Indice
Action(messaggio)Action.ActionParameter(messaggio)Action.Interaction(enum)Action.LoadIndicator(enum)BorderStyle(messaggio)BorderStyle.BorderType(enum)Button(messaggio)ButtonList(messaggio)Card(messaggio)Card.CardAction(messaggio)Card.CardFixedFooter(messaggio)Card.CardHeader(messaggio)Card.DisplayStyle(enum)Card.DividerStyle(enum)Card.Section(messaggio)Columns(messaggio)Columns.Column(messaggio)Columns.Column.HorizontalSizeStyle(enum)Columns.Column.VerticalAlignment(enum)Columns.Column.Widgets(messaggio)DateTimePicker(messaggio)DateTimePicker.DateTimePickerType(enum)DecoratedText(messaggio)DecoratedText.SwitchControl(messaggio)DecoratedText.SwitchControl.ControlType(enum)Divider(messaggio)EndNavigation(messaggio)EndNavigation.Action(enum)GetAutocompletionResponse(messaggio)Grid(messaggio)Grid.GridItem(messaggio)Grid.GridItem.GridItemLayout(enum)Icon(messaggio)Image(messaggio)ImageComponent(messaggio)ImageCropStyle(messaggio)ImageCropStyle.ImageCropType(enum)Link(messaggio)LinkPreview(messaggio)MaterialIcon(messaggio)Navigation(messaggio)Notification(messaggio)OnClick(messaggio)OpenLink(messaggio)OpenLink.OnClose(enum)OpenLink.OpenAs(enum)RenderActions(messaggio)RenderActions.Action(messaggio)SelectionInput(messaggio)SelectionInput.PlatformDataSource(messaggio)SelectionInput.PlatformDataSource.CommonDataSource(enum)SelectionInput.SelectionItem(messaggio)SelectionInput.SelectionType(enum)SubmitFormResponse(messaggio)Suggestions(messaggio)Suggestions.SuggestionItem(messaggio)TextInput(messaggio)TextInput.Type(enum)TextParagraph(messaggio)Widget(messaggio)Widget.HorizontalAlignment(enum)Widget.ImageType(enum)
Azione
Azione che descrive il comportamento quando viene inviato il modulo. Ad esempio, puoi richiamare uno script di Apps Script per gestire il modulo. Se l'azione viene attivata, i valori del modulo vengono inviati al server.


| Campi | |
|---|---|
function |
Una funzione personalizzata da richiamare quando viene fatto clic sull'elemento contenitore o viene attivato in altro modo. Ad esempio, consulta l'articolo Leggere i dati dei moduli. |
parameters[] |
Elenco dei parametri di azione. |
loadIndicator |
Specifica l'indicatore di caricamento visualizzato dall'azione durante l'invito all'azione. |
persistValues |
Indica se i valori del modulo vengono mantenuti dopo l'azione. Il valore predefinito è Se Se |
interaction |
Campo facoltativo. Obbligatorio quando si apre una finestra di dialogo. Cosa fare in risposta a un'interazione con un utente, ad esempio un utente che fa clic su un pulsante in un messaggio di scheda. Se non specificata, l'app risponde eseguendo un comando Se specifichi un
|
ActionParameter
Elenco dei parametri di stringa da fornire quando viene richiamato il metodo di azione. Ad esempio, prendi in considerazione tre pulsanti per posticipare la sveglia: ora, posticipa un giorno o posticipa la settimana successiva. Puoi utilizzare action method = snooze(), passando il tipo di posticipazione e il tempo di posticipazione nell'elenco dei parametri della stringa.
Per scoprire di più, visita la pagina CommonEventObject.


| Campi | |
|---|---|
key |
Il nome del parametro per l'action script. |
value |
Il valore del parametro. |
Interazione
Campo facoltativo. Obbligatorio quando si apre una finestra di dialogo.
Cosa fare in risposta a un'interazione con un utente, ad esempio un utente che fa clic su un pulsante in un messaggio di scheda.
Se non specificata, l'app risponde eseguendo un comando action, ad esempio aprendo un link o eseguendo una funzione, come di consueto.
Se specifichi un interaction, l'app può rispondere in modi speciali interattivi. Ad esempio, se imposti interaction su OPEN_DIALOG, l'app può aprire una finestra di dialogo.
Se specificato, l'indicatore di caricamento non viene mostrato. Se specificata per un componente aggiuntivo, l'intera scheda viene rimossa e non viene visualizzato nulla nel client.

| Enum | |
|---|---|
INTERACTION_UNSPECIFIED |
Valore predefinito. action viene eseguito normalmente. |
OPEN_DIALOG |
Apre una finestra di dialogo, ovvero un'interfaccia con schede e finestre che le app di Chat utilizzano per interagire con gli utenti. Funzionalità supportata solo dalle app di chat in risposta ai clic sui pulsanti nei messaggi delle schede. Se specificata per un componente aggiuntivo, l'intera scheda viene rimossa e non viene visualizzato nulla nel client.
|
LoadIndicator
Specifica l'indicatore di caricamento visualizzato dall'azione durante l'invito all'azione.


| Enum | |
|---|---|
SPINNER |
Mostra una rotellina per indicare che i contenuti sono in fase di caricamento. |
NONE |
Non viene visualizzato nulla. |
BorderStyle
Le opzioni di stile per il bordo di una scheda o di un widget, inclusi tipo e colore del bordo.


| Campi | |
|---|---|
type |
Il tipo di bordo. |
strokeColor |
I colori da utilizzare quando il tipo è |
cornerRadius |
Il raggio d'angolo del bordo. |
BorderType
Rappresenta i tipi di bordo applicati ai widget.


| Enum | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
Non utilizzare. Non specificato. |
NO_BORDER |
Valore predefinito. Senza bordo. |
STROKE |
Contorno. |
Pulsante
Un pulsante di testo, icona o testo e icona su cui gli utenti possono fare clic. Per un esempio nelle app Google Chat, vedi Aggiungere un pulsante.
Per rendere un'immagine un pulsante cliccabile, specifica un valore ImageImageComponentonClick.


| Campi | |
|---|---|
text |
Il testo visualizzato all'interno del pulsante. |
icon |
L'immagine dell'icona. Se sono impostati entrambi, |
color |
Se impostato, il pulsante viene riempito con un colore di sfondo a tinta unita e il colore del carattere cambia per mantenere il contrasto con il colore di sfondo. Ad esempio, se imposti uno sfondo blu, probabilmente il testo sarà bianco. Se il criterio non viene configurato, lo sfondo dell'immagine è bianco e il colore dei caratteri è blu. Per il rosso, il verde e il blu, il valore di ogni campo è un numero (Facoltativo) Imposta Per Ad esempio, il seguente colore rappresenta un rosso semitrasparente: |
onClick |
Obbligatoria. L'azione da eseguire quando un utente fa clic sul pulsante, ad esempio aprire un link ipertestuale o eseguire una funzione personalizzata. |
disabled |
Se |
altText |
Il testo alternativo utilizzato per l'accessibilità. Imposta un testo descrittivo che indichi agli utenti la funzione del pulsante. Ad esempio, se un pulsante apre un link ipertestuale, potresti scrivere: "Apre una nuova scheda del browser e passa alla documentazione per gli sviluppatori di Google Chat all'indirizzo https://developers.google.com/workspace/chat". |
ButtonList
Un elenco di pulsanti disposti orizzontalmente. Per un esempio nelle app Google Chat, vedi Aggiungere un pulsante.


| Campi | |
|---|---|
buttons[] |
Un array di pulsanti. |
Scheda
Un'interfaccia a schede visualizzata in un messaggio di Google Chat o in un componente aggiuntivo di Google Workspace.
Le schede supportano un layout definito, elementi interattivi dell'interfaccia utente come pulsanti e contenuti rich media come le immagini. Utilizza le schede per presentare informazioni dettagliate, raccogliere informazioni dagli utenti e aiutarli a compiere un passo successivo.
Progetta e visualizza l'anteprima delle schede con Card Builder.
Apri Card BuilderPer informazioni su come creare le schede, consulta la seguente documentazione:
- Per le app Google Chat, vedi Progettare i componenti di una scheda o di una finestra di dialogo.
- Per i componenti aggiuntivi di Google Workspace, vedi Interfacce basate su schede.
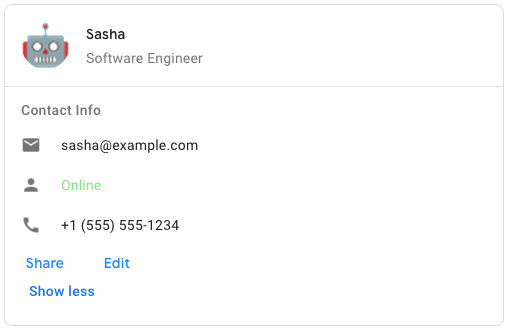
Esempio: messaggio di carta per un'app Google Chat

Per creare il messaggio di scheda di esempio in Google Chat, utilizza il seguente JSON:
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| Campi | |
|---|---|
header |
L'intestazione della scheda. Un'intestazione di solito contiene un'immagine iniziale e un titolo. Le intestazioni vengono sempre visualizzate nella parte superiore di una scheda. |
sections[] |
Contiene una raccolta di widget. Ogni sezione ha una propria intestazione facoltativa. Le sezioni sono visivamente separate da un divisore di linea. Per un esempio nelle app Google Chat, vedi Definire una sezione di una scheda. |
sectionDividerStyle |
Lo stile del divisore tra le sezioni. |
cardActions[] |
Le azioni della scheda. Le azioni vengono aggiunte al menu della barra degli strumenti della scheda.
Ad esempio, il seguente JSON crea un menu azione della scheda con le opzioni |
name |
Nome della carta. Utilizzato come identificatore della carta nella navigazione delle carte.
|
fixedFooter |
Il piè di pagina fisso mostrato nella parte inferiore di questa scheda. L'impostazione di
|
displayStyle |
Nei componenti aggiuntivi di Google Workspace, imposta le proprietà di visualizzazione di
|
peekCardHeader |
Quando visualizzi contenuti contestuali, l'intestazione della scheda breve funge da segnaposto per consentire all'utente di spostarsi in avanti tra le schede della home page e quelle contestuali.
|
CardAction
Un'azione della scheda è l'azione associata alla scheda. Ad esempio, una scheda per le fatture potrebbe includere azioni come l'eliminazione della fattura, l'invio della fattura via email o l'apertura della fattura in un browser.

| Campi | |
|---|---|
actionLabel |
L'etichetta che viene visualizzata come voce del menu azione. |
onClick |
L'azione |
CardHeader
Rappresenta l'intestazione di una scheda. Per un esempio nelle app Google Chat, vedi Aggiungere un'intestazione.


| Campi | |
|---|---|
title |
Obbligatoria. Il titolo dell'intestazione della scheda. L'intestazione ha un'altezza fissa: se sono specificati sia un titolo che un sottotitolo, ognuno occupa una riga. Se viene specificato solo il titolo, occupa entrambe le righe. |
subtitle |
Il sottotitolo dell'intestazione della scheda. Se specificato, viene visualizzato su una riga separata sotto |
imageType |
La forma utilizzata per ritagliare l'immagine.
|
imageUrl |
L'URL HTTPS dell'immagine nell'intestazione della scheda. |
imageAltText |
Il testo alternativo di questa immagine utilizzata per l'accessibilità. |
DisplayStyle
Nei componenti aggiuntivi di Google Workspace, determina il modo in cui viene visualizzata una scheda.

| Enum | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
Non utilizzare. Non specificato. |
PEEK |
L'intestazione della scheda viene visualizzata nella parte inferiore della barra laterale e copre parzialmente la scheda superiore corrente della pila. Se fai clic sull'intestazione, la scheda viene visualizzata nella pila di schede. Se la scheda non ha un'intestazione, viene utilizzata al suo posto un'intestazione generata. |
REPLACE |
Valore predefinito. La scheda viene mostrata sostituendo la visualizzazione della scheda superiore nella pila di schede. |
DividerStyle
Lo stile del divisore di una carta. Attualmente utilizzato solo per i divisori tra le sezioni delle schede.


| Enum | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
Non utilizzare. Non specificato. |
SOLID_DIVIDER |
Opzione predefinita. Esegui il rendering di un solido divisore tra le sezioni. |
NO_DIVIDER |
Se impostato, non viene visualizzato alcun divisore tra le sezioni. |
Sezione
Una sezione contiene una raccolta di widget visualizzati verticalmente nell'ordine specificato.


| Campi | |
|---|---|
header |
Testo visualizzato nella parte superiore di una sezione. Supporta testo in formato HTML semplice. Per saperne di più sulla formattazione del testo, vedi Formattazione del testo nelle app Google Chat e Formattazione del testo nei componenti aggiuntivi di Google Workspace. |
widgets[] |
Tutti i widget nella sezione. Deve contenere almeno un widget. |
collapsible |
Indica se questa sezione è comprimibile. Le sezioni comprimibili nascondono alcuni o tutti i widget, ma gli utenti possono espandere la sezione per visualizzare i widget nascosti facendo clic su Mostra altro. Gli utenti possono nascondere nuovamente i widget facendo clic su Mostra meno. Per determinare quali widget sono nascosti, specifica |
uncollapsibleWidgetsCount |
Il numero di widget non comprimibili che rimangono visibili anche quando una sezione è compressa. Ad esempio, quando una sezione contiene cinque widget e il valore |
Colonne
Il widget Columns mostra fino a due colonne in una scheda o una finestra di dialogo. Puoi aggiungere widget a ogni colonna; i widget vengono visualizzati nell'ordine in cui sono specificati. Per un esempio nelle app Google Chat, vedi Visualizzare schede e finestre di dialogo in colonne.
L'altezza di ogni colonna è determinata dalla colonna più alta. Ad esempio, se la prima colonna è più alta della seconda, entrambe le colonne avranno l'altezza della prima. Poiché ogni colonna può contenere un numero diverso di widget, non puoi definire righe o allineare i widget tra le colonne.
Le colonne vengono visualizzate affiancate. Puoi personalizzare la larghezza di ogni colonna utilizzando il campo HorizontalSizeStyle. Se la larghezza dello schermo dell'utente è troppo ridotta, la seconda colonna va a capo sotto la prima:
- Sul Web, la seconda colonna va a capo se la larghezza dello schermo è inferiore o uguale a 480 pixel.
- Sui dispositivi iOS, la seconda colonna va a capo se la larghezza dello schermo è inferiore o uguale a 300 pt.
- Sui dispositivi Android, la seconda colonna va a capo se la larghezza dello schermo è inferiore o uguale a 320 dp.
Per includere più di due colonne o per utilizzare le righe, utilizza il widget Grid


| Campi | |
|---|---|
columnItems[] |
Un array di colonne. In una scheda o una finestra di dialogo puoi includere fino a due colonne. |
Colonna
Una colonna.


| Campi | |
|---|---|
horizontalSizeStyle |
Specifica il modo in cui una colonna riempie la larghezza della scheda. |
horizontalAlignment |
Consente di specificare se i widget si allineano a sinistra, a destra o al centro di una colonna. |
verticalAlignment |
Consente di specificare se i widget vengono allineati nella parte superiore, inferiore o centrale di una colonna. |
widgets[] |
Un array di widget inclusi in una colonna. I widget vengono visualizzati nell'ordine in cui sono specificati. |
HorizontalSizeStyle
Specifica il modo in cui una colonna riempie la larghezza della scheda. La larghezza di ogni colonna dipende sia dal HorizontalSizeStyle sia dalla larghezza dei widget all'interno della colonna.


| Enum | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
Non utilizzare. Non specificato. |
FILL_AVAILABLE_SPACE |
Valore predefinito. La colonna riempie lo spazio disponibile, fino al 70% della larghezza della scheda. Se entrambe le colonne sono impostate su FILL_AVAILABLE_SPACE, ogni colonna riempie il 50% dello spazio. |
FILL_MINIMUM_SPACE |
La colonna riempie la quantità minima di spazio possibile e non più del 30% della larghezza della scheda. |
VerticalAlignment
Consente di specificare se i widget vengono allineati nella parte superiore, inferiore o centrale di una colonna.


| Enum | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
Non utilizzare. Non specificato. |
CENTER |
Valore predefinito. Allinea i widget al centro di una colonna. |
TOP |
Allinea i widget in alto in una colonna. |
BOTTOM |
Allinea i widget alla parte inferiore di una colonna. |
Widget
I widget supportati che puoi includere in una colonna.


| Campi | |
|---|---|
Campo di unione
|
|
textParagraph |
|
image |
|
decoratedText |
|
buttonList |
|
textInput |
|
selectionInput |
|
dateTimePicker |
|
DateTimePicker
Consente agli utenti di inserire una data, un'ora o entrambe. Per un esempio nelle app Google Chat, vedi Consentire a un utente di scegliere una data e un'ora.
Gli utenti possono inserire del testo o utilizzare il selettore per selezionare date e orari. Se gli utenti inseriscono una data o un'ora non valide, il selettore mostra un errore che richiede agli utenti di inserire correttamente le informazioni.


| Campi | |
|---|---|
name |
Il nome con cui Per maggiori dettagli sull'utilizzo degli input di modulo, vedi Ricevere dati dei moduli. |
label |
Il testo che richiede agli utenti di inserire una data, un'ora o una data e un'ora. Ad esempio, se gli utenti pianificano un appuntamento, utilizza un'etichetta come |
type |
Se il widget supporta l'inserimento di una data, un'ora o la data e l'ora. |
valueMsEpoch |
Il valore predefinito visualizzato nel widget, in millisecondi dall'ora del periodo Unix. Specifica il valore in base al tipo di selettore (
|
timezoneOffsetDate |
Il numero che rappresenta la differenza, in minuti, del fuso orario UTC. Se impostato, |
onChangeAction |
Si attiva quando l'utente fa clic su Salva o Cancella dall'interfaccia di |
DateTimePickerType
Il formato di data e ora nel widget DateTimePicker. Determina se gli utenti possono inserire una data, un'ora o entrambe.


| Enum | |
|---|---|
DATE_AND_TIME |
Gli utenti inseriscono la data e l'ora. |
DATE_ONLY |
Gli utenti inseriscono una data. |
TIME_ONLY |
Gli utenti inseriscono un orario. |
DecoratedText
Un widget che mostra del testo con decorazioni facoltative, ad esempio un'etichetta sopra o sotto il testo, un'icona davanti al testo, un widget di selezione o un pulsante dopo il testo. Per un esempio nelle app Google Chat, vedi Mostrare testo con testo decorativo.


| Campi | |
|---|---|
icon |
Obsoleto a favore di |
startIcon |
L'icona visualizzata davanti al testo. |
topLabel |
Il testo visualizzato sopra |
text |
Obbligatoria. Il testo principale. Supporta una formattazione semplice. Per saperne di più sulla formattazione del testo, vedi Formattazione del testo nelle app Google Chat e Formattazione del testo nei componenti aggiuntivi di Google Workspace. |
wrapText |
L'impostazione Testo a capo. Se il valore è Si applica solo a |
bottomLabel |
Il testo visualizzato sotto |
onClick |
Questa azione viene attivata quando gli utenti fanno clic su |
Campo di unione control. Un pulsante, un sensore, una casella di controllo o un'immagine visualizzati a destra del testo nel widget decoratedText. control può essere solo uno dei seguenti: |
|
button |
Pulsante su cui l'utente può fare clic per attivare un'azione. |
switchControl |
Cambia widget su cui un utente può fare clic per modificare il proprio stato e attivare un'azione. |
endIcon |
Un'icona visualizzata dopo il testo. Supporta le icone integrate e personalizzate. |
SwitchControl
Un'opzione di attivazione/disattivazione o una casella di controllo all'interno di un widget decoratedText.


Funzionalità supportata solo nel widget decoratedText.
| Campi | |
|---|---|
name |
Il nome con cui il widget cambia viene identificato in un evento di input del modulo. Per maggiori dettagli sull'utilizzo degli input di modulo, vedi Ricevere dati dei moduli. |
value |
Il valore inserito da un utente, restituito come parte di un evento di input di un modulo. Per maggiori dettagli sull'utilizzo degli input di modulo, vedi Ricevere dati dei moduli. |
selected |
Quando l'opzione è |
onChangeAction |
L'azione da eseguire quando lo stato dell'opzione viene modificato, ad esempio la funzione da eseguire. |
controlType |
Modalità di visualizzazione dell'opzione nell'interfaccia utente.
|
ControlType
Modalità di visualizzazione dell'opzione nell'interfaccia utente.


| Enum | |
|---|---|
SWITCH |
Un pulsante di attivazione/disattivazione. |
CHECKBOX |
Obsoleto a favore di CHECK_BOX. |
CHECK_BOX |
Una casella di controllo. |
Divisore
Questo tipo non contiene campi.
Visualizza un divisore tra i widget come una linea orizzontale. Per un esempio nelle app Google Chat, vedi Aggiungere un divisore orizzontale tra i widget.


Ad esempio, il seguente JSON crea un divisore:
"divider": {}
GetAutocompletionResponse
Una risposta per ottenere il contenitore con completamento automatico, che include gli elementi necessari per mostrare gli elementi con completamento automatico nel campo di testo.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| Campi | |
|---|---|
autoComplete |
|
schema |
Si tratta di un campo schema autonomo che potrebbe essere presente nel markup per il controllo della sintassi. |
GRid
Mostra una griglia con una raccolta di elementi. Gli elementi possono includere solo testo o immagini. Per le colonne adattabili o per includere più di testo o immagini, utilizza Columns
Una griglia supporta un numero illimitato di colonne ed elementi. Il numero di righe è determinato dal numero di elementi diviso per le colonne. Una griglia con 10 elementi e 2 colonne ha 5 righe. Una griglia con 11 elementi e 2 colonne ha 6 righe.


Ad esempio, il codice JSON seguente crea una griglia a 2 colonne con un singolo elemento:
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| Campi | |
|---|---|
title |
Il testo visualizzato nell'intestazione della griglia. |
items[] |
Gli elementi da visualizzare nella griglia. |
borderStyle |
Lo stile del bordo da applicare a ciascun elemento della griglia. |
columnCount |
Il numero di colonne da visualizzare nella griglia. Se questo campo non viene specificato, viene utilizzato un valore predefinito diverso a seconda della posizione in cui viene visualizzata la griglia (finestra di dialogo e companion). |
onClick |
Questo callback viene riutilizzato da ogni singolo elemento della griglia, ma con l'identificatore e l'indice dell'elemento nell'elenco degli elementi aggiunti ai parametri del callback. |
GridItem
Rappresenta un elemento in layout a griglia. Gli elementi possono contenere testo, un'immagine o sia testo sia un'immagine.


| Campi | |
|---|---|
id |
Un identificatore specificato dall'utente per questo elemento della griglia. Questo identificatore viene restituito nei |
image |
L'immagine visualizzata nell'elemento della griglia. |
title |
Il titolo dell'elemento della griglia. |
subtitle |
Il sottotitolo dell'elemento della griglia. |
layout |
Il layout da utilizzare per l'elemento della griglia. |
GridItemLayout
Rappresenta le varie opzioni di layout disponibili per un elemento della griglia.


| Enum | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
Non utilizzare. Non specificato. |
TEXT_BELOW |
Il titolo e il sottotitolo sono visualizzati sotto l'immagine dell'elemento della griglia. |
TEXT_ABOVE |
Il titolo e il sottotitolo vengono mostrati sopra l'immagine dell'elemento della griglia. |
Icona
Un'icona visualizzata in un widget su una scheda. Per un esempio nelle app Google Chat, vedi Aggiungere un'icona.
Supporta le icone integrate e personalizzate.


| Campi | |
|---|---|
altText |
Campo facoltativo. Una descrizione dell'icona utilizzata per l'accessibilità. Se non specificato, viene fornito il valore predefinito Se l'icona è impostata in un |
imageType |
Lo stile di ritaglio applicato all'immagine. In alcuni casi, se applichi un ritaglio |
Campo di unione icons. L'icona visualizzata nel widget sulla scheda. icons può essere solo uno dei seguenti: |
|
knownIcon |
Mostra una delle icone integrate fornite da Google Workspace. Ad esempio, per visualizzare un'icona a forma di aereo, specifica Per un elenco completo delle icone supportate, vedi la sezione sulle icone integrate. |
iconUrl |
Mostra un'icona personalizzata ospitata su un URL HTTPS. Ad esempio: I tipi di file supportati sono |
materialIcon |
Mostra una delle icone Material di Google. Ad esempio, per visualizzare un'icona a forma di casella di controllo, utilizza
|
Immagine
Un'immagine specificata da un URL e che può avere un'azione onClick. Per un esempio, vedi Aggiungere un'immagine.


| Campi | |
|---|---|
imageUrl |
L'URL HTTPS che ospita l'immagine. Ad esempio: |
onClick |
Quando un utente fa clic sull'immagine, il clic attiva questa azione. |
altText |
Il testo alternativo di questa immagine utilizzata per l'accessibilità. |
ImageComponent
Rappresenta un'immagine.


| Campi | |
|---|---|
imageUri |
L'URL dell'immagine. |
altText |
L'etichetta di accessibilità dell'immagine. |
cropStyle |
Lo stile di ritaglio da applicare all'immagine. |
borderStyle |
Lo stile del bordo da applicare all'immagine. |
ImageCropStyle
Rappresenta lo stile di ritaglio applicato a un'immagine.


Ad esempio, ecco come applicare le proporzioni 16:9:
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| Campi | |
|---|---|
type |
Il tipo di ritaglio. |
aspectRatio |
Le proporzioni da utilizzare se il tipo di ritaglio è Ad esempio, ecco come applicare le proporzioni 16:9: |
ImageCropType
Rappresenta lo stile di ritaglio applicato a un'immagine.


| Enum | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
Non utilizzare. Non specificato. |
SQUARE |
Valore predefinito. Applica un ritaglio quadrato. |
CIRCLE |
Applica un ritaglio circolare. |
RECTANGLE_CUSTOM |
Applica un ritaglio rettangolare con proporzioni personalizzate. Imposta le proporzioni personalizzate con aspectRatio. |
RECTANGLE_4_3 |
Applica un ritaglio rettangolare con proporzioni 4:3. |
Collegamento
L'oggetto link per la risorsa di terze parti restituita al componente aggiuntivo. Per ulteriori informazioni, consulta Creare risorse di terze parti dal menu @.

| Campi | |
|---|---|
url |
URL del link per tornare al componente aggiuntivo. |
title |
Titolo del link per tornare al componente aggiuntivo. |
LinkPreview
Azione della scheda che mostra in anteprima un link di terze parti mostrando una scheda e uno smart chip. Per scoprire di più, consulta Visualizzare l'anteprima dei link con smart chip.

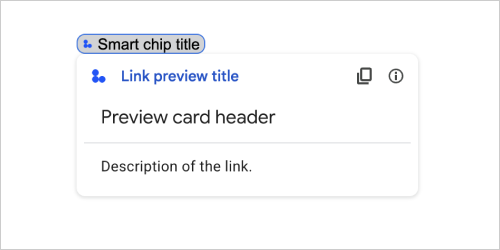
Ad esempio, il seguente JSON restituisce un titolo univoco per l'anteprima del link e il relativo smart chip, oltre a una scheda di anteprima con un'intestazione e una descrizione testuale:
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
L'esempio restituisce la seguente anteprima del link:

| Campi | |
|---|---|
previewCard |
Una scheda che mostra informazioni su un link da un servizio di terze parti. |
title |
Il titolo visualizzato nello smart chip per l'anteprima del link. Se non viene configurato, lo smart chip mostra l'intestazione di |
linkPreviewTitle |
Il titolo visualizzato nell'anteprima del link. Se il criterio non viene configurato, l'anteprima del link mostra l'intestazione del |
MaterialIcon
Un'icona Google Material, che include oltre 2500 opzioni.
Ad esempio, per visualizzare un'icona di casella di controllo con peso e voto personalizzati, scrivi quanto segue:
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| Campi | |
|---|---|
name |
Il nome dell'icona definito nell'icona Material Google, ad esempio |
fill |
Se l'icona viene visualizzata come riempita. Il valore predefinito è false. Per visualizzare l'anteprima di diverse impostazioni delle icone, vai a Icone di Google Font e regola le impostazioni nella sezione Personalizza. |
weight |
Lo spessore del tratto dell'icona. Scegli tra {100, 200, 300, 400, 500, 600, 700}. Se non è presente, il valore predefinito è 400. Se viene specificato qualsiasi altro valore, viene utilizzato il valore predefinito. Per visualizzare l'anteprima di diverse impostazioni delle icone, vai a Icone di Google Font e regola le impostazioni nella sezione Personalizza. |
grade |
Il peso e la qualità influiscono sullo spessore di un simbolo. Le regolazioni della correzione sono più granulari delle regolazioni della ponderazione e hanno un impatto minimo sulle dimensioni del simbolo. Scegli tra {-25, 0, 200}. Se non è presente, il valore predefinito è 0. Se viene specificato qualsiasi altro valore, viene utilizzato il valore predefinito. Per visualizzare l'anteprima di diverse impostazioni delle icone, vai a Icone di Google Font e regola le impostazioni nella sezione Personalizza. |
Notifica
Azione della scheda che mostra una notifica nell'app host.

| Campi | |
|---|---|
text |
Testo normale da visualizzare per la notifica, senza tag HTML. |
OnClick
Rappresenta come rispondere quando gli utenti fanno clic su un elemento interattivo in una scheda, ad esempio un pulsante.


| Campi | |
|---|---|
Campo di unione
|
|
action |
Se specificato, questo |
openLink |
Se specificato, questo |
openDynamicLinkAction |
Un componente aggiuntivo attiva questa azione quando l'azione deve aprire un link. Si differenzia da
|
card |
Se specificato, una nuova scheda viene inviata alla pila di schede dopo aver fatto clic.
|
OpenLink
Rappresenta un evento onClick che apre un link ipertestuale.


| Campi | |
|---|---|
url |
L'URL da aprire. |
openAs |
Come aprire un link.
|
onClose |
Indica se il client dimentica un link dopo averlo aperto o lo osserva fino alla chiusura della finestra.
|
OnClose
Che cosa fa il client quando un link aperto da un'azione OnClick viene chiuso.
L'implementazione dipende dalle funzionalità della piattaforma client. Ad esempio, un browser web potrebbe aprire un link in una finestra popup con un gestore OnClose.
Se sono impostati entrambi i gestori OnOpen e OnClose e la piattaforma client non può supportare entrambi i valori, OnClose ha la precedenza.

| Enum | |
|---|---|
NOTHING |
Valore predefinito. La carta non viene ricaricata, quindi non succede nulla. |
RELOAD |
Ricarica la scheda dopo la chiusura della finestra secondaria. Se utilizzata insieme a |
OpenAs
Quando un'azione OnClick apre un link, il cliente può aprirlo come una finestra a grandezza originale (se questo è il frame utilizzato dal client) o come overlay (ad esempio un popup). L'implementazione dipende dalle funzionalità della piattaforma client e il valore selezionato potrebbe essere ignorato se il client non le supporta. FULL_SIZE è supportato da tutti i client.

| Enum | |
|---|---|
FULL_SIZE |
Il link si apre come finestra a grandezza originale (se questo è il frame utilizzato dal client). |
OVERLAY |
Il link si apre come overlay, ad esempio un popup. |
RenderActions
Un insieme di istruzioni di visualizzazione che indicano a una scheda di eseguire un'azione o che indicano all'app host del componente aggiuntivo o all'app Chat di eseguire un'azione specifica per l'app.


| Campi | |
|---|---|
action |
|
hostAppAction |
Azioni gestite dalle singole app host. |
schema |
Si tratta di un campo schema autonomo che potrebbe essere presente nel markup per il controllo della sintassi. |
Azione
| Campi | |
|---|---|
navigations[] |
Premi, estrai o aggiorna le schede visualizzate. |
link |
Apri immediatamente il link di destinazione in una nuova scheda o in un popup. |
notification |
Mostra una notifica all'utente finale. |
linkPreview |
Mostra all'utente finale un'anteprima del link. |
links[] |
Il link di una risorsa di terze parti creata da un'applicazione Google Workspace. Formattato come array di oggetti con un elemento. Per ulteriori informazioni, consulta Creare risorse di terze parti dal menu @. |
SelectionInput
Un widget che crea uno o più elementi dell'interfaccia utente che gli utenti possono selezionare. Ad esempio, un menu a discesa o caselle di controllo. Puoi utilizzare questo widget per raccogliere i dati che possono essere previsti o enumerati. Per un esempio nelle app Google Chat, vedi Aggiungere elementi UI selezionabili.
Le app di chat possono elaborare il valore degli elementi selezionati o inseriti dagli utenti. Per maggiori dettagli sull'utilizzo degli input di modulo, vedi Ricevere dati dei moduli.
Per raccogliere dati non definiti o astratti dagli utenti, utilizza il widget TextInput.


| Campi | |
|---|---|
name |
Il nome che identifica l'input di selezione in un evento di input di modulo. Per maggiori dettagli sull'utilizzo degli input di modulo, vedi Ricevere dati dei moduli. |
label |
Il testo che viene visualizzato sopra il campo di immissione di selezione nell'interfaccia utente. Specifica il testo che aiuta l'utente a inserire le informazioni necessarie all'app. Ad esempio, se gli utenti selezionano l'urgenza di un ticket di lavoro da un menu a discesa, l'etichetta potrebbe essere "Urgenza" o "Seleziona urgenza". |
type |
Il tipo di elementi mostrati agli utenti in un widget |
items[] |
Un array di elementi selezionabili. Ad esempio, un array di pulsanti di opzione o caselle di controllo. Supporta fino a 100 elementi. |
onChangeAction |
Se specificato, il modulo viene inviato quando la selezione cambia. Se non specificato, devi specificare un pulsante separato per l'invio del modulo. Per maggiori dettagli sull'utilizzo degli input di modulo, vedi Ricevere dati dei moduli. |
multiSelectMaxSelectedItems |
Per i menu a selezione multipla, il numero massimo di elementi che un utente può selezionare. Il valore minimo è 1 articolo. Se non specificato, il valore predefinito è 3 elementi. |
multiSelectMinQueryLength |
Per i menu a selezione multipla, il numero di caratteri di testo che un utente inserisce prima dell'esecuzione della query dell'app viene completato automaticamente e mostra le voci suggerite nel menu. Se non specificato, il valore predefinito è 0 caratteri per le origini dati statiche e 3 caratteri per le origini dati esterne. |
Campo di unione
|
|
externalDataSource |
Un'origine dati esterna, ad esempio un database relazionale. |
platformDataSource |
Un'origine dati di Google Workspace. |
PlatformDataSource
Per un widget SelectionInput

| Campi | |
|---|---|
Campo di unione data_source. L'origine dati. data_source può essere solo uno dei seguenti: |
|
commonDataSource |
Un'origine dati condivisa da tutte le applicazioni Google Workspace, ad esempio gli utenti di un'organizzazione Google Workspace. |
hostAppDataSource |
Un'origine dati univoca di un'applicazione host di Google Workspace, come gli spazi in Google Chat. |
CommonDataSource
Un'origine dati condivisa da tutte le applicazioni Google Workspace.

| Enum | |
|---|---|
UNKNOWN |
Valore predefinito. Non utilizzare. |
USER |
Utenti di Google Workspace. L'utente può solo visualizzare e selezionare gli utenti della propria organizzazione Google Workspace. |
SelectionItem
Un elemento che gli utenti possono selezionare in un input di selezione, ad esempio una casella di controllo o un sensore.


| Campi | |
|---|---|
text |
Il testo che identifica o descrive l'articolo agli utenti. |
value |
Il valore associato a questo elemento. Il client deve utilizzarlo come valore di input del modulo. Per maggiori dettagli sull'utilizzo degli input di modulo, vedi Ricevere dati dei moduli. |
selected |
Indica se l'elemento è selezionato per impostazione predefinita. Se l'input di selezione accetta un solo valore (ad esempio, per i pulsanti di opzione o un menu a discesa), imposta questo campo solo per un elemento. |
startIconUri |
Per i menu a selezione multipla, l'URL dell'icona visualizzata accanto al campo |
bottomText |
Per i menu a selezione multipla, viene visualizzata una descrizione testuale o un'etichetta sotto il campo |
SelectionType
Il formato degli elementi che gli utenti possono selezionare. Diverse opzioni supportano diversi tipi di interazioni. Ad esempio, gli utenti possono selezionare più caselle di controllo, ma possono selezionare solo un elemento da un menu a discesa.
Ogni input di selezione supporta un tipo di selezione. La combinazione di caselle di controllo e opzioni, ad esempio, non è supportata.


| Enum | |
|---|---|
CHECK_BOX |
Un insieme di caselle di controllo. Gli utenti possono selezionare una o più caselle di controllo. |
RADIO_BUTTON |
Un insieme di pulsanti di opzione. Gli utenti possono selezionare un pulsante di opzione. |
SWITCH |
Una serie di sensori. Gli utenti possono attivare uno o più sensori. |
DROPDOWN |
Un menu a discesa. Gli utenti possono selezionare un elemento dal menu. |
MULTI_SELECT |
Un menu a selezione multipla per dati statici o dinamici. Dalla barra dei menu, gli utenti selezionano una o più voci. Gli utenti possono anche inserire valori per completare i dati dinamici. Ad esempio, gli utenti possono iniziare a digitare il nome di uno spazio di Google Chat e il widget suggerisce automaticamente lo spazio. Per completare gli elementi per un menu a selezione multipla, puoi utilizzare uno dei seguenti tipi di origini dati:
Per esempi su come implementare i menu a selezione multipla, consulta Aggiungere un menu a selezione multipla.
|
SubmitFormResponse
Una risposta all'invio di un modulo che non riguarda il recupero di un contenitore di completamento automatico contenente le azioni che la scheda dovrebbe eseguire e/o l'app host del componente aggiuntivo e indica se lo stato della scheda è cambiato.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| Campi | |
|---|---|
renderActions |
Un insieme di istruzioni di visualizzazione che indicano alla scheda di eseguire un'azione e/o all'app host del componente aggiuntivo di eseguire un'azione specifica per l'app. |
stateChanged |
Indica se lo stato delle schede è cambiato e i dati nelle schede esistenti sono inattivi. |
schema |
Si tratta di un campo schema autonomo che può essere presente nel markup per il controllo della sintassi. |
Suggerimenti
Valori suggeriti che gli utenti possono inserire. Questi valori vengono visualizzati quando gli utenti fanno clic nel campo di immissione testo. Mentre gli utenti digitano, i valori suggeriti vengono filtrati in modo dinamico per corrispondere a ciò che hanno digitato.
Ad esempio, un campo di immissione di testo per un linguaggio di programmazione potrebbe suggerire Java, JavaScript, Python e C++. Quando gli utenti iniziano a digitare Jav, l'elenco dei filtri dei suggerimenti da mostrare Java e JavaScript.
I valori suggeriti aiutano gli utenti a inserire valori che la tua app possa interpretare. Quando fanno riferimento a JavaScript, alcuni utenti potrebbero inserire javascript e altri java script. Se suggerisci JavaScript, puoi standardizzare il modo in cui gli utenti interagiscono con la tua app.
Se specificato, TextInput.type è sempre SINGLE_LINE, anche se è impostato su MULTIPLE_LINE.


| Campi | |
|---|---|
items[] |
Un elenco di suggerimenti utilizzati per i suggerimenti di completamento automatico nei campi di immissione testo. |
SuggestionItem
Un valore suggerito che gli utenti possono inserire in un campo di immissione di testo.


| Campi | |
|---|---|
Campo di unione
|
|
text |
Il valore di un input suggerito in un campo di immissione di testo. Ciò equivale a ciò che gli utenti inseriscono personalmente. |
TextInput
Un campo in cui gli utenti possono inserire del testo. Supporta suggerimenti e azioni in caso di modifica. Per un esempio nelle app Google Chat, vedi Aggiungere un campo in cui un utente può inserire testo.
Le app di chat ricevono ed elaborano il valore del testo inserito durante gli eventi di input del modulo. Per maggiori dettagli sull'utilizzo degli input di modulo, vedi Ricevere dati dei moduli.
Se devi raccogliere dati non definiti o astratti dagli utenti, utilizza un input di testo. Per raccogliere dati definiti o enumerati dagli utenti, utilizza il widget SelectionInput.


| Campi | |
|---|---|
name |
Il nome con cui l'input di testo viene identificato in un evento di input del modulo. Per maggiori dettagli sull'utilizzo degli input di modulo, vedi Ricevere dati dei moduli. |
label |
Il testo che appare sopra il campo di immissione testo nell'interfaccia utente. Specifica il testo che aiuta l'utente a inserire le informazioni necessarie all'app. Ad esempio, se vuoi chiedere il nome di una persona, ma ti serve il cognome, scrivi Obbligatorio se |
hintText |
Testo visualizzato sotto il campo di immissione di testo allo scopo di aiutare gli utenti a inserire un determinato valore. Questo testo è sempre visibile. Obbligatorio se |
value |
Il valore inserito da un utente, restituito come parte di un evento di input di un modulo. Per maggiori dettagli sull'utilizzo degli input di modulo, vedi Ricevere dati dei moduli. |
type |
Modalità di visualizzazione di un campo di immissione di testo nell'interfaccia utente. Ad esempio, se il campo è una o più righe. |
onChangeAction |
Che cosa fare quando si verifica una modifica nel campo di immissione testo. ad esempio quando un utente aggiunge un campo o elimina del testo. Alcuni esempi di azioni da intraprendere sono l'esecuzione di una funzione personalizzata o l'apertura di una finestra di dialogo in Google Chat. |
initialSuggestions |
Valori suggeriti che gli utenti possono inserire. Questi valori vengono visualizzati quando gli utenti fanno clic nel campo di immissione testo. Mentre gli utenti digitano, i valori suggeriti vengono filtrati in modo dinamico per corrispondere a ciò che hanno digitato. Ad esempio, un campo di immissione di testo per un linguaggio di programmazione potrebbe suggerire Java, JavaScript, Python e C++. Quando gli utenti iniziano a digitare I valori suggeriti aiutano gli utenti a inserire valori che la tua app possa interpretare. Quando fanno riferimento a JavaScript, alcuni utenti potrebbero inserire Se specificato,
|
autoCompleteAction |
Campo facoltativo. Specifica quale azione eseguire quando il campo di immissione testo fornisce suggerimenti agli utenti che interagiscono con quest'ultimo. Se non specificati, i suggerimenti vengono impostati da Se specificata, l'app esegue l'azione specificata qui, ad esempio l'esecuzione di una funzione personalizzata.
|
placeholderText |
Testo visualizzato nel campo di immissione testo quando il campo è vuoto. Utilizza questo testo per richiedere agli utenti di inserire un valore. Ad esempio,
|
Tipo
Modalità di visualizzazione di un campo di immissione di testo nell'interfaccia utente. Ad esempio, se si tratta di un campo di immissione su una riga o su più righe. Se initialSuggestions è specificato, type è sempre SINGLE_LINE, anche se è impostato su MULTIPLE_LINE.


| Enum | |
|---|---|
SINGLE_LINE |
Il campo di immissione testo ha un'altezza fissa di una riga. |
MULTIPLE_LINE |
Il campo di immissione testo ha un'altezza fissa con più righe. |
TextParagraph
Un paragrafo di testo che supporta la formattazione. Per un esempio nelle app Google Chat, vedi Aggiungere un paragrafo di testo formattato. Per saperne di più sulla formattazione del testo, vedi Formattazione del testo nelle app Google Chat e Formattazione del testo nei componenti aggiuntivi di Google Workspace.


| Campi | |
|---|---|
text |
Il testo visualizzato nel widget. |
Widget
Ogni scheda è composta da widget.
Un widget è un oggetto composito che può rappresentare testi, immagini, pulsanti e altri tipi di oggetti.
| Campi | |
|---|---|
horizontalAlignment |
Consente di specificare se i widget si allineano a sinistra, a destra o al centro di una colonna. |
Campo di unione data. Un widget può avere solo uno dei seguenti elementi. È possibile utilizzare più campi widget per visualizzare più elementi. data può essere solo uno dei seguenti: |
|
textParagraph |
Visualizza un paragrafo di testo. Supporta testo in formato HTML semplice. Per saperne di più sulla formattazione del testo, vedi Formattazione del testo nelle app Google Chat e Formattazione del testo nei componenti aggiuntivi di Google Workspace. Ad esempio, il codice JSON seguente crea un testo in grassetto: |
image |
Visualizza un'immagine. Ad esempio, il codice JSON seguente crea un'immagine con testo alternativo: |
decoratedText |
Mostra un elemento di testo decorato. Ad esempio, il codice JSON seguente crea un widget di testo decorato che mostra l'indirizzo email: |
buttonList |
Un elenco di pulsanti. Ad esempio, il codice JSON seguente crea due pulsanti. Il primo è un pulsante di testo blu, mentre il secondo è un pulsante immagine che apre un link: |
textInput |
Mostra una casella di testo in cui gli utenti possono digitare. Ad esempio, il codice JSON seguente crea un input di testo per un indirizzo email: Come ulteriore esempio, il seguente JSON crea un input di testo per un linguaggio di programmazione con suggerimenti statici: |
selectionInput |
Mostra un controllo di selezione che consente agli utenti di selezionare gli elementi. I controlli di selezione possono essere caselle di controllo, pulsanti di opzione, opzioni o menu a discesa. Ad esempio, il seguente JSON crea un menu a discesa che consente agli utenti di scegliere una dimensione: |
dateTimePicker |
Visualizza un widget che consente agli utenti di inserire data, ora o data e ora. Ad esempio, il seguente JSON crea un selettore di data e ora per pianificare un appuntamento: |
divider |
Visualizza uno spartitore orizzontale tra i widget. Ad esempio, il seguente JSON crea un divisore: |
grid |
Mostra una griglia con una raccolta di elementi. Una griglia supporta un numero illimitato di colonne ed elementi. Il numero di righe viene determinato dal limite superiore degli elementi numerici diviso per il numero di colonne. Una griglia con 10 elementi e 2 colonne ha 5 righe. Una griglia con 11 elementi e 2 colonne ha 6 righe.
Ad esempio, il codice JSON seguente crea una griglia a 2 colonne con un singolo elemento: |
columns |
Visualizza fino a 2 colonne. Per includere più di due colonne o per utilizzare le righe, utilizza il widget Ad esempio, il seguente JSON crea due colonne contenenti ciascuna paragrafi di testo: |
HorizontalAlignment
Consente di specificare se i widget si allineano a sinistra, a destra o al centro di una colonna.

| Enum | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
Non utilizzare. Non specificato. |
START |
Valore predefinito. Allinea i widget alla posizione iniziale della colonna. Per i layout da sinistra a destra, allinea a sinistra. Per i layout da destra a sinistra, allinea a destra. |
CENTER |
Allinea i widget al centro della colonna. |
END |
Allinea i widget alla posizione finale della colonna. Per i layout da sinistra a destra, allinea i widget a destra. Per i layout da destra a sinistra, allinea i widget a sinistra. |
ImageType
La forma utilizzata per ritagliare l'immagine.


| Enum | |
|---|---|
SQUARE |
Valore predefinito. Applica una maschera quadrata all'immagine. Ad esempio, un'immagine 4 x 3 diventa 3 x 3. |
CIRCLE |
Applica una maschera circolare all'immagine. Ad esempio, un'immagine 4 x 3 diventa un cerchio con un diametro di 3. |
