Przekierowania spowalniają wczytywanie strony. Gdy przeglądarka wysyła żądanie udostępnienia zasobu, który został przekierowany, serwer zwykle zwraca taką odpowiedź HTTP:
HTTP/1.1 301 Moved Permanently
Location: /path/to/new/location
Przeglądarka musi następnie wysłać w nowej lokalizacji kolejne żądanie HTTP, aby pobrać zasób. Ta dodatkowa podróż przez sieć może opóźnić wczytywanie zasobu o setki milisekund.
Co się dzieje z audytem wielokrotnych przekierowań w Lighthouse
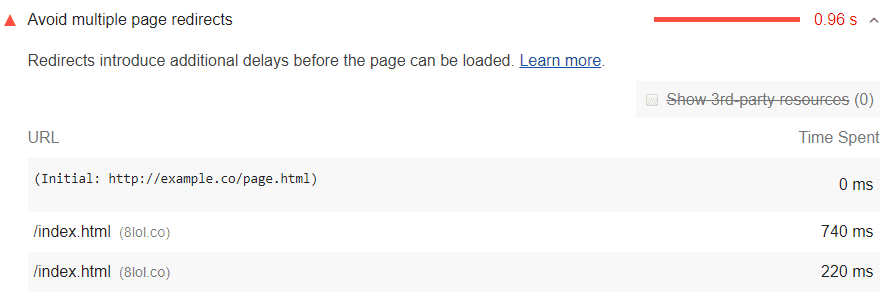
Lighthouse oznacza strony z wieloma przekierowaniami:

Strona nie przejdzie kontroli, jeśli ma co najmniej 2 przekierowania.
Jak usunąć przekierowania
Wskaż linki do oznaczonych zasobów do ich bieżących lokalizacji. Szczególnie ważne jest unikanie przekierowań w zasobach wymaganych na potrzeby krytycznej ścieżki renderowania.
Jeśli używasz przekierowań, aby przekierowywać użytkowników urządzeń mobilnych do mobilnej wersji strony, rozważ przeprojektowanie witryny pod kątem projektowania responsywnego.
Wskazówki dotyczące stosu
Dodaj reakcję
Jeśli używasz React Router, zminimalizuj wykorzystanie komponentu <Redirect> do przekierowania nawigacji.

