iframe управляемых конфигураций — это встраиваемый пользовательский интерфейс, который позволяет ИТ-администраторам сохранять, редактировать и удалять параметры управляемой конфигурации приложения. Например, вы можете отобразить кнопку (или аналогичный элемент пользовательского интерфейса) на странице сведений или настроек приложения, которая открывает iframe.
Действия, доступные ИТ-администраторам из iframe

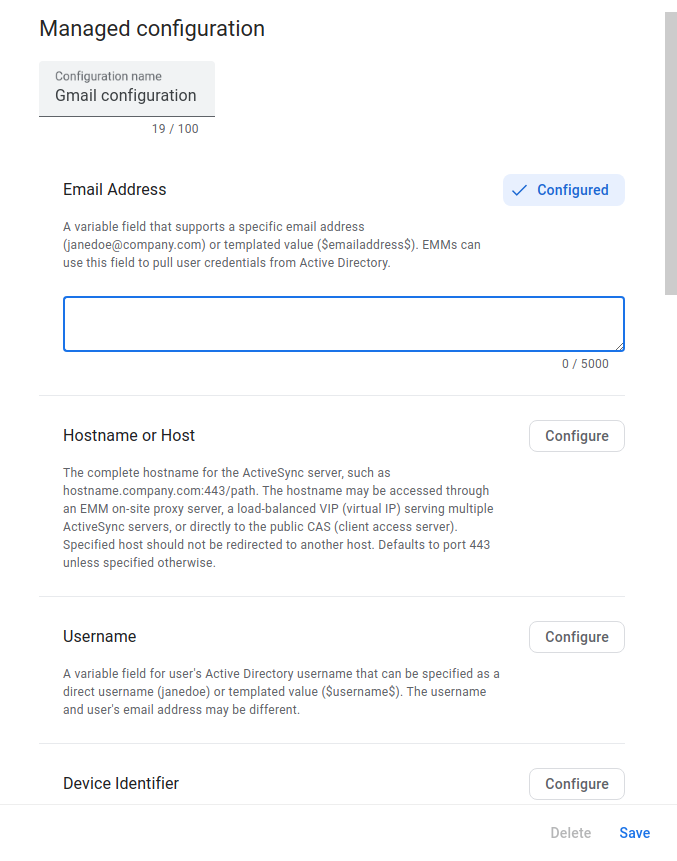
Установите и сохраните профили конфигурации
iframe извлекает и отображает схему управляемых конфигураций для указанного приложения. В iframe ИТ-администратор может задавать конфигурации и сохранять их как профиль конфигурации. Каждый раз, когда ИТ-администратор сохраняет новый профиль конфигурации, iframe возвращает уникальный идентификатор mcmId . Это позволяет ИТ-администраторам создавать несколько профилей для одного и того же приложения.
Редактировать профили конфигурации
iframe способен отображать сохраненные профили конфигурации. ИТ-администраторы могут обновлять настройки в профиле и сохранять изменения.
Удаление профилей конфигурации
ИТ-администраторы могут удалять профили конфигурации из iframe. Эта функция отключена по умолчанию.
Отобразите iframe управляемых конфигураций в консоли.
Создать веб-токен
Используйте Enterprises.createWebToken для создания веб-токена, идентифицирующего предприятие. Вы должны включить возвращенный токен вместе с другими параметрами при отрисовке iframe в консоли. В следующем примере показано, как получить токен с помощью клиентской библиотеки API EMM Google Play для Java .
public AdministratorWebToken getAdministratorWebToken(
String enterpriseId,
AdministratorWebTokenSpec tokenSpec) throws IOException {
return androidEnterprise
.enterprise()
.createWebToken(enterpriseId, tokenSpec)
.execute();
}
Рендеринг iframe
Вот пример того, как визуализировать iframe управляемых конфигураций:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container" style="width: 1000px; height: 1000px"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://play.google.com/managed/mcm?token=web_token&packageName=app_package_name',
'where': document.getElementById('container'),
'attributes': { style: 'height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
параметры URL
В таблице ниже перечислены все доступные параметры для URL-адреса iframe.
| Параметр | Необходимый | Описание |
|---|---|---|
token | Да | Токен, возвращенный из Enterprises.createWebToken . |
packageName | Да | Идентификатор продукта приложения. Например, com.google.android.gm . |
mcmId | Нет | Идентификатор профиля управляемых конфигураций. |
canDelete | Нет | Если TRUE , в iframe активируется кнопка, позволяющая ИТ-администраторам удалить профиль управляемых конфигураций. Если FALSE (значение по умолчанию), кнопка отключена. |
locale | Нет | Правильно сформированный языковой тег BCP 47 , используемый для локализации содержимого в iframe. Если не указано, значение по умолчанию — en_US . |
События iframe
В рамках интеграции вам также следует обрабатывать следующие события.
| Событие | Описание |
|---|---|
onconfigupdated | Пользователь обновляет существующий профиль управляемых конфигураций или создает новый. Это возвращает объект, содержащий:
{
"mcmId": The ID of the managed configurations profile.
"name": The name of the updated or newly created managed configurations profile.
}
|
onconfigdeleted | Пользователь удаляет существующий профиль управляемых конфигураций. Это возвращает объект, содержащий:
{
"mcmId": The ID of the managed configurations profile.
}
|
В приведенном ниже примере показано, как прослушивать onconfigupdated :
iframe.register('onconfigupdated', function(event) {
console.log(event);
}, gapi.iframes.CROSS_ORIGIN_IFRAMES_FILTER);
Обновления схемы управляемых конфигураций приложения.
Если разработчик обновляет схему управляемой конфигурации приложения, сохраненные профили конфигурации обновляются автоматически. Например, если разработчик удалит параметр, он будет удален из всех существующих профилей конфигурации приложения. Если разработчик добавляет параметр, значение параметра по умолчанию (определенное разработчиком) будет добавлено во все существующие профили конфигурации приложения.
Применение управляемых конфигураций к устройствам пользователей
Чтобы узнать, как применять управляемые конфигурации к устройствам пользователей, см. раздел «Применение управляемых конфигураций» .
Понимание поведения выбора/отмены выбора
iframe управляемых конфигураций теперь позволяет ИТ-администраторам явно отменять ограничения приложений управляемой конфигурации, когда они им не нужны. Это изменение по сравнению с предыдущим поведением, которое может повлиять на то, какие ограничения будут отправлены в ваше приложение в зависимости от выбора администратора.
В разделе ниже описывается, как iframe управляемых конфигураций ведет себя с этим новым шаблоном отмены выбора и что разработчики могут ожидать отправлять как часть своей управляемой конфигурации.
Использование значения по умолчанию для ограничения приложения
Если ограничения приложения с типом bool , choice , целое число , множественный выбор или строка имеют значение по умолчанию, значение по умолчанию будет применяться в качестве значения ограничения приложения, когда администраторы сохранят управляемую конфигурацию, не применяя никаких изменений к этому приложению. ограничение.
Например, со следующей схемой ограничения приложений:
"restrictions": [{
"key": "bool_key",
"restrictionType": "bool",
"defaultValue": {
"type": "bool",
"valueBool": false
}
}]
Ограничения приложения, отправленные на устройство, будут следующими:
"restrictions": [{
"key": "bool_key",
"restrictionType": "bool",
"value": {
"type": "bool",
"valueBool": false
}
}]
Без использования значений по умолчанию для ограничений приложений.
Если ограничениям приложений с типом bool , choice , целым числом , множественным выбором или строкой не присвоено значение по умолчанию, эти ограничения приложений не будут включены, когда администраторы сохранят управляемую конфигурацию, не применяя никаких изменений к этому ограничению приложения.
Например, со следующей схемой ограничения приложений:
"restrictions": [{
"key": "bool_key",
"restrictionType": "bool"
// defaultValue absent.
}]
Ограничения приложения, отправленные на устройство, будут следующими:
"restrictions": [
// Empty
]
Использование пакетов в вашей схеме
Этот раздел относится к ограничениям пакета приложений:
Наличие хотя бы одного ограничения дочернего приложения со значением по умолчанию в ограничении приложения пакета.
Если в ограничении приложения пакета хотя бы одно из ограничений дочерних приложений с типом bool , choice , целое число , множественный выбор или строка предоставлено со значением по умолчанию, значение по умолчанию будет применено как значение ограничения приложения, а ограничения без него Значения по умолчанию будут исключены, когда администраторы сохранят управляемую конфигурацию, не применяя никаких изменений к этому ограничению приложения.
"restrictions": [{
"key": "bundle_key",
"restrictionType": "bundle",
"nestedRestriction": [{
"key": "bool_key_1",
"restrictionType": "bool",
"defaultValue": {
"type": "bool",
"valueBool": false
}
},
{
"key": "bool_key_2",
"restrictionType": "bool"
// defaultValue absent.
}
]
}]
Ограничения приложения, отправленные на устройство, будут следующими:
"restrictions": [{
"key": "bundle_key",
"restrictionType": "bundle",
"nestedRestriction": [{
"key": "bool_key_1",
"restrictionType": "bool",
"value": {
"type": "bool",
"valueBool": false
}
},
// The bool_key_2 child app restriction is not included.
]
}]
Все ограничения дочерних приложений без значений по умолчанию.
Если в ограничении приложения пакета всем ограничениям дочерних приложений с типом bool , choice , целое число , множественный выбор или строка не присвоено значение по умолчанию, ограничение приложения пакета не будет включено, когда администраторы сохранят управляемую конфигурацию без применения каких-либо изменения в этом ограничении приложения.
Например, со следующей схемой ограничения приложений:
"restrictions": [{
"key": "bundle_key",
"restrictionType": "bundle",
"nestedRestriction": [{
"key": "bool_key_1",
"restrictionType": "bool",
// defaultValue absent.
},
{
"key": "bool_key_2",
"restrictionType": "bool"
// defaultValue absent.
}
]
}]
Ограничения приложения, отправленные на устройство, будут следующими:
"restrictions": [
// Empty
]
Использование Bundle_array в вашей схеме
Этот раздел относится к ограничениям приложения Bundle_array . Не имеет значения, если ограничения дочернего приложения с типом bool , choice , целое число , множественный выбор или строка имеют значения по умолчанию.
Например, со следующей схемой ограничения приложений:
"restrictions": [{
"key": "bundle_array_key",
"restrictionType": "bundleArray",
"nestedRestriction": [{
"key": "bundle_key",
"restrictionType": "bundle",
"nestedRestriction": [{
"key": "bool_key",
"restrictionType": "bool",
"defaultValue": {
"type": "bool",
"valueBool": true
}
}]
}]
}]
Наличие хотя бы одной группы пакетов в ограничении приложения Bundle_array.
Если установлена хотя бы одна группа пакетов , ограничение приложения Bundle_array будет включено, когда администраторы сохранят управляемую конфигурацию.
Ограничения приложения, отправленные на устройство, будут следующими:
"restrictions": [{
"key": "bundle_array_key",
"restrictionType": "bundleArray",
"nestedRestriction": [{
"key": "bundle_key",
"restrictionType": "bundle",
"nestedRestriction": [{
"key": "bool_key",
"restrictionType": "bool",
"value": {
"type": "bool",
"valueBool": true
}
}]
}]
}]
В ограничении приложения Bundle_array нет групп пакетов.
Ограничение приложения Bundle_array не будет включено, если администраторы сохранят управляемую конфигурацию без добавления группы пакетов . Ограничения приложения, отправленные на устройство, будут следующими:
"restrictions": [
// Empty
]
