Чтобы предотвратить переключение контекста, когда пользователи делятся ссылкой в Google Chat, ваше приложение Chat может предварительно просмотреть ссылку, прикрепив к их сообщению карточку , которая дает дополнительную информацию и позволяет людям совершать действия прямо из Google Chat.
Например, представьте себе пространство Google Chat, включающее всех агентов по обслуживанию клиентов компании, а также приложение Chat под названием Case-y. Агенты часто делятся ссылками на обращения в службу поддержки клиентов в пространстве чата, и каждый раз, когда они это делают, их коллегам приходится открывать ссылку на обращение, чтобы просмотреть такие подробности, как правопреемник, статус и тема. Аналогично, если кто-то хочет взять на себя ответственность за обращение или изменить его статус, ему необходимо открыть ссылку.
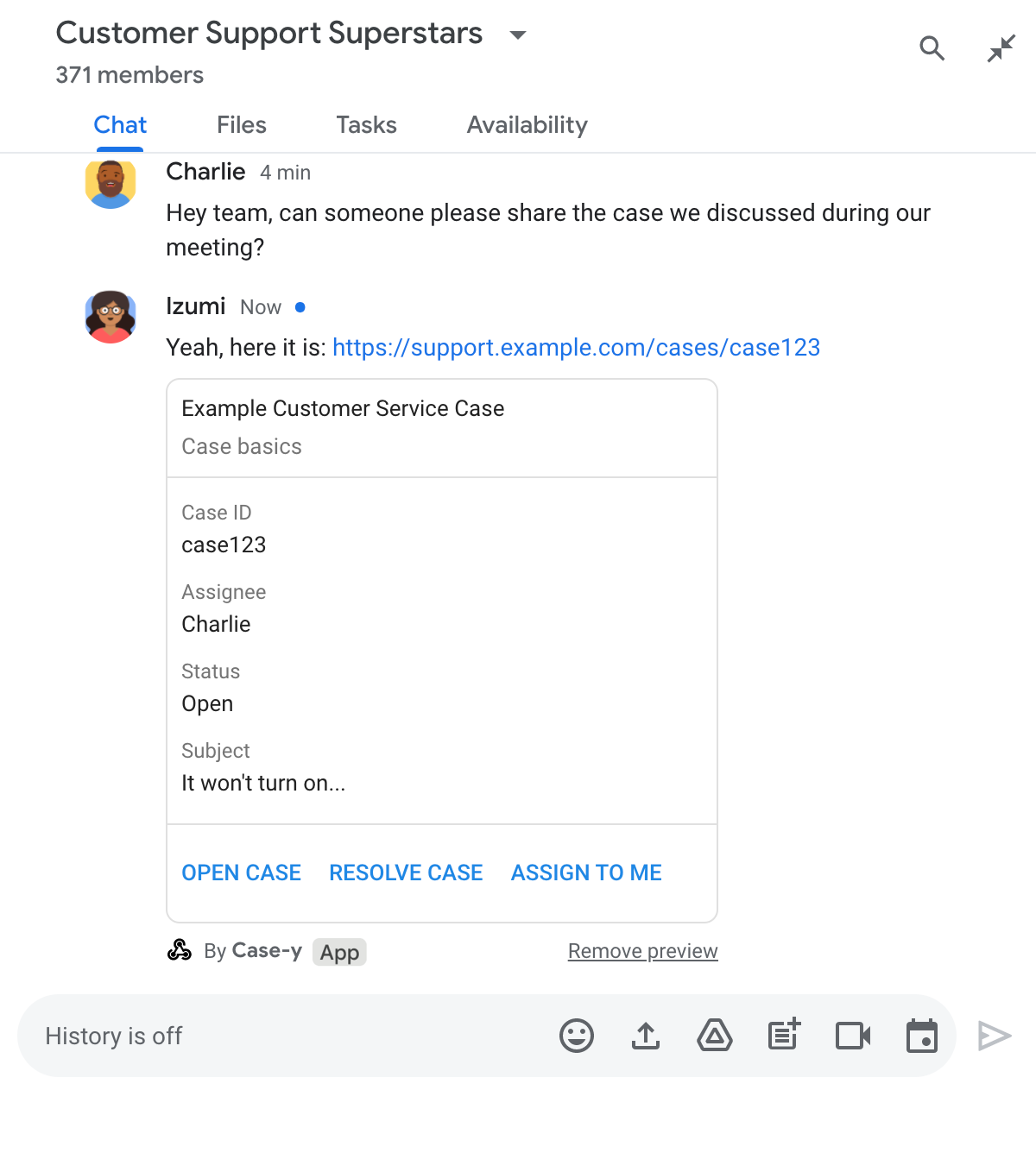
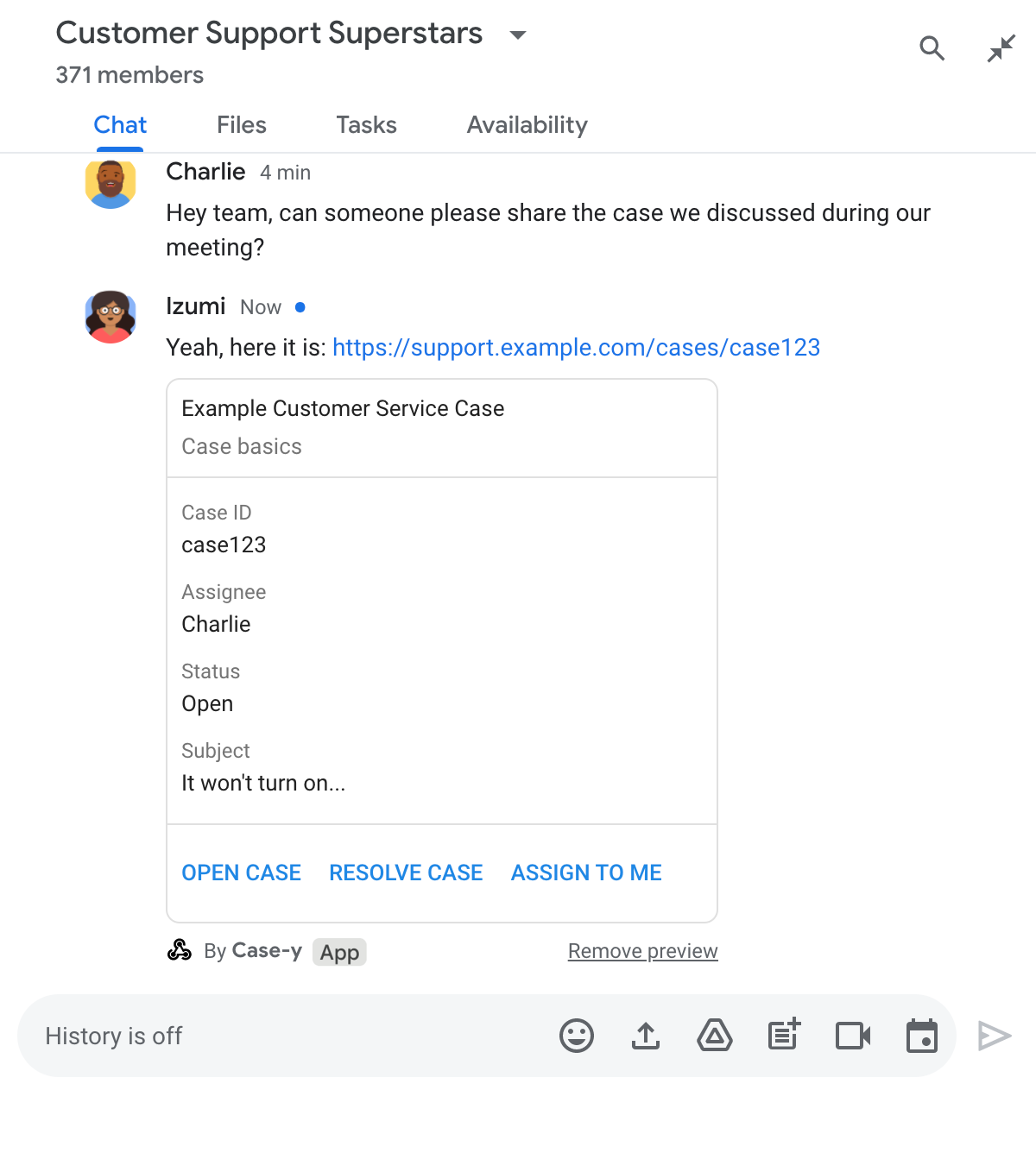
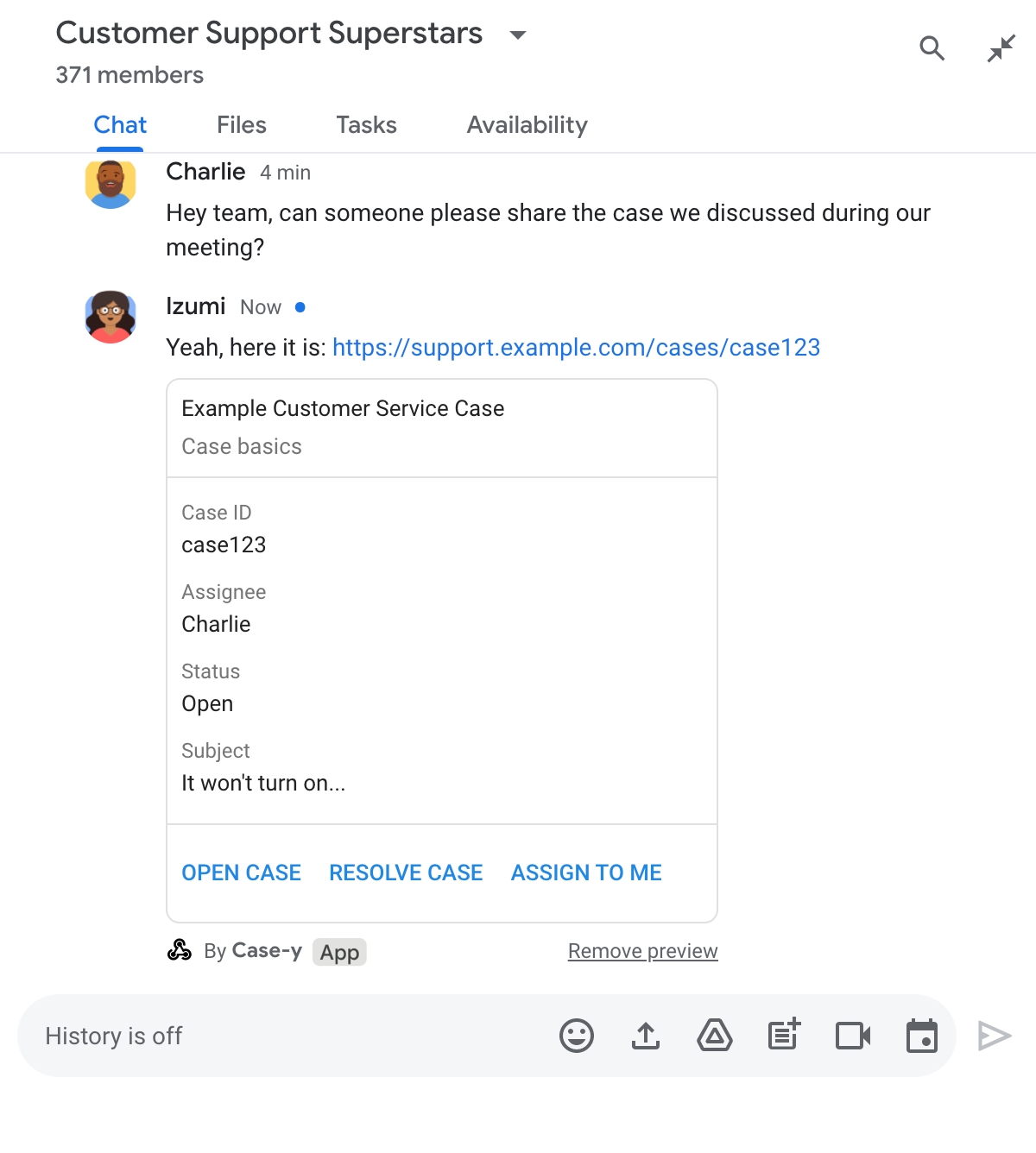
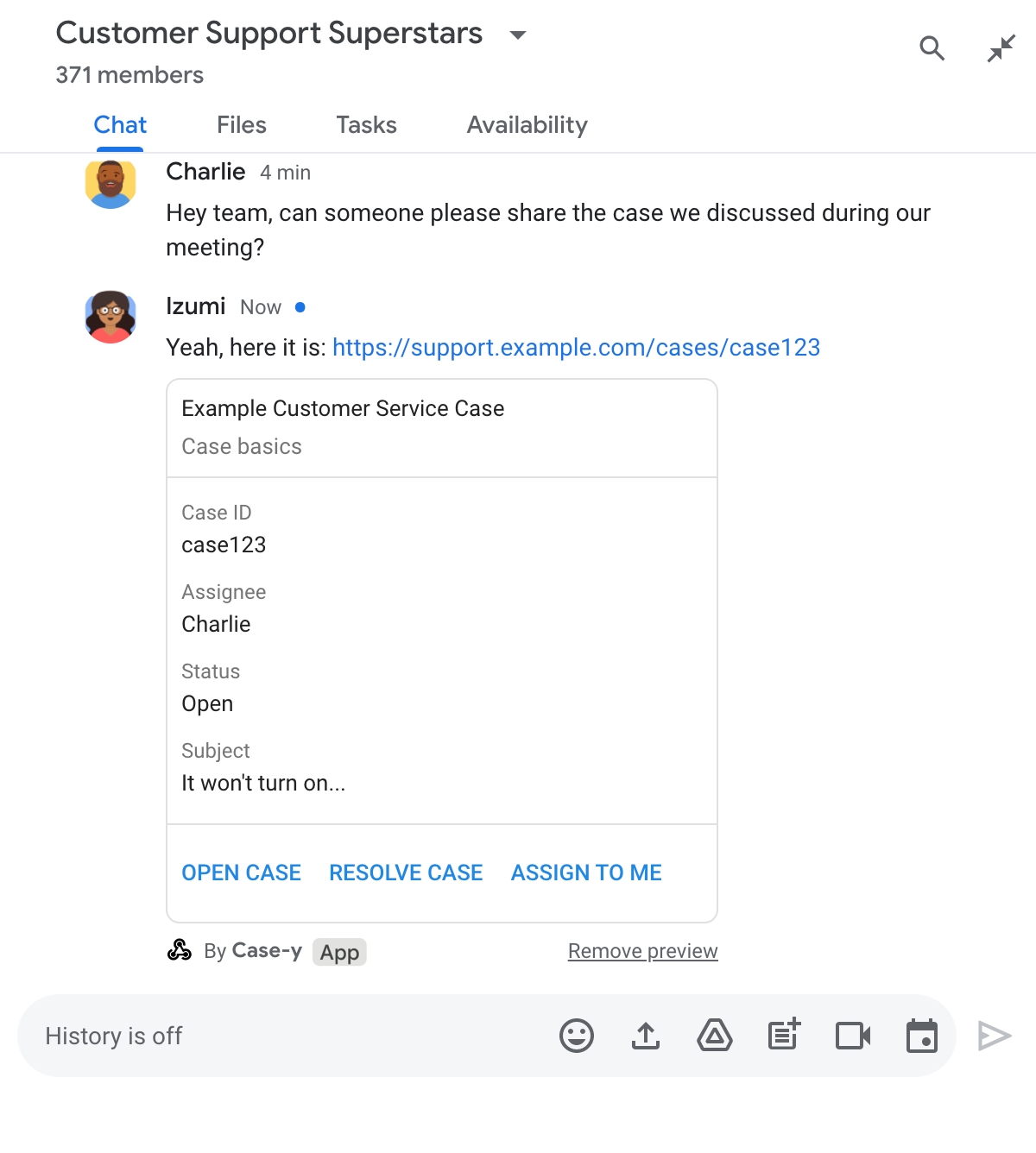
Предварительный просмотр ссылок позволяет резидентному приложению чата пространства Case-y прикреплять карточку с указанием правопреемника, статуса и темы всякий раз, когда кто-то делится ссылкой на обращение. Кнопки на карточке позволяют агентам взять на себя ответственность за обращение и изменить статус непосредственно из потока чата.
Как работает предварительный просмотр ссылок
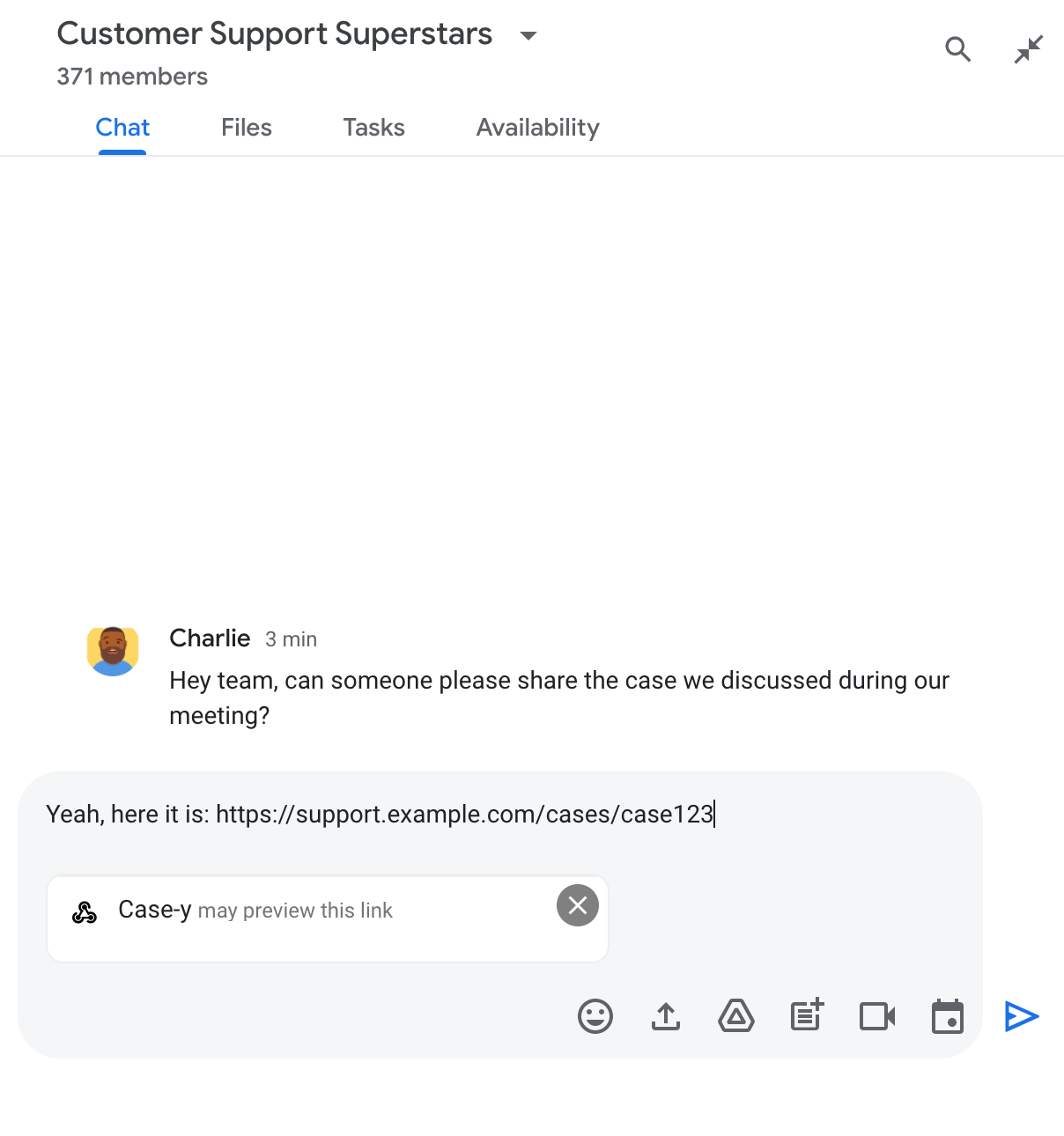
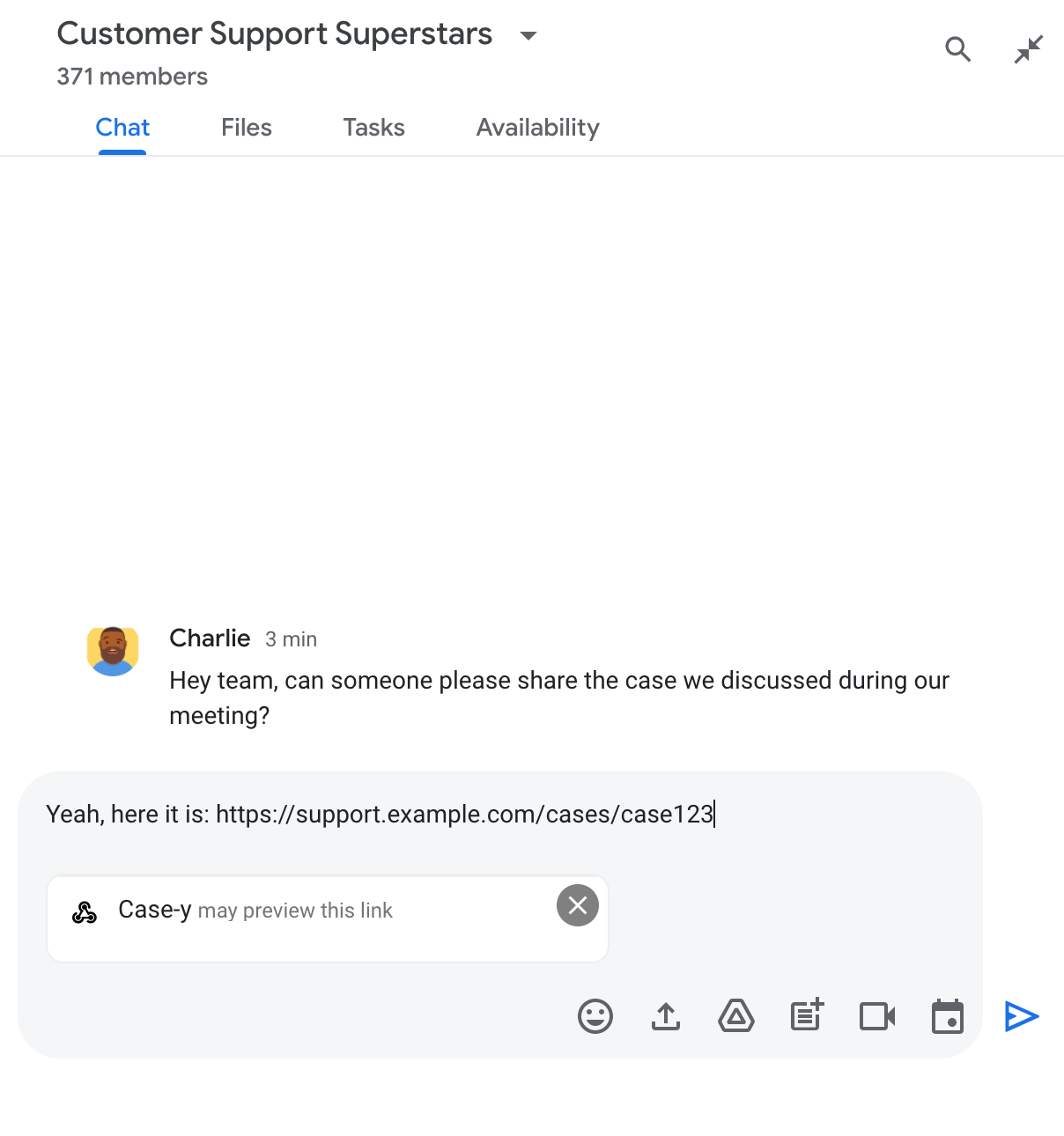
Когда кто-то добавляет ссылку в свое сообщение, появляется метка, сообщающая ему, что приложение чата может просмотреть ссылку.


После отправки сообщения ссылка отправляется в приложение «Чат», которое затем генерирует и прикрепляет карточку к сообщению пользователя.


Помимо ссылки, карточка предоставляет дополнительную информацию о ссылке, включая интерактивные элементы, такие как кнопки. Ваше приложение Chat может обновлять прикрепленную карточку в ответ на действия пользователя, например нажатия кнопок.
Если кто-то не хочет, чтобы приложение Chat просматривало его ссылку, прикрепив карточку к сообщению, он может запретить предварительный просмотр, нажав кнопку на чипе предварительного просмотра. Пользователи могут удалить прикрепленную карту в любое время, нажав «Удалить предварительный просмотр» .
Настройка предварительного просмотра ссылок
Зарегистрируйте определенные ссылки, такие как example.com , support.example.com и support.example.com/cases/ , в качестве шаблонов URL-адресов на странице конфигурации вашего приложения Chat в консоли Google Cloud, чтобы ваше приложение Chat могло их просмотреть.


- Откройте консоль Google Cloud .
- Рядом с надписью «Google Cloud» нажмите стрелку и откройте проект приложения Chat.
- В поле поиска введите
Google Chat APIи нажмите Google Chat API . - Нажмите «Управление» > «Конфигурация» .
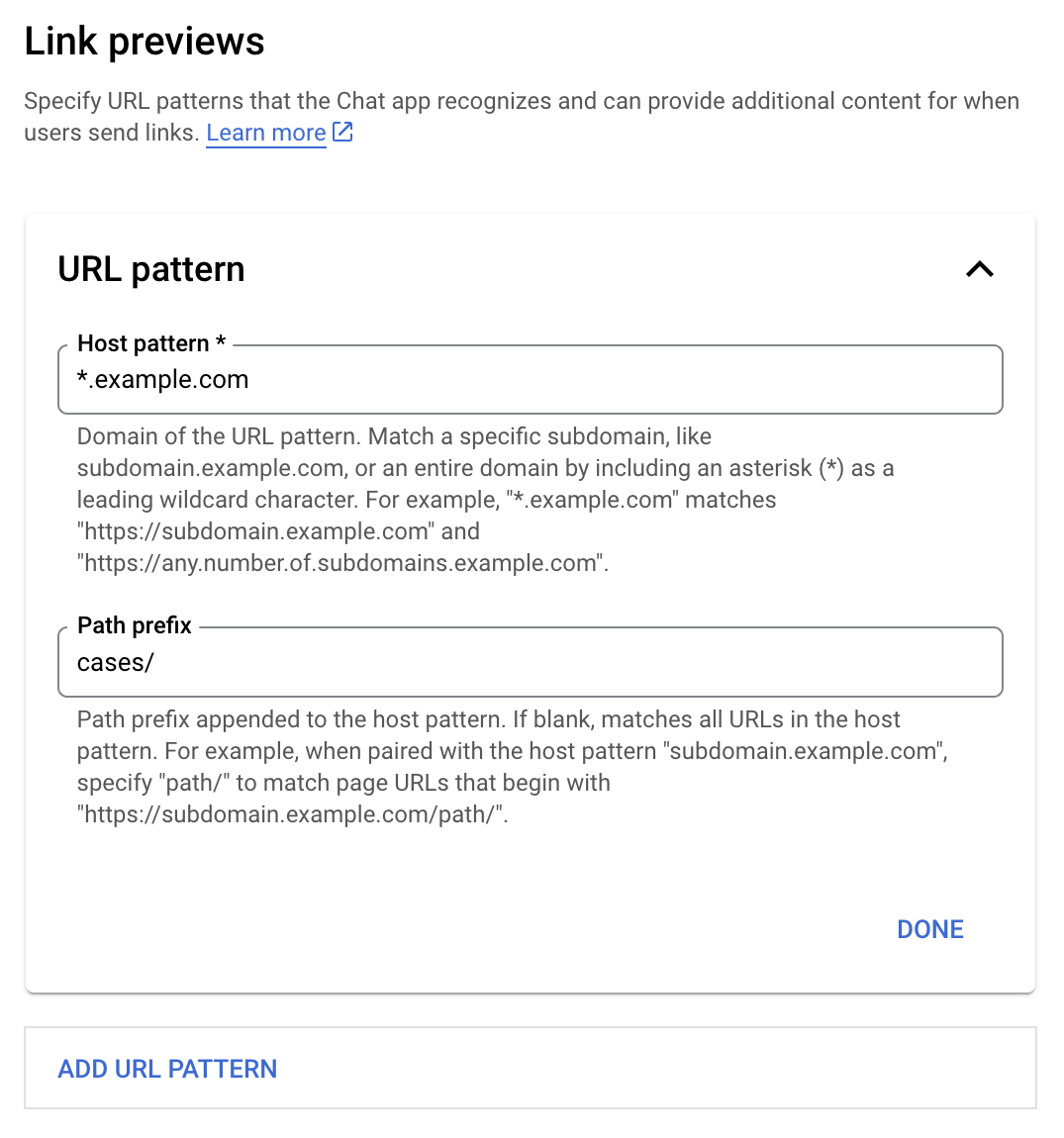
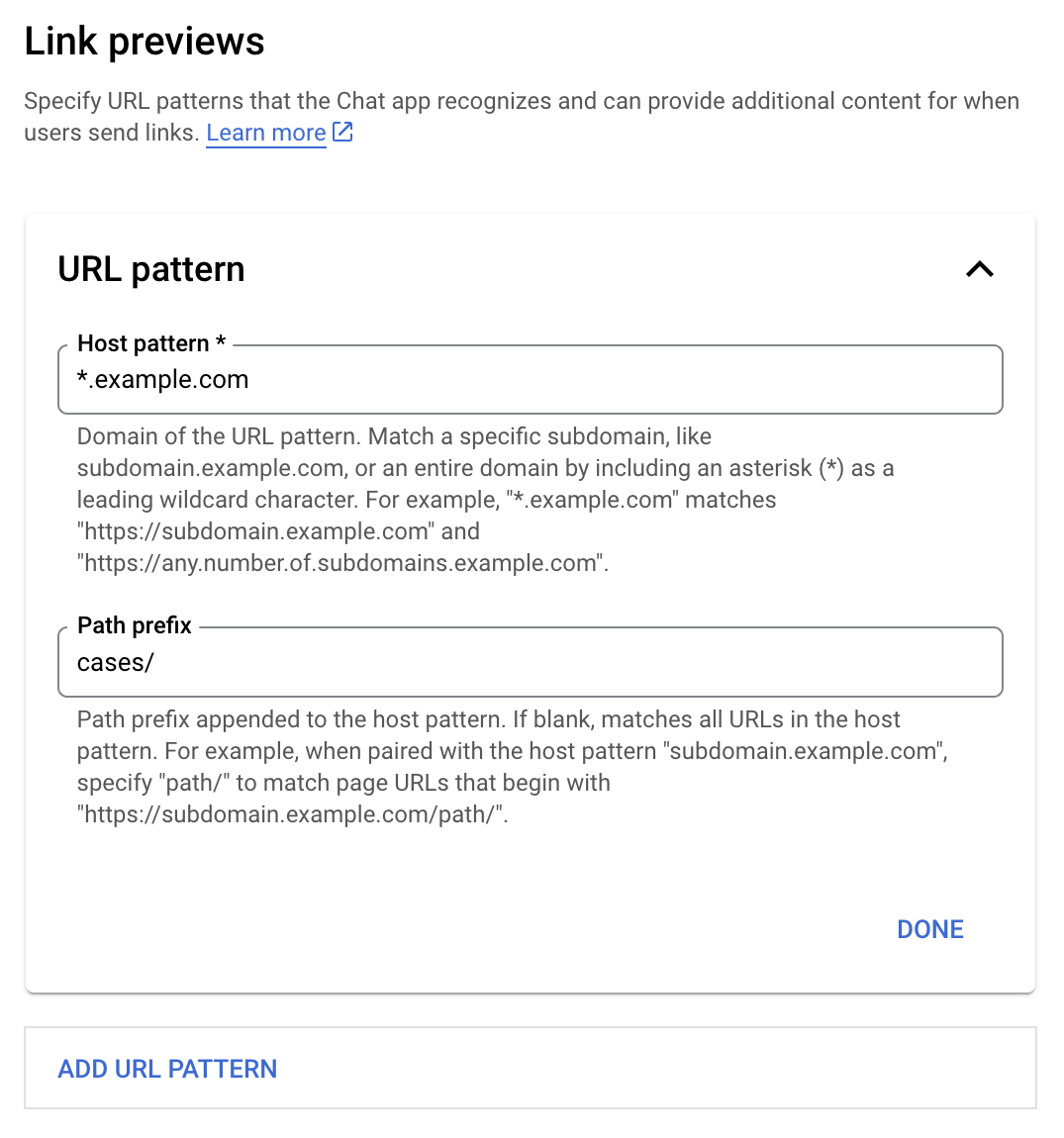
- В разделе «Предварительный просмотр ссылок» добавьте или измените шаблон URL-адреса.
- Чтобы настроить предварительный просмотр ссылок для нового шаблона URL-адреса, нажмите « Добавить шаблон URL-адреса» .
- Чтобы изменить конфигурацию существующего шаблона URL-адреса, нажмите стрелку вниз .
В поле Шаблон хоста введите домен шаблона URL-адреса. Приложение Chat будет просматривать ссылки на этот домен.
Чтобы иметь ссылки предварительного просмотра приложения Chat для определенного субдомена, например
subdomain.example.com, включите субдомен.Чтобы иметь ссылки на предварительный просмотр приложения Chat для всего домена, укажите в качестве поддомена подстановочный знак со звездочкой (*). Например,
*.example.comсоответствуетsubdomain.example.comиany.number.of.subdomains.example.com.В поле Префикс пути введите путь для добавления к домену шаблона хоста.
Чтобы сопоставить все URL-адреса в домене шаблона узла, оставьте префикс пути пустым.
Например, если шаблон хоста —
support.example.com, чтобы сопоставить URL-адреса обращений, размещенных по адресуsupport.example.com/cases/, введитеcases/.Нажмите Готово .
Нажмите Сохранить .
Теперь, когда кто-то добавляет ссылку, соответствующую шаблону URL-адреса предварительного просмотра ссылки, на сообщение в пространстве чата, включающем ваше приложение Chat, ваше приложение просматривает ссылку.
Предварительный просмотр ссылки
После того как вы настроите предварительный просмотр для конкретной ссылки, ваше приложение Chat сможет распознать и просмотреть ссылку, прикрепив к ней дополнительную информацию.
Если в пространствах чата, включающих ваше приложение Chat, чье-либо сообщение содержит ссылку, соответствующую шаблону URL-адреса предварительного просмотра ссылки, ваше приложение Chat получает событие взаимодействия MESSAGE . Полезная нагрузка JSON для события взаимодействия содержит поле matchedUrl :
JSON
"message": {
. . . // other message attributes redacted
"matchedUrl": {
"url": "https://support.example.com/cases/case123"
},
. . . // other message attributes redacted
}
Проверив наличие поля matchedUrl в полезных данных события MESSAGE , ваше приложение чата может добавить информацию в сообщение с предварительно просмотренной ссылкой. Приложение чата может ответить простым текстовым сообщением или прикрепить карточку.
Ответить текстовым сообщением
Для простых ответов ваше приложение чата может просмотреть ссылку, ответив простым текстовым сообщением на ссылку. В этом примере прикрепляется сообщение, повторяющее URL-адрес ссылки, соответствующий шаблону URL-адреса предварительного просмотра ссылки.
Node.js
Скрипт приложений
Прикрепить карту
Чтобы прикрепить карточку к предварительно просматриваемой ссылке, верните ActionResponse типа UPDATE_USER_MESSAGE_CARDS . В этом примере прикрепляется простая карточка.


Node.js
Скрипт приложений
В этом примере отправляется карточное сообщение, возвращая card JSON . Вы также можете использовать сервис карточек Apps Script .
Обновить карту
Чтобы обновить карточку, прикрепленную к просматриваемой ссылке, верните ActionResponse типа UPDATE_USER_MESSAGE_CARDS . Приложения чата могут обновлять только карточки, которые просматривают ссылки в ответ на событие взаимодействия с приложением чата . Приложения чата не могут обновлять эти карточки, вызывая Chat API асинхронно.
Предварительный просмотр ссылки не поддерживает возврат ActionResponse типа UPDATE_MESSAGE . Поскольку UPDATE_MESSAGE обновляет все сообщение, а не только карточку, это работает только в том случае, если приложение Chat создало исходное сообщение. При предварительном просмотре ссылки карточка прикрепляется к сообщению, созданному пользователем, поэтому приложение Chat не имеет разрешения на ее обновление.
Чтобы функция обновляла в потоке чата как карточки , созданные пользователем, так и приложения, динамически задайте ActionResponse в зависимости от того, создало ли сообщение приложение Chat или пользователь.
- Если сообщение создал пользователь, установите для
ActionResponseзначениеUPDATE_USER_MESSAGE_CARDS. - Если приложение чата создало сообщение, установите для
ActionResponseзначениеUPDATE_MESSAGE.
Есть два способа сделать это: указать и проверить настраиваемое actionMethodName как часть свойства onclick прикрепленной карточки (которая идентифицирует сообщение как созданное пользователем) или проверить, было ли сообщение создано пользователем.
Вариант 1. Проверьте actionMethodName
Чтобы использовать actionMethodName для правильной обработки событий взаимодействия CARD_CLICKED на предварительно просмотренных карточках, установите настраиваемое actionMethodName как часть свойства onclick прикрепленной карточки:
JSON
. . . // Preview card details
{
"textButton": {
"text": "ASSIGN TO ME",
"onClick": {
// actionMethodName identifies the button to help determine the
// appropriate ActionResponse.
"action": {
"actionMethodName": "assign",
}
}
}
}
. . . // Preview card details
С помощью "actionMethodName": "assign" идентифицирующего кнопку как часть предварительного просмотра ссылки, можно динамически возвращать правильный ActionResponse , проверяя соответствие actionMethodName :
Node.js
Скрипт приложений
В этом примере отправляется карточное сообщение, возвращая card JSON . Вы также можете использовать службу карточек Apps Script .
Вариант 2. Проверьте тип отправителя.
Проверьте, является ли message.sender.type HUMAN или BOT . Если HUMAN , установите для ActionResponse UPDATE_USER_MESSAGE_CARDS , в противном случае установите для ActionResponse значение UPDATE_MESSAGE . Вот как:
Node.js
Скрипт приложений
В этом примере отправляется карточное сообщение, возвращая card JSON . Вы также можете использовать сервис карточек Apps Script .
Типичная причина обновления карты — нажатие кнопки. Вспомните кнопку «Назначить мне» из предыдущего раздела «Прикрепить карту» . В следующем полном примере карточка обновляется так, что на ней указывается, что она назначена «Вам» после того, как пользователь нажимает кнопку «Назначить мне» . В примере ActionResponse задается динамически, проверяя тип отправителя.
Полный пример: Case-y — приложение чата службы поддержки клиентов.
Вот полный код Case-y, приложения чата, которое просматривает ссылки на обращения, опубликованные в пространстве чата, в котором сотрудничают агенты службы поддержки клиентов.
Node.js
Скрипт приложений
В этом примере отправляется карточное сообщение, возвращая card JSON . Вы также можете использовать сервис карточек Apps Script .
Ограничения и соображения
При настройке предварительного просмотра ссылок для приложения Chat обратите внимание на следующие ограничения и рекомендации:
- Каждое приложение чата поддерживает предварительный просмотр ссылок до 5 шаблонов URL-адресов.
- Приложения чата просматривают одну ссылку на каждое сообщение. Если в одном сообщении присутствует несколько доступных для предварительного просмотра ссылок, отображается только первая доступная для предварительного просмотра ссылка.
- Приложения чата просматривают только ссылки, начинающиеся с
https://, поэтомуhttps://support.example.com/cases/являются предварительным просмотром, аsupport.example.com/cases/— нет. - Если сообщение не содержит другую информацию, которая отправляется в приложение Chat, например косую черту , в приложение Chat при предварительном просмотре ссылки отправляется только URL-адрес ссылки.
- Карточки, прикрепленные к просматриваемым ссылкам, поддерживают только
ActionResponseтипаUPDATE_USER_MESSAGE_CARDSи только в ответ на событие взаимодействия с приложением Chat . Предварительный просмотр ссылок не поддерживаетUPDATE_MESSAGEили асинхронные запросы на обновление карточек, прикрепленных к просматриваемой ссылке через Chat API . Дополнительную информацию см. в разделе Обновление карты .
Предварительный просмотр ссылок отладки
При реализации предварительного просмотра ссылок вам может потребоваться отладка приложения Chat, прочитав журналы приложения. Чтобы прочитать журналы, посетите Logs Explorer в консоли Google Cloud.
