本文由外部開發人員撰寫及提交。YouTube API 團隊感謝 Ben Longoria 抽空提供專業知識。
Ben Longoria,威斯康辛大學麥迪遜分校,學術技術
2009 年 2 月
簡介

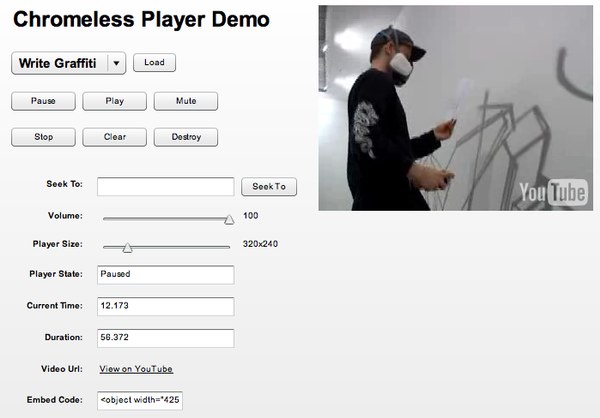
圖 1:TubeLoc 無 Chrome 播放器示範
哇,截至本文撰寫時,YouTube Player API 推出約一個月,這相當於網際網路上的多少年?許多優秀的專案都是使用這項 API 建構而成。只要追蹤 YouTube Developer API 網誌,就能看到許多人運用這項 API 創造出精彩內容。
目前的 YouTube API 播放器應用程式是使用 ActionScript 2 編寫,雖然這仍是相當實用的語言,但許多人現在都使用 ActionScript 3 和/或 Flex。問題是,您必須經過幾個環節,才能讓 ActionScript 2 應用程式與 ActionScript 3 應用程式通訊。您可能會問:「等等...我好像聽過這個,不是已經有相關功能了嗎?」
許多人已經瞭解如何執行這項操作,並在 YouTube API 開發人員論壇分享心得。我們也推出了 AS3 無邊框包裝函式和 Flex 嵌入式播放器專案,方便開發人員使用。
我希望能以簡單的方式,只在 ActionScript 3 或 MXML 中重複使用 Player API 功能。針對不支援 Flex 的專案提供無 Flex 的類別,以及針對支援 Flex 的專案提供簡單易用的 Flex 元件。TubeLoc 符合這兩項規定
TubeLoc (YouTube 和 LocalConnection 的混合) 是 ActionScript 3 程式庫,可做為 YouTube ActionScript 2 Player API 的轉接器。您可以使用全螢幕或無邊框 YouTube 播放器,輕鬆在 ActionScript 3 或 Flex 應用程式中加入 YouTube 影片功能。TubeLoc 會使用 LocalConnection 類別與 ActionScript 2 中介軟體 SWF 進行通訊。ActionScript 2 SWF 會與官方 YouTube API 播放器通訊。那麼我們該如何使用這個東西?
整體情勢
首先,請從 Google Code 專案下載程式庫的最新版本。解壓縮發布版本的 ZIP 封存檔後,您會在其中找到 as3 目錄。在這個目錄下方是 src 目錄,其中包含一些範例類別。您可以從這些做起,src 目錄中的 com/enefekt/tubeloc 下有兩個檔案。Movie.as 可用於 Flex 專案,MovieSprite.as 則可用於 ActionScript 3 專案。在 com/enefekt/tubeloc/event 中,有各種事件類別可用於處理可由播放器傳送的不同通知。
在嘗試本教學課程的範例之前,請確認 as3 目錄中的 src 目錄位於您的類別路徑中。這項程序的步驟會因您用來開發的工具而異,因此請查看開發環境的說明文件。
編譯完成示範或應用程式後,您需要使用 ActionScript 2 SWF 與 YouTube 影片播放器 API 進行通訊。您可以在以下版本封存檔中找到這個 SWF:as3/lib/as2_tubeloc.swf。只要確保它與嵌入 SWF 應用程式的 HTML 檔案並列即可,如下所示:
my_app/ my_app.html as2_tubeloc.swf my_app.swf
注意:您可以使用程式庫中的 playerWrapperUrl 屬性,變更這個 SWF 的路徑。
使用 Movie.as
接下來,我們來看看如何使用 Flex 版本的 TubeLoc。我們會先看一下全 Chrome 播放器 (含所有控制項),然後再看一下 BYOC 無控制項播放器。以下是如何在 MXML 中使用全 Chrome 播放器:
<tubeloc:Movie id="tubelocMovie" width="320" height="240" videoId="GJ1sZBTnbuE" />
我知道,我知道,很痛對吧?答錯了。那麼,讓我們來做個瘋狂的實驗,看看沒有邊框的效果如何:
<tubeloc:Movie id="tubelocMovie" width="320" height="240" videoId="GJ1sZBTnbuE" chromeless="true" />
我們會再加入一個屬性,讓您更頭痛,因此,整個 MXML 檔案的樣貌如下:
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" xmlns:tubeloc="com.enefekt.tubeloc.*"> <!-- TubeLoc Movie Component --> <tubeloc:Movie id="tubelocMovie" width="320" height="240" videoId="GJ1sZBTnbuE" chromeless="true" /> </mx:Application>
注意:在 mx:Application 元素中,我們會為 Movie 元件新增 tubeloc 命名空間和套件。完成後,我們就可以使用元件,如下圖所示。稍後我們會探討可在這個元件上設定及呼叫的內容。
使用 MovieSprite.as
接下來,我們來看看如何使用 ActionScript 3 版本的 TubeLoc。這個版本不需要 Flex 架構的類別,只使用 Flash Player 原生類別。我們會先說明如何製作全 Chrome 播放器,再說明如何製作無控制項播放器。以下是完整範例:
package {
import flash.display.Sprite;
import flash.display.Stage;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import com.enefekt.tubeloc.MovieSprite;
import com.enefekt.tubeloc.event.*;
[SWF(backgroundColor="#FFFFFF")]
public class MainChromed extends Sprite {
private var youtubeMovie:MovieSprite;
public function MainChromed() {
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
youtubeMovie = new MovieSprite("7tTNOX8jfno");
youtubeMovie.addEventListener(PlayerReadyEvent.PLAYER_READY, onPlayerReady);
youtubeMovie.x = 10;
youtubeMovie.y = 10;
addChild(youtubeMovie);
}
private function onPlayerReady(event_p:PlayerReadyEvent):void {
youtubeMovie.width = 640;
youtubeMovie.height = 480 + MovieSprite.CHROME_HEIGHT;
}
}
}
首先,我們會匯入必要的 TubeLoc 類別。接著,我們會在建構函式中建立 MovieSprite 類別的例項,並將影片 ID 傳遞至 MovieSprite 的建構函式。接著,我們會為 PlayerReadyEvent 新增事件監聽器。在 onPlayerReady 事件處理常式中,我們會設定電影的大小。注意:由於我們使用的是全 Chrome 播放器,因此我們會利用 MovieSprite 類別上的靜態屬性 CHROME_HEIGHT。這有助於我們在調整電影大小時考量到邊框的高度。
好的,那麼無控制項播放器呢?
package {
import flash.display.Sprite;
import flash.display.Stage;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import com.enefekt.tubeloc.MovieSprite;
import com.enefekt.tubeloc.event.*;
[SWF(backgroundColor="#FFFFFF")]
public class MainChromeless extends Sprite {
private var youtubeMovie:MovieSprite;
public function MainChromeless() {
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
youtubeMovie = new MovieSprite(null, true);
youtubeMovie.addEventListener(PlayerReadyEvent.PLAYER_READY, onPlayerReady);
youtubeMovie.x = 10;
youtubeMovie.y = 10;
addChild(youtubeMovie);
}
private function onPlayerReady(event_p:PlayerReadyEvent):void {
youtubeMovie.width = 640;
youtubeMovie.height = 480;
youtubeMovie.loadVideoById("7tTNOX8jfno");
}
}
}
那麼,兩者有何不同?在建構函式中,我們會傳遞 null 做為影片 ID,而第二個 true 參數會告訴 MovieSprite 類別,我們要使用無邊框模式。您也會發現 onPlayerReady 事件處理常式有所不同。我們會使用 loadVideoById 方法,根據 ID 載入影片。
我可以撥打哪些電話?
那麼,您可以呼叫哪些項目,以及要處理哪些事件?您下載的發布封存檔案中,包含完整的程式碼說明文件,可讓您瞭解詳細資訊。快速概略說明,Movie.as 和 MovieSprite.as 都提供以下方法:
seekTo(seconds:Number, allowSeekAhead:Boolean=true):void setVolume(volume:Number):void getVolume():Number unMute():void mute():void clearVideo():void setSize(width:Number, height:Number):void loadVideoById(videoId:String, startSeconds:Number = 0):void [Chromeless player only] cueVideoById(videoId:String, startSeconds:Number = 0):void [Chromeless player only] stopVideo():void playVideo():void pauseVideo():void destroy():void
除了這些方法之外,您還可以在 Movie.as 元件中存取下列屬性:
playerReady:Boolean chromeless:Boolean videoId:String stateDescription:String currentTime:Number duration:Number videoUrl:String videoEmbedCode:String volume:Number
以下是您可以訂閱的事件。如需更多詳細資訊,請參閱說明文件。
onError onStateChange onMovieStateUpdate onMovieProgress onPlayerReady onPlayerUnload
結論
希望這篇文章有助您在 Flash 應用程式中整合 YouTube 功能和內容。使用 TubeLoc 開發時,請注意以下限制:您無法在舞台上同時顯示兩個 YouTube 播放器。
希望這個問題能在適當時間內解決。因此,如果您發現錯誤或缺少某些功能,請造訪 Google Code 專案,並在 Issue Tracker 中回報。感謝閱讀!
作者簡介
Ben Longoria 是威斯康辛大學麥迪遜分校的學術應用程式開發人員。他自 Flash 5 以來就一直使用 Flash 進行開發,並自 Flex 2 發布以來使用 Flex。過去 2 年來,他也一直在開發 Mozilla 技術支援的應用程式。Ben 曾參與多項教育和學術專案,包括針對瀏覽器和電腦端的跨平台應用程式。他積極參與介面和互動設計,並樂於接受打造實用軟體的挑戰。你可以前往 http://enefekt.com/sansbrowser/ 瀏覽他的網誌,並閱讀他在 InsideRIA 的文章。

這項作品採用的授權為 Creative Commons Attribution 3.0 United States License。
