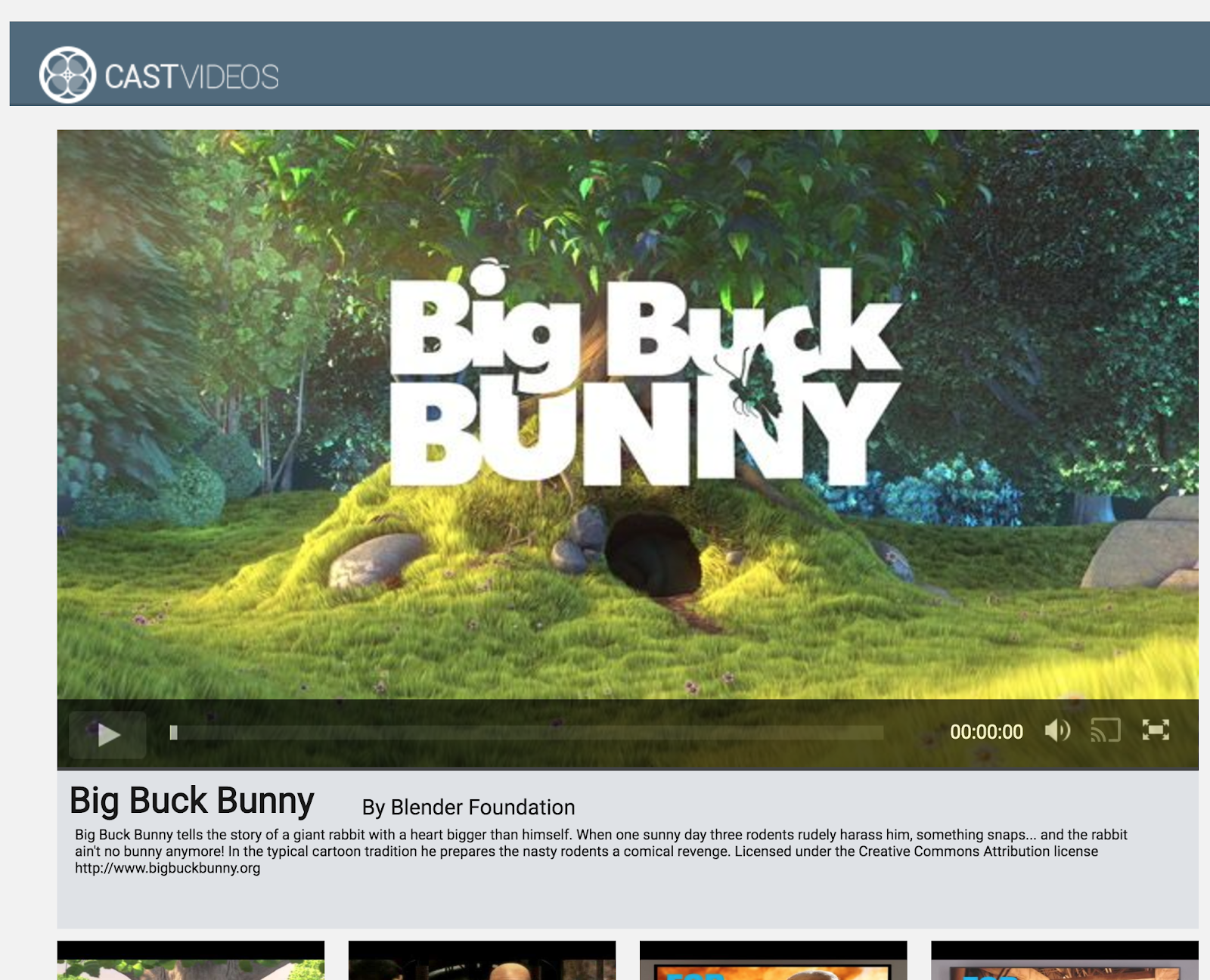
دایرکتوری app-startاز دانلود کد نمونه شما. - برنامه را با استفاده از سرور خود اجرا کنید و UI را بررسی کنید.
توجه داشته باشید، همانطور که در حال کار از طریق این کد لبه هستید، باید بسته به سرویس، نمونه را دوباره روی سرور خود میزبانی کنید.
طراحی اپلیکیشن
این برنامه لیستی از ویدیوها را از یک وب سرور راه دور دریافت می کند و فهرستی را برای مرورگر در اختیار کاربر قرار می دهد. کاربران می توانند یک ویدیو را برای دیدن جزئیات انتخاب کنند یا ویدیو را به صورت محلی در دستگاه تلفن همراه پخش کنند.
این برنامه شامل یک نمای اصلی است که در index.html و کنترل کننده اصلی CastVideos.js.
index.html
این فایل html تقریباً تمام رابط کاربری برنامه وب را اعلام می کند.
چند بخش از نماها وجود دارد، ما div#main_video خود را داریم که حاوی عنصر ویدیو است. مربوط به video div ما، div#media_control داریم که همه کنترلها را برای عنصر ویدیو تعریف میکند. در زیر آن، media_info قرار دارد که جزئیات ویدیو را در معرض نمایش نشان میدهد. در نهایت، carousel div لیستی از ویدیوها را در یک div نمایش می دهد.
فایل index.html همچنین Cast SDK را بوت استرپ میکند و به تابع CastVideos میگوید بارگذاری شود.
بیشتر محتوایی که این عناصر را پر می کند در CastVideos.js تعریف، تزریق و کنترل می شود. بنابراین، بیایید نگاهی به آن بیندازیم.
CastVideos.js
این اسکریپت تمام منطق برنامه وب Cast Videos را مدیریت می کند. لیست ویدیوها و ابرداده مرتبط با آنها که در CastVideos.js تعریف شده است در شیئی به نام mediaJSON موجود است.
چند بخش عمده وجود دارد که با هم مسئول مدیریت و پخش ویدیو به صورت محلی و از راه دور هستند. به طور کلی، این یک برنامه وب نسبتاً ساده است.
CastPlayer کلاس اصلی است که کل برنامه را مدیریت می کند، پخش کننده را تنظیم می کند، رسانه را انتخاب می کند و رویدادها را برای پخش رسانه به PlayerHandler متصل می کند. CastPlayer.prototype.initializeCastPlayer روشی است که تمام قابلیت های Cast را تنظیم می کند. CastPlayer.prototype.switchPlayer وضعیت را بین پخش کننده های محلی و راه دور تغییر می دهد. CastPlayer.prototype.setupLocalPlayer و CastPlayer.prototype.setupRemotePlayer پخش کننده های محلی و راه دور را مقداردهی اولیه می کنند.
PlayerHandler کلاسی است که مسئول مدیریت پخش رسانه است. تعدادی روش دیگر وجود دارد که مسئولیت جزئیات مدیریت رسانه و پخش را بر عهده دارند.
سوالات متداول
5. افزودن دکمه Cast

یک برنامه با قابلیت Cast دکمه Cast را در عنصر ویدیو نمایش می دهد. با کلیک بر روی دکمه Cast، لیستی از دستگاههای Cast که کاربر میتواند انتخاب کند، نمایش داده میشود. اگر کاربر در دستگاه فرستنده محتوا را به صورت محلی پخش می کرد، انتخاب دستگاه Cast پخش را در آن دستگاه Cast شروع یا از سر می گیرد. در هر زمانی در طول جلسه Cast، کاربر میتواند روی دکمه Cast کلیک کرده و ارسال برنامه شما به دستگاه Cast را متوقف کند. همانطور که در چک لیست طراحی Google Cast توضیح داده شده است، کاربر باید بتواند در حالی که در هر صفحه ای از برنامه شما است، به دستگاه Cast متصل شود یا از آن جدا شود.
پیکربندی
پروژه شروع به همان وابستگی ها و تنظیماتی نیاز دارد که برای برنامه نمونه تکمیل شده انجام دادید، اما این بار محتویات app-start را میزبانی می کند.
در مرورگر خود، از URL https برای نمونه میزبانی شده خود بازدید کنید.
به یاد داشته باشید، با ایجاد تغییرات، باید بسته به سرویس، نمونه را دوباره روی سرور خود میزبانی کنید.
مقدار دهی اولیه
چارچوب Cast دارای یک شی تکتنه جهانی به CastContext است که همه فعالیتهای چارچوب را هماهنگ میکند. این شی باید در اوایل چرخه حیات برنامه، مقداردهی اولیه شود، معمولاً از یک فراخوانی اختصاص داده شده به window['__onGCastApiAvailable'] ، که پس از بارگیری Cast SDK فراخوانی می شود، فراخوانی می شود و برای استفاده در دسترس است. در این مورد، CastContext در CastPlayer.prototype.initializeCastPlayer فراخوانی می شود که از callback فوق الذکر فراخوانی می شود.
هنگام مقداردهی اولیه CastContext ، یک شیء JSON options باید ارائه شود. این کلاس شامل گزینه هایی است که بر رفتار فریم ورک تأثیر می گذارد. مهمترین آنها شناسه برنامه گیرنده است که برای فیلتر کردن لیست دستگاه های Cast در دسترس استفاده می شود تا فقط دستگاه هایی را که قادر به اجرای برنامه مشخص شده هستند و برای راه اندازی برنامه گیرنده هنگام شروع جلسه Cast استفاده می شود.
هنگامی که برنامه خود را با قابلیت Cast خود توسعه می دهید، باید به عنوان توسعه دهنده Cast ثبت نام کنید و سپس یک شناسه برنامه برای برنامه خود دریافت کنید. برای این کد لبه، از یک شناسه برنامه نمونه استفاده خواهیم کرد.
کد زیر را در انتهای قسمت body به index.html اضافه کنید:
<script type="text/javascript" src="https://www.gstatic.com/cv/js/sender/v1/cast_sender.js?loadCastFramework=1"></script>
برای مقداردهی اولیه برنامه CastVideos و همچنین برای مقداردهی اولیه CastContext ، کد زیر را به index.html اضافه کنید:
<script src="CastVideos.js"></script>
<script type="text/javascript">
var castPlayer = new CastPlayer();
window['__onGCastApiAvailable'] = function(isAvailable) {
if (isAvailable) {
castPlayer.initializeCastPlayer();
}
};
</script>
اکنون، باید یک متد جدید در CastVideos.js اضافه کنیم، که مطابق با روشی است که در index.html فراخوانی کردیم. بیایید یک روش جدید اضافه کنیم، به نام initializeCastPlayer ، که گزینههایی را روی CastContext تنظیم میکند و RemotePlayer و RemotePlayerControllers جدید را مقداردهی اولیه میکند:
/**
* This method sets up the CastContext, and a few other members
* that are necessary to play and control videos on a Cast
* device.
*/
CastPlayer.prototype.initializeCastPlayer = function() {
var options = {};
// Set the receiver application ID to your own (created in
// the Google Cast Developer Console), or optionally
// use the chrome.cast.media.DEFAULT_MEDIA_RECEIVER_APP_ID
options.receiverApplicationId = 'C0868879';
// Auto join policy can be one of the following three:
// ORIGIN_SCOPED - Auto connect from same appId and page origin
// TAB_AND_ORIGIN_SCOPED - Auto connect from same appId, page origin, and tab
// PAGE_SCOPED - No auto connect
options.autoJoinPolicy = chrome.cast.AutoJoinPolicy.ORIGIN_SCOPED;
cast.framework.CastContext.getInstance().setOptions(options);
this.remotePlayer = new cast.framework.RemotePlayer();
this.remotePlayerController = new cast.framework.RemotePlayerController(this.remotePlayer);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_CONNECTED_CHANGED,
this.switchPlayer.bind(this)
);
};
در نهایت، باید متغیرهایی را برای RemotePlayer و RemotePlayerController ایجاد کنیم:
var CastPlayer = function() {
//...
/* Cast player variables */
/** @type {cast.framework.RemotePlayer} */
this.remotePlayer = null;
/** @type {cast.framework.RemotePlayerController} */
this.remotePlayerController = null;
//...
};
دکمه Cast
اکنون که CastContext مقداردهی اولیه شده است، باید دکمه Cast را اضافه کنیم تا کاربر بتواند یک دستگاه Cast را انتخاب کند. Cast SDK یک مؤلفه دکمه Cast به نام google-cast-launcher با شناسه « castbutton" ارائه میکند. به سادگی با افزودن یک button در بخش media_control می توان آن را به عنصر ویدیوی برنامه اضافه کرد.
عنصر دکمه به این صورت خواهد بود:
<google-cast-launcher id="castbutton"></google-cast-launcher>
کد زیر را در قسمت media_control به index.html اضافه کنید:
<div id="media_control">
<div id="play"></div>
<div id="pause"></div>
<div id="progress_bg"></div>
<div id="progress"></div>
<div id="progress_indicator"></div>
<div id="fullscreen_expand"></div>
<div id="fullscreen_collapse"></div>
<google-cast-launcher id="castbutton"></google-cast-launcher>
<div id="audio_bg"></div>
<div id="audio_bg_track"></div>
<div id="audio_indicator"></div>
<div id="audio_bg_level"></div>
<div id="audio_on"></div>
<div id="audio_off"></div>
<div id="duration">00:00:00</div>
</div>
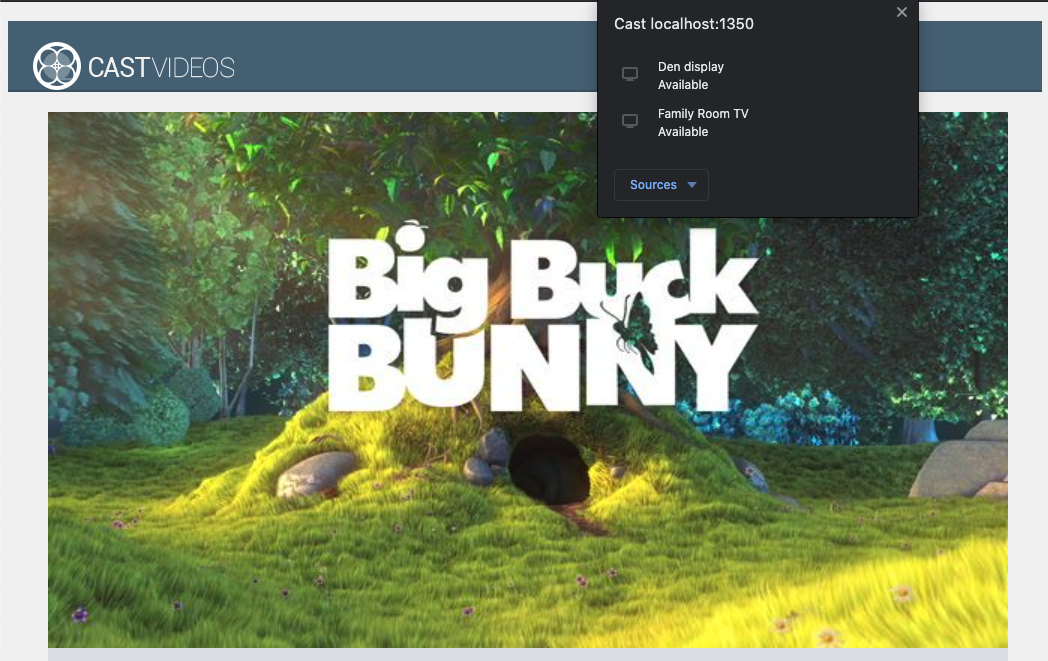
اکنون صفحه را در مرورگر کروم خود رفرش کنید. باید یک دکمه Cast را در عنصر ویدیو ببینید و وقتی روی آن کلیک میکنید، دستگاههای Cast را در شبکه محلی شما فهرست میکند. کشف دستگاه به طور خودکار توسط مرورگر Chrome مدیریت می شود. دستگاه Cast خود را انتخاب کنید و برنامه گیرنده نمونه در دستگاه Cast بارگیری میشود.
ما هیچ پشتیبانی برای پخش رسانه وصل نکردهایم، بنابراین هنوز نمیتوانید ویدیوها را در دستگاه Cast پخش کنید. برای توقف ارسال بر روی دکمه Cast کلیک کنید.
6. پخش محتوای ویدیویی

ما برنامه نمونه را گسترش میدهیم تا ویدیوها را از راه دور در دستگاه Cast پخش کند. برای انجام این کار، باید به رویدادهای مختلف تولید شده توسط چارچوب Cast گوش دهیم.
رسانه ریخته گری
در سطح بالا، اگر میخواهید رسانهای را در دستگاه Cast پخش کنید، موارد زیر باید انجام شود:
- یک شی
MediaInfoJSONاز Cast SDK ایجاد کنید که یک آیتم رسانه را مدل می کند. - کاربر برای راه اندازی برنامه گیرنده شما به دستگاه Cast متصل می شود.
- شی
MediaInfoرا در گیرنده خود بارگذاری کنید و محتوا را پخش کنید. - وضعیت رسانه را پیگیری کنید.
- دستورات پخش را بر اساس تعاملات کاربر به گیرنده ارسال کنید.
مرحله 1 معادل نگاشت یک شی به شی دیگر است. MediaInfo چیزی است که Cast SDK آن را درک میکند و mediaJSON کپسولهسازی برنامه ما برای یک آیتم رسانه است. ما به راحتی می توانیم یک mediaJSON را به MediaInfo نگاشت کنیم. ما قبلاً مرحله 2 را در بخش قبل انجام داده ایم. انجام مرحله 3 با Cast SDK آسان است.
برنامه نمونه CastPlayer از قبل بین پخش محلی و پخش از راه دور در روش switchPlayer تمایز قائل می شود:
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
//...
در این کد لبه برای شما مهم نیست که بدانید دقیقاً چگونه منطق پخش کننده نمونه کار می کند. با این حال، درک این نکته مهم است که پخش کننده رسانه برنامه شما باید برای آگاهی از پخش محلی و از راه دور اصلاح شود.
در حال حاضر پخش کننده محلی همیشه در حالت پخش محلی است زیرا هنوز چیزی در مورد وضعیت های Casting نمی داند. ما باید رابط کاربری را بر اساس انتقال وضعیتی که در چارچوب Cast اتفاق میافتد، بهروزرسانی کنیم. به عنوان مثال، اگر شروع به ارسال محتوا کنیم، باید پخش محلی را متوقف کنیم و برخی از کنترل ها را غیرفعال کنیم. به طور مشابه، اگر زمانی که در این نمایش کنترل هستیم، پخش را متوقف کنیم، باید به پخش محلی منتقل شویم. برای رسیدگی به آن باید به رویدادهای مختلف تولید شده توسط چارچوب Cast گوش دهیم.
مدیریت جلسه بازیگران
برای چارچوب Cast، جلسه Cast مراحل اتصال به یک دستگاه، راهاندازی (یا پیوستن به یک جلسه موجود)، اتصال به یک برنامه گیرنده، و راهاندازی یک کانال کنترل رسانه را در صورت لزوم ترکیب میکند. کانال کنترل رسانه نحوه ارسال و دریافت پیامهای مربوط به پخش رسانه از گیرنده توسط چارچوب Cast است.
هنگامی که کاربر دستگاهی را از دکمه Cast انتخاب میکند، جلسه Cast بهطور خودکار شروع میشود و زمانی که کاربر ارتباط خود را قطع میکند، بهطور خودکار متوقف میشود. اتصال مجدد به جلسه گیرنده به دلیل مشکلات شبکه نیز به طور خودکار توسط چارچوب Cast انجام می شود.
جلسات Cast توسط CastSession مدیریت میشوند که از طریق cast.framework.CastContext.getInstance().getCurrentSession() قابل دسترسی است. از تماسهای EventListener میتوان برای نظارت بر رویدادهای جلسه، مانند ایجاد، تعلیق، از سرگیری و خاتمه استفاده کرد.
در برنامه فعلی ما، تمام مدیریت جلسه و وضعیت برای ما به روش setupRemotePlayer انجام می شود. بیایید با افزودن کد زیر به CastVideos.js خود، پیکربندی آن را در برنامه خود شروع کنیم:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
ما هنوز باید همه رویدادها را از تماسهای برگشتی متصل کنیم و همه رویدادهایی را که وارد میشوند مدیریت کنیم.
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
var castSession = cast.framework.CastContext.getInstance().getCurrentSession();
// Add event listeners for player changes which may occur outside sender app
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_PAUSED_CHANGED,
function() {
if (this.remotePlayer.isPaused) {
this.playerHandler.pause();
} else {
this.playerHandler.play();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.IS_MUTED_CHANGED,
function() {
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
} else {
this.playerHandler.unMute();
}
}.bind(this)
);
this.remotePlayerController.addEventListener(
cast.framework.RemotePlayerEventType.VOLUME_LEVEL_CHANGED,
function() {
var newVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = newVolume + 'px';
p.style.marginTop = -newVolume + 'px';
}.bind(this)
);
// This object will implement PlayerHandler callbacks with
// remotePlayerController, and makes necessary UI updates specific
// to remote playback
var playerTarget = {};
playerTarget.play = function () {
if (this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
var vi = document.getElementById('video_image');
vi.style.display = 'block';
var localPlayer = document.getElementById('video_element');
localPlayer.style.display = 'none';
}.bind(this);
playerTarget.pause = function () {
if (!this.remotePlayer.isPaused) {
this.remotePlayerController.playOrPause();
}
}.bind(this);
playerTarget.stop = function () {
this.remotePlayerController.stop();
}.bind(this);
playerTarget.getCurrentMediaTime = function() {
return this.remotePlayer.currentTime;
}.bind(this);
playerTarget.getMediaDuration = function() {
return this.remotePlayer.duration;
}.bind(this);
playerTarget.updateDisplayMessage = function () {
document.getElementById('playerstate').style.display = 'block';
document.getElementById('playerstatebg').style.display = 'block';
document.getElementById('video_image_overlay').style.display = 'block';
document.getElementById('playerstate').innerHTML =
this.mediaContents[ this.currentMediaIndex]['title'] + ' ' +
this.playerState + ' on ' + castSession.getCastDevice().friendlyName;
}.bind(this);
playerTarget.setVolume = function (volumeSliderPosition) {
// Add resistance to avoid loud volume
var currentVolume = this.remotePlayer.volumeLevel;
var p = document.getElementById('audio_bg_level');
if (volumeSliderPosition < FULL_VOLUME_HEIGHT) {
var vScale = this.currentVolume * FULL_VOLUME_HEIGHT;
if (volumeSliderPosition > vScale) {
volumeSliderPosition = vScale + (pos - vScale) / 2;
}
p.style.height = volumeSliderPosition + 'px';
p.style.marginTop = -volumeSliderPosition + 'px';
currentVolume = volumeSliderPosition / FULL_VOLUME_HEIGHT;
} else {
currentVolume = 1;
}
this.remotePlayer.volumeLevel = currentVolume;
this.remotePlayerController.setVolumeLevel();
}.bind(this);
playerTarget.mute = function () {
if (!this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.unMute = function () {
if (this.remotePlayer.isMuted) {
this.remotePlayerController.muteOrUnmute();
}
}.bind(this);
playerTarget.isMuted = function() {
return this.remotePlayer.isMuted;
}.bind(this);
playerTarget.seekTo = function (time) {
this.remotePlayer.currentTime = time;
this.remotePlayerController.seek();
}.bind(this);
this.playerHandler.setTarget(playerTarget);
// Setup remote player volume right on setup
// The remote player may have had a volume set from previous playback
if (this.remotePlayer.isMuted) {
this.playerHandler.mute();
}
var currentVolume = this.remotePlayer.volumeLevel * FULL_VOLUME_HEIGHT;
var p = document.getElementById('audio_bg_level');
p.style.height = currentVolume + 'px';
p.style.marginTop = -currentVolume + 'px';
this.hideFullscreenButton();
this.playerHandler.play();
};
در حال بارگیری رسانه
در Cast SDK، RemotePlayer و RemotePlayerController مجموعهای از APIهای راحت را برای مدیریت پخش رسانه از راه دور روی گیرنده ارائه میکنند. برای CastSession که از پخش رسانه پشتیبانی می کند، نمونه هایی از RemotePlayer و RemotePlayerController به طور خودکار توسط SDK ایجاد می شوند. همانطور که قبلا در Codelab نشان داده شد، به ترتیب می توان با ایجاد نمونه هایی از cast.framework.RemotePlayer و cast.framework.RemotePlayerController به آنها دسترسی داشت.
در مرحله بعد، باید ویدیوی انتخاب شده فعلی را با ساختن یک شی MediaInfo برای پردازش و ارسال درخواست در SDK روی گیرنده بارگذاری کنیم. برای این کار کد زیر را به setupRemotePlayer اضافه کنید:
/**
* Set the PlayerHandler target to use the remote player
*/
CastPlayer.prototype.setupRemotePlayer = function () {
//...
playerTarget.load = function (mediaIndex) {
console.log('Loading...' + this.mediaContents[mediaIndex]['title']);
var mediaInfo = new chrome.cast.media.MediaInfo(
this.mediaContents[mediaIndex]['sources'][0], 'video/mp4');
mediaInfo.metadata = new chrome.cast.media.GenericMediaMetadata();
mediaInfo.metadata.metadataType = chrome.cast.media.MetadataType.GENERIC;
mediaInfo.metadata.title = this.mediaContents[mediaIndex]['title'];
mediaInfo.metadata.images = [
{'url': MEDIA_SOURCE_ROOT + this.mediaContents[mediaIndex]['thumb']}];
var request = new chrome.cast.media.LoadRequest(mediaInfo);
castSession.loadMedia(request).then(
this.playerHandler.loaded.bind(this.playerHandler),
function (errorCode) {
this.playerState = PLAYER_STATE.ERROR;
console.log('Remote media load error: ' +
CastPlayer.getErrorMessage(errorCode));
}.bind(this));
}.bind(this);
//...
};
اکنون یک روش برای جابجایی بین پخش محلی و از راه دور اضافه کنید:
/**
* This is a method for switching between the local and remote
* players. If the local player is selected, setupLocalPlayer()
* is run. If there is a cast device connected we run
* setupRemotePlayer().
*/
CastPlayer.prototype.switchPlayer = function() {
this.stopProgressTimer();
this.resetVolumeSlider();
this.playerHandler.stop();
this.playerState = PLAYER_STATE.IDLE;
if (cast && cast.framework) {
if (this.remotePlayer.isConnected) {
this.setupRemotePlayer();
return;
}
}
this.setupLocalPlayer();
};
در نهایت، روشی برای مدیریت هر پیام خطای Cast اضافه کنید:
/**
* Makes human-readable message from chrome.cast.Error
* @param {chrome.cast.Error} error
* @return {string} error message
*/
CastPlayer.getErrorMessage = function(error) {
switch (error.code) {
case chrome.cast.ErrorCode.API_NOT_INITIALIZED:
return 'The API is not initialized.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CANCEL:
return 'The operation was canceled by the user' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.CHANNEL_ERROR:
return 'A channel to the receiver is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.EXTENSION_MISSING:
return 'The Cast extension is not available.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.INVALID_PARAMETER:
return 'The parameters to the operation were not valid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.RECEIVER_UNAVAILABLE:
return 'No receiver was compatible with the session request.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.SESSION_ERROR:
return 'A session could not be created, or a session was invalid.' +
(error.description ? ' :' + error.description : '');
case chrome.cast.ErrorCode.TIMEOUT:
return 'The operation timed out.' +
(error.description ? ' :' + error.description : '');
}
};
اکنون، برنامه را اجرا کنید. به دستگاه Cast خود متصل شوید و شروع به پخش ویدیو کنید. شما باید ویدیو را در حال پخش روی گیرنده ببینید.
7. پشتیبانی Cast Connect را اضافه کنید
کتابخانه Cast Connect به برنامههای فرستنده موجود اجازه میدهد با برنامههای Android TV از طریق پروتکل Cast ارتباط برقرار کنند. Cast Connect در بالای زیرساخت Cast ساخته می شود و برنامه Android TV شما به عنوان گیرنده عمل می کند.
وابستگی ها
- مرورگر کروم نسخه M87 یا بالاتر
تنظیم گیرنده Android سازگار
برای راهاندازی برنامه Android TV که به آن گیرنده Android نیز گفته میشود، باید پرچم androidReceiverCompatible را در شی CastOptions روی true تنظیم کنیم.
کد زیر را در تابع initializeCastPlayer به CastVideos.js خود اضافه کنید:
var options = {};
...
options.androidReceiverCompatible = true;
cast.framework.CastContext.getInstance().setOptions(options);
اعتبار راه اندازی را تنظیم کنید
در سمت فرستنده، میتوانید CredentialsData برای نشان دادن افرادی که به جلسه میپیوندند، مشخص کنید. credentials رشته ای است که می تواند توسط کاربر تعریف شود، تا زمانی که برنامه ATV شما بتواند آن را درک کند. CredentialsData فقط در زمان راهاندازی یا زمان پیوستن به برنامه Android TV شما منتقل میشود. اگر در حین اتصال دوباره آن را تنظیم کنید، به برنامه Android TV شما منتقل نخواهد شد.
برای تنظیم Launch Credentials CredentialsData باید در هر زمانی پس از تنظیم گزینه های راه اندازی تعریف شود.
کد زیر را به کلاس CastVideos.js خود در تابع initializeCastPlayer اضافه کنید:
cast.framework.CastContext.getInstance().setOptions(options);
...
let credentialsData = new chrome.cast.CredentialsData("{\"userId\": \"abc\"}");
cast.framework.CastContext.getInstance().setLaunchCredentialsData(credentialsData);
...
اعتبارنامه ها را در درخواست بارگذاری تنظیم کنید
در صورتی که برنامه گیرنده وب و برنامه Android TV شما credentials به طور متفاوتی مدیریت می کنند، ممکن است لازم باشد برای هر کدام اعتبارنامه جداگانه تعریف کنید. به منظور مراقبت از آن، کد زیر را در CastVideos.js خود در زیر playerTarget.load در تابع setupRemotePlayer اضافه کنید:
...
var request = new chrome.cast.media.LoadRequest(mediaInfo);
request.credentials = 'user-credentials';
request.atvCredentials = 'atv-user-credentials';
...
بسته به برنامه گیرندهای که فرستنده شما به آن ارسال میکند، SDK اکنون بهطور خودکار بررسی میکند که از کدام اعتبارنامهها برای جلسه جاری استفاده کند.
آزمایش Cast Connect
مراحل نصب Android TV APK در Chromecast با Google TV:
- آدرس IP دستگاه Android TV خود را پیدا کنید. معمولاً در تنظیمات > شبکه و اینترنت > (نام شبکه ای که دستگاه شما به آن متصل است) موجود است. در سمت راست، جزئیات و IP دستگاه شما را در شبکه نشان می دهد.
- از آدرس IP دستگاه خود برای اتصال از طریق ADB با استفاده از ترمینال به آن استفاده کنید:
$ adb connect <device_ip_address>:5555
- از پنجره ترمینال خود، به پوشه سطح بالا برای نمونههای Codelab که در ابتدای این کد لبه دانلود کردهاید، بروید. به عنوان مثال:
$ cd Desktop/chrome_codelab_src
- فایل apk. را در این پوشه در Android TV خود با اجرای:
$ adb -s <device_ip_address>:5555 install android-tv-app.apk
- اکنون باید بتوانید برنامه ای به نام Cast Videos را در منوی برنامه های شما در دستگاه Android TV خود مشاهده کنید.
- کد فرستنده وب به روز شده را اجرا کنید و با دستگاه Android TV خود با استفاده از نماد فرستادن یا انتخاب
Cast..از منوی کشویی در مرورگر Chrome خود، یک جلسه ارسال محتوا برقرار کنید. اکنون باید برنامه Android TV را روی گیرنده Android خود راه اندازی کنید و به شما امکان می دهد پخش را با استفاده از کنترل از راه دور Android TV خود کنترل کنید.
8. تبریک می گویم
اکنون میدانید که چگونه میتوانید یک برنامه ویدیویی را با استفاده از ابزارکهای Cast SDK در یک برنامه وب Chrome فعال کنید.
برای جزئیات بیشتر، به راهنمای توسعه دهنده وب فرستنده مراجعه کنید.
