1. Genel Bakış

Bu codelab'de, Cast Hata Ayıklama Günlüğünün mevcut Özel Web Alıcısı uygulamanıza nasıl ekleneceği açıklanmaktadır.
Google Cast nedir?
Google Cast SDK'sı, uygulamanızın Google Cast uyumlu cihazlarda içerik oynatmasına ve oynatmayı kontrol etmesine olanak tanır. Google Cast Tasarım Kontrol Listesi'ne göre gerekli kullanıcı arayüzü bileşenlerini sağlar.
Google Cast Tasarım Listesi, Cast kullanıcı deneyimini desteklenen tüm platformlarda basit ve tahmin edilebilir hale getirmek için sağlanmıştır.
Ne oluşturacağız?
Bu codelab'i tamamladığınızda Cast Hata Ayıklama Günlüğü ile entegre bir Özel Web Alıcınız olacaktır.
Ayrıntılar ve daha fazla bilgi için Cast Hata Ayıklama Kaydedici kılavuzuna bakın.
Neler öğreneceksiniz?
- Web Alıcısı geliştirme için ortamınızı nasıl ayarlayabilirsiniz?
- Hata Ayıklama Günlüğü'nü Yayın Alıcınıza entegre etme.
İhtiyacınız olanlar
- En son Google Chrome tarayıcı.
- Firebase Hosting veya ngrok gibi HTTPS barındırma hizmeti.
- Chromecast veya Android TV gibi internet erişimi olan bir Google Cast cihazı.
- HDMI girişli bir TV veya monitör.
Deneyim
- Daha önce Cast deneyiminiz olmalı ve Cast web alıcısının işleyiş şeklini anlamanız gerekir.
- Daha önce web geliştirme konusunda bilgi sahibi olmanız gerekir.
- Ayrıca TV izleme konusunda bilgi sahibi olmanız gerekir.
Bu eğiticiden nasıl yararlanacaksınız?
Web uygulaması oluşturma deneyiminizi nasıl değerlendirirsiniz?
TV izleme deneyiminizi nasıl değerlendirirsiniz?
2. Örnek kodu alın
Tüm örnek kodları bilgisayarınıza indirebilirsiniz...
ve indirilen zip dosyasının paketini açın.
3. Alıcınızı yerel olarak dağıtma
Web alıcınızı bir Cast cihazıyla kullanabilmek için Cast cihazınızın erişebileceği bir yerde barındırılması gerekir. https'yi destekleyen bir sunucunuz varsa aşağıdaki talimatları atlayıp bir sonraki bölümde ihtiyaç duyacağınız URL'yi not edin.
Kullanabileceğiniz bir sunucunuz yoksa Firebase Hosting veya ngrok'u kullanabilirsiniz.
Sunucuyu çalıştırma
Tercih ettiğiniz hizmeti ayarladıktan sonra app-start bölümüne gidin ve sunucunuzu başlatın.
Barındırılan alıcınızın URL'sini not edin. Bu adı sonraki bölümde kullanacaksınız.
4. Cast Geliştirici Konsolu'na uygulama kaydetme
Chromecast cihazlarda bu codelab'de yerleşik olarak sunulan özel bir Web Alıcısı çalıştırabilmek için uygulamanızı kaydetmeniz gerekir. Uygulamanızı kaydettikten sonra, gönderen uygulamanızın API çağrıları yapmak (ör. alıcı uygulamasını başlatmak) için kullanması gereken bir uygulama kimliği alırsınız.

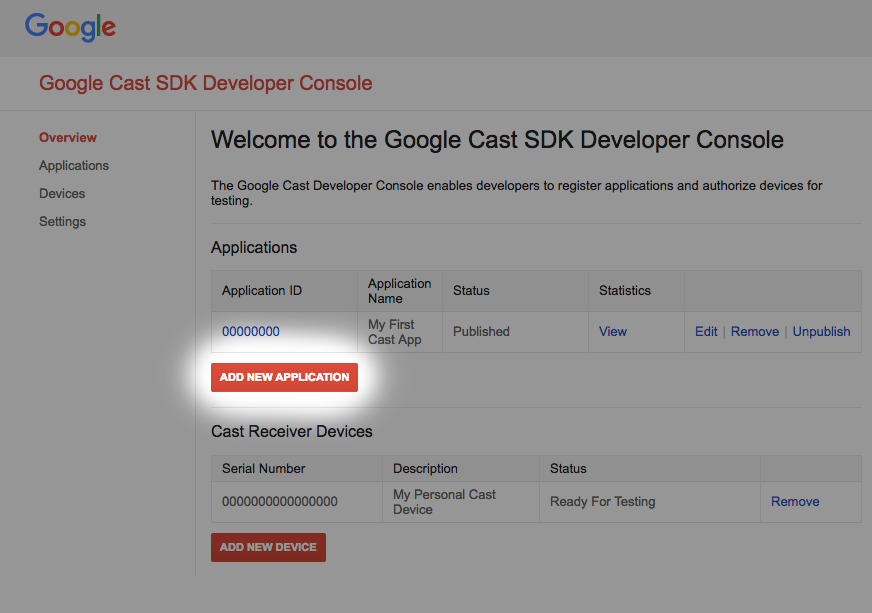
"Yeni uygulama ekle"yi tıklayın

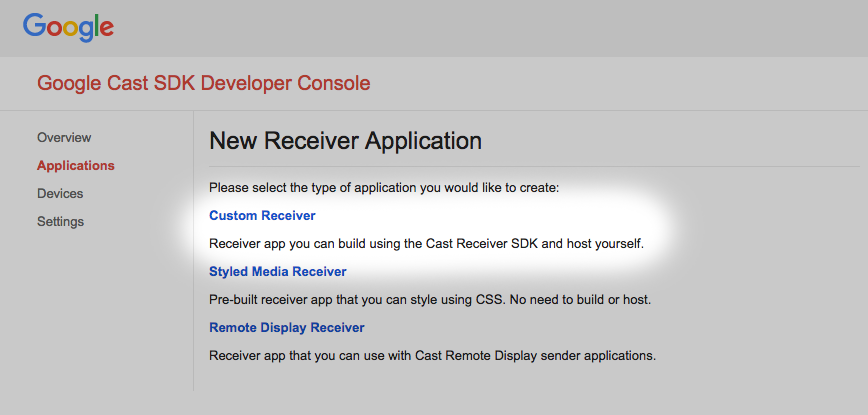
"Özel Alıcı"yı seçin. Şu anda bunu oluşturuyoruz.

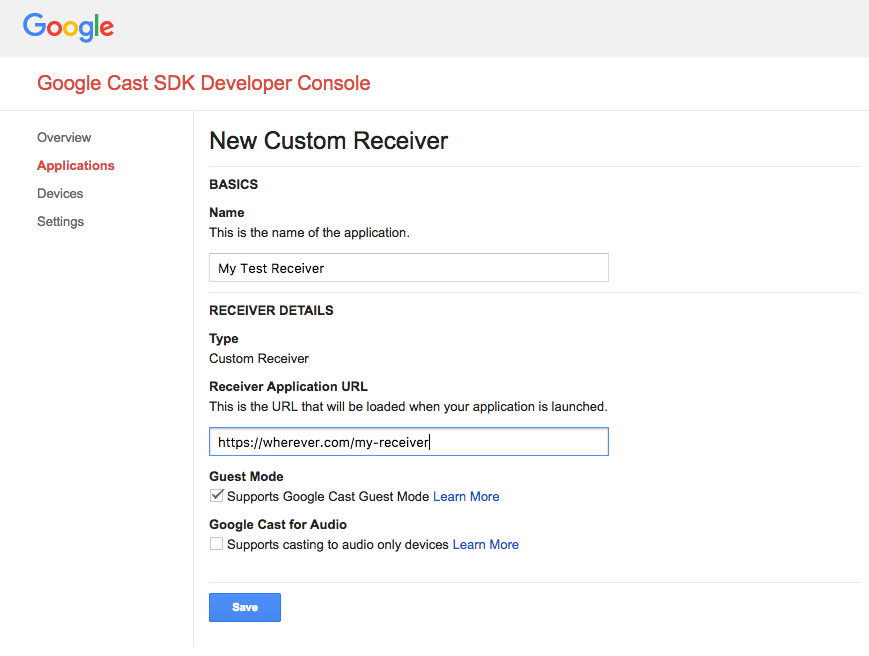
Yeni alıcınızın ayrıntılarını girin. Son bölümdeki URL'yi kullandığınızdan emin olun. Yeni alıcınıza atanan uygulama kimliğini not edin.
Ayrıca, yayınlamadan önce alıcı uygulamanıza erişebilmesi için Google Cast cihazınızı kaydetmeniz gerekir. Alıcı uygulamanızı yayınladıktan sonra tüm Google Cast cihazlarda kullanılabilir. Bu kod laboratuvarının amacı doğrultusunda, yayınlanmamış bir alıcı uygulamasıyla çalışmanız önerilir.

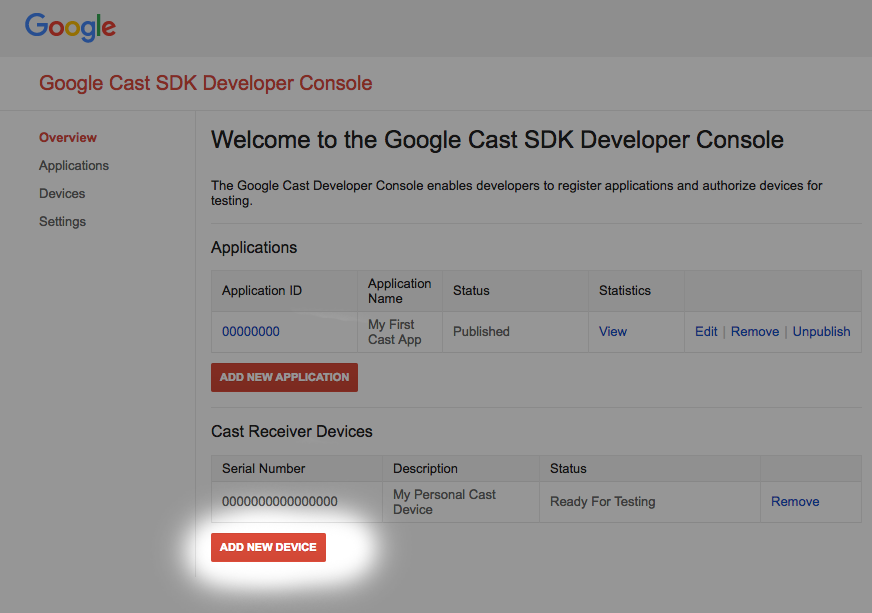
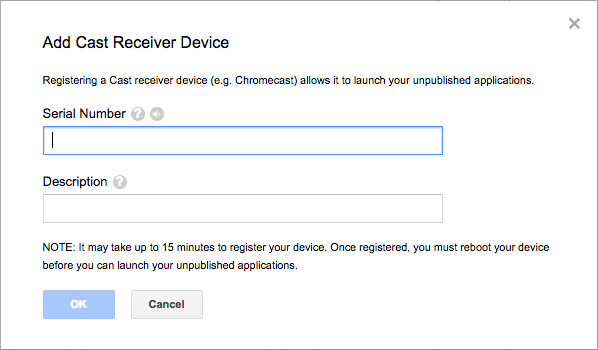
"Yeni cihaz ekle"yi tıklayın.

Yayın cihazınızın arkasındaki seri numarasını girin ve cihaza açıklayıcı bir ad verin. Seri numaranızı, Google Cast SDK Geliştirici Konsolu'na erişirken Chrome'da ekranınızı yayınlayarak da bulabilirsiniz.
Alıcınızın ve cihazınızın teste hazır olması 5-15 dakika sürer. 5-15 dakika bekledikten sonra yayın cihazınızı yeniden başlatmanız gerekir.
5. Örnek uygulamayı çalıştırma

Yeni Web Alıcımızın teste hazır olmasını beklerken, tamamlanmış bir Web Receiver uygulaması örneğinin nasıl göründüğüne bakalım. Oluşturacağımız alıcı, medyayı uyarlanabilir bit hızı akışını kullanarak oynatabilecek.
- Tarayıcınızda Komuta ve Kontrol (CaC) Aracı'nı açın.

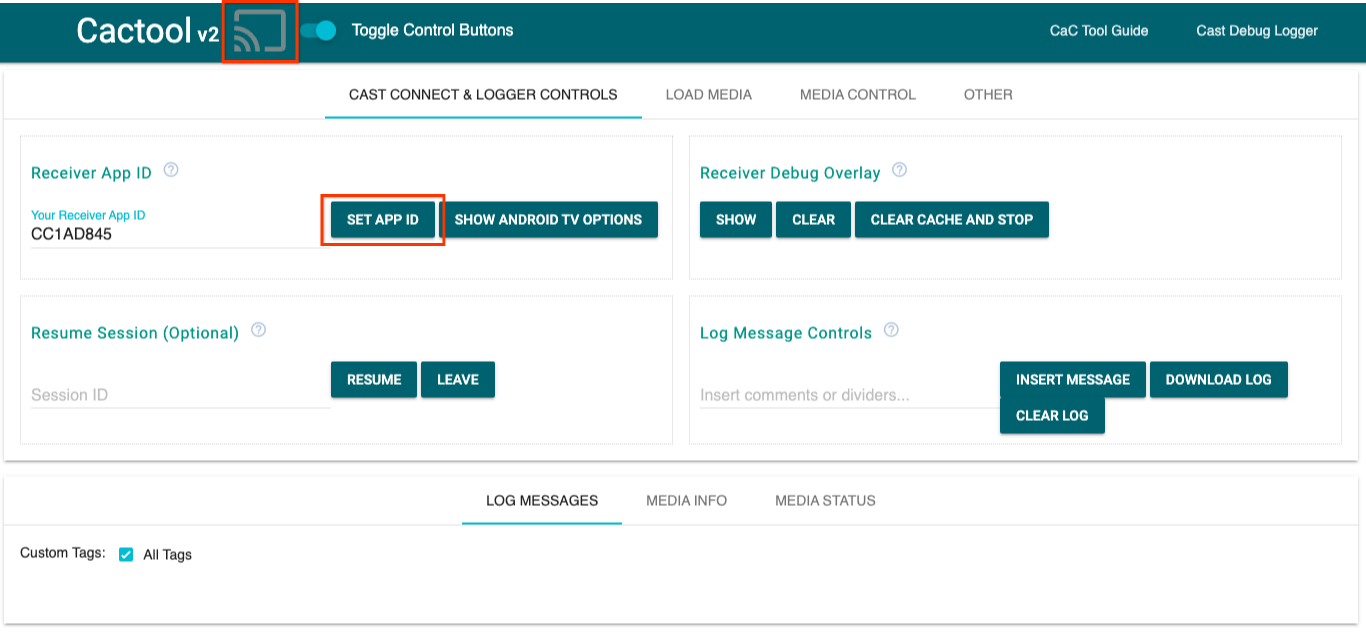
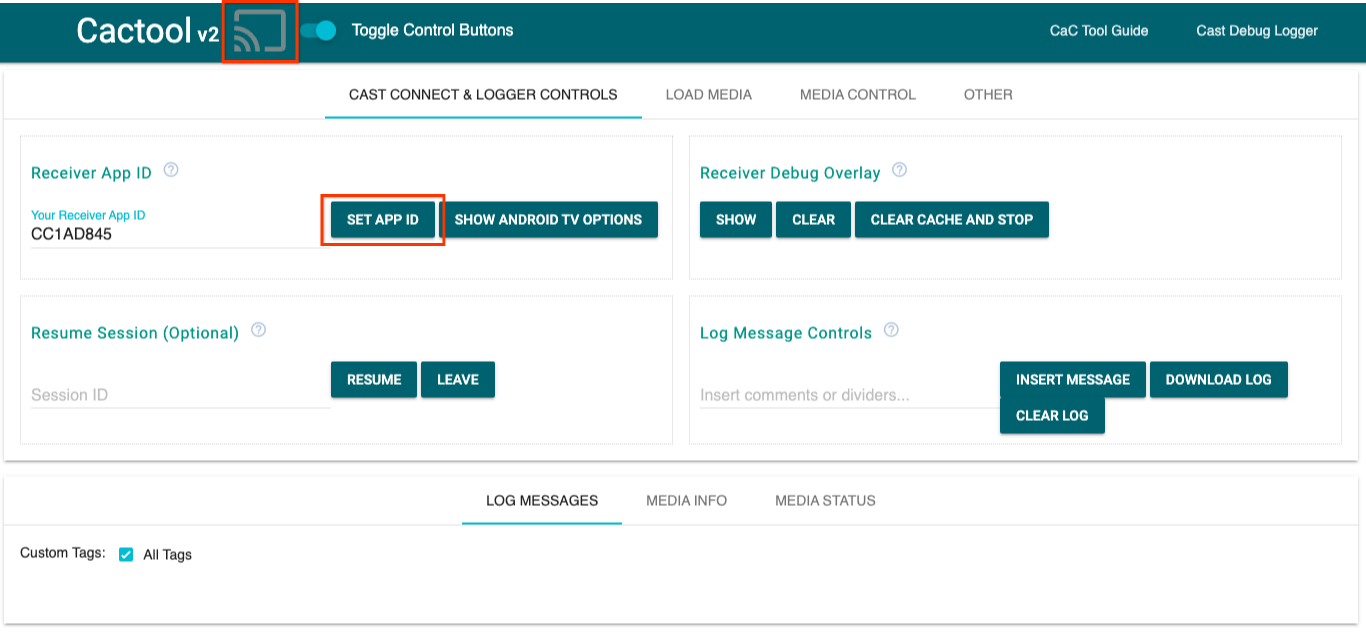
- Varsayılan
CC1AD845alıcı kimliğini kullanın veSET APP IDdüğmesini tıklayın. - Sol üstteki Cast düğmesini tıklayın ve Google Cast uyumlu cihazınızı seçin.

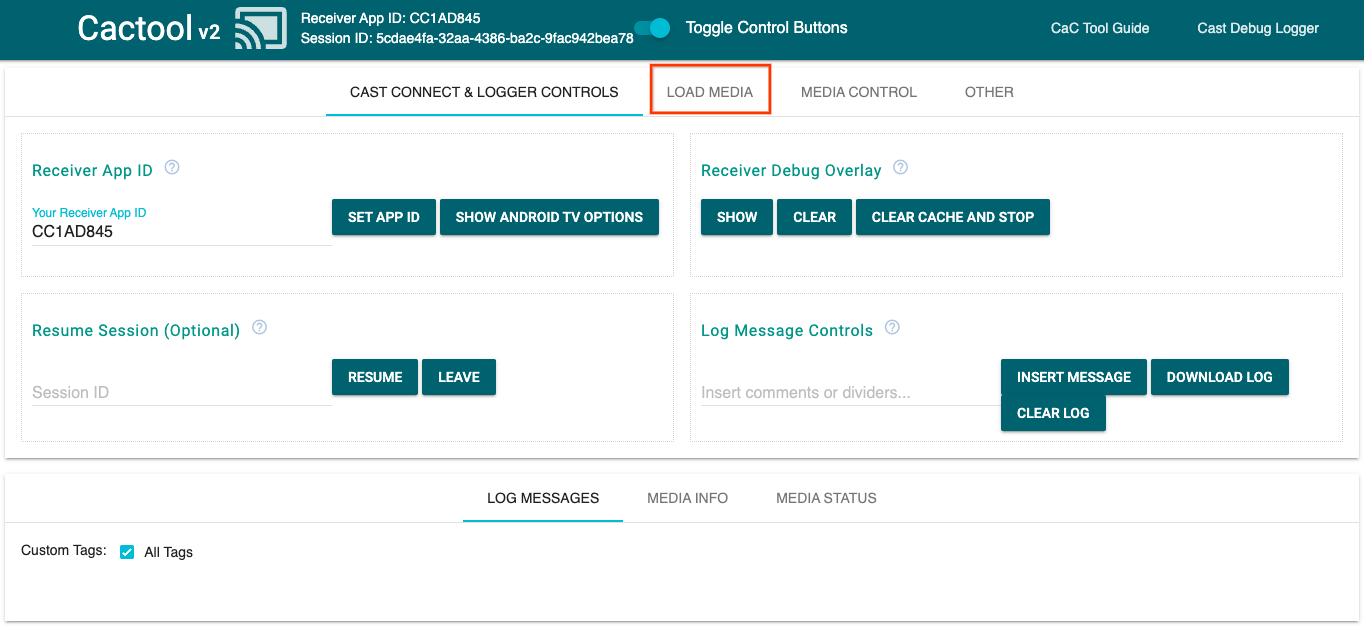
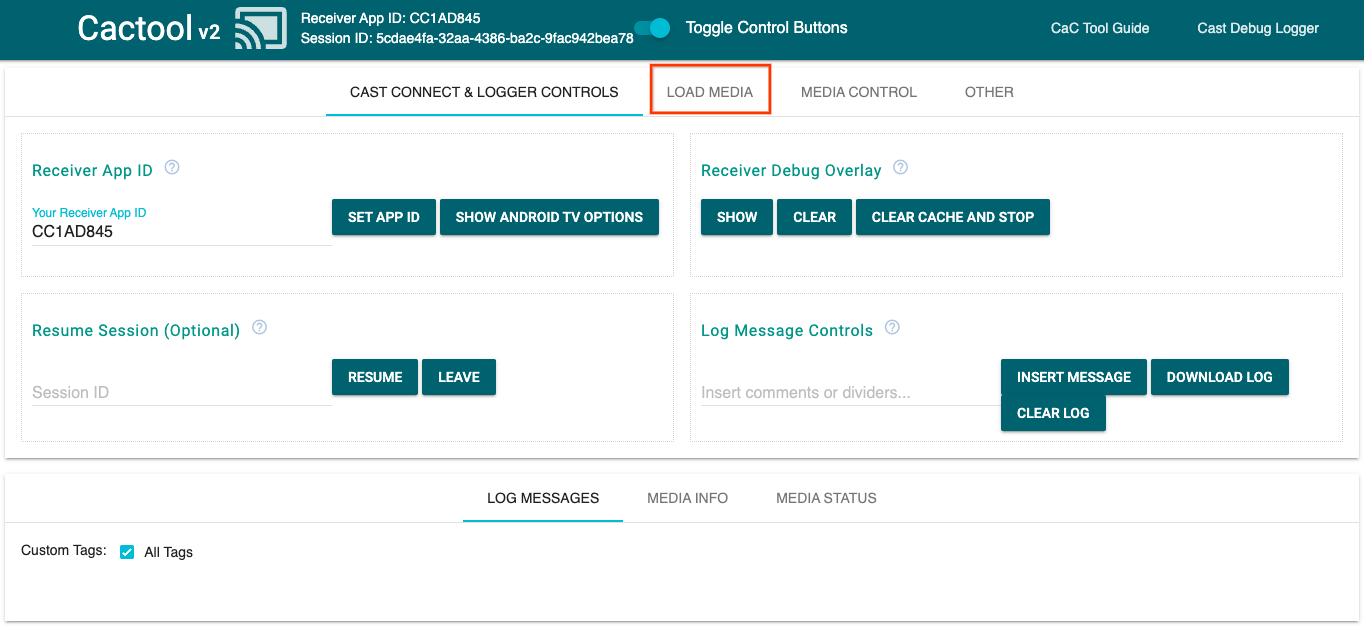
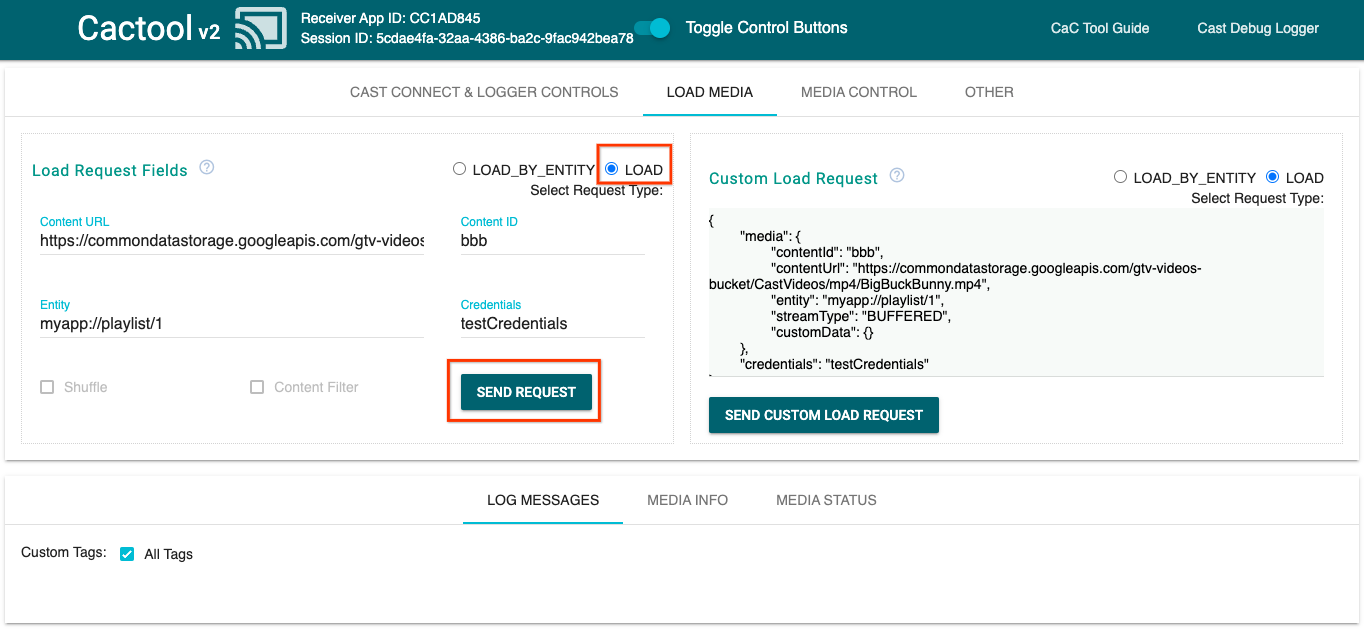
- En üstteki
LOAD MEDIAsekmesine gidin.

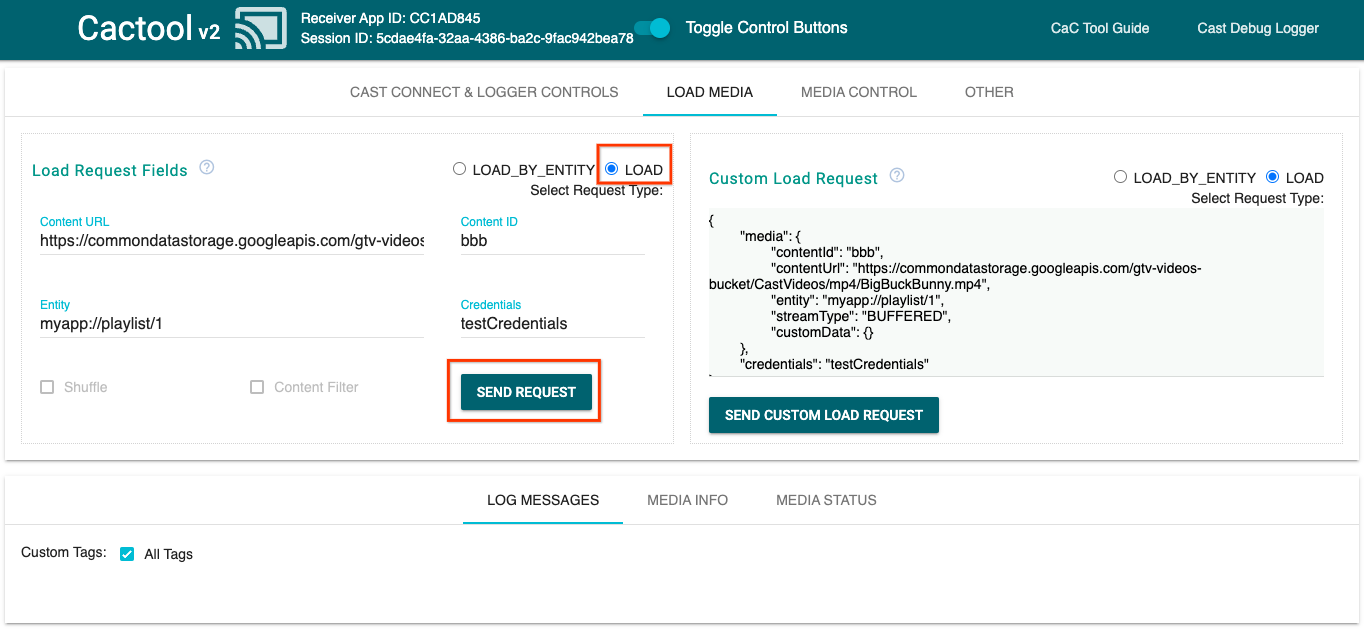
- İstek türü radyo düğmesini
LOADolarak değiştirin. - Sana Özel bölümündeki bir videoyu oynatmak için
SEND REQUESTdüğmesini tıklayın. - Video, Google Cast uyumlu cihazınızda oynatılmaya başlayarak Varsayılan Alıcı'yı kullanarak temel alıcı işlevlerinin nasıl görüneceğini gösterir.
6. Başlangıç projesini hazırlama
İndirdiğiniz başlangıç uygulamasına Google Cast desteği eklememiz gerekiyor. Bu kod laboratuvarında kullanacağımız bazı Google Cast terimleri şunlardır:
- Mobil cihazda veya dizüstü bilgisayarda bir gönderen uygulaması çalışır,
- Google Cast veya Android TV cihazında bir alıcı uygulaması çalışır.
Artık favori metin düzenleyicinizi kullanarak başlangıç projesinin üzerine kod yazmaya hazırsınız:
- Örnek kod indirmenizden

app-startdizinini seçin. js/receiver.jsveindex.htmluygulamalarını açın
Bu kod laboratuvarını çalıştırırken http-server'ün yaptığınız değişiklikleri algıladığını unutmayın. Başlamazsa http-server uygulamasını durdurup yeniden başlatmayı deneyin.
Uygulama Tasarımı
Alıcı uygulama, Cast oturumunu başlatır ve bir gönderenden LOAD isteği (ör. bir medya parçasını oynatma komutu) gelene kadar beklemede kalır.
Uygulama, index.html içinde tanımlanan bir ana görünümden ve alıcımızın çalışmasını sağlayan tüm mantığı içeren js/receiver.js adlı bir JavaScript dosyasından oluşur.
index.html
Bu HTML dosyası, alıcı uygulamamızın kullanıcı arayüzünün tamamını içerir.
receiver.js
Bu komut dosyası, alıcı uygulamamızın tüm mantığını yönetir.
Sık Sorulan Sorular
7. CastDebugLogger API ile entegrasyon
Cast Receiver SDK, geliştiricilerin CastDebugLogger API'yi kullanarak alıcı uygulamanızda kolayca hata ayıklama yapmasına olanak tanır.
Ayrıntılar ve daha fazla bilgi için Cast Hata Ayıklama Kaydedici kılavuzuna bakın.
Başlatma
Alıcısı uygulamanızın <head> etiketine, Web Alıcısı SDK'sı komut dosyasının hemen arkasına şu komut dosyasını ekleyin:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
Dosyanın üst kısmındaki js/receiver.js içinde ve playerManager altında CastDebugLogger örneğini alın ve günlüğe kaydediciyi bir READY etkinlik işleyicisinde etkinleştirin:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
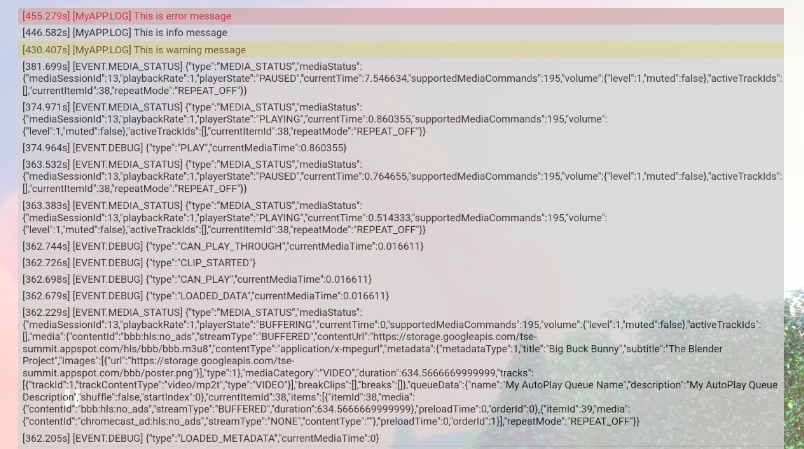
Hata ayıklama günlüğü etkinleştirildiğinde alıcıda DEBUG MODE yer paylaşımı gösterilir.

Oynatıcı etkinliklerini günlüğe kaydetme
CastDebugLogger'ü kullanarak Cast Web Receiver SDK'sı tarafından tetiklenen oynatıcı etkinliklerini kolayca günlüğe kaydedebilir ve etkinlik verilerini günlüğe kaydetmek için farklı günlükleyici düzeyleri kullanabilirsiniz. loggerLevelByEvents yapılandırması, günlüğe kaydedilecek etkinlikleri belirtmek için cast.framework.events.EventType ve cast.framework.events.category parametrelerini kullanır.
CORE adlı oynatıcı etkinlikleri tetiklendiğinde veya bir mediaStatus değişikliği yayınlandığında günlüğe kaydetmek için READY etkinlik işleyicisinin altına aşağıdakileri ekleyin:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Günlük Mesajları ve Özel Etiketler
CastDebugLogger API, alıcı hata ayıklama yer paylaşımında farklı renklerle gösterilen günlük mesajları oluşturmanıza olanak tanır. En yüksek öncelikliden en az öncelikliye doğru sıralanmış aşağıdaki günlük yöntemlerini kullanın:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Her günlük yöntemi için ilk parametre bir özel etiket, ikinci parametre ise log Message (günlük mesajı) olmalıdır. Etiket, yararlı bulduğunuz herhangi bir dize olabilir.
Günlükleri çalışırken göstermek için LOAD müdahalecinize günlükleri ekleyin.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
loggerLevelByTags içinde her bir özel etiket için günlük düzeyini ayarlayarak hata ayıklama yer paylaşımında hangi mesajların görüneceğini kontrol edebilirsiniz. Örneğin, cast.framework.LoggerLevel.DEBUG günlük düzeyinde özel bir etiket etkinleştirildiğinde hata, uyarı, bilgi ve hata ayıklama günlük mesajlarıyla eklenen tüm mesajlar gösterilir. Başka bir örnek de, WARNING düzeyinde özel bir etiket etkinleştirildiğinde yalnızca hata ve uyarı günlük mesajlarının gösterilmesidir.
loggerLevelByTags yapılandırması isteğe bağlıdır. Bir özel etiket, günlük kaydı düzeyi için yapılandırılmamışsa tüm günlük mesajları hata ayıklama yer paylaşımında gösterilir.
loggerLevelByEvents çağrısının altına aşağıdakileri ekleyin:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Hata Ayıklama Yer Paylaşımını Kullanma
Cast Hata Ayıklama Günlüğü, özel günlük mesajlarınızı göstermek için alıcıda bir hata ayıklama yer paylaşımı sağlar. Yer paylaşımındaki hata ayıklama yer paylaşımını açmak/kapatmak için showDebugLogs tuşunu, yer paylaşımındaki günlük mesajlarını temizlemek için clearDebugLogs simgesini kullanın.
Alıcınızdaki hata ayıklama yer paylaşımını önizlemek için READY etkinlik dinleyicisine aşağıdakileri ekleyin:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Komut ve Kontrol (CaC) Aracı'nı kullanma
Genel Bakış
Komut ve Denetim (CaC) Aracı, günlüklerinizi yakalar ve yer paylaşımlı hata ayıklama işlemini kontrol eder.
Alıcınızı CaC aracına bağlamanın iki yolu vardır:
Yeni bir Cast bağlantısı başlatma:
- CaC aracını açın, alıcı uygulama kimliğini ayarlayın ve alıcıya içerik yayınlamak için Yayınla düğmesini tıklayın.
- Aynı alıcı uygulama kimliğine sahip ayrı bir gönderen uygulamasını aynı cihaza yayınlayın.
- Gönderen uygulamasından medya yükleyin. Araçta günlük mesajları gösterilir.
Mevcut bir yayınlama oturumuna katılın:
- Alıcı SDK'sını veya gönderen SDK'sını kullanarak çalışan Cast oturum kimliğini alın. Alıcı tarafında, Chrome Uzaktan Hata Ayıklama Aracı konsolunda oturum kimliğini almak için aşağıdakileri girin:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
Alternatif olarak, bağlı bir web göndereninden oturum kimliğini alabilirsiniz. Bunun için aşağıdaki yöntemi kullanın:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

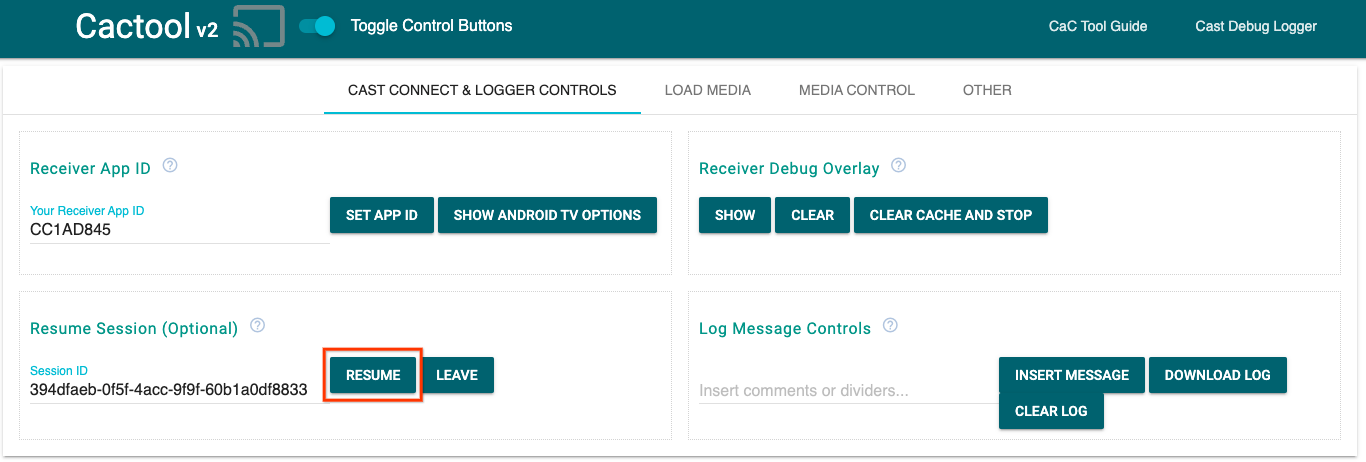
- CaC aracına oturum kimliğini girin ve
RESUMEdüğmesini tıklayın. - Yayınlama düğmesi bağlanır ve araçta günlük mesajları gösterilmeye başlar.
Deneyebileceğiniz şeyler
Ardından, örnek alıcınızdaki günlükleri görmek için CaC Aracı'nı kullanacağız.
- CaC Aracı'nı açın.

- Örnek uygulamanızın alıcı uygulama kimliğini girin ve
SET APP IDdüğmesini tıklayın. - Alıcınızı açmak için sol üstteki Cast düğmesini tıklayın ve Google Cast uyumlu cihazınızı seçin.

- En üstteki
LOAD MEDIAsekmesine gidin.

- İstek türü radyo düğmesini
LOADolarak değiştirin. - Örnek video oynatmak için
SEND REQUESTdüğmesini tıklayın.

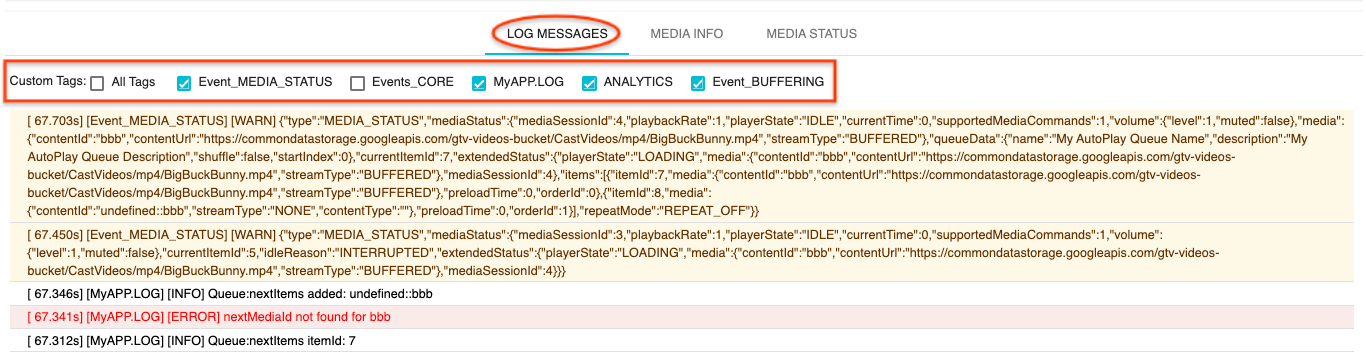
- Şu anda cihazınızda örnek bir video oynatılıyor. Önceki adımlardaki günlüklerinizin aracın alt kısmındaki "Günlük Mesajları" sekmesinde gösterilmeye başlaması gerekir.
Günlükleri incelemek ve alıcıyı kontrol etmek için aşağıdaki özellikleri deneyin:
- Medya bilgilerini ve medya durumunu görmek için
MEDIA INFOveyaMEDIA STATUSsekmesini tıklayın. - Alıcıda hata ayıklama yer paylaşımını görmek için
SHOW OVERLAYdüğmesini tıklayın. - Alıcı uygulamayı yeniden yükleyip tekrar yayınlamak için
CLEAR CACHE AND STOPdüğmesini kullanın.
10. Tebrikler
Artık, en yeni Cast Alıcı SDK'sını kullanarak Yayın Hata Ayıklama Günlüğü'nü Cast uyumlu Web Alıcısı uygulamanıza nasıl ekleyeceğinizi biliyorsunuz.
Daha fazla bilgi edinmek için Yayınlama Hata Ayıklama Günlüğü ile Komut ve Kontrol (CaC) Aracı geliştirici kılavuzlarına göz atın.
