วิดเจ็ตคือองค์ประกอบ UI ที่มีฟังก์ชันต่อไปนี้อย่างน้อย 1 อย่าง
- โครงสร้างสำหรับวิดเจ็ตอื่นๆ เช่น การ์ดและส่วนต่างๆ
- ข้อมูลแก่ผู้ใช้ เช่น ข้อความและรูปภาพ หรือ
- ความสามารถในการดำเนินการ เช่น ปุ่ม ช่องป้อนข้อความ หรือช่องทำเครื่องหมาย
ชุดวิดเจ็ตที่เพิ่มลงในส่วนการ์ดจะกำหนด UI โดยรวมของส่วนเสริม วิดเจ็ต มีลักษณะและฟังก์ชันการทำงานเหมือนกันทั้งบนเว็บและอุปกรณ์เคลื่อนที่ เอกสารอ้างอิง อธิบายวิธีการสร้างชุดวิดเจ็ตหลายวิธี
ประเภทวิดเจ็ต
โดยทั่วไปแล้ว วิดเจ็ตส่วนเสริมจะแบ่งออกเป็น 3 กลุ่ม ได้แก่ วิดเจ็ตโครงสร้าง วิดเจ็ตข้อมูล และวิดเจ็ตการโต้ตอบของผู้ใช้
วิดเจ็ตโครงสร้าง
วิดเจ็ตโครงสร้างมีคอนเทนเนอร์และการจัดระเบียบสำหรับวิดเจ็ตอื่นๆ ที่ใช้ใน UI
- ชุดปุ่ม - ชุดปุ่มข้อความหรือปุ่มรูปภาพอย่างน้อย 1 ปุ่มที่จัดกลุ่มไว้ด้วยกันในแถวแนวนอน
- การ์ด - การ์ดบริบทเดียว ที่มีส่วนการ์ดอย่างน้อย 1 ส่วน คุณกำหนดวิธีที่ผู้ใช้จะย้าย ระหว่างการ์ดได้โดยการกำหนดค่า การไปยังส่วนต่างๆ ของการ์ด
- ส่วนหัวของการ์ด - ส่วนหัวของการ์ดที่ระบุ ส่วนหัวของการ์ดมีชื่อ คำบรรยาย และรูปภาพได้ การดำเนินการในการ์ดและ การดำเนินการสากลจะปรากฏใน ส่วนหัวของการ์ด หากส่วนเสริมใช้การดำเนินการดังกล่าว
- ส่วนการ์ด - กลุ่มวิดเจ็ตที่รวบรวมไว้ ซึ่งแบ่งออกจากส่วนการ์ดอื่นๆ ด้วย เส้นแนวนอน และอาจมีส่วนหัวของส่วนก็ได้ การ์ดแต่ละใบต้องมีส่วนการ์ดอย่างน้อย 1 ส่วน คุณเพิ่มการ์ดหรือส่วนหัวของการ์ดลงในส่วนการ์ดไม่ได้
นอกจากวิดเจ็ตโครงสร้างพื้นฐานเหล่านี้แล้ว คุณยังใช้บริการการ์ดในส่วนเสริมของ Google Workspace เพื่อสร้างโครงสร้างที่ซ้อนทับกับการ์ดปัจจุบันได้ด้วย ดังนี้ ส่วนท้ายแบบคงที่และการ์ดแสดงตัวอย่าง
ส่วนท้ายคงที่
คุณเพิ่มแถวปุ่มแบบคงที่ที่ด้านล่างของการ์ดได้ แถวนี้ จะไม่เลื่อนหรือเลื่อนตามเนื้อหาที่เหลือของการ์ด

ข้อมูลโค้ดต่อไปนี้ แสดงวิธีกำหนดส่วนท้ายแบบคงที่ตัวอย่างและเพิ่มลงในการ์ด
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
การ์ดดูตัวอย่าง

เมื่อการดำเนินการของผู้ใช้ทริกเกอร์เนื้อหาตามบริบทใหม่ เช่น การเปิดข้อความ Gmail คุณจะแสดงเนื้อหาตามบริบทใหม่ทันที (ลักษณะการทำงานเริ่มต้น) หรือแสดงการแจ้งเตือนการ์ดแสดงตัวอย่างที่ด้านล่างของ แถบด้านข้างก็ได้ หากผู้ใช้คลิก "กลับ" เพื่อกลับไปที่หน้าแรกขณะที่ทริกเกอร์ตามบริบททํางานอยู่ การ์ดแสดงตัวอย่างจะปรากฏขึ้นเพื่อช่วยให้ผู้ใช้ค้นหาเนื้อหาตามบริบทอีกครั้ง
หากต้องการแสดงการ์ดแสดงตัวอย่างเมื่อมีเนื้อหาตามบริบทใหม่แทนการแสดงเนื้อหาตามบริบทใหม่ทันที ให้เพิ่ม
.setDisplayStyle(CardService.DisplayStyle.PEEK)ลงในคลาส
CardBuilder
การ์ดแสดงตัวอย่างจะปรากฏขึ้นก็ต่อเมื่อมีการส่งคืนออบเจ็กต์การ์ดรายการเดียวพร้อมกับทริกเกอร์ตามบริบท ไม่เช่นนั้น การ์ดที่ส่งคืนจะแทนที่การ์ดปัจจุบันทันที
หากต้องการปรับแต่งส่วนหัวของการ์ดแสดงตัวอย่าง ให้เพิ่มเมธอด .setPeekCardHeader() พร้อมออบเจ็กต์ CardHeader มาตรฐาน
เมื่อสร้างการ์ดตามบริบท โดยค่าเริ่มต้น ส่วนหัวของการ์ด Peek
จะมีเฉพาะชื่อของส่วนเสริม

โค้ดต่อไปนี้ซึ่งอิงตาม การเริ่มต้นใช้งานด่วนของส่วนเสริม Cats สำหรับ Google Workspace จะแจ้งให้ผู้ใช้ทราบเกี่ยวกับเนื้อหาตามบริบทใหม่ด้วยการ์ดแอบดู และปรับแต่ง ส่วนหัวของการ์ดแอบดูเพื่อแสดงหัวข้อของเธรดข้อความ Gmail ที่เลือก
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
วิดเจ็ตข้อมูล
วิดเจ็ตข้อมูลจะแสดงข้อมูลต่อผู้ใช้
- รูปภาพ - รูปภาพ ที่ระบุโดย URL ที่โฮสต์และเข้าถึงได้แบบสาธารณะที่คุณระบุ
- DecoratedText - สตริงเนื้อหา ข้อความ ที่คุณจับคู่กับองค์ประกอบอื่นๆ ได้ เช่น ป้ายกำกับข้อความด้านบนและด้านล่าง รวมถึงรูปภาพหรือไอคอน วิดเจ็ต DecoratedText ยังมีวิดเจ็ต Button หรือ Switch ได้ด้วย สวิตช์ที่เพิ่ม สามารถเป็นสวิตช์เปิด/ปิดหรือช่องทำเครื่องหมาย ข้อความเนื้อหา ของวิดเจ็ต DecoratedText สามารถใช้การจัดรูปแบบ HTML ได้ ส่วนป้ายกำกับด้านบน และด้านล่างต้องใช้ข้อความธรรมดา
- ย่อหน้าข้อความ - ย่อหน้าข้อความซึ่งอาจมีองค์ประกอบที่จัดรูปแบบ HTML
วิดเจ็ตการโต้ตอบของผู้ใช้
วิดเจ็ตการโต้ตอบของผู้ใช้ช่วยให้ส่วนเสริมตอบสนองต่อการดำเนินการของผู้ใช้ได้ คุณสามารถกำหนดค่าวิดเจ็ตเหล่านี้ด้วยการตอบกลับการดำเนินการเพื่อ แสดงการ์ดต่างๆ เปิด URL แสดงการแจ้งเตือน เขียนอีเมลฉบับร่าง หรือเรียกใช้ฟังก์ชัน Apps Script อื่นๆ ดูรายละเอียดได้ในคู่มือการสร้างการ์ดแบบอินเทอร์แอกทีฟ
- การดำเนินการกับการ์ด - รายการเมนู ที่อยู่ในเมนูแถบส่วนหัวของส่วนเสริม เมนูแถบส่วนหัวยังอาจมีรายการที่กำหนดเป็นการดำเนินการสากล ซึ่งจะปรากฏในการ์ดทุกใบที่ส่วนเสริมกำหนด
- เครื่องมือเลือกวันที่และเวลา - วิดเจ็ต ที่ช่วยให้ผู้ใช้เลือกวันที่ เวลา หรือทั้งวันที่และเวลาได้ ดูข้อมูลเพิ่มเติมได้ที่ เครื่องมือเลือกวันที่และเวลา ด้านล่าง
- ปุ่มรูปภาพ - ปุ่มที่ใช้รูปภาพแทนข้อความ คุณสามารถใช้ไอคอนที่กำหนดไว้ล่วงหน้าหลายรายการหรือรูปภาพที่โฮสต์แบบสาธารณะซึ่งระบุด้วย URL
- อินพุตการเลือก - ช่องป้อนข้อมูลที่แสดงตัวเลือกต่างๆ วิดเจ็ตอินพุตการเลือก แสดงเป็นช่องทำเครื่องหมาย ปุ่มตัวเลือก หรือกล่องการเลือกแบบเลื่อนลง
- สวิตช์ - วิดเจ็ตสลับ คุณใช้สวิตช์ได้ร่วมกับวิดเจ็ต DecoratedText เท่านั้น โดยค่าเริ่มต้น การตั้งค่าเหล่านี้จะแสดงเป็นสวิตช์เปิด/ปิด แต่คุณสามารถทำให้แสดงเป็นช่องทำเครื่องหมายแทนได้
- ปุ่มข้อความ - ปุ่มที่มีป้ายกำกับเป็นข้อความ คุณระบุสีพื้นหลังสำหรับปุ่มข้อความได้ (ค่าเริ่มต้นคือโปร่งใส) นอกจากนี้ คุณยังปิดใช้ปุ่มได้ตามต้องการ
- ป้อนข้อความ - ช่องป้อนข้อความ วิดเจ็ตอาจมีข้อความชื่อ ข้อความคำแนะนำ และข้อความหลายบรรทัด วิดเจ็ตสามารถเรียกใช้การดำเนินการเมื่อค่าข้อความเปลี่ยนแปลง
- กริด - เลย์เอาต์แบบหลายคอลัมน์ ที่แสดงคอลเล็กชันของรายการ คุณสามารถแสดงรายการด้วย รูปภาพ ชื่อ คำบรรยาย และตัวเลือกการปรับแต่งต่างๆ เช่น รูปแบบเส้นขอบ และการครอบตัด


DecoratedText ช่องทำเครื่องหมาย
คุณกำหนดวิดเจ็ต DecoratedText
ที่มีช่องทำเครื่องหมายแนบอยู่แทนปุ่มหรือสวิตช์
เปิด/ปิดแบบไบนารีได้ เช่นเดียวกับสวิตช์ ค่าของช่องทําเครื่องหมายจะรวมอยู่ใน
ออบเจ็กต์เหตุการณ์การกระทํา
ที่ส่งไปยัง Action
ซึ่งแนบมากับ DecoratedText
โดยเมธอด
setOnClickAction(action)

ข้อมูลโค้ดต่อไปนี้แสดงวิธีกำหนดวิดเจ็ตDecoratedText
ช่องทำเครื่องหมาย ซึ่งคุณจะเพิ่มลงในการ์ดได้
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
เครื่องมือเลือกวันที่และเวลา
คุณสามารถกำหนดวิดเจ็ตที่อนุญาตให้ผู้ใช้เลือกเวลา วันที่ หรือทั้ง 2 อย่างได้
คุณใช้ setOnChangeAction() เพื่อกำหนดฟังก์ชันตัวแฮนเดิลวิดเจ็ตให้
เรียกใช้เมื่อค่าของเครื่องมือเลือกเปลี่ยนแปลงได้

ข้อมูลโค้ดต่อไปนี้แสดงวิธีกำหนดเครื่องมือเลือกวันที่เท่านั้น เครื่องมือเลือกเวลาเท่านั้น และเครื่องมือเลือกวันที่และเวลา ซึ่งคุณจะเพิ่มลงในการ์ดได้
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
ต่อไปนี้เป็นตัวอย่างฟังก์ชันตัวแฮนเดิลวิดเจ็ตเครื่องมือเลือกวันที่และเวลา ตัวแฮนเดิลนี้ จะจัดรูปแบบและบันทึกสตริงที่แสดงวันที่และเวลาที่ผู้ใช้เลือก ในวิดเจ็ตเครื่องมือเลือกวันที่และเวลาที่มีรหัส "myDateTimePickerWidgetID"
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
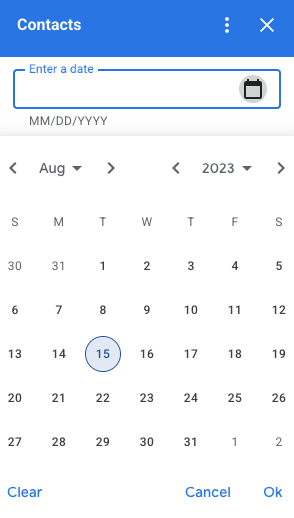
ตารางต่อไปนี้แสดงตัวอย่าง UI การเลือกตัวเลือกในเดสก์ท็อปและอุปกรณ์เคลื่อนที่ เมื่อเลือกแล้ว เครื่องมือเลือกวันที่จะเปิด UI ปฏิทินแบบรายเดือนเพื่อให้ผู้ใช้เลือกวันที่ใหม่ได้อย่างรวดเร็ว
เมื่อผู้ใช้เลือกเครื่องมือเลือกเวลาในอุปกรณ์เดสก์ท็อป เมนูแบบเลื่อนลงจะเปิดขึ้น พร้อมรายการเวลาที่คั่นด้วยช่วงเวลา 30 นาที ซึ่งผู้ใช้สามารถเลือก ได้ ผู้ใช้ยังพิมพ์เวลาที่ต้องการได้ด้วย ในอุปกรณ์เคลื่อนที่ การเลือกเครื่องมือเลือกเวลาจะเปิดเครื่องมือเลือกเวลา "นาฬิกา" ในตัวของอุปกรณ์เคลื่อนที่
| เดสก์ท็อป | อุปกรณ์เคลื่อนที่ |
|---|---|

|

|

|

|
GRid
แสดงรายการในเลย์เอาต์แบบหลายคอลัมน์ด้วยวิดเจ็ตตารางกริด แต่ละรายการจะ แสดงรูปภาพ ชื่อ และคำบรรยายแทนเสียงได้ ใช้ตัวเลือกการกำหนดค่าเพิ่มเติมเพื่อ ตั้งค่าตำแหน่งของข้อความที่สัมพันธ์กับรูปภาพในรายการตารางกริด
คุณกําหนดค่ารายการตารางกริดด้วยตัวระบุที่แสดงผลเป็นพารามิเตอร์ ไปยังการกระทําที่กําหนดไว้ในตารางกริดได้

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
การจัดรูปแบบข้อความ
วิดเจ็ตแบบข้อความบางรายการรองรับการจัดรูปแบบ HTML แบบข้อความธรรมดา เมื่อตั้งค่าเนื้อหาข้อความของวิดเจ็ตเหล่านี้ ให้ใส่แท็ก HTML ที่เกี่ยวข้อง
แท็กที่รองรับและวัตถุประสงค์ของแท็กจะแสดงในตารางต่อไปนี้
| รูปแบบ | ตัวอย่าง | ผลลัพธ์ที่แสดง |
|---|---|---|
| ตัวหนา | "This is <b>bold</b>." |
ข้อความนี้คือตัวหนา |
| ตัวเอียง | "This is <i>italics</i>." |
นี่คือตัวเอียง |
| ขีดเส้นใต้ | "This is <u>underline</u>." |
นี่คือขีดเส้นใต้ |
| ขีดทับ | "This is <s>strikethrough</s>." |
นี่คือ |
| สีแบบอักษร | "This is <font color=\"#FF0000\">red font</font>." |
นี่คือแบบอักษรสีแดง |
| ไฮเปอร์ลิงก์ | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
นี่คือไฮเปอร์ลิงก์ |
| เวลา | "This is a time format: <time>2023-02-16 15:00</time>." |
รูปแบบเวลาคือ |
| Newline | "This is the first line. <br> This is a new line." |
นี่คือบรรทัดแรก นี่คือบรรทัดใหม่ |


