本页介绍了如何构建 Google Workspace 插件,让 Google 文档、表格和幻灯片用户能够预览第三方服务中的链接。
Google Workspace 插件可以检测您服务的链接,并提示用户预览这些链接。您可以配置插件以预览多个网址模式,例如指向支持请求、销售潜在客户和员工个人资料的链接。
用户如何预览链接
如需预览链接,用户需要与智能条状标签和卡片互动。

当用户在文档或电子表格中输入或粘贴网址时,Google 文档或 Google 表格会提示他们将链接替换为智能条状标签。智能条状标签会显示一个图标,以及链接内容的短标题或说明。当用户将鼠标悬停在条状标签上时,会看到一个卡片界面,其中会预览有关文件或链接的更多信息。
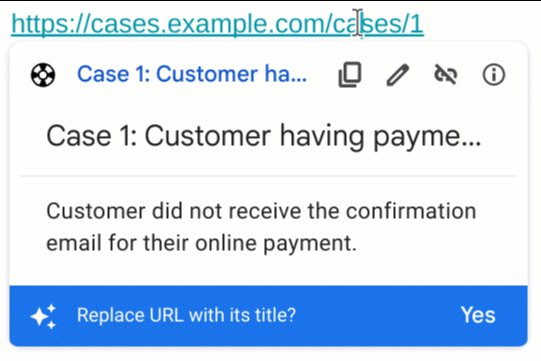
以下视频展示了用户如何将链接转换为智能条状标签并预览卡片:
用户如何在幻灯片中预览链接
幻灯片不支持使用第三方智能条状标签预览链接。当用户在演示文稿中输入或粘贴网址时,Google 幻灯片会提示他们将链接替换为链接文字(而非条状标签)形式的标题。当用户将光标悬停在链接标题上时,会看到一个卡片界面,其中会预览与链接相关的信息。
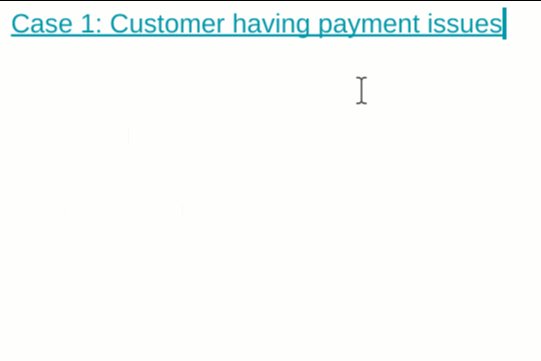
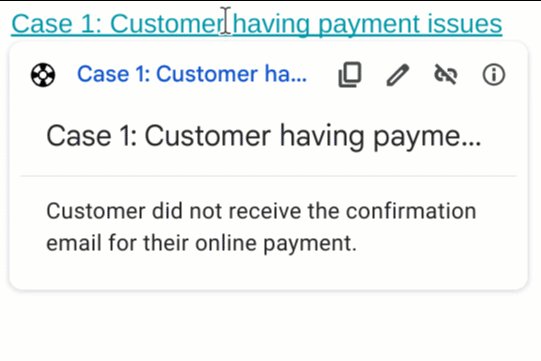
下图显示了链接预览在 Google 幻灯片中的呈现方式:

前提条件
Apps 脚本
- Google Workspace 账号。
- Google Workspace 插件。如需构建插件,请按照此快速入门进行操作。
Node.js
- Google Workspace 账号。
- Google Workspace 插件。如需构建插件,请按照此快速入门进行操作。
Python
- Google Workspace 账号。
- Google Workspace 插件。如需构建插件,请按照此快速入门进行操作。
Java
- Google Workspace 账号。
- Google Workspace 插件。如需构建插件,请按照此快速入门进行操作。
可选:设置对第三方服务的身份验证
如果您的插件连接到需要授权的服务,用户必须对该服务进行身份验证才能预览链接。这意味着,当用户首次将您服务中的链接粘贴到 Google 文档、表格或幻灯片文件中时,您的插件必须调用授权流程。
如需设置 OAuth 服务或自定义授权提示,请参阅将您的插件连接到第三方服务。
为您的插件设置链接预览
本部分介绍了如何为您的插件设置链接预览,包括以下步骤:
- 在插件清单中配置链接预览。
- 为您的链接构建智能条状标签和卡片界面。
配置链接预览
如需配置链接预览,请在您的插件清单中指定以下部分和字段:
- 在
addOns部分下,添加docs字段以扩展 Google 文档,添加sheets字段以扩展 Google 表格,并添加slides字段以扩展 Google 幻灯片。 在每个字段中,实现包含
runFunction的linkPreviewTriggers触发器(您将在下一部分“构建智能条状标签和卡片”中定义此函数)。如需了解您可以在
linkPreviewTriggers触发器中指定哪些字段,请参阅 Apps 脚本清单或适用于其他运行时的部署资源的参考文档。在
oauthScopes字段中,添加范围https://www.googleapis.com/auth/workspace.linkpreview,以便用户授权该插件代表他们预览链接。
例如,请参阅以下清单的 oauthScopes 和 addons 部分,其中配置了支持请求服务的链接预览。
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
在该示例中,Google Workspace 插件会预览公司支持请求服务的链接。该插件指定了三个网址模式来预览链接。每当链接与某个网址模式匹配时,回调函数 caseLinkPreview 都会在 Google 文档、表格或幻灯片中构建并显示一个卡片和一个智能条状标签,并将网址替换为链接标题。
构建智能条状标签和卡片
如需为链接返回智能条状标签和卡片,您必须实现在 linkPreviewTriggers 对象中指定的所有函数。
当用户与与指定网址模式匹配的链接互动时,linkPreviewTriggers 触发器会触发,并且其回调函数会将事件对象 EDITOR_NAME.matchedUrl.url 作为参数传递。您可以使用此事件对象的载荷为链接预览构建智能条状标签和卡片。
例如,如果用户在 Google 文档中预览链接 https://www.example.com/cases/123456,系统会返回以下事件载荷:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
如需创建卡片界面,您可以使用 widget 来显示与链接相关的信息。您还可以构建操作,让用户打开链接或修改其内容。如需查看可用微件和操作的列表,请参阅预览卡片支持的组件。
如需为链接预览构建智能条状标签和卡片,请执行以下操作:
- 实现您在插件清单的
linkPreviewTriggers部分中指定的函数:- 该函数必须接受包含
EDITOR_NAME.matchedUrl.url的事件对象作为参数,并返回单个Card对象。 - 如果您的服务需要授权,该函数还必须调用授权流程。
- 该函数必须接受包含
- 对于每个预览卡片,请实现任何用于为界面提供 widget 互动性的回调函数。例如,如果您添加了一个标签为“查看链接”的按钮,则可以创建一个操作来指定一个回调函数,以便在新窗口中打开链接。如需详细了解 widget 互动,请参阅插件操作。
以下代码会为 Docs 创建回调函数 caseLinkPreview:
Apps 脚本
Node.js
Python
Java
预览卡片支持的组件
Google Workspace 插件支持以下链接预览卡片的 widget 和操作:
Apps 脚本
| “卡服务”字段 | 类型 |
|---|---|
TextParagraph |
微件 |
DecoratedText |
微件 |
Image |
微件 |
IconImage |
微件 |
ButtonSet |
微件 |
TextButton |
微件 |
ImageButton |
微件 |
Grid |
微件 |
Divider |
微件 |
OpenLink |
操作 |
Navigation |
操作 仅支持 updateCard 方法。 |
JSON
卡片 (google.apps.card.v1) 字段 |
类型 |
|---|---|
TextParagraph |
微件 |
DecoratedText |
微件 |
Image |
微件 |
Icon |
微件 |
ButtonList |
微件 |
Button |
微件 |
Grid |
微件 |
Divider |
微件 |
OpenLink |
操作 |
Navigation |
操作 仅支持 updateCard 方法。 |
完整示例:支持请求插件
以下示例展示了一个 Google Workspace 插件,该插件可在 Google 文档中预览指向公司支持请求的链接。
该示例执行以下操作:
- 预览指向支持请求的链接,例如
https://www.example.com/support/cases/1234。智能条状标签会显示一个支持图标,预览卡片包含支持请求 ID 和说明。 - 如果用户的语言区域设置为西班牙语,智能条状标签会将其
labelText本地化为西班牙语。
清单
Apps 脚本
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}