Обзор фокуса экрана в специальных возможностях
В этом уроке мы поговорим о фокусе и о том, как им можно управлять в своем приложении. Фокус означает, какой элемент управления на экране (элемент ввода, например поле, флажок, кнопка или ссылка) в данный момент получает ввод с клавиатуры и из буфера обмена при вставке содержимого.
Это отличное место для начала изучения специальных возможностей, поскольку мы все знаем, как пользоваться клавиатурой, с ней легко разобраться и протестировать, и она приносит пользу практически всем пользователям.
Пользователи с двигательными нарушениями, от постоянного паралича до растяжения запястья, могут полагаться на клавиатуру или переключающее устройство для навигации по странице, поэтому хорошая стратегия фокусировки имеет решающее значение для обеспечения хорошего опыта для них.
А для опытных пользователей, которые знают все сочетания клавиш на своем компьютере, возможность быстро перемещаться по вашему сайту с помощью одной только клавиатуры, безусловно, сделает их работу более продуктивной.
Таким образом, хорошо реализованная стратегия фокусировки гарантирует, что каждый, кто использует ваше приложение, получит лучший опыт. На следующих уроках мы увидим, что усилия, которые вы прикладываете, являются важной основой для поддержки пользователей ассистивных технологий и, по сути, всех пользователей.
Что такое фокус?
Фокус определяет, где в любой момент на странице будут находиться события клавиатуры. Например, если вы выделите поле ввода текста и начнете печатать, оно получит события клавиатуры и отобразит вводимые вами символы. Пока он находится в фокусе, он также будет получать вставленные данные из буфера обмена.

Элемент, находящийся в фокусе, часто обозначается кольцом фокусировки , стиль которого зависит как от браузера, так и от стиля, который применил автор страницы. Chrome, например, обычно выделяет выделенные элементы синей рамкой, тогда как Firefox использует пунктирную рамку.

Некоторые пользователи почти полностью управляют своим компьютером с помощью клавиатуры или другого устройства ввода. Для этих пользователей концентрация внимания имеет решающее значение; это их основной способ добраться до всего, что отображается на экране. По этой причине в разделе 2.1.1 контрольного списка Web AIM указано, что все функции страницы должны быть доступны с помощью клавиатуры , за исключением тех случаев, когда вы не можете делать это с помощью клавиатуры, например, рисовать от руки.
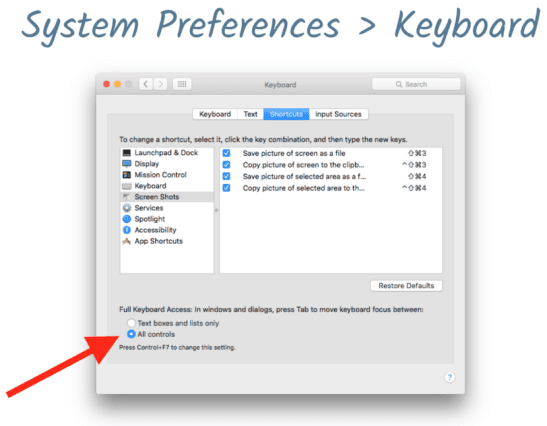
Как пользователь, вы можете контролировать, какой элемент в данный момент находится в фокусе, с помощью Tab , Shift+Tab или клавиш со стрелками. В Mac OSX это работает немного по-другому: хотя Chrome всегда позволяет перемещаться с помощью Tab , вам нужно нажать Option+Tab чтобы изменить фокус в других браузерах, таких как Safari. (Вы можете изменить этот параметр в разделе «Клавиатура» Системных настроек.)

Порядок, в котором фокус перемещается вперед и назад по интерактивным элементам с помощью Tab , называется, что неудивительно, порядком табуляции . Обеспечение логического порядка табуляции на странице — важный шаг, о котором мы поговорим позже.
Что такое фокусируемый?
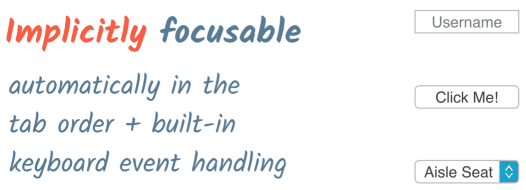
Встроенные интерактивные элементы HTML, такие как текстовые поля, кнопки и списки выбора, неявно фокусируются , то есть они автоматически вставляются в порядок табуляции и имеют встроенную обработку событий клавиатуры без вмешательства разработчика.

Но не все элементы можно сфокусировать; абзацы, элементы div и различные другие элементы страницы не фокусируются при переходе по странице, и это сделано специально. Обычно нет необходимости фокусировать внимание на чем-то, если пользователь не может с этим взаимодействовать.

Испытывая фокус
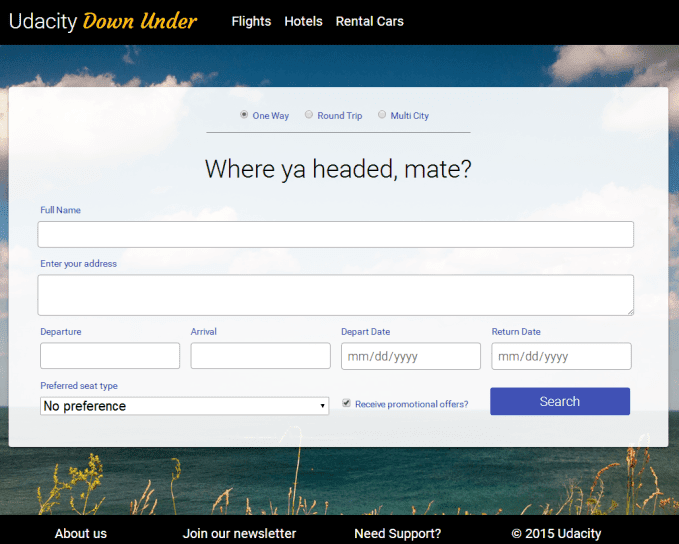
Давайте попробуем некоторые из методов фокусировки, которые мы только что обсудили. Используя Chrome, перейдите на страницу макета сайта авиакомпании и найдите конкретный билет , используя только ввод с клавиатуры . Страница не поддерживает ввод данных с помощью мыши, поэтому вы не сможете подделать упражнение (не то чтобы мы вам не доверяли ;-).

Параметры билета, которые вам следует указать:
- Одностороннее движение
- в Мельбурн
- выезд 12 октября 2017 г. (12.10.2017)
- возвращение 23 октября 2017 г. (23.10.2017)
- подоконник
- не хочу получать рекламные предложения
Когда вы успешно заполните форму без ошибок ввода и активируете кнопку «Поиск», форма просто очистится и перезагрузится. Заполните форму, а затем вернитесь.
Давайте рассмотрим, как форма использует ввод с клавиатуры. Начиная с первых нескольких нажатий Tab , браузер выделяет элементы навигации «Авиабилеты», «Отели» и «Прокат автомобилей». Продолжая нажимать Tab , вы переходите к группе переключателей, где вы можете выбрать «Туда и обратно», «В одну сторону» или «Несколько городов» с помощью клавиш со стрелками.
Продолжайте заполнять поля имени и адреса, заполняя необходимую информацию. Когда вы дойдете до элемента выбора пункта назначения, вы можете использовать клавиши со стрелками, чтобы выбрать город, или начать вводить текст для автоматического заполнения поля. Аналогично, в полях даты вы можете использовать клавиши со стрелками или просто ввести дату.
Выбор типа места также зависит от клавиш со стрелками, или вы можете ввести «w», «a» или «n», чтобы перейти к варианту места. Затем вы можете отключить рекламные предложения по умолчанию, нажав клавишу пробела, когда флажок установлен. Наконец, нажмите кнопку «Поиск» и нажмите Enter , чтобы отправить форму.
Очень удобно взаимодействовать с формой, используя только клавиатуру и не нужно переключаться на мышь и обратно для выполнения задачи. Поскольку все элементы, используемые в форме, являются собственными HTML-тегами с неявным фокусом, форма прекрасно работает с клавиатурой, и вам не нужно писать какой-либо код для добавления или управления поведением фокуса.




