Este artículo va dirigido a desarrolladores y administradores que quieren verificar la implementación del modo de consentimiento en su sitio web, así como solucionar posibles problemas. Para implementaciones del TCF en sitios web, consulta cómo solucionar problemas con la implementación del TCF. Para verificar implementaciones en aplicaciones, consulta instrucciones para Android y iOS.
Puedes verificar tu implementación del modo de consentimiento para determinar:
- Si tu sitio web define el estado del consentimiento predeterminado correcto antes de activar cualquier etiqueta. El estado predeterminado depende de las políticas de tu organización.
- Si tu sitio web actualiza correctamente los estados del consentimiento una vez que los visitantes dan o deniegan su consentimiento.
- Qué etiquetas comprobar en función del tipo de consentimiento.
- Si los tipos de consentimiento necesarios se han obtenido al activarse cada etiqueta y si estas pasaban las comprobaciones de consentimiento adicionales necesarias.
Tag Assistant permite usar los siguientes mecanismos de consentimiento:
- Comandos
consentde gtag - Etiquetas creadas a partir de una plantilla del modo de consentimiento de Tag Manager
- Marco de Transparencia y Consentimiento (TCF)
Antes de empezar
Puedes usar Tag Assistant en cualquier navegador. No obstante, para conseguir los mejores resultados posibles al solucionar problemas, te recomendamos usar Google Chrome e instalar la extensión Tag Assistant Companion en el navegador.
Verificar que el modo de consentimiento funciona
Sigue estos pasos para depurar el modo de consentimiento. Si has definido banners de consentimiento o ajustes predeterminados por región, simula estos pasos con otras ubicaciones geográficas. Consulta cómo definir ubicaciones en Chrome.
gtag.js
Para verificar la configuración del consentimiento en sitios web, inicia una nueva sesión en Tag Assistant:
- Abre Google Tag Assistant.
Introduce la URL de tu sitio web. Se abrirá una nueva pestaña con tu sitio web.
En tu sitio web, abre el banner de cookies y acepta todos los parámetros.
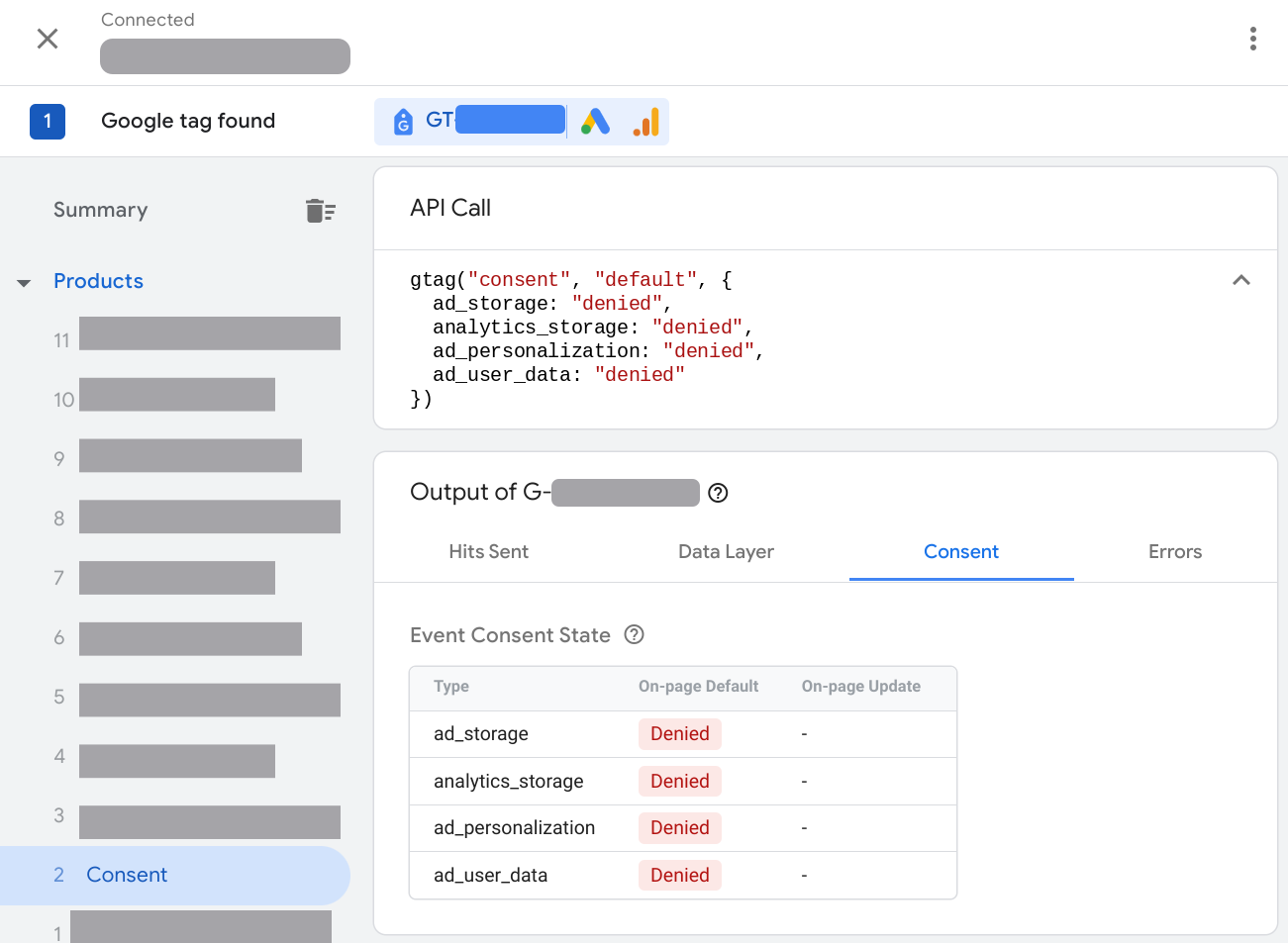
En Tag Assistant, verifica si la página define correctamente el consentimiento predeterminado:
- En Resumen, selecciona el evento del tipo Consentimiento más reciente.
- En la sección Llamada a la API comprueba que se han definido los siguientes parámetros:
ad_storage,ad_personalization,ad_user_datayanalytics_storage. Como alternativa, en la sección Salida de tu etiqueta, selecciona la pestaña Consentimiento y consulta la columna Valor predeterminado en la página.

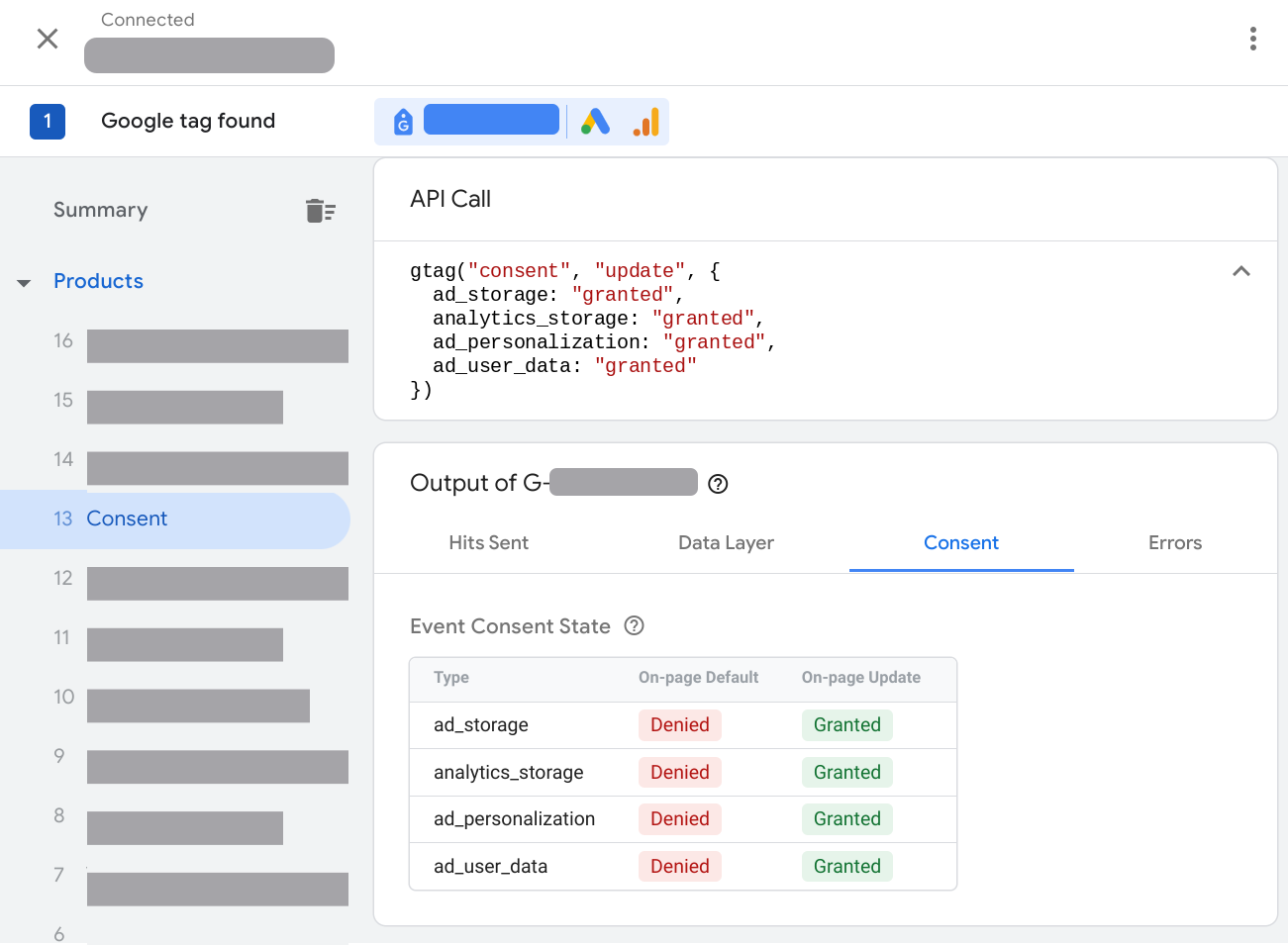
Comprueba si la página ha actualizado el consentimiento basándose en tu interacción con el banner de consentimiento:
- En Resumen, selecciona el evento del tipo Consentimiento más reciente.
- En la sección Llamada a la API comprueba que se han actualizado los siguientes parámetros:
ad_storage,ad_personalizationad_user_datayanalytics_storage. Como alternativa, en la sección Salida de tu etiqueta, selecciona la pestaña Consentimiento y consulta la columna Valor actualizado en la página.

Tag Manager
Para verificar la configuración del consentimiento en sitios web, inicia una nueva sesión en Tag Assistant:
- Abre Google Tag Assistant.
Introduce la URL de tu sitio web. Se abrirá una nueva pestaña con tu sitio web.
En tu sitio web, abre el banner de cookies y acepta todas.
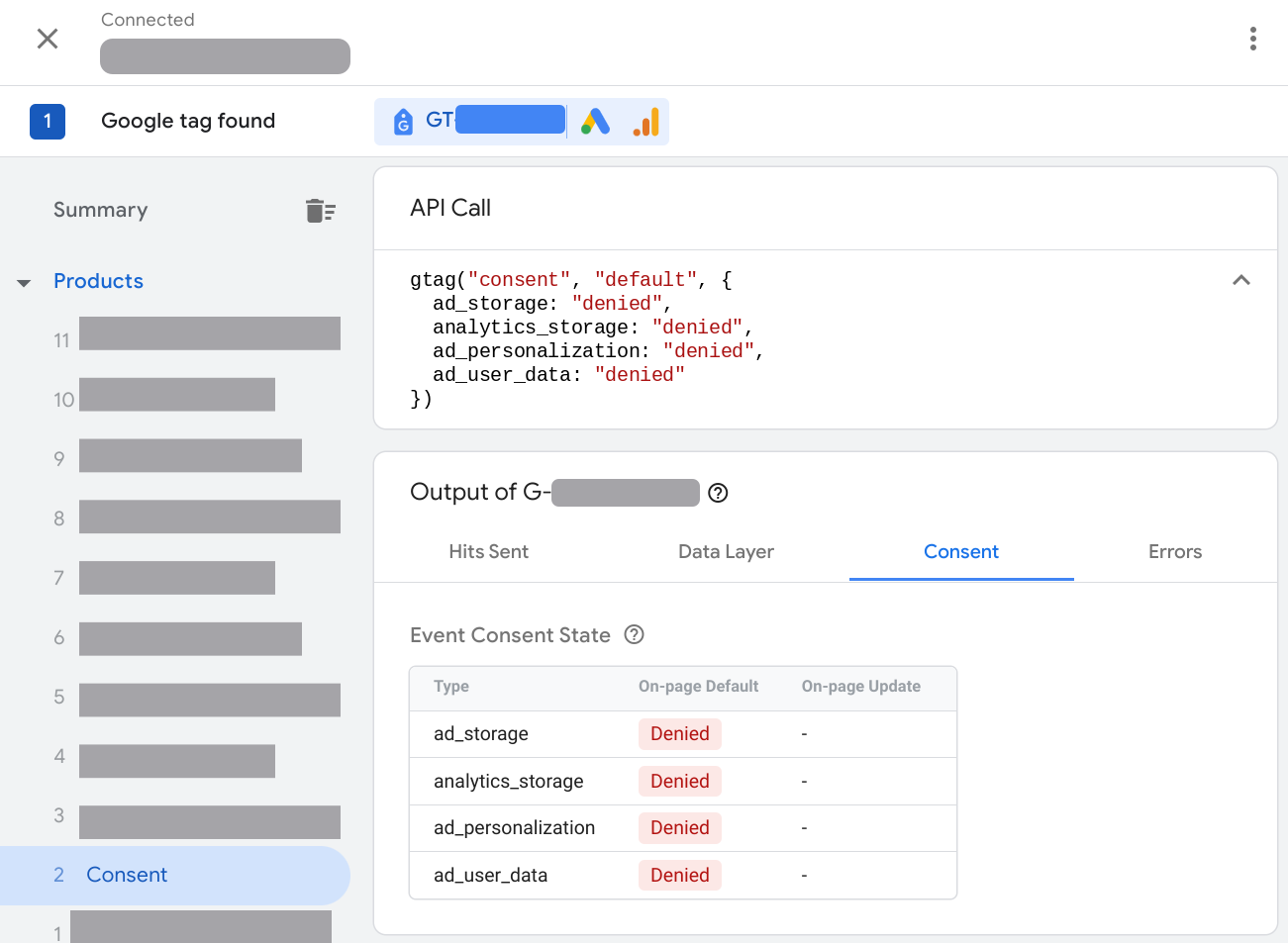
En Tag Assistant, verifica si la página define correctamente el consentimiento predeterminado:
- En Resumen, selecciona el evento del tipo Consentimiento más reciente.
- En la sección Llamada a la API comprueba que se han definido los siguientes parámetros:
ad_storage,ad_personalization,ad_user_datayanalytics_storage. Como alternativa, en la sección Salida de tu etiqueta, selecciona la pestaña Consentimiento y consulta la columna Valor predeterminado en la página.

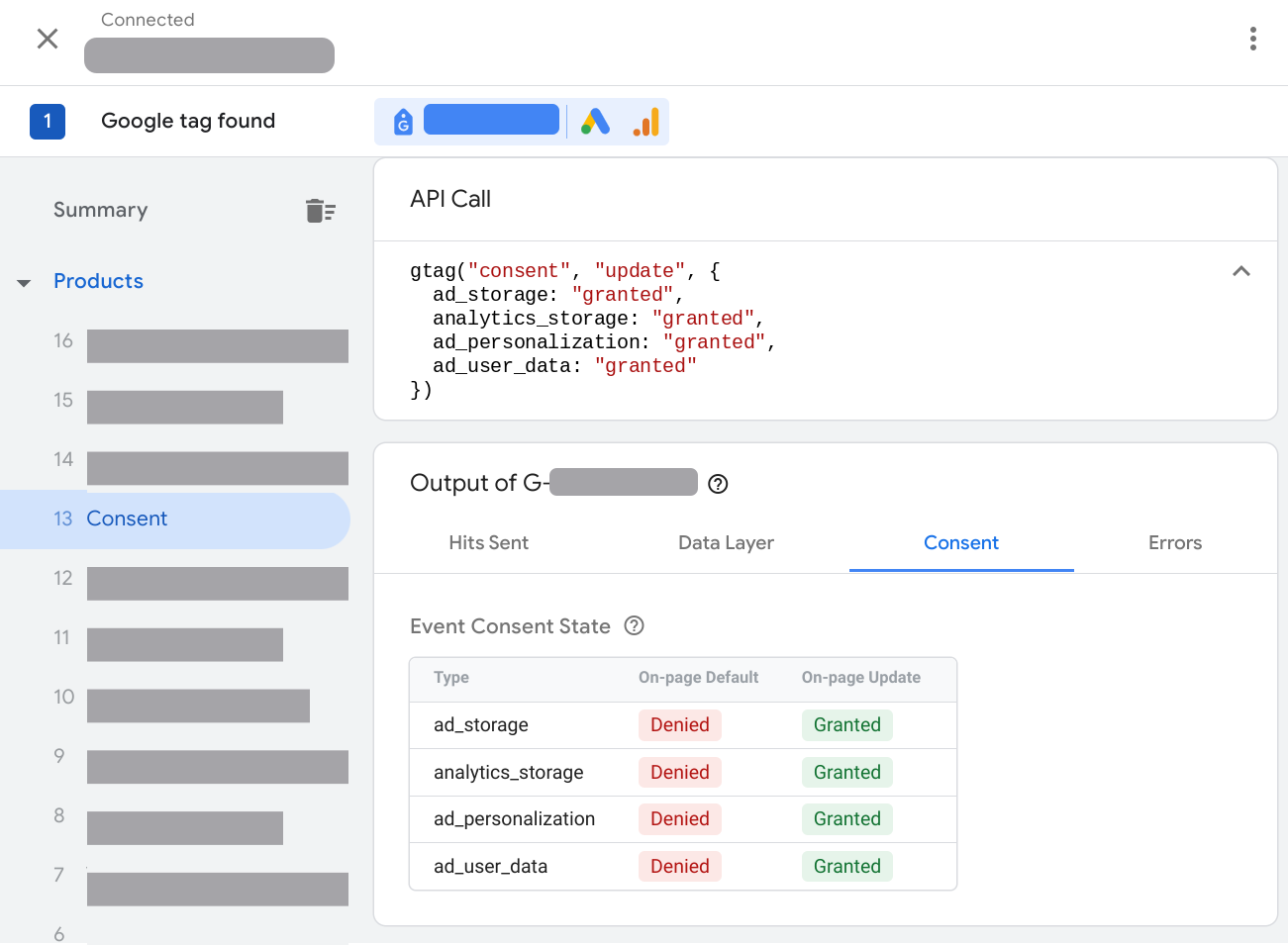
Comprueba si la página ha actualizado el consentimiento basándose en tu interacción con el banner de consentimiento:
- En Resumen, selecciona el evento del tipo Consentimiento más reciente.
- En la sección Llamada a la API comprueba que se han actualizado los siguientes parámetros:
ad_storage,ad_personalizationad_user_datayanalytics_storage. Como alternativa, en la sección Salida de tu etiqueta, selecciona la pestaña Consentimiento y consulta la columna Valor actualizado en la página.

Comprueba qué etiquetas se han activado o estaban bloqueadas por el estado del consentimiento:
- En Resumen, selecciona la pestaña Etiquetas.
- Haz clic en una etiqueta para ver si su comportamiento ha seguido los ajustes de consentimiento.
Corregir problemas de configuración del consentimiento
Selecciona un problema para ver cómo solucionarlo:
- Pestaña Consentimiento vacía
- Consentimiento predeterminado sin definir
- Consentimiento predeterminado definido demasiado tarde
- No se actualiza el estado del consentimiento
- El estado del consentimiento no se ajusta a los ajustes regionales
Pestaña Consentimiento vacía
La pestaña Consentimiento de Tag Assistant está vacía si el modo de consentimiento no se ha implementado en la página.
Cómo solucionar el problema cuando el modo de consentimiento no se carga
Para corregir este problema, debes implementar el modo de consentimiento. Las siguientes instrucciones se aplican cuando ya hay un banner de consentimiento en tu sitio web.
gtag.js
Vídeo sobre cómo configurar el modo de consentimiento
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
Paso a paso para configurar el modo de consentimiento
Si usas una plataforma de gestión del consentimiento (CMP) para cargar un banner de consentimiento:
- Averigua si tu CMP admite el modo de consentimiento de Google.
- Consulta los ajustes de tu CMP para activar el modo de consentimiento de Google.
- Verifica que el modo de consentimiento funciona.
Si mantienes tu propio banner de consentimiento o tu CMP no se integra automáticamente con el modo de consentimiento, implementa el modo de consentimiento manualmente.
Tag Manager
Si usas Tag Manager, la práctica recomendada para implementar el modo de consentimiento es usar una plataforma de consentimiento que te proporcione una plantilla de Tag Manager. Para configurar un banner de consentimiento a través de Tag Manager, sigue estos pasos.
- Abre Google Tag Manager.
- En tu espacio de trabajo, abre el menú Etiquetas.
- Configura una etiqueta nueva. Haz clic en Configuración de la etiqueta y abre la galería de plantillas comunitarias.
- Busca la etiqueta de tu CMP y haz clic en Añadir a espacio de trabajo.
- Rellena los campos de la plantilla de etiqueta. Tu CMP puede darte más información sobre los campos obligatorios.
- En Activación, selecciona el activador Inicialización del consentimiento - Todas las páginas.
- Guarda la etiqueta y previsualiza el contenedor para verificar que el modo de consentimiento funciona.
Si mantienes tu propio banner de consentimiento o tu CMP no se integra automáticamente con el modo de consentimiento, implementa el modo de consentimiento manualmente.
Consentimiento predeterminado sin definir
Definir opciones de consentimiento predeterminadas para todos los parámetros del modo de consentimiento es fundamental para que la implementación del modo de consentimiento funcione correctamente. Consulta más información sobre los requisitos de consentimiento de Google.
Cómo solucionar el problema cuando el consentimiento predeterminado no está definido
gtag.js
Coloca cualquier código que invoque los comandos de consentimiento predeterminados de gtag antes que los fragmentos de etiqueta u otro código de la página que pueda usar el consentimiento.
Define los siguientes parámetros de consentimiento:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
No definas los estados del consentimiento predeterminados de forma asíncrona.
Tag Manager
Si usas una plantilla de etiqueta de CMP en Tag Manager, consulta la documentación de tu CMP para saber cómo definir el consentimiento predeterminado con la plantilla de Tag Manager.
Comprueba que la etiqueta carga los ajustes predeterminados de consentimiento al menos con estos cuatro parámetros:
ad_storagead_user_dataad_personalizationanalytics_storage
Si mantienes tu propio banner de consentimiento o tu CMP no se integra automáticamente con el modo de consentimiento, implementa el modo de consentimiento manualmente.
Consentimiento predeterminado definido demasiado tarde
EL sitio web debe definir el estado del consentimiento predeterminado antes que cualquier etiqueta u otro código use o actualice el consentimiento. Si se define un valor predeterminado demasiado tarde, puede que no tenga el efecto previsto. Consulta más información sobre los requisitos de consentimiento de Google.
En el siguiente ejemplo, la etiqueta de anuncio ya ha leído o escrito una cookie antes de definir el consentimiento predeterminado:
- El visitante abre la página
- La etiqueta de anuncio se activa
- El consentimiento predeterminado se deniega
Tag Assistant informa de un error:

Cómo corregir el problema con la elección del consentimiento predeterminado
gtag.js
Coloca cualquier código que invoque los comandos de consentimiento predeterminados de gtag antes que los fragmentos de etiqueta u otro código de la página que pueda usar el consentimiento.
Define los siguientes parámetros de consentimiento:
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
No definas los estados del consentimiento predeterminados de forma asíncrona.
Tag Manager
Si una etiqueta de plantilla de consentimiento define el consentimiento predeterminado:
- Edita el activador de la plantilla de etiqueta que escribe el consentimiento para que se active con Inicialización del consentimiento.
- En el caso del resto de las etiquetas, se deben activar una vez que se haya inicializado el consentimiento. Por ejemplo, para activar una etiqueta al cargarse la página, usa el activador Inicialización - Todas las páginas.
No se actualiza el estado del consentimiento
Cuando un visitante del sitio web interactúa con tu banner de consentimiento, este debería enviar un comando de consentimiento update. Si el estado del consentimiento no se actualiza, comprueba que tienes un mecanismo de actualización implementado.
Cómo solucionar el problema cuando el modo de consentimiento no se actualiza
gtag.js
Usa el comando update de gtag.js para actualizar el estado del consentimiento una vez que un visitante ha interactuado con tu banner. Comprueba que tienes un mecanismo de actualización implementado para cada parámetro al que asignes un consentimiento predeterminado y que el usuario puede actualizar el consentimiento tanto para granted como para denied.
En el siguiente ejemplo se muestra cómo actualiza la función consentGrantedAdStorage el estado del consentimiento cuando un visitante acepta las cookies de Google Ads en un banner de consentimiento.
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
Tag Manager
Si usas una etiqueta de plantilla de consentimiento para definir el consentimiento predeterminado, asegúrate de que también actualiza el estado del consentimiento. Consulta más información en la documentación de tu CMP.
El estado del consentimiento no se ajusta a los ajustes regionales
Puedes definir diferentes valores predeterminados de consentimiento según la región del visitante. Si has implementado valores de consentimiento predeterminados para distintas regiones, sigue estos pasos para verificar que tu configuración funciona.
Cómo solucionar el problema cuando el modo de consentimiento no se ajusta a la región del usuario
gtag.js
- En tu navegador, elige la región del visitante que quieras verificar. Consulta cómo definir ubicaciones en Chrome.
- Verifica que el modo de consentimiento funciona.
Si el modo de consentimiento no se adapta a la región del usuario, consulta tu código fuente. Por ejemplo:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });En este ejemplo se define un valor de consentimiento predeterminado para un parámetro, pero no para el otro. Al analizar el comportamiento regional, comprueba que todos los parámetros se comportan según lo establecido en tus políticas de organización. Consulta cómo configurar regiones geográficas.
Tag Manager
- En tu navegador, elige la región del visitante que quieras verificar. Consulta cómo definir ubicaciones en Chrome.
- Verifica que el modo de consentimiento funciona.
- Si el modo de consentimiento no se adapta a la región del usuario, consulta los ajustes de tu etiqueta de consentimiento y configura regiones geográficas.
Pasos siguientes
La etiqueta de Google tiene en cuenta el consentimiento, por lo que adapta su comportamiento a la decisión de consentimiento del usuario. Si tienes la etiqueta de Google bloqueada para que no se cargue hasta que un usuario da su consentimiento, las conversiones modelizadas serán menos precisas y la modelización del comportamiento de Google Analytics 4 no estará disponible. Desbloquea la etiqueta de Google para conseguir los mejores resultados de medición posibles.