Bu makale, web sitelerinde izin modu uygulamalarını doğrulamak ve ilgili sorunları gidermek isteyen geliştiriciler ve yöneticiler için hazırlanmıştır. Web sitelerindeki TCF uygulamaları için TCF sorunlarını giderme bölümünü inceleyin. Uygulama uygulamalarını doğrulamak için Android ve iOS talimatlarını inceleyin.
Aşağıdakiler için izin modu uygulamanızı kontrol edebilirsiniz:
- Web sitenizin, etiketler tetiklenmeden önce doğru varsayılan izin durumunu ayarlayıp ayarlamadığını belirtir. Uygun varsayılan ayar, kuruluşunuzun politikalarına bağlıdır.
- Ziyaretçiler izin verdikten veya reddettikten sonra web sitenizin izin durumunu doğru şekilde güncelleyip güncellememesi.
- Hangi etiketlerin hangi izin türlerini kontrol ettiği.
- Her etiket tetiklendiğinde gerekli izin türlerinin verilip verilmediği ve etiketin gerekli ek izinlerle ilgili kontrolleri geçip geçmediği.
Tag Assistant aşağıdaki izin mekanizmalarını destekler:
- gtag
consentkomutları - Etiket Yöneticisi izin modu şablonundan oluşturulan etiketler
- Şeffaflık ve Kullanıcı Rızası Çerçevesi (TCF)
Başlamadan önce
Tag Assistant'ı tüm tarayıcılarda kullanabilirsiniz. En iyi sorun giderme sonuçları için Google Chrome'u kullanın ve Tag Assistant Companion tarayıcı uzantısını yükleyin.
İzin modunun çalıştığını doğrulama
Aşağıdaki adımlarda, izin modunda nasıl hata ayıklama yapacağınız gösterilmektedir. Bölgeye özgü varsayılanlar veya izin banner'ları ayarladıysanız bu adımları farklı coğrafi konum simülasyonuyla tekrarlayın. Chrome'da konumları nasıl ayarlayacağınızı öğrenin.
gtag.js
Web siteleriyle ilgili izin ayarlarınızı doğrulamak için yeni bir Tag Assistant oturumu başlatın:
- Google Tag Assistant'ı açın
Web sitenizin URL'sini girin. Web sitenizin yer aldığı yeni bir sekme açılır.
Web sitenizde çerez banner'ını açıp tüm parametreleri kabul edin.
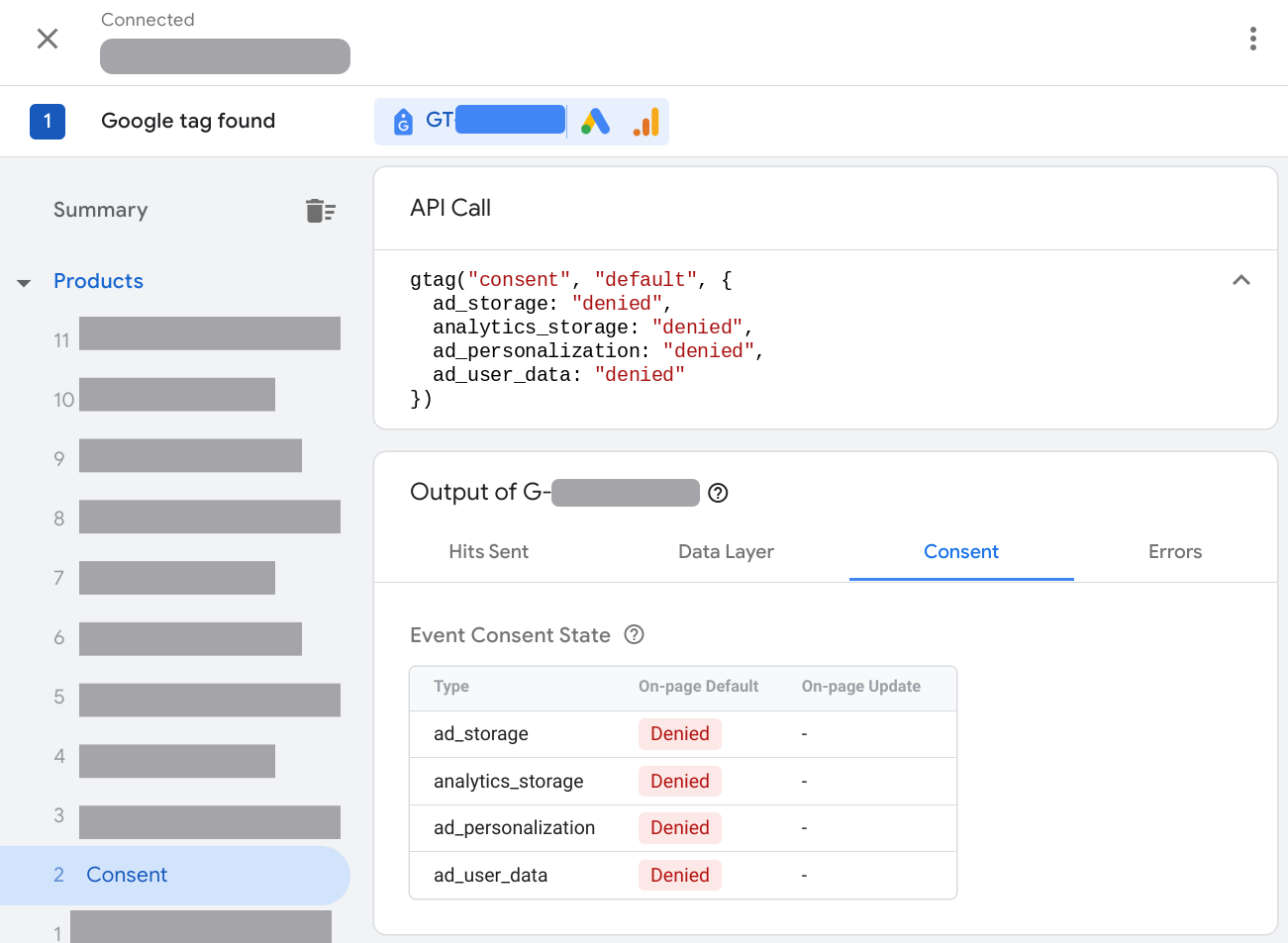
Tag Assistant'ta, sayfanın varsayılan izni doğru şekilde ayarlayıp ayarlamadığını doğrulayın:
- Özet bölümünde, en erken İzin etkinliğini seçin.
- API Çağrısı bölümünde şu parametrelerin ayarlanıp ayarlanmadığını kontrol edin:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatif olarak etiket bölümünüzün Çıkış'ında İzin sekmesini seçip Sayfada Varsayılan sütununu kontrol edin.

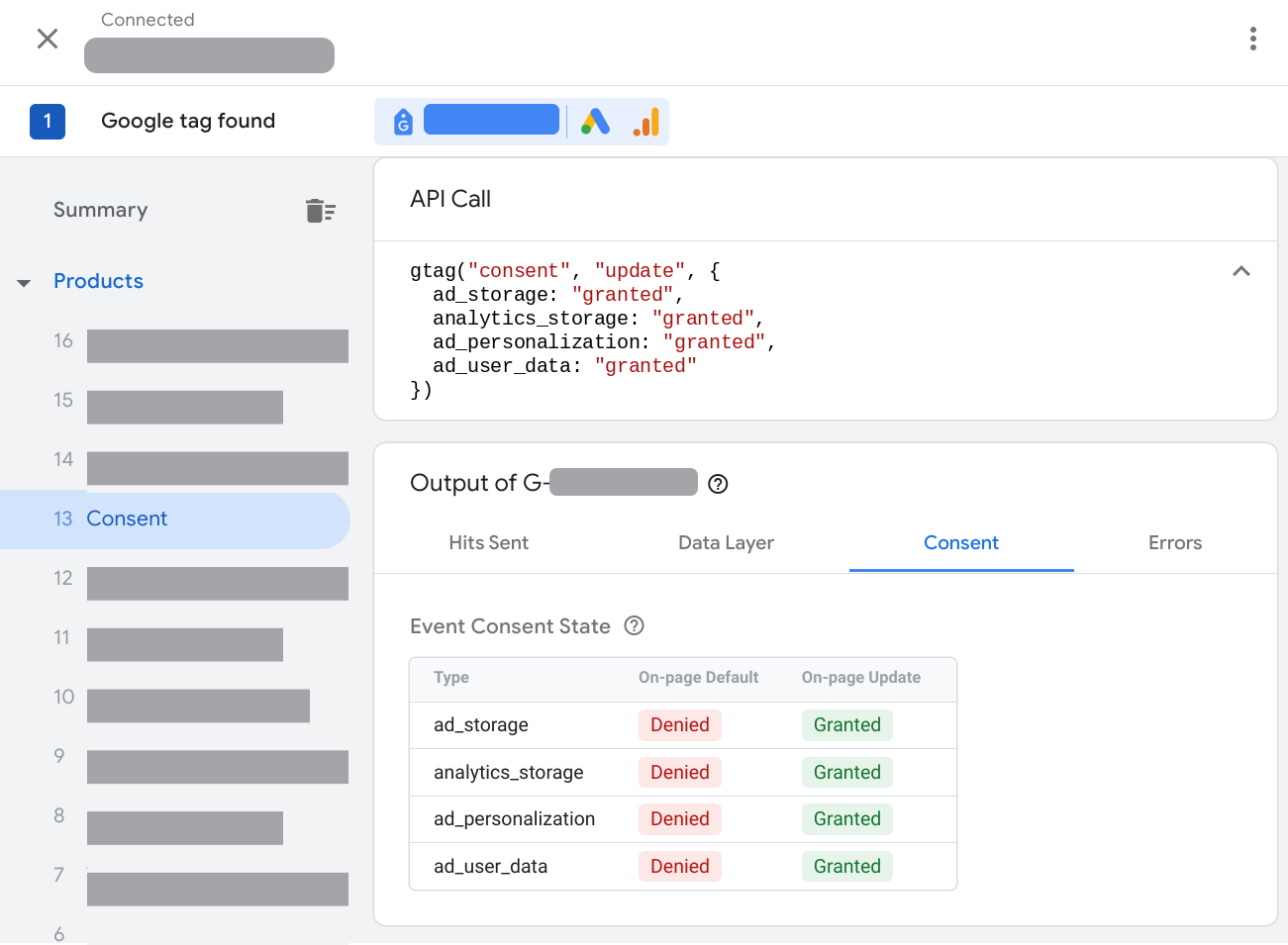
Sayfanın izin banner'ı etkileşiminize göre izni güncelleyip güncellemediğini doğrulayın:
- Özet bölümünde, en son İzin etkinliğini seçin.
- API Çağrısı bölümünde şu parametrelerin güncellenip güncellenmediğini kontrol edin:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatif olarak etiket bölümünüzün Çıkış'ında İzin sekmesini seçip Sayfada Güncelleme sütununu kontrol edin.

Etiket Yöneticisi
Web siteleriyle ilgili izin ayarlarınızı doğrulamak için yeni bir Tag Assistant oturumu başlatın:
- Google Tag Assistant'ı açın
Web sitenizin URL'sini girin. Web sitenizin yer aldığı yeni bir sekme açılır.
Web sitenizde çerez banner'ını açıp tümünü kabul edin.
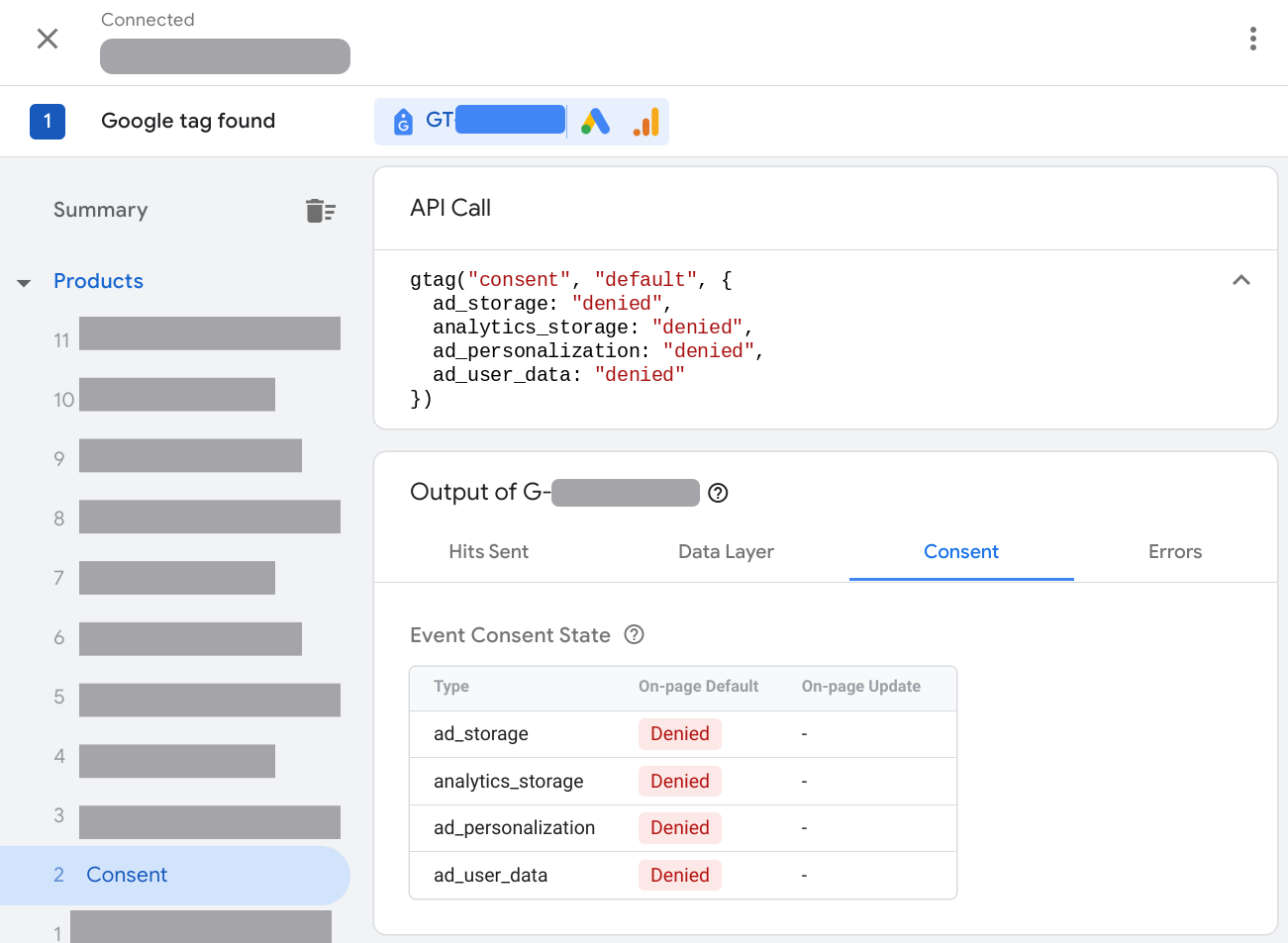
Tag Assistant'ta, sayfanın varsayılan izni doğru şekilde ayarlayıp ayarlamadığını doğrulayın:
- Özet bölümünde, en erken İzin etkinliğini seçin.
- API Çağrısı bölümünde şu parametrelerin ayarlanıp ayarlanmadığını kontrol edin:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatif olarak etiket bölümünüzün Çıkış'ında İzin sekmesini seçip Sayfada Varsayılan sütununu kontrol edin.

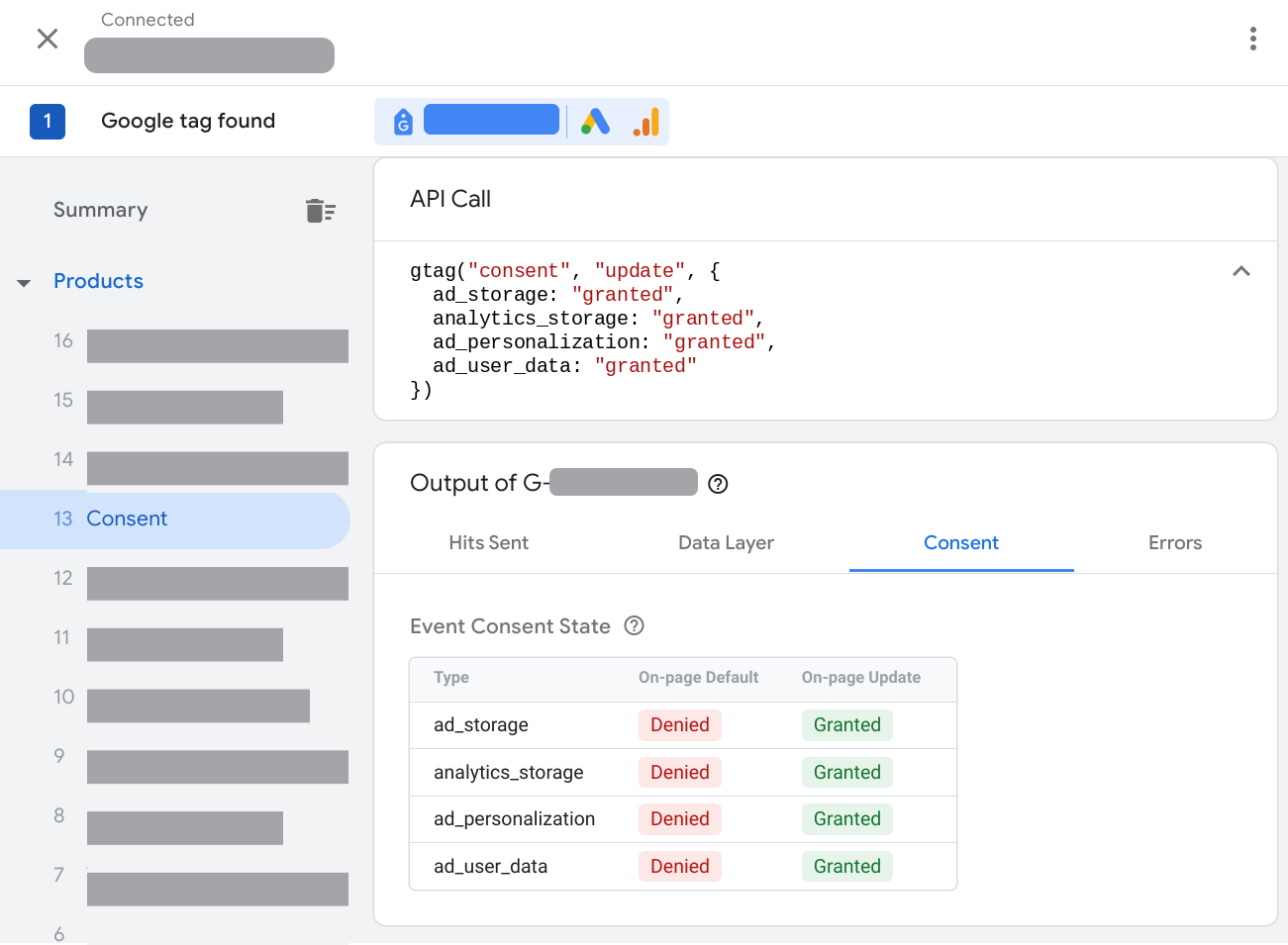
Sayfanın izin banner'ı etkileşiminize göre izni güncelleyip güncellemediğini doğrulayın:
- Özet bölümünde, en son İzin etkinliğini seçin.
- API Çağrısı bölümünde şu parametrelerin güncellenip güncellenmediğini kontrol edin:
ad_storage,ad_personalization,ad_user_data,analytics_storage. Alternatif olarak etiket bölümünüzün Çıkış'ında İzin sekmesini seçip Sayfada Güncelleme sütununu kontrol edin.

İzin durumu tarafından hangi etiketlerin tetiklendiğini veya engellendiğini kontrol edin:
- Özet'te Etiketler sekmesini seçin.
- İzin ayarlarına göre davranıp davranmadığını kontrol etmek için bir etiketi tıklayın.
İzin yapılandırma sorunlarını düzeltme
Sorun giderme talimatlarını almak için bir sorun seçin:
- İzin sekmesi boş
- Varsayılan izin ayarlanmadı
- Varsayılan izin çok geç ayarlandı
- İzin durumu güncellenmiyor
- İzin durumu bölgesel ayarlara göre uyarlanmıyor
İzin sekmesi boş
Sayfada izin modu uygulanmadığında Tag Assistant İzin sekmesi boş olur.
İzin modu yüklenmiyor sorununu düzeltme
Sorunu düzeltmek için izin modunu uygulamanız gerekir. Aşağıdaki talimatlarda, web sitenizde zaten bir izin banner'ının bulunduğu varsayılmıştır.
gtag.js
Video: How to set up consent mode (İzin modunu ayarlama)
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Adım adım: İzin modunu ayarlama
İzin banner'ı yüklemek için Kullanıcı Rızası Yönetim Platformu (CMP) kullanıyorsanız:
- CMP'nizin Google'ın izin modunu destekleyip desteklemediğini araştırın.
- Google izin modunu etkinleştirmek için CMP ayarlarınızı kontrol edin.
- İzin modunun çalıştığını doğrulayın.
Kendi izin banner'ınızı kullanıyorsanız veya CMP'niz izin moduyla otomatik olarak entegre olmuyorsa izin modunu manuel olarak uygulayın.
Etiket Yöneticisi
Etiket Yöneticisi kullanıyorsanız izin modunu uygulamak için önerilen yaklaşım, Etiket Yöneticisi şablonu sağlayan bir kullanıcı rızası yönetim platformu kullanmaktır. Etiket Yöneticisi'ni kullanarak izin banner'ı oluşturmak için:
- Google Etiket Yöneticisini açın.
- Çalışma alanınızda Etiketler menüsünü açın.
- Yeni bir etiket oluşturun. Etiket Yapılandırması'nı tıklayın ve Topluluk Şablon Galerisi'ni açın.
- CMP sağlayıcınızın etiketini arayın ve Çalışma alanına ekle'yi tıklayın.
- Etiket şablonunuzdaki alanları doldurun. Gerekli alanlar hakkında daha fazla bilgiyi CMP sağlayıcınızda bulabilirsiniz.
- Tetikleyici bölümünde İzin Başlatma - Tüm Sayfalar tetikleyicisini seçin.
- İzin modunun çalıştığını doğrulamak için etiketi kaydedin ve kapsayıcınızı Önizleyin.
Kendi izin banner'ınızı kullanıyorsanız veya CMP'niz izin moduyla otomatik olarak entegre edilmezse manuel olarak izin modunu uygulayın.
Varsayılan izin ayarlanmadı
Tüm izin modu parametreleri için varsayılan bir izin ayarı belirlemek, standart izin banner'ı uygulamanıza göre etiket davranışınızı verimli bir şekilde yönetmenize yardımcı olur. Google'ın kullanıcı rızası koşulları hakkında daha fazla bilgi edinin.
Varsayılan izin ayarlanmadı sorununu düzeltme
gtag.js
gtag izin varsayılan komutlarını sayfada daha üst bir yere, izin kullanıyor olabilecek tüm etiket snippet'lerinin veya diğer kodların üzerine taşıyın.
Aşağıdaki izin parametrelerini ayarlayın:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Varsayılan izin durumlarını eşzamansız olarak ayarlama
Etiket Yöneticisi
Etiket Yöneticisi'nde CMP etiket şablonu kullanıyorsanız Etiket Yöneticisi şablonunu kullanarak varsayılan iznin nasıl ayarlanacağıyla ilgili CMP dokümanlarını inceleyin.
Etiketin en az şu dört parametre için izin varsayılanlarını yüklediğinden emin olun:
ad_storagead_user_dataad_personalizationanalytics_storage
Kendi izin banner'ınızı kullanıyorsanız veya CMP'niz izin moduyla otomatik olarak entegre olmuyorsa izin modunu manuel olarak uygulayın.
Varsayılan izin çok geç ayarlandı
Herhangi bir etiket veya başka bir kod izni kullanmadan ya da güncellemeden önce web sitesinin varsayılan izin durumunu ayarlaması gerekir. Varsayılan iznin çok geç ayarlanması beklenen etkiyi yaratmayabilir. Google'ın kullanıcı rızası koşulları hakkında daha fazla bilgi edinin.
Örneğin, aşağıdaki senaryoda reklam etiketi, varsayılan izin ayarlanmadan önce bir çerez okumuş veya yazmış olabilir:
- Ziyaretçi sayfayı açar
- Reklam etiketi etkinleştiğinde
- Varsayılan izin reddedildi olarak ayarlandı
Tag Assistant bir hata bildiriyor:

Varsayılan izin ayarını düzeltme
gtag.js
gtag izin varsayılan komutlarını sayfada daha üst bir yere, izin kullanıyor olabilecek tüm etiket snippet'lerinin veya diğer kodların üzerine taşıyın.
Aşağıdaki izin parametrelerini ayarlayın:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Varsayılan izin durumlarını eşzamansız olarak ayarlama
Etiket Yöneticisi
Bir izin şablonu etiketi varsayılan izni ayarlarsa:
- İzin yazma şablonu etiketinin tetikleyicisini İzin Başlatma'da tetiklenecek şekilde düzenleyin.
- Diğer tüm etiketler için: İzin etkinleştirildikten sonra etiketleri tetikleyin. Örneğin, bir etiketi sayfa yüklendiğinde tetiklemek için Başlatma - Tüm sayfalar tetikleyicisini kullanın.
İzin durumu güncellenmiyor
Web sitesi ziyaretçisi izin banner'ınızla etkileşimde bulunduğunda banner bir izin update komutu göndermelidir. İzin durumu güncellenmiyorsa bir güncelleme mekanizması uygulayıp uygulamadığınızı kontrol edin.
İzin modunun güncellenmemesini düzeltme
gtag.js
Ziyaretçiler banner'ınızla etkileşimde bulunduktan sonra izin durumunu güncellemek için gtag.js update komutunu kullanın. Varsayılan olarak izin verdiğiniz her parametre için bir güncelleme mekanizmanızın olduğundan ve kullanıcının iznini hem granted hem de denied olarak güncelleyebildiğinden emin olun.
Aşağıdaki örnekte, bir ziyaretçi izin banner'ında Ads çerezlerini kabul ettiğinde consentGrantedAdStorage işlevinin izin durumunu nasıl güncellediği gösterilmektedir.
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
Etiket Yöneticisi
Varsayılan izni ayarlamak için bir izin şablonu etiketi kullanıyorsanız bu etiketin izin durumunu da güncellediğinden emin olun. Daha fazla bilgi için CMP sağlayıcınızın dokümanlarını inceleyin.
İzin durumu, bölgesel ayarlara göre uyarlanmıyor
Ziyaretçinin bulunduğu bölgeye bağlı olarak farklı izin varsayılanları ayarlayabilirsiniz. Farklı bölgeler için izin varsayılanları uyguladıysanız ayarlarınızın çalıştığını doğrulamak için aşağıdaki adımları deneyin.
"İzin modu kullanıcı bölgesine uyarlanmıyor" sorununu düzeltme
gtag.js
- Tarayıcınızda ziyaretçi konumunuzu doğrulamak istediğiniz bir bölgeye ayarlayın. Chrome'da konumları nasıl ayarlayacağınızı öğrenin.
- İzin modunun çalıştığını doğrulayın.
İzin modu kullanıcı bölgesine uyum sağlayamıyorsa kaynak kodunuzu kontrol edin. Örneğin:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });Örnekte, bir parametre için bölgesel izin varsayılan değeri ayarlanır ancak diğer parametre için ayarlanmaz. Bölgesel davranışı kontrol ederken tüm parametrelerin kuruluş politikalarınıza uygun şekilde davrandığından emin olun. Coğrafi bölgeleri nasıl ayarlayacağınızı öğrenin.
Etiket Yöneticisi
- Tarayıcınızda ziyaretçi konumunuzu doğrulamak istediğiniz bir bölgeye ayarlayın. Chrome'da konumları nasıl ayarlayacağınızı öğrenin.
- İzin modunun çalıştığını doğrulayın.
- İzin modu, kullanıcı bölgesine uyarlanmıyorsa izin etiketinizin ayarlarını kontrol edin ve coğrafi bölgeleri ayarlama bölümüne bakın.
Sonraki adımlar
Google etiketi izin odaklı olduğundan davranışı kullanıcı iznine göre ayarlar. Bir kullanıcı izin verene kadar Google etiketinin yüklenmesini engelliyorsanız modellenmiş dönüşümlerinizin doğruluğu azalır ve Google Analytics 4'te davranışsal modelleme kullanılamaz. En iyi ölçüm sonuçlarını almak için Google etiketinizin engellemesini kaldırın.
İzin modu etki sonuçları hakkında daha fazla bilgi edinin.