접근성의 화면 포커스 개요
이 강의에서는 포커스에 대해 알아보고 애플리케이션에서 이를 관리하는 방법을 알아봅니다. 포커스는 화면의 어떤 컨트롤 (필드, 체크박스, 버튼 또는 링크와 같은 입력 항목)이 현재 키보드 및 콘텐츠를 붙여넣을 때 클립보드에서 입력을 받는지를 나타냅니다.
누구나 키보드 사용법을 알고 있으며 사용법을 익히고 테스트하기가 쉬우며 거의 모든 사용자에게 도움이 되기 때문에 접근성에 관해 알아보기에 좋습니다.
영구적인 마비에서부터 손목 염좌증에 이르기까지 운동 장애가 있는 사용자는 키보드나 스위치 기기를 사용하여 페이지를 탐색할 수 있으므로 우수한 집중 전략을 통해 우수한 사용자 환경을 제공하는 것이 중요합니다.
또한 컴퓨터의 모든 단축키를 알고 있는 고급 사용자의 경우 키보드만으로도 사이트를 빠르게 탐색할 수 있으면 생산성이 향상됩니다.
따라서 포커스 전략을 잘 구현하면 애플리케이션을 사용하는 모든 사용자가 더 나은 경험을 누릴 수 있습니다. 다음 강의에서는 집중하는 노력이 보조 기술 사용자, 나아가 모든 사용자를 지원하기 위한 중요한 기반이 된다는 사실을 알게 될 것입니다.
포커스란 무엇인가요?
포커스는 페이지에서 특정 시점에 키보드 이벤트가 이동하는 위치를 결정합니다. 예를 들어 텍스트 입력란에 포커스를 맞추고 입력을 시작하면 입력란에 키보드 이벤트가 수신되고 사용자가 입력하는 문자가 표시됩니다. 포커스가 있는 동안에는 클립보드에서 붙여넣은 입력도 수신합니다.

현재 포커스가 설정된 항목은 포커스 링으로 표시되는 경우가 많으며, 포커스 링의 스타일은 브라우저와 페이지 작성자가 적용한 스타일 모두에 따라 달라집니다. 예를 들어 Chrome에서는 일반적으로 포커스가 맞춰진 요소를 파란색 테두리로 강조표시하는 반면, Firefox에서는 파선 테두리를 사용합니다.

거의 전적으로 키보드나 다른 입력 장치로 컴퓨터를 조작하는 사용자도 있습니다. 이러한 사용자에게는 집중이 매우 중요합니다. 화면의 모든 항목에 도달하기 위한 주요 수단입니다. 따라서 섹션 2.1.1의 웹 AIM 체크리스트에는 자유형 그리기와 같이 키보드로 할 수 없는 작업이 아닌 한 키보드를 사용하여 모든 페이지 기능을 사용할 수 있어야 한다고 명시되어 있습니다.
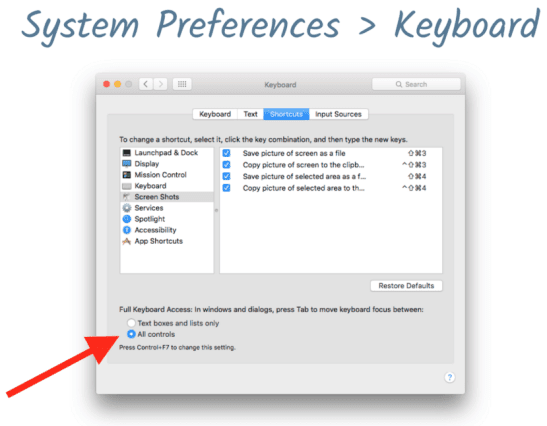
사용자는 Tab, Shift+Tab 또는 화살표 키를 사용하여 현재 포커스가 지정된 요소를 제어할 수 있습니다. Mac OSX에서는 약간 다르게 작동합니다. Chrome에서는 항상 Tab를 사용하여 탐색할 수 있지만 Safari와 같은 다른 브라우저에서는 포커스를 변경하려면 Option+Tab를 눌러야 합니다. (이 설정은 시스템 환경설정의 키보드 섹션에서 변경할 수 있습니다.)

포커스가 Tab를 통해 대화형 요소 간에 앞뒤로 진행되는 순서를 탭 순서라고 합니다. 논리적인 탭 순서로 페이지를 디자인하는 것은 나중에 다룰 중요한 단계입니다.
'포커스 가능'하다는 의미는 무엇인가요?
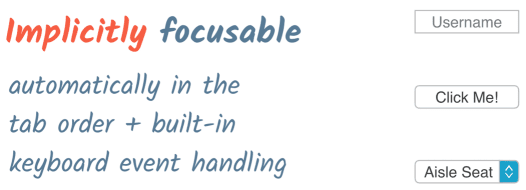
텍스트 필드, 버튼, 선택 목록과 같은 내장된 대화형 HTML 요소는 암시적으로 포커스 가능합니다. 즉, 탭 순서에 자동으로 삽입되고 개발자의 개입 없이 키보드 이벤트 처리가 내장되어 있습니다.

하지만 모든 요소가 포커스 가능한 것은 아닙니다. 단락, div, 기타 다양한 페이지 요소는 페이지를 탭할 때 포커스가 지정되지 않으며 이는 의도적으로 설계된 것입니다. 일반적으로 사용자가 상호작용할 수 없는 경우 포커스를 맞출 필요가 없습니다.

집중력 향상
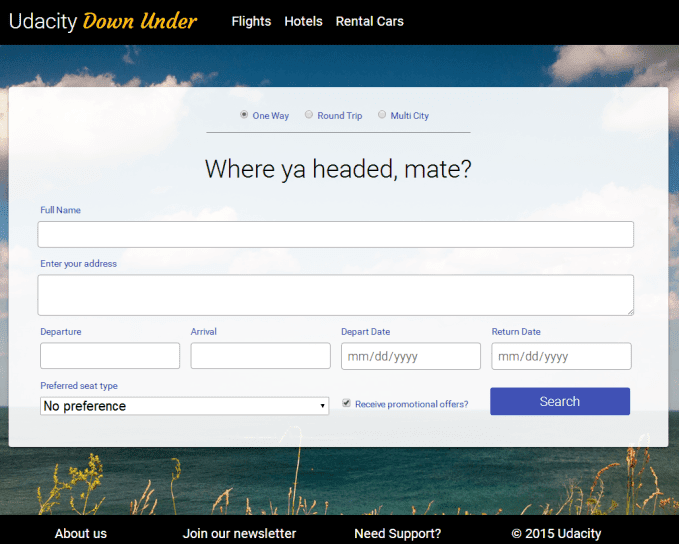
방금 논의한 몇 가지 포커스 기법을 사용해 보겠습니다. Chrome을 사용하여 이 항공사 사이트 샘플 페이지로 이동하고 키보드 입력만 사용하여 특정 티켓을 검색합니다. 이 페이지에서는 마우스 입력이 허용되지 않으므로, 사용자가 믿기지 않아 연습할 필요가 없습니다.

지정해야 하는 티켓 매개변수는 다음과 같습니다.
- 편도
- 멜버른행
- 2017년 10월 12일 (2017년 10월 12일) 출발
- 2017년 10월 23일 (2017년 10월 23일) 재방송
- 창가 좌석
- 프로모션 코드를 받고 싶지 않음
입력 오류 없이 양식을 작성하고 검색 버튼을 활성화하면 양식이 간단히 지워지고 재설정됩니다. 계속해서 양식을 작성한 다음 다시 돌아오세요.
양식에서 키보드 입력을 어떻게 사용하는지 살펴보겠습니다. Tab를 처음 몇 번 누르면 브라우저에서 항공편, 호텔, 렌터카의 탐색 항목이 강조표시됩니다. Tab를 계속 누르면 화살표 키를 사용하여 왕복, 편도 또는 다중 도시 중에서 선택할 수 있는 라디오 버튼 그룹으로 이동합니다.
이름 및 주소 필드로 계속 진행하여 필수 정보를 채웁니다. 목적지 선택 요소에 도달하면 화살표 키를 사용하여 도시를 선택하거나 입력을 시작하여 필드를 자동 완성할 수 있습니다. 마찬가지로 날짜 필드에서 화살표 키를 사용하거나 날짜를 입력할 수 있습니다.
좌석 유형도 화살표 키를 사용하여 선택할 수 있습니다. 또는 'w', 'a' 또는 'n'을 입력하여 좌석 옵션으로 바로 이동할 수도 있습니다. 그런 다음 체크박스가 선택된 상태에서 스페이스바를 누르면
프로모션 코드 기본값을 사용 중지할 수 있습니다. 마지막으로 검색 버튼에 포커스를 두고 Enter 키를 눌러 양식을 제출합니다.
키보드만 사용해서 양식과 상호작용할 수 있고, 작업을 완료하기 위해 마우스로 전환할 필요 없이 매우 편리합니다. 양식에 사용되는 모든 요소는 암시적 포커스가 있는 네이티브 HTML 태그이므로 키보드에서 양식이 잘 작동하며 포커스 동작을 추가하거나 관리하기 위해 코드를 작성할 필요가 없습니다.




