Learn how to create a brand and upload a logo in Partner Portal.
Partner logos are surfaced to users as part of the flow to accurately describe where the inventory originates from. Uploading logos is a mandatory step in completing your integration, so please follow the instructions below.
Note: The settings in the Configuration > Brands tab are environment specific.
Adding a brand and logo
Partners may use a single brand or multiple brands across their inventory. If multiple brands are used, each brand should have its own logo and corresponding metadata.
A brand contains
- Logo: See specific logo requirements below.
- Terms of Service: URL to the brand's terms of service page (Not required for redirect integrations).
- Privacy Policy: URL to the brand's privacy policy page (Not required for redirect integrations).
- Merchant Signup URL: URL to the brand's merchant sign-up page.
- Country-specific URLs can also be specified which overrides the brand-level URLs based on the location of the merchant.
- Opt-out URL: URL provided by the brand where a merchant can opt-out of being included in your data feed.
Every merchant that you submit to Actions Center by data feeds or API requests is strictly associated with a single brand. If the brand ID is left unset, a merchant is associated with the default brand.
End-to-end integration
Each brand can have its own logo, as well as its own Terms of Service, Privacy Policy, and Merchant signup URLs. Country-specific URLs can also be specified, which, if provided, override the brand-level URLs based on the location of the merchant.
Defining multiple brands is optional. It is recommended if your business manages multiple user-facing brands, or if your business operates in multiple countries that each have their own unique branding.
The requirements to upload a logo for an integration are the following:
Although brands and their associated attributes are defined per environment, it's generally recommended that you keep your brand definitions synchronized between your Sandbox and Production Environments.
Attribution logo
If you wish to update our partners page with a new logo or URL, open a case on Partner Portal for support. The logos on the partners page aren't the same logos used in "Brand Configuration."
Business Link and Redirect integrations
Each brand can have its own logo and country-specific URLs.
The requirements to upload a logo for a business link or redirect integration are the following:
Instructions to create a brand:
- Go to the ‘Brands’ tab under 'Configuration' in Partner Portal
- If not already in the 'Sandbox Environment', switch to it in the top environment switcher.
- Click on the pencil icon after hovering over a brand to add a logo to an existing brand or click ‘Add Brand’ to create a new brand.
- Click the ‘Upload’ button to select a logo file for upload.
- Confirm that the logo passes all requirement checks.
- Press ‘Submit’ at the bottom of the menu to save your changes.
- Once you have confirmed the logo is correct, switch to 'Production Environment' in the top environment switcher and replicate steps 1-6.
This section describes the guidelines to follow when you create assets for your logo listing on the Actions Center.
Creating a Logo
When you create your artwork, ensure it conforms to the following requirements:
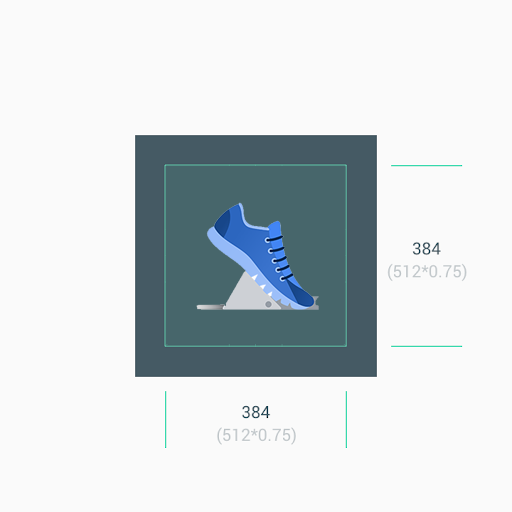
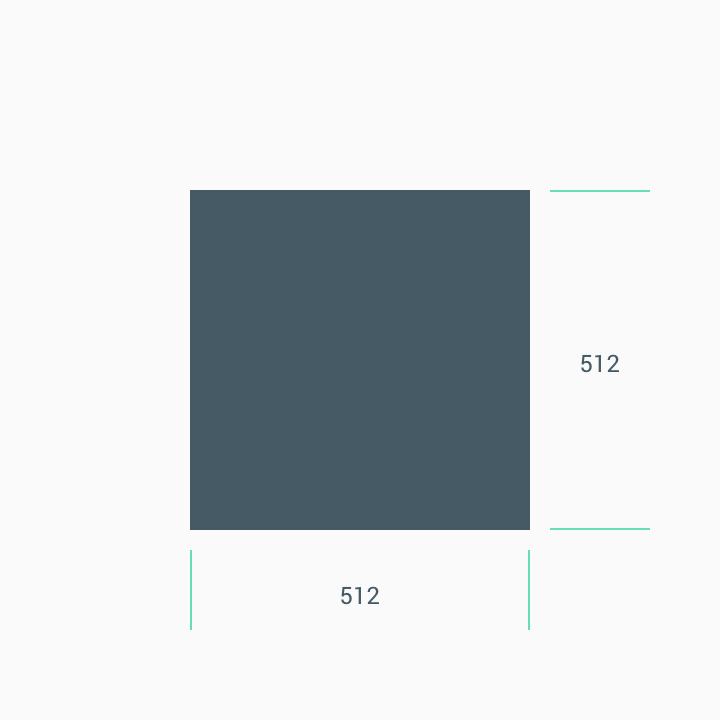
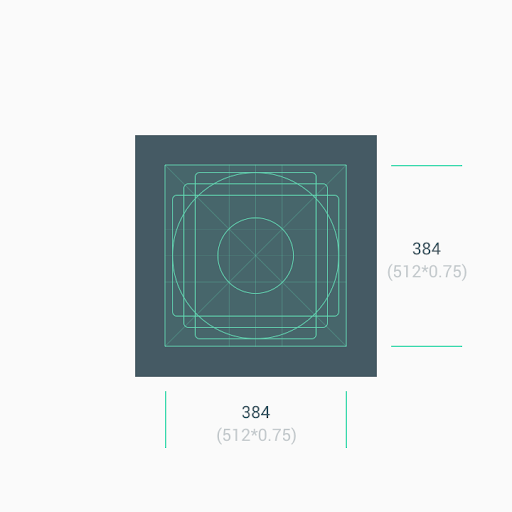
- Final size: 512 px x 512 px.
- Logo should be placed in the middle of the 512px x 512px square with max size of 384px x 384px
- Note: Effective draw space is 384px x 384px
- Format: 32-bit PNG.
- Color space: sRGB.
- Note: No transparent background is allowed
- A logo can have any background color that follows the partner brand guidelines
- The background color should cover the entire 512px x 512px area
- The artwork must be placed within the 384px x 384px drawspace at the center.
- Max file size: 1024 KB.
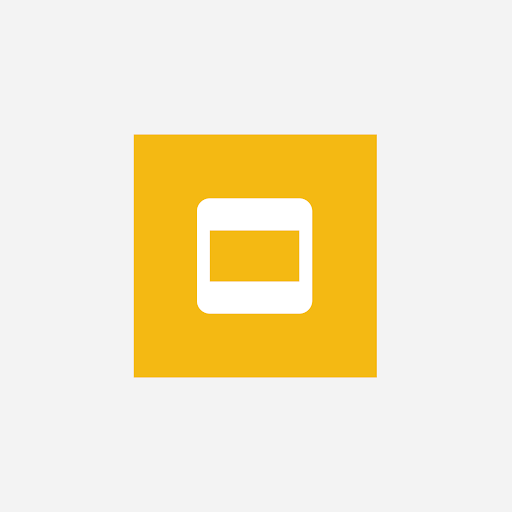
- Shape: Full square.
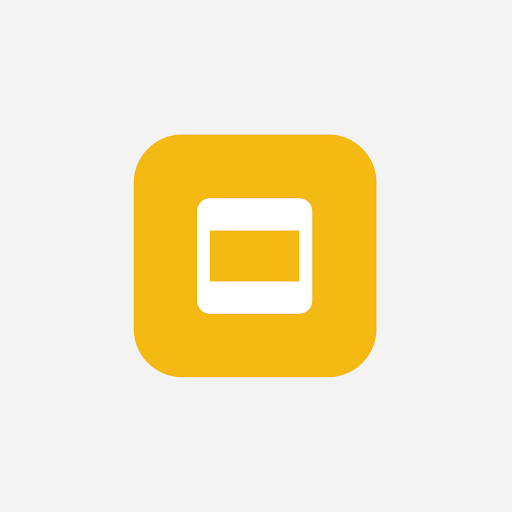
- Actions Center dynamically handles masking.
- Radius is equivalent to 20% of icon size.
- Shadow: None.
You should design your logo to be 512px x 512px, but the icon asset work should only populate the 384px x 384px centered space. It is recommended to use keylines as guidelines and position your artwork elements on a keyline grid. After the asset is uploaded, the Actions Center dynamically applies the rounded mask to ensure consistency across all icons and logos.
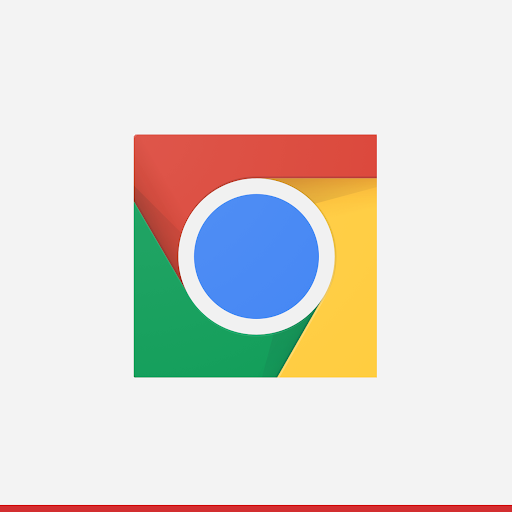
Example of a logo:



Size
Reminder: 1. Use the center asset space (384px x 384px) as the background when you deal with minimalistic artwork. 2. Use the keylines as guides when you position artwork elements, such as logos.


Do not force your logo or artwork to fit the full asset space. Instead, use the keyline grid to position it.
If shapes are a critical part of a logo, do not force the artwork to go full bleed. Instead place it on the new keyline grid.
If possible, pick a background color for your asset that's appropriate for your brand and doesn't include any transparency.


Corner radius
Do not deliver assets with rounded corners. Actions Center dynamically applies a corner radius and border to logos. This ensures consistency when the icon is resized across different UI layouts. The radius is equivalent to 20% of icon size.