توضّح هذه الصفحة كيفية أخذ رسومات بيانية حالية من "جداول بيانات Google" وإضافتها إلى عروض "العروض التقديمية من Google".
يمكن أن تساعد إضافة رسوم بيانية إلى عرض تقديمي في إحداث تأثير أكبر وجعل البيانات ذات مغزى بالنسبة إلى الجمهور. تُعدّ الرسوم البيانية أدوات فعّالة بشكل فريد لعرض الأنماط أو المؤشرات في مجموعة بيانات، ويمكن أن تساعدك في التواصل بوضوح بشأن البيانات الكمية.
يناقش الفيديو أعلاه كيفية إنشاء شرائح من بيانات جداول البيانات. يتضمّن مثالاً كاملاً (Python) يضيف رسمًا بيانيًا إلى شريحة، ويستورد أيضًا بيانات خلايا جدول البيانات إلى جدول.
لمحة عن إضافة الرسوم البيانية
عند تقديم معلومات كمية، يمكن أن تعزّز الرسوم البيانية الخاصة بالبيانات عرضك التقديمي. تتيح لك واجهة Slides API تضمين أي رسم بياني يمكنك إنشاؤه في "جداول بيانات Google": الرسوم البيانية الشريطية والخطية والدائرية وغيرها.

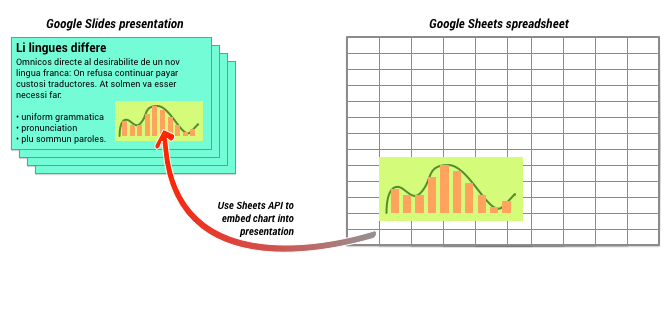
كما هو موضّح في الرسم البياني أعلاه، عليك أولاً إنشاء الرسم البياني في "جداول بيانات Google". بعد إنشاء الرسم البياني، يمكنك تضمينه في العرض التقديمي.
في ما يلي العملية العامة لإدارة الرسوم البيانية في العرض التقديمي:
- أنشئ رسمًا بيانيًا في "جداول بيانات Google".
- استخدِم Sheets API لقراءة معرّف الرسم البياني الخاص بـ EmbeddedChart الناتج.
- استخدِم CreateSheetsChartRequest مرة واحدة لإضافته إلى شريحة.
- استخدِم RefreshSheetsChartRequest حسب الحاجة لمزامنتها مع البيانات المصدر.
الرسومات البيانية الثابتة مقابل الرسومات البيانية المرتبطة
عند استخدام واجهة برمجة التطبيقات لإضافة رسم بياني إلى العرض التقديمي، تكون إحدى المَعلمات التي تحدّدها هي LinkingMode. يحدّد هذا الخيار ما إذا كان سيتم إضافة الرسم البياني كصورة ثابتة أو كعنصر يمكن إعادة تحميله في المستقبل.
استخدِم وضع LINKED في الحالات التالية:
- تريد إعادة تحميل الرسم البياني في المستقبل، مع عرض التغييرات التي تم إجراؤها على البيانات الأساسية.
- تريد أن يتضمّن المستند رابطًا يؤدي إلى جدول البيانات الذي يحتوي على الرسم البياني المصدر.
استخدِم الوضع NOT_LINKED_IMAGE (الثابت) في الحالات التالية:
- إذا كنت تريد ألا يتغيّر الرسم البياني أبدًا في المستقبل
- لا تريد أن يظهر للمتعاونين رابط يؤدي إلى جدول البيانات المصدر.
نطاقات الوصول إلى "جداول بيانات Google"
عند إضافة رسم بياني إلى شريحتك، تحتاج واجهة برمجة التطبيقات Slides API إلى الوصول إليه في "جداول بيانات Google". وهذا يعني أنّ طلبك يجب أن يستخدم أحد النطاقات التالية:
-
https://www.googleapis.com/auth/spreadsheets.readonly(مفضّل) https://www.googleapis.com/auth/spreadsheetshttps://www.googleapis.com/auth/drive.readonlyhttps://www.googleapis.com/auth/drive
يُعد النطاق spreadsheets.readonly بشكل عام الأفضل للاستخدام، لأنه الأكثر تقييدًا. ومع ذلك، إذا كان تطبيقك يستخدم أحد النطاقات الأخرى المذكورة أعلاه، ما عليك سوى استخدام هذا النطاق.
إضافة رسم بياني
لإضافة رسم بياني، عليك معرفة رقم تعريف جدول البيانات ورقم تعريف الرسم البياني في "جداول بيانات Google". بعد ذلك، يمكنك استدعاء الطريقة batchUpdate باستخدام CreateSheetsChartRequest مرة واحدة لإضافة الرسم البياني.
يأخذ المثال التالي رسمًا بيانيًا ويضيفه إلى شريحة كـ LINKED حتى يمكن إعادة تحميله لاحقًا.
برمجة التطبيقات
Go
Java
JavaScript
Node.js
PHP
Python
Ruby
إعادة تحميل رسم بياني
إذا تضمّن عرضك التقديمي رسمًا بيانيًا من LINKED، يمكنك إعادة تحميله في أي وقت باستخدام RefreshSheetsChartRequest.
يؤدي ذلك إلى تعديل الرسم البياني لمزامنته مع الرسم البياني الأساسي في "جداول بيانات Google" والبيانات التي يستند إليها.
يعيد المثال التالي تحميل رسم بياني حالي: