개발자는 웹사이트에 Waze 실시간 지도를 삽입할 수 있습니다. 실시간 지도에서는 방문자가 위치를 검색하고 Waze의 실시간 지도 데이터를 기반으로 실시간 교통정보 업데이트를 확인할 수 있습니다.
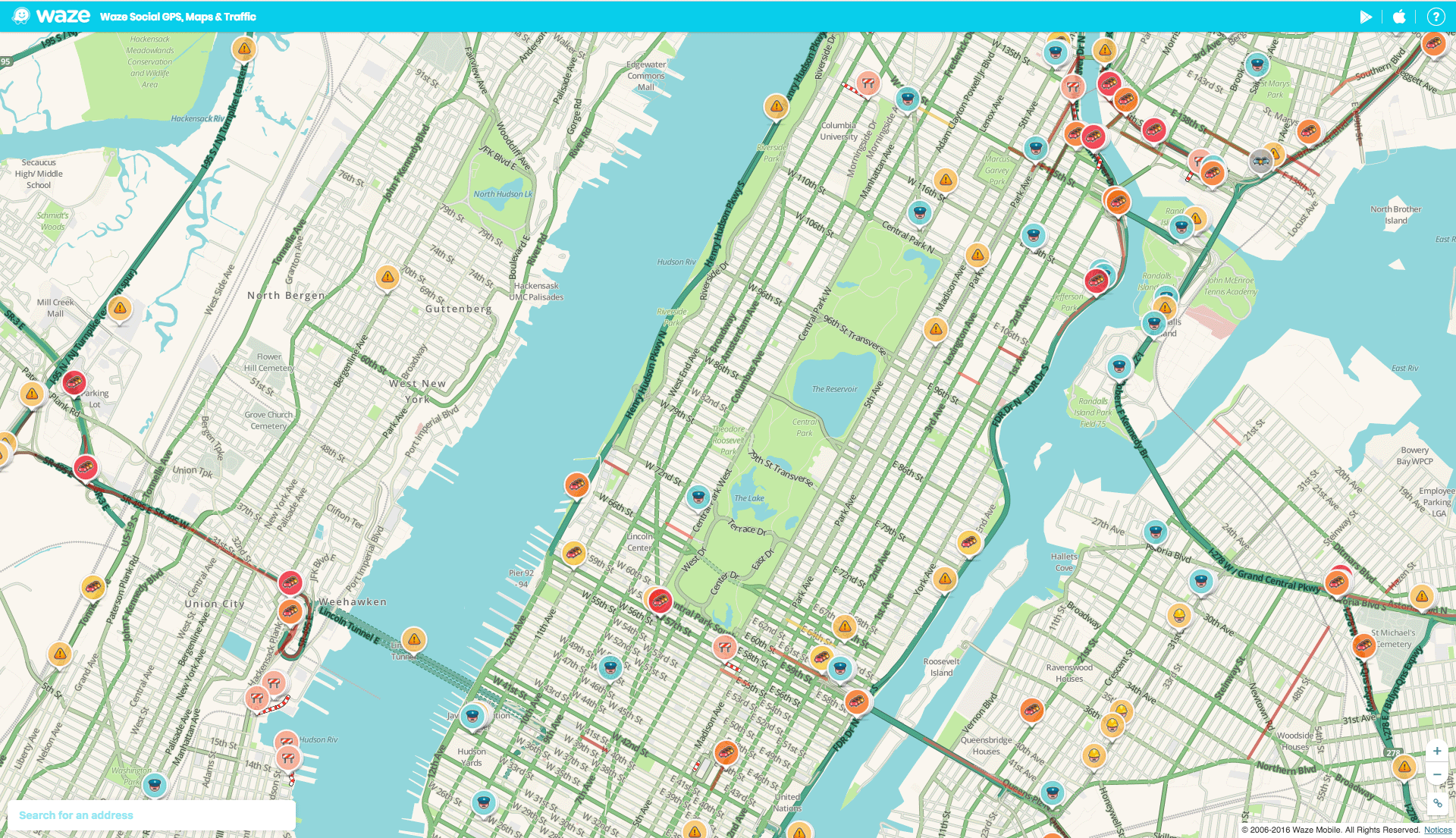
iFrame을 사용하여 Waze 실시간 지도를 웹사이트에 삽입하여 출력이 다음과 같이 표시되도록 합니다.

기본적으로 실시간 지도에는 왼쪽 하단에 이 지도의 검색 및 경로 옵션 링크가 포함됩니다.
실시간 지도 구성 옵션 추가의 예는 예를 참고하세요.
Waze 실시간 지도에 iFrame을 삽입하는 방법:
- 텍스트 편집기에서 웹페이지를 엽니다.
- 웹페이지에서 iFrame을 생성하려면 웹페이지에 iFrame 코드를 추가합니다.
- Waze 실시간 지도를 열고 검색창에서 위치를 검색하거나 지도의 특정 구간을 확대하고 클릭하여 위치를 검색합니다.
- 지도 오른쪽 하단의 공유 아이콘
 을 클릭합니다.
을 클릭합니다. 맞춤설정된 삽입 코드가 포함된 팝업이 표시됩니다. 코드를 복사하여 웹페이지의 본문에 붙여넣습니다.
예
다음 예는 실시간 지도를 웹사이트에 삽입하는 방법을 보여줍니다. 사용 사례에 맞게 URL 매개변수를 업데이트합니다.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
iFrame을 반응형 웹사이트에 삽입하려면 일반적인 CSS 기법을 사용하여 화면 크기에 따라 iFrame 크기를 자동으로 설정하는 것이 좋습니다.
URL 매개변수
다음 표에서는 Waze iFrame의 매개변수를 설명합니다.
| 매개변수 | 필수 여부 | 설명 |
|---|---|---|
desc |
선택사항 | 이 매개변수를 값으로 설정하면 실시간 지도에 설명 텍스트 블록이 표시됩니다. 방송사는 이 텍스트를 사용하여 방송국 웹사이트를 수동으로 업데이트하지 않고도 Wazer에게 최신 정보를 제공할 수 있습니다. 모든 텍스트는 Waze에서 생성하므로 콘텐츠가 올바릅니다. |
lat |
필수 | 지도 중심점의 위도입니다. |
lon |
필수 | 지도 중심점의 경도입니다. |
pin |
선택사항 | 1로 설정하면 지도 중앙에 핀이 배치됩니다. 예를 들면 다음과 같습니다. <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
필수 | 지도 열림 시의 확대 수준입니다. 최솟값은 3 (최소 배율)입니다. 최대값은 17 (최대 배율)입니다. |
현지화
기본 언어 코드는 영어입니다. 자세한 내용은 iFrame 현지화를 참고하세요.
다음 예는 표시 언어를 변경하는 방법을 보여줍니다.
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
가이드라인
사이트에 Waze 실시간 지도를 삽입하려면 다음 가이드라인을 준수해야 합니다.
- Waze를 Waze가 아닌 지도 사용과 연결해서는 안 됩니다.
- Waze가 아닌 지도에는 Waze 브랜드 자료 (로고, 아이콘 등)를 사용하지 마세요.
예
다음 예에서는 매개변수 조합을 사용하여 실시간 지도에 다양한 시각적 요소를 추가하는 방법을 보여줍니다.
예 1
다음 iframe 구현은 지도 핀을 보여줍니다.
뉴욕 맨해튼 (핀 포함):
iframe은 다음 코드를 사용합니다.
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>예 2
다음 iframe 구현은 지도 핀을 표시하고 설명 텍스트를 포함합니다.
상파울루 (핀 및 설명 포함):
iframe은 다음 코드를 사용합니다.
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>예시 3
다음 iframe 구현은 지도 핀을 보여줍니다.
프랑스 파리 (핀 포함):
iframe은 다음 코드를 사용합니다.
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Waze 개발자 커뮤니티에 문의
자세한 내용은 Waze 개발자 커뮤니티 포럼에서 대화에 참여하세요.

