Los desarrolladores pueden incorporar un mapa en tiempo real de Waze en su sitio web. El mapa en tiempo real permite a los visitantes buscar ubicaciones y ver actualizaciones del tráfico en tiempo real según los datos del mapa en tiempo real de Waze.
Para incorporar el mapa en tiempo real de Waze en tu sitio web, usa un iframe, de modo que el resultado se vea de la siguiente manera:

De forma predeterminada, el mapa en vivo incluye un vínculo a las opciones de búsqueda y enrutamiento de este mapa en la esquina inferior izquierda.
Para ver ejemplos de opciones de configuración adicionales de mapas en vivo, consulta Ejemplos.
Para incorporar un iframe con el mapa en tiempo real de Waze, sigue estos pasos:
- Abre tu página web en un editor de texto.
- Para generar un iframe en tu página web, agrega el código de iframe a tu página web.
- Abre el mapa en tiempo real de Waze, busca tu ubicación en la barra de búsqueda o acerca la imagen y haz clic en un tramo específico del mapa.
- Haz clic en el ícono para compartir
 que se encuentra en la esquina inferior derecha del mapa.
que se encuentra en la esquina inferior derecha del mapa. Aparecerá una ventana emergente con un código de incorporación personalizado. Copia y pega el código en el cuerpo de tu página web.
Ejemplo
En el siguiente ejemplo, se muestra cómo incorporar el mapa en vivo en tu sitio web. Actualiza los parámetros de la URL para tu caso de uso.
<iframe src="https://embed.waze.com/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Para incorporar el iFrame en un sitio web responsivo, te recomendamos que uses técnicas comunes de CSS para establecer el tamaño del iFrame automáticamente, según el tamaño de la pantalla.
Parámetros de URL
En la siguiente tabla, se describen los parámetros del iFrame de Waze:
| Parámetro | ¿Obligatorio? | Descripción |
|---|---|---|
desc |
Opcional | Establece este parámetro en cualquier valor para mostrar un bloque de texto descriptivo en el mapa en vivo. Las emisoras usan este texto para proporcionar información actualizada a los Wazers, sin necesidad de actualizaciones manuales en los sitios web de sus estaciones. Waze crea todo el texto para garantizar que el contenido sea correcto. |
lat |
Obligatorio | Es la latitud del punto central del mapa. |
lon |
Obligatorio | Es la longitud del punto central del mapa. |
pin |
Opcional | Establece en 1 para colocar un pin en el centro del mapa. Por ejemplo: <iframe src="https://embed.waze.com/iframe? zoom=12&lat=45.6906304&lon=-120.810983&pin=1" width="300" height="400"></iframe> |
zoom |
Obligatorio | Es el nivel de magnificación del mapa cuando se abre. El valor mínimo es 3 (menor aumento). El valor máximo es 17 (mayor magnification). |
Localización
El código de idioma predeterminado es inglés. Para obtener más información, consulta Cómo localizar el iFrame.
En el siguiente ejemplo, se muestra cómo cambiar el idioma de visualización:
<iframe src="https://embed.waze.com/fr/iframe?zoom=12&lat=45.6906304&lon=-120.810983" width="300" height="400"></iframe>
Lineamientos
Para incorporar el mapa en tiempo real de Waze en tu sitio, debes cumplir con los siguientes lineamientos:
- No asocies Waze con el uso de un mapa que no sea de Waze de ninguna manera.
- No uses materiales de la marca Waze (logotipos, íconos, etcétera) con mapas que no sean de Waze.
Ejemplos
En los siguientes ejemplos, se muestra el uso de combinaciones de los parámetros para agregar diferentes elementos visuales al mapa en vivo:
Ejemplo 1
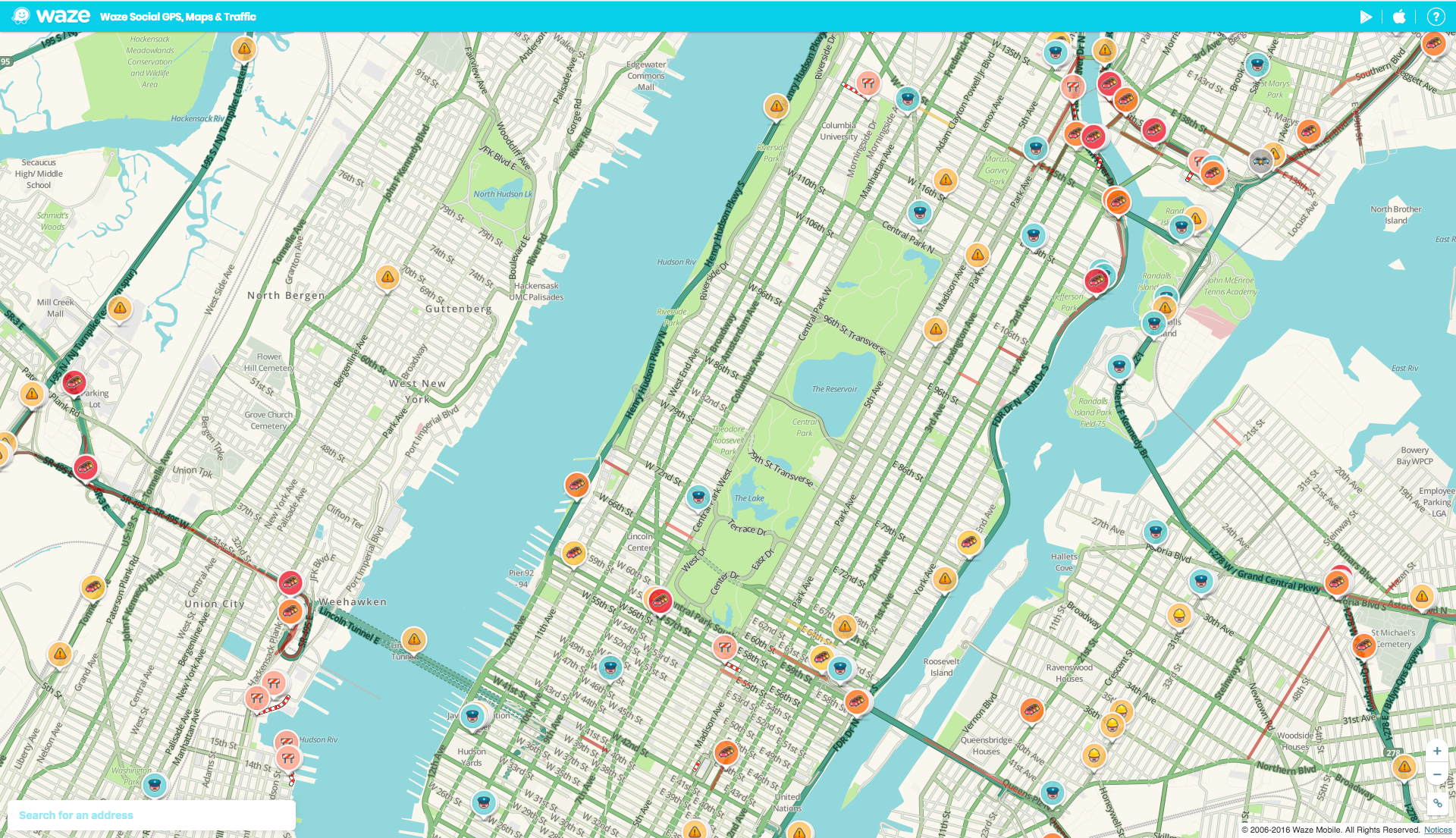
En la siguiente implementación de iframe, se muestra el pin del mapa.
Manhattan, Nueva York (con PIN):
El iframe usa el siguiente código:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=40.78247&lon=-73.97105&pin=1"
width="100%" height="520"></iframe>Ejemplo 2
En la siguiente implementación de iframe, se muestra el pin del mapa y se incluye el texto descriptivo.
San Pablo (con pin y descripción):
El iframe usa el siguiente código:
<iframe src="https://embed.waze.com/iframe?zoom=14&lat=-23.55052&lon=-46.63331&pin=1&desc=1"
width="100%" height="520"></iframe>Ejemplo 3
En la siguiente implementación de iframe, se muestra el pin del mapa.
París, Francia (con PIN):
El iframe usa el siguiente código:
<iframe src="https://embed.waze.com/iframe?zoom=13&lat=48.85661&lon=2.35222&pin=1"
width="100%" height="520"></iframe>Comunícate con la comunidad de desarrolladores de Waze
Para obtener más información, únete a la conversación en el foro de la comunidad de Waze Developers.

