این مقاله برای توسعه دهندگان و مدیرانی است که می خواهند اجرای حالت رضایت خود را در وب سایت خود تأیید و عیب یابی کنند. برای پیاده سازی TCF در وب سایت ها، به عیب یابی TCF مراجعه کنید. برای تأیید اجرای برنامه، دستورالعملهای مربوط به Android و iOS را ببینید.
می توانید اجرای حالت رضایت خود را برای موارد زیر بررسی کنید:
- اینکه آیا وب سایت شما وضعیت رضایت پیش فرض صحیح را قبل از فعال شدن هر برچسب تنظیم می کند یا خیر. پیش فرض مناسب به سیاست های سازمان شما بستگی دارد.
- این که آیا وب سایت شما رضایت نامه را به درستی پس از اعطای یا رد رضایت بازدیدکنندگان به روز می کند.
- کدام برچسبها کدام نوع رضایت را بررسی میکنند.
- اینکه آیا در هنگام راهاندازی هر برچسب، انواع رضایتهای لازم اعطا شده است یا خیر، و آیا برچسب برای هر گونه رضایت لازم اضافی بررسیها را انجام داده است یا خیر.
دستیار برچسب از مکانیسمهای رضایت زیر پشتیبانی میکند:
- دستورات
consentgtag - برچسبهایی که از یک الگوی حالت رضایت مدیر برچسب ایجاد شدهاند
- چارچوب شفافیت و رضایت (TCF)
قبل از شروع
می توانید از Tag Assistant در همه مرورگرها استفاده کنید. برای بهترین نتایج عیبیابی، از Google Chrome استفاده کنید و افزونه مرورگر Tag Assistant Companion را نصب کنید.
تأیید کنید که حالت رضایت کار می کند
مراحل زیر نحوه اشکال زدایی حالت رضایت را به شما نشان می دهد. اگر پیشفرضهای خاص منطقه یا بنرهای رضایت را تنظیم کردهاید، این مراحل را با مکانهای جغرافیایی شبیهسازیشده مختلف تکرار کنید. با نحوه تنظیم مکان در Chrome آشنا شوید .
gtag.js
برای تأیید تنظیم رضایت خود برای وبسایتها، یک جلسه «دستیار برچسب» جدید شروع کنید:
- Google Tag Assistant را باز کنید
آدرس وب سایت خود را وارد کنید. یک برگه جدید با وب سایت شما باز می شود.
در وب سایت خود، بنر کوکی را باز کنید و تمام پارامترها را بپذیرید.
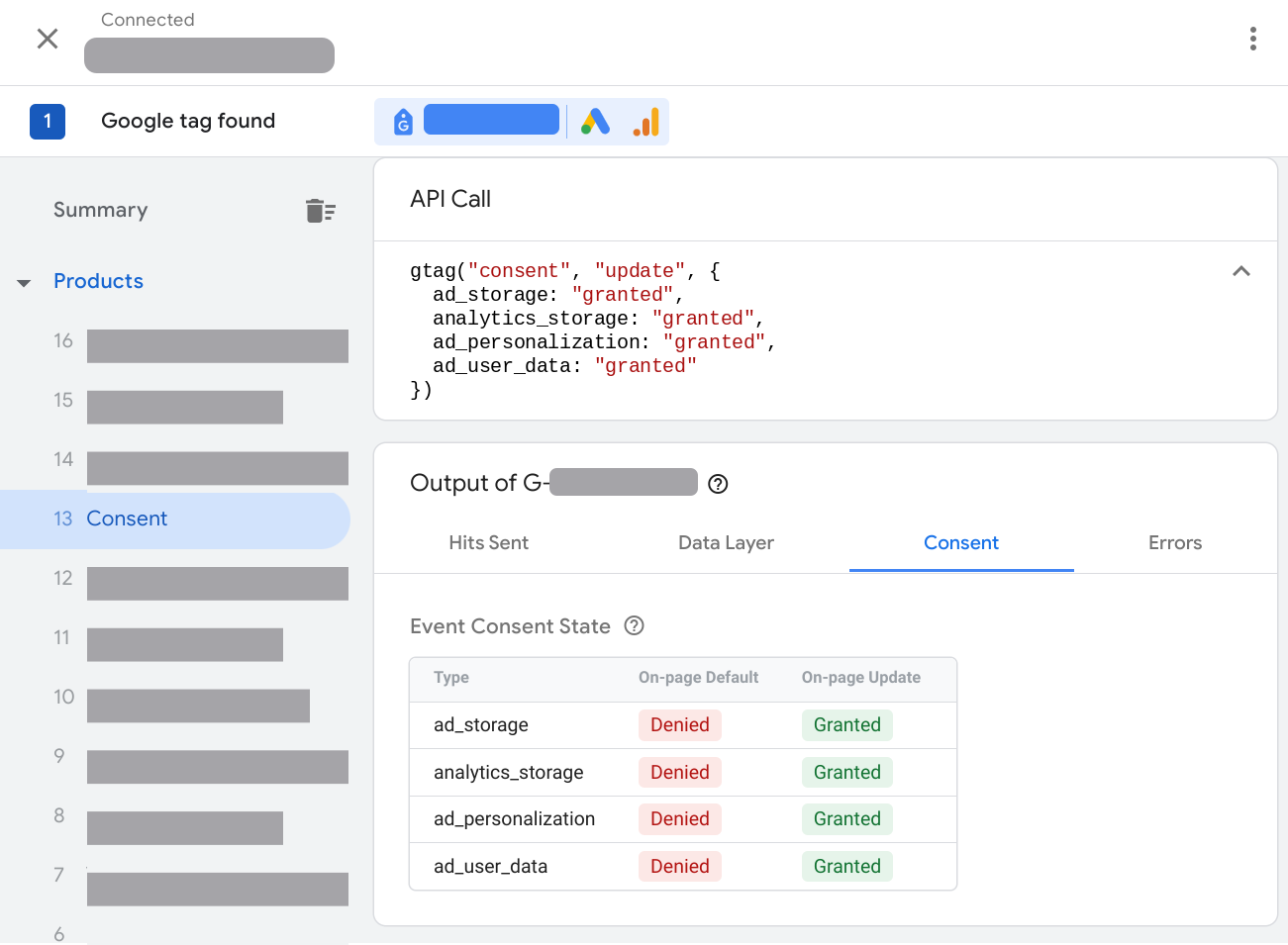
در «دستیار برچسب»، بررسی کنید که آیا صفحه رضایت پیشفرض را به درستی تنظیم کرده است:
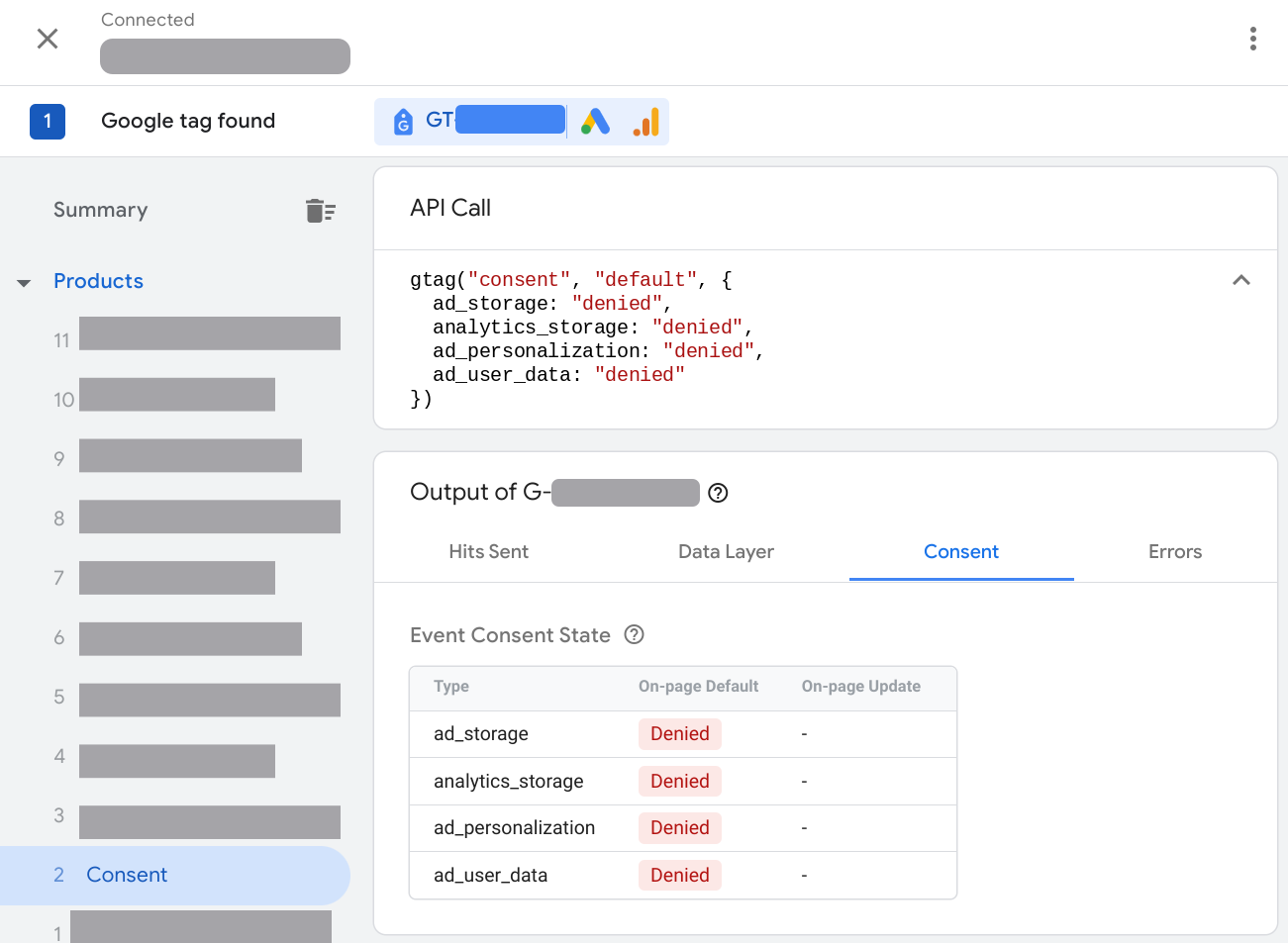
- در خلاصه ، اولین رویداد رضایت را انتخاب کنید.
- در بخش API Call ، بررسی کنید که پارامترهای زیر تنظیم شده باشند:
ad_storage،ad_personalization,ad_user_data،analytics_storage. یا در قسمت Output of your tag، زبانه Consent را انتخاب کرده و ستون On-page Default را علامت بزنید.

بررسی کنید که آیا صفحه رضایت را بر اساس تعامل بنر رضایت شما بهروزرسانی کرده است:
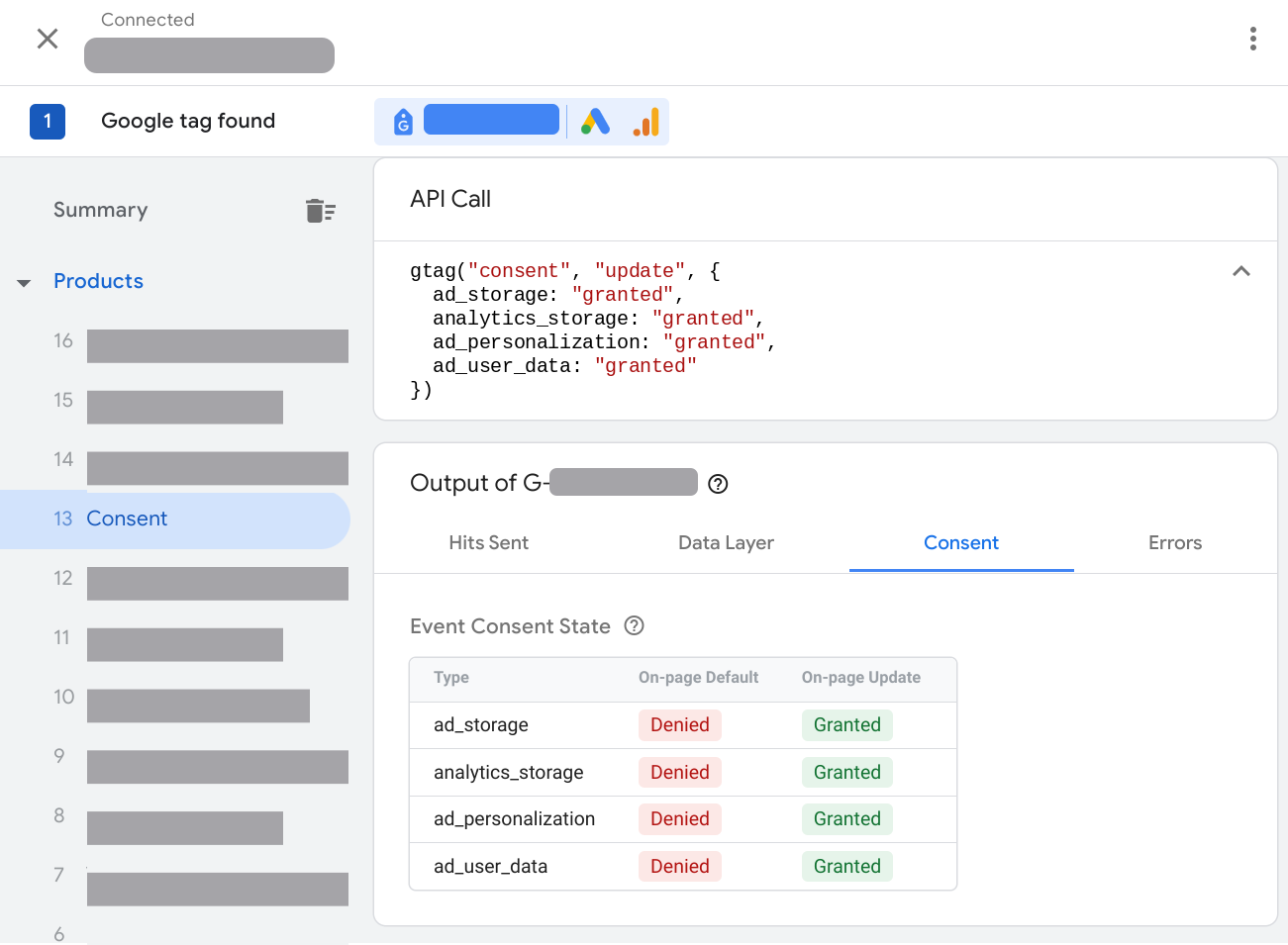
- در خلاصه ، جدیدترین رویداد رضایت را انتخاب کنید.
- در بخش تماس API ، بررسی کنید که پارامترهای زیر بهروزرسانی شده باشند:
ad_storage،ad_personalization،ad_user_data،analytics_storage. یا در قسمت Output of your tag، زبانه Consent را انتخاب کرده و ستون On-page Update را علامت بزنید.

مدیر تگ
برای تأیید تنظیم رضایت خود برای وبسایتها، یک جلسه «دستیار برچسب» جدید شروع کنید:
- Google Tag Assistant را باز کنید
آدرس وب سایت خود را وارد کنید. یک برگه جدید با وب سایت شما باز می شود.
در وب سایت خود، بنر کوکی را باز کنید و همه را بپذیرید.
در «دستیار برچسب»، بررسی کنید که آیا صفحه رضایت پیشفرض را به درستی تنظیم کرده است:
- در خلاصه ، اولین رویداد رضایت را انتخاب کنید.
- در بخش API Call ، بررسی کنید که پارامترهای زیر تنظیم شده باشند:
ad_storage،ad_personalization,ad_user_data،analytics_storage. یا در قسمت Output of your tag، زبانه Consent را انتخاب کرده و ستون On-page Default را علامت بزنید.

بررسی کنید که آیا صفحه رضایت را بر اساس تعامل بنر رضایت شما بهروزرسانی کرده است:
- در خلاصه ، جدیدترین رویداد رضایت را انتخاب کنید.
- در بخش تماس API ، بررسی کنید که پارامترهای زیر بهروزرسانی شده باشند:
ad_storage،ad_personalization،ad_user_data،analytics_storage. یا در قسمت Output of your tag، زبانه Consent را انتخاب کرده و ستون On-page Update را علامت بزنید.

بررسی کنید کدام برچسبها فعال شده یا توسط حالت رضایت مسدود شدهاند:
- در خلاصه ، تب Tags را انتخاب کنید.
- روی یک برچسب کلیک کنید تا بررسی کنید که آیا مطابق با تنظیمات رضایت رفتار می کند یا خیر.
رفع مشکلات پیکربندی رضایت
برای دریافت دستورالعمل های عیب یابی، مشکلی را انتخاب کنید:
- برگه رضایت خالی است
- رضایت پیشفرض تنظیم نشده است
- رضایت پیشفرض خیلی دیر تنظیم شد
- وضعیت رضایت بهروزرسانی نمیشود
- وضعیت رضایت با تنظیمات منطقه ای سازگار نیست
برگه رضایت خالی است
هنگامی که حالت رضایت در صفحه اجرا نمی شود، برگه رضایت دستیار برچسب خالی است.
نحوه رفع نشدن حالت رضایت
برای رفع مشکل، باید حالت رضایت را اجرا کنید. در دستورالعمل های زیر فرض می شود که شما قبلاً یک بنر رضایت در وب سایت خود دارید.
gtag.js
ویدئو: نحوه تنظیم حالت رضایت
gtag('consent', 'default', { 'ad_storage': 'denied', 'analytics_storage': 'denied', 'ad_user_data': 'denied', 'ad_personalization': 'denied', });
گام به گام: نحوه تنظیم حالت رضایت
اگر از پلتفرم مدیریت رضایت (CMP) برای بارگیری بنر رضایت استفاده میکنید:
- تحقیق کنید که آیا CMP شما از حالت رضایت Google پشتیبانی می کند یا خیر.
- تنظیمات CMP خود را برای فعال کردن حالت رضایت Google بررسی کنید.
- تأیید کنید حالت رضایت کار می کند .
اگر بنر رضایت خود را حفظ می کنید، یا CMP شما به طور خودکار با حالت رضایت یکپارچه نمی شود، حالت رضایت را به صورت دستی اجرا کنید .
مدیر تگ
اگر از Tag Manager استفاده می کنید، رویکرد توصیه شده برای اجرای حالت رضایت، استفاده از یک پلت فرم رضایت است که یک الگوی Tag Manager ارائه می دهد . برای تنظیم بنر رضایت با استفاده از Tag Manager:
- گوگل تگ منیجر را باز کنید
- در فضای کاری خود، منوی برچسب ها را باز کنید.
- یک برچسب جدید تنظیم کنید. روی پیکربندی برچسب کلیک کنید و گالری قالب انجمن را باز کنید.
- برچسب ارائه دهنده CMP خود را جستجو کنید و روی افزودن به فضای کاری کلیک کنید.
- فیلدها را در قالب برچسب خود پر کنید. ارائه دهنده CMP شما اطلاعات بیشتری در مورد فیلدهای مورد نیاز دارد.
- در Triggering، راه انداز Consent Initialization - All Pages را انتخاب کنید.
- برای تأیید عملکرد حالت رضایت، برچسب را ذخیره کنید و ظرف خود را پیشنمایش کنید .
اگر بنر رضایت خود را حفظ می کنید، یا CMP شما به طور خودکار با حالت رضایت یکپارچه نمی شود، حالت رضایت را به صورت دستی اجرا کنید .
رضایت پیشفرض تنظیم نشده است
تنظیم پیشفرض رضایت برای همه پارامترهای حالت رضایت به شما کمک میکند تا رفتار برچسب خود را بر اساس اجرای استاندارد بنر رضایت مدیریت کنید. درباره الزامات رضایت Google بیشتر بدانید .
نحوه رفع عدم تنظیم رضایت پیشفرض
gtag.js
همه کدهایی را که دستورهای پیشفرض رضایت gtag را فراخوانی میکنند، بالاتر از هر قطعه برچسب یا کد دیگری که ممکن است از رضایت استفاده میکند، در صفحه بالاتر ببرید.
پارامترهای رضایت زیر را تنظیم کنید:
gtag('consent', 'default', { 'ad_storage': 'denied', 'analytics_storage': 'denied', 'ad_user_data': 'denied', 'ad_personalization': 'denied', });
حالت های رضایت پیش فرض را به صورت ناهمزمان تنظیم نکنید.
مدیر تگ
اگر از یک الگوی تگ CMP در Tag Manager استفاده می کنید، اسناد CMP را برای نحوه تنظیم رضایت پیش فرض با استفاده از الگوی Tag Manager بررسی کنید.
اطمینان حاصل کنید که تگ بارگیری رضایت پیش فرض برای حداقل این چهار پارامتر:
-
ad_storage -
ad_user_data -
ad_personalization -
analytics_storage
اگر بنر رضایت خود را حفظ می کنید، یا CMP شما به طور خودکار با حالت رضایت یکپارچه نمی شود، حالت رضایت را به صورت دستی اجرا کنید .
رضایت پیشفرض خیلی دیر تنظیم شد
وبسایت باید وضعیت رضایت پیشفرض را قبل از هرگونه استفاده از برچسب یا کد دیگر یا بهروزرسانی رضایت تنظیم کند. تنظیم پیشفرض خیلی دیر ممکن است اثر مورد انتظار را نداشته باشد. درباره الزامات رضایت Google بیشتر بدانید .
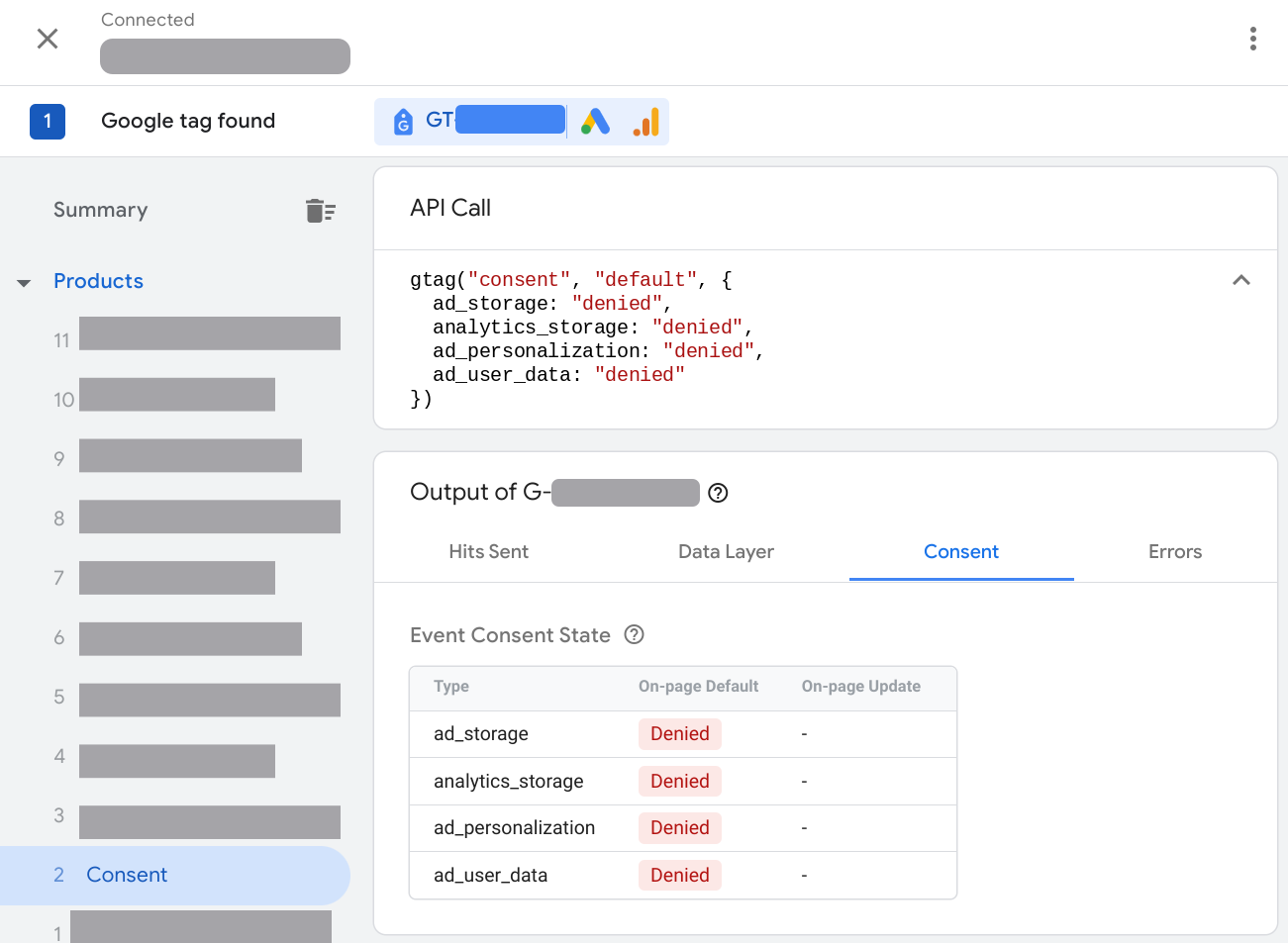
به عنوان مثال، در سناریوی زیر، تگ Ad قبلاً یک کوکی را قبل از تنظیم رضایت پیش فرض خوانده یا نوشته است:
- بازدید کننده صفحه را باز می کند
- تگ تبلیغات فعال می شود
- رضایت پیشفرض روی رد شد
دستیار برچسب یک خطا را گزارش می کند:
نحوه رفع تنظیمات رضایت پیش فرض
gtag.js
همه کدهایی را که دستورهای پیشفرض رضایت gtag را فراخوانی میکنند، بالاتر از هر قطعه برچسب یا کد دیگری که ممکن است از رضایت استفاده میکند، در صفحه بالاتر ببرید.
پارامترهای رضایت زیر را تنظیم کنید:
gtag('consent', 'default', { 'ad_storage': 'denied', 'analytics_storage': 'denied', 'ad_user_data': 'denied', 'ad_personalization': 'denied', });
حالت های رضایت پیش فرض را به صورت ناهمزمان تنظیم نکنید.
مدیر تگ
اگر یک تگ الگوی رضایت، رضایت پیشفرض را تنظیم کند:
- ماشه تگ الگوی رضایتنویسی را ویرایش کنید تا روی Consent Initialization فعال شود.
- برای همه برچسبهای دیگر: پس از تنظیم اولیه رضایت، برچسبها را فعال کنید. به عنوان مثال، برای فعال کردن یک برچسب در بارگذاری صفحه، از راهاندازی Initialization - All pages استفاده کنید.
وضعیت رضایت بهروزرسانی نمیشود
هنگامی که بازدیدکننده وب سایت با بنر رضایت شما تعامل می کند، باید دستور update رضایت را ارسال کند. اگر وضعیت رضایت بهروزرسانی نشد، بررسی کنید آیا مکانیزم بهروزرسانی را اجرا کردهاید یا خیر.
نحوه رفع عدم به روز رسانی حالت رضایت
gtag.js
از دستور update gtag.js برای بهروزرسانی وضعیت رضایت پس از تعامل بازدیدکننده با بنر شما استفاده کنید. مطمئن شوید که مکانیزم بهروزرسانی برای هر پارامتری که برای آن یک رضایت پیشفرض تنظیم میکنید، دارید و یک کاربر میتواند رضایت خود را هم granted و هم denied بهروزرسانی کند.
مثال زیر نشان میدهد که چگونه تابع consentGrantedAdStorage وضعیت رضایت را زمانی که بازدیدکنندهای کوکیهای تبلیغات را در یک بنر رضایت میپذیرد، بهروزرسانی میکند.
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
مدیر تگ
اگر از برچسب الگوی رضایت برای تنظیم رضایت پیشفرض استفاده میکنید، مطمئن شوید که وضعیت رضایت را نیز بهروزرسانی میکند. برای اطلاعات بیشتر، اسناد ارائه دهنده CMP خود را بررسی کنید.
وضعیت رضایت با تنظیمات منطقه ای سازگار نیست
بسته به منطقه بازدیدکننده می توانید پیش فرض های رضایت متفاوتی را تنظیم کنید. اگر پیشفرضهای رضایت را برای مناطق مختلف پیادهسازی کردهاید، مراحل زیر را برای تأیید عملکرد تنظیمات خود امتحان کنید.
نحوه رفع عدم تطبیق حالت رضایت با منطقه کاربر
gtag.js
- در مرورگر خود، مکان بازدیدکننده خود را روی منطقه ای که می خواهید تأیید کنید تنظیم کنید. با نحوه تنظیم مکان در Chrome آشنا شوید .
- تأیید کنید حالت رضایت کار می کند .
اگر حالت رضایت با منطقه کاربر سازگار نیست، کد منبع خود را بررسی کنید. به عنوان مثال:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });
این مثال یک رضایت منطقهای را برای یک پارامتر تنظیم میکند اما برای پارامتر دیگر نه. وقتی رفتار منطقهای را بررسی میکنید، مطمئن شوید که همه پارامترها مطابق با سیاستهای سازمانی شما رفتار میکنند. نحوه تنظیم مناطق جغرافیایی را بیاموزید.
مدیر تگ
- در مرورگر خود، مکان بازدیدکننده خود را روی منطقه ای که می خواهید تأیید کنید تنظیم کنید. با نحوه تنظیم مکان در Chrome آشنا شوید .
- تأیید کنید که حالت رضایت کار می کند .
- اگر حالت رضایت با منطقه کاربر سازگار نیست، تنظیمات برچسب رضایت خود را بررسی کنید، به تنظیم مناطق جغرافیایی مراجعه کنید.
مراحل بعدی
برچسب Google از رضایت آگاه است، بنابراین رفتار را بر اساس رضایت کاربر تنظیم می کند. اگر تا زمانی که کاربر رضایت شما را ندهد، بارگذاری برچسب Google را مسدود میکنید، تبدیلهای مدلسازیشده شما دقیقتر نیستند و مدلسازی رفتاری در Google Analytics 4 در دسترس نیست. برای دریافت بهترین نتایج اندازه گیری، برچسب Google خود را رفع انسداد کنید .
درباره نتایج تأثیر حالت رضایت بیشتر بیاموزید.