本教學課程示範如何建立 Google Chat 擴充應用程式,協助 Google Chat 使用者管理個人和商家聯絡人。為收集資訊,Chat 應用程式會提示使用者在資訊卡訊息和對話方塊中填寫聯絡表單。
查看 Chat 應用程式的實際應用情形:
-

圖 1. Chat 應用程式會以文字訊息和按鈕回應斜線指令 /about,點選按鈕即可開啟聯絡表單。 -

圖 2. Chat 應用程式會開啟對話方塊,讓使用者輸入聯絡人資訊。 -

圖 3. Chat 應用程式會傳回確認對話方塊,讓使用者在提交前檢查並確認資訊。 -

圖 4. 使用者提交表單後,Chat 應用程式會傳送私人簡訊來確認提交。 -

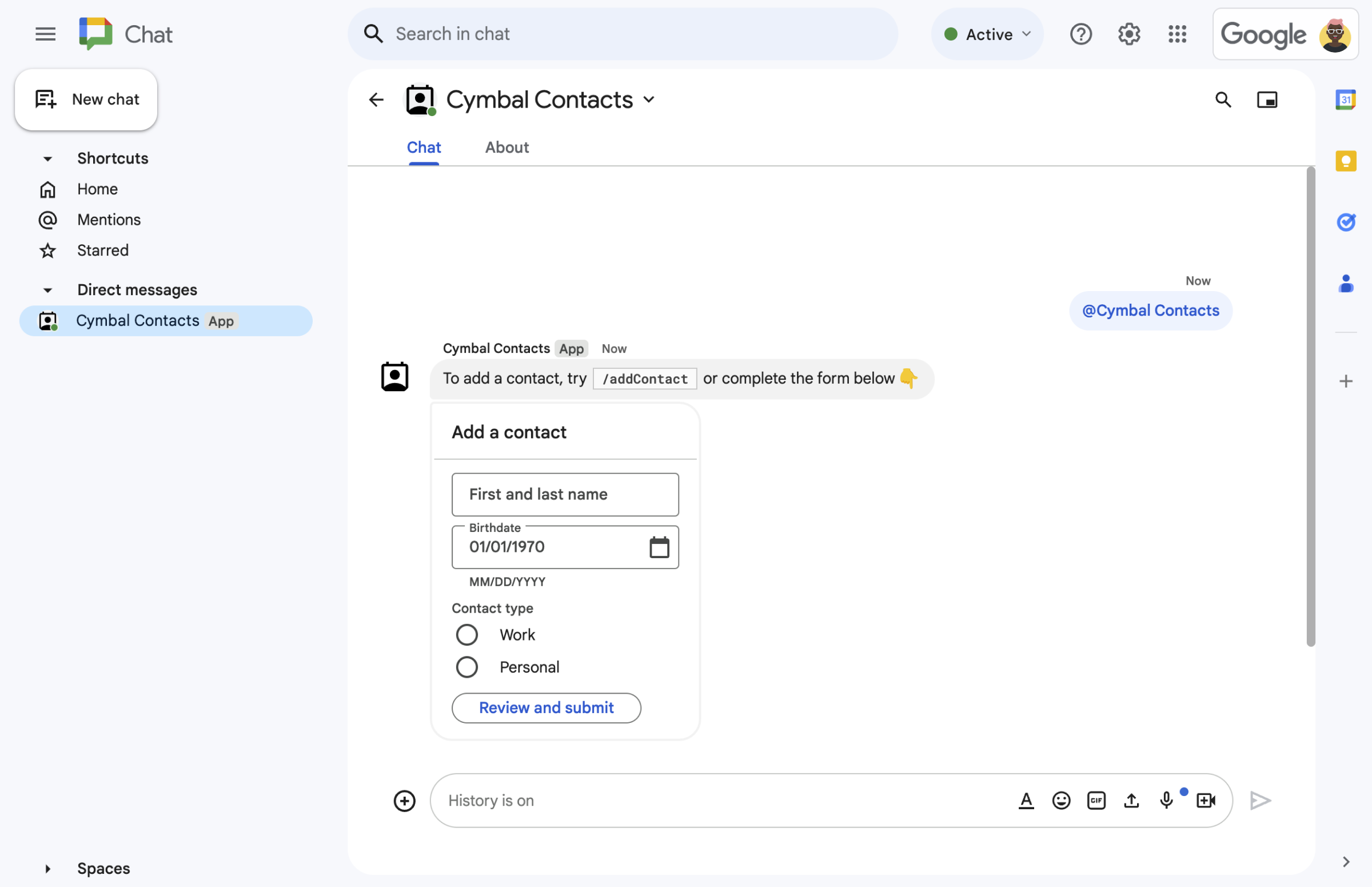
圖 5. Chat 應用程式也會提示使用者從訊息中的資訊卡新增聯絡人。
必要條件
- 具有 Google Chat 存取權的 Business 或 Enterprise 版 Google Workspace 帳戶。
- 建立 Google Cloud 專案。
目標
- 設計及建構使用者介面 (UI) 做為
card物件,並在訊息和對話方塊中顯示 UI。 - 接收及處理使用者透過表單輸入小工具提交的資訊。
- 回覆指令,訊息內容可包含文字、資訊卡和配件小工具。
架構
Chat 應用程式是以 Google Apps Script 建構而成,並使用互動事件處理及回應 Chat 使用者。
以下說明使用者通常如何與 Chat 應用程式互動:
使用者開啟與 Chat 應用程式互傳的即時訊息,或將 Chat 應用程式新增至現有聊天室。
Chat 應用程式會建構並顯示聯絡人表單做為
card物件,提示使用者新增聯絡人。如要顯示聯絡表單,Chat 應用程式會透過下列方式回覆使用者:- 回覆 @提及和即時訊息,並傳送內含聯絡表單的資訊卡訊息。
- 回應斜線指令
/addContact,開啟含有聯絡表單的對話方塊。 - 回應斜線指令
/about,傳送含有「新增聯絡人」按鈕的訊息,使用者點選按鈕後,即可開啟含有聯絡人表單的對話方塊。
看到聯絡表單後,使用者會在下列欄位和控制項中輸入聯絡資訊:
- 名字和姓氏:接受字串的
textInput小工具。 - 出生日期:只能輸入日期的
dateTimePicker小工具。 - 聯絡人類型:一組圓形按鈕的
selectionInput小工具,可供使用者選取並提交單一字串值 (Personal或Work)。 - 「檢查並提交」按鈕:
buttonList陣列,內含button小工具,使用者點選即可提交輸入的值。
- 名字和姓氏:接受字串的
Google Chat 應用程式會處理
CARD_CLICKED互動事件,以便處理使用者輸入的值,並在確認資訊卡中顯示這些值。使用者查看確認資訊卡,然後按一下「提交」按鈕,完成聯絡資訊。
Google Chat 應用程式會傳送私人訊息,確認已提交要求。
準備環境
本節說明如何為 Chat 應用程式設定 Google Cloud 專案。
在 Google Cloud 控制台中開啟 Cloud 專案
如果尚未開啟,請開啟您打算用於這個範例的 Cloud 專案:
- 在 Google Cloud 控制台中,前往「選取專案」頁面。
- 選取要使用的 Google Cloud 專案。或者,按一下「建立專案」,然後按照畫面上的指示操作。建立 Google Cloud 專案後,您可能需要為專案啟用計費功能。
設定驗證與授權
Google Chat 應用程式需要設定 OAuth 同意畫面,使用者才能在 Google Workspace 應用程式 (包括 Google Chat) 中授權應用程式。
在本教學課程中,您部署的 Chat 應用程式僅供測試和內部使用,因此同意畫面可使用預留位置資訊。發布 Chat 應用程式前,請將所有預留位置資訊替換為實際資訊。
在 Google Cloud 控制台中,依序前往「選單」 > Google Auth platform > 「品牌」。
如果您已設定 Google Auth platform,可以在「Branding」(品牌)、「Audience」(目標對象)和「Data Access」(資料存取權) 中設定下列 OAuth 同意畫面設定。 如果看到「Get Started」(尚未設定)Google Auth platform 訊息,請按一下「開始使用」:
- 在「App Information」(應用程式資訊) 下方的「App name」(應用程式名稱),輸入
Contact Manager。 - 在「User support email」(使用者支援電子郵件) 中,選取您的電子郵件地址或適當的 Google 群組。
- 點選 [下一步]。
- 在「目標對象」下方,選取「內部」。如果無法選取「Internal」(內部),請選取「External」(外部)。
- 點選 [下一步]。
- 在「Contact Information」(聯絡資訊)下方,輸入可接收專案異動通知的電子郵件地址。
- 點選 [下一步]。
- 在「完成」部分,請詳閱《Google API 服務使用者資料政策》,然後選取「我同意《Google API 服務:使用者資料政策》」。
- 按一下「繼續」。
- 點選「建立」。
- 如果為使用者類型選取「外部」,請新增測試使用者:
- 按一下「目標對象」。
- 在「測試使用者」下方,按一下「新增使用者」。
- 輸入您的電子郵件地址和任何其他授權測試使用者,然後按一下「儲存」。
- 在「App Information」(應用程式資訊) 下方的「App name」(應用程式名稱),輸入
建立及部署 Chat 擴充應用程式
在下一節中,您將複製並更新整個 Apps Script 專案,其中包含 Chat 應用程式的所有必要應用程式碼,因此不必複製及貼上每個檔案。
您也可以選擇在 GitHub 上查看整個專案。
以下簡要說明各個檔案:
main.gs處理所有應用程式邏輯,包括使用者傳送訊息給 Chat 應用程式、點選 Chat 應用程式訊息中的按鈕,或開啟及關閉對話方塊時的互動事件。
查看
main.gs程式碼contactForm.gs包含接收使用者表單資料的小工具。這些表單輸入小工具會顯示在訊息和對話方塊中的資訊卡。
查看
contactForm.gs程式碼appsscript.json定義及設定 Chat 應用程式的 Apps Script 專案。
查看
appsscript.json程式碼
建立 Apps Script 專案
如要建立 Apps Script 專案,請按照下列步驟操作:
- 按一下下列按鈕,開啟「在 Google Chat 中管理聯絡人」Apps Script 專案。
開啟專案 - 按一下「總覽」。
- 在總覽頁面中,按一下
「建立副本」。
為複製的 Apps Script 專案命名:
按一下「Copy of Manage contacts in Google Chat」(Google Chat 中的管理聯絡人副本)。
在「專案標題」中輸入
Contact Manager - Google Chat app按一下 [重新命名]。
日後如要使用特定 Google API 或發布應用程式,您必須將 Cloud 專案與 Apps Script 專案建立關聯。在本指南中,您不需要這麼做。詳情請參閱 Google Cloud 專案指南。
建立 Apps Script 部署作業
現在所有程式碼都已就位,請部署 Apps Script 專案。在 Google Cloud 中設定 Chat 應用程式時,您會使用部署 ID。
在 Apps Script 中,開啟 Chat 應用程式的專案。
依序按一下「Deploy」(部署) >「New deployment」(新部署作業)。
如果尚未選取「外掛程式」,請按一下「選取類型」旁的部署類型
,然後選取「外掛程式」。
在「說明」中輸入這個版本的說明,例如
Test of Contact Manager。按一下「Deploy」(部署)。Apps Script 會回報部署作業成功,並提供部署作業 ID。
按一下「複製」,複製部署 ID,然後按一下「完成」。
在 Google Cloud 控制台中設定 Chat 應用程式
本節說明如何在 Google Cloud 控制台中設定 Google Chat API,並提供 Chat 應用程式的相關資訊,包括您剛從 Apps Script 專案建立的部署作業 ID。
在 Google Cloud 控制台中,依序點選「選單」 >「更多產品」 >「Google Workspace」 >「產品程式庫」 >「Google Chat API」 >「管理」 >「設定」。
取消勾選「將這個 Chat 擴充應用程式建構為 Google Workspace 外掛程式」。系統會開啟對話方塊,要求您確認。按一下對話方塊中的「停用」。
在「應用程式名稱」中輸入
Contact Manager。在「Avatar URL」中輸入
https://developers.google.com/chat/images/contact-icon.png。在「說明」中輸入
Manage your personal and business contacts。將「啟用互動功能」切換鈕設為開啟。
在「功能」下方,選取「加入聊天室和群組對話」。
在「連線設定」下方,選取「Apps Script」。
在「部署作業 ID」中,貼上您在上一節建立 Apps Script 部署作業時複製的 Apps Script 部署作業 ID。
在「Commands」下方,設定斜線指令
/about和/addContact:- 按一下「新增斜線指令」,設定第一個斜線指令。
- 在「Name」(名稱) 中輸入
About。 - 在「Command ID」(指令 ID) 中,輸入
1。 - 在「說明」中輸入
Learn how to use this Chat app to manage your contacts。 - 在「Command type」(指令類型) 下方選取
Slash command。 - 在「斜線指令名稱」中輸入
/about。 - 選取「開啟對話方塊」。
- 按一下 [完成]。
- 按一下「新增指令」,設定其他斜線指令。
- 在「Name」(名稱) 中輸入
Add a contact。 - 在「Command ID」(指令 ID) 中,輸入
2。 - 在「說明」中輸入
Submit information about a contact。 - 在「Command type」(指令類型) 下方選取
Slash command。 - 在「斜線指令名稱」中輸入
/addContact。 - 選取「開啟對話方塊」。
- 按一下 [完成]。
在「顯示設定」下方,選取「將這個 Chat 擴充應用程式提供給 YOUR DOMAIN 中的特定使用者和群組」核取方塊,然後輸入電子郵件地址。
在「記錄」下方,選取「將錯誤記錄至 Logging」。
按一下 [儲存]。畫面上會顯示「已儲存設定」訊息。
您可以在 Chat 中安裝及測試 Chat 應用程式。
測試 Chat 應用程式
如要測試 Chat 應用程式,請開啟與該應用程式互傳的即時訊息,然後傳送訊息:
使用您在新增自己為信任測試人員時提供的 Google Workspace 帳戶,開啟 Google Chat。
- 按一下 「發起新即時通訊」。
- 在「新增 1 位以上使用者」欄位中,輸入 Chat 應用程式的名稱。
從搜尋結果中選取 Chat 應用程式。系統會開啟即時訊息。
在與 Chat 應用程式互傳的新即時訊息中,輸入
/addContact並按下 Enter 鍵。在開啟的對話方塊中輸入聯絡資訊:
- 在「名字和姓氏」文字欄位中輸入名稱。
- 在「生日」日期挑選器中選取日期。
- 在「聯絡人類型」下方,選取「公司」或「個人」圓形按鈕。
按一下「檢查並提交」。
在確認對話方塊中,查看您提交的資訊,然後按一下「提交」。Chat 應用程式會回覆「
✅ CONTACT NAME has been added to your contacts.」的訊息。此外,您也可以選擇透過下列方式測試及提交聯絡表單:
- 使用
/about斜線指令。即時通訊應用程式會回覆文字訊息,以及顯示「Add a contact」的配件小工具按鈕。按一下這個按鈕即可開啟對話方塊,並查看聯絡表單。 - 傳送即時訊息給 Chat 應用程式,不必使用斜線指令,例如
Hello。Chat 應用程式會回覆文字和含有聯絡表單的資訊卡。
- 使用
清除所用資源
為避免系統向您的 Google Cloud 帳戶收取本教學課程中所用資源的相關費用,建議您刪除 Cloud 專案。
- 在 Google Cloud 控制台中,前往「管理資源」頁面。依序點選「選單」「IAM 與管理」「管理資源」。
- 在專案清單中選取要刪除的專案,然後按一下「刪除」圖示 。
- 在對話方塊中輸入專案 ID,然後按一下「Shut down」(關閉) 即可刪除專案。