В этом руководстве показано, как использовать Google Mobile Ads SDK для загрузки и показа рекламы из AppLovin с помощью медиации , охватывая как интеграцию с торгами, так и каскадную модель. В нём также рассказывается, как добавить AppLovin в конфигурацию медиации рекламного блока, а также как интегрировать AppLovin SDK и адаптер в приложение Flutter.
Поддерживаемые интеграции и форматы рекламы
Адаптер-медиатор Ad Manager для AppLovin обладает следующими возможностями:
| Интеграция | |
|---|---|
| Торги | |
| Водопад | |
| Форматы | |
| Баннер | 1 |
| Интерстициальный | |
| Награжден | |
Waterfall поддерживает только баннеры размером 320x50 и 728x90. Bidding не поддерживает баннерную рекламу.
Требования
- Последняя версия Google Mobile Ads SDK
- Flutter 3.7.0 или выше
- Для развертывания на Android
- Android API уровня 23 или выше
- Для развертывания на iOS
- Цель развертывания iOS 12.0 или выше
- Рабочий проект Flutter, настроенный с помощью Google Mobile Ads SDK. Подробности см. в разделе «Начало работы» .
- Завершить посредничество. Руководство по началу работы.
Шаг 1: Настройка конфигураций в пользовательском интерфейсе AppLovin
Зарегистрируйтесь или войдите в свою учетную запись AppLovin.
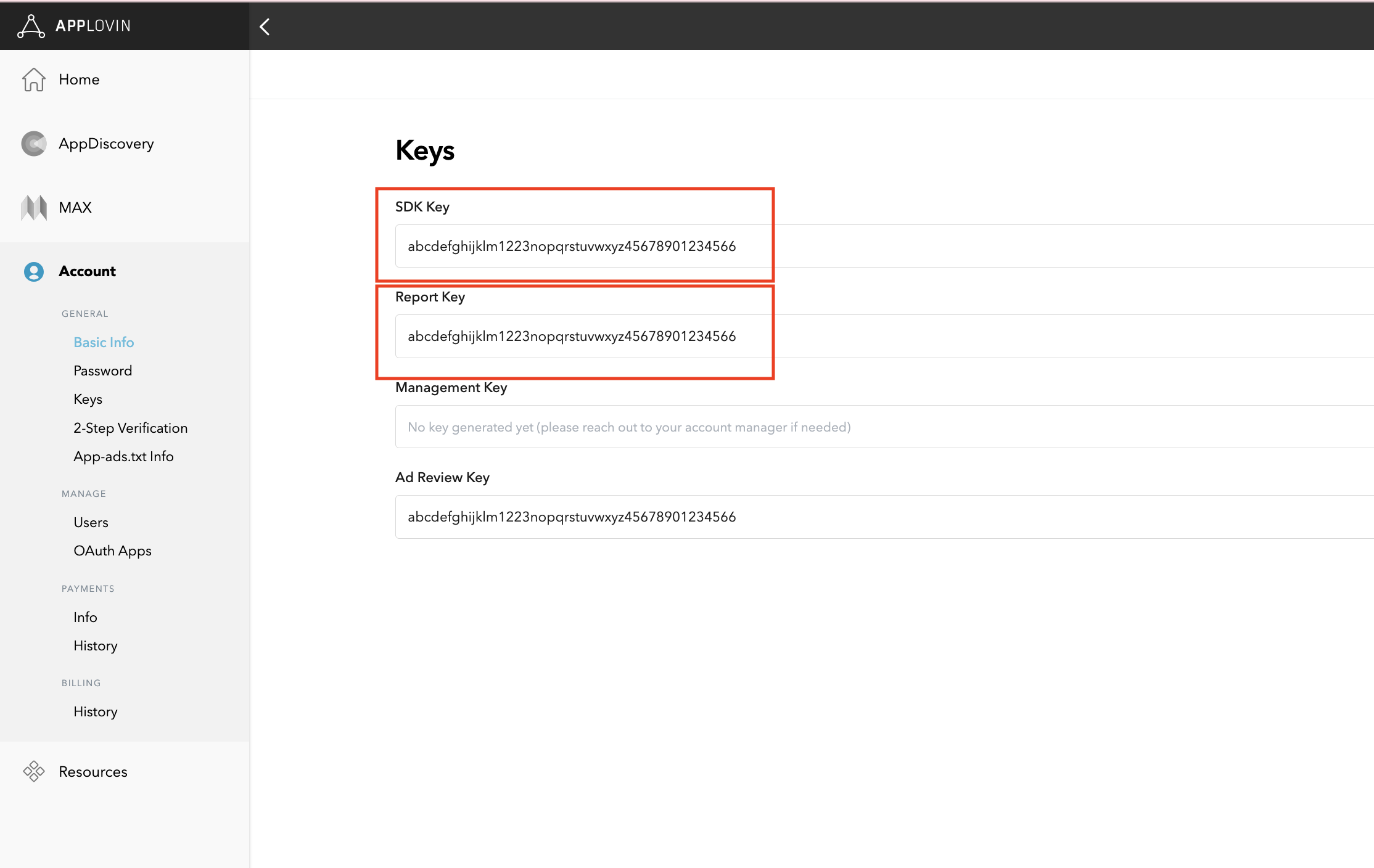
Для настройки рекламного блока Менеджера рекламы вам понадобятся ключ AppLovin SDK и ключ отчёта . Чтобы найти их, перейдите в раздел «Интерфейс AppLovin» > «Учётная запись» > «Ключи» и посмотрите оба значения.

Если вы планируете просто интегрировать торги, вы можете перейти к настройке параметров посредничества .
Выберите приложение для посредничества
Торги
Этот шаг не требуется для интеграции торгов.
Водопад
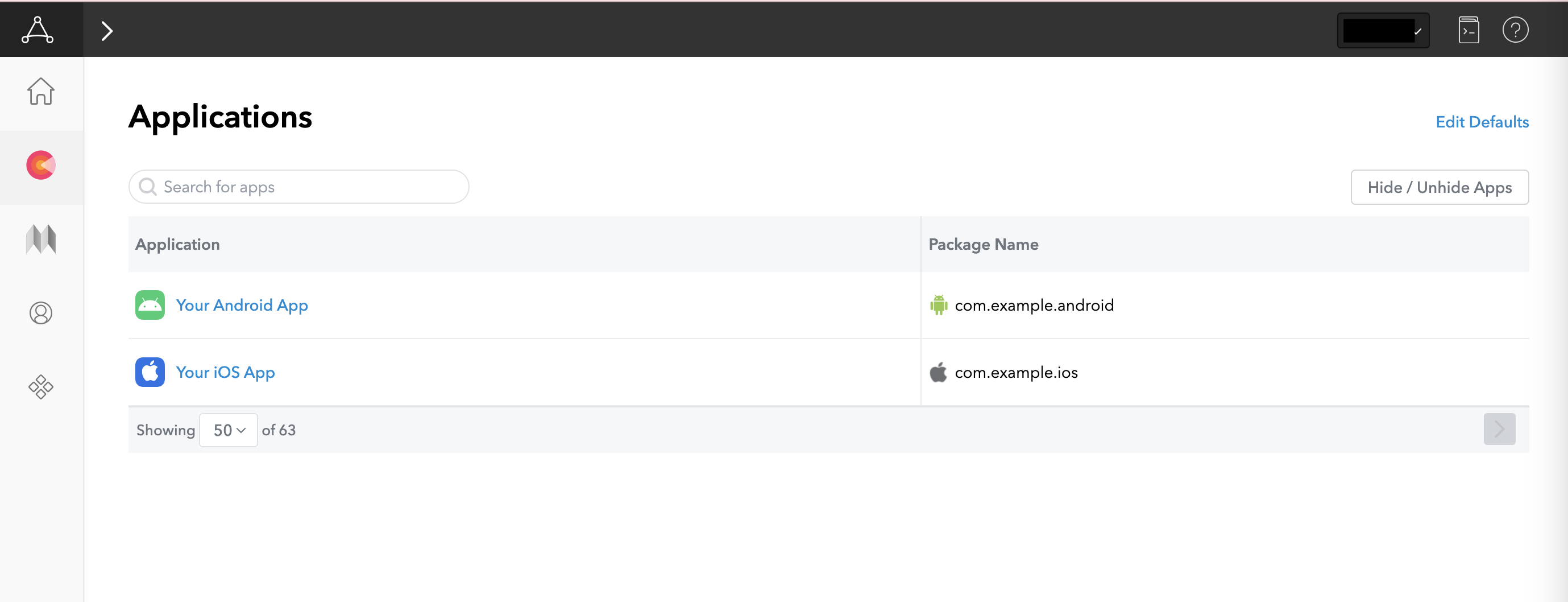
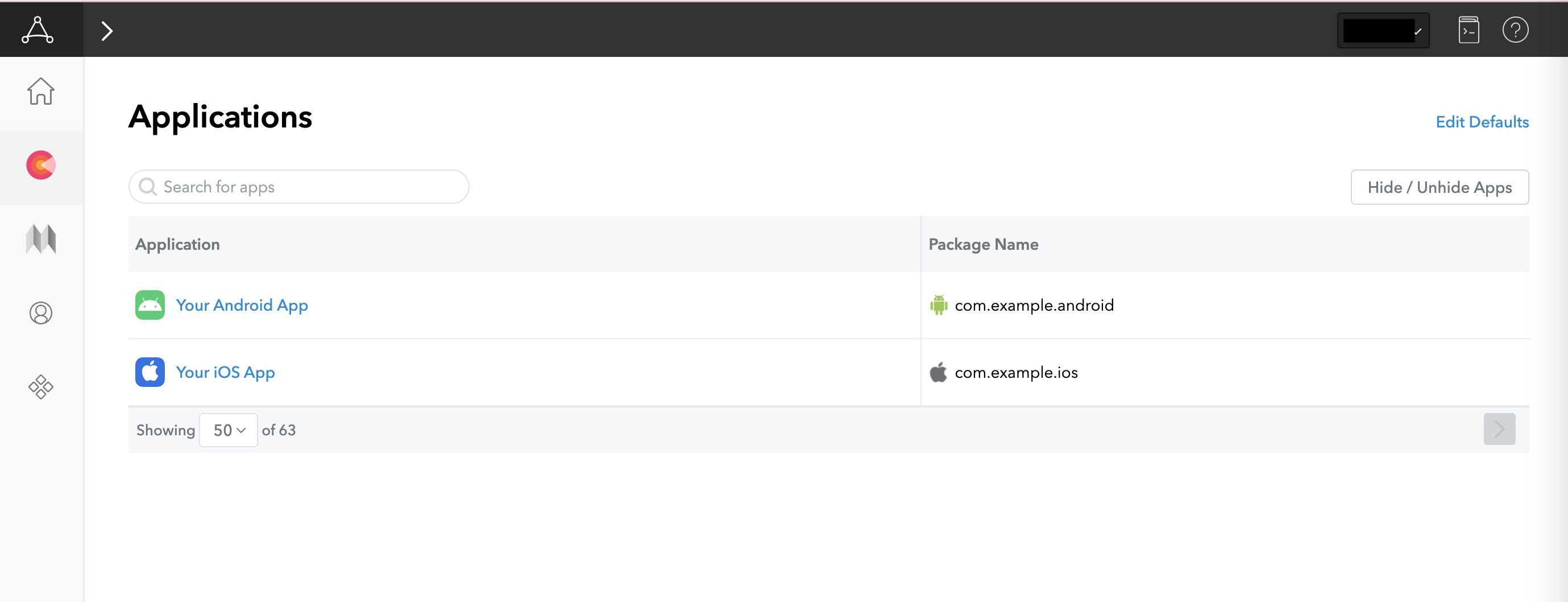
В интерфейсе AppLovin выберите «Приложения» в разделе «Монетизация» , чтобы открыть список зарегистрированных приложений. Выберите приложение, которое хотите использовать с посредничеством, из списка доступных.

Создать зону
Торги
Этот шаг не требуется для интеграции торгов.
Водопад
В интерфейсе AppLovin выберите «Зоны» в разделе «Монетизация» , чтобы увидеть зарегистрированные идентификаторы зон. Если вы уже создали необходимые зоны для своего приложения, перейдите к шагу 2. Чтобы создать новый идентификатор зоны, нажмите «Создать зону» .

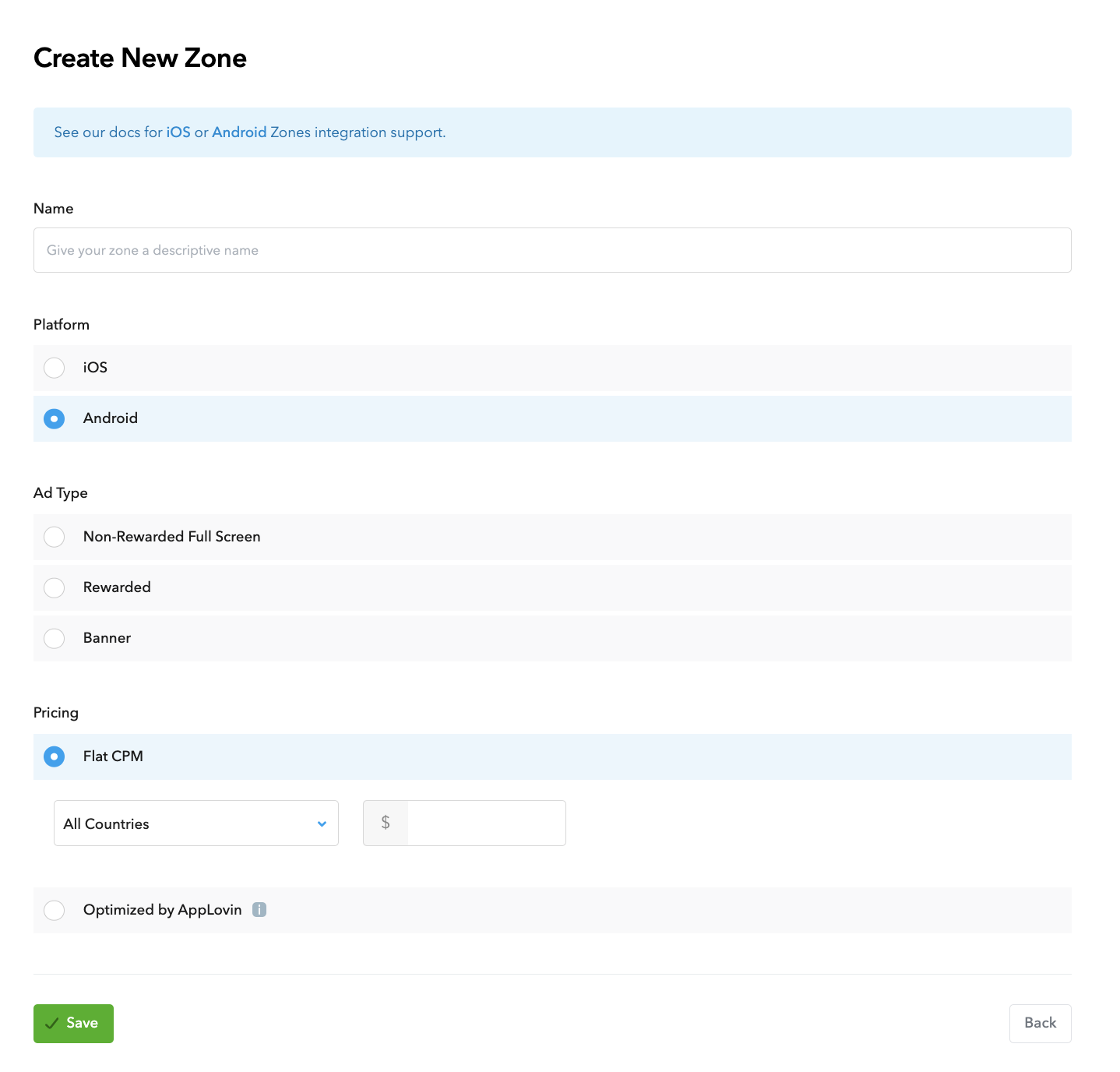
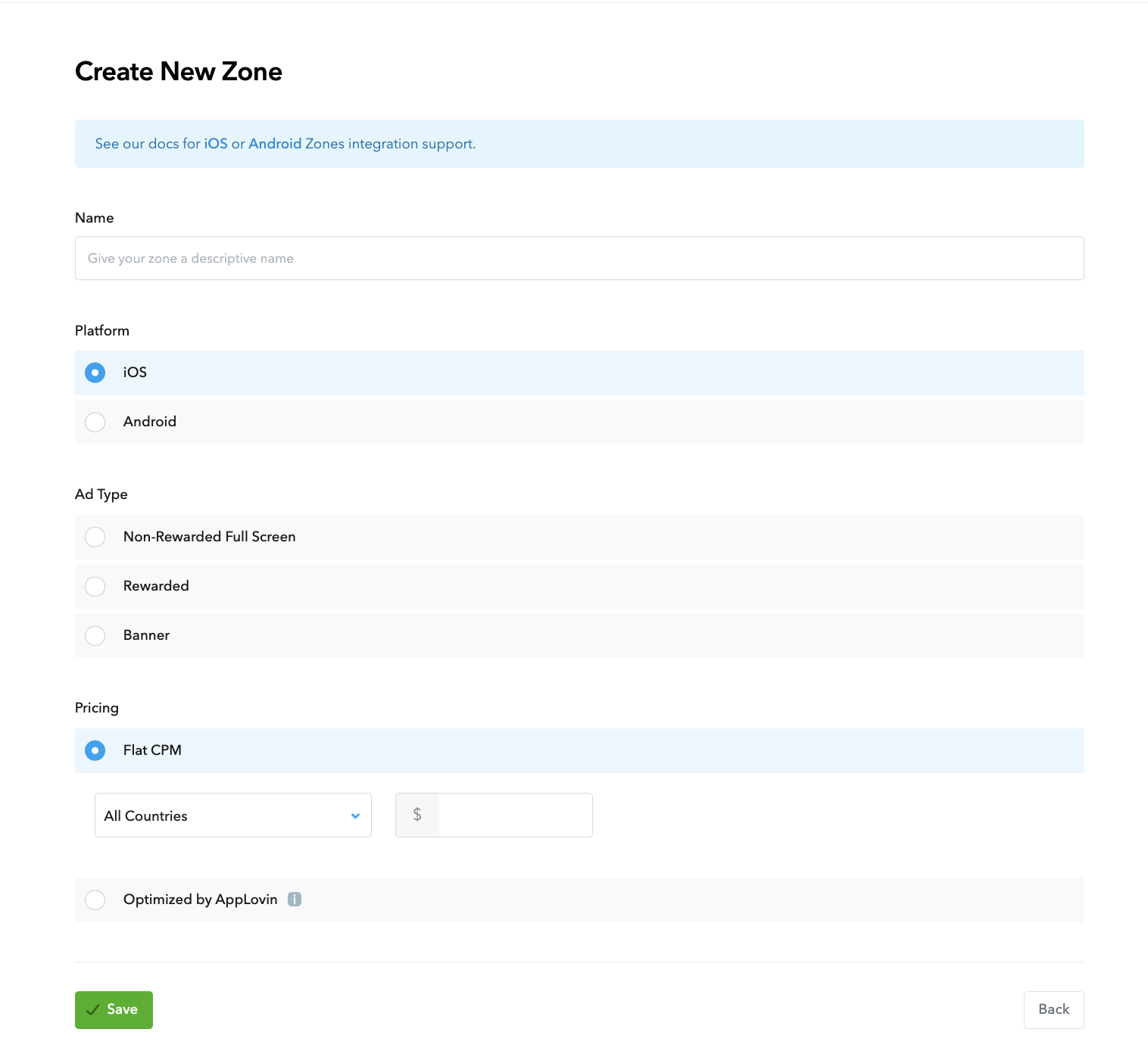
Введите имя идентификатора зоны , выберите Android в качестве платформы и выберите тип рекламы .
Настройте цены для зоны, выбрав «Плоская цена за тысячу показов» или «Оптимизировано AppLovin» . Для опции «Плоская цена за тысячу показов» цены за тысячу показов можно настроить отдельно для каждой страны. Затем нажмите «Сохранить ».
Андроид

iOS

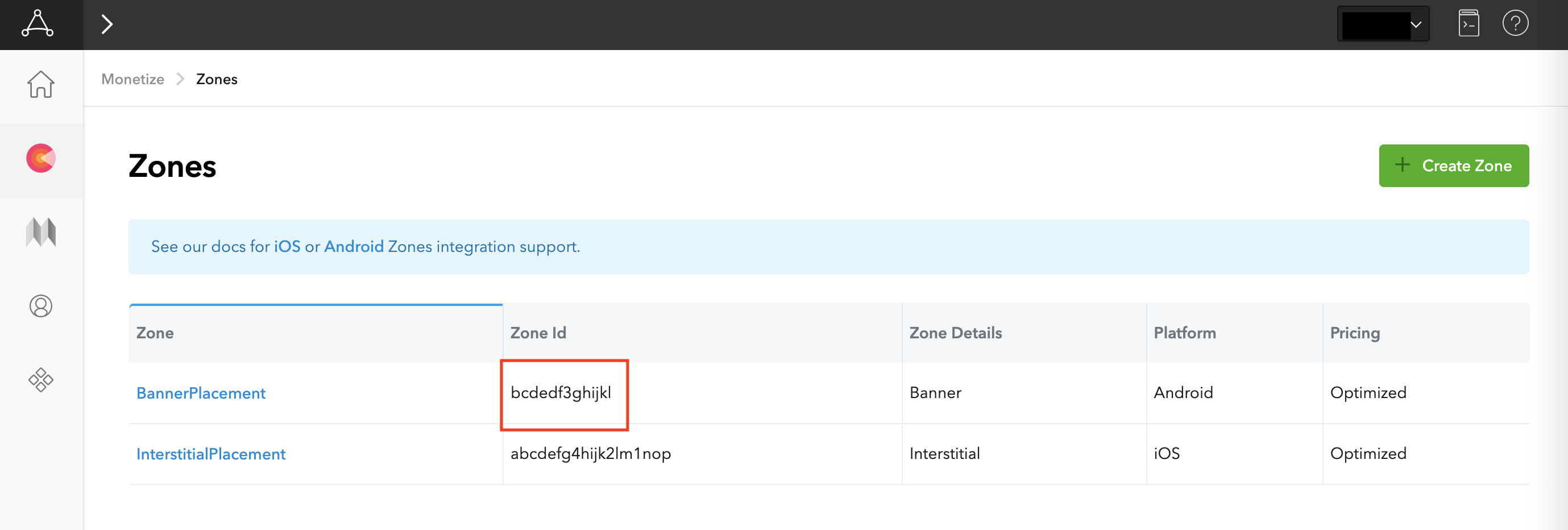
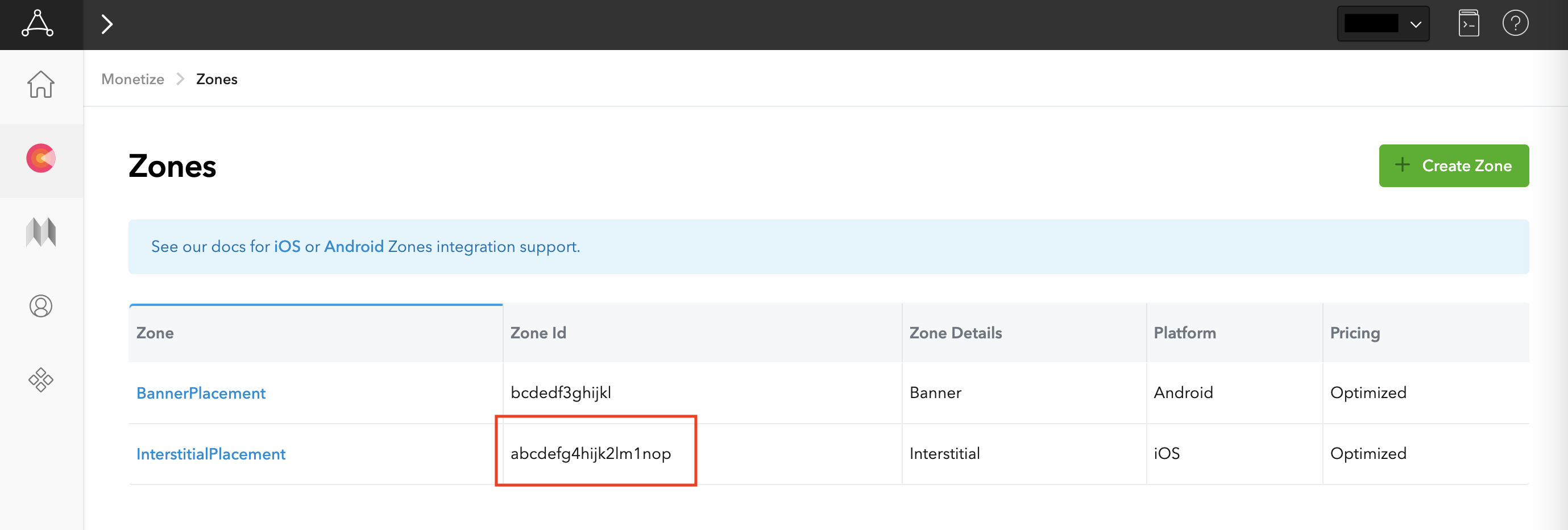
После создания зоны ее идентификатор можно найти в столбце «Идентификатор зоны» .
Андроид

iOS

Обновите файл app-ads.txt
Файл app-ads.txt для авторизованных продавцов приложений — это инициатива IAB Tech Lab, которая помогает гарантировать, что ваш рекламный инвентарь в приложении будет продаваться только через каналы, которые вы указали как авторизованные. Чтобы предотвратить значительную потерю дохода от рекламы, вам необходимо внедрить файл app-ads.txt . Если вы ещё этого не сделали, создайте файл app-ads.txt для Менеджера рекламы .
Чтобы реализовать app-ads.txt для Applovin, добавьте AppLovin в свой файл app-ads.txt .
Включить тестовый режим
Следуйте инструкциям в руководстве по тестовому режиму AppLovin MAX , чтобы узнать, как включить тестовую рекламу AppLovin.
Шаг 2: Настройте спрос AppLovin в пользовательском интерфейсе Менеджера рекламы
Настройте параметры медиации для вашего рекламного блока
Андроид
Инструкции см. в шаге 2 руководства для Android .
iOS
Инструкции см. в шаге 2 руководства для iOS .
Добавьте AppLovin Corp. в список рекламных партнеров, соответствующих GDPR и государственным нормам США.
Следуйте инструкциям в настройках европейского законодательства и государственных нормативных актов США , чтобы добавить Applovin Corp. в список рекламных партнеров, соответствующих европейским и государственным нормативным актам США, в пользовательском интерфейсе Менеджера рекламы.
Шаг 3: Импортируйте AppLovin SDK и адаптер
Интеграция через pub.dev
Добавьте следующую зависимость с последними версиями Applovin SDK и адаптера в файл pubspec.yaml вашего пакета:
dependencies:
gma_mediation_applovin: ^2.5.0
Ручная интеграция
Загрузите последнюю версию плагина-медиатора Google Mobile Ads для Applovin , извлеките скачанный файл и добавьте извлеченную папку плагина (и её содержимое) в свой проект Flutter. Затем добавьте ссылку на плагин в файл pubspec.yaml , добавив следующую зависимость:
dependencies:
gma_mediation_applovin:
path: path/to/local/package
Шаг 4: Реализуйте настройки конфиденциальности в AppLovin SDK
Согласие ЕС и GDPR
Чтобы соответствовать Политике Google в отношении согласия пользователей из ЕС , вы должны предоставить пользователям в Европейской экономической зоне (ЕЭЗ), Великобритании и Швейцарии определённую информацию и получить их согласие на использование файлов cookie или других локальных хранилищ в случаях, предусмотренных законодательством, а также на сбор, передачу и использование персональных данных для персонализации рекламы. Эта политика отражает требования Директивы ЕС о конфиденциальности в электронном виде и Общего регламента по защите данных (GDPR). Вы несёте ответственность за проверку распространения согласия на каждый источник рекламы в вашей цепочке посредников. Google не может автоматически передавать согласие пользователя таким сетям.
AppLovin поддерживает чтение строки согласия из общих настроек и соответствующую установку статуса согласия. Если вы не используете CMP, который записывает строку согласия в общие настройки, вы можете использовать методы GmaMediationApplovin.setHasUserConsent() и GmaMediationApplovin.setIsAgeRestrictedUser() . В следующем примере кода показано, как передать информацию о согласии в AppLovin SDK. Эти параметры необходимо настроить до инициализации Google Mobile Ads SDK , чтобы обеспечить их корректную передачу в AppLovin SDK.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setHasUserConsent(true);
GmaMediationApplovin.setIsAgeRestrictedUser(true);
Более подробную информацию смотрите в настройках конфиденциальности AppLovin .
Законы США о конфиденциальности
Законы США о конфиденциальности требуют предоставления пользователям права отказаться от «продажи» их «личной информации» (как этот термин определен в законе). Отказ осуществляется через заметную ссылку «Не продавайте мою личную информацию» на главной странице «продающей» стороны. Руководство по соблюдению законов США о конфиденциальности предлагает возможность включить ограниченную обработку данных для показа рекламы Google, но Google не может применить эту настройку к каждой рекламной сети в вашей цепочке посредничества. Поэтому вам необходимо указать каждую рекламную сеть в вашей цепочке посредничества, которая может участвовать в продаже личной информации, и следовать инструкциям каждой из этих сетей для обеспечения соблюдения правил.
Плагин медиации Google Mobile Ads для AppLovin включает метод GmaMediationApplovin.setDoNotSell() . Следующий пример кода показывает, как передать информацию о согласии в AppLovin SDK. Эти параметры необходимо настроить до инициализации Google Mobile Ads SDK, чтобы обеспечить их корректную передачу в AppLovin SDK.
import 'package:gma_mediation_applovin/gma_mediation_applovin.dart';
// ...
GmaMediationApplovin.setDoNotSell(true);
Более подробную информацию см. в документации по конфиденциальности AppLovin .
Шаг 5: Добавьте необходимый код
Андроид
Для интеграции AppLovin дополнительный код не требуется.
iOS
Интеграция SKAdNetwork
Следуйте документации AppLovin , чтобы добавить идентификаторы SKAdNetwork в файл Info.plist вашего проекта.
Шаг 6: Проверьте свою реализацию
Включить тестовые объявления
Обязательно зарегистрируйте свое тестовое устройство в Ad Manager и включите тестовый режим в Applovin UI.
Проверьте тестовые объявления
Чтобы убедиться, что вы получаете тестовые объявления от Applovin, включите тестирование одного источника объявлений в инспекторе объявлений, используя источники объявлений Applovin (Bidding) и Applovin (Waterfall) .
Дополнительные шаги
Параметры, специфичные для сети
Адаптер AppLovin поддерживает передачу объекта AppLovinMediationExtras в запрос рекламы для установки сетевых параметров. В следующем примере кода показано, как отключить звук в видеорекламе с помощью параметра isMuted :
AppLovinMediationExtras applovinExtras = AppLovinMediationExtras(isMuted: true)
AdRequest request = AdRequest(
keywords: <String>['foo', 'bar'],
contentUrl: 'http://foo.com/bar.html',
mediationExtras: [applovinExtras],
);
Оптимизации
Добавление вызова GmaMediationApplovin.initializeSdk('sdkKey') к активности запуска предоставляет AppLovin возможность отслеживать события сразу после запуска приложения.
Коды ошибок
Если адаптеру не удается получить рекламу от AppLovin, издатели могут проверить основную ошибку в ответе на рекламу, используя ResponseInfo в следующих классах:
Андроид
com.google.ads.mediation.applovin.mediation.ApplovinAdapter
com.google.ads.mediation.applovin.AppLovinMediationAdapter
iOS
GADMAdapterAppLovin
GADMAdapterAppLovinRewardBasedVideoAd
GADMediationAdapterAppLovin
Вот коды и сопутствующие сообщения, выдаваемые адаптером AppLovin, когда реклама не загружается:
Андроид
| Код ошибки | Причина |
|---|---|
| -1009 до -1, 204 | AppLovin SDK вернул ошибку. Подробнее см. в документации AppLovin . |
| 101 | Запрошенный размер объявления не соответствует поддерживаемому AppLovin размеру баннера. |
| 103 | Контекст отсутствует. |
| 104 | Токен заявки AppLovin пуст. |
| 105 | Запросил несколько объявлений для одной зоны. AppLovin может загружать только одно объявление одновременно в каждой зоне. |
| 106 | Объявление не готово к показу. |
| 108 | Адаптер AppLovin не поддерживает запрошенный формат рекламы. |
| 109 | Контекст не является экземпляром Деятельности. |
| 110 | Отсутствует ключ SDK. |
| 112 | Пользователь — ребенок. |
| 113 | Отсутствует идентификатор рекламного блока. |
iOS
| Код ошибки | Причина |
|---|---|
| -1009 до -1, 204 | AppLovin SDK вернул ошибку. Подробнее см. в документации AppLovin . |
| 101 | Запрошенный размер объявления не соответствует поддерживаемому AppLovin размеру баннера. |
| 102 | Параметры сервера AppLovin, настроенные в пользовательском интерфейсе менеджера объявлений, отсутствуют или недействительны. |
| 103 | Не удалось показать рекламу AppLovin. |
| 104 | Запросил несколько объявлений для одной зоны. AppLovin может загружать только одно объявление одновременно в каждой зоне. |
| 105 | Ключ AppLovin SDK не найден. |
| 107 | Токен ставки пуст. |
| 108 | Адаптер AppLovin не поддерживает запрошенный формат рекламы. |
| 110 | AppLovin успешно отправил обратный вызов загрузки, но не загрузил ни одной рекламы. |
| 111 | Не удалось получить экземпляр AppLovin SDK. |
| 112 | Пользователь — ребенок. |
| 113 | Общий экземпляр AppLovin SDK не инициализирован. |
| 114 | AppLovin SDK не возвращает токен ставки. |
| 115 | Отсутствует идентификатор рекламного блока. Невозможно загрузить объявление. |
| 116 | Объявление не готово. Невозможно отобразить объявление. |
Журнал изменений адаптера Flutter Mediation AppLovin
Версия 2.4.0 (В разработке)
Версия 2.3.2
- Поддерживает адаптер AppLovin Android версии 13.3.1.1 .
- Поддерживает адаптер AppLovin iOS версии 13.3.1.0 .
- Создано и протестировано с помощью плагина Flutter для Google Mobile Ads версии 6.0.0.
Версия 2.3.1
- Поддерживает адаптер AppLovin Android версии 13.3.1.0 .
- Поддерживает адаптер AppLovin iOS версии 13.3.1.0 .
- Создано и протестировано с помощью плагина Flutter для Google Mobile Ads версии 6.0.0.
Версия 2.3.0
- Поддерживает адаптер AppLovin Android версии 13.3.0.0 .
- Поддерживает адаптер AppLovin iOS версии 13.3.0.0 .
- Создано и протестировано с помощью плагина Flutter для Google Mobile Ads версии 6.0.0.
Версия 2.2.1
- Поддерживает адаптер AppLovin Android версии 13.2.0.1 .
- Поддерживает адаптер AppLovin iOS версии 13.2.0.0 .
- Создано и протестировано с помощью плагина Flutter для Google Mobile Ads версии 6.0.0.
Версия 2.2.0
- Поддерживает адаптер AppLovin Android версии 13.2.0.0 .
- Поддерживает адаптер AppLovin iOS версии 13.2.0.0 .
- Создано и протестировано с помощью плагина Flutter для Google Mobile Ads версии 6.0.0.
Версия 2.1.0
- Поддерживает адаптер AppLovin Android версии 13.1.0.0 .
- Поддерживает адаптер AppLovin iOS версии 13.1.0.0 .
- Создано и протестировано с помощью плагина Flutter для Google Mobile Ads версии 5.3.1.
Версия 2.0.0
- Поддерживает адаптер AppLovin Android версии 13.0.1.0 .
- Поддерживает адаптер AppLovin iOS версии 13.0.1.0 .
- Создано и протестировано с помощью плагина Flutter для Google Mobile Ads версии 5.3.1.
Версия 1.2.0
- Поддерживает адаптер AppLovin Android версии 12.6.1.0 .
- Поддерживает адаптер AppLovin iOS версии 12.6.1.0 .
- Создано и протестировано с помощью плагина Flutter для Google Mobile Ads версии 5.1.0.
Версия 1.1.0
- API для GmaMediationApplovin больше не является статичным.
- Поддерживает адаптер AppLovin Android версии 12.4.3.0 .
- Поддерживает адаптер AppLovin iOS версии 12.4.2.0 .
- Создано и протестировано с помощью плагина Flutter для Google Mobile Ads версии 5.1.0.
Версия 1.0.0
- Первоначальный выпуск.
- Поддерживает адаптер AppLovin Android версии 12.3.0.0 .
- Поддерживает адаптер AppLovin iOS версии 12.2.1.0 .
- Создано и протестировано с помощью плагина Flutter для Google Mobile Ads версии 5.0.0.

