閲覧ビューを計画する
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
コンテンツをブラウジングするアプリを設計する場合は、各ビューに何を表示するかを計画する必要があります。ブラウジングのスタイルとナビゲーションは Google と自動車メーカーが処理するためです。次の点を考慮してください。
レイヤ
アプリ内にいくつのレベルのコンテンツを配置しますか?
認知的負荷を最小限に抑えるため、レベルの合計数を制限します。サブヘッダーを使用して、ビュー内のコンテンツをサブカテゴリにグループ化します。これにより、階層がフラットになり、ナビゲーションが改善されます。
形式
コンテンツの各レベルをグリッド形式とリスト形式のどちらで表示するかを指定します。グリッド形式では、複数のアイテムがグリッド状に並べて同時に表示されます。リスト形式では、アイテムがリスト内に縦方向に表示されます。
グループ化
各ブラウジング ビュー内で、コンテンツをサブカテゴリにグループ化します。
これにより、大量のコンテンツを整理し、ユーザーが探しているものを簡単に見つけられるようになります。
検索機能
運転中のアプリを設計する場合は、検索機能を実装することをおすすめします。これにより、ユーザーは複数レベルのブラウジング ビューを移動しなくても、特定のコンテンツをすばやく見つけることができます。
ルート メディア アイテムとその子孫を定義する方法によって、アプリのコンテンツ階層が決まります。ブラウズ可能なメディア アイテムにコンテンツ スタイルを適用すると、その子のグリッド表示またはリスト表示、タイトルの下に整理されるかどうかを指定できます。
アプリ内検索を実装する場合、自動車メーカーが音声検索アフォーダンスとキーボードの両方を設計するため、音声検索とキーボードの検索インターフェースを設計する必要はありません。
詳しくは、音声操作のサポートと検索結果の表示をご覧ください。
ブラウジング ビューの例
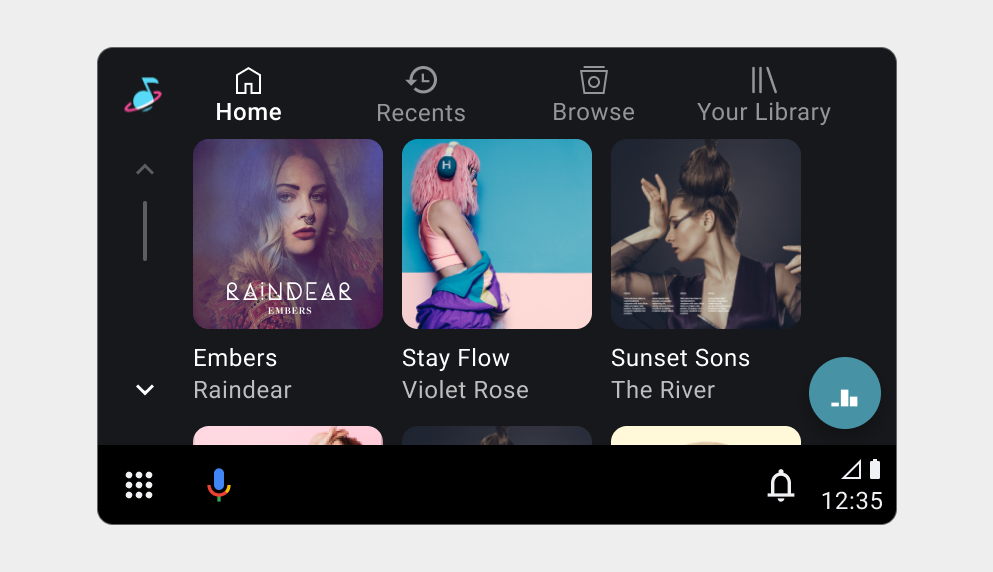
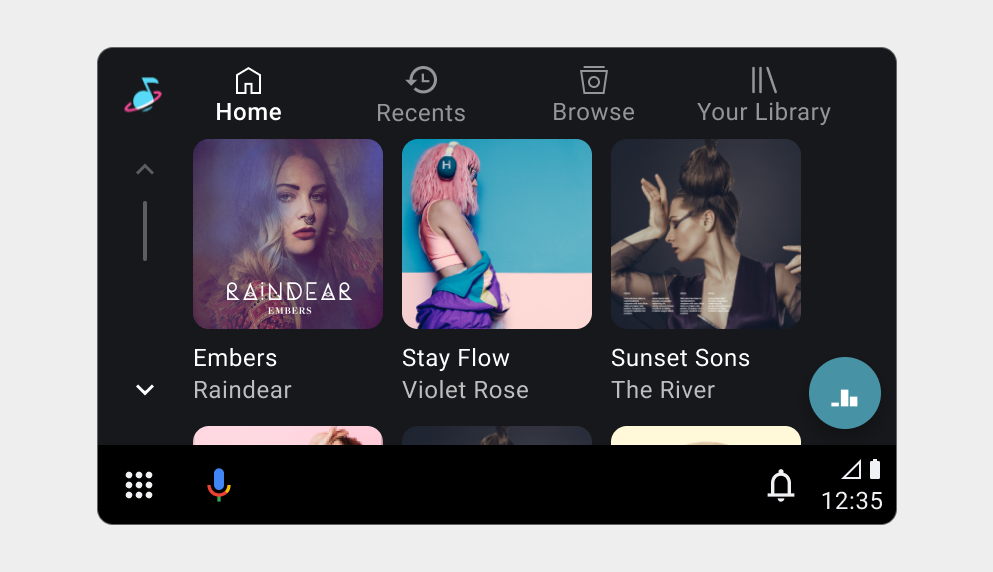
 この例では、デザイナーはグリッド形式を使用して音楽アルバムを表示しています(Android Auto)。
この例では、デザイナーはグリッド形式を使用して音楽アルバムを表示しています(Android Auto)。
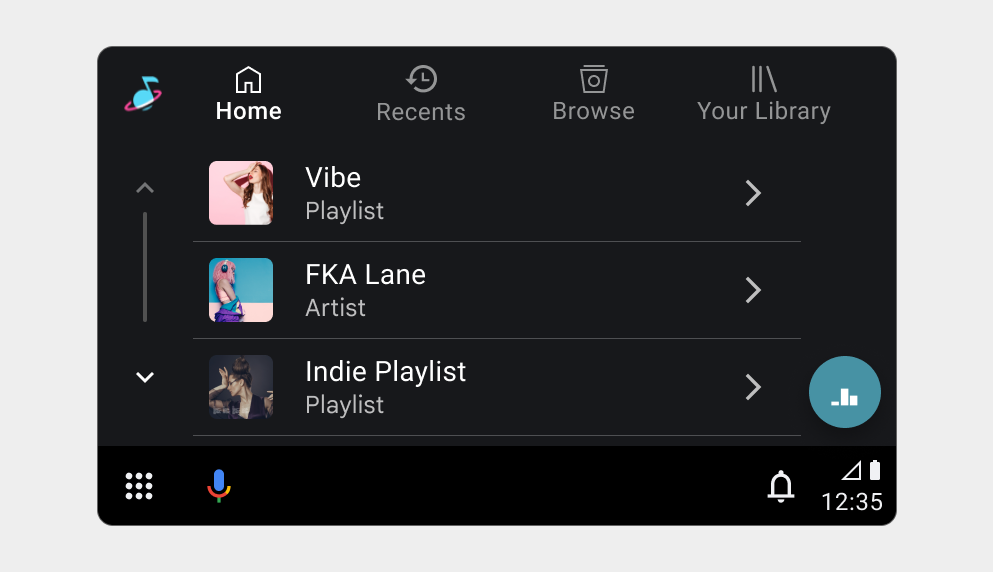
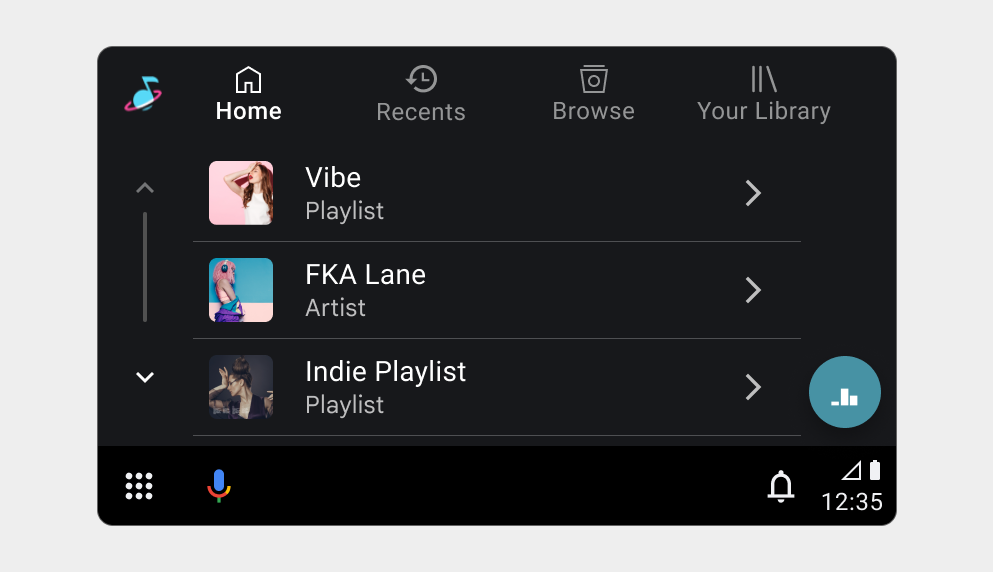
 この例では、プレイリストとアーティストの組み合わせを示すリストを使用しています(Android Auto)。
この例では、プレイリストとアーティストの組み合わせを示すリストを使用しています(Android Auto)。
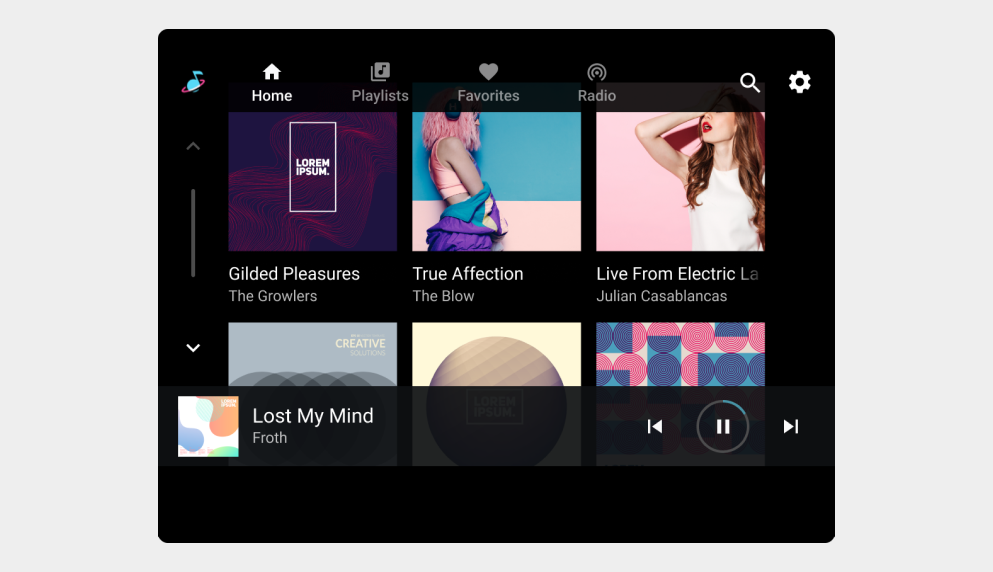
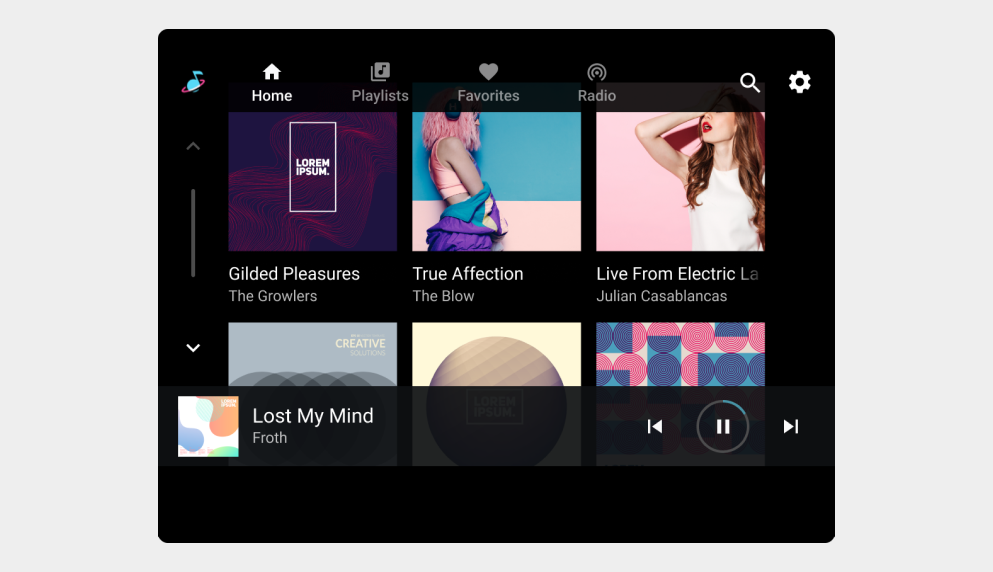
 この例では、グリッドとメディア コントロール バー(AAOS)を使用しています。
この例では、グリッドとメディア コントロール バー(AAOS)を使用しています。
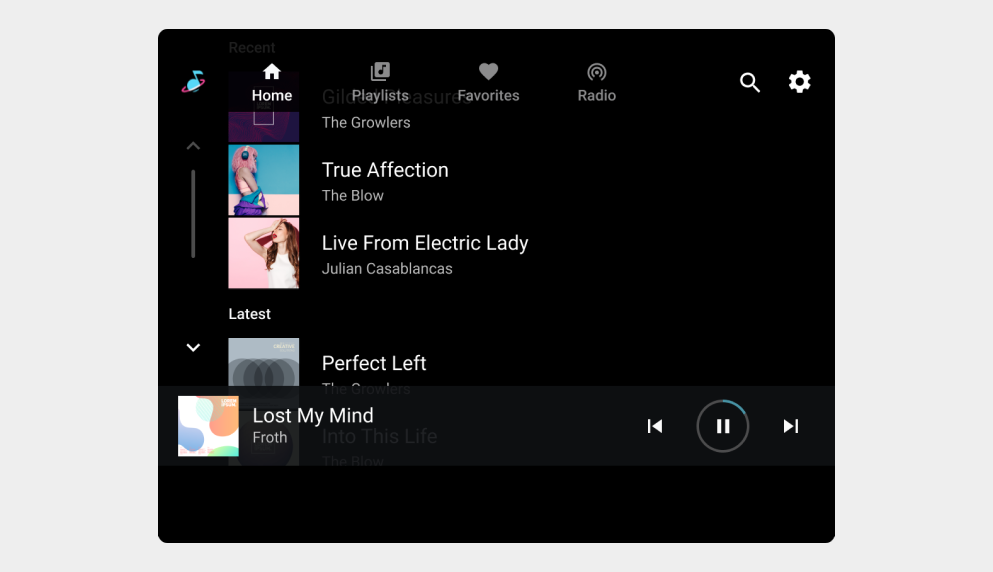
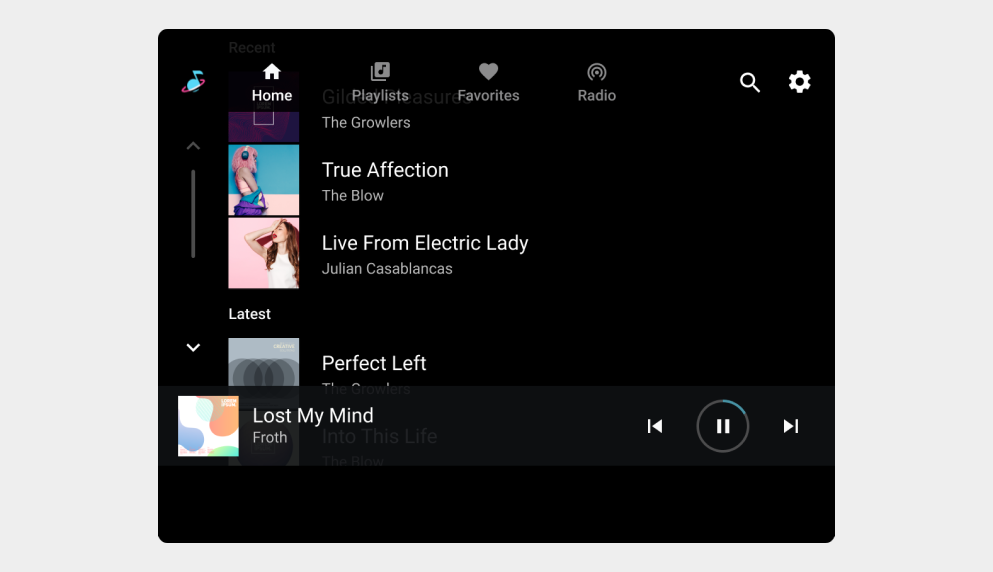
 この例では、リストとメディア コントロール バー(AAOS)を使用しています。
この例では、リストとメディア コントロール バー(AAOS)を使用しています。
 AAOS のメディアアプリの例(リストとグリッド)(縦向き)
AAOS のメディアアプリの例(リストとグリッド)(縦向き)
ブラウジング ビューの要件
次の要件と推奨事項に注意してください。
| 要件レベル |
要件 |
| 必須 |
アプリ デベロッパーは、次の要件を満たす必要があります。
- ブラウジング ビュー内にサブカテゴリを作成する場合は、サブヘッダー テキストを指定します。
|
| すべきである |
アプリ デベロッパーは、次の対応を行う必要があります。
- 最上位から 3 階層を超えるブラウズ可能なコンテンツは避ける
- アプリ内検索機能を実装するかどうかを決定する
|
| してもよい |
アプリ デベロッパーは、次のことができます。
- ブラウジング ビューごとに、コンテンツをグリッドで表示するかリストで表示するかを決定します(デフォルトはリストです)。
|
特に記載のない限り、このページのコンテンツはクリエイティブ・コモンズの表示 4.0 ライセンスにより使用許諾されます。コードサンプルは Apache 2.0 ライセンスにより使用許諾されます。詳しくは、Google Developers サイトのポリシーをご覧ください。Java は Oracle および関連会社の登録商標です。
最終更新日 2025-07-25 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2025-07-25 UTC。"],[],[]]