Cette page explique comment créer un module complémentaire Google Workspace qui permet aux utilisateurs de Google Docs, Sheets et Slides de prévisualiser les liens à partir d'un service tiers.
Un module complémentaire Google Workspace peut détecter les liens de votre service et inviter les utilisateurs à les prévisualiser. Vous pouvez configurer un module complémentaire pour prévisualiser plusieurs formats d'URL, tels que des liens vers des demandes d'assistance, des prospects commerciaux et des profils d'employés.
Comment les utilisateurs prévisualisent les liens
Pour prévisualiser des liens, les utilisateurs interagissent avec des chips intelligents et des fiches.

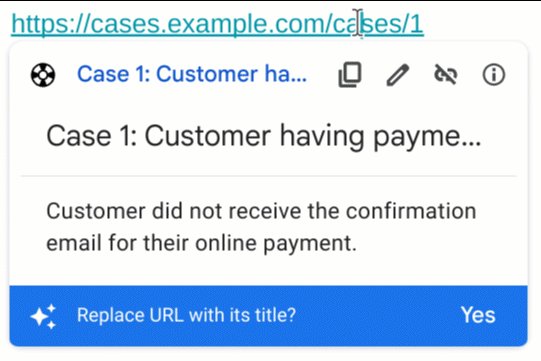
Lorsque les utilisateurs saisissent ou collent une URL dans un document ou une feuille de calcul, Google Docs ou Google Sheets les invite à remplacer le lien par un chip intelligent. Le chip intelligent affiche une icône, ainsi qu'un titre ou une description courts du contenu du lien. Lorsque l'utilisateur pointe sur le chip, une interface de fiche s'affiche, qui présente plus d'informations sur le fichier ou le lien.
La vidéo suivante montre comment un utilisateur convertit un lien en chip intelligent et prévisualise une fiche:
Comment les utilisateurs prévisualisent les liens dans Slides
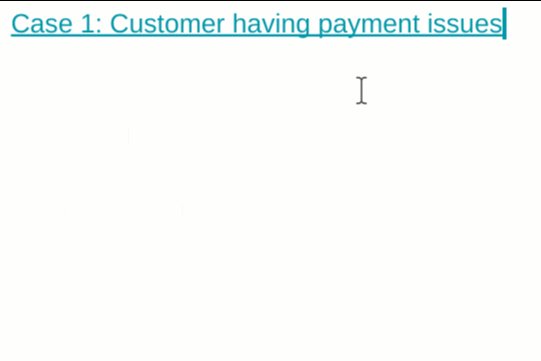
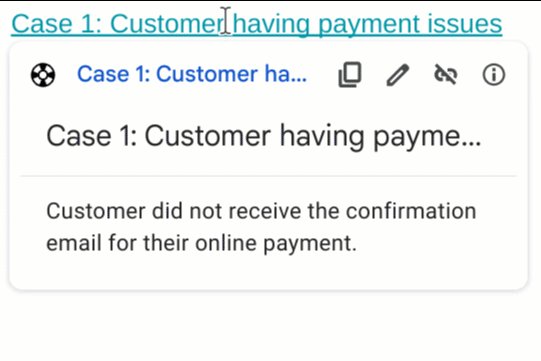
Les chips intelligents tiers ne sont pas compatibles avec les aperçus de liens dans PowerPoint. Lorsque les utilisateurs saisissent ou collent une URL dans une présentation, Slides les invite à remplacer le lien par son titre en tant que texte associé au lieu d'un chip. Lorsque l'utilisateur pointe sur le titre du lien, une interface de fiche affiche un aperçu des informations sur le lien.
L'image suivante montre comment un aperçu de lien s'affiche dans Slides:

Prérequis
Apps Script
- Un compte Google Workspace
- un module complémentaire Google Workspace ; Pour créer un module complémentaire, suivez ce guide de démarrage rapide.
Node.js
- Un compte Google Workspace
- un module complémentaire Google Workspace ; Pour créer un module complémentaire, suivez ce guide de démarrage rapide.
Python
- Un compte Google Workspace
- un module complémentaire Google Workspace ; Pour créer un module complémentaire, suivez ce guide de démarrage rapide.
Java
- Un compte Google Workspace
- un module complémentaire Google Workspace ; Pour créer un module complémentaire, suivez ce guide de démarrage rapide.
Facultatif: Configurer l'authentification auprès d'un service tiers
Si votre module complémentaire se connecte à un service nécessitant une autorisation, les utilisateurs doivent s'authentifier auprès du service pour prévisualiser les liens. Cela signifie que lorsque les utilisateurs collent un lien de votre service dans un fichier Docs, Sheets ou Slides pour la première fois, votre module complémentaire doit appeler le flux d'autorisation.
Pour configurer un service OAuth ou une invite d'autorisation personnalisée, consultez la section Connecter votre module complémentaire à un service tiers.
Configurer des aperçus de liens pour votre module complémentaire
Cette section explique comment configurer des aperçus de liens pour votre module complémentaire, en suivant les étapes ci-dessous:
- Configurez les aperçus de lien dans le fichier manifeste de votre module complémentaire.
- Créez l'interface pour les icônes intelligentes et les cartes de vos associations.
Configurer les aperçus de liens
Pour configurer les aperçus de liens, spécifiez les sections et les champs suivants dans le fichier manifeste de votre module complémentaire:
- Dans la section
addOns, ajoutez le champdocspour étendre Docs, le champsheetspour étendre Sheets et le champslidespour étendre Slides. Dans chaque champ, implémentez le déclencheur
linkPreviewTriggersqui inclut unrunFunction(vous définirez cette fonction dans la section suivante, Créer la puce et la carte intelligentes).Pour connaître les champs que vous pouvez spécifier dans le déclencheur
linkPreviewTriggers, consultez la documentation de référence sur les fichiers manifestes Apps Script ou les ressources de déploiement pour d'autres environnements d'exécution.Dans le champ
oauthScopes, ajoutez le champ d'applicationhttps://www.googleapis.com/auth/workspace.linkpreviewafin que les utilisateurs puissent autoriser le module complémentaire à prévisualiser des liens en leur nom.
Par exemple, consultez les sections oauthScopes et addons du fichier manifeste suivant, qui configure les aperçus de liens pour un service de demande d'assistance.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
Dans cet exemple, le module complémentaire Google Workspace prévisualise les liens vers le service de demande d'assistance d'une entreprise. Le module complémentaire spécifie trois modèles d'URL pour prévisualiser les liens. Chaque fois qu'un lien correspond à l'un des formats d'URL, la fonction de rappel caseLinkPreview crée et affiche une fiche et un chip intelligent dans Docs, Sheets ou Slides, et remplace l'URL par le titre du lien.
Créer le chip intelligent et la carte
Pour renvoyer un chip et une carte intelligents pour un lien, vous devez implémenter toutes les fonctions que vous avez spécifiées dans l'objet linkPreviewTriggers.
Lorsqu'un utilisateur interagit avec un lien correspondant à un format d'URL spécifié, le déclencheur linkPreviewTriggers se déclenche et sa fonction de rappel transmet l'objet d'événement EDITOR_NAME.matchedUrl.url en tant qu'argument. Vous utilisez la charge utile de cet objet d'événement pour créer la fiche et la fiche intelligente de votre aperçu de lien.
Par exemple, si un utilisateur prévisualise le lien https://www.example.com/cases/123456 dans Docs, la charge utile d'événement suivante est renvoyée:
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
Pour créer l'interface de la fiche, vous utilisez des widgets pour afficher des informations sur le lien. Vous pouvez également créer des actions permettant aux utilisateurs d'ouvrir le lien ou de modifier son contenu. Pour obtenir la liste des widgets et des actions disponibles, consultez la section Composants compatibles pour les fiches d'aperçu.
Pour créer le chip intelligent et la fiche d'un lien d'aperçu:
- Implémentez la fonction que vous avez spécifiée dans la section
linkPreviewTriggersdu fichier manifeste de votre module complémentaire :- La fonction doit accepter un objet d'événement contenant
EDITOR_NAME.matchedUrl.urlcomme argument et renvoyer un seul objetCard. - Si votre service nécessite une autorisation, la fonction doit également appeler le flux d'autorisation.
- La fonction doit accepter un objet d'événement contenant
- Pour chaque fiche d'aperçu, implémentez les fonctions de rappel qui fournissent une interactivité de widget pour l'interface. Par exemple, si vous incluez un bouton "Afficher le lien", vous pouvez créer une action qui spécifie une fonction de rappel pour ouvrir le lien dans une nouvelle fenêtre. Pour en savoir plus sur les interactions avec les widgets, consultez la section Actions des modules complémentaires.
Le code suivant crée la fonction de rappel caseLinkPreview pour Docs:
Apps Script
Node.js
Python
Java
Composants compatibles avec les cartes d'aperçu
Les modules complémentaires Google Workspace sont compatibles avec les widgets et les actions suivants pour les cartes d'aperçu des liens:
Apps Script
| Champ "Service de la carte" | Type |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
IconImage |
Widget |
ButtonSet |
Widget |
TextButton |
Widget |
ImageButton |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Action |
Navigation |
Action Seule la méthode updateCard est prise en charge. |
JSON
Champ "Carte" (google.apps.card.v1) |
Type |
|---|---|
TextParagraph |
Widget |
DecoratedText |
Widget |
Image |
Widget |
Icon |
Widget |
ButtonList |
Widget |
Button |
Widget |
Grid |
Widget |
Divider |
Widget |
OpenLink |
Action |
Navigation |
Action Seule la méthode updateCard est prise en charge. |
Exemple complet: Module complémentaire de demande d'assistance
L'exemple suivant présente un module complémentaire Google Workspace qui affiche un aperçu des liens vers les demandes d'assistance d'une entreprise dans Google Docs.
en effectuant les opérations suivantes :
- Prévisualise les liens vers les demandes d'assistance, tels que
https://www.example.com/support/cases/1234. L'icône d'assistance s'affiche dans l'icône intelligente, et la fiche d'aperçu inclut l'ID de demande et une description. - Si la langue de l'utilisateur est définie sur l'espagnol, le chip intelligent localise son
labelTexten espagnol.
Fichier manifeste
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}
Code
Apps Script
Node.js
Python
Java
Ressources associées
- Prévisualiser les liens Google Livres avec les chips intelligents
- Tester votre module complémentaire
- Fichier manifeste Google Docs
- Interfaces de fiche pour les aperçus de liens
