このページでは、Google Chat 用アプリでテキストをフォーマットして、次のいずれかを含むメッセージを送信する方法について説明します。
- Chat スペース内の 1 人またはすべてのユーザーへのハイパーリンクまたは @メンションを含むリッチテキスト。
- カード インターフェースに表示されるテキスト。段落テキストや、ボタンなどのアイコンの横に表示される UI テキストなど。
テキスト メッセージの書式を設定する
Chat では、Markdown 構文のサブセットを使用して、テキスト メッセージに太字、斜体、取り消し線などの基本的な書式を追加できます。テキスト メッセージは Chat ユーザーが使用するのと同じ構文で書式設定されるため、テキスト メッセージとカード メッセージではテキストの書式設定が異なります。
テキスト メッセージの書式を設定するには、次の構文を使用します。
| 形式 | 記号 | 構文の例 | Google Chat に表示されるテキスト |
|---|---|---|---|
| 太字 | * | *hello* | hello |
| 斜体 | _(アンダースコア) | _hello_ | hello |
| 取り消し線 | ~ | ~hello~ | |
| 等幅 | ` (バッククォート) | `hello` | hello |
| 等幅ブロック | ` ` ` (3 つのバッククォート) | ``` Hello World ``` |
Hello |
| 箇条書き | * または -(ハイフン)とスペース 1 つ | * これはリストの最初の項目です * これはリストの 2 番目の項目です |
|
| ハイパーリンク |
<hyperlink|display text>
|
<https://example.com|Example website>
|
ハイパーリンクの詳細については、リンクの形式を設定するをご覧ください。 |
| ユーザーをメンションする |
<users/{user}>({user} はユーザー ID)。 |
<users/123456789012345678901>
|
@Mahan S ユーザーのメンションについて詳しくは、テキスト メッセージでユーザーをメンションするをご覧ください。 |
たとえば、次の JSON を考えてみましょう。
{
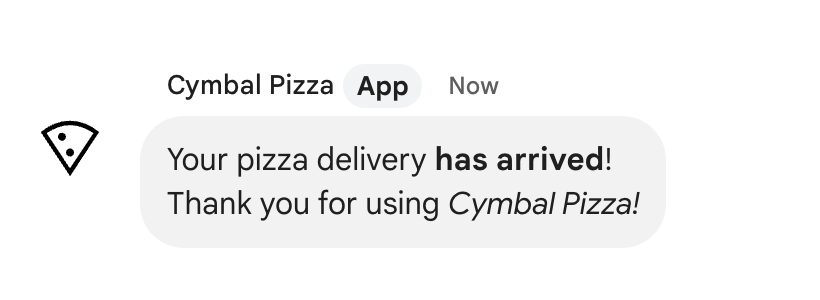
"text": "Your pizza delivery *has arrived*!\nThank you for using _Cymbal Pizza!_"
}
この形式のテキスト メッセージは、Chat スペースに次の内容を表示します。

メッセージで送信されたテキストの書式設定を表示する
ユーザーがメッセージを送信すると、メッセージのプレーン テキストの本文が text フィールドに格納されます。マークダウン構文を使用してテキスト メッセージに適用される書式設定の一部は、text フィールドにあります。追加の書式設定は、出力専用の formattedText フィールドにあります。これには、次のものが含まれます。
- テキスト用の追加のマークダウン構文
- ユーザーの言及
- カスタム ハイパーリンク
- カスタム絵文字
たとえば、ユーザーから送信された次のテキストについて考えてみましょう。

チャット UI の [書式] メニューを使用してメッセージの書式を設定した場合、text フィールドにはテキストのみが含まれ、formattedText フィールドにはマークアップ、テキスト、ハイパーリンクが含まれます。次の例は、単語がハイパーリンクされ、リスト内の項目があり、1 つの単語が太字になっているテキスト メッセージの下書きを示しています。

メッセージは次の形式で受信されます。
{
"text": "I can meet there at:\nNoon\n3 pm\n5 pm\nWhat time works for you?",
"formattedText": "I can meet <http://example.com|there> at:\n* Noon\n* 3 pm\n* 5 pm\nWhat time works for *you*?",
}
リンクの形式
メッセージ テキストに http://www.example.com/ などのプレーン リンク URL を含めると、Google Chat はこれをリンク テキストとして使用し、そのテキストを指定された URL に自動的にハイパーリンクします。
リンクの代替リンクテキストを指定するには、次の構文を使用します。
| 構文の例 | Google Chat に表示されるテキスト |
|---|---|
<https://example.com|Example website> |
パイプとリンクテキストは省略可能であるため、<https://www.example.com/> と https://www.example.com/ は同等です。
テキスト メッセージでカスタム絵文字を使用する
チャットアプリは、カスタム絵文字を含むテキスト メッセージを送信して、メッセージをカスタマイズできます。カスタム絵文字は Google Workspace 組織でのみ使用できます。管理者は組織でカスタム絵文字を有効にする必要があります。詳しくは、Google Chat のカスタム絵文字についてとカスタム絵文字の権限を管理するをご覧ください。
カスタム絵文字を含むメッセージを作成するには、アプリでユーザー認証を使用する必要があります。カスタム絵文字は、Webhook として作成されたメッセージや、アプリ認証で作成されたメッセージではサポートされていません。
メッセージのテキストにカスタム絵文字を追加するには、customEmoji リソースの name または emoji_name を指定します。
{
"text": "Hello <customEmojis/CUSTOM_EMOJI_ID>."
}
このサンプルを使用するには、CUSTOM_EMOJI_ID をカスタム絵文字の ID に置き換えます。この ID は、customEmoji リソースの name フィールドまたは emoji_name フィールドで確認できます。
テキスト メッセージでユーザーの名前リンクを使用する
Chat 用アプリは、Chat スペース内の 1 人またはすべてのユーザーを @メンションするテキスト メッセージを送信できます。スペースに参加していないユーザーや、インポート モードのスペースに言及するには、Chat 用アプリでユーザー認証を使用してメッセージを送信する必要があります。
特定のユーザーを @メンションする
特定のユーザーに @メンションするには、テキスト メッセージに <users/{user}> を追加します。ここで、{user} はユーザーの ID です。たとえば、次のテキスト メッセージについて考えてみましょう。ここで、123456789012345678901 はユーザー Mahan S. の ID を表します。
{
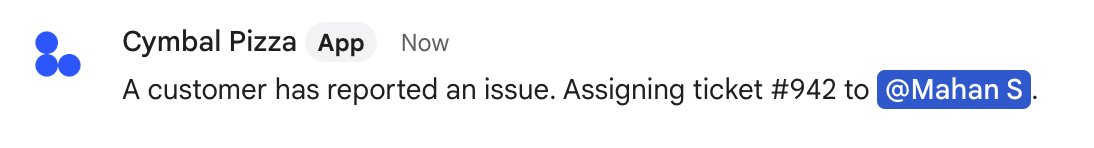
"text": "A customer has reported an issue. Assigning ticket #942 to <users/123456789012345678901>."
}
次のようなテキスト メッセージが表示されます。

users/{user} の値は次の方法で指定できます。
- Google Chat アプリがユーザーから送信されたメッセージに応答している場合は、
MESSAGEインタラクション イベントのmessage.sender.nameフィールドを使用できます。 Google Chat 用アプリが非同期テキスト メッセージを作成している場合は、次の方法で
users/{user}の値を指定できます。People API を使用する場合は、
people.getメソッドを使用してユーザー ID を特定することもできます。
すべてのユーザーにメンションする
スペース内の全員に @メンションするテキスト メッセージを作成するには、{user} を all に置き換えます。次の JSON の例では、メッセージ内のすべてのユーザーに言及しています。
{
"text": "Important message for <users/all>: Code freeze starts at midnight tonight!"
}
カードに表示されるテキストの書式を設定する
カード内のほとんどのテキスト フィールドでは、HTML タグの小さなサブセットを使用して基本的なテキストの書式設定がサポートされています。テキスト メッセージは Chat ユーザーが使用するのと同じ構文で書式設定されるため、カード メッセージとテキスト メッセージではテキストの書式設定が異なります。
カード作成ツールを使用して、Chat 用アプリのメッセージとユーザー インターフェースを設計してプレビューします。
カードビルダーを開く段落テキストの書式を設定する
サポートされているタグとその目的を次の表に示します。
| 形式 | 例 | レンダリングされた結果 |
|---|---|---|
| 太字 | "This is <b>bold</b>." |
これは太字です。 |
| イタリック体 | "This is <i>italics</i>." |
これは斜体です。 |
| 下線 | "This is <u>underline</u>." |
これは下線です。 |
| 取り消し線 | "This is <s>strikethrough</s>." |
これは |
| フォントの色 | "This is <font color=\"#FF0000\">red font</font>." |
これは赤いフォントです。 |
| Hyperlink | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
これはハイパーリンクです。 |
| 時間 | "This is a time format: <time>2023-02-16 15:00</time>." |
これは、 という時間形式です。 |
| 改行 | "This is the first line. <br> This is a new line.」 |
これが最初の行です。 これは新しい行です。 |
リストとコードブロックを定義するには、次のタグを使用します。
| 形式 | 例 | レンダリングされた結果 |
|---|---|---|
| 改行 | "Line 1<br>Line 2" |
行 1 行 2 |
| 等幅 | "This is an <code>inline code</code>." |
これは inline code です。 |
| 等幅ブロック | "<pre><code>This a code block.</code></pre>" |
|
| 箇条書き | "<ul><li>List item 1</li><li>List item 2</li></ul>" |
|
| 順序付きリスト | "<ol><li>List item 1</li><li>List item 2</li></ol>" |
|
マークダウン
マークダウン構文がオンになっている場合は、次の構文を使用できます。
| 形式 | 例 | レンダリングされた結果 |
|---|---|---|
| 太字 | **hello** または __hello__ | hello |
| 斜体 | *hello* または _hello_ | hello |
| 取り消し線 | ~hello~ | |
| 等幅 | `hello` | hello |
| 等幅ブロック | ``` Hello World ``` |
Hello |
| 箇条書き | - これはリストの最初の項目です - これはリストの 2 番目の項目です |
|
|
* これはリストの最初の項目です * これはリストの 2 番目の項目です |
|
|
| 順序付きリスト | 1. これはリストの最初の項目です 2. これはリストの 2 番目の項目です |
|
| Hyperlink | [ウェブサイトの例](https://example.com) | ウェブサイトの例 |
テキストにアイコンを追加する
カード内のテキストの横にアイコンを表示するには、DecoratedText ウィジェットと ButtonList ウィジェットを使用します。
以降のセクションでは、装飾されたテキストやボタンで組み込みアイコン、Google マテリアル アイコン、カスタム アイコンを使用する方法について説明します。
Chat のアイコンを使用する
Chat で使用できる組み込みアイコンを使用するには、次のいずれかを指定します。
次の表に、カード メッセージで使用できる組み込みアイコンを示します。
| AIRPLANE | BOOKMARK | ||
| BUS | CAR | ||
| CLOCK | CONFIRMATION_NUMBER_ICON | ||
| 説明 | DOLLAR | ||
| メールアドレス | EVENT_SEAT | ||
| FLIGHT_ARRIVAL | FLIGHT_DEPARTURE | ||
| HOTEL | HOTEL_ROOM_TYPE | ||
| 招待 | MAP_PIN | ||
| メンバーシップ | MULTIPLE_PEOPLE | ||
| PERSON | 電話 | ||
| RESTAURANT_ICON | SHOPPING_CART | ||
| STAR | STORE | ||
| チケット | TRAIN | ||
| VIDEO_CAMERA | VIDEO_PLAY |
以下に、メールアイコン付きのカードの例を示します。
Google Material アイコンを使用する
Google マテリアル アイコンを使用すると、2,500 以上のアイコン オプションから選択し、アイコンの太さ、塗りつぶし、グレードをカスタマイズできます。
Google マテリアル アイコンを含むカードの例を次に示します。
カスタム アイコンを使用する
カスタム アイコンを追加するには、iconUrl フィールドを含めて、アイコンに対応する URL を指定します。
カスタム アイコンの例を次に示します。
