Hướng dẫn này cho biết cách tạo một ứng dụng Google Chat giúp người dùng Google Chat quản lý danh bạ cá nhân và doanh nghiệp. Để thu thập thông tin, ứng dụng Chat sẽ nhắc người dùng hoàn tất biểu mẫu liên hệ trong các thông báo dạng thẻ và hộp thoại.
Xem cách hoạt động của ứng dụng Chat:
-

Hình 1. Ứng dụng Chat sẽ phản hồi lệnh dấu gạch chéo /aboutbằng một tin nhắn văn bản và nút mở biểu mẫu liên hệ. -

Hình 2. Ứng dụng Chat sẽ mở một hộp thoại để người dùng có thể nhập thông tin về một người liên hệ. -

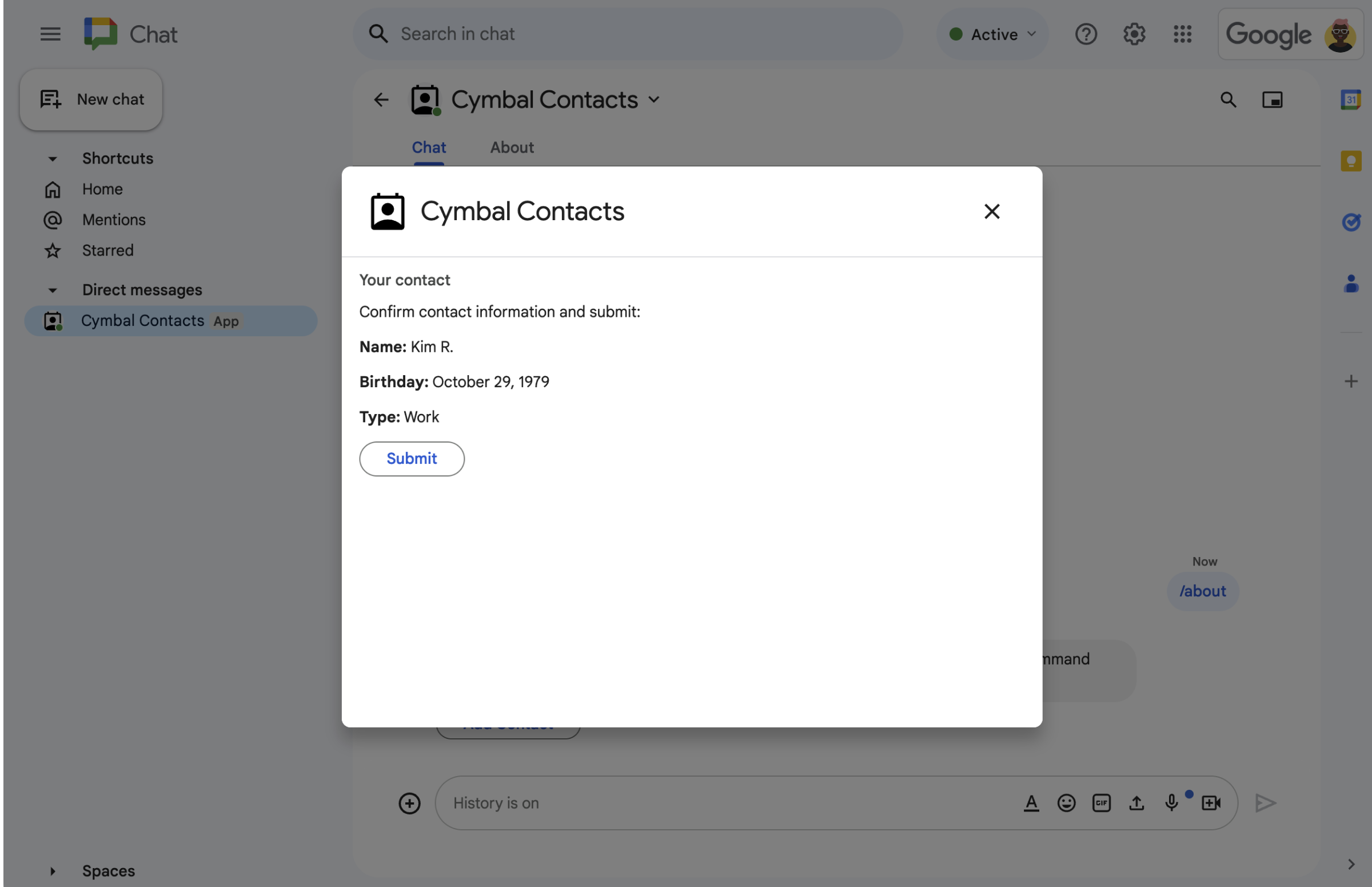
Hình 3. Ứng dụng Chat sẽ trả về một hộp thoại xác nhận để người dùng có thể xem xét và xác nhận thông tin trước khi gửi. -

Hình 4. Sau khi người dùng gửi biểu mẫu, ứng dụng Chat sẽ gửi một tin nhắn văn bản riêng tư để xác nhận việc gửi. -

Hình 5. Ứng dụng Chat cũng nhắc người dùng thêm một người liên hệ từ thẻ trong tin nhắn.
Điều kiện tiên quyết
- Tài khoản Google Workspace Business hoặc Enterprise có quyền truy cập vào Google Chat.
- Tạo một dự án trên Google Cloud.
Mục tiêu
- Thiết kế và tạo giao diện người dùng (UI) dưới dạng các đối tượng
card, đồng thời hiển thị giao diện người dùng trong thông báo và hộp thoại. - Nhận và xử lý thông tin mà người dùng gửi bằng tiện ích đầu vào biểu mẫu.
- Trả lời các lệnh bằng những thông báo có chứa văn bản, thẻ và các tiện ích phụ kiện.
Kiến trúc
Ứng dụng Chat được tạo bằng Google Apps Script và sử dụng các sự kiện tương tác để xử lý và phản hồi người dùng Chat.
Sau đây là cách người dùng thường tương tác với ứng dụng Chat:
Người dùng mở một tin nhắn trực tiếp bằng ứng dụng Chat hoặc thêm ứng dụng Chat vào một không gian hiện có.
Ứng dụng Chat nhắc người dùng thêm người liên hệ bằng cách tạo và hiển thị biểu mẫu liên hệ dưới dạng đối tượng
card. Để trình bày biểu mẫu liên hệ, ứng dụng Chat sẽ phản hồi người dùng theo những cách sau:- Trả lời các lượt đề cập bằng @và tin nhắn trực tiếp bằng một tin nhắn dạng thẻ có chứa biểu mẫu liên hệ.
- Phản hồi lệnh dấu gạch chéo
/addContactbằng cách mở một hộp thoại có biểu mẫu liên hệ. - Phản hồi lệnh
/aboutbằng một tin nhắn văn bản có nút Thêm người liên hệ mà người dùng có thể nhấp vào để mở hộp thoại có biểu mẫu liên hệ.
Khi thấy biểu mẫu liên hệ, người dùng sẽ nhập thông tin liên hệ vào các trường và tiện ích sau:
- Họ và tên: một tiện ích
textInputchấp nhận các chuỗi. - Ngày sinh: một tiện ích
dateTimePickerchỉ chấp nhận ngày. - Loại liên hệ: một tiện ích
selectionInputgồm các nút chọn cho phép người dùng chọn và gửi một giá trị chuỗi duy nhất (PersonalhoặcWork). - Nút Xem lại và gửi: một mảng
buttonListcó tiện íchbuttonmà người dùng nhấp vào để gửi các giá trị mà họ nhập.
- Họ và tên: một tiện ích
Ứng dụng Google Chat xử lý sự kiện tương tác
CARD_CLICKEDđể xử lý các giá trị mà người dùng nhập và hiển thị các giá trị đó trong thẻ xác nhận.Người dùng xem lại thẻ xác nhận và nhấp vào nút Gửi để hoàn tất thông tin liên hệ.
Ứng dụng Google Chat sẽ gửi một tin nhắn văn bản riêng tư để xác nhận việc gửi.
Chuẩn bị môi trường
Phần này hướng dẫn cách định cấu hình một dự án trên Google Cloud cho ứng dụng Chat.
Mở dự án trên Cloud trong Google Cloud Console
Nếu chưa mở, hãy mở dự án trên Cloud mà bạn dự định dùng cho mẫu này:
- Trong Google Cloud Console, hãy chuyển đến trang Chọn một dự án.
- Chọn dự án trên Google Cloud mà bạn muốn sử dụng. Hoặc nhấp vào Tạo dự án rồi làm theo hướng dẫn trên màn hình. Nếu tạo một dự án trên Google Cloud, bạn có thể cần phải bật tính năng thanh toán cho dự án đó.
Thiết lập tính năng xác thực và uỷ quyền
Các ứng dụng Google Chat yêu cầu bạn định cấu hình một màn hình đồng ý OAuth để người dùng có thể uỷ quyền cho ứng dụng của bạn trong các ứng dụng Google Workspace, bao gồm cả Google Chat.
Trong hướng dẫn này, bạn sẽ triển khai một ứng dụng Chat chỉ dành cho mục đích thử nghiệm và sử dụng nội bộ, vì vậy, bạn có thể sử dụng thông tin giữ chỗ cho màn hình đồng ý. Trước khi xuất bản ứng dụng Chat, hãy thay thế mọi thông tin giữ chỗ bằng thông tin thực tế.
Trong Google Cloud Console, hãy chuyển đến phần Trình đơn > Google Auth platform > Thương hiệu.
Nếu đã định cấu hìnhGoogle Auth platform, bạn có thể định cấu hình các chế độ cài đặt sau đây cho Màn hình xin phép bằng OAuth trong phần Thương hiệu, Đối tượng và Quyền truy cập dữ liệu. Nếu bạn thấy thông báo cho biết Google Auth platform chưa được định cấu hình, hãy nhấp vào Bắt đầu:
- Trong phần App Information (Thông tin ứng dụng), trong phần App name (Tên ứng dụng), hãy nhập
Contact Manager. - Trong phần Email hỗ trợ người dùng, hãy chọn địa chỉ email của bạn hoặc một nhóm thích hợp trên Google.
- Nhấp vào Tiếp theo.
- Trong phần Đối tượng, hãy chọn Nội bộ. Nếu bạn không chọn được Nội bộ, hãy chọn Bên ngoài.
- Nhấp vào Tiếp theo.
- Trong phần Thông tin liên hệ, hãy nhập Địa chỉ email để bạn có thể nhận được thông báo về mọi thay đổi đối với dự án của mình.
- Nhấp vào Tiếp theo.
- Trong phần Hoàn tất, hãy xem Chính sách dữ liệu người dùng của dịch vụ API của Google. Nếu bạn đồng ý, hãy chọn Tôi đồng ý với Chính sách dữ liệu người dùng của dịch vụ API của Google.
- Nhấp vào Tiếp tục.
- Nhấp vào Tạo.
- Nếu bạn chọn Bên ngoài cho loại người dùng, hãy thêm người dùng thử nghiệm:
- Nhấp vào Đối tượng.
- Trong phần Người dùng kiểm thử, hãy nhấp vào Thêm người dùng.
- Nhập địa chỉ email của bạn và mọi người dùng kiểm thử được uỷ quyền khác, sau đó nhấp vào Lưu.
- Trong phần App Information (Thông tin ứng dụng), trong phần App name (Tên ứng dụng), hãy nhập
Tạo và triển khai ứng dụng Chat
Trong phần sau, bạn sẽ sao chép và cập nhật toàn bộ dự án Apps Script chứa tất cả mã ứng dụng bắt buộc cho ứng dụng Chat của mình, nên bạn không cần sao chép và dán từng tệp.
Bạn có thể xem toàn bộ dự án trên GitHub (nếu muốn).
Sau đây là thông tin tổng quan về từng tệp:
main.gsXử lý mọi logic của ứng dụng, bao gồm cả các sự kiện tương tác về thời điểm người dùng gửi tin nhắn đến ứng dụng Chat, nhấp vào các nút trong tin nhắn của ứng dụng Chat hoặc mở và đóng hộp thoại.
Xem mã
main.gscontactForm.gsChứa các tiện ích nhận dữ liệu biểu mẫu từ người dùng. Các tiện ích đầu vào biểu mẫu này xuất hiện trong các thẻ xuất hiện trong tin nhắn và hộp thoại.
Xem mã
contactForm.gsappsscript.jsonTệp kê khai Apps Script xác định và định cấu hình dự án Apps Script cho ứng dụng Chat.
Xem mã
appsscript.json
Tạo dự án Apps Script
Cách tạo một dự án Apps Script:
- Nhấp vào nút sau đây để mở dự án Quản lý người liên hệ trong Google Chat bằng Apps Script.
Mở dự án - Nhấp vào Tổng quan.
- Trên trang tổng quan, hãy nhấp vào biểu tượng
Tạo bản sao.
Đặt tên cho bản sao của dự án Apps Script:
Nhấp vào Bản sao của bài viết Quản lý người liên hệ trong Google Chat.
Trong phần Tiêu đề dự án, hãy nhập
Contact Manager - Google Chat appNhấp vào Đổi tên.
Trong tương lai, nếu muốn sử dụng một số API của Google hoặc xuất bản ứng dụng, bạn phải liên kết dự án trên Cloud với dự án Apps Script. Đối với hướng dẫn này, bạn không cần làm như vậy. Để tìm hiểu thêm, hãy xem hướng dẫn về dự án trên Google Cloud.
Tạo một bản triển khai Apps Script
Giờ đây, khi tất cả mã đã được đặt đúng vị trí, hãy triển khai dự án Apps Script. Bạn sử dụng mã nhận dạng triển khai khi định cấu hình ứng dụng Chat trong Google Cloud.
Trong Apps Script, hãy mở dự án của ứng dụng Chat.
Nhấp vào Triển khai > Triển khai mới.
Nếu bạn chưa chọn Tiện ích bổ sung, thì bên cạnh Chọn loại, hãy nhấp vào các loại triển khai
rồi chọn Tiện ích bổ sung.
Trong phần Nội dung mô tả, hãy nhập nội dung mô tả cho phiên bản này, chẳng hạn như
Test of Contact Manager.Nhấp vào Triển khai. Apps Script báo cáo việc triển khai thành công và cung cấp một mã nhận dạng triển khai.
Nhấp vào Sao chép để sao chép mã nhận dạng triển khai, rồi nhấp vào Xong.
Định cấu hình ứng dụng Chat trong Google Cloud Console
Phần này hướng dẫn cách định cấu hình Google Chat API trong bảng điều khiển Google Cloud bằng thông tin về ứng dụng Chat của bạn, bao gồm cả mã nhận dạng của bản triển khai mà bạn vừa tạo từ dự án Apps Script.
Trong bảng điều khiển Google Cloud, hãy nhấp vào Trình đơn > Các sản phẩm khác > Google Workspace > Thư viện sản phẩm > Google Chat API > Quản lý > Cấu hình.
Xoá lựa chọn Tạo ứng dụng Chat này dưới dạng một tiện ích bổ sung của Google Workspace. Một hộp thoại sẽ mở ra để yêu cầu bạn xác nhận. Trong hộp thoại, hãy nhấp vào Tắt.
Trong phần Tên ứng dụng, hãy nhập
Contact Manager.Trong URL hình đại diện, hãy nhập
https://developers.google.com/chat/images/contact-icon.png.Trong phần Nội dung mô tả, hãy nhập
Manage your personal and business contacts.Nhấp vào nút bật/tắt Bật các tính năng tương tác để chuyển sang vị trí bật.
Trong phần Chức năng, hãy chọn Tham gia không gian và cuộc trò chuyện nhóm.
Trong phần Cài đặt kết nối, hãy chọn Apps Script.
Trong Mã nhận dạng triển khai, hãy dán Mã nhận dạng triển khai Apps Script mà bạn đã sao chép trong phần trước khi tạo bản triển khai Apps Script.
Trong phần Lệnh, hãy thiết lập các lệnh dấu gạch chéo
/aboutvà/addContact:- Nhấp vào Thêm lệnh dấu gạch chéo để thiết lập lệnh dấu gạch chéo đầu tiên.
- Trong Tên, hãy nhập
About. - Trong Command ID (Mã lệnh), hãy nhập
1. - Trong phần Nội dung mô tả, hãy nhập
Learn how to use this Chat app to manage your contacts. - Trong mục Loại lệnh, hãy chọn
Slash command. - Trong Tên lệnh dấu gạch chéo, hãy nhập
/about. - Chọn Mở hộp thoại.
- Nhấp vào Xong.
- Nhấp vào Thêm lệnh để thiết lập một lệnh dấu gạch chéo khác.
- Trong Tên, hãy nhập
Add a contact. - Trong Command ID (Mã lệnh), hãy nhập
2. - Trong phần Nội dung mô tả, hãy nhập
Submit information about a contact. - Trong mục Loại lệnh, hãy chọn
Slash command. - Trong Tên lệnh dấu gạch chéo, hãy nhập
/addContact. - Chọn Mở hộp thoại.
- Nhấp vào Xong.
Trong phần Chế độ hiển thị, hãy chọn hộp đánh dấu Cho phép một số người và nhóm cụ thể sử dụng ứng dụng Chat này trong YOUR DOMAIN rồi nhập địa chỉ email của bạn.
Trong mục Nhật ký, hãy chọn Ghi lỗi vào tính năng Ghi nhật ký.
Nhấp vào Lưu. Một thông báo "Đã lưu cấu hình" sẽ xuất hiện.
Ứng dụng Chat đã sẵn sàng để cài đặt và kiểm thử trong Chat.
Kiểm thử ứng dụng Chat
Để kiểm thử ứng dụng Chat, hãy mở một không gian nhắn tin trực tiếp bằng ứng dụng Chat rồi gửi một tin nhắn:
Mở Google Chat bằng tài khoản Google Workspace mà bạn đã cung cấp khi thêm chính mình làm người kiểm thử tin cậy.
- Nhấp vào biểu tượng Cuộc trò chuyện mới.
- Trong trường Thêm 1 hoặc nhiều người, hãy nhập tên của ứng dụng Chat.
Chọn ứng dụng Chat trong kết quả. Một tin nhắn trực tiếp sẽ mở ra.
Trong tin nhắn trực tiếp mới với ứng dụng Chat, hãy nhập
/addContactrồi nhấn phím enter.Trong hộp thoại mở ra, hãy nhập thông tin liên hệ:
- Trong trường văn bản Họ và tên, hãy nhập tên.
- Trong bộ chọn ngày Ngày sinh, hãy chọn một ngày.
- Trong phần Loại thông tin liên hệ, hãy chọn nút chọn Cơ quan hoặc Cá nhân.
Nhấp vào Xem lại và gửi.
Trong hộp thoại xác nhận, hãy xem lại thông tin bạn đã gửi rồi nhấp vào Gửi. Ứng dụng Chat sẽ trả lời bằng một tin nhắn văn bản có nội dung
✅ CONTACT NAME has been added to your contacts..Ngoài ra, bạn cũng có thể kiểm thử và gửi biểu mẫu liên hệ theo những cách sau:
- Sử dụng lệnh dấu gạch chéo
/about. Ứng dụng nhắn tin trả lời bằng một tin nhắn văn bản và một nút tiện ích bổ sung có nội dungAdd a contact. Bạn có thể nhấp vào nút này để mở hộp thoại có biểu mẫu liên hệ. - Gửi tin nhắn trực tiếp cho ứng dụng Chat mà không cần dùng lệnh dấu gạch chéo, chẳng hạn như
Hello. Ứng dụng Chat sẽ trả lời bằng một văn bản và thẻ chứa biểu mẫu liên hệ.
- Sử dụng lệnh dấu gạch chéo
Dọn dẹp
Để tránh phát sinh phí cho tài khoản Google Cloud của bạn đối với các tài nguyên được dùng trong hướng dẫn này, bạn nên xoá dự án trên Cloud.
- Trong Google Cloud Console, hãy chuyển đến trang Quản lý tài nguyên. Nhấp vào Trình đơn > IAM và Quản trị viên > Quản lý tài nguyên.
- Trong danh sách dự án, hãy chọn dự án bạn muốn xoá rồi nhấp vào biểu tượng Xoá .
- Trong hộp thoại, hãy nhập mã dự án rồi nhấp vào Tắt để xoá dự án.
Chủ đề có liên quan
- Trả lời các lệnh
- Thu thập và xử lý thông tin của người dùng Google Chat
- Mở hộp thoại tương tác
- Khám phá các mẫu ứng dụng khác của Google Chat