적응형 배너는 광고 크기를 기기별로 최적화하여 실적을 극대화하는 차세대 반응형 광고입니다. 고정된 높이만 지원하는 스마트 배너를 개선한 적응형 배너를 사용하면 광고 너비를 지정하고 이를 토대로 최적의 광고 크기를 결정할 수 있습니다.
최적의 광고 크기를 선택하기 위해 적응형 배너는 고정된 높이 대신 고정된 가로세로 비율을 사용합니다. 따라서 배너 광고가 모든 기기에서 좀 더 일관된 화면 부분을 차지하게 되므로 실적을 개선할 수 있습니다.
적응형 배너로 작업할 때는 지정된 기기 및 너비에 대해 항상 일정한 크기가 반환된다는 점에 유의하세요. 특정 기기에서 레이아웃을 테스트한 후에는 광고 크기가 변경되지 않습니다. 그러나 배너 소재의 크기는 기기마다 달라질 수 있습니다. 따라서 레이아웃에서 광고 높이 변화를 수용하는 것이 좋습니다. 드문 경우지만 전체 적응형 크기가 채워지지 않을 수 있으며 표준 크기의 광고 소재가 대신 이 슬롯의 중앙에 배치됩니다.
기본 요건
- 모바일 광고 Flutter 플러그인 가져오기 방법에 관한 시작 가이드의 안내를 따릅니다.
적응형 배너를 사용해야 하는 경우
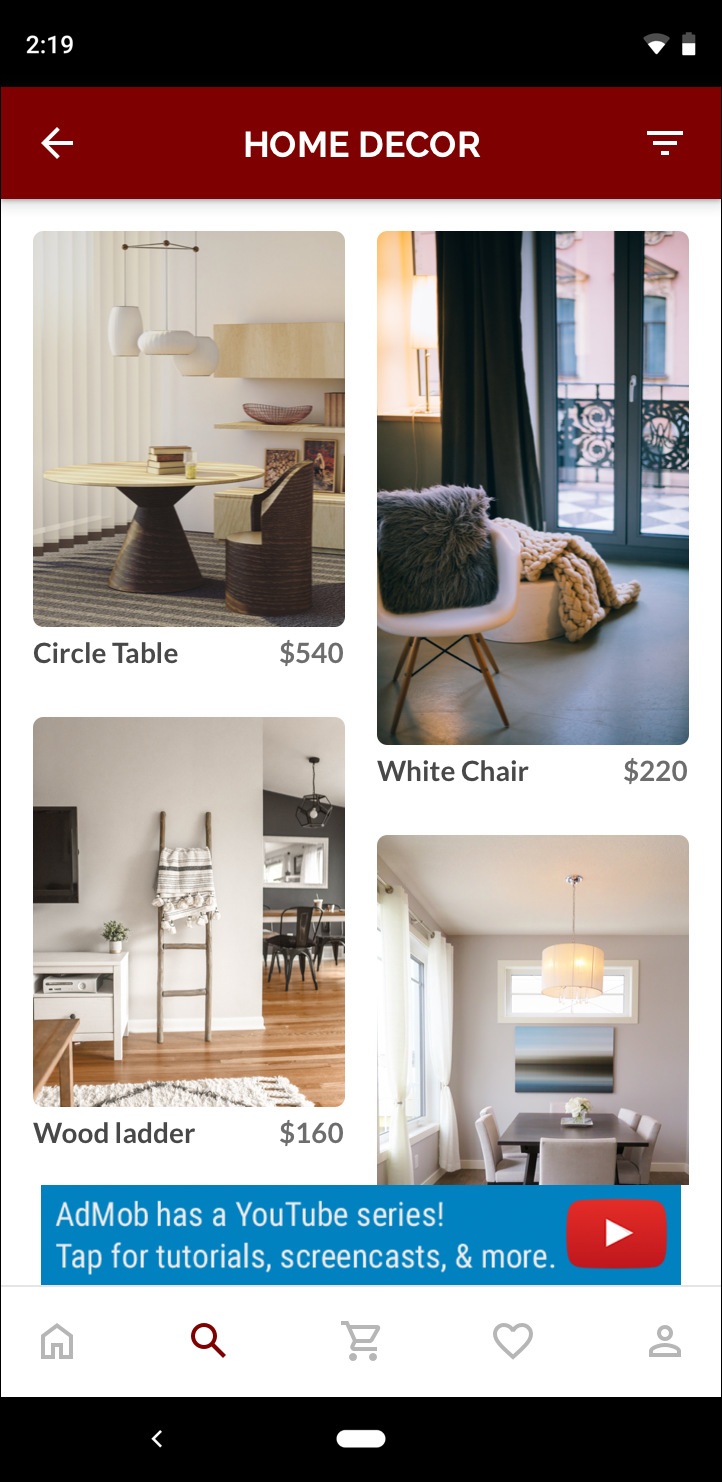
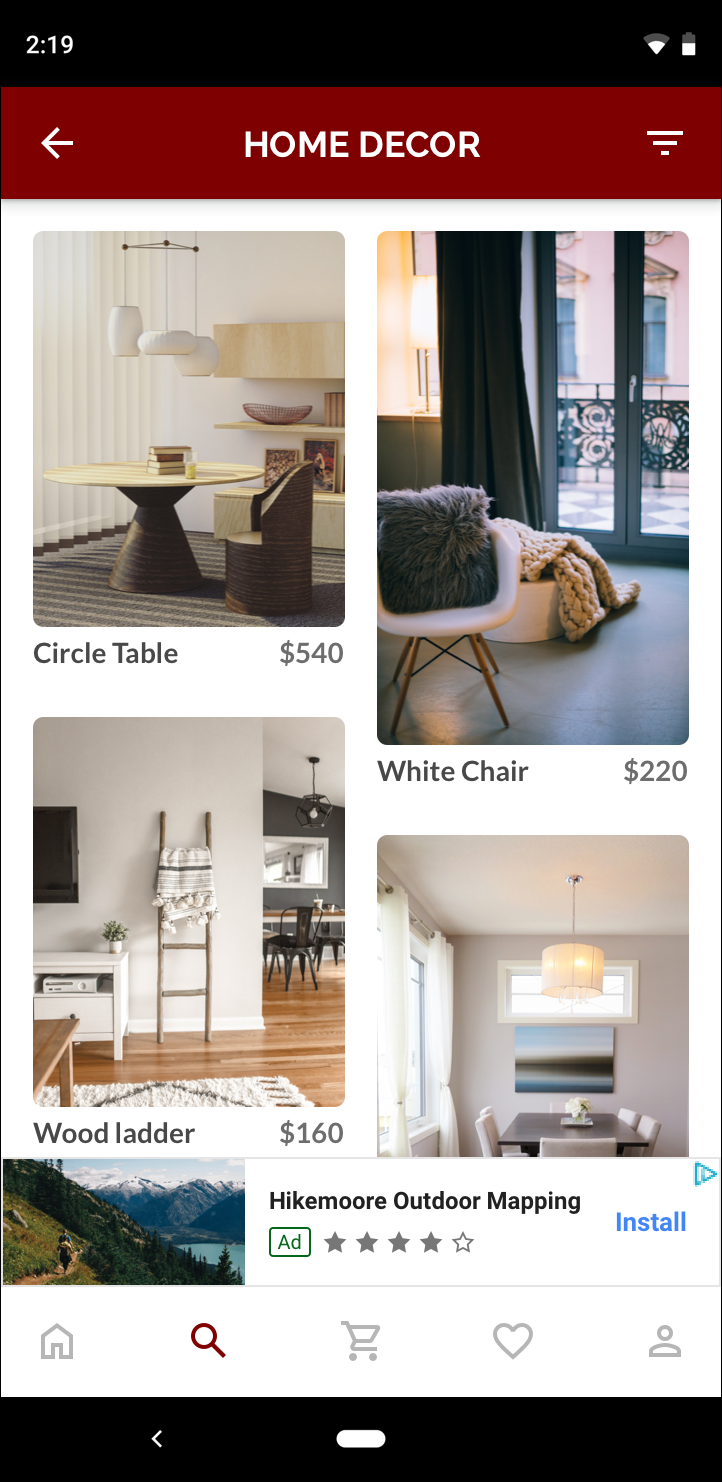
적응형 배너는 업계 표준 320x50 배너 크기 및 스마트 배너 형식을 삽입할 수 있도록 설계되었습니다.
이러한 배너 크기는 일반적으로 화면의 상단이나 하단에 고정되는 앵커 배너로 사용됩니다.
앵커 광고 배너의 경우 적응형 배너를 사용할 때의 가로세로 비율은 표준 320x50 광고의 가로세로 비율과 비슷합니다(아래 3가지 예 참고).
 320x50 배너 |
 적응형 배너 |
 스마트 배너 |
적응형 배너는 사용 가능한 화면 크기를 더 효과적으로 활용합니다. 또한 스마트 배너와 비교하면 다음과 같은 이유로 적응형 배너를 사용하는 것이 더 좋습니다.
너비를 전체 화면으로 강제하는 대신 개발자가 제공하는 모든 너비를 사용하므로 iOS의 안전 영역과 Android의 디스플레이 컷아웃을 고려할 수 있습니다.
또한 다양한 크기의 기기에서 높이를 일정하게 유지하는 대신 특정 기기에 맞는 최적의 높이를 선택하므로 기기 단편화의 영향이 완화됩니다.
구현 참고사항
앱에 적응형 배너를 구현하는 경우 다음 사항에 유의하세요.
- 광고가 게재될 뷰의 너비를 알아야 하며 기기 너비와 적용 가능한 안전 영역 또는 컷아웃을 고려해야 합니다.
- 적응형 크기가 적용되도록 새 광고 항목을 업데이트하거나 만들어야 할 수 있습니다. 자세히 알아보기
- 광고 슬롯을 채우지 않는 작은 크기의 광고가 게재되는 경우 AdMob 정책을 준수하도록 광고 뷰 배경이 불투명해야 합니다.
- 최신 버전의 Google 모바일 광고 Flutter 플러그인을 사용 중인지 확인하세요.
- 적응형 배너 크기는 가능한 너비를 모두 사용할 때 가장 효과적으로 작동합니다. 대부분의 경우 사용 중인 기기 화면의 전체 너비입니다. 적용 가능한 안전 영역을 고려해야 합니다.
- Google 모바일 광고 SDK는 적응형 AdSize API를 사용할 때 지정된 너비에 맞게 최적화된 광고 높이로 배너의 크기를 조정합니다.
- 적응형 광고의 크기를 가져오는 메서드에는 두 가지가 있습니다. 특정 방향을 요청하는
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)메서드와 실행 시 현재 방향의AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)메서드입니다. - 특정 기기에서 지정된 너비에 대해 반환되는 크기는 항상 동일하므로 특정 기기에서 레이아웃을 테스트한 후에는 광고 크기가 변경되지 않습니다.
- 앵커 광고 배너 높이는 기기 높이의 15% 또는 90dp(밀도 독립형 픽셀)를 초과할 수 없으며 50dp보다는 작을 수 없습니다.
빠른 시작
간단한 앵커 적응형 배너를 구현하려면 아래 단계를 따르세요.
- 적응형 배너 광고 크기를 가져옵니다. 가져오는 크기는 적응형 배너를 요청하는 데 사용됩니다. 적응형 광고 크기를 가져오려면 다음을 확인하세요.
- 사용 중인 기기의 너비를 밀도 독립형 픽셀로 가져오거나 화면의 전체 너비를 사용하지 않으려는 경우 너비를 직접 설정합니다.
MediaQuery.of(context)를 사용하여 화면 너비를 가져올 수 있습니다. AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)와 같은 광고 크기 클래스에 적절한 정적 메서드를 사용하여 현재 방향에 맞는 적응형AdSize객체를 가져옵니다.
- 사용 중인 기기의 너비를 밀도 독립형 픽셀로 가져오거나 화면의 전체 너비를 사용하지 않으려는 경우 너비를 직접 설정합니다.
- 광고 단위 ID, 적응형 광고 크기, 광고 요청 객체를 사용하여
AdManagerBannerAd객체를 만듭니다. - 일반 배너 광고처럼 광고를 로드하고
AdWidget에서 일반 광고 보기와 마찬가지로 표시합니다.
코드 예시
다음은 화면 너비에 맞게 앵커 적응형 배너를 로드하는 위젯의 예입니다.
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
AdManagerBannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = AdManagerBannerAd(
// TODO: replace with your own ad unit.
adUnitId: '<your-ad-unit>',
sizes: [size],
request: AdManagerAdRequest(),
listener: AdManagerBannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as AdManagerBannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
여기서 AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize 함수는
현재 인터페이스 방향에 대한 앵커 광고 위치에 배너의 크기를 가져오는 데
사용됩니다. 앵커 광고 배너를 지정된 방향으로 미리 로드하려면 AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)를 사용하여 원하는 방향을 전달합니다.

