Questo tutorial mostra come creare un'app Google Chat che aiuti gli utenti di Google Chat a gestire i propri contatti personali e aziendali. Per raccogliere informazioni, l'app Chat chiede agli utenti di compilare un modulo di contatto nei messaggi e nelle finestre di dialogo delle schede.
Guarda l'app Chat in azione:
-

Figura 1. L'app Chat risponde al comando slash /aboutcon un messaggio di testo e un pulsante che apre un modulo di contatto. -

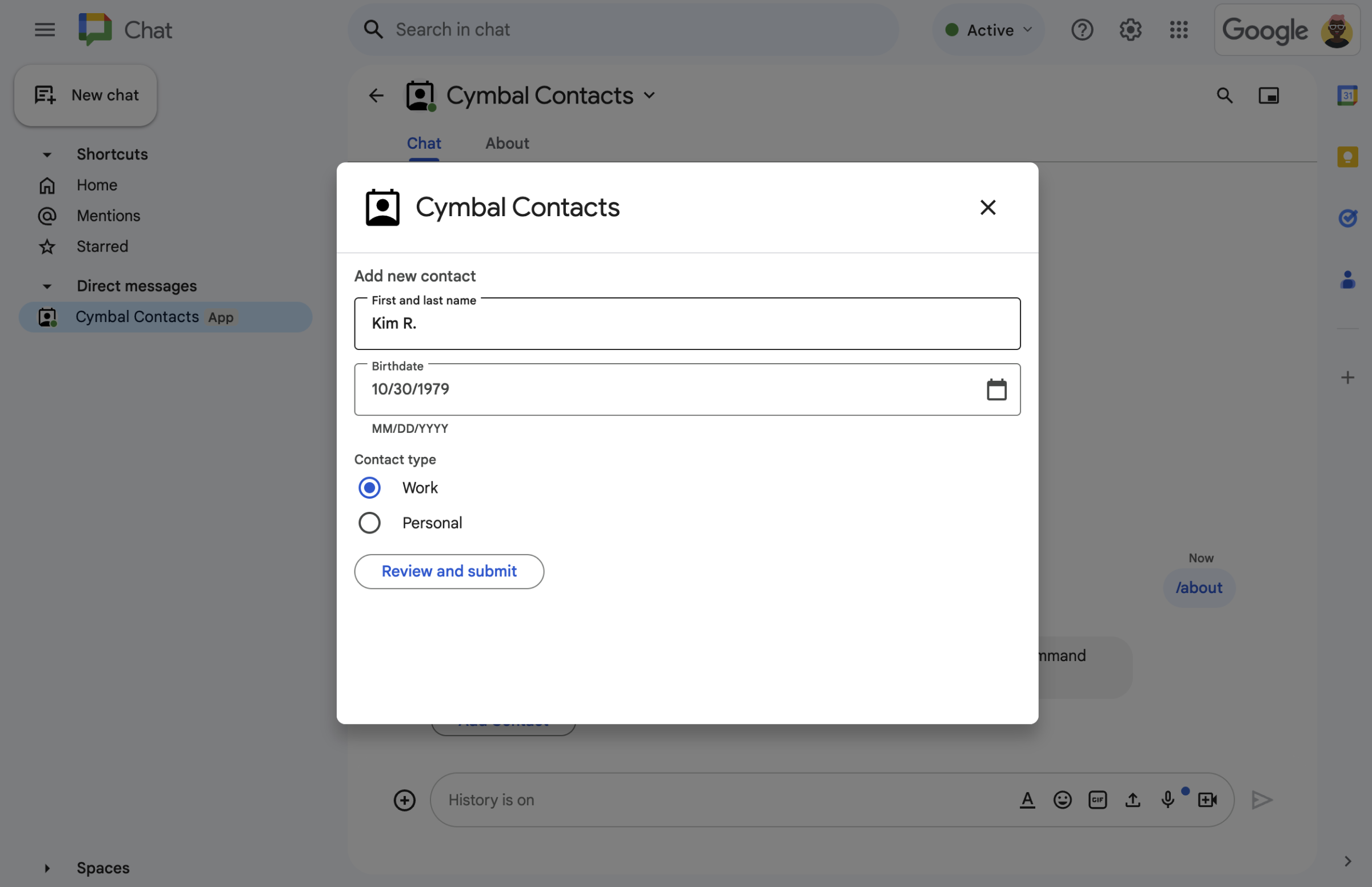
Figura 2. L'app Chat apre una finestra di dialogo in cui gli utenti possono inserire informazioni su un contatto. -

Figura 3. L'app Chat restituisce una finestra di dialogo di conferma in modo che gli utenti possano esaminare e confermare le informazioni prima dell'invio. -

Figura 4. Dopo l'invio del modulo, l'app Chat invia un messaggio di testo privato per confermare l'invio. -

Figura 5. L'app Chat chiede anche agli utenti di aggiungere un contatto da una scheda in un messaggio.
Prerequisiti
- Un account Google Workspace Business o Enterprise con accesso a Google Chat.
- Crea un progetto Google Cloud.
Obiettivi
- Progetta e crea interfacce utente (UI)
come oggetti
carde visualizza le UI in messaggi e finestre di dialogo. - Ricevere ed elaborare le informazioni inviate dagli utenti utilizzando i widget di input dei moduli.
- Rispondi ai comandi con messaggi che contengono testo, schede e widget per accessori.
Architettura
L'app Chat è integrata in Google Apps Script e utilizza eventi di interazione per elaborare e rispondere agli utenti di Chat.
Di seguito viene mostrato come un utente potrebbe interagire in genere con l'app Chat:
Un utente apre un messaggio diretto con l'app Chat o aggiunge l'app Chat a uno spazio esistente.
L'app Chat chiede all'utente di aggiungere un contatto creando e visualizzando un modulo di contatto come oggetto
card. Per presentare il modulo di contatto, l'app Chat risponde agli utenti nei seguenti modi:- Risponde alle @menzioni e ai messaggi diretti con un messaggio scheda che contiene il modulo di contatto.
- Risponde al comando slash
/addContactaprendo una finestra di dialogo con il modulo di contatto. - Risponde al comando slash
/aboutcon un messaggio di testo che include un pulsante Aggiungi un contatto su cui gli utenti possono fare clic per aprire una finestra di dialogo con il modulo di contatto.
Quando viene visualizzato il modulo di contatto, l'utente inserisce i dati di contatto nei seguenti campi e widget:
- Nome e cognome: un
textInputwidget che accetta stringhe. - Data di nascita: un
dateTimePickerwidget che accetta solo date. - Tipo di contatto: un
selectionInputwidget di pulsanti di opzione che consente agli utenti di selezionare e inviare un singolo valore stringa (PersonaloWork). - Pulsante Rivedi e invia: un
buttonListarray con il widgetbuttonsu cui l'utente fa clic per inviare i valori che ha inserito.
- Nome e cognome: un
L'app Google Chat gestisce un evento di interazione
CARD_CLICKEDper elaborare i valori inseriti dall'utente e li visualizza in una scheda di conferma.L'utente esamina la scheda di conferma e fa clic sul pulsante Invia per finalizzare i dati di contatto.
L'app Google Chat invia un messaggio privato che conferma l'invio.
Prepara l'ambiente
Questa sezione mostra come configurare un progetto Google Cloud per l'app Chat.
Apri il progetto Cloud nella console Google Cloud.
Se non è già aperto, apri il progetto Cloud che intendi utilizzare per questo esempio:
- Nella console Google Cloud, vai alla pagina Seleziona un progetto.
- Seleziona il progetto Google Cloud che vuoi utilizzare. In alternativa, fai clic su Crea progetto e segui le istruzioni sullo schermo. Se crei un progetto Google Cloud, potresti dover attivare la fatturazione per il progetto.
Configurare l'autenticazione e l'autorizzazione
Le app Google Chat richiedono la configurazione di una schermata per il consenso OAuth in modo che gli utenti possano autorizzare la tua app nelle applicazioni Google Workspace, tra cui Google Chat.
In questo tutorial, esegui il deployment di un'app Chat solo per test e uso interno, quindi puoi utilizzare informazioni segnaposto per la schermata di consenso. Prima di pubblicare l'app Chat, sostituisci tutte le informazioni segnaposto con informazioni reali.
Nella console Google Cloud, vai a Menu > Google Auth platform > Branding.
Se hai già configurato Google Auth platform, puoi configurare le seguenti impostazioni della schermata per il consenso OAuth in Branding, Pubblico e Accesso ai dati. Se viene visualizzato il messaggio Google Auth platform non ancora configurata, fai clic su Inizia:
- In Informazioni sull'app, digita
Contact Managerin Nome app. - In Email di assistenza utenti, seleziona il tuo indirizzo email o un gruppo Google appropriato.
- Fai clic su Avanti.
- Nella sezione Pubblico, seleziona Interno. Se non riesci a selezionare Interno, seleziona Esterno.
- Fai clic su Avanti.
- In Informazioni di contatto, inserisci un indirizzo email a cui ricevere notifiche relative a eventuali modifiche al tuo progetto.
- Fai clic su Avanti.
- In Fine, esamina le Norme relative ai dati utente dei servizi API di Google e, se le accetti, seleziona Accetto le Norme relative ai dati utente dei servizi API di Google.
- Fai clic su Continua.
- Fai clic su Crea.
- Se hai selezionato Esterno per il tipo di utente, aggiungi utenti di test:
- Fai clic su Segmento di pubblico.
- Nella sezione Utenti di test, fai clic su Aggiungi utenti.
- Inserisci il tuo indirizzo email e gli altri utenti di test autorizzati, quindi fai clic su Salva.
- In Informazioni sull'app, digita
Creare e distribuire l'app di chat
Nella sezione seguente, copierai e aggiornerai un intero progetto Apps Script che contiene tutto il codice dell'applicazione richiesto per la tua app Chat, quindi non è necessario copiare e incollare ogni file.
Se vuoi, puoi visualizzare l'intero progetto su GitHub.
Ecco una panoramica di ogni file:
main.gsGestisce tutta la logica dell'app, inclusi gli eventi di interazione relativi al momento in cui gli utenti inviano messaggi all'app Chat, fanno clic sui pulsanti di un messaggio dell'app Chat o aprono e chiudono le finestre di dialogo.
Visualizza il codice
main.gscontactForm.gsContiene i widget che ricevono i dati del modulo dagli utenti. Questi widget di input del modulo vengono visualizzati nelle schede che compaiono nei messaggi e nelle finestre di dialogo.
Visualizza il codice
contactForm.gsappsscript.jsonIl manifest di Apps Script che definisce e configura il progetto Apps Script per l'app Chat.
Visualizza il codice
appsscript.json
Crea il progetto Apps Script
Per creare un progetto Apps Script:
- Fai clic sul pulsante seguente per aprire il progetto Apps Script Gestisci contatti in Google Chat.
Apri il progetto - Fai clic su Panoramica.
- Nella pagina di panoramica, fai clic su
Crea una copia.
Assegna un nome alla tua copia del progetto Apps Script:
Fai clic su Copia di Gestire i contatti in Google Chat.
In Titolo del progetto, digita
Contact Manager - Google Chat appFai clic su Rinomina.
In futuro, se vuoi utilizzare determinate API di Google o pubblicare la tua app, devi associare il tuo progetto Cloud al tuo progetto Apps Script. Per questa guida non è necessario. Per saperne di più, consulta la guida ai progetti Google Cloud.
Crea un deployment Apps Script
Ora che tutto il codice è a posto, esegui il deployment del progetto Apps Script. Utilizzi l'ID deployment quando configuri l'app di chat in Google Cloud.
In Apps Script, apri il progetto dell'app Chat.
Fai clic su Esegui il deployment > Nuovo deployment.
Se Componente aggiuntivo non è già selezionato, accanto a Seleziona tipo, fai clic sui tipi di deployment
e seleziona Componente aggiuntivo.
In Descrizione, inserisci una descrizione per questa versione, ad esempio
Test of Contact Manager.Fai clic su Esegui il deployment. Apps Script segnala la riuscita del deployment e fornisce un ID deployment.
Fai clic su Copia per copiare l'ID deployment, quindi fai clic su Fine.
Configurare l'app Chat nella console Google Cloud
Questa sezione mostra come configurare l'API Google Chat nella console Google Cloud con informazioni sulla tua app di chat, incluso l'ID del deployment che hai appena creato dal tuo progetto Apps Script.
Nella console Google Cloud, fai clic su Menu > Altri prodotti > Google Workspace > Libreria di prodotti > API Google Chat > Gestisci > Configurazione.
Deseleziona Crea questa app di Chat come componente aggiuntivo di Google Workspace. Si apre una finestra di dialogo che ti chiede di confermare. Nella finestra di dialogo, fai clic su Disattiva.
In Nome app, digita
Contact Manager.In URL avatar, digita
https://developers.google.com/chat/images/contact-icon.png.In Descrizione, digita
Manage your personal and business contacts.Fai clic sul pulsante di attivazione/disattivazione Abilita funzionalità interattive in modo che sia impostato su On.
In Funzionalità, seleziona Partecipa a spazi e conversazioni di gruppo.
Nella sezione Impostazioni di connessione, seleziona Apps Script.
In ID deployment, incolla l'ID deployment di Apps Script che hai copiato nella sezione precedente quando hai creato il deployment di Apps Script.
In Comandi, configura i comandi slash
/aboute/addContact:- Fai clic su Aggiungi un comando slash per configurare il primo comando slash.
- In Nome, digita
About. - In ID comando, digita
1. - In Descrizione, digita
Learn how to use this Chat app to manage your contacts. - In Tipo di comando, seleziona
Slash command. - In Nome comando slash, digita
/about. - Seleziona Apre una finestra di dialogo.
- Fai clic su Fine.
- Fai clic su Aggiungi un comando per configurare un altro comando slash.
- In Nome, digita
Add a contact. - In ID comando, digita
2. - In Descrizione, digita
Submit information about a contact. - In Tipo di comando, seleziona
Slash command. - In Nome comando slash, digita
/addContact. - Seleziona Apre una finestra di dialogo.
- Fai clic su Fine.
In Visibilità, seleziona la casella di controllo Rendi disponibile l'app di chat a utenti e gruppi specifici in YOUR DOMAIN e inserisci il tuo indirizzo email.
In Log, seleziona Errori di log in Logging.
Fai clic su Salva. Viene visualizzato un messaggio di conferma del salvataggio della configurazione.
L'app Chat è pronta per l'installazione e il test in Chat.
Testare l'app Chat
Per testare l'app di Chat, apri uno spazio di messaggi diretti con l'app di Chat e invia un messaggio:
Apri Google Chat utilizzando l'account Google Workspace che hai fornito quando ti sei aggiunto come tester attendibile.
- Fai clic su Nuova chat.
- Nel campo Aggiungi una o più persone, digita il nome della tua app di Chat.
Seleziona l'app di chat dai risultati. Si apre un messaggio diretto.
Nel nuovo messaggio diretto con l'app di Chat, digita
/addContacte premi Invio.Nella finestra di dialogo che si apre, inserisci i dati di contatto:
- Nel campo di testo Nome e cognome, inserisci un nome.
- Nel selettore della data Data di nascita, seleziona una data.
- In Tipo di contatto, seleziona il pulsante di opzione Lavoro o Personale.
Fai clic su Rivedi e invia.
Nella finestra di dialogo di conferma, rivedi le informazioni che hai inviato e fai clic su Invia. L'app Chat risponde con un messaggio di testo che dice
✅ CONTACT NAME has been added to your contacts..In alternativa, puoi anche testare e inviare il modulo di contatto nei seguenti modi:
- Utilizza il comando slash
/about. L'app di chat risponde con un messaggio di testo e un pulsante del widget accessorio con il testoAdd a contact. Puoi fare clic sul pulsante per aprire una finestra di dialogo con il modulo di contatto. - Invia all'app Chat un messaggio diretto senza
un comando slash, ad esempio
Hello. L'app Chat risponde con un testo e una scheda che contiene il modulo di contatto.
- Utilizza il comando slash
Esegui la pulizia
Per evitare che al tuo account Google Cloud vengano addebitati costi relativi alle risorse utilizzate in questo tutorial, ti consigliamo di eliminare il progetto Cloud.
- Nella console Google Cloud, vai alla pagina Gestisci risorse. Fai clic su Menu > IAM e amministrazione > Gestisci risorse.
- Nell'elenco dei progetti, seleziona quello da eliminare e fai clic su Elimina .
- Nella finestra di dialogo, digita l'ID progetto e fai clic su Chiudi per eliminare il progetto.
Argomenti correlati
- Rispondere ai comandi
- Raccogliere ed elaborare le informazioni degli utenti di Google Chat
- Aprire finestre di dialogo interattive
- Esplora altri esempi di app Google Chat