डेवलपर अपनी वेबसाइट पर Waze का लाइव मैप एम्बेड कर सकते हैं. लाइव मैप की मदद से, वेबसाइट पर आने वाले लोग जगहें खोज सकते हैं. साथ ही, Waze के रीयल-टाइम मैप डेटा के आधार पर, रीयल-टाइम में ट्रैफ़िक से जुड़े अपडेट देख सकते हैं.
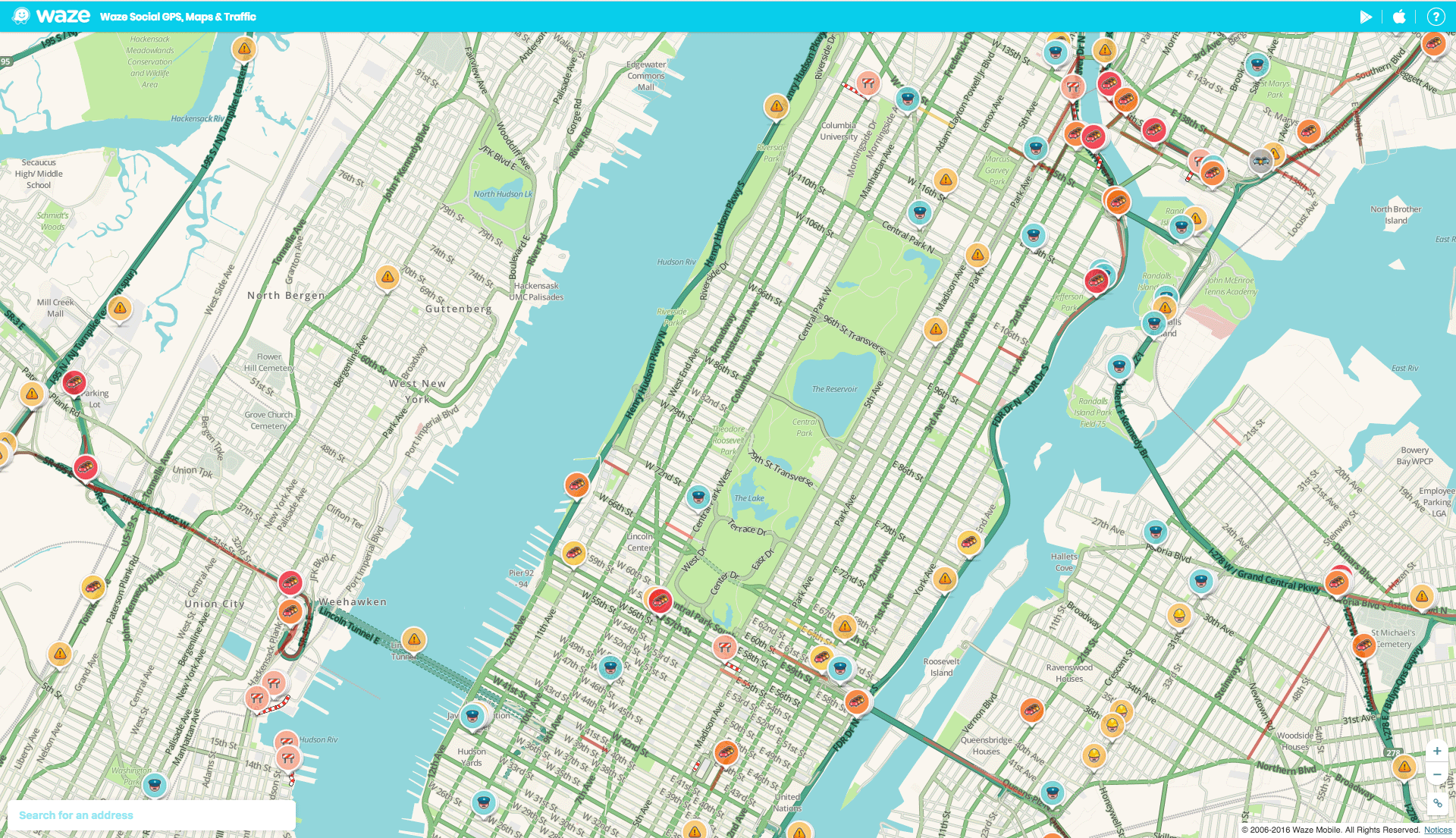
iFrame का इस्तेमाल करके, Waze लाइव मैप को अपनी वेबसाइट में एम्बेड किया जाता है, ताकि आउटपुट इस तरह दिखे:

लाइव मैप में, डिफ़ॉल्ट रूप से, इस मैप के खोज और रास्ते के विकल्पों का लिंक, सबसे नीचे बाएं कोने में होता है.
लाइव मैप के कॉन्फ़िगरेशन के अन्य विकल्पों के उदाहरणों के लिए, उदाहरण देखें.
Waze लाइव मैप में iFrame एम्बेड करने के लिए:
- अपने वेब पेज को टेक्स्ट एडिटर में खोलें.
- अपने वेब पेज पर iFrame जनरेट करने के लिए, अपने वेब पेज पर iFrame कोड जोड़ें.
- Waze का लाइव मैप खोलें. इसके बाद, खोज बार में अपनी जगह खोजें या मैप पर ज़ूम इन करके किसी खास सेगमेंट पर क्लिक करें.
- मैप के सबसे नीचे दाएं कोने में मौजूद, शेयर करें आइकॉन
 पर क्लिक करें.
पर क्लिक करें. आपको एक पॉप-अप दिखेगा, जिसमें पसंद के मुताबिक बनाया गया एम्बेड कोड होगा. कोड को कॉपी करके, अपने वेब पेज के मुख्य हिस्से में चिपकाएं.
उदाहरण
इस उदाहरण में, अपनी वेबसाइट में लाइव मैप को जोड़ने का तरीका बताया गया है. अपने इस्तेमाल के उदाहरण के लिए, यूआरएल पैरामीटर अपडेट करें.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
रिस्पॉन्सिव वेबसाइट में iFrame एम्बेड करने के लिए, हमारा सुझाव है कि आप स्क्रीन साइज़ के आधार पर, iFrame का साइज़ अपने-आप सेट करने के लिए, सीएसएस की सामान्य तकनीकों का इस्तेमाल करें.
यूआरएल पैरामीटर
इस टेबल में, Waze iFrame के पैरामीटर के बारे में बताया गया है:
| पैरामीटर | ज़रूरी है? | ब्यौरा |
|---|---|---|
desc |
वैकल्पिक | लाइव मैप में जानकारी देने वाला टेक्स्ट ब्लॉक दिखाने के लिए, इस पैरामीटर को किसी भी वैल्यू पर सेट करें. ब्रॉडकास्टर इस टेक्स्ट का इस्तेमाल, Wazer के लिए अप-टू-डेट जानकारी देने के लिए करते हैं. इसके लिए, उन्हें अपने स्टेशन की वेबसाइटों पर मैन्युअल तौर पर अपडेट करने की ज़रूरत नहीं होती. सारा टेक्स्ट Waze बनाता है, ताकि यह पक्का किया जा सके कि कॉन्टेंट सही हो. |
lat |
ज़रूरी है | मैप के सेंटर पॉइंट का अक्षांश. |
lon |
ज़रूरी है | मैप के बीच में मौजूद पॉइंट का देशांतर. |
pin |
वैकल्पिक | मैप के बीच में पिन लगाने के लिए, इसकी वैल्यू 1 पर सेट करें. उदाहरण के लिए: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
ज़रूरी है | मैप खोलने पर, मैप को बड़ा करने का लेवल. कम से कम वैल्यू 3 (कम से कम मैग्नीफ़िकेशन) है. ज़्यादा से ज़्यादा वैल्यू 17 (ज़्यादा magnification) हो सकती है. |
स्थानीय भाषा के अनुसार
भाषा का डिफ़ॉल्ट कोड अंग्रेज़ी है. ज़्यादा जानकारी के लिए, iFrame को स्थानीय भाषा के हिसाब से लिखना लेख पढ़ें.
यहां दिए गए उदाहरण में, डिसप्ले की भाषा बदलने का तरीका बताया गया है:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
दिशा-निर्देश
अपनी साइट पर Waze का लाइव मैप जोड़ने के लिए, आपको इन दिशा-निर्देशों का पालन करना होगा:
- Waze को किसी ऐसे मैप के साथ इस्तेमाल न करें जो Waze का नहीं है.
- Waze के ब्रैंड वाले कॉन्टेंट (लोगो, आइकॉन वगैरह) का इस्तेमाल, Waze के अलावा किसी दूसरे मैप के साथ न करें.
उदाहरण
यहां दिए गए उदाहरणों में, लाइव मैप में अलग-अलग विज़ुअल एलिमेंट जोड़ने के लिए, पैरामीटर के कॉम्बिनेशन का इस्तेमाल करने का तरीका बताया गया है:
उदाहरण 1
यहां दिए गए iframe को लागू करने से, मैप पिन दिखता है.
मैनहटन, न्यूयॉर्क (पिन के साथ):
iframe, इस कोड का इस्तेमाल करता है:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>उदाहरण 2
यहां दिए गए iframe को लागू करने से, मैप पिन दिखता है. साथ ही, इसमें जानकारी देने वाला टेक्स्ट भी शामिल होता है.
साओ पाउलो (पिन और ब्यौरे के साथ):
iframe, इस कोड का इस्तेमाल करता है:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>उदाहरण 3
यहां दिए गए iframe को लागू करने से, मैप पिन दिखता है.
पेरिस, फ़्रांस (पिन के साथ):
iframe, इस कोड का इस्तेमाल करता है:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Waze डेवलपर कम्यूनिटी से संपर्क करना
ज़्यादा जानकारी के लिए, Waze डेवलपर कम्यूनिटी फ़ोरम में हो रही बातचीत में शामिल हों.

