Los anuncios nativos son recursos del anuncio que se presentan a los usuarios con componentes de IU que son nativos de la plataforma. En términos de programación, esto significa que, cuando se carga un anuncio nativo, tu app recibe un objeto NativeAd que contiene los recursos correspondientes, y tu app (en lugar del Google Mobile Ads SDK) es responsable de mostrarlos.
Este formato de anuncio es ideal cuando deseas tener más control sobre el diseño de tus anuncios. Si no necesitas estas funciones, usa uno de nuestros otros formatos de anuncios.
Existen dos formas de mostrar anuncios nativos en tu app de Flutter:
- Plantillas nativas: Son plantillas nativas prediseñadas con un diseño de API de Dart.
- Configuración de la plataforma: Son diseños personalizados específicos de la plataforma que se definen con las herramientas de diseño de iOS y Android.
Plantillas de anuncios nativos
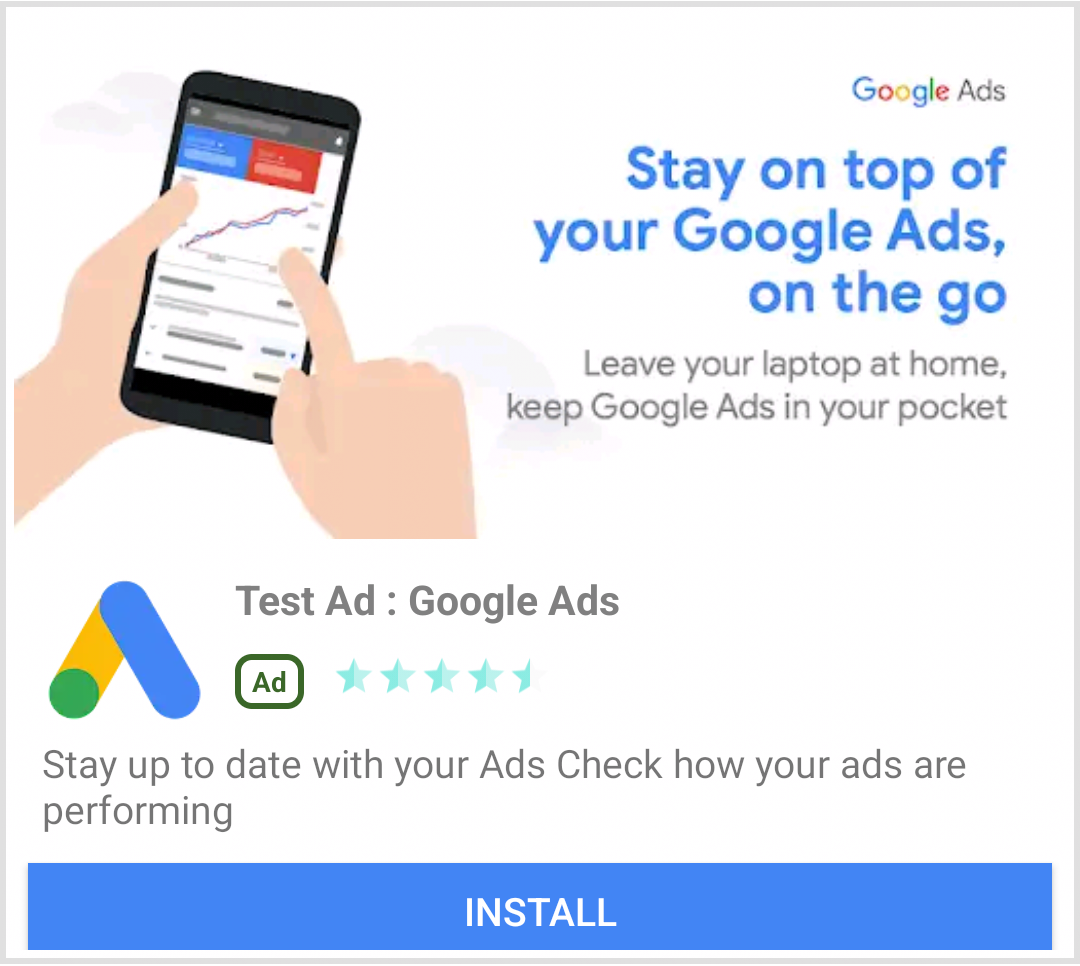
Puedes elegir entre dos tipos de plantillas: pequeñas o medianas. Cada plantilla incluye opciones de diseño de la IU. Sin embargo, ofrecen menos personalización que la implementación de la configuración de la plataforma.
| Pequeña | |
|---|---|
 Android |
 iOS |
| Mediana | |
 Android |
 iOS |
Para obtener detalles sobre la implementación de las plantillas nativas en Dart, consulta Plantillas nativas.
Configuración de la plataforma
Configurar la plataforma es mejor cuando necesitas un control completo del aspecto de tus anuncios en las plataformas de iOS y Android, pero requiere que escribas código para ambas.
Para obtener instrucciones de configuración específicas de la plataforma, consulta Configuración de la plataforma.
