En tant que développeur, vous pouvez utiliser Google Tag Manager pour implémenter et gérer des balises et des pixels de mesure dans vos applications mobiles, sans avoir à reconstruire ni à renvoyer les binaires d'application aux plates-formes de téléchargement d'applications. Les développeurs qui utilisent le SDK Google Analytics for Firebase peuvent facilement ajouter Tag Manager pour gérer et modifier l'implémentation, même après la publication de l'application.
Les développeurs peuvent consigner les événements importants et décider ultérieurement des balises ou pixels à déclencher.
Prérequis
Avant de commencer :
- Dans la console Firebase, ajoutez votre application à votre projet Firebase.
- Configurez Google Analytics pour votre application, y compris en activant Google Analytics dans votre projet Firebase et en ajoutant le SDK Google Analytics for Firebase à votre application.
- Créez un compte Tag Manager.
- Configurez un conteneur Google Tag Manager.
Les sections suivantes vous expliquent comment configurer et utiliser Google Tag Manager dans votre application Android.
1. Ajouter Google Tag Manager à votre projet
Dans le fichier Gradle de votre module (généralement
app/build.gradle), ajoutez la dépendance suivante à la bibliothèque Tag Manager :dependencies { // ... compile 'com.google.android.gms:play-services-tagmanager:18.3.0' }Connectez-vous à votre compte Tag Manager.
Sélectionnez un conteneur mobile.
Cliquez sur Versions dans la barre de navigation en haut.
Cliquez sur la version du conteneur que vous souhaitez utiliser.
Cliquez sur Télécharger.
Créez le dossier
app/src/main/assets/containerss'il n'existe pas. Copiez le conteneur téléchargé dans le dossier.
2. Consigner des événements et des variables
Tag Manager utilise les événements, les paramètres et les propriétés utilisateur enregistrés par le SDK Google Analytics for Firebase pour déclencher et créer les balises que vous avez configurées dans Google Tag Manager.
Consultez la documentation Firebase pour les développeurs afin de découvrir comment enregistrer des événements et définir des propriétés utilisateur.
Configurer des variables dans Tag Manager
Pour capturer la valeur des paramètres d'événement et des propriétés utilisateur afin de les utiliser dans Google Tag Manager, vous pouvez configurer des variables dans l'interface Tag Manager.
Par exemple, vous pouvez enregistrer l'événement personnalisé suivant dans votre application :
Bundle params = new Bundle();
params.putString("image_name", name);
params.putString("full_text", text);
mFirebaseAnalytics.logEvent("share_image", params);
Vous pouvez ensuite configurer de nouvelles variables de paramètre d'événement dans Tag Manager comme suit pour capturer les valeurs image_name et full_text parameter :
- Nom de la variable : nom de l'image
- Type de variable : paramètre d'événement
- Nom de clé du paramètre d'événement :
image_name
et
- Nom de la variable : texte intégral
- Type de variable : paramètre d'événement
- Nom de clé du paramètre d'événement :
full_text
De même, vous pouvez définir la propriété utilisateur suivante dans votre application :
mFirebaseAnalytics.setUserProperty("favorite_food", mFavoriteFood);
Vous pouvez ensuite configurer une variable de propriété utilisateur Firebase dans Google Tag Manager pour capturer la valeur favorite_food :
- Nom de la variable : plat préféré
- Type de variable : propriété utilisateur Firebase
- Nom de clé du paramètre d'événement :
favorite_food
Modifier et bloquer des événements
Tag Manager vous permet de modifier et de bloquer des événements avant qu'ils ne soient enregistrés par le SDK Google Analytics pour Firebase. Modifier des événements peut vous aider à ajouter, supprimer ou modifier les valeurs des paramètres d'événement ou à ajuster les noms d'événements sans mettre à jour l'application. Les événements qui ne sont pas bloqués seront enregistrés par le SDK Google Analytics for Firebase.
Le SDK Google Analytics pour Firebase enregistre également automatiquement certains événements et propriétés utilisateur. Vous pouvez utiliser les événements et les propriétés collectés automatiquement dans Tag Manager sans avoir à ajouter de code. En revanche, vous ne pouvez pas les bloquer.
3. Envoyer des événements
Les variables de nom d'événement Firebase, les variables de paramètre d'événement Firebase et d'autres variables sont utilisées pour configurer des déclencheurs. Les conditions de déclenchement sont évaluées chaque fois que vous enregistrez un événement Firebase. Par défaut, les événements Google Analytics pour Firebase se déclenchent automatiquement. Il est possible d'ajouter une balise Google Analytics pour Firebase dans Tag Manager afin d'empêcher l'envoi d'événements à Google Analytics.
4. Prévisualiser, déboguer et publier votre conteneur
Avant de publier une version de votre conteneur, vous devez la prévisualiser pour vous assurer qu'elle fonctionne comme prévu. Google Tag Manager vous permet de prévisualiser les versions de votre conteneur en générant des liens et des codes QR dans l'interface Web, puis en les utilisant pour ouvrir votre application. Vous pouvez également activer un mode de journalisation détaillé pour déboguer tout comportement inattendu.
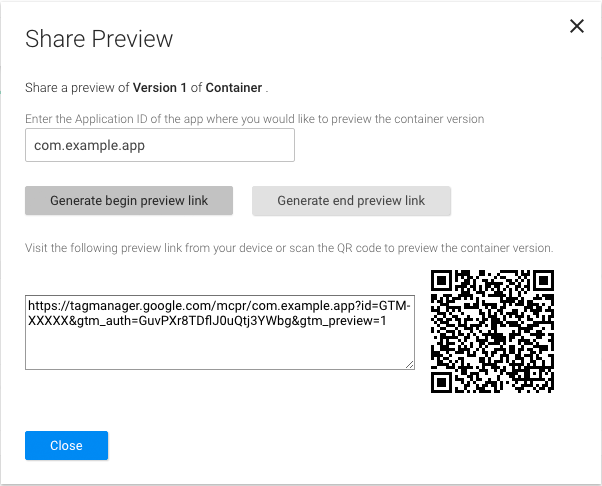
Conteneur d'aperçu
Avant de prévisualiser un conteneur, générez une URL de prévisualisation dans l'interface Web Google Tag Manager en sélectionnant la version du conteneur que vous souhaitez prévisualiser, puis en cliquant sur Prévisualiser. Enregistrez cette URL d'aperçu pour les étapes ultérieures.

Pour prévisualiser votre conteneur (si vous utilisez Android Studio, passez à l'étape 3) :
Ajoutez cette activité d'aperçu à votre fichier
AndroidManifest:<!-- Add preview activity. --> <activity android:name="com.google.android.gms.tagmanager.TagManagerPreviewActivity" android:noHistory="true"> <!-- optional, removes previewActivity from activity stack. --> <intent-filter> <data android:scheme="tagmanager.c.com.example.app" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> </intent-filter> </activity>Modifiez cette ligne pour inclure le nom du package de votre application :
<data android:scheme="tagmanager.c.com.example.app"/>Dans l'interface Web de Google Tag Manager, générez un lien d'aperçu :
- Connectez-vous à votre compte Tag Manager.
- Sélectionnez un conteneur mobile.
- Cliquez sur Versions dans la barre de navigation en haut.
- Cliquez sur Actions > Aperçu sur la version du conteneur que vous souhaitez prévisualiser.
- Saisissez le nom du package de votre application.
- Cliquez sur Générer un lien de début d'aperçu.
Arrêtez votre application et utilisez le lien d'aperçu ou le code QR générés pour la lancer.
Vous pouvez quitter le mode Aperçu en cliquant sur un lien généré par l'option Générer un lien de fin d'aperçu dans l'interface Web.
Conteneur de débogage
Pour résoudre les problèmes liés à l'implémentation de votre conteneur, activez la journalisation détaillée :
$ adb shell setprop log.tag.GoogleTagManager VERBOSE
Publier un conteneur
Une fois que vous avez prévisualisé votre conteneur et vérifié qu'il fonctionne, vous pouvez le publier. Une fois votre conteneur publié, les configurations de vos balises seront disponibles pour les utilisateurs de l'application mobile.
Étapes suivantes
Consultez Configuration avancée.
