Dzięki elementowi iframe do rejestracji zero-touch możesz umieścić rejestrację typu zero-touch bezpośrednio w usługach EMM. aby klienci mogli łatwo skonfigurować urządzenia z obsługą rejestracji typu zero-touch, DPC. Element iframe umożliwia skonfigurowanie DPC i dodatkowych elementów obsługi administracyjnej używane podczas konfigurowania urządzenia z obsługą rejestracji typu zero-touch.

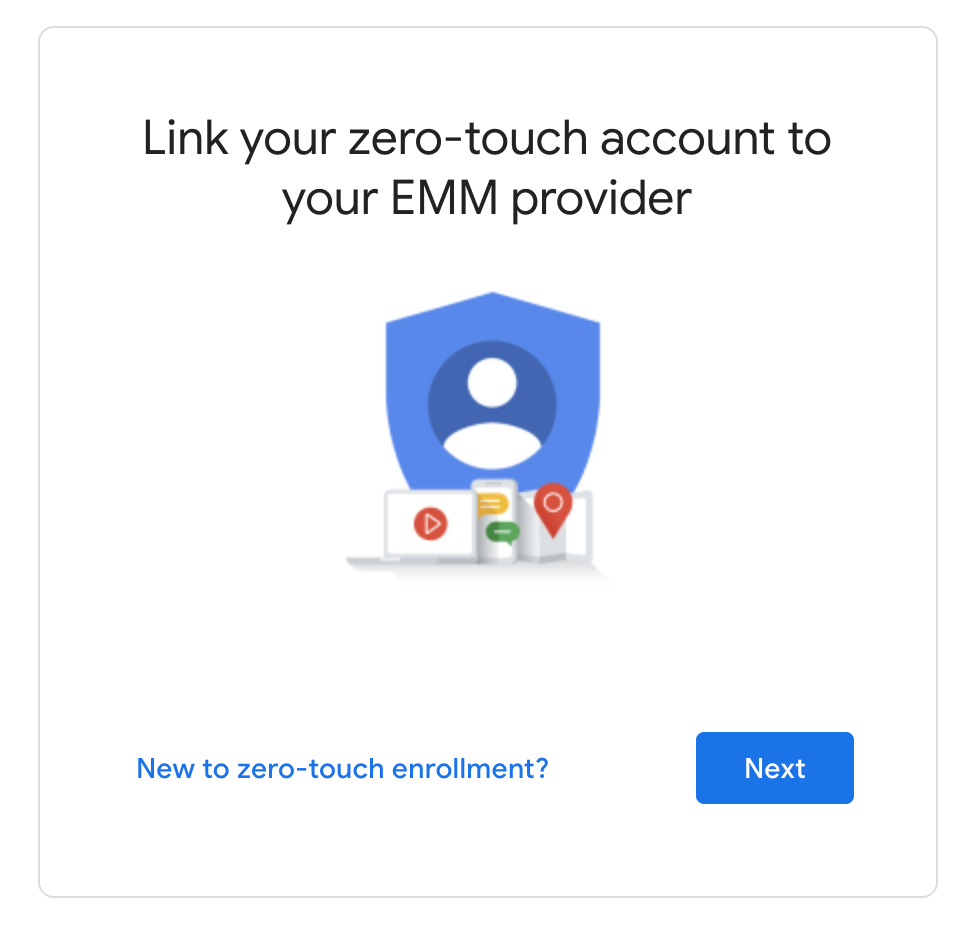
Przy pierwszym otwarciu tego elementu administrator IT zobaczy prośbę o połączenie konta do rejestracji zero-touch.
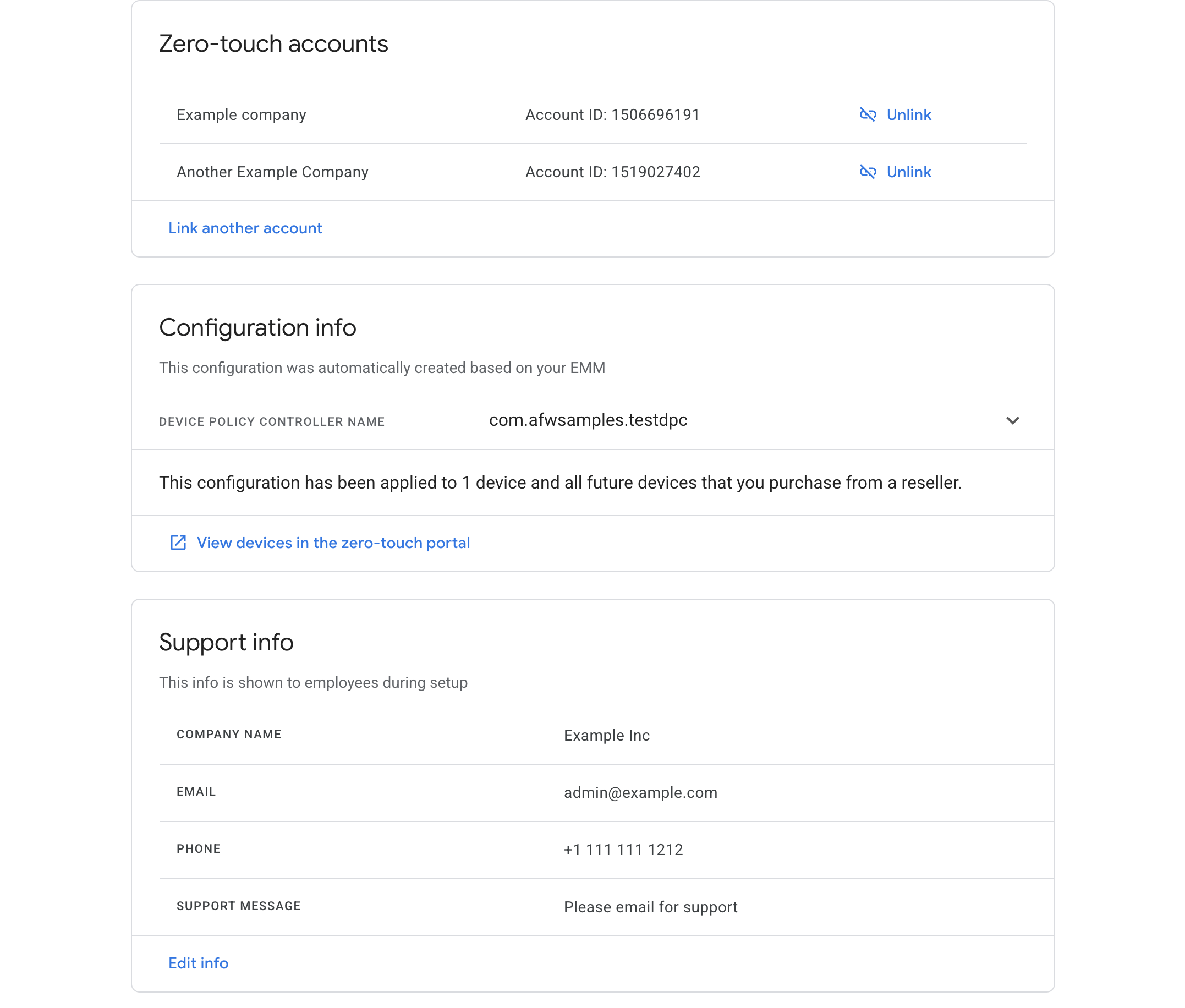
Gdy administrator połączy ze swoją firmą konto do rejestracji zero-touch, element iframe wyświetli listę połączonych kont do rejestracji zero-touch. Zobaczą też domyślna konfiguracja rejestracji typu zero-touch dla urządzeń firmowych.
Funkcje
W tej sekcji opisujemy funkcje dostępne w elemencie iframe do rejestracji zero-touch. Dla: informacje na temat umieszczania elementu iframe i wdrażania tych funkcji można znaleźć na stronie Dodaj element iframe do konsoli.
Łączenie konta do rejestracji zero-touch z firmą
Element iframe umożliwia administratorowi IT połączenie konta do rejestracji zero-touch firmy. W ramach tego procesu administrator IT tworzy domyślną metodę rejestracji typu zero-touch. profilu na potrzeby urządzeń należących do konta do rejestracji zero-touch. Ten proces jest podane niżej.
Jeśli administrator IT nie połączył wcześniej konta do rejestracji zero-touch ze swoim Enterprise, po otwarciu elementu iframe pojawia się odpowiedni komunikat.

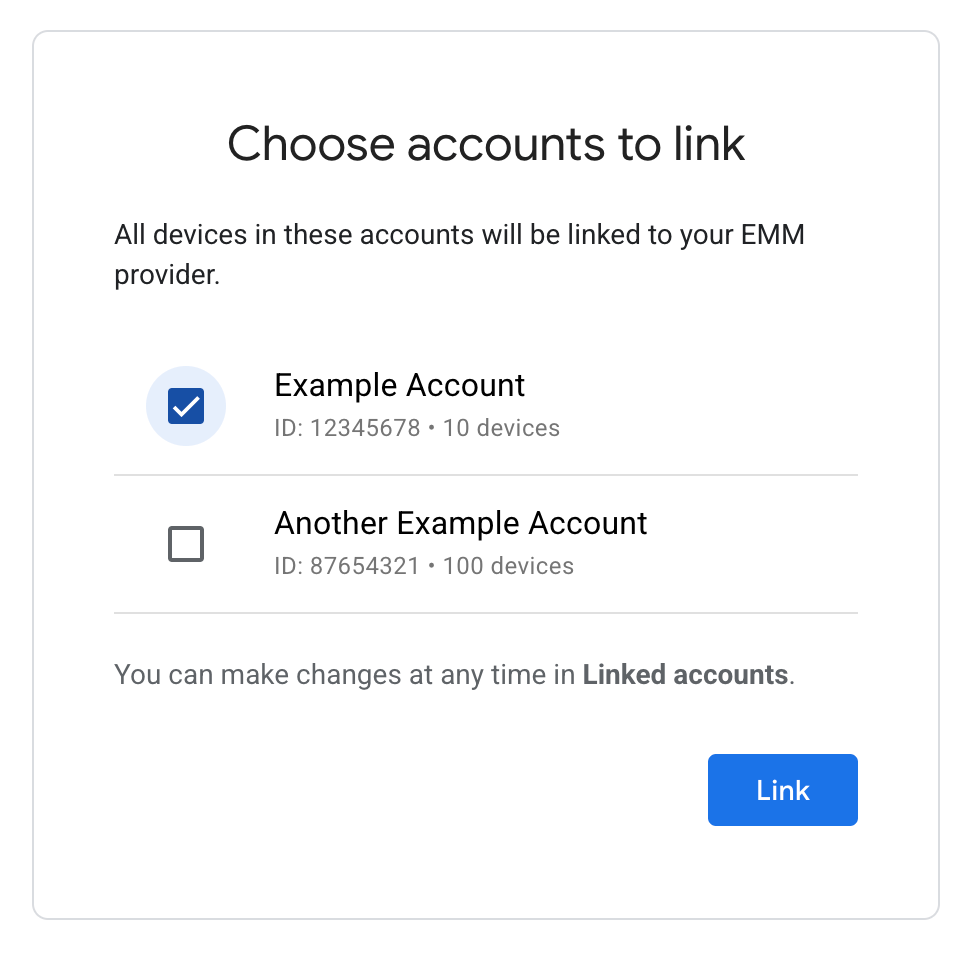
Administrator IT widzi listę kont do rejestracji zero-touch i może wybrać jedno lub więcej połączenie z jego firmą.


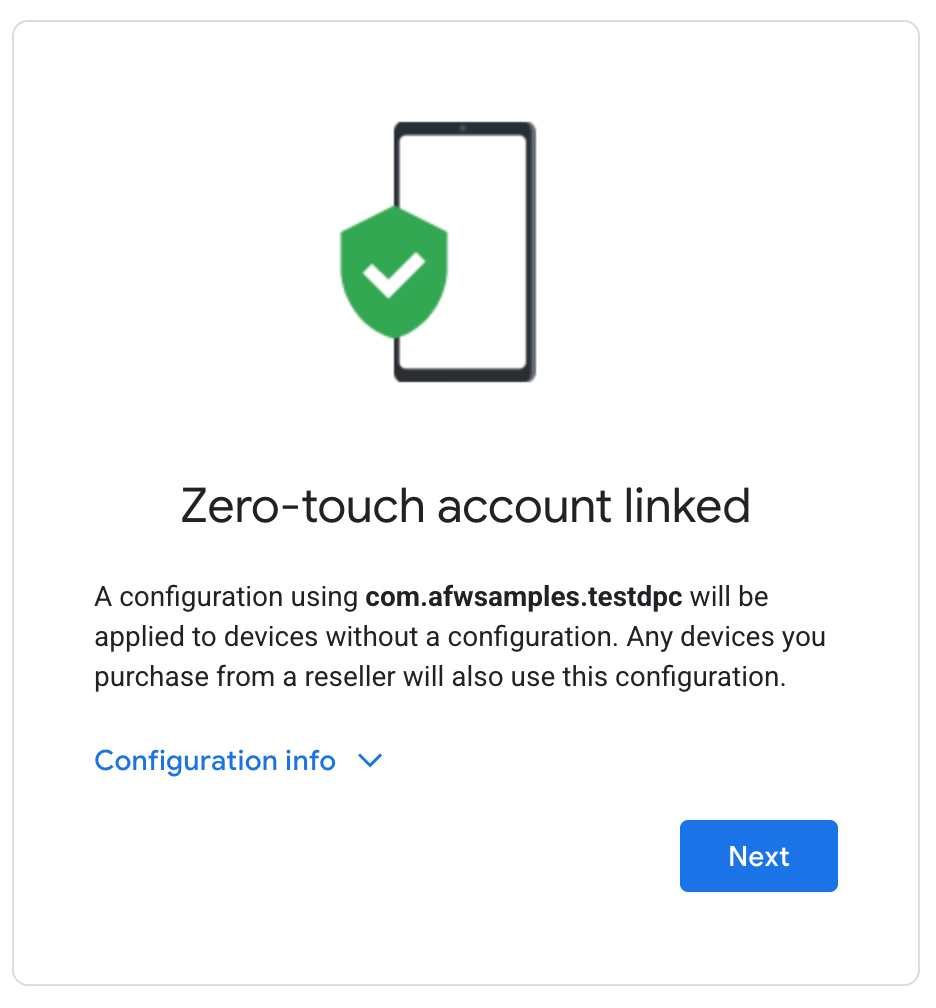
Element iframe do rejestracji typu zero-touch automatycznie generuje konfigurację rejestracji typu zero-touch. Ten administrator nie może zmienić konfiguracji. Możesz dostosować DPC lub obsługi administracyjnej, które mają być używane w tej konfiguracji. Więcej informacji na temat: jak to zrobić, przeczytaj artykuł Parametry adresu URL iframe.

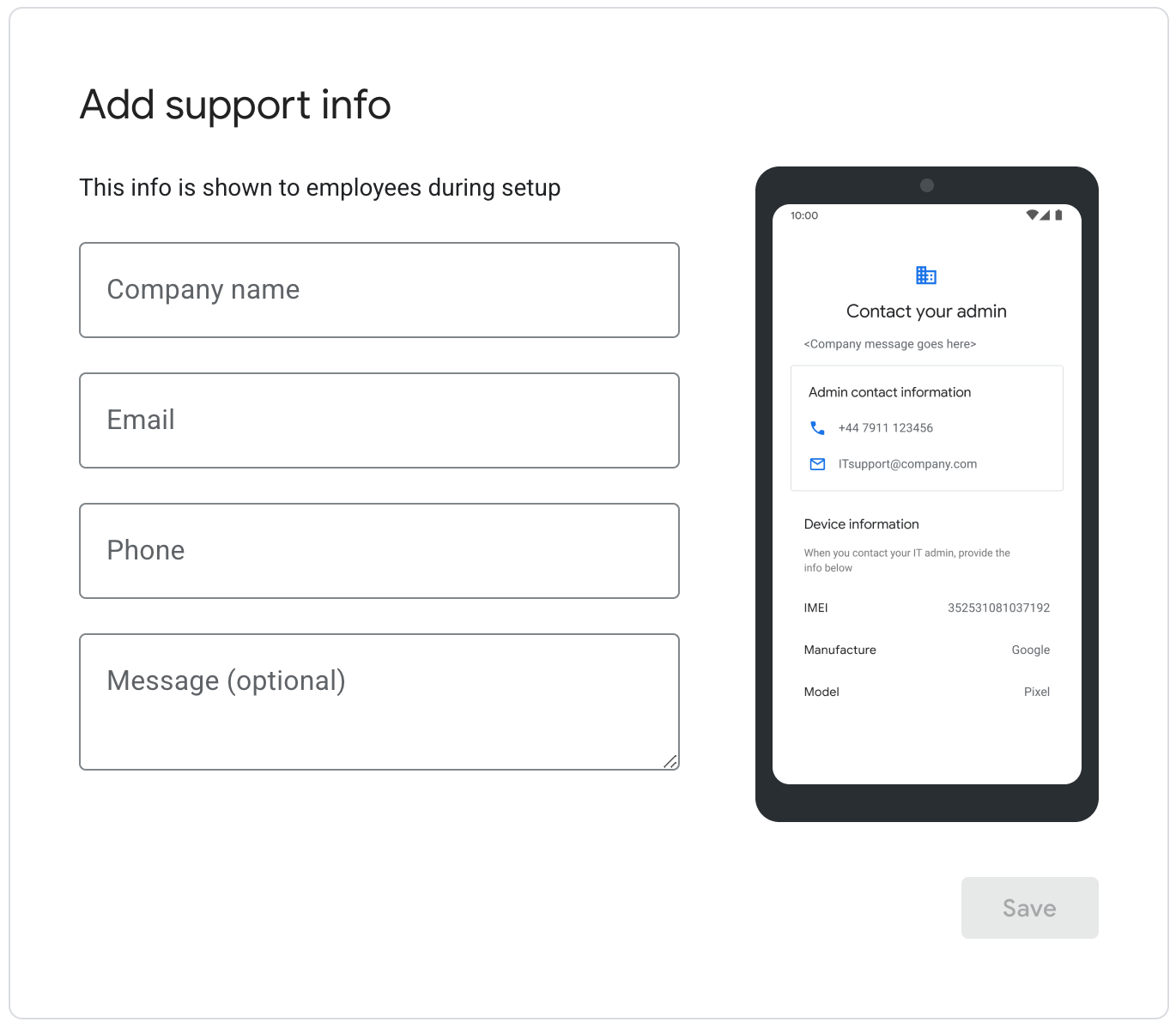
Administrator IT wpisuje informacje o pomocy, które pojawiają się po włączeniu rejestracji typu zero-touch urządzeń. Gdy administrator IT kliknie „Zapisz”, proces łączenia użytkownik zostaje przekierowany na stronę główną do rejestracji typu zero-touch, mogą zarządzać swoimi połączonymi kontami.
Wyświetlanie połączonych kont do rejestracji zero-touch i zarządzanie nimi
Element iframe umożliwia administratorowi IT wyświetlanie połączonych kont do rejestracji zero-touch oraz domyślny profil zero-touch i informacje na temat pomocy. Ponadto mogą połączyć dodatkowych kont do rejestracji zero-touch i odłączania kont do rejestracji zero-touch.
Na rys. 1 znajduje się przykładowy widok strony głównej elementu iframe obsługującego rejestrację typu zero-touch.
Wyświetlanie urządzeń z połączonych kont w portalu do rejestracji zero-touch
Jeśli konto do rejestracji zero-touch jest połączone z firmą, wszystkie urządzenia konta do rejestracji zero-touch, które nie zostały skonfigurowane za pomocą profilu rejestracji typu zero-touch, automatycznie skonfigurowane z firmowym profilem rejestracji typu zero-touch.
W konsoli do rejestracji zero-touch urządzenia te są oznaczone etykietą „Enterprise”, konfiguracji profilu domyślnego”. Administrator IT może włączyć ten profil i wyłączyć ten profil z dowolnego urządzenia z konta do rejestracji zero-touch. Nie można jednak zmodyfikować profilu.
Jeśli konto do rejestracji zero-touch zostanie odłączone, wszystkie urządzenia skonfigurowane za pomocą „Domyślny profil firmy” będzie nieustawiony. Te urządzenia mogą być skonfigurowany z innym profilem.
Dodawanie elementu iframe do konsoli
Krok 1. Wygeneruj token internetowy
Aby wygenerować token sieciowy identyfikujący firmę, wywołaj
Enterprises.createWebToken
W przykładzie poniżej pokazujemy, jak pobrać token za pomocą
Biblioteka klienta interfejsu Google Play EMM API dla języka Java
Pamiętaj, że element iframe Zero-Touch musi być włączony niezależnie od zarządzanego Sklepu Play.
iframe.
public AdministratorWebToken getAdministratorWebToken( String enterpriseId) throws IOException { AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec(); tokenSpec.setParent("https://my-emm-console.com"); tokenSpec.setZeroTouch(new AdministratorWebTokenSpecZeroTouch()); return androidEnterprise .enterprise() .createWebToken(enterpriseId, tokenSpec) .execute(); }
Zwrócony token musisz podać razem z innymi parametrami, i renderowanie elementu iframe w konsoli.
Krok 2. Renderuj element iframe
Oto przykład renderowania elementu iframe do rejestracji zero-touch:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.example.app',,
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
Ten kod generuje element iframe wewnątrz elementu div kontenera. Atrybuty do zastosowania do tagu iframe można ustawić za pomocą atrybutu jak powyżej.
Parametry adresu URL elementu iframe
W tabeli poniżej wymienione są wszystkie dostępne parametry elementu iframe, które można stosować dodawane do adresu URL jako parametry adresu URL, np.
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.afwsamples.testdpc
| Parametr | Wymagane | Opis |
|---|---|---|
token |
Tak | Token zwrócony z kroku 1. |
dpcId |
Tak | Nazwa pakietu aplikacji DPC, np. com.example.app.
To ustawienie jest wymagane. DPC musi być już powiązane z Twoim dostawcą usług EMM.
|
dpcExtras |
Nie | Zakodowany w adresie URL obiekt JSON zawierający dodatki do obsługi administracyjnej. Są one zaliczone do DPC podczas konfiguracji urządzenia. |
Przykładowy adres URL, zakładając:
- Token internetowy z interfejsu API:
abcde - DPC:
com.example - Dodatki DPC:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}Zakodowany, URL wyglądałby tak:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
