Un widget est un élément d'interface utilisateur qui fournit une ou plusieurs des fonctionnalités suivantes :
- Structure pour les autres widgets, tels que les cartes et les sections
- Informations destinées à l'utilisateur, comme du texte et des images
- Affordances pour l'action, comme les boutons, les champs de saisie de texte ou les cases à cocher.
Les ensembles de widgets ajoutés aux sections de cartes définissent l'UI globale du module complémentaire. Les widgets ont la même apparence et la même fonction sur le Web et sur les appareils mobiles. La documentation de référence décrit plusieurs méthodes pour créer des ensembles de widgets.
Types de widgets
Les widgets complémentaires sont généralement classés en trois groupes : les widgets structurels, les widgets informationnels et les widgets d'interaction utilisateur.
Widgets structurels
Les widgets structurels fournissent des conteneurs et une organisation pour les autres widgets utilisés dans l'UI.
- Ensemble de boutons : ensemble d'un ou plusieurs boutons de texte ou d'image, regroupés sur une ligne horizontale.
- Fiche : fiche contextuelle unique contenant une ou plusieurs sections. Vous définissez la façon dont les utilisateurs peuvent passer d'une fiche à l'autre en configurant la navigation entre les fiches.
- En-tête de fiche : en-tête d'une fiche donnée. Les en-têtes de fiches peuvent comporter des titres, des sous-titres et une image. Les actions de fiche et les actions universelles s'affichent dans l'en-tête de la fiche si le module complémentaire les utilise.
- Section de fiche : groupe de widgets collectés, séparés des autres sections de fiche par une règle horizontale et pouvant éventuellement comporter un en-tête de section. Chaque carte doit comporter au moins une section. Vous ne pouvez pas ajouter de fiches ni d'en-têtes de fiches à une section de fiches.
En plus de ces widgets structurels de base, vous pouvez utiliser le service Card dans un module complémentaire Google Workspace pour créer des structures qui se chevauchent avec la carte actuelle : pieds de page fixes et cartes d'aperçu :
Pied de page fixe
Vous pouvez ajouter une ligne fixe de boutons en bas de votre fiche. Cette ligne ne se déplace pas et ne défile pas avec le reste du contenu de la fiche.

L'extrait de code suivant montre comment définir un exemple de pied de page fixe et l'ajouter à une carte :
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
Aperçu des cartes

Lorsqu'un utilisateur déclenche un nouveau contenu contextuel, par exemple en ouvrant un message Gmail, vous pouvez afficher le nouveau contenu contextuel immédiatement (comportement par défaut) ou afficher une notification de carte d'aperçu en bas de la barre latérale. Si un utilisateur clique sur Retour pour revenir à votre page d'accueil alors qu'un déclencheur contextuel est actif, une carte d'aperçu s'affiche pour l'aider à retrouver le contenu contextuel.
Pour afficher une fiche d'aperçu lorsqu'un nouveau contenu contextuel est disponible, au lieu d'afficher immédiatement le nouveau contenu contextuel, ajoutez .setDisplayStyle(CardService.DisplayStyle.PEEK) à votre classe CardBuilder. Une carte d'aperçu ne s'affiche que si un seul objet carte est renvoyé avec votre déclencheur contextuel. Sinon, les cartes renvoyées remplacent immédiatement la carte actuelle.
Pour personnaliser l'en-tête de la fiche d'aperçu, ajoutez la méthode .setPeekCardHeader() avec un objet CardHeader standard lorsque vous créez votre fiche contextuelle. Par défaut, l'en-tête d'une carte Aperçu ne contient que le nom de votre module complémentaire.

Le code suivant, basé sur le démarrage rapide du module complémentaire Cats Google Workspace, informe les utilisateurs sur les nouveaux contenus contextuels à l'aide d'une fiche Aperçu et personnalise l'en-tête de la fiche Aperçu pour afficher l'objet du fil de discussion Gmail sélectionné.
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
Widgets informatifs
Les widgets informatifs présentent des informations à l'utilisateur.
- Image : image indiquée par une URL hébergée et accessible au public que vous fournissez.
- DecoratedText : chaîne de contenu textuel que vous pouvez associer à d'autres éléments tels que des libellés de texte en haut et en bas, ainsi qu'une image ou une icône. Les widgets DecoratedText peuvent également inclure un widget Button ou Switch. Les commutateurs ajoutés peuvent être des boutons bascule ou des cases à cocher. Le texte du contenu du widget DecoratedText peut utiliser la mise en forme HTML. Les libellés supérieur et inférieur doivent utiliser du texte brut.
- Paragraphe de texte : paragraphe de texte pouvant inclure des éléments au format HTML.
Widgets d'interaction utilisateur
Les widgets d'interaction utilisateur permettent au module complémentaire de répondre aux actions effectuées par les utilisateurs. Vous pouvez configurer ces widgets avec des réponses d'action pour afficher différentes fiches, ouvrir des URL, afficher des notifications, rédiger des brouillons d'e-mails ou exécuter d'autres fonctions Apps Script. Pour en savoir plus, consultez le guide Créer des fiches interactives.
- Action de carte : élément de menu placé dans le menu de la barre d'en-tête du module complémentaire. Le menu de la barre d'en-tête peut également contenir des éléments définis comme actions universelles, qui s'affichent sur chaque fiche définie par le module complémentaire.
- Sélecteurs de date et d'heure : widgets permettant aux utilisateurs de sélectionner une date, une heure ou les deux. Pour en savoir plus, consultez la section Sélecteurs de date et d'heure ci-dessous.
- Bouton d'image : bouton qui utilise une image au lieu de texte. Vous pouvez utiliser l'une des nombreuses icônes prédéfinies ou une image hébergée publiquement, indiquée par son URL.
- Saisie de sélection : champ de saisie qui représente une collection d'options. Les widgets de saisie de sélection se présentent sous forme de cases à cocher, de cases d'option ou de zones de sélection déroulantes.
- Switch : widget d'activation/désactivation. Vous ne pouvez utiliser des boutons bascule qu'avec un widget DecoratedText. Par défaut, ces éléments s'affichent sous la forme d'un bouton bascule, mais vous pouvez les afficher sous la forme d'une case à cocher.
- Bouton de texte : bouton avec un libellé textuel. Vous pouvez spécifier une couleur de remplissage de l'arrière-plan pour les boutons de texte (la valeur par défaut est transparente). Vous pouvez également désactiver le bouton si nécessaire.
- Saisie de texte : champ de saisie de texte. Le widget peut contenir un titre, un texte d'aide et un texte multiligne. Le widget peut déclencher des actions lorsque la valeur du texte change.
- Grille : mise en page multicolonne qui représente une collection d'éléments. Vous pouvez représenter des éléments avec une image, un titre, un sous-titre et diverses options de personnalisation, comme les styles de bordure et de recadrage.


Cases à cocher DecoratedText
Vous pouvez définir un widget DecoratedText auquel est associée une case à cocher, au lieu d'un bouton ou d'un bouton bascule binaire. Comme pour les boutons bascule, la valeur de la case à cocher est incluse dans l'objet d'événement d'action transmis à Action attaché à DecoratedText par la méthode setOnClickAction(action).

L'extrait de code suivant montre comment définir un widget de case à cocher DecoratedText, que vous pouvez ensuite ajouter à une fiche :
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
Sélecteurs de date et d'heure
Vous pouvez définir des widgets qui permettent aux utilisateurs de sélectionner une heure, une date ou les deux.
Vous pouvez utiliser setOnChangeAction() pour attribuer une fonction de gestionnaire de widget à exécuter lorsque la valeur du sélecteur change.

L'extrait de code suivant montre comment définir un sélecteur de date uniquement, un sélecteur d'heure uniquement et un sélecteur de date et heure, que vous pouvez ensuite ajouter à une fiche :
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
Voici un exemple de fonction de gestionnaire de widget de sélecteur de date et d'heure. Ce gestionnaire met en forme et enregistre une chaîne représentant la date et l'heure choisies par l'utilisateur dans un widget de sélection de date et d'heure avec l'ID "myDateTimePickerWidgetID" :
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
Le tableau suivant présente des exemples d'interfaces utilisateur de sélection du sélecteur sur des ordinateurs et des appareils mobiles. Lorsqu'il est sélectionné, le sélecteur de date ouvre une interface utilisateur de calendrier mensuel pour permettre à l'utilisateur de sélectionner rapidement une nouvelle date.
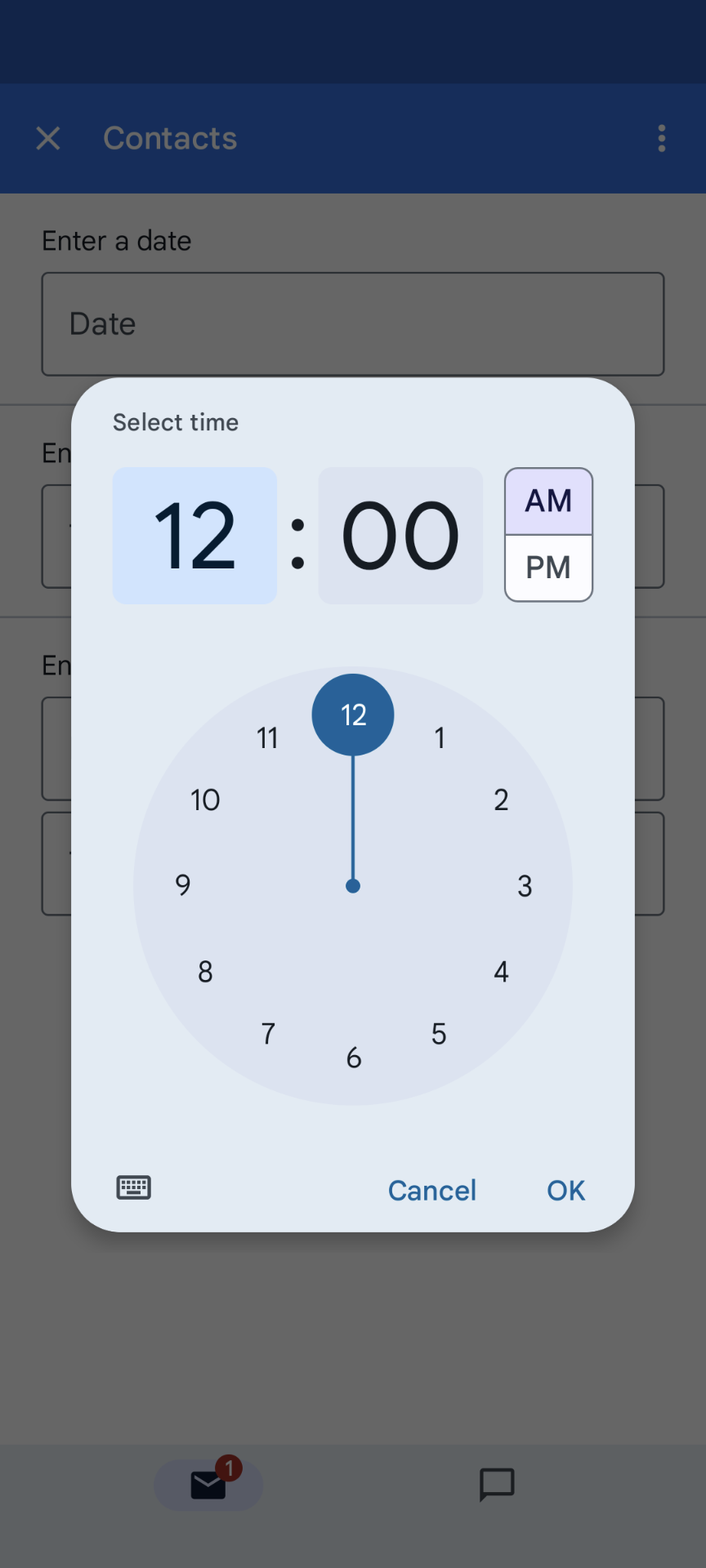
Lorsque l'utilisateur sélectionne le sélecteur d'heure sur un ordinateur, un menu déroulant s'ouvre et affiche une liste d'heures séparées par incréments de 30 minutes parmi lesquelles l'utilisateur peut choisir. L'utilisateur peut également saisir une heure spécifique. Sur les appareils mobiles, la sélection d'un sélecteur de temps ouvre le sélecteur de temps "horloge" mobile intégré.
| Ordinateur | Mobile |
|---|---|

|

|

|

|
Grille
Affichez des éléments dans une mise en page à plusieurs colonnes avec le widget Grille. Chaque élément peut afficher une image, un titre et un sous-titre. Utilisez des options de configuration supplémentaires pour définir la position du texte par rapport à l'image dans un élément de grille.
Vous pouvez configurer un élément de grille avec un identifiant qui est renvoyé en tant que paramètre à l'action définie sur la grille.

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
Mise en forme du texte
Certains widgets textuels peuvent accepter une mise en forme HTML simple. Lorsque vous définissez le contenu textuel de ces widgets, incluez simplement les balises HTML correspondantes.
Le tableau suivant présente les balises acceptées et leur objectif :
| Format | Exemple | Résultat affiché |
|---|---|---|
| Gras | "This is <b>bold</b>." |
Ce texte est en gras. |
| Italique | "This is <i>italics</i>." |
Ce texte est en italique. |
| Souligné | "This is <u>underline</u>." |
Ceci est souligné. |
| Barré | "This is <s>strikethrough</s>." |
Ce texte est |
| Couleur de la police | "This is <font color=\"#FF0000\">red font</font>." |
Ceci est une police rouge. |
| Lien hypertexte | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
Il s'agit d'un lien hypertexte. |
| Temps | "This is a time format: <time>2023-02-16 15:00</time>." |
Il s'agit d'un format d'heure : . |
| Retour à la ligne | "This is the first line. <br> This is a new line." |
Il s'agit de la première ligne. Ceci est une nouvelle ligne. |


