إذا كنت تُطوّر التطبيقات للمستخدمين في روسيا، يُرجى استخدام الأزرار "حفظ في الهاتف" لأنّ "محفظة Google" غير متاحة في هذه البلدان. يُرجى الاطّلاع على مواد العرض والإرشادات المناسبة. إذا كنت تُطوّر التطبيقات للمستخدمين خارج روسيا، يُرجى تعديل الزر الإضافة إلى محفظة Google من خلال تنزيل مواد العرض التالية.
تم تصميم هذا القسم من المستندات لمساعدتك في إنشاء صور وغيرها من عناصر واجهة المستخدم لكي تبدو رائعة في تطبيق "محفظة Google".
مواد العرض
زر "الإضافة إلى محفظة Google"
يتم استخدام الزر الإضافة إلى محفظة Google عندما تُوجّه المستخدمين إلى حفظ بطاقة أو تذكرة من تطبيقك أو موقعك الإلكتروني في محفظتهم. يجب أن يستدعي الزر الإضافة إلى محفظة Google أحد مسارَي تكامل Google Wallet API. تعرض هذه الإجراءات تطبيق "محفظة Google" حيث يمكن للمستخدمين اتّباع التعليمات لحفظ البطاقات على جهاز Android وحسابهم على Google. يمكن استخدام هذا الزر في التطبيقات أو المواقع الإلكترونية أو الرسائل الإلكترونية.
تتوفّر أزرار الإضافة إلى "محفظة Google" بتنسيقات Android XML وSVG وPNG.
تنزيل مواد العرض بتنسيق XML لنظام التشغيل Android تنزيل مواد العرض بتنسيق SVG تنزيل مواد العرض بتنسيق PNGزر "العرض في محفظة Google"
يُستخدَم الزر عرض في "محفظة Google" لإنشاء رابط يؤدي إلى توجيه المستخدِم إلى محفظته لعرض بطاقة أو بطاقة مرور سبق حفظها. يمكن استخدام الزر هذا في التطبيقات أو المواقع الإلكترونية أو الرسائل الإلكترونية.
تتوفّر أزرار العرض في "محفظة Google" بتنسيقَي SVG وPNG.
تنزيل مواد العرض بتنسيق SVG تنزيل مواد العرض بتنسيق PNGيجب أن تلتزم جميع الأزرار المعروضة على موقعك الإلكتروني أو تطبيقك أو رسائلك الإلكترونية بإرشادات العلامة التجارية الموضّحة في هذه الصفحة. وتشمل الأمثلة على هذه الإرشادات على سبيل المثال لا الحصر: ما يلي:
- الحجم بالنسبة إلى الأزرار أو العناصر الأخرى المشابهة في الصفحة
- يجب عدم تغيير شكل الأزرار ولونها.
- المساحة الخالية
الأزرار المترجَمة
يتم توفير أزرار "محفظة Google" المترجَمة لجميع الأسواق التي تتوفّر فيها "محفظة Google". إذا كنت تُطوّر التطبيقات للمستخدمين في هذه الأسواق، استخدِم دائمًا أزرار المدرَجة أعلاه. لا تنشئ نسختك الخاصة من الأزرار. إذا لم يكن هناك إصدار مترجَم من الزر متاحًا في السوق الذي تستهدفه، استخدِم النسخة الإنجليزية من الزر.
تتوفّر أزرار الإضافة إلى "محفظة Google" باللغات الألبانية والعربية والأرمينية والأذربيجانية والبوسنية والبلغارية والكاتالانية والصينية (هونغ كونغ) والصينية (التقليدية) والكرواتية والتشيكية والدانمركية والهولندية والإسبانية (الهند وسنغافورة وجنوب أفريقيا وأستراليا وكندا وبريطانيا العظمى والولايات المتحدة)، والليتوانية والفيليبينية والفنلندية والفرنسية (كندا) والفرنسية (فرنسا)، والجورجية والألمانية واليونانية والعبرية والمجرية والإيسلندية والإندونيسية والإيطالية واليابانية والكازاخستانية والقرغيزية واللاتفية والليتوانية والمقدونية والمالاوية والنرويجية والبولندية والبرتغالية (البرازيل) والبرتغالية (البرتغال) والرومانية والروسية (بيلاروس) والصربية والسلواكية والسلوفينية والإسبانية (أمريكا اللاتينية) (إسبانيا) والسويدية والتايلاندية والتركية والأوكرانية والأوزبكية والفيتنامية.
الاسم المترجَم
وتمّت ترجمة اسم منتج "محفظة Google" في أسواق محدّدة توضيحًا للمستخدمين. إذا كنت تُطوّر التطبيقات للمستخدمين في هذه البلدان، استخدِم دائمًا اسم التطبيق المُترجَم أدناه على الويب والبريد الإلكتروني والنسخ المطبوعة. لا تنشئ نسخة مترجَمة من "محفظة Google". إذا لم يكن سوقك مُدرَجًا أدناه، استخدِم "محفظة Google" باللغة الإنجليزية.
| البلد | الاسم |
|---|---|
| بيلاروس | Google Кошелек |
| البرازيل | Carteira do Google |
| تشيلي | Billetera de Google |
| التشيك | Peněženka Google |
| اليونان | Πορτοφόλι Google |
| هونغ كونغ | Google 錢包 |
| ليتوانيا | Google Piniginė |
| بولندا | Portfel Google |
| البرتغال | Carteira da Google |
| رومانيا | Portofel Google |
| سلوفاكيا | Peňaženka Google |
| تايوان | Google 錢包 |
| تركيا | Google Cüzdan |
| الإمارات العربية المتحدة | "محفظة Google" |
| أوكرانيا | Google Гаманець |
|
الولايات المتحدة (الإسبانية)
*استخدِم هذا الاسم في الولايات المتحدة إذا كانت واجهة المستخدم باللغة الإسبانية |
Billetera de Google |
الحجم
عدِّل ارتفاع زر الإضافة إلى "محفظة Google" وعرضه ليناسب تنسيقك. إذا كانت هناك أزرار أخرى على الصفحة، يجب أن يكون حجم الزر إضافة إلى محفظة Google مساويًا لحجم الأزرار الأخرى أو أكبر منها. لا تجعل زر الإضافة إلى محفظة Google أصغر من الزرَّين الآخرين.
النمط
يتوفّر زر الإضافة إلى "محفظة Google" بنسختَين: الأساسية والمكثّفة. يظهر زر الإضافة إلى "محفظة Google" باللون الأسود فقط. يتم توفير نُسخ مترجَمة من الزر. لا تنشئ buttons buttons باستخدام نص مترجَم خاص بك.
| الأساسية | مكثف |
|---|---|

|

|
| استخدِم الزر الأساسي على الخلفيات البيضاء والفاتحة. | استخدِم الزر المكثّف إذا لم تكن هناك مساحة كافية للعرض الأساسي أو العرض الكامل. |
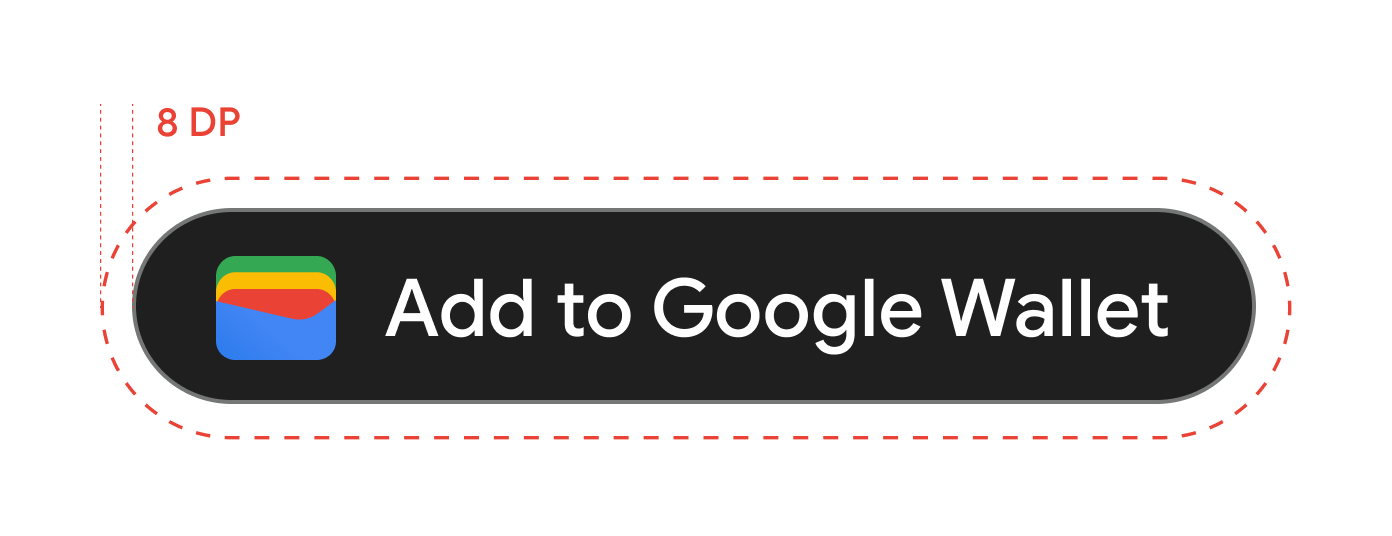
المساحة الخالية
يجب دائمًا الحفاظ على الحد الأدنى للمساحة الخالية التي تبلغ 8 dp على جميع جوانب زر الإضافة إلى محفظة Google. تأكَّد من عدم استخدام الرسومات أو النصوص في المساحة الخالية.

الحد الأدنى للارتفاع
يجب أن يكون الحد الأدنى لارتفاع كل أزرار الإضافة إلى "محفظة Google" هو 48 وحدة بكسل.

الإجراءات المسموح بها وغير المسموح بها
| دوس | الإجراءات غير المناسبة |
|---|---|
| الإجراء المطلوب: استخدِم فقط أزرار الإضافة إلى "محفظة Google" التي تقدّمها Google. | لا يُسمح بما يلي: إنشاء زر الإضافة إلى محفظة Google أو تغيير الخط أو اللون أو محيط الزر أو الحشو داخل الزر بأي شكل من الأشكال. |
| الإجراء المُقترَح: استخدِم نمط الزر نفسه في جميع أنحاء موقعك الإلكتروني. | تجنَّب: جعل زرَّي الإضافة إلى محفظة Google أصغر من الأزرار الأخرى. |
| يجب إجراء ما يلي: التأكّد من أنّ حجم أزرار الإضافة إلى "محفظة Google" يظلّ مساويًا أو أكبر من الأزرار الأخرى. | تجنَّب: تغيير لون الزر. |
| إجراء يُنصح به: يجب إبقاء نسبة حجم الزر كما هي عند تغيير حجم أزرار الإضافة إلى "محفظة Google". | تجنَّب: تغيير حجم الزر بحرية. |
| يجب استخدام النسخة المُترجَمة من الأزرار المقدَّمة. | لا ينُصَح بما يلي: إنشاء نسخة مترجمة من الزر. |
أفضل الممارسات المتعلّقة بموضع الأزرار
عرض الزر الإضافة إلى محفظة Google على شاشة تأكيد التطبيق أو صفحات الويب أو الرسائل الإلكترونية يُرجى الرجوع إلى أفضل الممارسات التالية لتوجيه تصميم واجهة المستخدم.
البطاقات العامة
عرض الزر الإضافة إلى محفظة Google على شاشة تأكيد التطبيق أو صفحات الويب أو الرسائل الإلكترونية ننصحك بوضع زر الإضافة إلى "محفظة Google" في مكان يمكن للمستخدمين من خلاله الوصول إلى بطاقاتهم في تطبيقك أو موقعك الإلكتروني.
استخدام اسم منتج "محفظة Google" في النص
يمكنك استخدام نص للإشارة إلى المستخدم بأنّه تم حفظ كلمة المرور العامة على جهازه.
اكتب الحرفَين "G" و "W" بأحرف لاتينية كبيرة.
استخدِم دائمًا الحرف "G" الكبير والحرف "W" الكبير متبوعَين بأحرف صغيرة للإشارة إلى "محفظة Google". لا تستخدِم الأحرف اللاتينية الكبيرة لكتابة الاسم الكامل "محفظة Google" ما لم يكن ذلك لمطابقة النمط الكتابي في واجهة المستخدم.
لا تستخدم اختصار "محفظة Google".
اكتب دائمًا كلمتَي "Google" و "محفظة".
مطابقة النمط في واجهة المستخدم
اضبط "محفظة Google" بالخط والنمط الطباعي نفسهما المستخدَمَين في بقية النص في واجهة المستخدم. لا تقلِّد نمط Google الطباعي.
استخدام الإصدار المترجَم من "محفظة Google" دائمًا
اكتب "محفظة Google" دائمًا في النسخة المترجَمة المقدَّمة.
التصميم
استخدِم حقلَي height وsize في علامة HTML
g:savetoandroidpay لتعديل الارتفاع والعرض لزرَّي
الإضافة إلى محفظة Google. استخدِم مواصفات
textsize=large لزيادة أحجام النص
والأزرار بشكل كبير في عمليات التنفيذ على الأجهزة الجوّالة أو الحالات التي تتطلب متطلبات خاصة لواجهة المستخدم.
استخدِم theme لضبط لون الأزرار. يعرِض الجدول التالي
كيفية تأثير هذه الإعدادات في
الزر الإضافة إلى محفظة Google.
الشعارات
إرشادات حول صور الشعارات
تحجب "محفظة Google" شعارك في شكل دائري.
في ما يلي قائمة باقتراحات واجهة المستخدم لصور الشعارات:| الإرشاد | الوصف |
|---|---|
| نوع الملف المفضّل | PNG |
| الحد الأدنى للحجم | 660 بكسل × 660 بكسل |
| نسبة العرض إلى الارتفاع للصورة | 1:1 |
| نسبة العرض إلى الارتفاع للعمل الفني | 1:1 |
| الحجم الفعلي للبكسل | تغيير الحجم حسب حجم الجهاز |
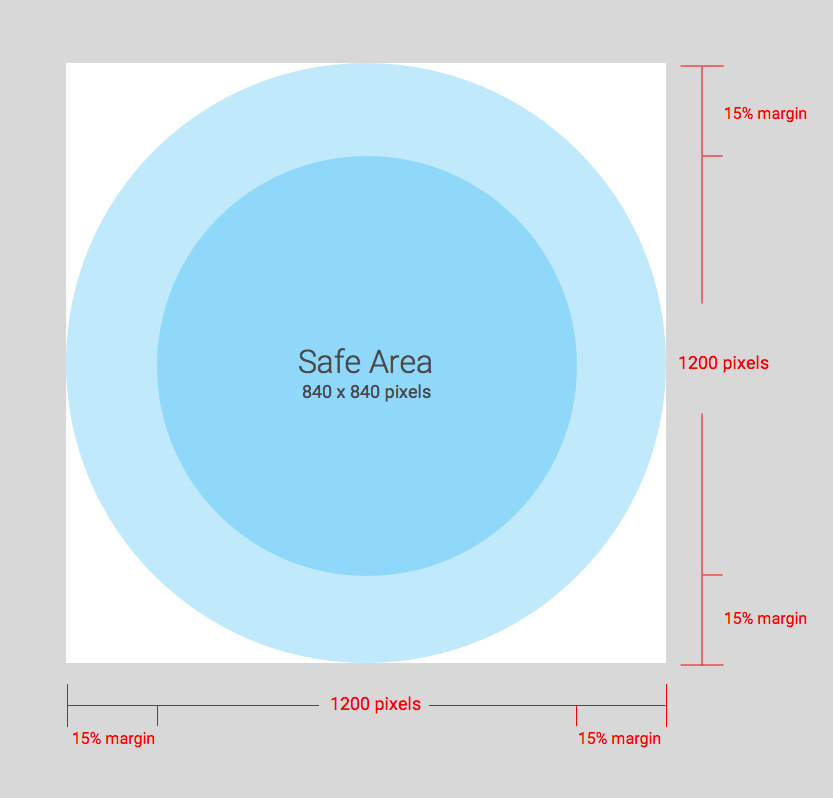
| قناع دائري للشعار |
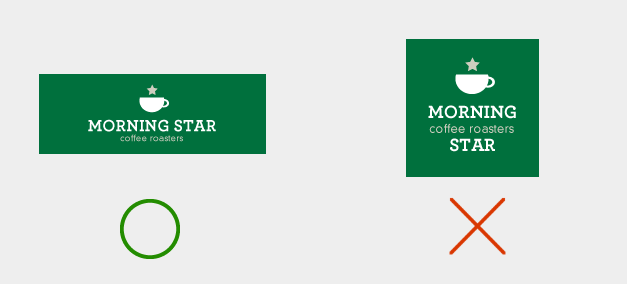
تم حجب شعارك ليلائم تصميمًا دائريًا. تأكَّد من أنّ شعارك يتّسع داخل المنطقة الآمنة. لا تحجب شعارك مسبقًا. اترك الشعار في مربّع مع لون خلفية يتداخل مع المحتوى. يجب أن يتضمّن الشعار هامشًا بنسبة% 15 لكي لا يتم اقتصاصه عند حجبه. 
|
تحجب "محفظة Google" شعارك في شكل دائري.
إرشادات صورة الشعار العريض
يمكن استخدام صور الشعارات على نطاق واسع في تذاكر حضور الفعاليات وبطاقات الصعود إلى الطائرة وبطاقات النقل العام المزوّدة برمز الاستجابة السريعة وبطاقات الولاء والعروض وبطاقات الهدايا والبطاقات العامة والبطاقات الخاصة العامة. في ما يلي قائمة باقتراحات واجهة المستخدم لصور الشعارات العرضية:
| الإرشاد | الوصف |
|---|---|
| نوع الملف المفضّل |
PNG استخدِم صورة تتضمّن لون خلفية للحصول على أفضل النتائج (ننصح باستخدام اللون نفسه الذي استخدمته في لون خلفية البطاقة). |
| الحجم المقترح | 1280 بكسل × 400 بكسل |
| الحد الأدنى للحجم | 400 بكسل للارتفاع، والعرض يتناسب مع الارتفاع (مزيد من الإرشادات في قسم نسبة العرض إلى الارتفاع المقترَحة)
استخدِم صورًا عريضة مستطيلة. |
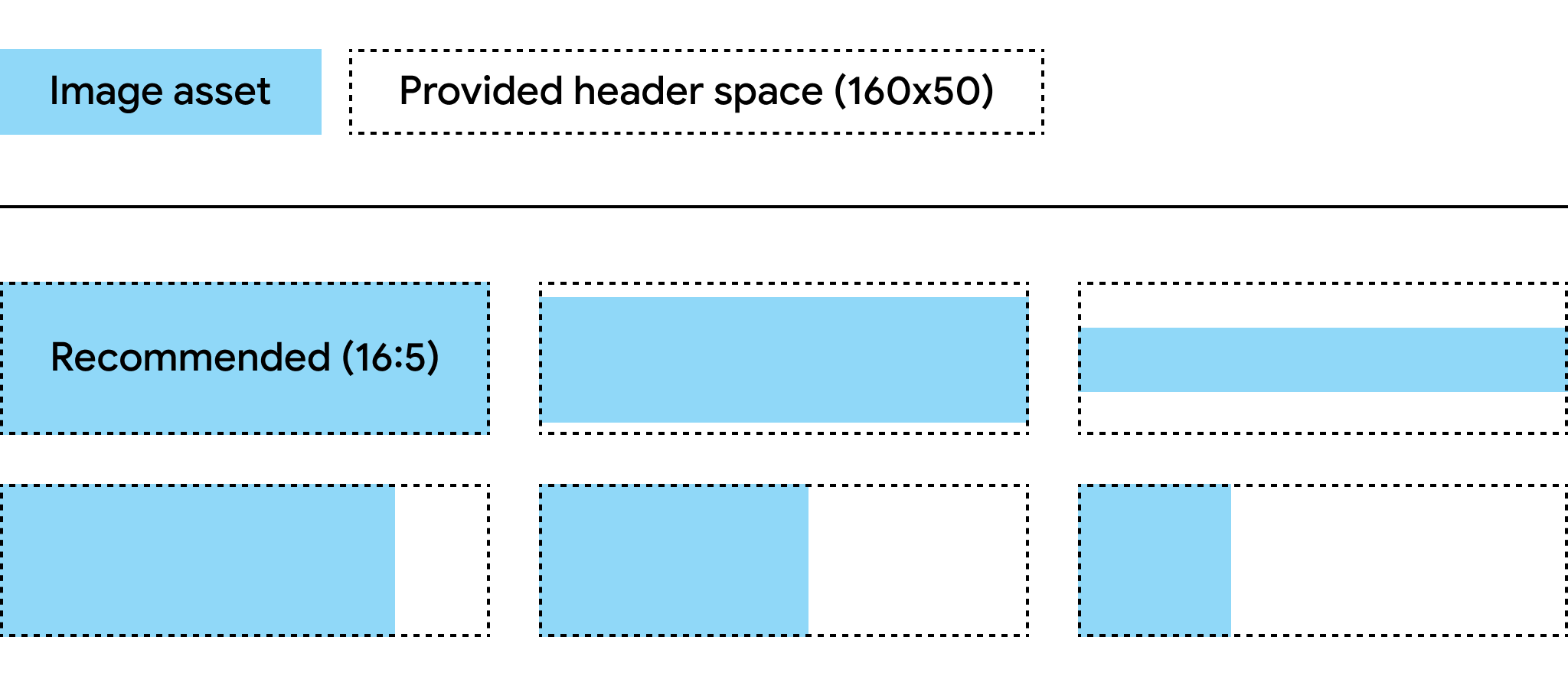
| نسبة العرض إلى الارتفاع التي يُنصح بها |
إذا لم يتم ضبط الصورة على نسبة العرض إلى الارتفاع المقترَحة، سيتم تغيير حجمها لتلائم نسبة العرض إلى الارتفاع لمساحات العناوين المقدَّمة. يوضّح المخطّط البياني أدناه كيفية تغيير حجم مادة عرض الصورة استنادًا إلى نسبة العرض إلى الارتفاع. 
|
لون خلفية البطاقة
يمكنك ضبط لون الخلفية باستخدام الحقل
hexBackgroundColor. في حال عدم ضبط القيمة، تحلِّل خوارزمية
الشعار وتبحث عن اللون السائد وتستخدمه للخلفية.
الصور الرئيسية
يظهر الحقل class.heroImage كإعلان بانر بعرض كامل على سطح
نص البطاقة.
إرشادات حول الصورة الرئيسية
في ما يلي قائمة باقتراحات واجهة المستخدم لصور العرض الرئيسية:
| الإرشاد | الوصف |
|---|---|
| نوع الملف المفضّل | PNG |
| الحجم المقترح |
1032 × 336 بكسل استخدِم صورًا عريضة مستطيلة. استخدِم صورة ذات خلفية ملونة للحصول على أفضل النتائج. |
| نسبة العرض إلى الارتفاع | 3:1 أو أكثر |
| حجم شاشة العرض |
العرض الكامل للبطاقة والارتفاع النسبي 
|
الصور بالعرض الكامل
يظهر الحقل *.imageModulesData.mainImage في فئة أو عنصر
كصورة بالعرض الكامل في البطاقة.
إرشادات الصور بالعرض الكامل
في ما يلي قائمة باقتراحات واجهة المستخدم للصور التي تشغل العرض الكامل:
| الإرشاد | الوصف |
|---|---|
| نوع الملف المفضّل | PNG |
| الحد الأدنى للحجم |
1860 بكسل للعرض وارتفاع متغيّر استخدِم صورًا عريضة مستطيلة. استخدِم صورة ذات خلفية ملونة للحصول على أفضل النتائج. |
| نسبة العرض إلى الارتفاع | متغيّر |
| حجم شاشة العرض |
العرض الكامل للنموذج والارتفاع النسبي 
|
| استخدِم نظام الألوان نفسه المستخدَم في شعارك. |
صور الرموز الشريطية
تسمح بعض مجالات العمل بعرض الصور فوق الرمز الشريطي وتحته.
الصور فوق الرمز الشريطي
في ما يلي قائمة باقتراحات واجهة المستخدم للصور فوق الرمز الشريطي:
| الإرشادات | الوصف |
|---|---|
| نوع الملف المفضّل | PNG |
| الحد الأقصى للارتفاع |
20 dp (عند نسبة العرض إلى الارتفاع القصوى) يُنصح باستخدام صورة بحجم 80 بكسل في الارتفاع وعرض يتراوح بين 80 و780 بكسل إذا كانت هناك صورتان. يتيح ذلك عرض الصور جنبًا إلى جنب. إذا كانت إحدى الصور مربّعة والأخرى مستطيلة، يجب أن تكون الصور بحجم 80×80 بكسل و780×80 بكسل. |
| نسبة العرض إلى الارتفاع |
غير مقيّد للحصول على صورة واحدة بارتفاع وعرض 20 dp بحد أقصى، استخدِم نسبة عرض إلى ارتفاع تبلغ 20:1. إذا أردت صورة واحدة فقط فوق الرمز الشريطي، يجب التقاط الصورة بالعرض الكامل (باستثناء المسافة الفارغة). يجب أن تكون الصورة بدقة 1600×80 بكسل. |
| الحد الأقصى لحجم العرض (صورة واحدة) | 20 dp ارتفاعًا و400 dp عرضًا |
الصورة أسفل الرمز الشريطي
في ما يلي قائمة باقتراحات واجهة المستخدم للصورة أدناه الرمز الشريطي:
| الإرشادات | الوصف |
|---|---|
| نوع الملف المفضّل | PNG |
| الحد الأقصى للارتفاع |
20 dp (عند نسبة العرض إلى الارتفاع القصوى) الحجم المقترَح هو 80 بكسل للارتفاع و80 إلى 1600 بكسل للعرض. إذا كان مربّعًا، يجب أن يكون أبعاده 80×80 بكسل. إذا كان مستطيلاً، يجب أن يكون أبعاده 1600×80 بكسل. |
| نسبة عرض إلى ارتفاع غير مقيّدة إذا كان الحد الأقصى للارتفاع والعرض هو 20 وحدة dp، استخدِم نسبة عرض إلى ارتفاع 20:1. | إذا أردت صورة بالعرض الكامل (باستثناء الحشو)، يجب أن تكون الصورة 1600×80 بكسل. |
| الحد الأقصى لحجم الشاشة هو 20 وحدة قياس شاشة ارتفاعًا و400 وحدة قياس شاشة عرضًا. |
الوحدات
تمثّل الوحدة مجموعة من الحقول في قسم معيّن من النموذج. يحتوي الجدول التالي على إرشادات لعدد الوحدات التي يجب تضمينها في الفصول والعناصر لضمان عرض بطاقاتك بشكلٍ صحيح في تطبيق "محفظة Google".
| الإرشاد | الوصف |
|---|---|
imageModulesData
|
استخدِم imageModulesData واحدة فقط في صفك أو في
الكائنات التي تنشئها.
|
infoModuleData
|
استخدِم ما يصل إلى
يمكن أن تحدِّد السمة |
linksModuleData
|
استخدِم ما يصل إلى أربعة عناوين URL
قد يكون لديك معرّفَا |
textModulesData
|
استخدِم ما يصل إلى حقلَي
قد يكون لديك عنوان |
infoModuleData
InfoModuleData يحتوي على معلومات حول الأعضاء والمعلومات القابلة للتخصيص ويظهر في العرض الموسّع. استخدِم هذه الوحدة النمطية لتخزين معلومات مثل
تواريخ انتهاء الصلاحية أو أرصدة النقاط الثانية أو أرصدة القيمة المخزّنة.
linksModuleData
تحتوي وحدة الروابط على عناوين URL لصفحات الويب وأرقام الهواتف وعناوين البريد الإلكتروني. في ما يلي قائمة باقتراحات واجهة المستخدم لوحدة الروابط:
| الإرشادات | مثال على الإعداد | مثال صورة |
|---|---|---|
استخدِم البادئة http: عند تخصيص معرّف موارد منتظم لموقع إلكتروني أو
موقع جغرافي في "خرائط Google". تتيح هذه البادئة للمستهلك النقر على
الرابط والانتقال إلى الموقع الإلكتروني أو عرض الموقع الجغرافي في "خرائط Google".
تؤدي هذه البادئة أيضًا إلى ظهور رمز رابط أو خريطة أمام الوصف
في بطاقتك.
|
'uri': 'http://maps.google.com/?q=google'
|

|
'uri': 'http://developer.google.com/wallet/'
|

|
|
استخدِم البادئة tel: عند تحديد رقم هاتف. يتيح هذا البادئة
للمستهلك النقر على الرابط للاتصال بالرقم. تنشئ هذه البادئة
أيضًا رمز هاتف أمام الوصف النصي على
البطاقة.
|
'uri': 'tel:6505555555'
|

|
استخدِم البادئة mailto: عند تحديد عنوان بريد إلكتروني.
تتيح هذه البادئة للمستهلك النقر على الرابط لإرسال رسالة إلكترونية إلى عنوان. تؤدي هذه البادئة أيضًا إلى إنشاء رمز لرسالة إلكترونية أمام
وصف النص على البطاقة.
|
'uri': 'mailto:jonsmith@email.com'
|

|
العناوين والتصنيفات والأسماء
اكتب العناوين والعناوين الفرعية والأسماء بحالة أحرف العنوان، بحيث تبدأ كل كلمة بحرف كبير.
سياسات المحتوى
يجب أن تكون محتويات كل حقل في البطاقة متوافقة مع سياسات محتوى الدفعات. يجب أن تلتزم أيضًا محتويات المواقع الإلكترونية التي تشير إليها في الصف بهذه السياسات.
موضع البيانات على منصة الشريك
للتأكّد من أنّه يمكن للمستخدمين الوصول إلى تطبيقك أو موقعك الإلكتروني المزوّدَين بالكثير من الميزات والمتعلقَين بالتذكرة، احرص على دمج رابط لصفحة في تطبيقك أو
موقعك الإلكتروني في سمة
linksModuleData.* لفئة التذكرة أو العنصر. يتيح ذلك للمستخدم الانتقال إلى
منصتك من البطاقة التي تظهر في
"محفظة Google". للاطّلاع على كيفية عرض الإعلان، انتقِل إلى أقسام التصميم في
Pass verticals (مجالات العرض).

