ব্যবহারকারী এবং ডিভাইসগুলির একটি পরিসরের জন্য তৈরি করার সময় সামগ্রীর পাশাপাশি লেআউট এবং গ্রাফিক ডিজাইন বিবেচনা করুন।
লোকেরা কীভাবে ওয়েবে পড়ে
মার্কিন সরকারের লেখার নির্দেশিকা সারসংক্ষেপ করে যে লোকেরা ওয়েবে লেখা থেকে কী চায়:
গবেষণা দেখায় যে লোকেরা ওয়েব পৃষ্ঠাগুলি পড়ে না, তারা স্ক্যান করে । গড়ে, লোকেরা ওয়েব পৃষ্ঠার সামগ্রীর মাত্র 20-28% পড়ে । কাগজ থেকে পড়ার চেয়ে পর্দা থেকে পড়া অনেক ধীর। তথ্য অ্যাক্সেস এবং বোঝা সহজ না হলে লোকেরা আপনার সাইট ছেড়ে দেবে এবং ছেড়ে দেবে।
মোবাইলের জন্য কীভাবে লিখবেন
হাতে থাকা বিষয়ের উপর ফোকাস করুন এবং গল্পটি সামনে বলুন। বিভিন্ন ডিভাইস এবং ভিউপোর্ট জুড়ে কাজ করার জন্য লেখার জন্য, শুরুতে আপনার মূল পয়েন্টগুলি পেতে নিশ্চিত করুন: একটি নিয়ম হিসাবে, আদর্শভাবে প্রথম চারটি অনুচ্ছেদে, প্রায় 70 শব্দে ।
মানুষ আপনার সাইট থেকে কি চান নিজেকে জিজ্ঞাসা করুন. তারা কি কিছু খুঁজে বের করার চেষ্টা করছে? লোকেরা যদি তথ্যের জন্য আপনার সাইটে যান, তবে নিশ্চিত করুন যে আপনার সমস্ত পাঠ্য তাদের লক্ষ্য অর্জনে সহায়তা করার জন্য ভিত্তিক। সক্রিয় কণ্ঠে লিখুন, কর্ম এবং সমাধান অফার করুন।
আপনার দর্শকরা যা চায় শুধুমাত্র তা প্রকাশ করুন, আর কিছু না।
যুক্তরাজ্য সরকারের গবেষণাও দেখায় যে:
অন্য কথায়: সাধারণ ভাষা, সংক্ষিপ্ত শব্দ এবং সহজ বাক্য গঠন ব্যবহার করুন — এমনকি একজন শিক্ষিত, প্রযুক্তিগত দর্শকদের জন্যও। না করার উপযুক্ত কারণ না থাকলে, আপনার কথোপকথনের স্বর রাখুন। সাংবাদিকতার একটি পুরানো নিয়ম হল এমনভাবে লিখুন যেন আপনি 11 বছর বয়সী একজন বুদ্ধিমান ব্যক্তির সাথে কথা বলছেন।
পরবর্তী বিলিয়ন ব্যবহারকারী
লেখার জন্য প্যারড-ডাউন পদ্ধতি মোবাইল ডিভাইসে পাঠকদের জন্য বিশেষভাবে গুরুত্বপূর্ণ, এবং ছোট ভিউপোর্ট সহ কম দামের ফোনের জন্য সামগ্রী তৈরি করার সময় গুরুত্বপূর্ণ যেগুলির জন্য আরও স্ক্রোলিং প্রয়োজন এবং নিম্নমানের প্রদর্শন এবং কম প্রতিক্রিয়াশীল স্ক্রিন থাকতে পারে।
অনলাইনে আসা পরবর্তী বিলিয়ন ব্যবহারকারীদের বেশিরভাগেরই সস্তা ডিভাইস থাকবে। তারা তাদের ডেটা বাজেট দীর্ঘ-উইন্ডেড কন্টেন্ট নেভিগেট করার জন্য ব্যয় করতে চাইবে না এবং তাদের প্রথম ভাষায় পড়তে পারে না। আপনার পাঠ্য ট্রিম করুন: ছোট বাক্য, ন্যূনতম বিরাম চিহ্ন, অনুচ্ছেদ পাঁচ লাইন বা তার কম, এবং একক লাইন শিরোনাম ব্যবহার করুন। প্রতিক্রিয়াশীল টেক্সট বিবেচনা করুন (উদাহরণস্বরূপ, ছোট ভিউপোর্টের জন্য ছোট শিরোনাম ব্যবহার করে) কিন্তু খারাপ দিকগুলি সম্পর্কে সতর্ক থাকুন ।
পাঠ্যের প্রতি একটি ন্যূনতম মনোভাব আপনার বিষয়বস্তুকে স্থানীয়করণ এবং আন্তর্জাতিকীকরণকে আরও সহজ করে তুলবে — এবং আপনার বিষয়বস্তু সোশ্যাল মিডিয়াতে উদ্ধৃত হওয়ার সম্ভাবনা আরও বেশি করে তুলবে৷
তলদেশের সরুরেখা:
- সহজবোধ্য রাখো
- বিশৃঙ্খলা হ্রাস করুন
- বিন্দু পেতে
অপ্রয়োজনীয় বিষয়বস্তু বাদ দিন
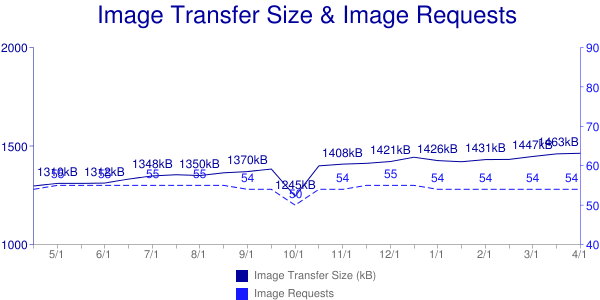
বাইট আকারের পরিপ্রেক্ষিতে, ওয়েব পৃষ্ঠাগুলি বড় এবং বড় হচ্ছে ৷
প্রতিক্রিয়াশীল ডিজাইন কৌশলগুলি ছোট ভিউপোর্টের জন্য বিভিন্ন বিষয়বস্তু পরিবেশন করা সম্ভব করে, কিন্তু পাঠ্য, ছবি এবং অন্যান্য বিষয়বস্তু স্ট্রিমলাইন করে শুরু করা সবসময়ই বুদ্ধিমানের কাজ।
ওয়েব ব্যবহারকারীরা প্রায়শই অ্যাকশন ওরিয়েন্টেড হয়, একটি ভাল বই শোষণ করার জন্য পিছনে ঝুঁকে না গিয়ে তাদের বর্তমান প্রশ্নের উত্তর খুঁজতে "সামনে ঝুঁকে"।
জ্যাকব নিলসেন
নিজেকে জিজ্ঞাসা করুন: লোকেরা আমার সাইটে ভিজিট করার সময় কী অর্জন করার চেষ্টা করছে?
প্রতিটি পৃষ্ঠা উপাদান কি ব্যবহারকারীদের তাদের লক্ষ্য অর্জনে সহায়তা করে?
অপ্রয়োজনীয় পৃষ্ঠা উপাদানগুলি সরান
এইচটিটিপি আর্কাইভ অনুসারে এইচটিএমএল ফাইলগুলি প্রায় 70 হাজার এবং গড় ওয়েব পৃষ্ঠার জন্য নয়টির বেশি অনুরোধ তৈরি করে৷
অনেক জনপ্রিয় সাইট প্রতি পৃষ্ঠায় কয়েক হাজার এইচটিএমএল উপাদান এবং কয়েক হাজার লাইন কোড ব্যবহার করে, এমনকি মোবাইলেও। অত্যধিক HTML ফাইলের আকার পৃষ্ঠাগুলিকে আরও ধীরে ধীরে লোড করতে নাও পারে , তবে একটি ভারী HTML পেলোড বিষয়বস্তু ফোটার একটি চিহ্ন হতে পারে: বড় .html ফাইল মানে আরও উপাদান, আরও পাঠ্য সামগ্রী বা উভয়ই৷
এইচটিএমএল জটিলতা হ্রাস করা পৃষ্ঠার ওজনও হ্রাস করবে, স্থানীয়করণ এবং আন্তর্জাতিকীকরণ সক্ষম করতে সহায়তা করবে এবং প্রতিক্রিয়াশীল ডিজাইনকে পরিকল্পনা ও ডিবাগ করা সহজ করে তুলবে। আরও দক্ষ এইচটিএমএল লেখার বিষয়ে তথ্যের জন্য, উচ্চ কার্যক্ষমতা এইচটিএমএল দেখুন।
ব্যবহারকারীদের আপনার অ্যাপ থেকে মূল্য পাওয়ার আগে আপনি প্রতিটি পদক্ষেপের জন্য আপনাকে 20% ব্যবহারকারীদের খরচ করতে হবে
Gabor Cselle, টুইটার
বিষয়বস্তুর ক্ষেত্রেও একই কথা প্রযোজ্য: ব্যবহারকারীদের যত তাড়াতাড়ি সম্ভব তারা যা চায় তা পেতে সহায়তা করুন।
শুধু মোবাইল ব্যবহারকারীদের থেকে বিষয়বস্তু লুকাবেন না। বিষয়বস্তু সমতার লক্ষ্য করুন, যেহেতু আপনার মোবাইল ব্যবহারকারীরা কোন বৈশিষ্ট্যগুলি মিস করবেন না তা অনুমান করা কারো জন্য ব্যর্থ হতে বাধ্য। আপনার কাছে সম্পদ থাকলে, ভিন্ন ভিন্ন ভিউপোর্ট আকারের জন্য একই বিষয়বস্তুর বিকল্প সংস্করণ তৈরি করুন — এমনকি শুধুমাত্র উচ্চ অগ্রাধিকার পৃষ্ঠার উপাদানের জন্য হলেও।
কন্টেন্ট ম্যানেজমেন্ট এবং ওয়ার্কফ্লো বিবেচনা করুন: লিগ্যাসি সিস্টেম কি উত্তরাধিকার বিষয়বস্তুর ফলে?
পাঠ্য সরলীকরণ করুন
ওয়েব মোবাইলে যাওয়ার সাথে সাথে আপনার লেখার পদ্ধতি পরিবর্তন করতে হবে। এটি সহজ রাখুন, বিশৃঙ্খলা কম করুন এবং পয়েন্টে যান।
অপ্রয়োজনীয় ছবি সরান

ছবিগুলি সুন্দর, মজাদার এবং তথ্যপূর্ণ হতে পারে — তবে তারা পৃষ্ঠার রিয়েল এস্টেট ব্যবহার করে, পৃষ্ঠার ওজন যোগ করে এবং ফাইলের অনুরোধের সংখ্যা বাড়ায়। কানেক্টিভিটি খারাপ হওয়ার সাথে সাথে লেটেন্সি আরও খারাপ হয়ে যায় , যার অর্থ হল ওয়েব মোবাইলে যাওয়ার সাথে সাথে ইমেজ ফাইলের অনুরোধের আধিক্য একটি ক্রমবর্ধমান সমস্যা।

ছবিগুলিও শক্তি খরচ করে। স্ক্রিনের পরে, রেডিও হল আপনার ব্যাটারির দ্বিতীয় বৃহত্তম ড্রেন। আরো ছবি অনুরোধ, আরো রেডিও ব্যবহার, আরো সমতল ব্যাটারি. এমনকি শুধু ছবি রেন্ডার করতে ক্ষমতা লাগে - এবং এটি আকার এবং সংখ্যার সমানুপাতিক। স্ট্যানফোর্ড রিপোর্টটি দেখুন কে কিড মাই ব্যাটারি?
আপনি যদি পারেন, ছবি পরিত্রাণ!
এখানে কিছু প্রস্তাবনা:
- এমন ডিজাইনগুলি বিবেচনা করুন যা সম্পূর্ণরূপে ছবিগুলিকে এড়িয়ে যায়, বা অল্প পরিমাণে ছবিগুলি ব্যবহার করুন৷ শুধুমাত্র পাঠ্য সুন্দর হতে পারে ! নিজেকে জিজ্ঞাসা করুন, "আমার সাইটের দর্শকরা কী অর্জন করার চেষ্টা করছেন? চিত্রগুলি কি সেই প্রক্রিয়ায় সাহায্য করে?"
- পুরানো দিনে, শিরোনাম এবং অন্যান্য পাঠ্যকে গ্রাফিক্স হিসাবে সংরক্ষণ করা সাধারণ বিষয় ছিল। এই পদ্ধতিটি ভিউপোর্টের আকার পরিবর্তনে ভালভাবে সাড়া দেয় না এবং পৃষ্ঠার ওজন এবং লেটেন্সি যোগ করে। একটি গ্রাফিক হিসাবে পাঠ্য ব্যবহার করার অর্থ হল পাঠ্যটি অনুসন্ধান ইঞ্জিন দ্বারা খুঁজে পাওয়া যাবে না এবং স্ক্রীনরিডার এবং অন্যান্য সহায়ক প্রযুক্তি দ্বারা অ্যাক্সেসযোগ্য নয়৷ যেখানে সম্ভব "বাস্তব" পাঠ্য ব্যবহার করুন — ওয়েব ফন্ট এবং সিএসএস সুন্দর টাইপোগ্রাফি সক্ষম করতে পারে।
- গ্রেডিয়েন্ট, ছায়া, গোলাকার কোণ এবং পটভূমির টেক্সচারের জন্য ছবির পরিবর্তে CSS ব্যবহার করুন, সমস্ত আধুনিক ব্রাউজার দ্বারা সমর্থিত বৈশিষ্ট্য। মনে রাখবেন, যদিও, CSS ইমেজ থেকে ভালো হতে পারে, কিন্তু তারপরও প্রসেসিং এবং রেন্ডারিং পেনাল্টি হতে পারে, বিশেষ করে মোবাইলে তা উল্লেখযোগ্য।
- ব্যাকগ্রাউন্ড ইমেজ খুব কমই মোবাইলে ভালো কাজ করে। ছোট ভিউপোর্টে ব্যাকগ্রাউন্ড ইমেজ এড়াতে আপনি মিডিয়া কোয়েরি ব্যবহার করতে পারেন।
- স্প্ল্যাশ স্ক্রিন ছবি এড়িয়ে চলুন।
- UI অ্যানিমেশনের জন্য CSS ব্যবহার করুন ।
- আপনার গ্লিফগুলি জানুন; প্রয়োজনে ওয়েব ফন্ট সহ ছবির পরিবর্তে ইউনিকোড চিহ্ন এবং আইকন ব্যবহার করুন।
- আইকন ফন্ট বিবেচনা করুন; এগুলি ভেক্টর গ্রাফিক্স যা অসীমভাবে স্কেল করা যায়, এবং একটি সম্পূর্ণ সেট ইমেজ একটি ফন্টে ডাউনলোড করা যায়। (তবে এই উদ্বেগগুলি সম্পর্কে সচেতন থাকুন।)
-
<canvas>উপাদানটি জাভাস্ক্রিপ্টে লাইন, বক্ররেখা, পাঠ্য এবং অন্যান্য ছবি থেকে ছবি তৈরি করতে ব্যবহার করা যেতে পারে। - ইনলাইন এসভিজি বা ডেটা ইউআরআই চিত্রগুলি পৃষ্ঠার ওজন হ্রাস করবে না, তবে তারা সংস্থান অনুরোধের সংখ্যা হ্রাস করে বিলম্ব কমাতে পারে। মোবাইল এবং ডেস্কটপ ব্রাউজারগুলিতে ইনলাইন SVG-এর দুর্দান্ত সমর্থন রয়েছে এবং অপ্টিমাইজেশন টুলগুলি উল্লেখযোগ্যভাবে SVG আকার কমাতে পারে৷ একইভাবে, ডেটা ইউআরআইগুলি ভালভাবে সমর্থিত । উভয়ই CSS এ ইনলাইন করা যেতে পারে।
- অ্যানিমেটেড GIF-এর পরিবর্তে
<video>ব্যবহার করার কথা বিবেচনা করুন। ভিডিও উপাদানটি মোবাইলের সমস্ত ব্রাউজার দ্বারা সমর্থিত (অপেরা মিনি বাদে)।
আরও তথ্যের জন্য ইমেজ অপ্টিমাইজেশান এবং ইমেজ বাদ দেওয়া এবং প্রতিস্থাপন করা দেখুন।
বিভিন্ন ভিউপোর্ট সাইজ জুড়ে ভালোভাবে কাজ করার জন্য কন্টেন্ট ডিজাইন করুন
"একটি পণ্য তৈরি করুন, ছোট পর্দার জন্য একটিকে পুনরায় কল্পনা করবেন না। দুর্দান্ত মোবাইল পণ্য তৈরি করা হয়, কখনও পোর্ট করা হয় না।"
মোবাইল ডিজাইন অ্যান্ড ডেভেলপমেন্ট, ব্রায়ান ফ্লিং
মহান ডিজাইনাররা "মোবাইলের জন্য অপ্টিমাইজ" করেন না - তারা এমন সাইট তৈরি করার জন্য প্রতিক্রিয়াশীলভাবে ভাবেন যা বিভিন্ন ডিভাইসে কাজ করে। টেক্সট এবং অন্যান্য পৃষ্ঠা বিষয়বস্তুর গঠন ক্রস-ডিভাইস সাফল্যের জন্য গুরুত্বপূর্ণ।
অনলাইনে আসা পরবর্তী বিলিয়ন ব্যবহারকারীদের মধ্যে অনেকেই ছোট ভিউপোর্ট সহ কম দামের ডিভাইস ব্যবহার করেন। কম রেজোলিউশন 3.5" বা 4" স্ক্রিনে পড়া কঠিন কাজ হতে পারে।
এখানে দুজনের একসাথে একটি ছবি রয়েছে:

বড় পর্দায়, পাঠ্য ছোট কিন্তু পাঠযোগ্য।
ছোট স্ক্রিনে ব্রাউজার লেআউটটি সঠিকভাবে রেন্ডার করে, কিন্তু টেক্সটটি পড়া যায় না, এমনকি জুম ইন করলেও। ডিসপ্লেটি ঝাপসা এবং একটি 'কালার কাস্ট' রয়েছে — সাদা সাদা দেখায় না — বিষয়বস্তুকে কম পাঠযোগ্য করে তোলে।
মোবাইলের জন্য কন্টেন্ট ডিজাইন করুন
ভিউপোর্টের একটি পরিসর তৈরি করার সময়, বিষয়বস্তুর পাশাপাশি লেআউট এবং গ্রাফিক ডিজাইন বিবেচনা করুন, বাস্তব পাঠ্য এবং চিত্র সহ ডিজাইন করুন, স্থানধারক সামগ্রী নয় ।
"সামগ্রী ডিজাইনের আগে। বিষয়বস্তুর অনুপস্থিতিতে ডিজাইন ডিজাইন নয়, এটি সাজসজ্জা।"
জেফরি জেল্ডম্যান
- আপনার সবচেয়ে গুরুত্বপূর্ণ বিষয়বস্তুকে শীর্ষে রাখুন, যেহেতু ব্যবহারকারীরা F-আকৃতির প্যাটার্নে ওয়েব পৃষ্ঠাগুলি পড়তে থাকে ।
- ব্যবহারকারীরা একটি লক্ষ্য অর্জনের জন্য আপনার সাইটে যান। নিজেকে জিজ্ঞাসা করুন তাদের সেই লক্ষ্য অর্জনের জন্য কী প্রয়োজন এবং অন্য সবকিছু থেকে মুক্তি পান। চাক্ষুষ এবং পাঠ্য অলঙ্করণ, উত্তরাধিকার বিষয়বস্তু, অত্যধিক লিঙ্ক, এবং অন্যান্য বিশৃঙ্খলার বিষয়ে কঠোর হন।
- সামাজিক শেয়ারিং আইকনগুলির সাথে সতর্ক থাকুন; তারা বিন্যাস বিশৃঙ্খল করতে পারে, এবং তাদের জন্য কোড পৃষ্ঠা লোডিং কমিয়ে দিতে পারে।
- সামগ্রীর জন্য প্রতিক্রিয়াশীল লেআউট ডিজাইন করুন, নির্দিষ্ট ডিভাইসের আকার নয়।
পরীক্ষার বিষয়বস্তু
- Chrome DevTools এবং অন্যান্য এমুলেশন টুল ব্যবহার করে ছোট ভিউপোর্টে পঠনযোগ্যতা পরীক্ষা করুন।
- কম ব্যান্ডউইথ এবং উচ্চ বিলম্বের শর্তে আপনার সামগ্রী পরীক্ষা করুন ; বিভিন্ন কানেক্টিভিটি পরিস্থিতিতে বিষয়বস্তু ব্যবহার করে দেখুন।
- একটি কম দামের ফোনে আপনার সামগ্রী পড়ার এবং ইন্টারঅ্যাক্ট করার চেষ্টা করুন৷
- বন্ধু এবং সহকর্মীদের আপনার অ্যাপ বা সাইট ব্যবহার করে দেখতে বলুন।
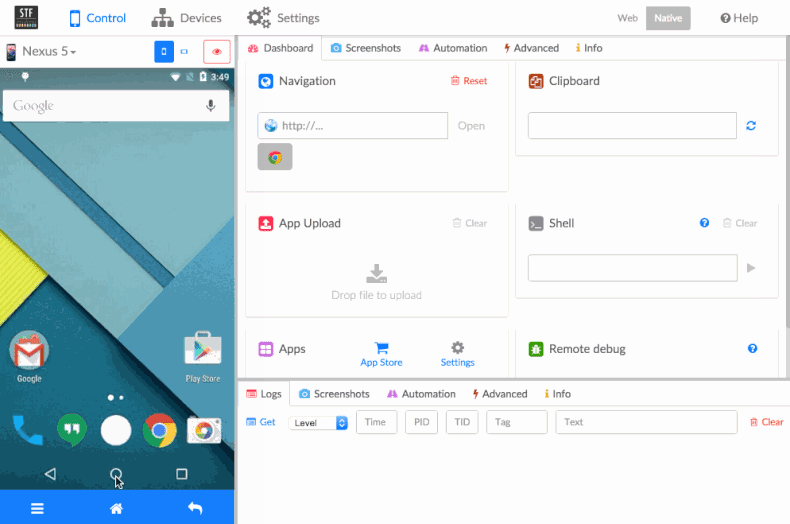
- একটি সাধারণ ডিভাইস টেস্ট ল্যাব তৈরি করুন। গুগলের মিনি মোবাইল ডিভাইস ল্যাবের জন্য গিটহাব রেপোতে আপনার নিজের তৈরি করার নির্দেশাবলী রয়েছে। একাধিক Android ডিভাইসে ওয়েবসাইট পরীক্ষা করার জন্য OpenSTF হল একটি সহজ ওয়েব অ্যাপ্লিকেশন।
এখানে ওপেনএসটিএফ কাজ করছে:

মোবাইল ডিভাইসগুলি ক্রমবর্ধমানভাবে বিষয়বস্তু গ্রাস করতে এবং তথ্য প্রাপ্তির জন্য ব্যবহৃত হচ্ছে - শুধু যোগাযোগ, গেম এবং মিডিয়ার জন্য ডিভাইস হিসাবে নয়।
এটি ভিউপোর্টের একটি পরিসরে ভালভাবে কাজ করার জন্য এবং ক্রস-ডিভাইস লেআউট, ইন্টারফেস এবং ইন্টারঅ্যাকশন ডিজাইন বিবেচনা করার সময় বিষয়বস্তুকে অগ্রাধিকার দেওয়ার জন্য ক্রমবর্ধমানভাবে আমদানি করে।
ডেটা খরচ বুঝুন
ওয়েব পেজ বড় হচ্ছে.
HTTP আর্কাইভ অনুসারে, শীর্ষ এক মিলিয়ন সাইটের গড় পৃষ্ঠার ওজন এখন 2MB এর বেশি।
ব্যবহারকারীরা ধীরগতির বা ব্যয়বহুল বলে মনে করা সাইট বা অ্যাপ এড়িয়ে চলে, তাই পৃষ্ঠা এবং অ্যাপের উপাদান লোড করার খরচ বোঝা অত্যন্ত গুরুত্বপূর্ণ।
পাতার ওজন কমানোও লাভজনক হতে পারে। ইউটিউব থেকে ক্রিস জাকারিয়াস খুঁজে পেয়েছেন যে যখন তারা দেখার-পৃষ্ঠার আকার 1.2MB থেকে 250KB-তে কমিয়েছে:
অন্য কথায়, পৃষ্ঠার ওজন হ্রাস সম্পূর্ণ নতুন বাজার খুলতে পারে ।
পৃষ্ঠার ওজন গণনা করুন
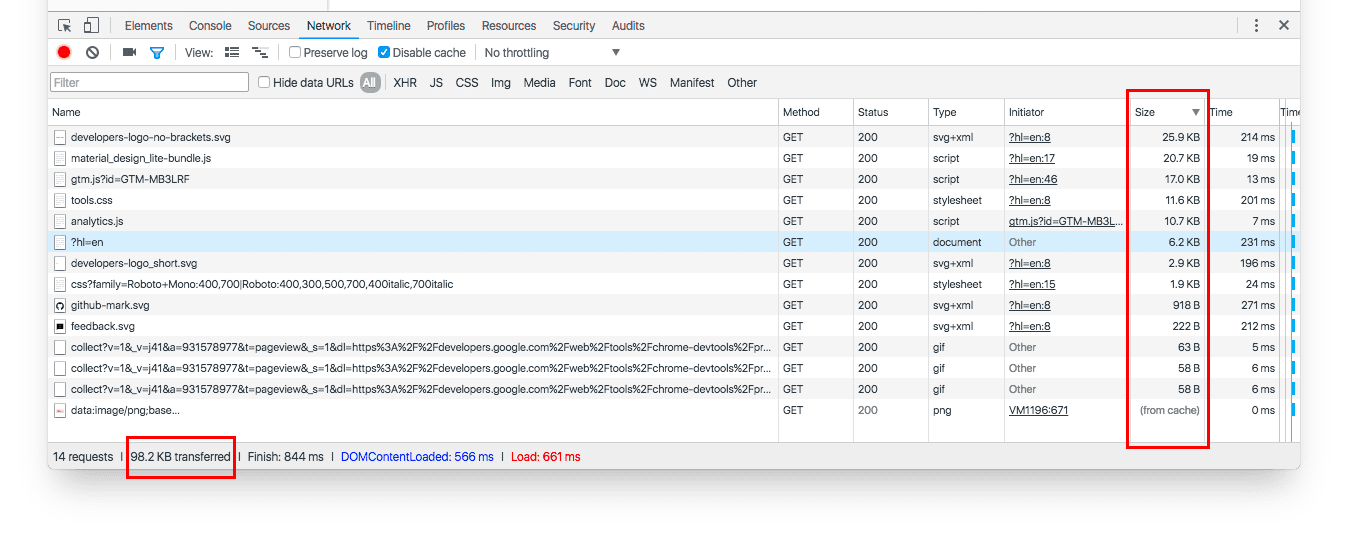
পৃষ্ঠার ওজন গণনা করার জন্য অনেকগুলি সরঞ্জাম রয়েছে। Chrome DevTools নেটওয়ার্ক প্যানেল সমস্ত সংস্থানগুলির জন্য মোট বাইটের আকার দেখায় এবং পৃথক সম্পদ প্রকারের জন্য ওজন নির্ধারণ করতে ব্যবহার করা যেতে পারে। আপনি ব্রাউজার ক্যাশে থেকে কোন আইটেমগুলি পুনরুদ্ধার করা হয়েছে তাও পরীক্ষা করতে পারেন।

ফায়ারফক্স এবং অন্যান্য ব্রাউজার একই ধরনের টুল অফার করে।
WebPagetest প্রথম এবং পরবর্তী পৃষ্ঠা লোড পরীক্ষা করার ক্ষমতা প্রদান করে। আপনি স্ক্রিপ্ট (উদাহরণস্বরূপ, একটি সাইটে লগ ইন করতে) বা তাদের RESTful API ব্যবহার করে স্বয়ংক্রিয়ভাবে পরীক্ষা করতে পারেন। নিম্নলিখিত উদাহরণ ( developers.google.com/web লোড হচ্ছে) দেখায় যে ক্যাশে সফল হয়েছে এবং পরবর্তী পৃষ্ঠা লোডের জন্য কোন অতিরিক্ত সংস্থানের প্রয়োজন নেই।
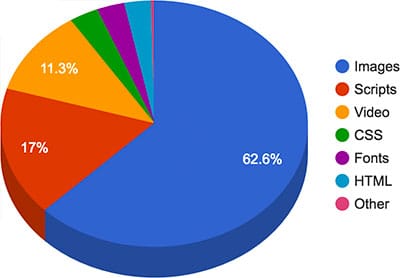
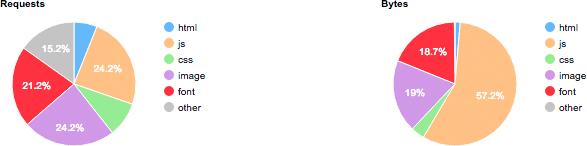
WebPagetest এছাড়াও MIME প্রকারের দ্বারা একটি আকার এবং অনুরোধ ব্রেকডাউন দেয়।

পৃষ্ঠা খরচ গণনা
অনেক ব্যবহারকারীর জন্য, ডেটা শুধুমাত্র বাইট এবং কর্মক্ষমতা খরচ করে না - এর জন্য অর্থ খরচ হয়।
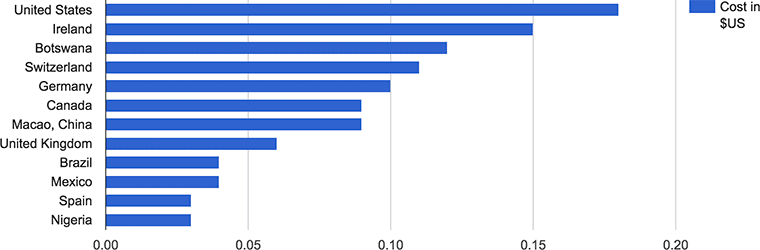
সাইট আমার সাইটের খরচ কি? আপনাকে আপনার সাইট লোড করার প্রকৃত আর্থিক খরচ অনুমান করতে সক্ষম করে। নিচের হিস্টোগ্রামটি দেখায় যে amazon.com লোড করতে কত খরচ হয় (একটি প্রিপেইড ডেটা প্ল্যান ব্যবহার করে)।

মনে রাখবেন যে এটি আয়ের সাপেক্ষে ক্রয়ক্ষমতা বিবেচনা করে না। blog.jana.com থেকে ডেটা ডেটার খরচ দেখায়।
| 500MB ডেটা প্ল্যান খরচ (USD) | ঘন্টায় সর্বনিম্ন মজুরি (USD) | বেতন দিতে কাজের ঘন্টা 500MB ডেটা প্ল্যানের জন্য | |
| ভারত | $3.38 | $0.20 | 17 ঘন্টা |
| ইন্দোনেশিয়া | $2.39 | $0.43 | 6 ঘন্টা |
| ব্রাজিল | $13.77 | $1.04 | 13 ঘন্টা |
পৃষ্ঠার ওজন শুধুমাত্র উদীয়মান বাজারের জন্য একটি সমস্যা নয়। অনেক দেশে, লোকেরা সীমিত ডেটা সহ মোবাইল প্ল্যান ব্যবহার করে এবং আপনার সাইট বা অ্যাপটিকে ভারী এবং ব্যয়বহুল বলে মনে করলে তারা এড়িয়ে যাবে। এমনকি "সীমাহীন" সেল এবং ওয়াইফাই ডেটা প্ল্যানগুলিতে সাধারণত ডেটা সীমা থাকে যার বাইরে সেগুলি ব্লক বা থ্রটল করা হয়। এই কারণে, আপনার পৃষ্ঠা কতটা ডেটা ব্যবহার করে সে সম্পর্কে যতটা সম্ভব স্বচ্ছ হওয়া ভাল। নিম্নলিখিত ব্লগ পোস্টটি নির্দিষ্ট সর্বোত্তম অভ্যাস প্রদান করে: খরচ স্বচ্ছতার মাধ্যমে আস্থা লালন করুন
নিচের লাইন: পৃষ্ঠার ওজন কর্মক্ষমতা প্রভাবিত করে এবং অর্থ খরচ করে। কন্টেন্ট দক্ষতা অপ্টিমাইজ করা দেখায় কিভাবে সেই খরচ কমানো যায়।


