1. 개요

이 Codelab에서는 Cast Live Breaks API를 사용하는 맞춤 웹 수신기 앱을 빌드하는 방법을 알아봅니다.
Google Cast란 무엇인가요?
사용자는 Google Cast를 사용하여 휴대기기의 콘텐츠를 TV로 전송할 수 있습니다. 그런 다음, 휴대기기를 리모컨으로 사용해 TV에서 재생 중인 미디어를 제어할 수 있습니다.
Google Cast SDK를 사용하면 앱을 확장하여 TV 또는 사운드 시스템을 제어할 수 있습니다. Cast SDK를 사용하면 Google Cast 디자인 체크리스트에 따라 필요한 UI 구성요소를 추가할 수 있습니다.
Google Cast 디자인 체크리스트는 지원되는 모든 플랫폼에서 Cast 사용자 환경을 간단하고 예측 가능하게 만들기 위해 제공됩니다.
무엇을 빌드하게 되나요?
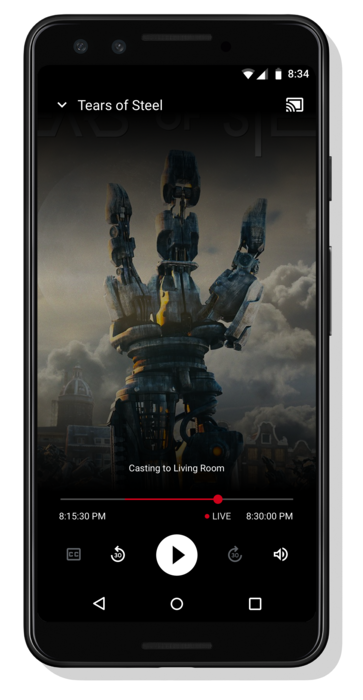
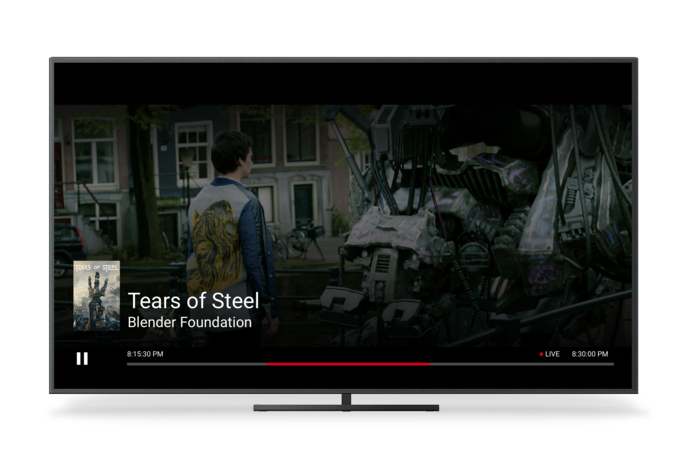
이 Codelab을 완료하면 Live API를 활용하는 Cast 수신기를 빌드하게 됩니다.
학습할 내용
- Cast에서 실시간 동영상 콘텐츠를 처리하는 방법
- Cast에서 지원하는 다양한 라이브 스트리밍 시나리오를 구성하는 방법
- 라이브 스트림에 프로그램 데이터를 추가하는 방법
필요한 항목
- 최신 Chrome 브라우저
- Firebase 호스팅 또는 ngrok과 같은 HTTPS 호스팅 서비스
- Chromecast 또는 Android TV 등 인터넷 연결이 가능한 Google Cast 기기
- HDMI 입력이 있는 TV 또는 모니터 또는 Google Home Hub
경험
- 웹 개발에 관한 사전지식이 있어야 합니다.
- Cast 송신기 및 수신기 애플리케이션을 빌드한 경험이 있음
본 가이드를 어떻게 사용하실 계획인가요?
웹 앱 빌드 관련 사전지식 수준을 평가해 주세요.
2. 샘플 코드 가져오기
모든 샘플 코드를 컴퓨터에 다운로드할 수 있습니다.
그런 다음 다운로드한 ZIP 파일의 압축을 풉니다.
3. 로컬에서 수신기 배포
웹 수신기를 Cast 기기와 함께 사용하려면 Cast 기기가 연결할 수 있는 곳에서 호스팅되어야 합니다. https를 지원하는 서버가 이미 있는 경우 다음 안내를 건너뛰고 URL을 적어 두세요. 다음 섹션에서 필요합니다.
사용할 수 있는 서버가 없는 경우 Firebase 호스팅 또는 ngrok을 사용하면 됩니다.
서버 실행
원하는 서비스를 설정했으면 app-start로 이동하여 서버를 시작합니다.
호스팅된 수신기의 URL을 기록해 둡니다. 다음 섹션에서 사용합니다.
4. Cast 개발자 콘솔에 애플리케이션 등록
이 Codelab에 내장된 맞춤 수신기를 Chromecast 기기에서 실행하려면 애플리케이션을 등록해야 합니다. 애플리케이션을 등록하면 발신기 애플리케이션이 API 호출(예: 수신기 애플리케이션 실행)을 실행하는 데 사용해야 하는 애플리케이션 ID를 받게 됩니다.

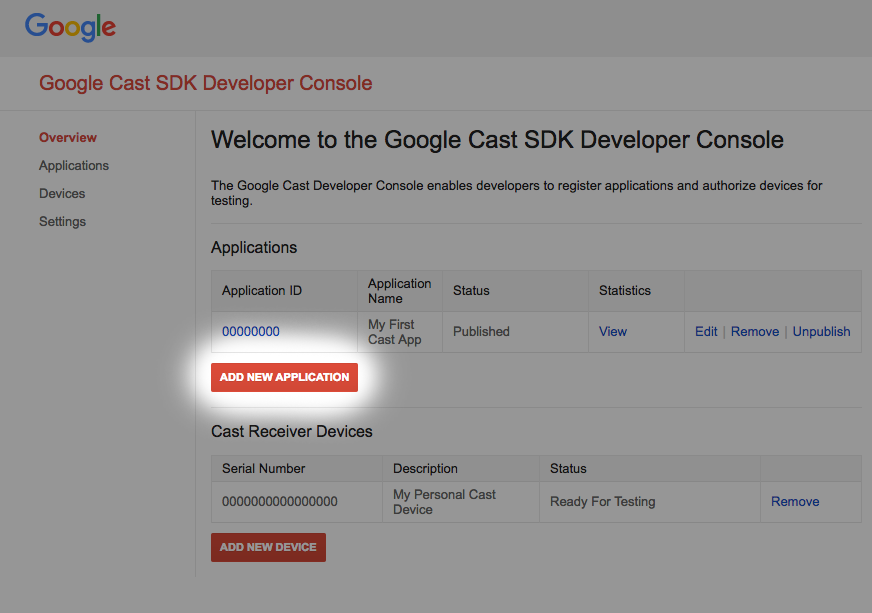
'새 애플리케이션 추가'를 클릭합니다.

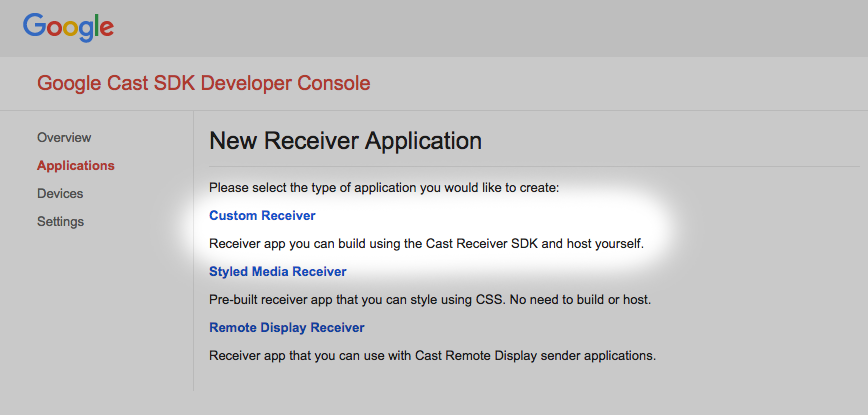
빌드할 대상인 '맞춤 수신기'를 선택합니다.

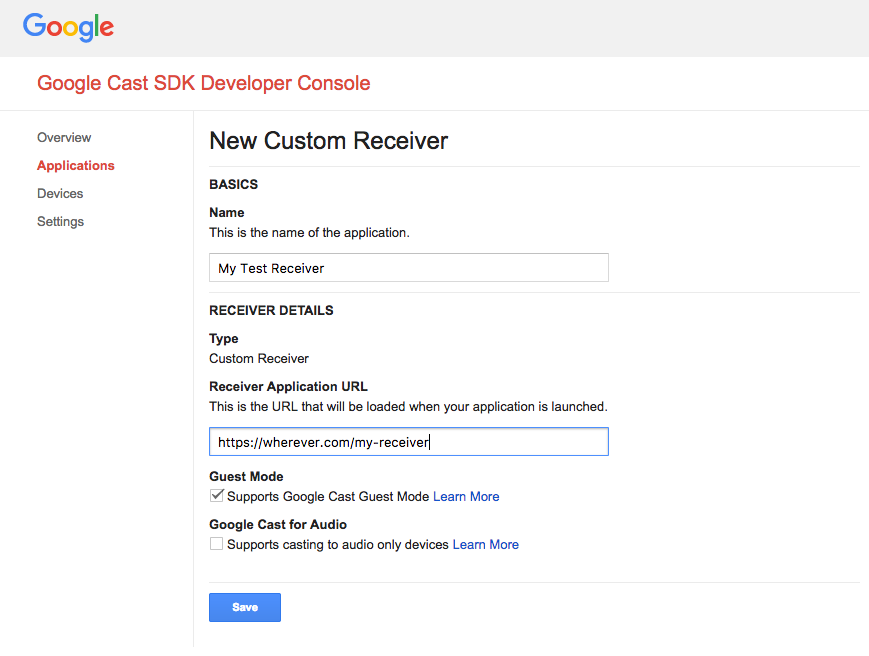
새 수신기에 관한 세부정보를 입력하고 마지막 섹션에서 사용한 최종 URL을
설명하겠습니다. 새 수신기에 할당된 애플리케이션 ID를 적어 둡니다.
또한 게시하기 전에 수신기 애플리케이션에 액세스할 수 있도록 Google Cast 기기를 등록해야 합니다. 수신기 애플리케이션을 게시하면 모든 Google Cast 기기에서 사용할 수 있습니다. 이 Codelab에서는 게시되지 않은 수신기 애플리케이션으로 작업하는 것이 좋습니다.

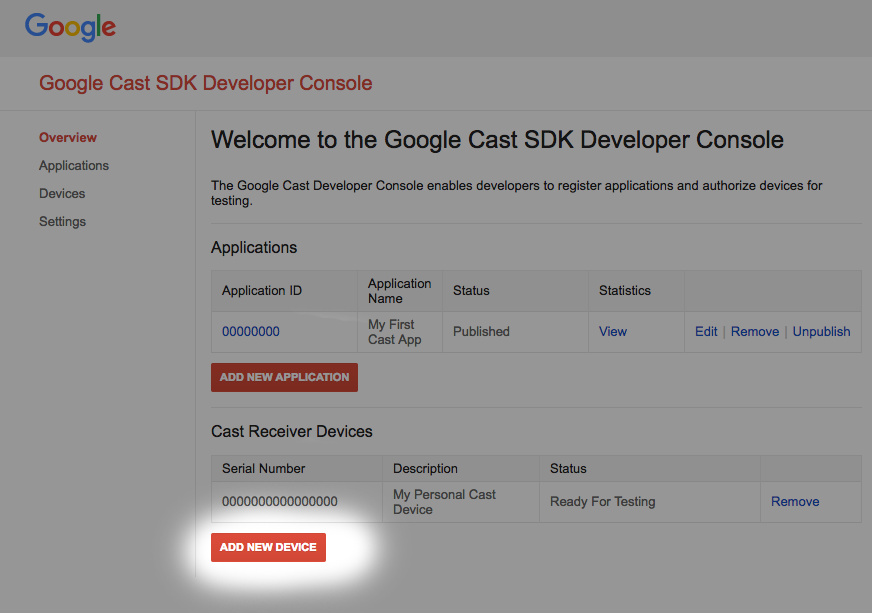
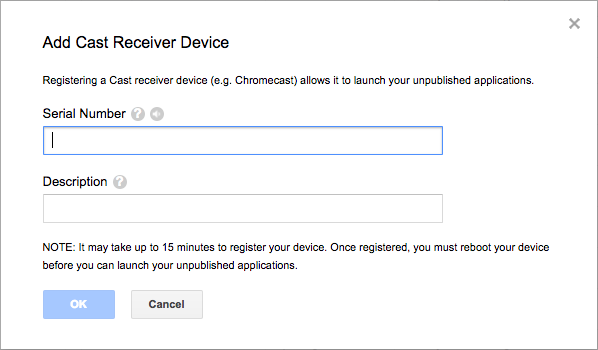
'새 기기 추가'를 클릭합니다.

Cast 기기 뒷면에 인쇄된 일련번호를 입력하고 구체적인 이름을 지정합니다. Google Cast SDK 개발자 콘솔에 액세스할 때 Chrome에서 화면을 전송하여 일련번호를 확인할 수도 있습니다.
수신기와 기기를 테스트할 준비가 되려면 5~15분이 걸립니다. 5~15분 후에 Cast 기기를 재부팅해야 합니다.
5. 간단한 라이브 스트림 전송


이 Codelab을 시작하기 전에 실시간 API의 개요를 제공하는 실시간 개발자 가이드를 검토하면 도움이 될 수 있습니다.
발신자의 경우 Cactool을 사용하여 Cast 세션을 시작합니다. 수신기는 자동으로 라이브 스트림 재생을 시작하도록 설계되었습니다.
수신기는 세 개의 파일로 구성됩니다. 기본 앱 구조가 포함된 receiver.html라는 기본 html 파일입니다. 이 파일은 수정할 필요가 없습니다. 수신기의 모든 로직이 포함된 receiver.js라는 파일도 있습니다. 마지막으로 metadata_service.js도 있습니다. 이 metadata_service.js는 Codelab의 후반부에서 프로그램 가이드 데이터 획득을 시뮬레이션하는 데 사용됩니다.
시작하려면 Chrome에서 Cactool을 엽니다. Cast SDK 개발자 콘솔에서 제공된 수신기 애플리케이션 ID를 입력하고 설정을 클릭합니다.
재생할 콘텐츠가 라이브 스트림이라는 것을 웹 수신기 전송 애플리케이션 프레임워크(CAF)에 알려야 합니다. 이렇게 하려면 다음 코드 줄로 애플리케이션을 수정합니다. receiver.js의 로드 인터셉터 본문에 추가합니다.
request.media.streamType = cast.framework.messages.StreamType.LIVE;
스트림 유형을 LIVE로 설정하면 CAF의 라이브 UI가 사용 설정됩니다. Web Receiver SDK가 스트림의 라이브 가장자리로 자동으로 이동합니다. 라이브 프로그램 가이드 데이터가 아직 추가되지 않았으므로 스크러빙 바에는 스트림의 탐색 가능한 범위의 전체 길이가 표시됩니다.
receiver.js에 변경사항을 저장하고 전송 버튼을 클릭하고 대상 전송 기기를 선택하여 Cactool에서 전송 세션을 시작합니다. 라이브 스트림이 즉시 재생됩니다.
6. 프로그램 가이드 데이터 추가
CAF의 라이브 콘텐츠 지원에는 이제 수신자 및 발신자 애플리케이션에 프로그램 가이드 데이터를 표시하는 기능이 포함됩니다. 콘텐츠 제공업체는 특히 TV 채널과 같이 장시간 실행되는 라이브 스트림의 경우 더 나은 최종 사용자 환경을 위해 수신기 애플리케이션에 프로그램 메타데이터를 포함하는 것이 좋습니다.
CAF는 단일 스트림에서 여러 프로그램의 메타데이터 설정을 지원합니다. 수신기는 MediaMetadata 객체에 시작 타임스탬프와 시간을 설정하여 스트림에서 플레이어의 현재 위치를 기반으로 송신자에 표시되는 메타데이터와 오버레이를 자동으로 업데이트합니다. 다음은 API 샘플과 일반적인 사용법입니다.
// A sample metadata object for a single tv show
const currentShow = new cast.framework.messages.TvShowMediaMetadata();
currentShow.episode = 15;
currentShow.seriesTitle = 'The Odyssey';
currentShow.title = 'Scylla and Charybdis';
currentShow.sectionStartAbsoluteTime = toUnixTimestamp('9:00 PM');
currentShow.sectionDuration = HOUR_IN_SECONDS;
이 Codelab에서는 샘플 메타데이터 서비스를 사용하여 라이브 스트림의 메타데이터를 제공합니다. 프로그램 메타데이터 목록을 만들려면 컨테이너를 만듭니다. ContainerMetadata는 단일 미디어 스트림의 MediaMetadata 객체 목록을 보유합니다. 각 MediaMetadata 객체는 컨테이너의 단일 섹션을 나타냅니다. 플레이헤드가 지정된 섹션의 경계 내에 있으면 메타데이터가 미디어 상태에 자동으로 복사됩니다. receiver.js 파일에 다음 코드를 추가하여 서비스에서 샘플 메타데이터를 다운로드하고 CAF에 컨테이너를 제공합니다.
/**
* Gets the current program guide data from the sample MetadataService. Once
* obtained, the guide information is added using QueueManager.
*/
async function loadGuideData() {
const data = await MetadataService.fetchLiveMetadata();
const containerMetadata = new cast.framework.messages.ContainerMetadata();
containerMetadata.sections = data;
playerManager.getQueueManager().setContainerMetadata(containerMetadata);
}
또한 로드 인터셉터에서 가이드 데이터를 로드하는 함수 호출을 추가합니다.
loadGuideData();
receiver.js 파일을 저장하고 전송 세션을 시작합니다. 프로그램 시작 시간, 종료 시간, 제목이 모두 화면에 표시됩니다.
재생 헤드가 컨테이너의 새 섹션으로 전환되면 수신기에서 모든 발신기로 새 미디어 상태 메시지가 전송되므로 발신기 애플리케이션이 UI를 업데이트할 수 있습니다. 수신기 애플리케이션에 미디어 상태 인터셉터의 컨테이너 메타데이터를 업데이트하여 프로그램 정보를 계속해서 발신기 애플리케이션에 제공하는 것이 좋습니다. 샘플 서비스에서는 현재 프로그램 메타데이터뿐 아니라 다음 두 프로그램의 메타데이터도 반환합니다. 스트림의 메타데이터를 업데이트하려면 새 컨테이너를 만들고 이전 예와 같이 setContainerMetadata를 호출합니다.
7. 탐색 사용 중지 중
대부분의 동영상 스트림은 다양한 동영상 프레임을 보유하는 세그먼트로 구성됩니다. 달리 명시되지 않는 한 CAF는 사용자가 이러한 세그먼트 내에서 탐색하도록 허용합니다. Web Receiver는 사용 가능한 몇 개의 API를 호출하여 이를 지정할 수 있습니다.
로드 인터셉터에서 SEEK 지원 미디어 명령어를 삭제합니다. 이렇게 하면 모든 모바일 발신자 및 터치 인터페이스에서 탐색이 사용 중지됩니다. receiver.js의 SDK 인스턴스 변수 정의 뒤에 다음 코드를 추가합니다.
// Disable seeking
playerManager.removeSupportedMediaCommands(
cast.framework.messages.Command.SEEK, true);
Ok Google, 60초 뒤로 건너뛰어와 같이 어시스턴트에서 제공하는 음성 탐색 명령어를 사용 중지하려면 탐색 인터셉터를 사용해야 합니다. 이 인터셉터는 탐색 요청이 있을 때마다 호출됩니다. SEEK 지원 미디어 명령어가 비활성화되면 인터셉터가 탐색 요청을 거부합니다. 다음 코드 스니펫을 receiver.js 파일에 추가합니다.
/**
* A seek interceptor is called whenever CAF receives a request to seek to
* a different location in media. This interceptor can be used to modify that
* seek request or disable seeking completely.
*/
playerManager.setMessageInterceptor(
cast.framework.messages.MessageType.SEEK, (seekRequestData) => {
// if the SEEK supported media command is disabled, block seeking
if (!(playerManager.getSupportedMediaCommands() &
cast.framework.messages.Command.SEEK)) {
castDebugLogger.info(TAG, 'Seek blocked.');
return null;
}
return seekRequestData;
});
receiver.js 파일을 저장하고 Cast 세션을 시작합니다. 더 이상 라이브 스트림 내에서 탐색할 수 없습니다.
8. 축하합니다
지금까지 최신 Cast 수신기 SDK를 사용하여 맞춤 수신기 애플리케이션을 만드는 방법을 알아보았습니다.
자세한 내용은 라이브 스트리밍 개발자 가이드를 참고하세요.