Kiểu chữ, hay kiểu văn bản, được dùng để thể hiện hệ phân cấp của văn bản và cách văn bản hoạt động trong giao diện người dùng. Kiểu chữ dùng cho môi trường lái xe phải ưu tiên mức độ dễ đọc.
Thông tin tóm tắt:
- Sử dụng thông tin hiển thị, nội dung và văn bản phụ từ thang chữ cái của Android Auto
- Kích thước văn bản nội dung tối thiểu là 24 dp – kích thước văn bản phụ dành riêng cho thông tin không quan trọng
- Dùng lưới 4 dp để căn chỉnh
- Áp dụng các thuộc tính kiểu để tạo hiệu ứng (phân cấp hỗ trợ, tập trung vào sự chú ý)
- Sử dụng độ đậm phông chữ trung bình một cách tiết kiệm – và tránh in đậm
Tham chiếu theo tỷ lệ và lưới
Lưới kiểu chữ và tỷ lệ kiểu chữ của Android Auto cung cấp một nhóm văn bản nhất quán, dễ dàng xem nhanh cho nhiều kích thước văn bản hiển thị, nội dung và văn bản phụ.
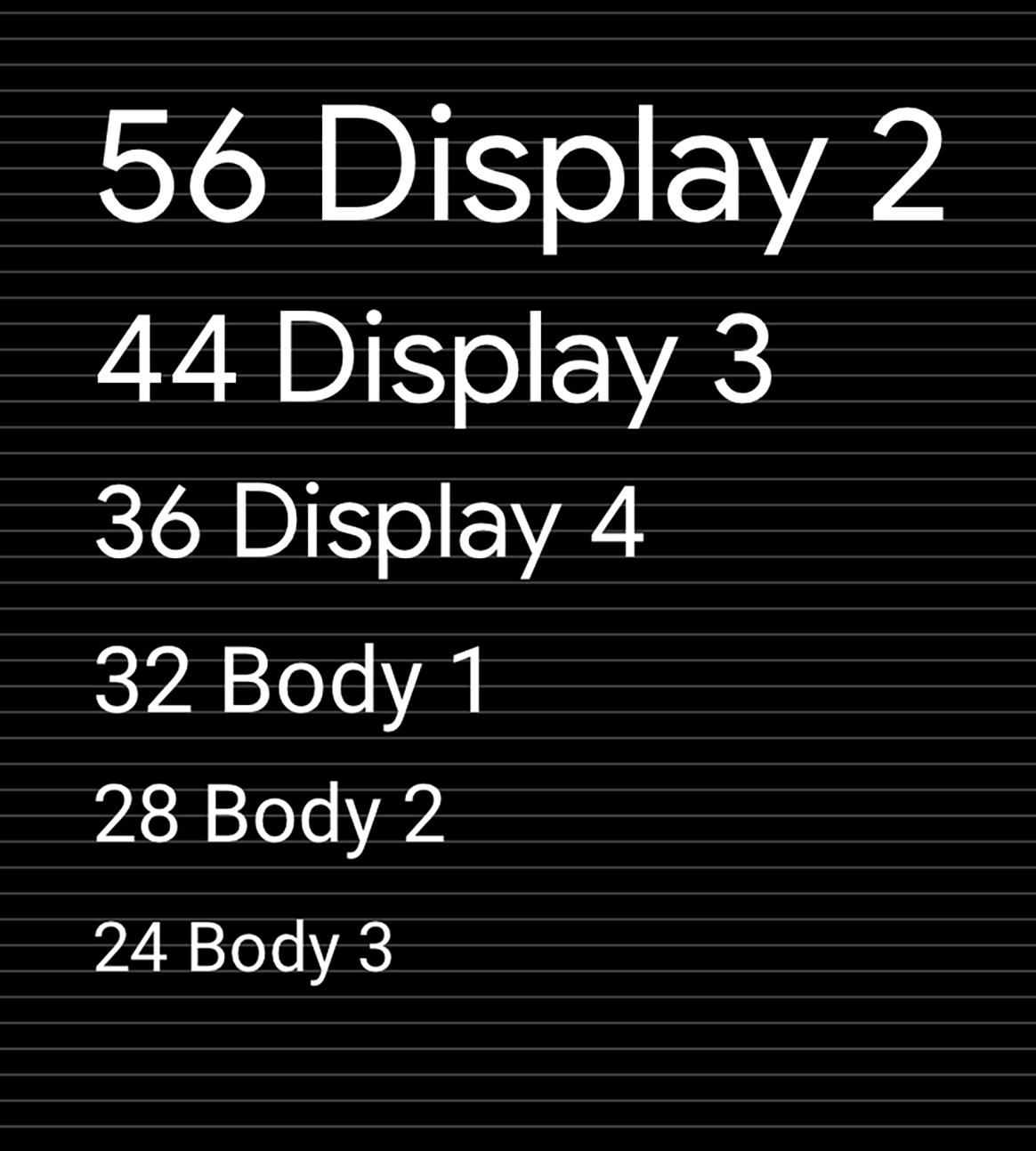
Tỷ lệ kiểu chữ trên Android Auto
Kiểu chữ cung cấp 9 kiểu cho văn bản hiển thị, văn bản nội dung và văn bản phụ – mỗi kiểu có phông chữ, kích thước phông chữ và chiều cao dòng được chỉ định.
Mặc dù kích thước văn bản nội dung nhỏ nhất cho Android Auto là 24 dp, nhưng kích thước loại văn bản phụ dưới 24 dp có thể được sử dụng một cách thận trọng. Vì không dễ dàng xem nhanh được, kích thước phụ này nên được dành riêng cho thông tin không quan trọng, chẳng hạn như nội dung trên thanh trạng thái.

Lưới sắp chữ và tham chiếu cơ sở
Tất cả các kiểu chữ đều hiển thị trên lưới 4 dp. Lưới này đảm bảo văn bản được điều chỉnh tỷ lệ đồng đều và giãn cách theo chiều dọc, tạo ra một hệ phân cấp hình ảnh nhất quán dựa trên số gia 4 dp.

Hướng dẫn và ví dụ
Áp dụng tỷ lệ và kiểu nhất quán cho văn bản giao diện người dùng có thể giúp:
- Đảm bảo tất cả văn bản đều dễ đọc
- Truyền tải hệ phân cấp hình ảnh giữa các thành phần văn bản
- Tập trung sự chú ý vào những điểm quan trọng nhất
Hướng dẫn sau đây trình bày cách áp dụng tỷ lệ và kiểu cho Android Auto sao cho phù hợp.
Đang áp dụng tỷ lệ
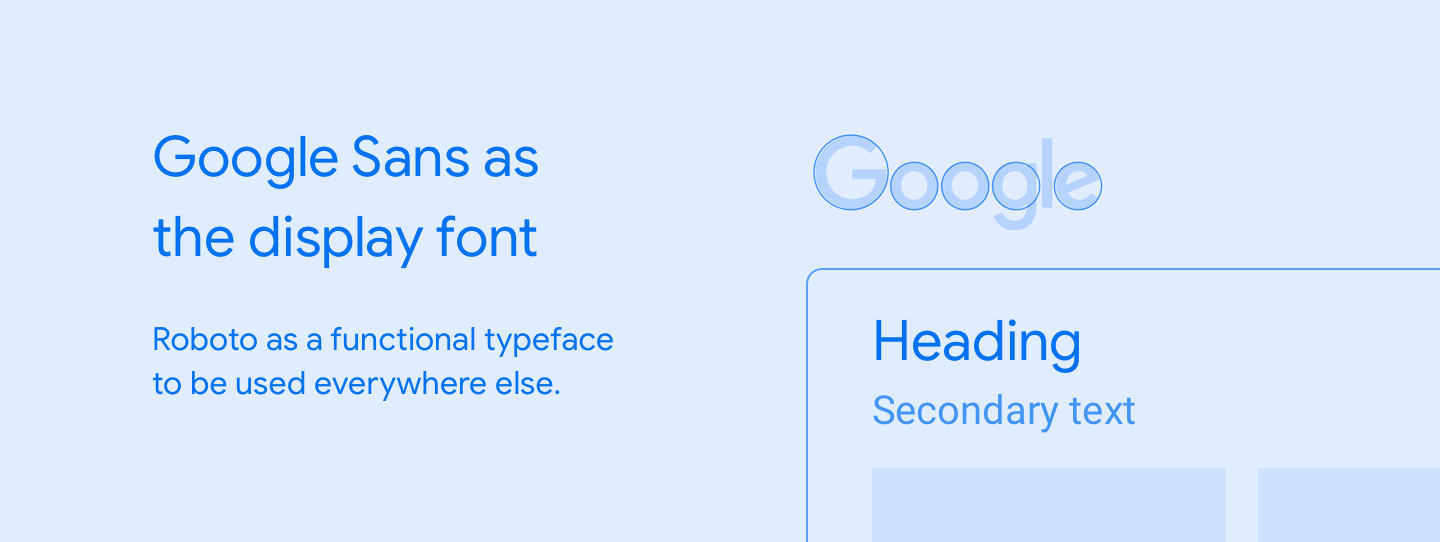
Bạn nên dùng Google Sans cho loại kích thước 32dp trở lên. Phông chữ Roboto được sử dụng ở mọi nơi khác vì nó dễ đọc ở kích thước nhỏ hơn.

Ví dụ

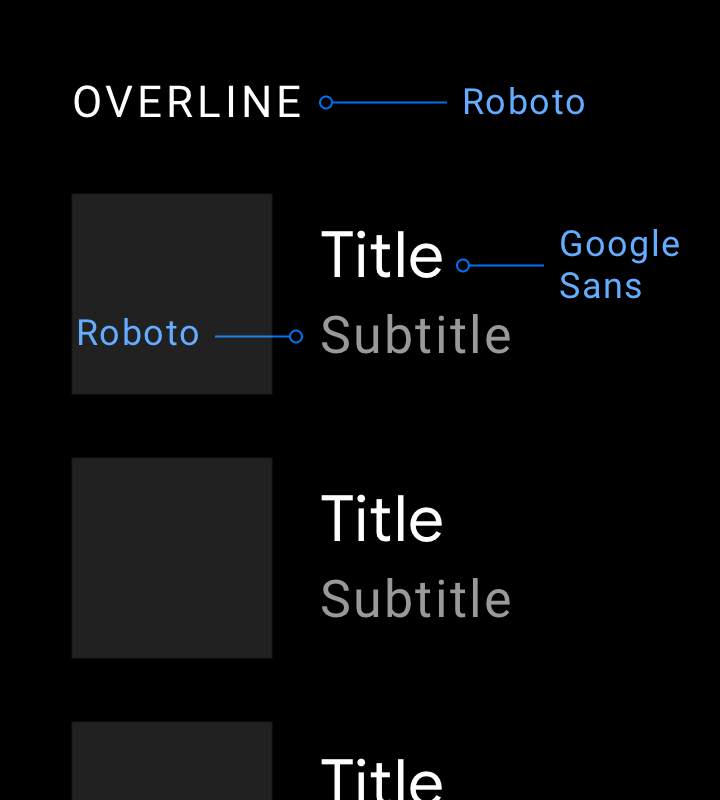
Việc nên làm
Khi sử dụng phông chữ hiển thị phù hợp nhất với văn bản lớn, chẳng hạn như Google Sans, hãy duy trì phông chữ ở kích thước loại là 32dp trở lên. Hãy sử dụng Roboto cho văn bản phụ nhỏ hơn vì văn bản này vẫn dễ đọc ở kích thước dưới 32 dp.
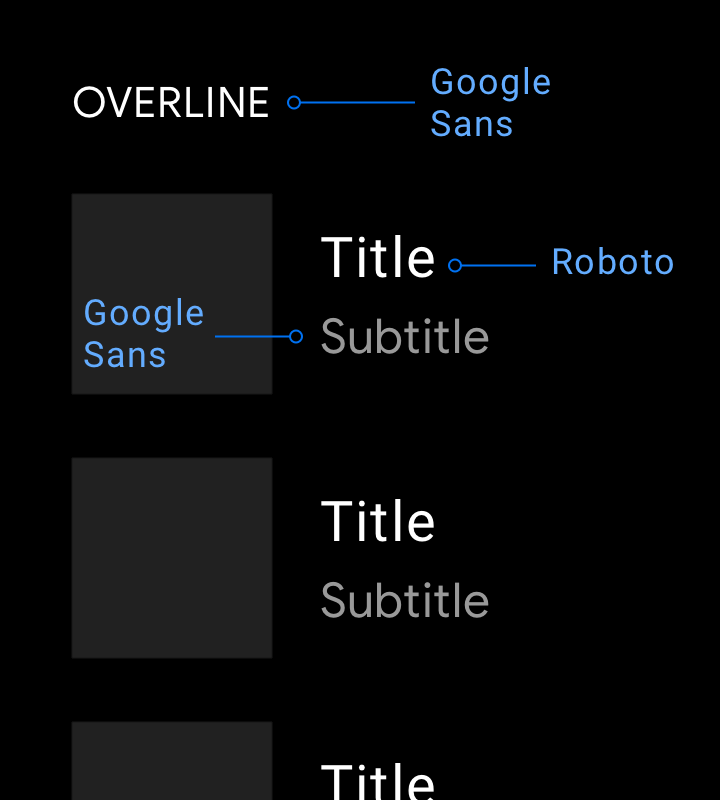
Việc không nên làm
Đừng dùng Google Sans cho văn bản có kích thước nhỏ hơn vì mức độ dễ đọc không tối ưu.Đang áp dụng kiểu
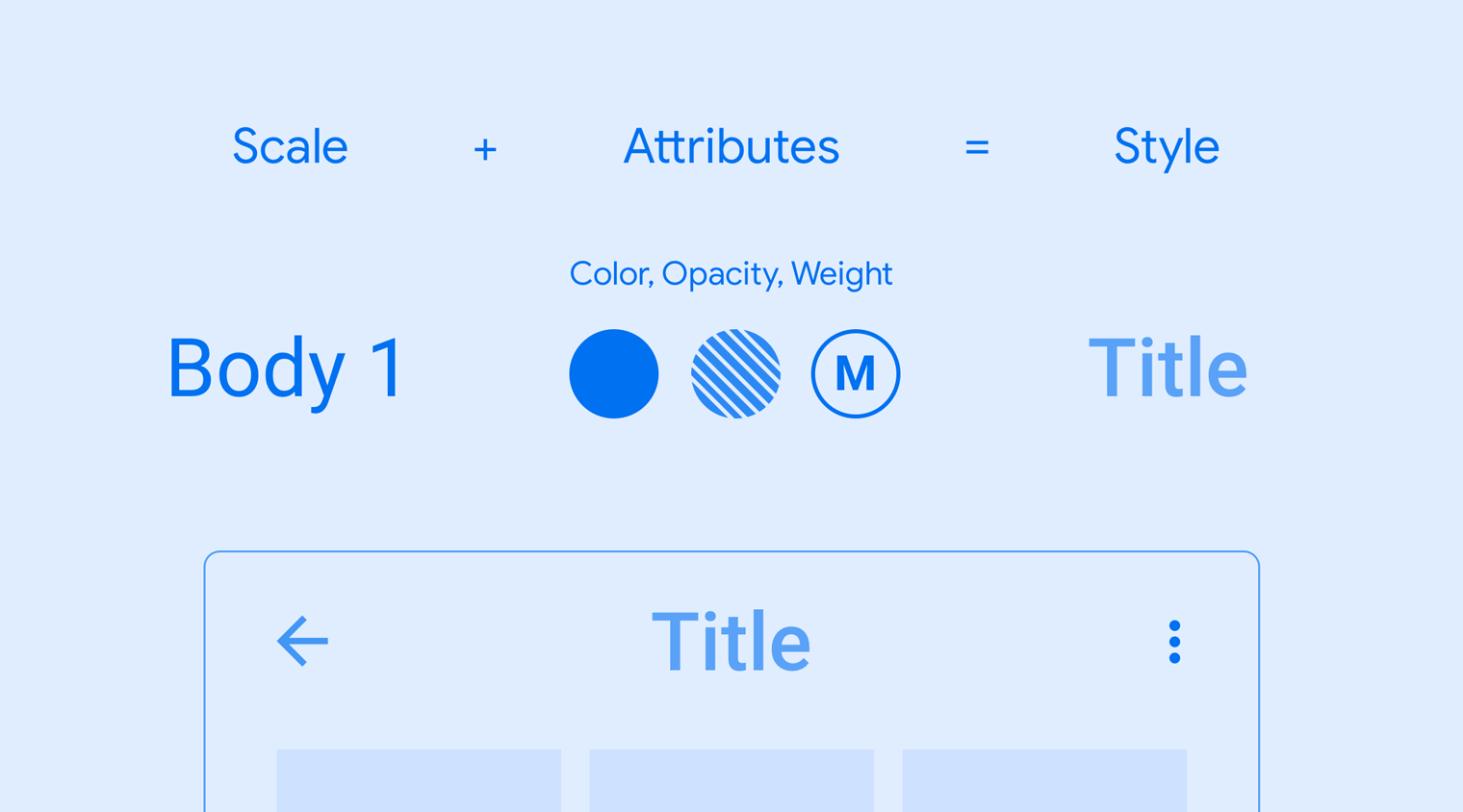
Mỗi kiểu chữ bao gồm một tập hợp tỷ lệ và thuộc tính như màu sắc, độ mờ và độ đậm phông chữ. Bạn có thể thêm các thuộc tính này vào kiểu bất kỳ để tạo hiệu ứng, cho dù mục đích là tập trung sự chú ý hay giảm bớt điểm nhấn.

Ví dụ

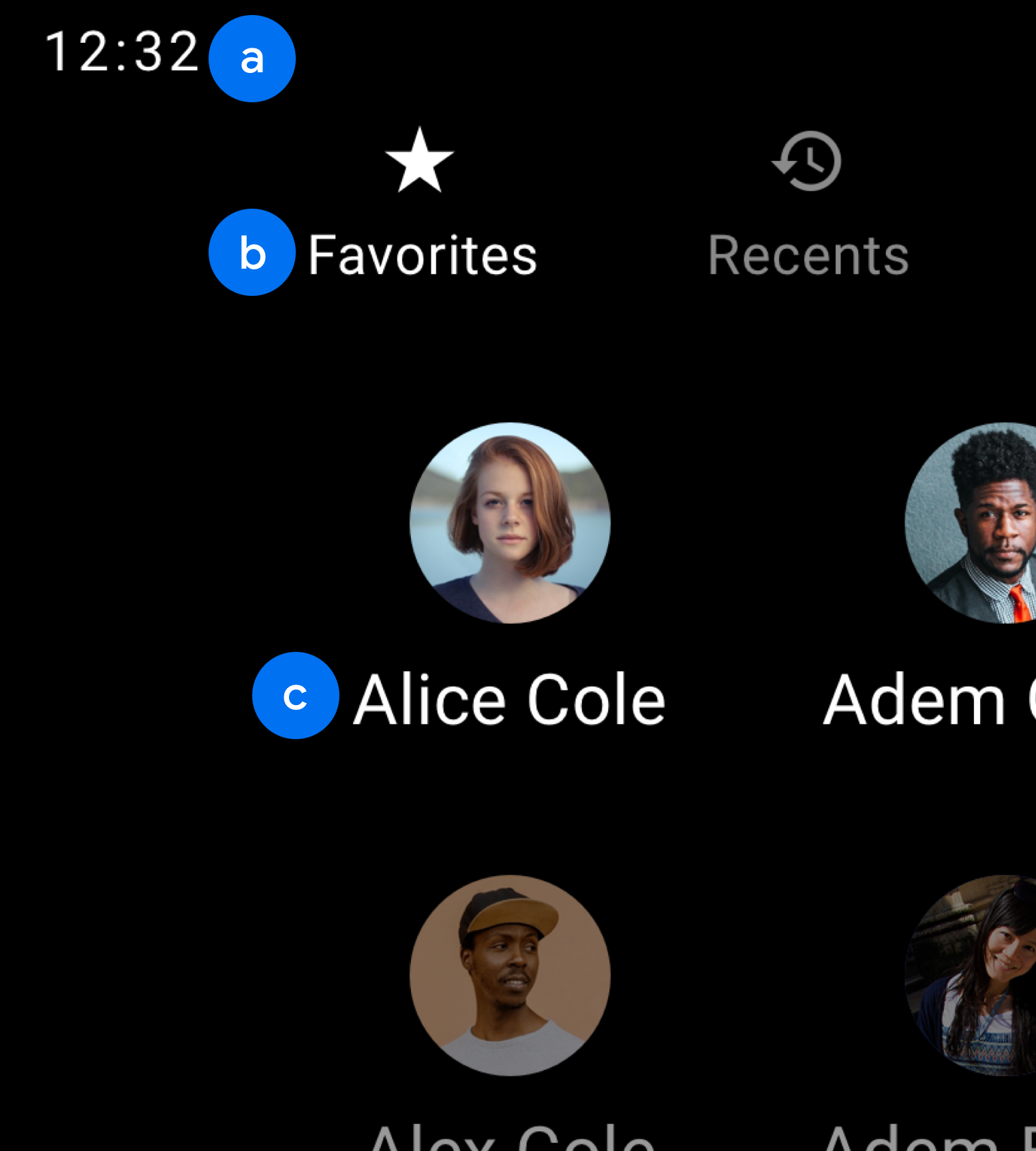
b. Nội dung 2
c. Nội dung 1

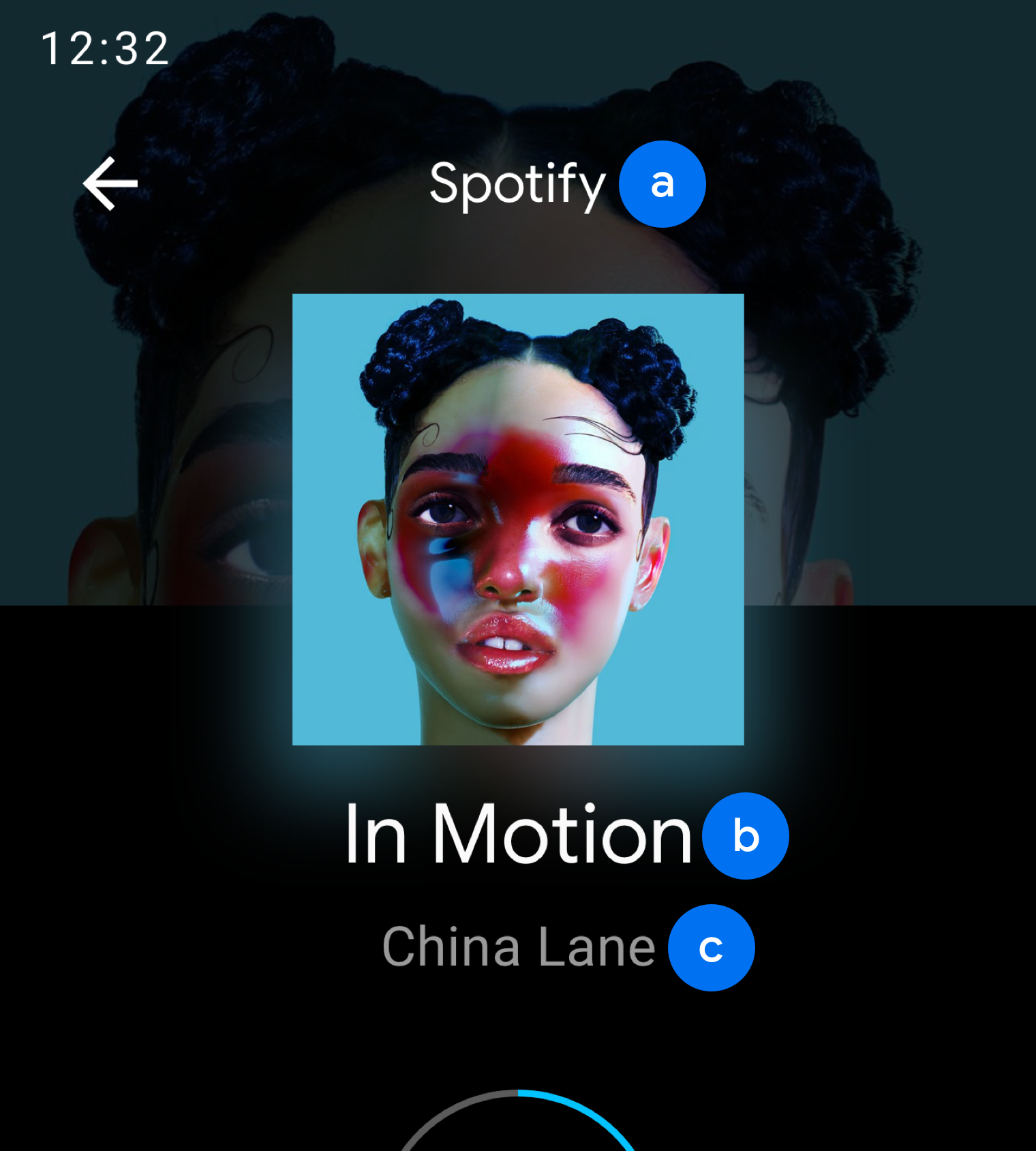
b. Hiển thị 3
c. Nội dung 2

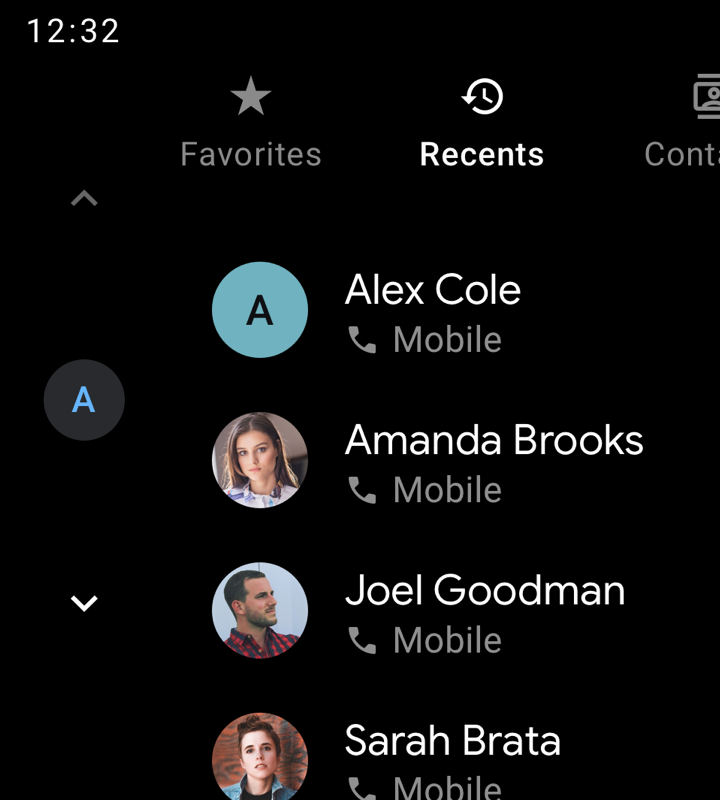
Việc nên làm
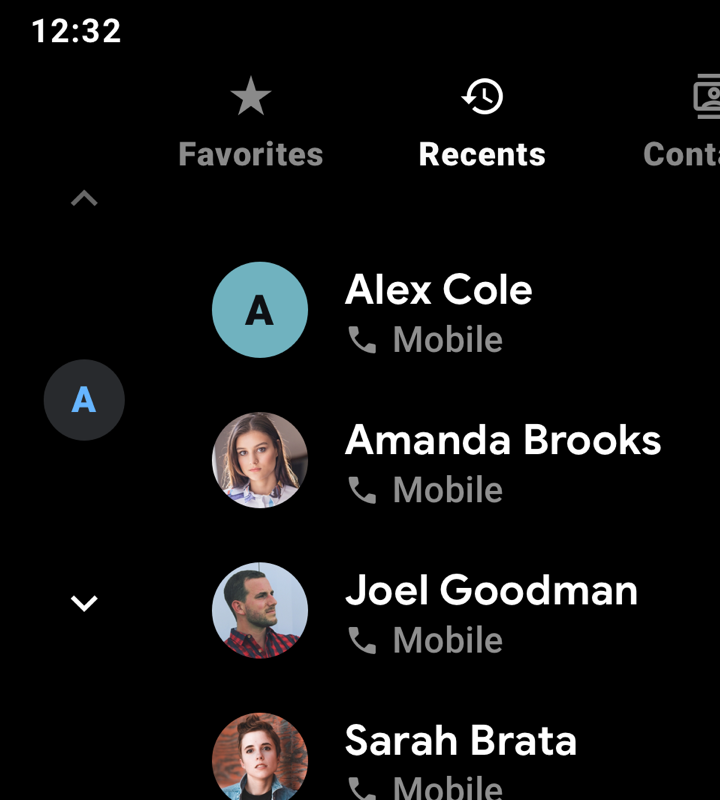
Sử dụng độ đậm phông chữ trung bình một cách tiết kiệm. Lưu lại để dùng khi bạn cần nhấn mạnh văn bản chính hoặc văn bản chủ động, chẳng hạn như thẻ Gần đây trong ví dụ này, hoặc để thiết lập hệ thống phân cấp trực quan.
Việc không nên làm
Độ đậm phông chữ đậm (áp dụng cho tất cả văn bản trong ví dụ này) sẽ khó đọc hơn so với độ đậm trung bình và cần được tránh.