如果您要面向俄罗斯用户开发应用,请使用“保存到手机”按钮,因为 Google 钱包尚未在这些国家/地区推出。请参阅 相关资源和指南。如果您是面向俄罗斯以外的用户开发应用,请下载以下资源更新添加到 Google 钱包按钮。
文档的这一部分旨在帮助您创建图片和其他用户界面元素,使其在 Google 钱包应用中能完美呈现。
资产
“添加到 Google 钱包”按钮
如果您要引导用户将应用或网站中的卡券或卡保存到他们的钱包,请使用添加到 Google 钱包按钮。添加到 Google 钱包按钮必须调用其中一个 Google Wallet API 流程。这些流程会显示在 Google 钱包应用中,用户可以在其中按照说明将卡券保存到其 Android 设备和 Google 账号。此按钮可用于应用、网站或电子邮件。
添加到 Google 钱包按钮支持 Android XML、SVG 和 PNG 格式。
下载资源 - Android XML 下载资源 - SVG 下载资源 - PNG“在 Google 钱包中查看”按钮
在 Google 钱包中查看按钮用于将用户深层链接到其钱包,以查看之前保存的卡券或卡。此按钮可用于应用、网站或电子邮件。
在 Google 钱包中查看按钮支持 SVG 和 PNG 格式。
下载资源 - SVG 下载资源 - PNG您的网站、应用或电子邮件中显示的所有按钮都必须遵守本页面中列出的品牌推广指南。这些指南的示例包括但不限于:
- 大小与页面上其他类似按钮或元素相关
- 不得更改按钮的形状和颜色
- 留白
本地化按钮
所有支持 Google 钱包的市场都提供了本地化的 Google 钱包按钮。如果您要面向这些市场的用户开发应用,请始终使用上面链接的按钮。请勿自行创建按钮版本。如果按钮的本地化版本未在您所在市场推出,请使用英文版按钮。
添加到 Google 钱包按钮支持以下语言(阿尔巴尼亚语、阿拉伯语、阿拉伯语、阿拉伯语、阿塞拜疆语、波斯尼亚语、保加利亚语、加泰罗尼亚语、中文(香港)、中文(繁体)、克罗地亚语、捷克语、丹麦语、荷兰语、英语(印度、新加坡、南非、澳大利亚、加拿大、瑞典语、斯洛伐克语、澳大利亚、加拿大、英国和英国)
本地化名称
为清楚起见,Google 钱包产品名称已在部分市场进行了本地化。如果您要面向这些国家/地区的用户开发应用,请始终为网页、电子邮件和平面媒体使用以下本地化名称。请勿创建专属本地化版本的“Google 钱包”。如果下方未列出您所在的市场,请使用英语版“Google 钱包”。
| 国家/地区 | 名称 |
|---|---|
| 白俄罗斯 | Google Кошелек |
| 巴西 | Carteira do Google |
| 智利 | Billetera de Google |
| 捷克 | 《Pen Signenka》 |
| 希腊 | 🠈?조입 Google |
| 香港 | Google 金包 |
| 立陶宛 | Google Piniginella |
| 波兰 | Google Portfel |
| 葡萄牙 | Carteira da Google |
| 罗马尼亚 | Google Portofel |
| 斯洛伐克 | 《Pornazenka Google》 |
| 台湾 | Google 金包 |
| 土耳其 | Google 库兹丹 |
| 阿联酋 | |
| 乌克兰 | Google 虚拟机实例 |
|
美国(西班牙语)
*如果您的界面采用西班牙语,请在美国使用此名称 |
Billetera de Google |
大小
调整添加到 Google 钱包按钮的高度和宽度,使其适合您的布局。如果页面上还有其他按钮,添加到 Google 钱包按钮的大小必须大于或等于 1。请勿将添加到 Google 钱包按钮设置为小于其他按钮。
风格
添加到 Google 钱包按钮有两种变体:主要按钮和精简按钮。添加到 Google 钱包按钮只有黑色。该按钮提供了本地化版本。请勿以自行本地化的文字创建按钮。
| 主要 | Condensed |
|---|---|

|

|
| 在白色和浅色背景上使用主按钮。 | 如果没有足够的空间来容纳主要宽度或全宽按钮,请使用精简按钮。 |
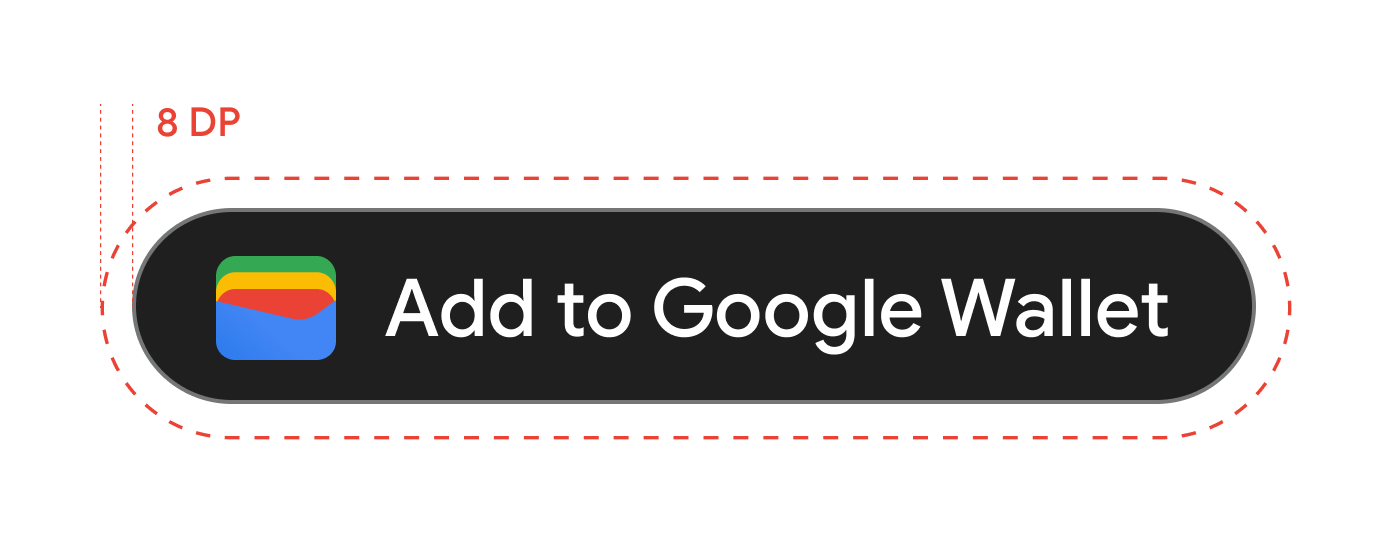
留白
在添加到 Google 钱包按钮四周始终留出至少 8 dp 的留白空间。确保留白空间永远不会被图形或文本破坏。

最小高度
所有添加到 Google 钱包按钮的最小高度必须为 48 dp。

正确做法和错误做法
| 正确做法 | 禁忌行为 |
|---|---|
| 正确做法:仅使用 Google 提供的添加到 Google 钱包按钮。 | 错误做法:以任何方式自行创建添加到 Google 钱包按钮或更改按钮内的字体、颜色、按钮半径或内边距。 |
| 正确做法:在整个网站中使用相同的按钮样式。 | 错误做法:将添加到 Google 钱包按钮设置为小于其他按钮。 |
| 正确做法:确保添加到 Google 钱包按钮的大小始终大于或等于其他按钮。 | 错误做法:更改按钮颜色。 |
| 正确做法:调整添加到 Google 钱包按钮的大小时应保持相同的按钮比例。 | 错误做法:自由缩放按钮。 |
| 正确做法:使用提供的本地化按钮版本。 | 错误做法:自行创建按钮的本地化版本。 |
按钮放置最佳实践
在确认应用屏幕、网页或电子邮件上显示添加到 Google 钱包按钮。请参阅以下最佳实践来指导界面设计。
通用卡券
在确认应用屏幕、网页或电子邮件上显示添加到 Google 钱包按钮。我们建议您将添加到 Google 钱包按钮放置在用户在应用或网站中访问其卡券的位置。
使用文本中的 Google 电子钱包产品名称
您可以使用文本告知用户,他们的通用卡券已保存到其设备。
以大写形式显示字母“G”和“W”
始终使用大写的“G”和大写的“W”,后跟小写字母的形式来表示 Google 钱包。不要将整个名称全部大写(“Google Wallet”,除非这种形式与您的界面中的排版样式相匹配)。
不要缩写“Google Wallet”
始终写出“Google”和“Google 钱包”字样。
与界面中的样式保持一致
将“Google 钱包”的字体和排版样式设置为与界面中的其余文本相同。不要模仿 Google 的排版样式。
始终使用本地化版本的“Google 钱包”
务必在提供的本地化副本中注明“Google 钱包”。
设计
使用 g:savetoandroidpay HTML 标记的 height 和 size 字段修改添加到 Google 钱包按钮的高度和宽度。对于具有特殊界面要求的移动设备实现或用例,请使用 textsize=large 规范大幅增加文本和按钮的大小。
使用 theme 设置按钮的颜色。下表显示了这些设置对添加到 Google 钱包按钮的影响。
徽标
徽标图片指南
Google 钱包会以圆形遮盖您的徽标。
下面列出了在界面中使用徽标图片时的建议列表:| 指南 | 说明 |
|---|---|
| 首选文件类型 | PNG |
| 最小尺寸 | 660 x 660 像素 |
| 图片宽高比 | 1:1 |
| 海报图片宽高比 | 1:1 |
| 实际像素大小 | 根据设备尺寸进行缩放 |
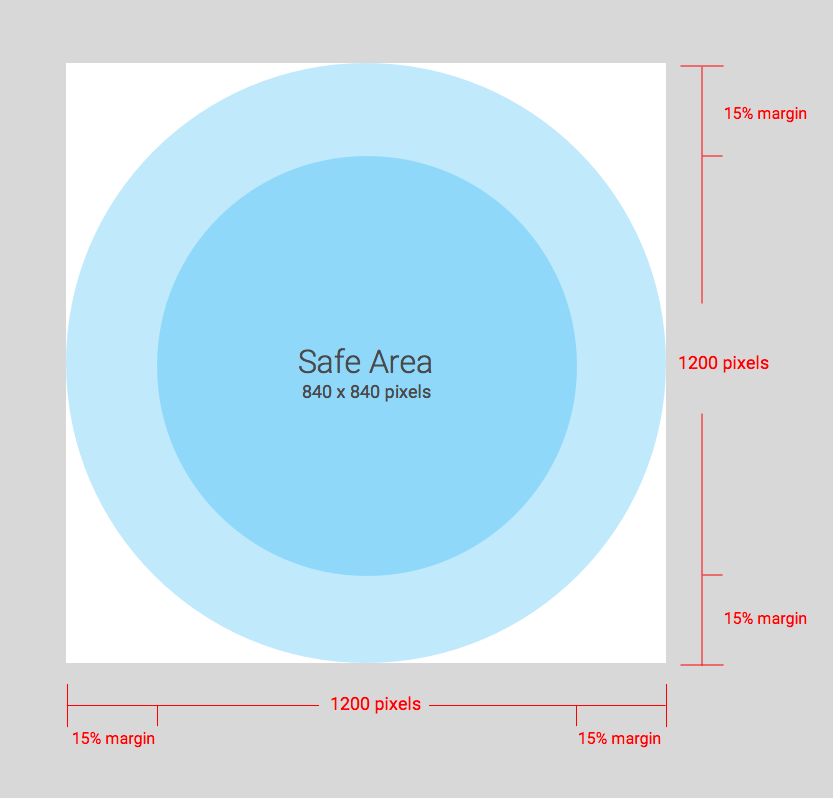
| 徽标圆形蒙版 |
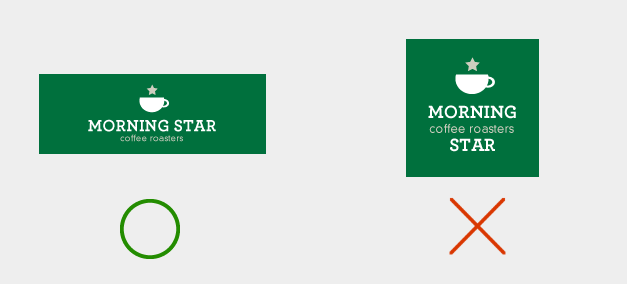
您的徽标已应用遮罩,以适应圆形设计。确保您的徽标在安全区域以内。请勿预先遮盖您的徽标。将徽标放置在背景颜色为全宽的正方形中。 徽标需要有 15% 的外边距,以免在进行遮盖时被截断。 
|
Google 钱包会以圆形遮盖您的徽标。
宽幅徽标图片指南
活动门票、登机牌、二维码公交卡、会员卡、优惠、礼品卡、通用卡券和通用私人凭证均支持宽徽标图片。下面列出了在界面中使用宽徽标图片时的建议:
| 指南 | 说明 |
|---|---|
| 首选文件类型 |
PNG 为获得最佳效果,请使用背景颜色的图片(我们建议您使用与卡券背景颜色相同的颜色) |
| 推荐尺寸 | 1280 x 400 像素 |
| 最小尺寸 | 高度为 400 像素,宽度成比例(更多指导,请参阅“推荐的宽高比”部分)
使用宽矩形图片。 |
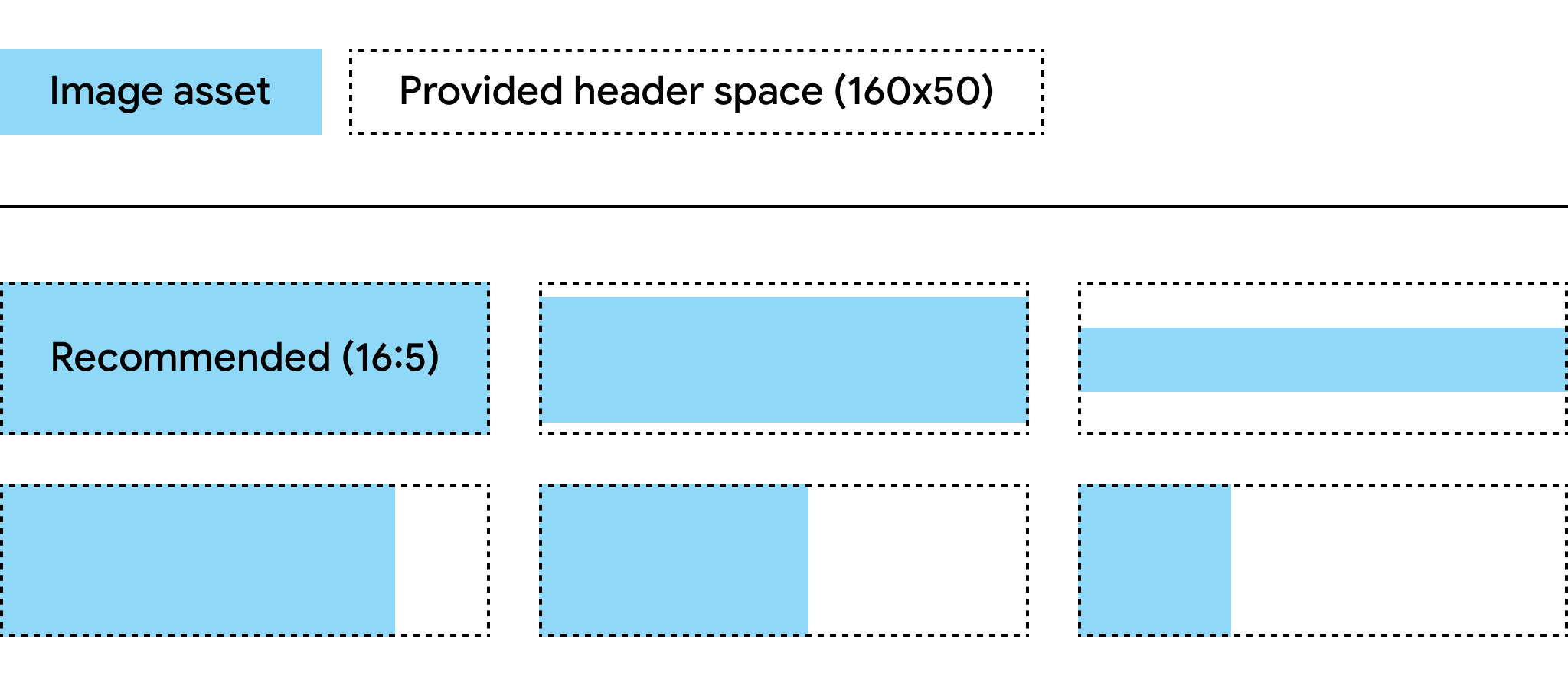
| 建议的宽高比 |
如果图片未设置为建议的宽高比,系统会调整图片大小,以适应提供的标头空间的宽高比。下图详细介绍了如何根据宽高比调整图片资源的大小。 
|
卡片背景颜色
您可以使用字段 hexBackgroundColor 设置背景颜色。如果您不设置该值,系统会采用某种算法对徽标进行分析,找到主色,并将其用作背景颜色。
焦点图片
class.heroImage 字段在卡正文中显示为全宽横幅。
主打图片指南
下面列出了在界面中使用主打图片的建议列表:
| 指南 | 说明 |
|---|---|
| 首选文件类型 | PNG |
| 建议尺寸 |
1032 x 336 像素 使用宽矩形图片。 为获得最佳效果,请使用彩色背景的图片。 |
| 宽高比 | 3:1 或更大 |
| 显示大小 |
卡片的全宽和按比例高度。 
|
全宽图片
类或对象中的 *.imageModulesData.mainImage 字段在卡券中显示为全宽图片。
全宽图片准则
以下是在界面中使用全宽图片时的建议列表:
| 指南 | 说明 |
|---|---|
| 首选文件类型 | PNG |
| 最小尺寸 |
宽 1860 像素,高度可变。 使用宽矩形图片。 为获得最佳效果,请使用彩色背景的图片。 |
| 宽高比 | 变量 |
| 显示大小 |
模板的全宽和按比例显示的高度。 
|
| 使用与您的徽标相同的配色方案。 |
条形码图片
某些行业允许在条形码上方和下方显示图片。
条形码上方的图片
下面列出了在界面中针对条形码上方图片的一些建议:
| Guideline | 说明 |
|---|---|
| 首选文件类型 | PNG |
| 最大高度 |
20 dp(最大宽高比) 如果同时显示两张图片,建议的尺寸为 80 像素高 80-780 像素宽,这样,它们就能并排显示。 如果一张图片为正方形,另一张图片为矩形,则这两种图片的尺寸分别为 80x80 像素和 780x80 像素。 |
| 宽高比 |
不受限制。若要使单张图片的最大高度和宽度均为 20 dp,请使用 20:1 的宽高比。 如果您只需在条形码上方显示一张图片,请使用全宽(不包括内边距)。图片尺寸必须为 1600x80 像素。 |
| 最大显示尺寸(单张图片) | 高 20 dp,宽 400 dp |
条形码下方的图片
下面列出了在界面中的条形码下方显示图片的一些建议:
| Guideline | 说明 |
|---|---|
| 首选文件类型 | PNG |
| 最大高度 |
20 dp(最大宽高比) 建议的尺寸为 80 像素高,80-1600 像素宽。 如果图片是方形,建议的尺寸为 80x80 像素。 如果是矩形,则为 1600x80 像素。 |
| 宽高比不受限制。如需达到 20 dp 的最大高度和宽度,请使用 20:1 的宽高比。 | 如果您需要全宽图片(不包括内边距),图片必须为 1600x80 像素。 |
| 最大显示尺寸为 20 dp 高,400 dp 宽。 |
单元
模块表示模板特定部分中的一组字段。下表列出了您必须在类和对象中包含的模块数量准则,以确保您的卡在 Google 钱包应用中正确显示。
| 指南 | 说明 |
|---|---|
imageModulesData
|
在您创建的类或对象中仅使用一个 imageModulesData。
|
infoModuleData
|
在您创建的类或对象中最多使用两个
|
linksModuleData
|
在您创建的类或对象中最多使用四个
类中可以有两个 |
textModulesData
|
在您创建的类和对象之间最多使用两个
类中可以包含一个用于定义活动详细信息的 |
infoModuleData
InfoModuleData 包含成员和可自定义的信息,并显示在扩展视图中。此模块可用于存储失效日期、第二积分余额或储值余额等信息。
linksModuleData
链接模块包含指向网页、电话号码和电子邮件地址的 URI。以下是在界面中针对链接模块的建议列表:
| Guideline | 示例设置 | 示例图片 |
|---|---|---|
为网站或 Google 地图中的位置分配 URI 时,请使用 http: 前缀。此前缀让消费者轻触该链接,前往 Google 地图的网站或查看营业地点。
此前缀还会在卡片说明的前面生成链接或地图的图标。
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
请使用 tel: 前缀来指定电话号码。此前缀让消费者可以通过点击该链接,拨打该号码。此前缀还会在卡上的文本说明前面创建一个电话图标。
|
'uri': 'tel:6505555555'
|

|
请使用 mailto: 前缀来定义电子邮件地址。
此前缀让消费者可以通过点击该链接,向该地址发送电子邮件。此前缀还会在卡片上的文本说明前面创建电子邮件图标。
|
'uri': 'mailto:jonsmith@email.com'
|

|
标题、标签和名称
输入标题、标签和名称时,请采用词首字母大写,让每个单词都以大写字母开头。
内容政策
卡券中每个字段的内容都必须符合 Google Payments 内容政策。您在类中引用的网站内容也必须遵守这些政策。
合作伙伴平台数据放置
为确保用户可以访问您功能丰富的卡券相关应用或网站,请务必将您的应用深层链接或网站整合到卡券的类或对象的 linksModuleData.* 属性中。这可让用户从 Google 钱包中的卡券导航到您的平台。如需查看其呈现方式,请转到卡券类别的设计部分。

