1. Ringkasan

Codelab ini akan mengajarkan cara menambahkan Cast Debug Logger ke aplikasi Penerima Web Kustom yang ada.
Apa itu Google Cast?
SDK Google Cast memungkinkan aplikasi Anda memutar konten dan mengontrol pemutaran di perangkat yang kompatibel untuk Google Cast. Library ini menyediakan komponen UI yang diperlukan berdasarkan Checklist Desain Google Cast.
Checklist Desain Google Cast disediakan untuk menyederhanakan pengalaman pengguna Cast dan membuatnya dapat diprediksi di semua platform yang didukung.
Apa yang akan kita buat?
Setelah menyelesaikan codelab ini, Anda akan memiliki Penerima Web Kustom yang terintegrasi dengan Logger Debug Cast.
Lihat panduan Cast Debug Logger untuk mengetahui detail dan informasi selengkapnya.
Yang akan Anda pelajari
- Cara menyiapkan lingkungan Anda untuk pengembangan Web Receiver.
- Cara mengintegrasikan Debug Logger ke Penerima Cast Anda.
Yang Anda butuhkan
- Browser Google Chrome terbaru.
- Layanan hosting HTTPS seperti Firebase Hosting atau ngrok.
- Perangkat Google Cast seperti Chromecast atau Android TV yang dikonfigurasi dengan akses internet.
- TV atau monitor dengan input HDMI.
Pengalaman
- Anda harus memiliki pengalaman Cast sebelumnya dan memahami cara kerja Penerima Web Cast.
- Sebelumnya, Anda harus memiliki pengetahuan pengembangan web.
- Anda juga perlu memiliki pengetahuan tentang menonton TV :)
Bagaimana Anda akan menggunakan tutorial ini?
Sejauh mana pengalaman Anda membuat aplikasi web?
Bagaimana Anda menilai pengalaman menonton TV Anda?
2. Mendapatkan kode contoh
Anda dapat mendownload semua kode contoh ke komputer Anda...
dan mengekstrak file zip yang didownload.
3. Men-deploy penerima secara lokal
Agar dapat menggunakan penerima web dengan perangkat Cast, perangkat harus dihosting di tempat yang dapat dijangkau perangkat Transmisi. Jika Anda sudah memiliki server yang mendukung https, lewati petunjuk berikut dan catat URL-nya, karena Anda akan memerlukannya di bagian berikutnya.
Jika tidak memiliki server yang tersedia untuk digunakan, Anda dapat menggunakan Firebase Hosting atau ngrok.
Menjalankan server
Setelah menyiapkan layanan pilihan Anda, buka app-start dan mulai server Anda.
Catat URL untuk penerima yang dihosting. Anda akan menggunakannya di bagian berikutnya.
4. Mendaftarkan aplikasi di Konsol Developer Cast
Anda harus mendaftarkan aplikasi agar dapat menjalankan Penerima Web kustom, seperti yang dibuat dalam codelab ini, di perangkat Chromecast. Setelah mendaftarkan aplikasi, Anda akan menerima ID aplikasi yang harus digunakan oleh aplikasi pengirim untuk melakukan panggilan API, seperti untuk meluncurkan aplikasi penerima.

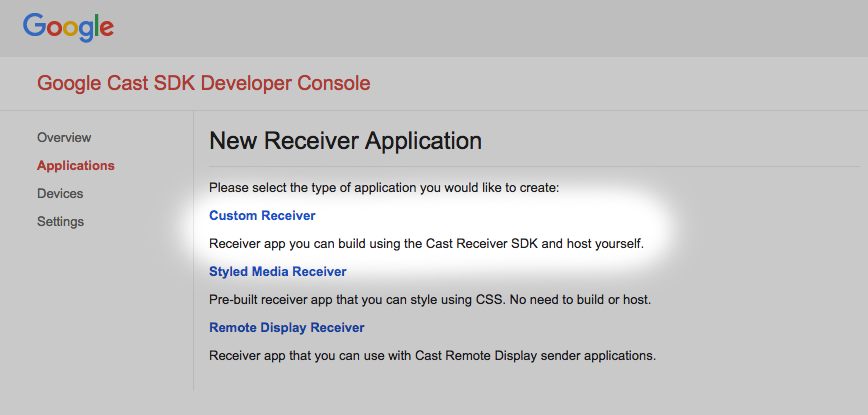
Klik "Tambahkan aplikasi baru"

Pilih "Penerima Khusus", dan inilah yang sedang kita buat.

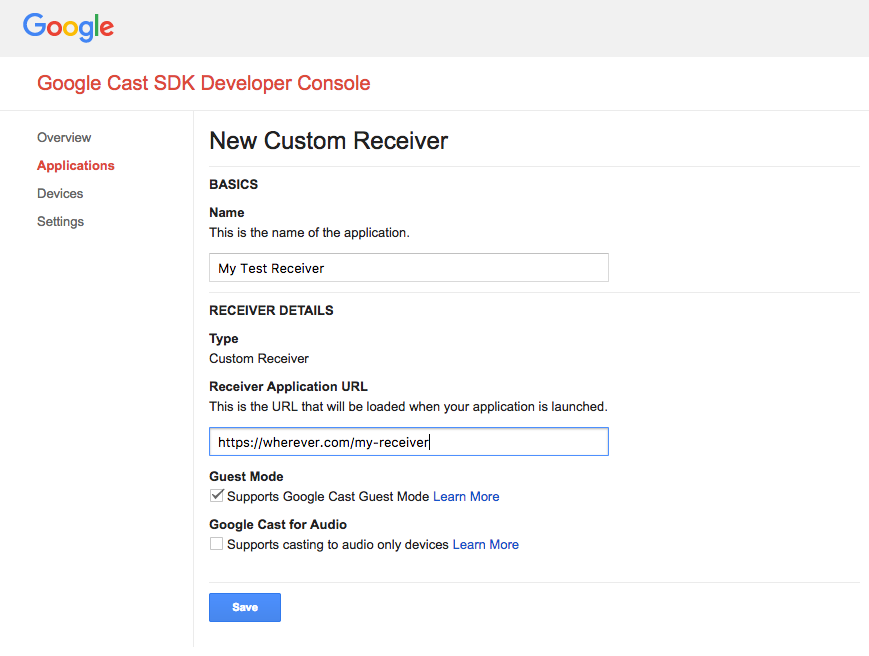
Masukkan detail penerima baru, pastikan menggunakan URL dari bagian terakhir. Catat ID Aplikasi yang ditetapkan untuk penerima baru Anda.
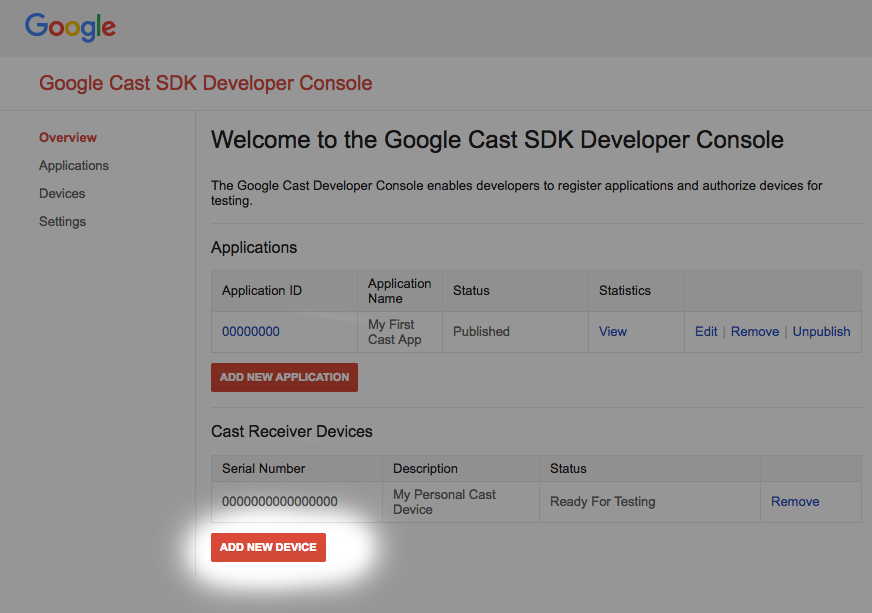
Anda juga harus mendaftarkan perangkat Google Cast agar dapat mengakses aplikasi penerima sebelum memublikasikannya. Setelah Anda memublikasikan aplikasi penerima, aplikasi tersebut akan tersedia untuk semua perangkat Google Cast. Untuk tujuan codelab ini, sebaiknya gunakan aplikasi penerima yang tidak dipublikasikan.

Klik "Tambahkan Perangkat baru"

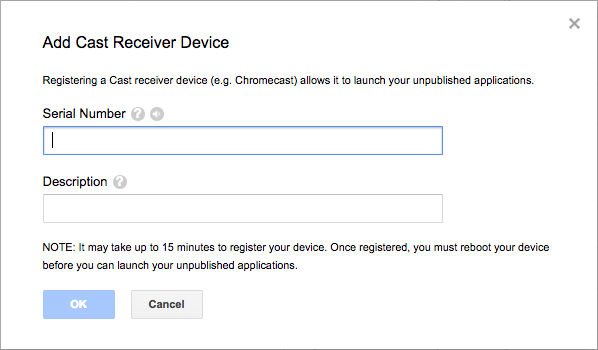
Masukkan nomor seri yang tercetak di bagian belakang perangkat Transmisi dan berikan nama deskriptif. Anda juga dapat menemukan nomor seri dengan mentransmisikan layar di Chrome saat mengakses Konsol Developer SDK Google Cast
Perlu waktu 5-15 menit hingga penerima dan perangkat Anda siap untuk pengujian. Setelah menunggu 5-15 menit, Anda harus memulai ulang perangkat Transmisi.
5. Menjalankan aplikasi contoh

Sembari menunggu Penerima Web baru kita siap untuk diuji, mari lihat seperti apa tampilan aplikasi Penerima Web yang sudah selesai. Penerima yang akan kita buat akan dapat memutar media menggunakan streaming kecepatan bit adaptif.
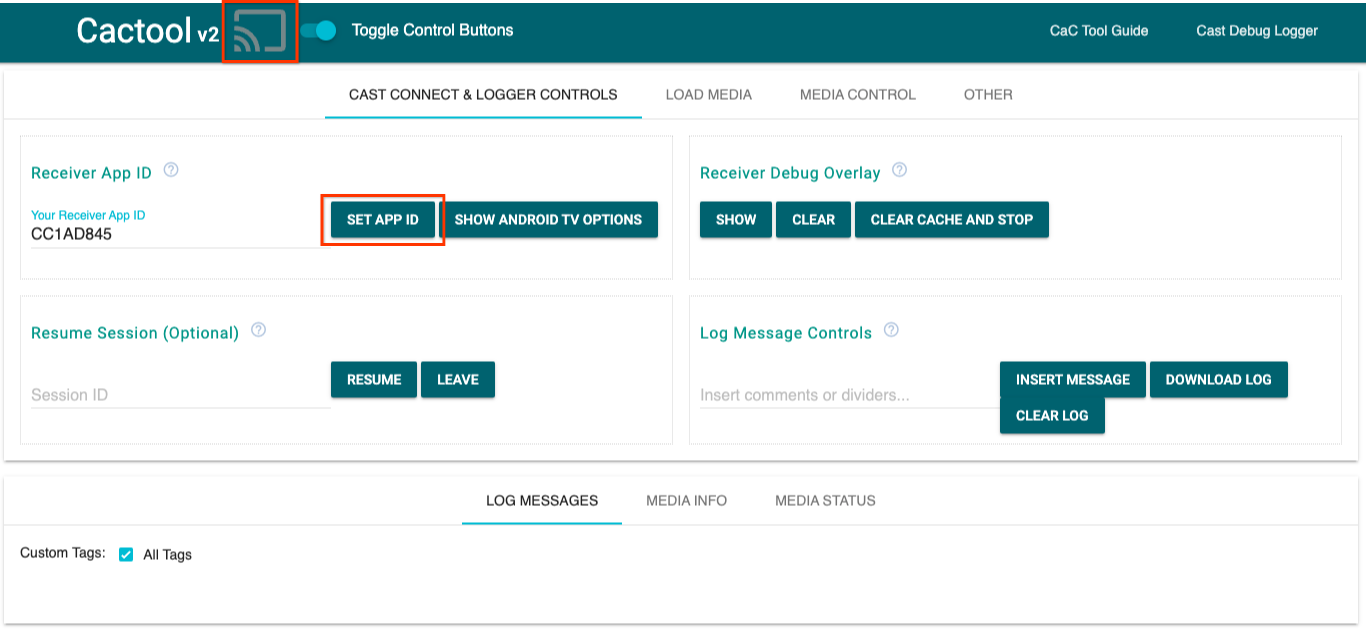
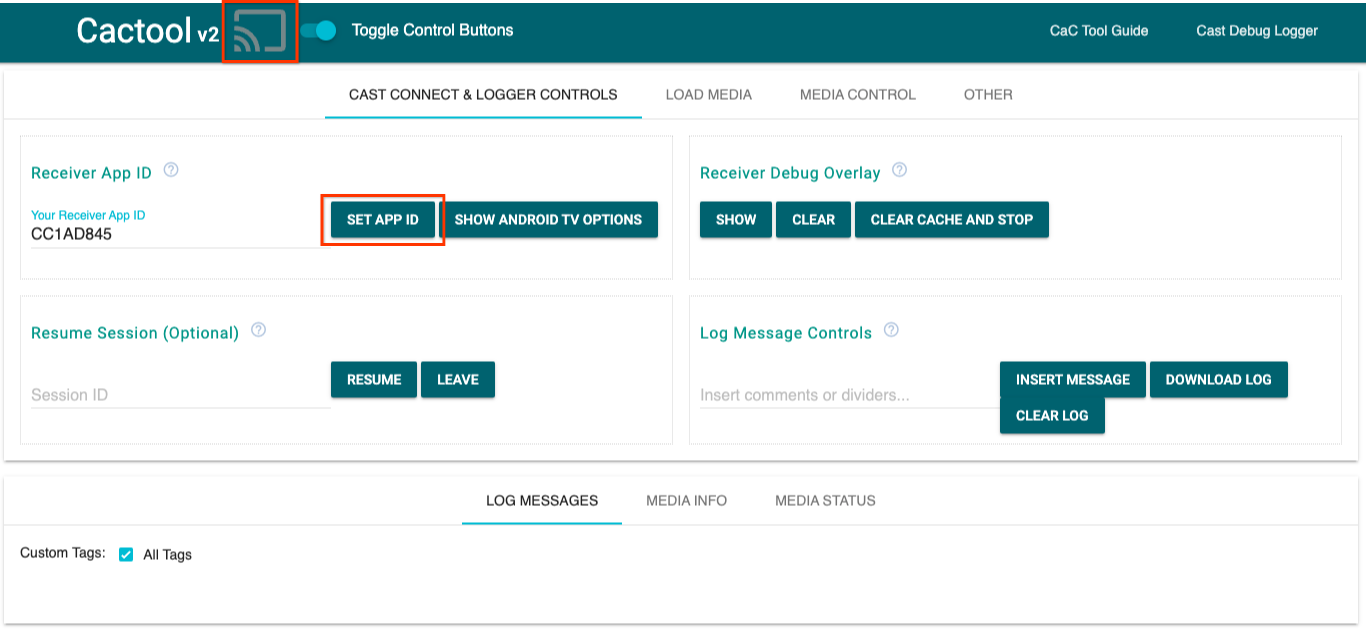
- Di browser, buka Alat Command and Control (CaC).

- Gunakan ID penerima
CC1AD845default dan klik tombolSET APP ID. - Klik tombol Cast di kiri atas dan pilih perangkat yang kompatibel untuk Google Cast.

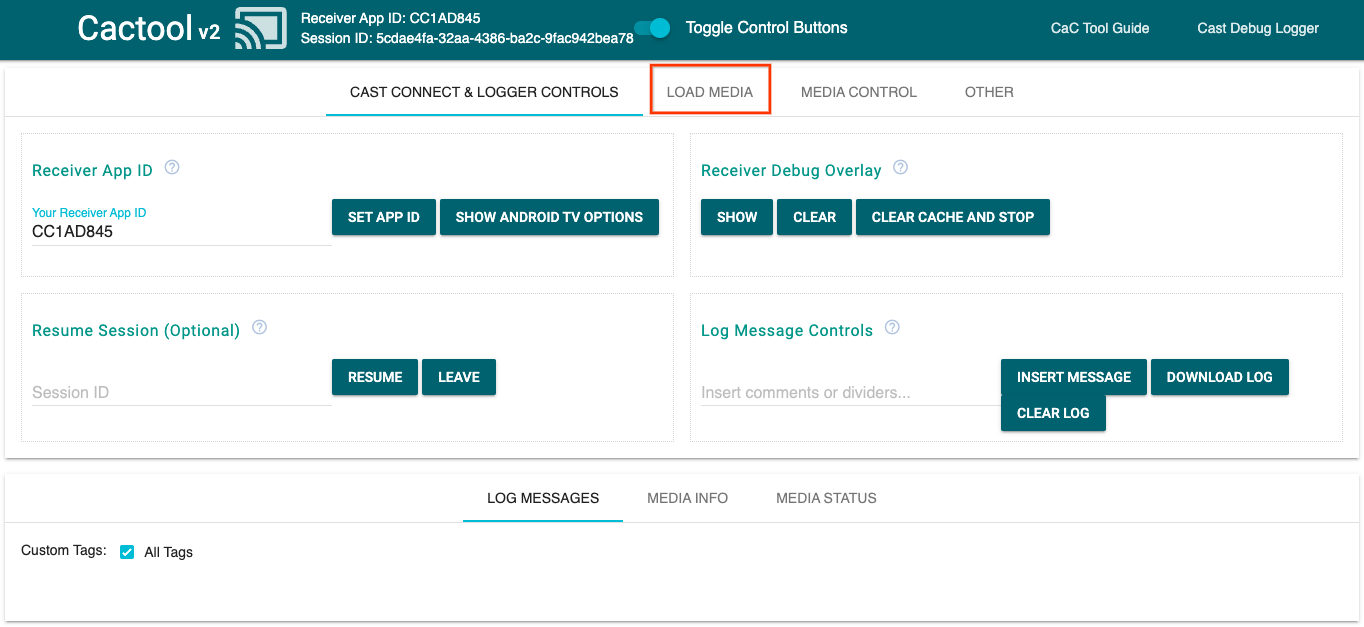
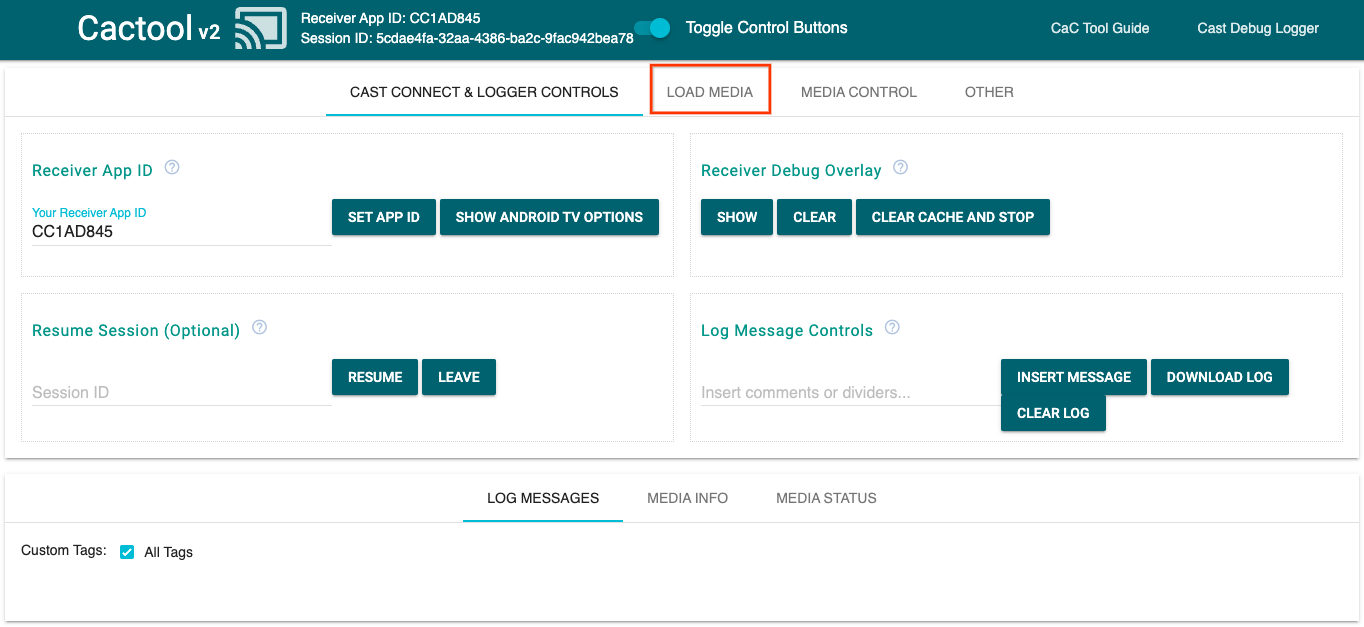
- Buka tab
LOAD MEDIAdi bagian atas.

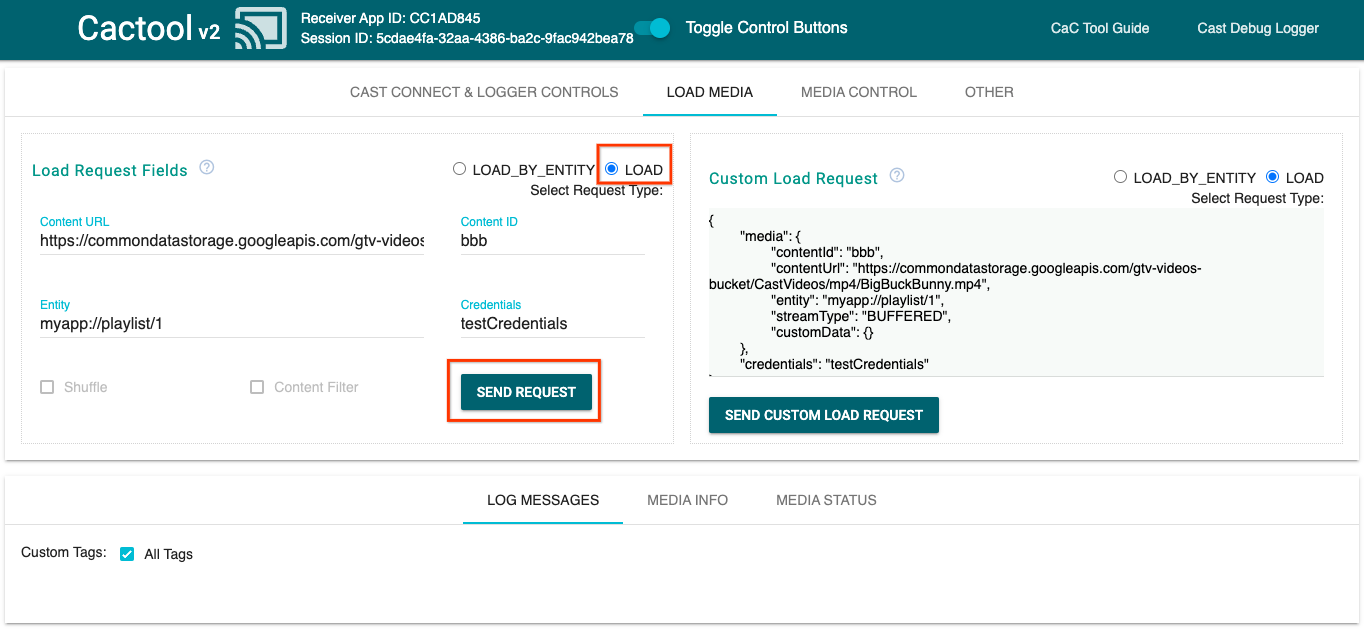
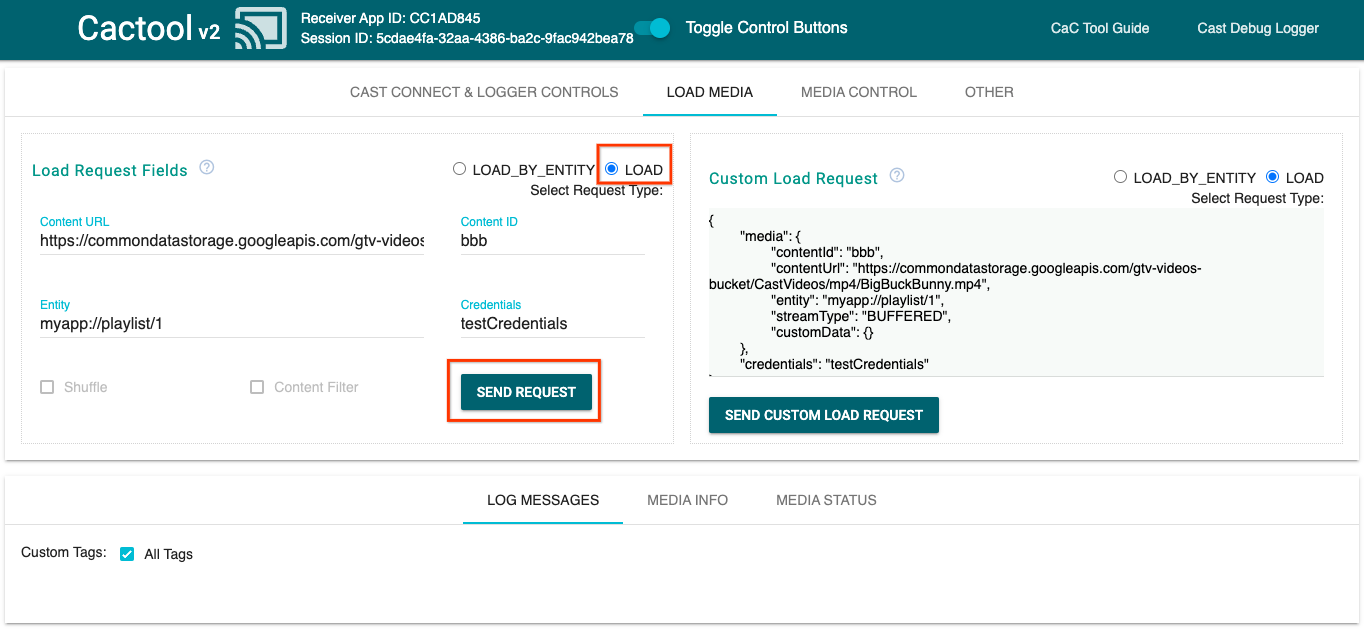
- Ubah tombol pilihan jenis permintaan menjadi
LOAD. - Klik tombol
SEND REQUESTuntuk memutar contoh video. - Video akan mulai diputar di perangkat yang kompatibel dengan Google Cast untuk menunjukkan tampilan fungsi penerima dasar yang menggunakan Penerima Default.
6. Menyiapkan project awal
Kita perlu menambahkan dukungan untuk Google Cast ke aplikasi awal yang Anda download. Berikut adalah beberapa terminologi Google Cast yang akan kita gunakan dalam codelab ini:
- aplikasi pengirim berjalan di perangkat seluler atau laptop,
- aplikasi penerima berjalan di perangkat Google Cast atau Android TV.
Sekarang Anda siap mem-build lebih lanjut project awal menggunakan editor teks favorit Anda:
- Pilih direktori

app-startdari download kode contoh Anda. - Buka
js/receiver.jsdanindex.html
Perlu diperhatikan, saat Anda menangani codelab ini, http-server seharusnya menerapkan perubahan yang Anda buat. Jika tidak, coba hentikan dan mulai ulang http-server.
Desain Aplikasi
Aplikasi penerima melakukan inisialisasi sesi Transmisi dan akan menunggu hingga permintaan LOAD (seperti perintah untuk memutar media) dari pengirim tiba.
Aplikasi ini terdiri dari satu tampilan utama yang ditentukan di index.html dan satu file JavaScript bernama js/receiver.js yang berisi semua logika untuk membuat penerima berfungsi.
index.html
File HTML ini berisi semua UI untuk aplikasi penerima.
receiver.js
Skrip ini mengelola semua logika untuk aplikasi penerima.
Pertanyaan Umum (FAQ)
7. Mengintegrasikan dengan CastDebugLogger API
SDK Penerima Cast menyediakan opsi lain bagi developer untuk mempermudah proses debug aplikasi penerima menggunakan CastDebugLogger API.
Lihat panduan Cast Debug Logger untuk mengetahui detail dan informasi selengkapnya.
Inisialisasi
Sertakan skrip berikut di tag <head> aplikasi penerima Anda tepat setelah skrip Web Receiver SDK, di index.html:
<head>
...
<script src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"></script>
<!-- Cast Debug Logger -->
<script src="//www.gstatic.com/cast/sdk/libs/devtools/debug_layer/caf_receiver_logger.js"></script>
</head>
Di js/receiver.js di bagian atas file dan di bawah playerManager, dapatkan instance CastDebugLogger dan aktifkan logger di pemroses peristiwa READY:
const context = cast.framework.CastReceiverContext.getInstance();
const playerManager = context.getPlayerManager();
// Debug Logger
const castDebugLogger = cast.debug.CastDebugLogger.getInstance();
const LOG_TAG = 'MyAPP.LOG';
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
}
});
Jika logger debug diaktifkan, overlay DEBUG MODE akan ditampilkan di penerima.

Mencatat Peristiwa Pemutar Log
Dengan menggunakan CastDebugLogger, Anda dapat dengan mudah mencatat peristiwa pemutar yang diaktifkan oleh SDK Penerima Web Cast dan menggunakan berbagai level pencatat log untuk mencatat data peristiwa. Konfigurasi loggerLevelByEvents menggunakan cast.framework.events.EventType dan cast.framework.events.category untuk menentukan peristiwa yang akan dicatat dalam log.
Tambahkan kode berikut di bawah pemroses peristiwa READY untuk mencatat log saat peristiwa CORE pemutar dipicu atau perubahan mediaStatus disiarkan:
...
// Set verbosity level for Core events.
castDebugLogger.loggerLevelByEvents = {
'cast.framework.events.category.CORE': cast.framework.LoggerLevel.INFO,
'cast.framework.events.EventType.MEDIA_STATUS': cast.framework.LoggerLevel.DEBUG
};
Pesan Log dan Tag Kustom
API CastDebugLogger memungkinkan Anda membuat pesan log yang muncul di overlay debug penerima dengan berbagai warna. Gunakan metode log berikut, yang tercantum dalam urutan dari prioritas tertinggi hingga terendah:
castDebugLogger.error(custom_tag, message);castDebugLogger.warn(custom_tag, message);castDebugLogger.info(custom_tag, message);castDebugLogger.debug(custom_tag, message);
Untuk setiap metode log, parameter pertama harus berupa tag khusus dan parameter kedua adalah pesan log. Tag dapat berupa string apa pun yang menurut Anda berguna.
Untuk menampilkan log yang sedang bekerja, tambahkan log ke interseptor LOAD Anda.
playerManager.setMessageInterceptor(cast.framework.messages.MessageType.LOAD,
loadRequestData => {
// Listed in order from highest to lowest priority.
castDebugLogger.error(LOG_TAG, 'Test error log');
castDebugLogger.warn(LOG_TAG, 'Test warn log');
castDebugLogger.info(LOG_TAG, 'Intercepting LOAD request', loadRequestData);
castDebugLogger.debug(LOG_TAG, 'Test debug log');
return loadRequestData;
}
);
Anda dapat mengontrol pesan yang muncul di overlay debug dengan menetapkan level log di loggerLevelByTags untuk setiap tag kustom. Misalnya, mengaktifkan tag kustom dengan level log cast.framework.LoggerLevel.DEBUG akan menampilkan semua pesan yang ditambahkan dengan pesan log error, peringatan, info, dan debug. Contoh lainnya adalah mengaktifkan tag kustom dengan level WARNING hanya akan menampilkan pesan log error dan peringatan.
Konfigurasi loggerLevelByTags bersifat opsional. Jika tag kustom tidak dikonfigurasi untuk level pencatat log, semua pesan log akan ditampilkan di overlay debug.
Tambahkan kode berikut di bawah panggilan loggerLevelByEvents:
...
// Set verbosity level for custom tags.
castDebugLogger.loggerLevelByTags = {
LOG_TAG: cast.framework.LoggerLevel.DEBUG, // display all levels
};
...
8. Menggunakan Overlay Debug
Logger Debug Cast menyediakan overlay debug di sisi penerima untuk menampilkan pesan log khusus. Gunakan showDebugLogs untuk mengalihkan overlay debug dan clearDebugLogs untuk menghapus pesan log di overlay.
Tambahkan kode berikut ke pemroses peristiwa READY untuk melihat pratinjau overlay debug di penerima:
// Enable debug logger and show a 'DEBUG MODE' overlay at top left corner.
context.addEventListener(cast.framework.system.EventType.READY, () => {
if (!castDebugLogger.debugOverlayElement_) {
castDebugLogger.setEnabled(true);
// Show debug overlay.
castDebugLogger.showDebugLogs(true);
// Clear log messages on debug overlay.
castDebugLogger.clearDebugLogs();
}
});

9. Menggunakan Alat Command and Control (CaC)
Ringkasan
Alat Command and Control (CaC) mengambil log dan mengontrol overlay debug.
Ada dua cara untuk menghubungkan penerima ke Alat CaC:
Mulai koneksi Cast baru:
- Buka Alat CaC, setel ID Aplikasi penerima, lalu klik tombol Cast untuk mentransmisikan ke penerima.
- Transmisikan aplikasi pengirim yang terpisah ke perangkat yang sama dengan ID Aplikasi penerima yang sama.
- Muat media dari aplikasi pengirim dan pesan log akan ditampilkan di alat.
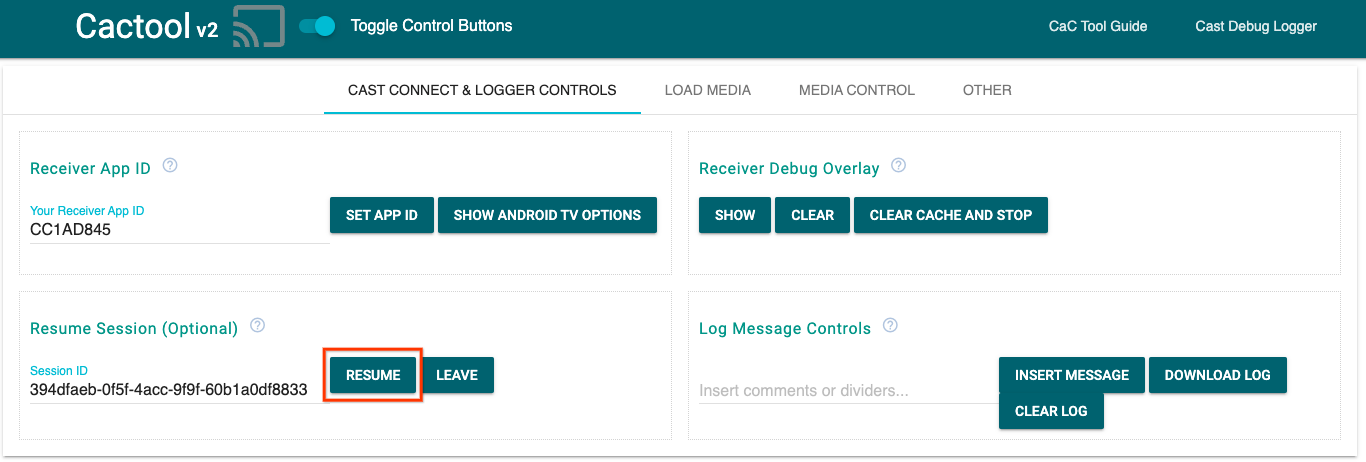
Bergabung ke sesi Transmisi yang ada:
- Dapatkan ID sesi Cast yang berjalan menggunakan SDK penerima atau SDK pengirim. Dari sisi penerima, masukkan kode berikut untuk mendapatkan ID sesi di konsol Chrome Remote Debugger:
cast.framework.CastReceiverContext.getInstance().getApplicationData().sessionId;
Atau, Anda bisa mendapatkan ID sesi dari pengirim web yang terhubung, menggunakan metode berikut:
cast.framework.CastContext.getInstance().getCurrentSession().getSessionId();

- Masukkan ID sesi di Alat CaC, lalu klik tombol
RESUME. - Tombol Cast harus terhubung dan mulai menampilkan pesan log di alat ini.
Hal-hal yang Dapat Dicoba
Selanjutnya, kita akan menggunakan Alat CaC untuk melihat log di penerima contoh Anda.
- Buka Alat CaC.

- Masukkan ID Aplikasi penerima aplikasi contoh Anda, lalu klik tombol
SET APP ID. - Klik tombol Cast di kiri atas dan pilih perangkat berkemampuan Google Cast untuk membuka penerima.

- Buka tab
LOAD MEDIAdi bagian atas.

- Ubah tombol pilihan jenis permintaan menjadi
LOAD. - Klik tombol
SEND REQUESTuntuk memutar contoh video.

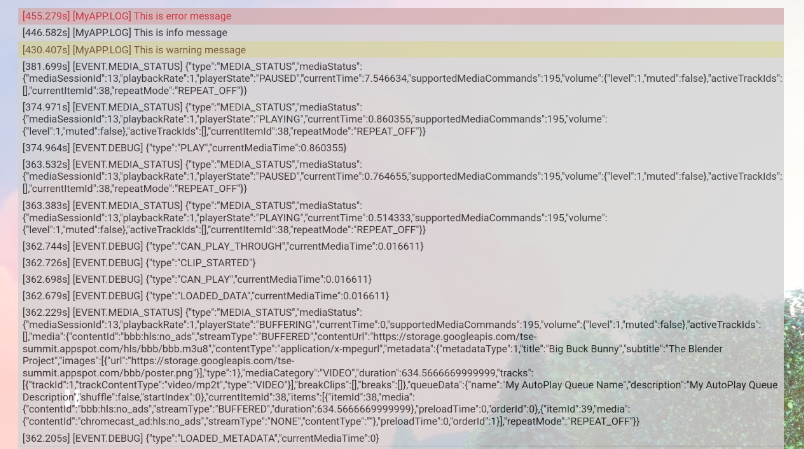
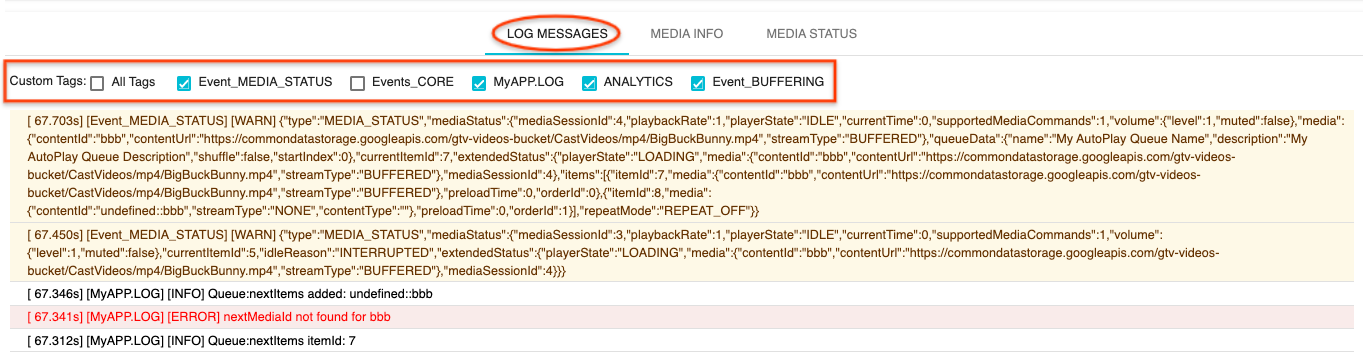
- Video contoh sekarang akan diputar di perangkat Anda. Anda akan mulai melihat log dari langkah sebelumnya mulai ditampilkan di "Pesan Log" tab di bagian bawah alat tersebut.
Coba jelajahi fitur berikut untuk menyelidiki log dan mengontrol penerima:
- Klik tab
MEDIA INFOatauMEDIA STATUSuntuk melihat informasi media dan status media. - Klik tombol
SHOW OVERLAYuntuk melihat overlay debug di penerima. - Gunakan tombol
CLEAR CACHE AND STOPuntuk memuat ulang aplikasi penerima dan melakukan transmisi lagi.
10. Selamat
Kini Anda mengetahui cara menambahkan Logger Debug Cast ke aplikasi Penerima Web yang kompatibel untuk Cast menggunakan SDK Penerima Cast terbaru.
Untuk mengetahui detail selengkapnya, lihat panduan developer Cast Debug Logger dan Alat Command and Control (CaC).
