En esta guía, se muestra cómo usar Google Mobile Ads Flutter Plugin para cargar y mostrar anuncios de InMobi con la mediación, lo que incluye las integraciones de la cascada y la licitación. Además, indica cómo agregar InMobi a la configuración de mediación de una unidad de anuncios y cómo integrar el SDK y el adaptador de InMobi en una app de Flutter.
Integraciones y formatos de anuncios admitidos
| Integración | |
|---|---|
| Ofertas | |
| Cascada | |
| Formatos | |
| Banner | |
| Intersticial | |
| Recompensado | |
| Nativo | |
Requisitos
- Lo más reciente de Google Mobile Ads Flutter Plugin
- Flutter 3.7.0 o una versión posterior
- [Para la licitación]: Usar el complemento de mediación de Google Mobile Ads para InMobi 4.5.0 o una versión posterior (se recomienda la versión más reciente) para integrar todos los formatos de anuncios admitidos en la licitación
- Para realizar la implementación en Android:
- Nivel de API de Android 23 o superior
- Para realizar la implementación en iOS:
- Objetivo de implementación de iOS 10.0 o posterior
- Un proyecto de Flutter en funcionamiento configurado con Google Mobile Ads Flutter Plugin. Consulta Configura Google Mobile Ads Flutter Plugin para obtener más detalles.
- Configura la Mediación de AdMob.
Paso 1: Establece los parámetros de configuración en la IU de InMobi
Regístrate para obtener una cuenta de InMobi.

Una vez que se verifique tu cuenta, accede a ella.
Agrega una app
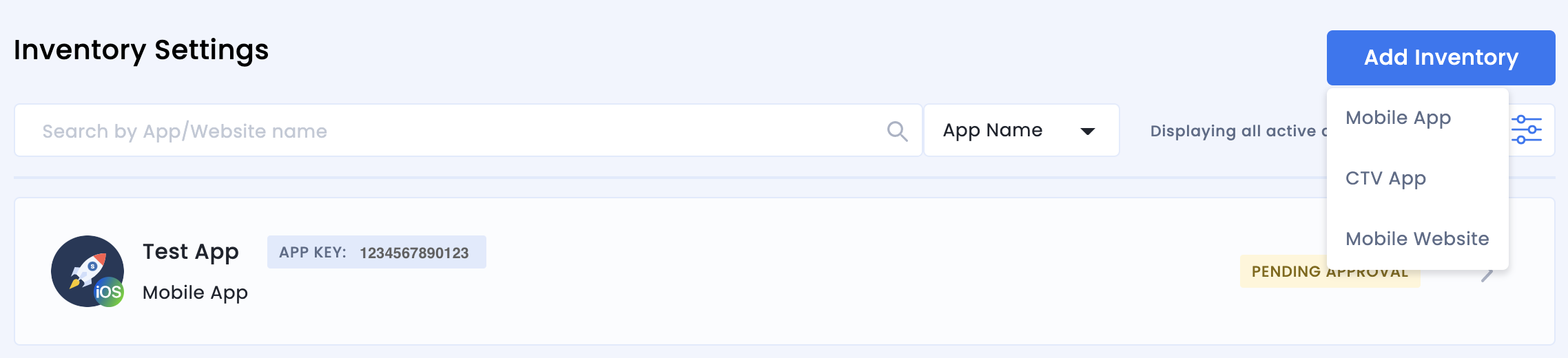
Para agregar tu aplicación al panel de InMobi, haz clic en Inventario > Configuración del inventario.

Haz clic en Agregar inventario y selecciona el canal Aplicación para dispositivos móviles en el menú desplegable.

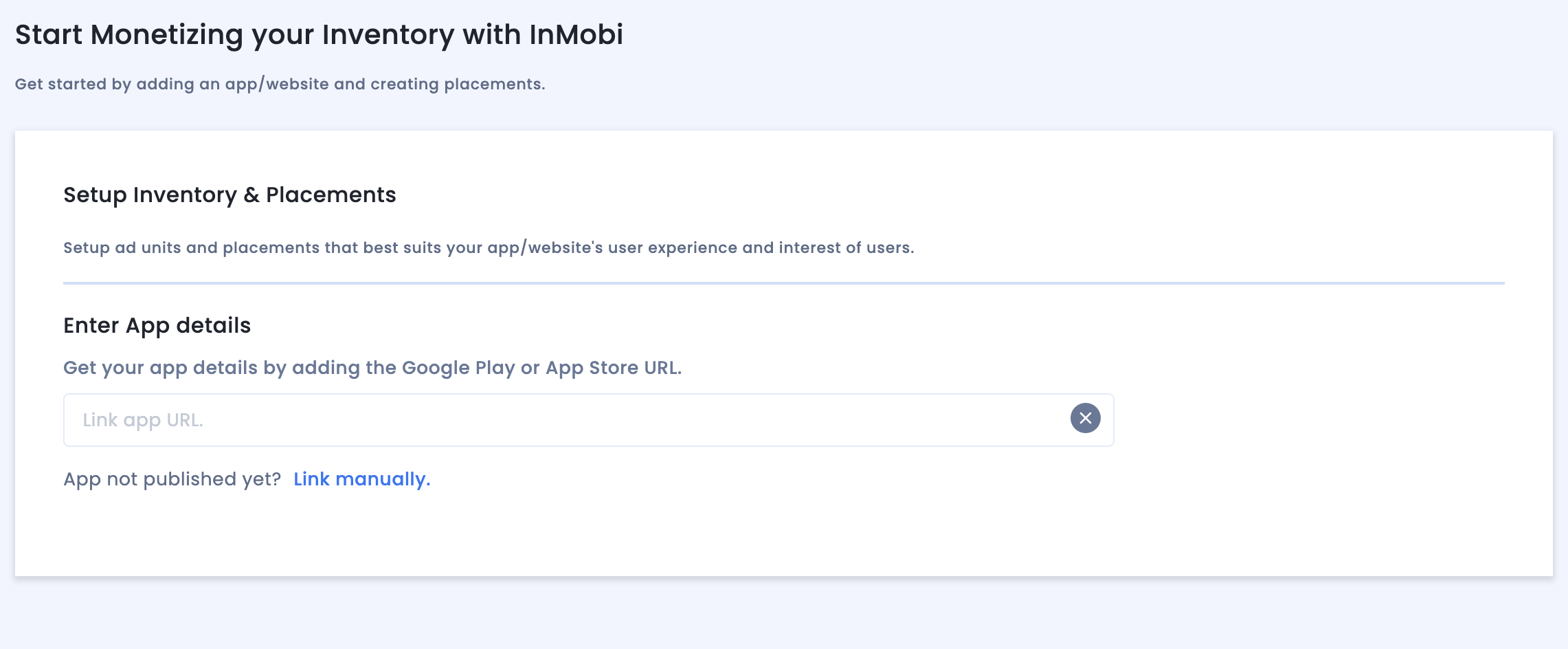
Comienza a escribir la URL de la tienda de aplicaciones publicada en la barra de búsqueda y selecciona la app en los resultados propagados automáticamente. Haga clic en Continuar.

Si tu app no está publicada, haz clic en Vincular manualmente y, luego, ingresa los detalles necesarios. Haga clic en Continuar.

Revisa la configuración de Cumplimiento de la app y el sitio web y, luego, haz clic en Guardar y crear posiciones.

Posiciones
Después de configurar tu inventario, el sistema te redirecciona al flujo de trabajo de creación de la posición.

Ofertas
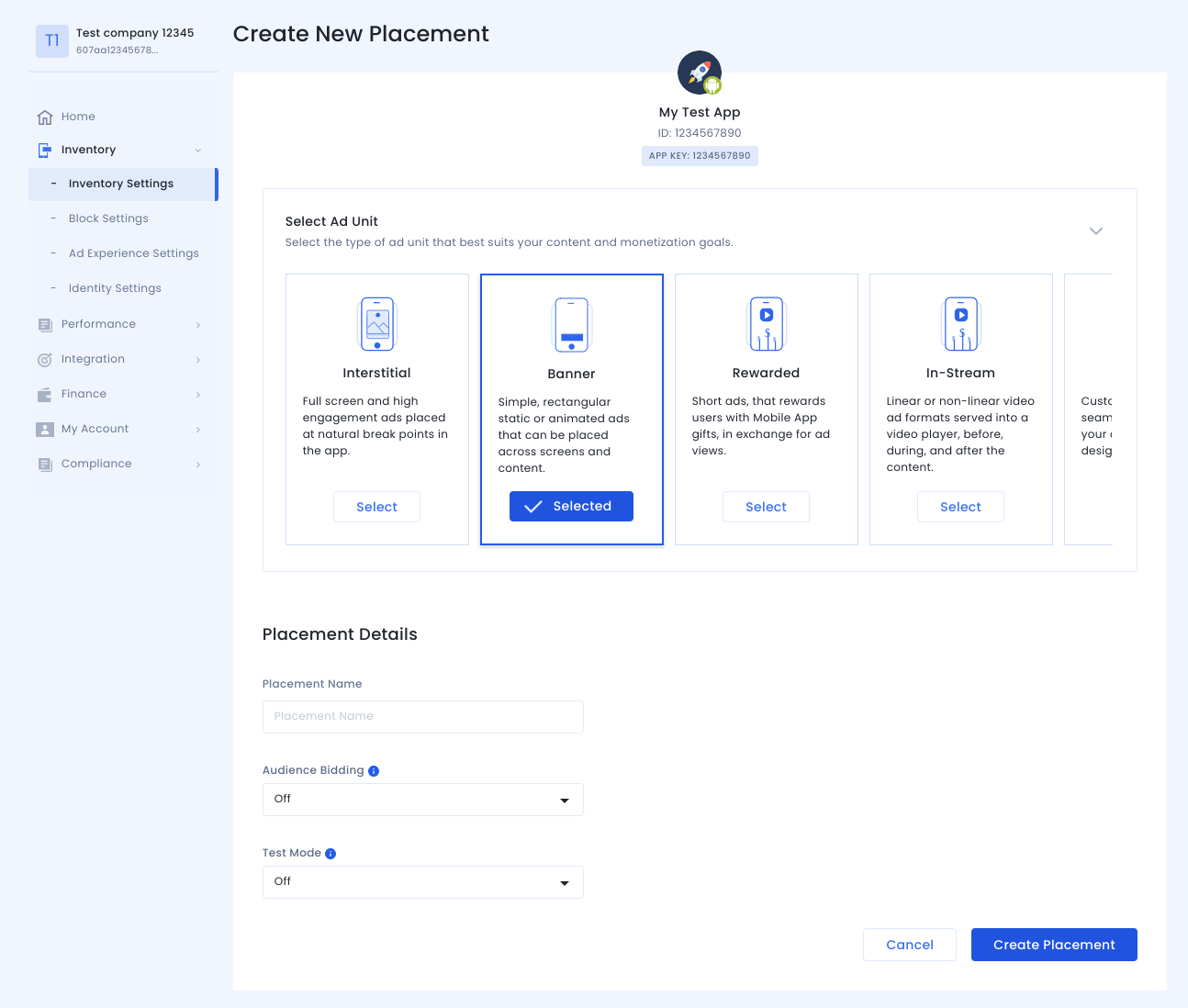
Selecciona el tipo de unidad de anuncios. Ingresa un Nombre de posición, selecciona Activado y Open Bidding de Google para Ofertas de público y Socio, respectivamente, y completa el resto del formulario. Cuando termines, haz clic en Crear posición.

Cascada
Selecciona el tipo de unidad de anuncios. Luego, ingresa un Nombre de posición, selecciona Desactivado para Ofertas de público y completa el resto del formulario. Cuando termines, haz clic en Crear posición.

Una vez que se crea la posición, se muestran sus detalles. Anota el ID de posición, que se usará para configurar tu unidad de anuncios de AdMob.

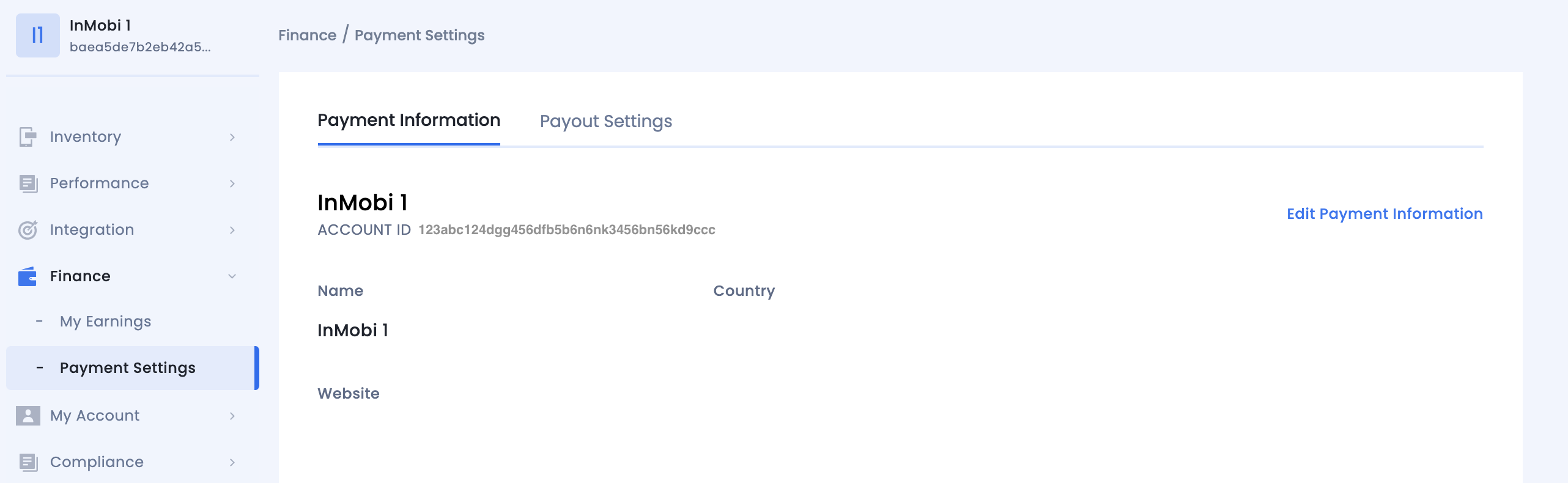
ID de la cuenta
Tu ID de cuenta de InMobi está disponible en Finance > Payment Settings > Payment Information.

Busca la clave de la API de InMobi Reporting
Ofertas
Este paso no se requiere para las integraciones de la licitación.
Cascada
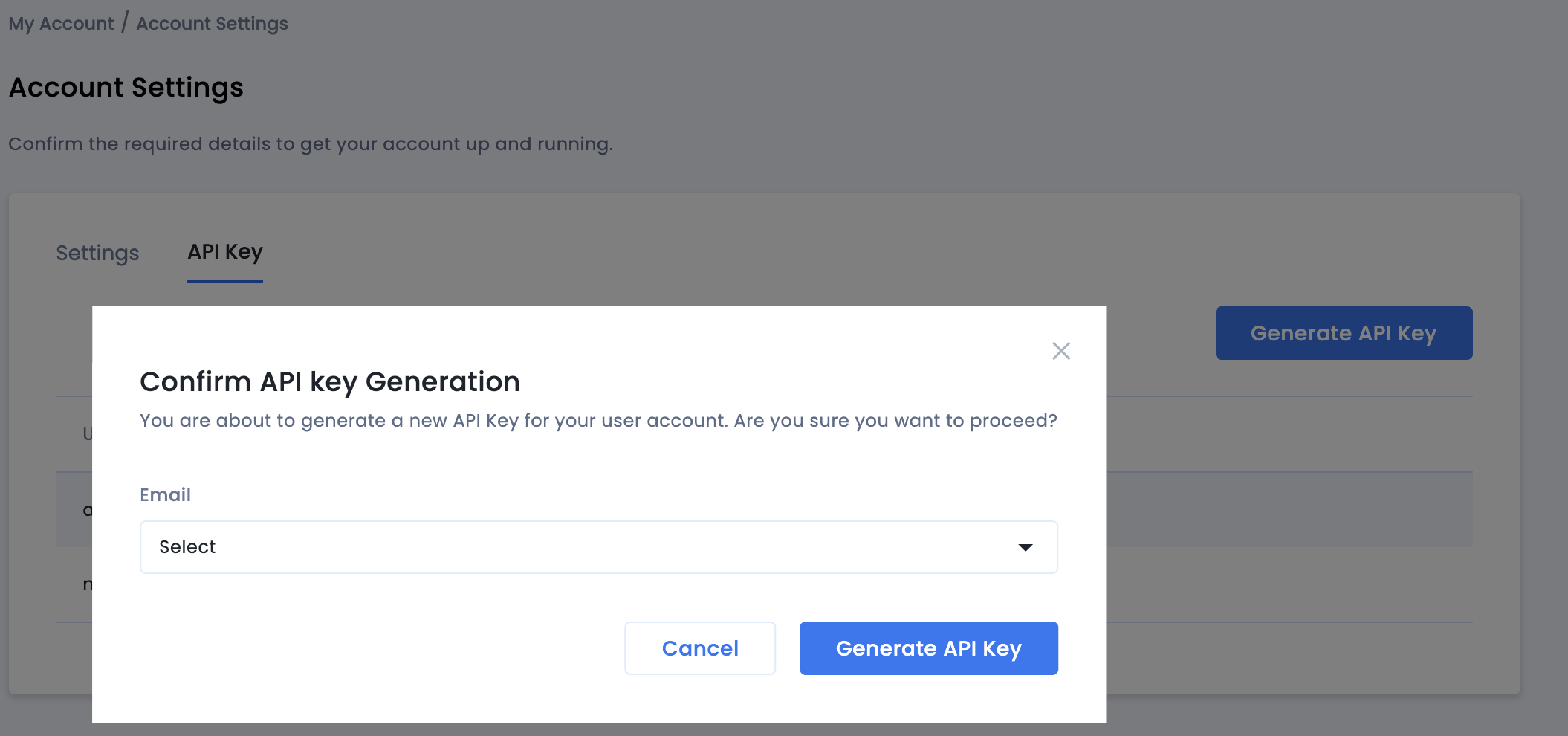
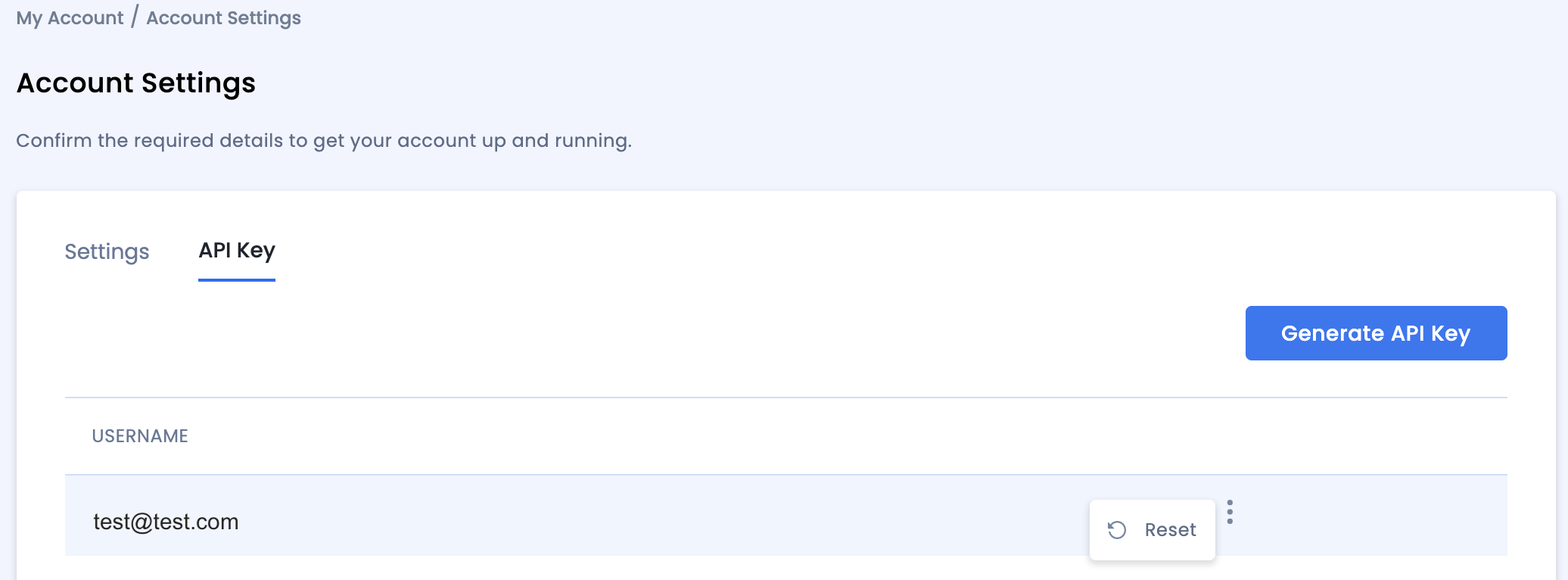
Ve a Mi cuenta > Configuración de la cuenta. Navega a la pestaña Clave de API y haz clic en Generar clave de API.
Selecciona el correo electrónico del usuario para el que se requiere la clave y haz clic en Generar clave de API. Se generará un archivo que contiene la clave de API y el nombre de usuario o nombre de acceso.

Solo el administrador de la cuenta del publicador podrá generar una clave de API para todos los usuarios. Si olvidaste la clave de API que generaste anteriormente, restablece tu clave de API colocando el cursor sobre tu correo en la pestaña Clave de API.

Actualiza tu archivo app-ads.txt
El archivo
app-ads.txt de Authorized Sellers for Apps es una iniciativa de IAB Tech Lab que ayuda a garantizar que tu inventario de anuncios de aplicación solo se venda a través de los canales que identificaste como autorizados. Para evitar pérdidas significativas en los ingresos publicitarios, deberás implementar un archivo app-ads.txt.
Si todavía no lo hiciste, configura un archivo app-ads.txt para tu app.
Para implementar app-ads.txt para InMobi, agrega tu fragmento de código personalizado.
Activa el modo de prueba
Habilita el Modo de prueba para tu posición en todas las impresiones publicadas o solo en ciertos dispositivos de prueba.

Paso 2: Configura la demanda de InMobi en la IU de AdMob
Configura los parámetros de la mediación para tu unidad de anuncios
Android
Para obtener instrucciones, consulta el paso 2 de la guía para Android.
iOS
Para obtener instrucciones, consulta el paso 2 de la guía para iOS.
Agrega InMobi a la lista de socios publicitarios que cumplen con el RGPD y las reglamentaciones estatales de EE.UU.
Sigue los pasos que se indican en Configuración de los reglamentos europeos y Configuración de las reglamentaciones estatales de EE.UU. para agregar InMobi a la lista de socios publicitarios que cumplen con los reglamentos europeos y las reglamentaciones estatales de EE.UU. en la IU de AdMob.
Paso 3: Importa el SDK y el adaptador de InMobi
Integración a través de pub.dev
Agrega la siguiente dependencia con las versiones más recientes del SDK y el adaptador de InMobi en el archivo pubspec.yaml de tu paquete:
dependencies:
gma_mediation_inmobi: ^2.0.0
Integración manual
Descarga la versión más reciente del complemento de mediación de anuncios de Google para dispositivos móviles para InMobi, extrae el archivo descargado y agrega la carpeta del complemento extraído (y su contenido) a tu proyecto de Flutter. Luego, haz referencia al complemento en tu archivo pubspec.yaml agregando la siguiente dependencia:
dependencies:
gma_mediation_inmobi:
path: path/to/local/package
Paso 4: Implementa la configuración de privacidad en el SDK de InMobi
RGPD y consentimiento de usuarios de la UE
Para cumplir con la Política de Consentimiento de Usuarios de la UE de Google, debes divulgar cierta información a tus usuarios del Espacio Económico Europeo (EEE), el Reino Unido y Suiza, y obtener su consentimiento para el uso de cookies o cualquier otro almacenamiento local cuando sea obligatorio por ley, y para la recopilación, el uso y el intercambio de datos personales para la personalización de anuncios. Esta política refleja los requisitos de la Directiva de Privacidad Electrónica y del Reglamento General de Protección de Datos (RGPD) de la UE. Tú eres responsable de verificar que el consentimiento se propague a cada fuente de anuncios de tu cadena de mediación. Google no puede pasar automáticamente a esas redes las selecciones de consentimiento de los usuarios.
El complemento de mediación de Google Mobile Ads para InMobi no admite el paso de información de consentimiento al SDK de InMobi.
Leyes de privacidad estatales de EE.UU.
Las leyes de privacidad de los estados de EE.UU. exigen otorgar a los usuarios el derecho a rechazar la "venta" de su "información personal" (según la definición de esos términos en la ley), con la opción de rechazo ofrecida a través de un vínculo destacado con la leyenda "No vender mi información personal" en la página principal del "vendedor". La guía de cumplimiento de las leyes de privacidad estatales de EE.UU. ofrece la posibilidad de habilitar el procesamiento de datos restringido para la publicación de anuncios de Google, pero Google no puede aplicar este parámetro de configuración a cada red de publicidad de tu cadena de mediación. Por lo tanto, debes identificar cada red de publicidad en tu cadena de mediación que pueda participar en la venta de información personal y seguir las instrucciones de cada una de esas redes para garantizar el cumplimiento.
El complemento de mediación de Google Mobile Ads para InMobi no admite el paso de información de consentimiento al SDK de InMobi.
Paso 5: Agrega el código adicional requerido
Android
No se requiere código adicional para la integración de InMobi.
iOS
Integración de SKAdNetwork
Sigue la documentación de InMobi para agregar los identificadores de SKAdNetwork al archivo Info.plist de tu proyecto.
Paso 6: Prueba tu implementación
Habilita los anuncios de prueba
Asegúrate de registrar tu dispositivo de prueba para AdMob y habilitar el modo de prueba en la IU de InMobi.
Verifica los anuncios de prueba
Para verificar que recibes anuncios de prueba de InMobi, habilita la prueba de una única fuente de anuncios seleccionando InMobi (Bidding) and InMobi (Waterfall) en el inspector de anuncios.
Pasos opcionales
Android
Permisos
Para obtener un rendimiento óptimo, InMobi recomienda agregar los siguientes permisos opcionales al archivo AndroidManifest.xml de tu app.
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
De manera opcional, puedes agregar estos permisos al archivo Plugins/Android/GoogleMobileAdsInMobiMediation/AndroidManifest.xml.
iOS
No se requieren pasos adicionales para la integración en iOS.
Códigos de error
Si el adaptador no recibe un anuncio de InMobi, los publicadores pueden verificar el error subyacente en la respuesta de solicitud de anuncio con ResponseInfo en las siguientes clases:
Android
com.google.ads.mediation.inmobi.InMobiAdapter
com.google.ads.mediation.inmobi.InMobiMediationAdapter
iOS
GADMAdapterInMobi
GADMediationAdapterInMobi
A continuación, se indican los códigos y los correspondientes mensajes que arroja el adaptador de InMobi cuando se produce un error al cargar un anuncio:
Android
| Código de error | Motivo |
|---|---|
| 0-99 | Son errores del SDK de InMobi. Consulta el código para obtener más detalles. |
| 100 | Faltan parámetros del servidor de InMobi configurados en la IU de AdMob o no son válidos. |
| 101 | No se pudo inicializar el SDK de InMobi. |
| 102 | El tamaño del anuncio solicitado no coincide con un tamaño de banner admitido por InMobi. |
| 103 | La solicitud de anuncio no es una solicitud de anuncio nativo unificado. |
| 104 | Se intentó solicitar un anuncio de InMobi sin inicializar el SDK de InMobi. En teoría, esto nunca debería suceder, ya que el adaptador inicializa el SDK de InMobi antes de solicitar anuncios de InMobi. |
| 105 | El anuncio de InMobi aún no está listo para mostrarse. |
| 106 | InMobi no pudo mostrar un anuncio. |
| 107 | InMobi devolvió un anuncio nativo al que le falta un recurso obligatorio. |
| 108 | Los recursos de imagen de los anuncios nativos de InMobi contienen una URL con formato incorrecto. |
| 109 | El adaptador no pudo descargar los recursos de imagen del anuncio nativo de InMobi. |
iOS
| Código de error | Motivo |
|---|---|
| 101 | Faltan parámetros del servidor de InMobi configurados en la IU de AdMob o no son válidos. |
| 102 | El adaptador de InMobi no admite el formato de anuncio que se solicita. |
| 103 | Ya se cargó un anuncio de InMobi para esta configuración de red. |
| Otro | El SDK de InMobi devolvió un error. Consulta IMRequestStatus.h para obtener más información. |
Registro de cambios del adaptador de mediación de InMobi para Flutter
Versión 2.0.0
- Se admite la versión 11.1.0.0 del adaptador de InMobi para Android.
- Se admite la versión 11.1.0.0 del adaptador de InMobi para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.6
- Se admite la versión 10.8.8.1 del adaptador de InMobi para Android.
- Se admite la versión 10.8.8.0 del adaptador de InMobi para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.5
- Se admite la versión 10.8.8.0 del adaptador de InMobi para Android.
- Se admite la versión 10.8.8.0 del adaptador de InMobi para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.4
- Se admite la versión 10.8.7.0 del adaptador de InMobi para Android.
- Se admite la versión 10.8.6.0 del adaptador de InMobi para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.3
- Se admite la versión 10.8.3.1 del adaptador de InMobi para Android.
- Se admite la versión 10.8.3.1 del adaptador de InMobi para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.2
- Se admite la versión 10.8.3.1 del adaptador de InMobi para Android.
- Se admite la versión 10.8.3.0 del adaptador de InMobi para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.1
- Se admite la versión 10.8.2.0 del adaptador de InMobi para Android.
- Se admite la versión 10.8.2.0 del adaptador de InMobi para iOS.
- Se compiló y probó con la versión 6.0.0 del complemento de Google Mobile Ads para Flutter.
Versión 1.1.0
- El complemento para iOS ahora es un framework estático.
- Se admite la versión 10.8.0.0 del adaptador de InMobi para Android.
- Admite la versión 10.8.0.0 del adaptador de InMobi para iOS.
- Se compiló y probó con la versión 5.3.1 del complemento de Google Mobile Ads para Flutter.
Versión 1.0.0
- Versión inicial
- Se admite la versión 10.6.7.1 del adaptador de InMobi para Android.
- Se admite la versión 10.7.2.0 del adaptador de InMobi para iOS.
- Se compiló y probó con la versión 5.1.0 del complemento de Google Mobile Ads para Flutter.
