다음은 웹사이트에 구현된 동의 모드와 관련된 문제를 확인하고 해결하려는 개발자 및 관리자를 위한 도움말입니다. 웹사이트의 TCF 구현에 관한 내용은 TCF 문제 해결을 참고하세요. 앱 구현을 확인하는 방법은 Android 또는 iOS 안내를 참고하세요.
동의 모드 구현 확인을 통해 파악할 수 있는 내용은 다음과 같습니다.
- 웹사이트에서 태그가 실행되기 전에 기본 동의 상태가 적절하게 설정되는지 여부. 적절한 기본값은 조직의 정책에 따라 다릅니다.
- 웹사이트에서 방문자가 동의 요청을 수락하거나 거부할 때 동의 상태가 적절하게 업데이트되는지 여부
- 각 태그가 확인하는 동의 유형
- 각 태그가 트리거될 때 사용자가 필요한 동의 유형을 선택했는지 여부 및 추가적인 동의가 필요할 때 태그가 확인을 통과했는지 여부
Tag Assistant는 다음 동의 메커니즘을 지원합니다.
- gtag
consent명령어 - 태그 관리자 동의 모드 템플릿에서 생성된 태그
- 투명성 및 동의 프레임워크(TCF)
시작하기 전에
Tag Assistant는 모든 브라우저에서 지원되지만, 만족스러운 문제 해결을 위해서는 Chrome을 사용하고 Tag Assistant Companion 브라우저 확장 프로그램을 설치하는 것이 좋습니다.
동의 모드 작동 여부 확인
다음은 동의 모드를 디버그하는 방법입니다. 지역별 기본 설정이나 동의 배너를 사용 중인 경우 시뮬레이션된 지리적 위치별로 다음 단계를 반복하세요. Chrome에서 위치를 설정하는 방법 알아보기
gtag.js
웹사이트 동의 설정을 확인하려면 Tag Assistant 세션을 새로 시작하세요.
- Google Tag Assistant를 엽니다.
웹사이트 URL을 입력합니다. 웹사이트가 새 탭에서 열립니다.
웹사이트에서 쿠키 배너를 연 다음 모든 매개변수를 수락합니다.
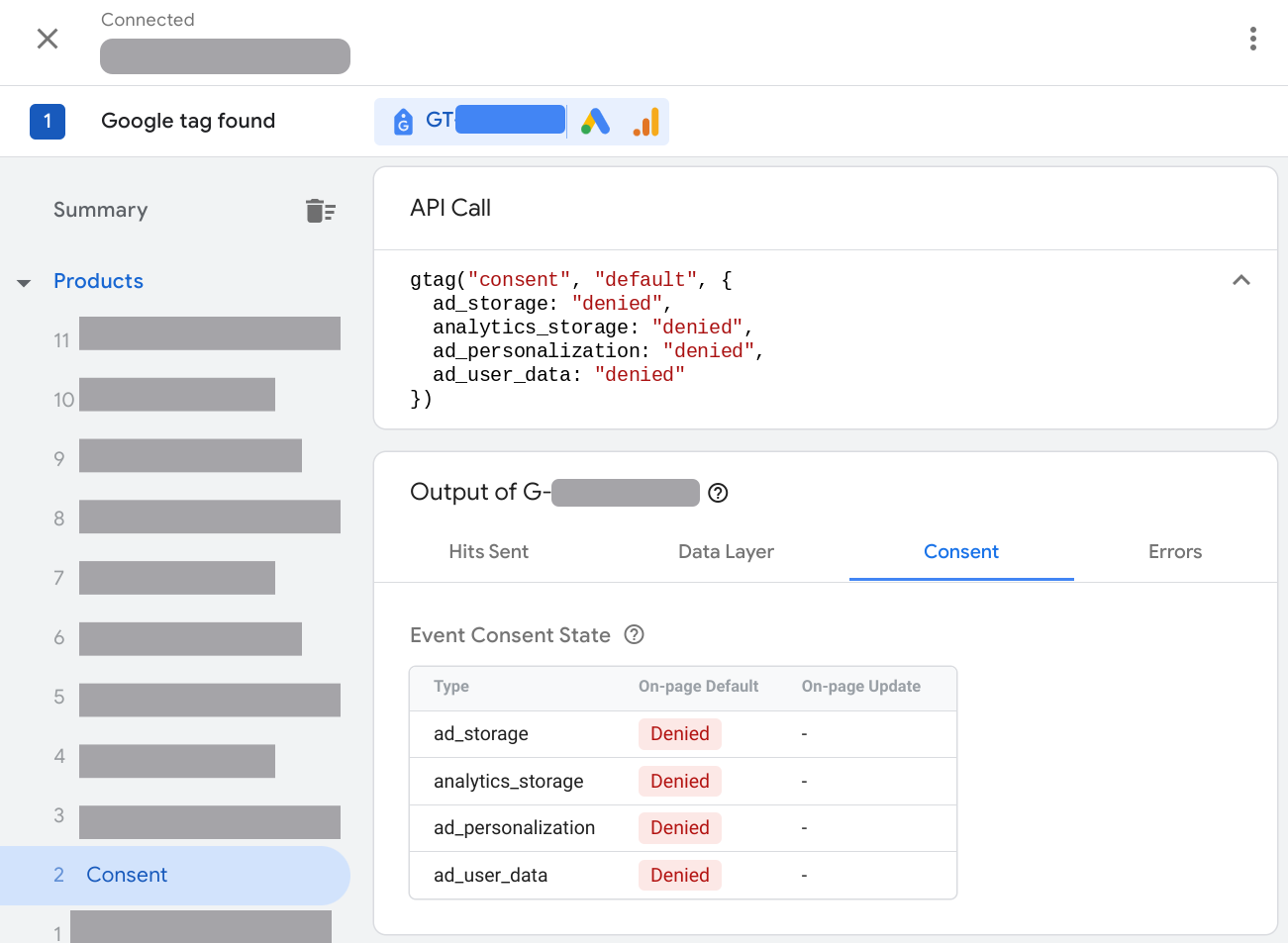
Tag Assistant에서 페이지의 기본 동의가 제대로 설정되었는지 확인합니다.
- 요약에서 가장 먼저 트리거된 동의 이벤트를 선택합니다.
- API 호출 섹션에서
ad_storage,ad_personalization,ad_user_data,analytics_storage매개변수가 설정되었는지 확인합니다. 또는 태그 섹션의 출력에서 동의 탭을 선택한 다음 페이지 내 기본값 열을 확인합니다.

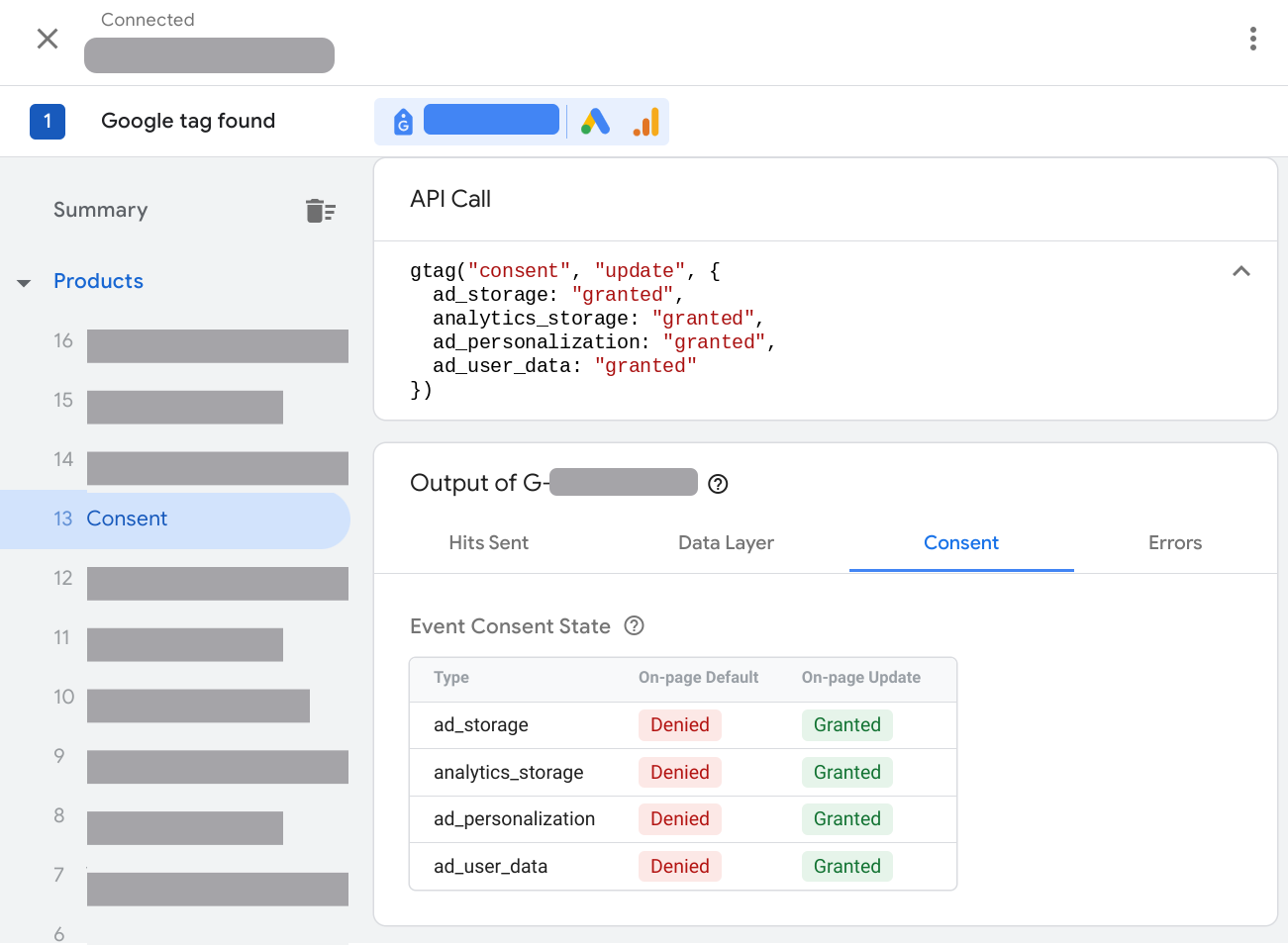
동의 배너와의 상호작용에 따라 페이지의 동의가 업데이트되는지 확인합니다.
- 요약에서 가장 최근에 트리거된 동의 이벤트를 선택합니다.
- API 호출 섹션에서
ad_storage,ad_personalization,ad_user_data,analytics_storage매개변수가 업데이트되었는지 확인합니다. 또는 태그 섹션의 출력에서 동의 탭을 선택한 다음 페이지 내 업데이트 열을 확인합니다.

태그 관리자
웹사이트 동의 설정을 확인하려면 Tag Assistant 세션을 새로 시작하세요.
- Google Tag Assistant를 엽니다.
웹사이트 URL을 입력합니다. 웹사이트가 새 탭에서 열립니다.
웹사이트에서 쿠키 배너를 연 다음 모든 항목을 수락합니다.
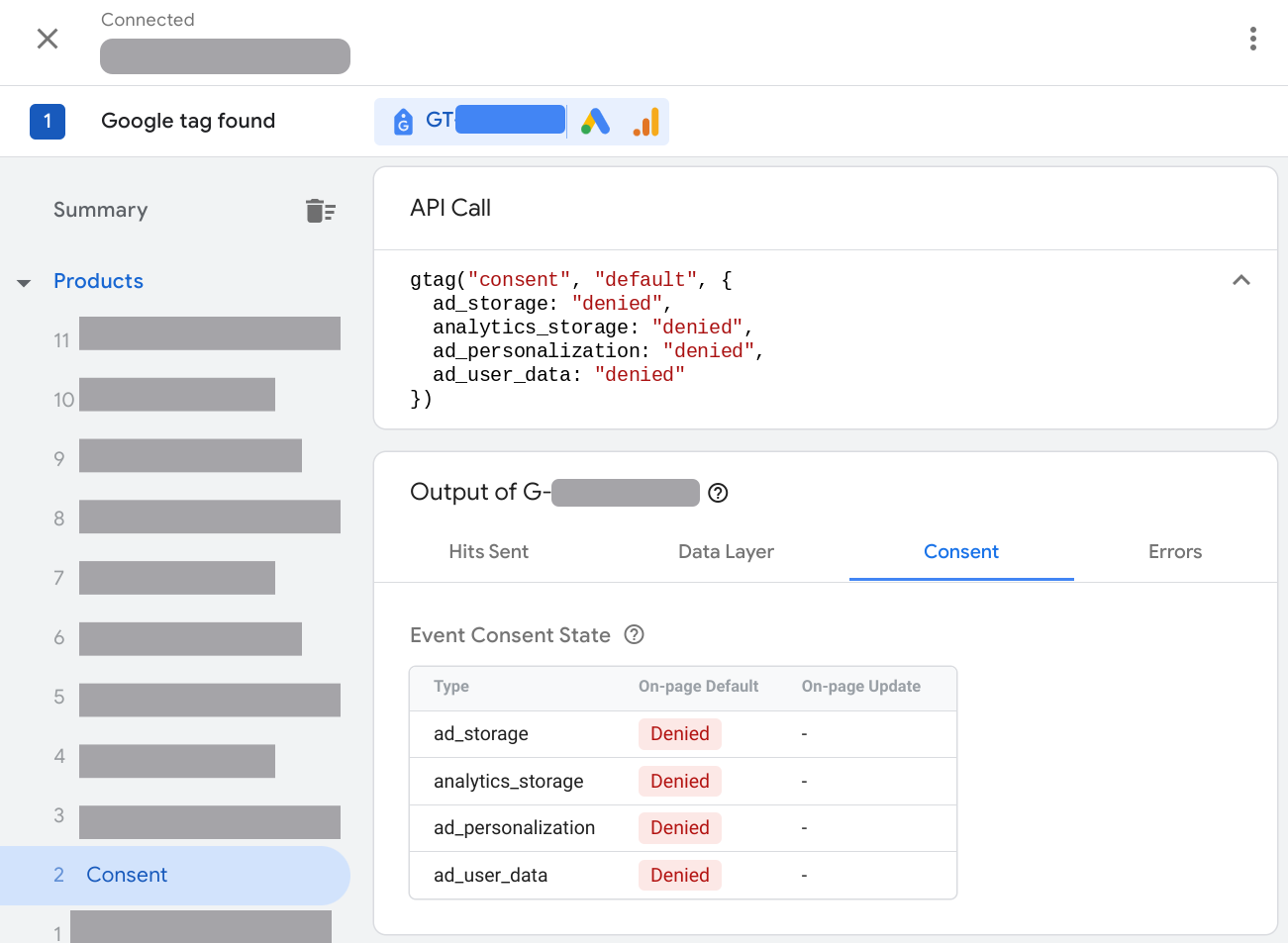
Tag Assistant에서 페이지의 기본 동의가 제대로 설정되었는지 확인합니다.
- 요약에서 가장 먼저 트리거된 동의 이벤트를 선택합니다.
- API 호출 섹션에서
ad_storage,ad_personalization,ad_user_data,analytics_storage매개변수가 설정되었는지 확인합니다. 또는 태그 섹션의 출력에서 동의 탭을 선택한 다음 페이지 내 기본값 열을 확인합니다.

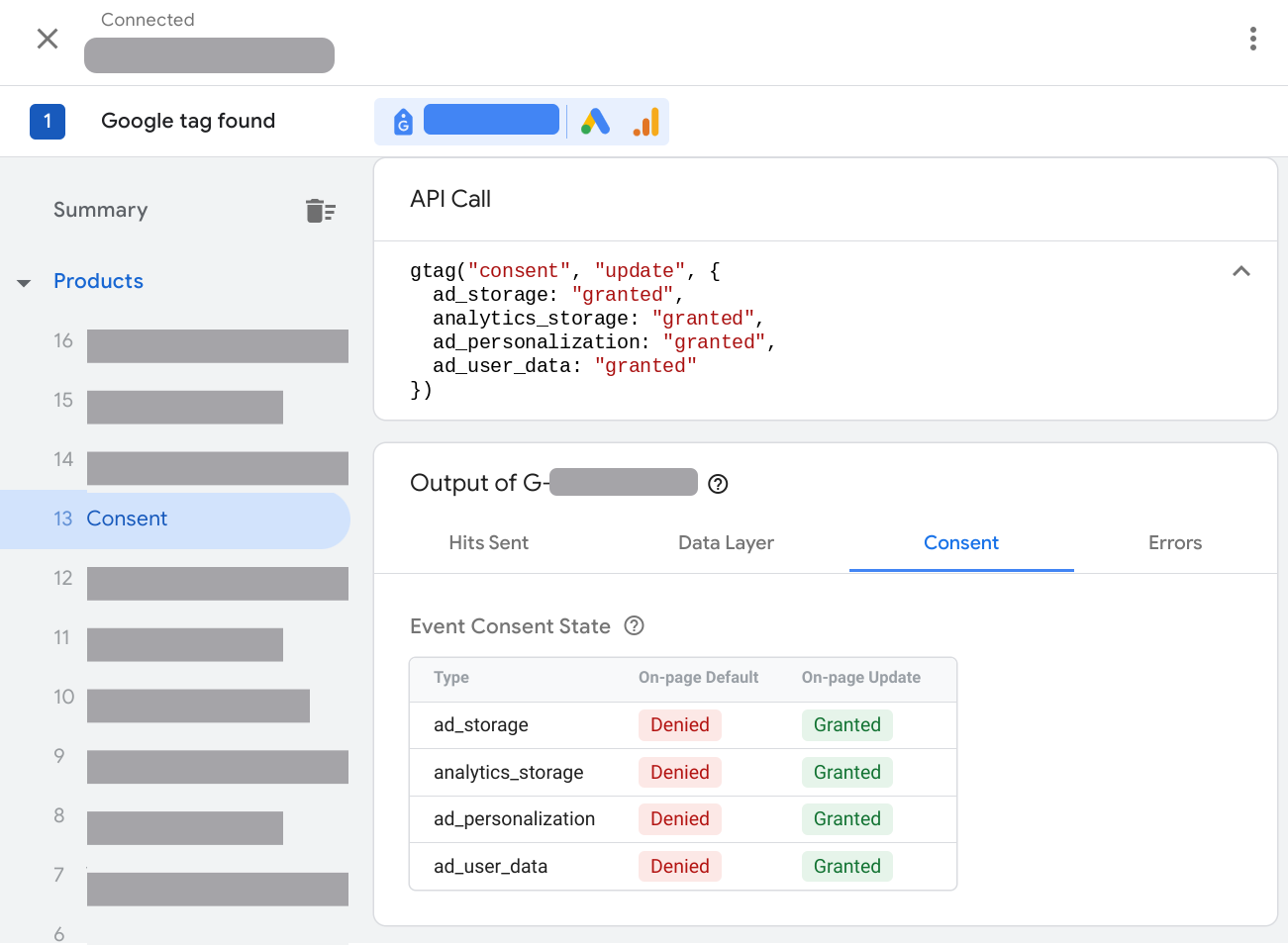
동의 배너와의 상호작용에 따라 페이지의 동의가 업데이트되는지 확인합니다.
- 요약에서 가장 최근에 트리거된 동의 이벤트를 선택합니다.
- API 호출 섹션에서
ad_storage,ad_personalization,ad_user_data,analytics_storage매개변수가 업데이트되었는지 확인합니다. 또는 태그 섹션의 출력에서 동의 탭을 선택한 다음 페이지 내 업데이트 열을 확인합니다.

동의 상태에 따라 어떤 태그가 실행 또는 차단되었는지 확인합니다.
- 요약에서 태그 탭을 선택합니다.
- 태그를 클릭하여 동의 설정에 따라 작동했는지 확인합니다.
동의 구성 문제 해결
문제 해결 안내를 확인하려면 문제를 선택하세요.
동의 탭이 비어 있음
페이지에 동의 모드가 구현되어 있지 않은 경우 Tag Assistant 동의 탭이 비어 있습니다.
동의 모드가 로드되지 않는 문제를 해결하는 방법
이 문제를 해결하려면 동의 모드를 구현해야 합니다. 아래 안내에서는 웹사이트에 이미 동의 배너가 설정되어 있다고 가정합니다.
gtag.js
동영상: 동의 모드를 설정하는 방법
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
단계별 안내: 동의 모드를 설정하는 방법
동의 관리 플랫폼(CMP)을 사용하여 동의 배너를 로드하는 경우 다음 조치를 취하세요.
- CMP에서 Google 동의 모드를 지원하는지 살펴봅니다.
- CMP 설정을 확인하여 Google 동의 모드를 활성화합니다.
- 동의 모드가 작동하는지 확인합니다.
자체 동의 배너를 사용 중이거나 CMP가 동의 모드와 자동으로 통합되지 않는 경우 직접 동의 모드를 구현하세요.
태그 관리자
태그 관리자를 사용하는 경우 태그 관리자 템플릿을 제공하는 동의 플랫폼을 사용하여 동의 모드를 구현하는 것이 좋습니다. 태그 관리자를 사용하여 동의 배너를 설정하려면 다음 단계를 따르세요.
- Google 태그 관리자를 엽니다.
- 작업공간에서 태그 메뉴를 엽니다.
- 새 태그를 설정합니다. 태그 구성을 클릭한 다음 커뮤니티 템플릿 갤러리를 엽니다.
- CMP 제공업체의 태그를 찾은 다음 작업공간에 추가를 클릭합니다.
- 태그 템플릿의 입력란을 작성합니다. 필수 입력란에 대한 자세한 내용은 CMP 제공업체에 문의하세요.
- 트리거에서 동의 초기화 - 모든 페이지 트리거를 선택합니다.
- 태그를 저장하고 컨테이너 미리보기를 통해 동의 모드가 작동하는지 확인합니다.
자체 동의 배너를 사용 중이거나 CMP가 동의 모드와 자동으로 통합되지 않는 경우 직접 동의 모드를 구현하세요.
기본 동의가 설정되지 않음
모든 동의 모드 매개변수에 대해 동의 기본값을 설정해야 동의 모드를 올바르게 구현할 수 있습니다. Google의 동의 요건에 대해 자세히 알아보기
동의 기본값이 설정되지 않는 문제를 해결하는 방법
gtag.js
gtag 동의 기본 명령어를 호출하는 모든 코드를 페이지의 더 높은 위치, 즉 동의를 사용 중일 수 있는 태그 스니펫이나 다른 코드보다 더 높은 위치로 이동합니다.
다음 동의 매개변수를 설정하세요.
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
기본 동의 상태를 비동기식으로 설정하지 마세요.
태그 관리자
태그 관리자에서 CMP 태그 템플릿을 사용하는 경우, CMP 문서에서 태그 관리자 템플릿으로 기본 동의를 설정하는 방법을 확인하세요.
태그에서 최소한 다음 4개의 매개변수에 대해 동의 기본값이 로드되는지 확인하세요.
ad_storagead_user_dataad_personalizationanalytics_storage
자체 동의 배너를 사용 중이거나 CMP가 동의 모드와 자동으로 통합되지 않는 경우 직접 동의 모드를 구현하세요.
기본 동의가 너무 늦게 설정됨
웹사이트에서 다른 태그 또는 코드가 동의를 사용하거나 업데이트하기 전에 기본 동의 상태가 설정되어야 합니다. 기본값을 너무 늦게 설정할 경우 예상했던 결과가 나타나지 않을 수 있습니다. Google의 동의 요건에 대해 자세히 알아보기
예를 들어 다음과 같은 상황은 기본 동의가 설정되기 전에 이미 광고 태그가 쿠키를 읽거나 쓴 것입니다.
- 방문자가 페이지를 연 경우
- 광고 태그가 실행된 경우
- 기본 동의가 거부됨으로 설정된 경우
Tag Assistant에 다음 오류가 나타납니다.

기본 동의 설정 문제를 해결하는 방법
gtag.js
gtag 동의 기본 명령어를 호출하는 모든 코드를 페이지의 더 높은 위치, 즉 동의를 사용 중일 수 있는 태그 스니펫이나 다른 코드보다 더 높은 위치로 이동합니다.
다음 동의 매개변수를 설정하세요.
gtag('consent', 'default', {
'ad_storage': 'denied',
'analytics_storage': 'denied',
'ad_user_data': 'denied',
'ad_personalization': 'denied',
});
기본 동의 상태를 비동기식으로 설정하지 마세요.
태그 관리자
동의 템플릿 태그로 기본 동의를 설정하는 경우:
- 동의 작성 템플릿 태그의 트리거를 수정하여 동의 초기화가 실행되도록 합니다.
- 기타 모든 태그의 경우, 동의가 초기화된 후에 태그를 실행합니다. 예를 들어 페이지 로드 시 태그를 트리거하려는 경우 초기화 - 모든 페이지 트리거를 사용합니다.
동의 상태가 업데이트되지 않음
웹사이트 방문자가 동의 배너와 상호작용하면 동의 update 명령어가 전송되어야 합니다. 동의 상태가 업데이트되지 않으면 업데이트 메커니즘이 구현되어 있는지 확인하세요.
동의 모드가 업데이트되지 않는 문제를 해결하는 방법
gtag.js
gtag.js update 명령어를 사용하여 방문자가 배너와 상호작용한 후 동의 상태를 업데이트하세요. 동의 기본값이 설정된 각 매개변수에 대해 업데이트 메커니즘이 구현되어 있고 사용자가 동의 상태를 granted 또는 denied로 업데이트할 수 있는지 확인하세요.
다음은 방문자가 동의 배너를 통해 Google Ads 쿠키를 수락할 때 consentGrantedAdStorage 함수가 동의 상태를 업데이트하는 과정을 보여주는 예입니다.
<script>
function consentGrantedAdStorage() {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
</script>
<!-- Invoke your consent function when a user interacts with your banner -->
<body>
...
<button onclick="consentGrantedAdStorage()">Yes</button>
...
</body>
태그 관리자
동의 템플릿 태그를 사용하여 기본 동의를 설정하는 경우, 동의 상태도 업데이트되는지 확인하세요. 자세한 내용은 CMP 제공업체의 문서를 참고하세요.
동의 상태가 지역 설정에 따라 조정되지 않음
방문자가 거주하는 지역에 따라 동의 기본값을 다르게 설정할 수 있습니다. 지역별로 동의 기본값을 다르게 구현한 경우 다음 단계에 따라 설정이 제대로 작동하는지 확인하세요.
동의 모드가 사용자 지역에 따라 조정되지 않는 문제를 해결하는 방법
gtag.js
- 브라우저에서 방문자 위치를 확인하고 싶은 지역으로 설정합니다. Chrome에서 위치를 설정하는 방법 알아보기
- 동의 모드가 작동하는지 확인합니다.
동의 모드가 사용자 지역에 따라 조정되지 않으면 소스 코드를 확인하세요. 예:
gtag('consent', 'default', { 'analytics_storage': 'denied', 'region': ['ES', 'US-AK'] }); gtag('consent', 'default', { 'ad_storage': 'denied' });이 예는 특정 매개변수에 대해서는 지역에 따른 동의 기본값을 설정하지만 다른 매개변수에 대해서는 그렇지 않습니다. 지역별 작동 방식을 확인할 때 모든 매개변수가 조직 정책에 규정된 대로 작동하는지 확인하세요. 지리적 위치를 설정하는 방법을 알아보세요.
태그 관리자
- 브라우저에서 방문자 위치를 확인하고 싶은 지역으로 설정합니다. Chrome에서 위치를 설정하는 방법 알아보기
- 동의 모드가 작동하는지 확인합니다.
- 동의 모드가 사용자 지역에 따라 조정되지 않으면 동의 태그의 설정을 확인하세요. 지리적 위치를 설정하는 방법을 참고하세요.
다음 단계
Google 태그는 동의 상태를 인식하므로 사용자의 동의 여부에 따라 다르게 작동합니다. 사용자가 동의할 때까지 Google 태그가 로드되지 않도록 차단할 경우 모델링된 전환의 정확성이 떨어지고 Google 애널리틱스 4의 행동 모델링을 사용할 수 없습니다. 최적의 측정 결과를 얻으려면 Google 태그 차단을 해제하세요.
동의 모드의 영향에 대해 자세히 알아보세요.