Dans PageSpeed Insights, les pages sont analysées afin de vérifier si elles sont conformes à nos recommandations·et s'affichent bien en moins·d'une·seconde·sur·un réseau·mobile. Des·études ont·démontré·que tout délai·supérieur à·une·seconde interrompt le fil des·pensées·du mobinaute et engendre ainsi une·mauvaise·expérience. Notre·objectif est·de·maintenir le mobinaute·concentré sur·la·page et·de·lui offrir·une·expérience·optimale,·quel·que·soit l'appareil·ou·le type de·réseau.
Il·n'est·pas·facile·de·respecter cette limite·d'une·seconde. Heureusement pour nous, la page entière n'a pas besoin de s'afficher dans les limites de ce budget. Nous devons diffuser et afficher le contenu au-dessus de la ligne de flottaison en moins d'une seconde, ce qui permet à l'utilisateur de commencer à interagir avec la page dès que possible. Ensuite, pendant que le mobinaute interprète le contenu qui s'affiche en premier sur la page, le reste peut s'afficher progressivement en arrière-plan.
S'adapter aux réseaux mobiles à latence élevée
Le respect du critère qui consiste à afficher le contenu au-dessus de la ligne de flottaison en moins d'une seconde sur les appareils mobiles constitue un défi propre à ce type de réseau. Les mobinautes peuvent accéder à votre site par le biais d'une multitude de réseaux 2G, 3G et 4G qui sont différents. La latence réseau est nettement supérieure à celle d'une connexion filaire et consomme une part importante de notre budget de 1 000 ms pour afficher le contenu au-dessus de la ligne de flottaison.
La 4G est le type de réseau dominant dans le monde entier. Attendez-vous à ce que la majorité des utilisateurs accèdent à votre page via un réseau 4G. Pour cette raison, nous devons partir du principe que chaque requête réseau prendra en moyenne 100 millisecondes.
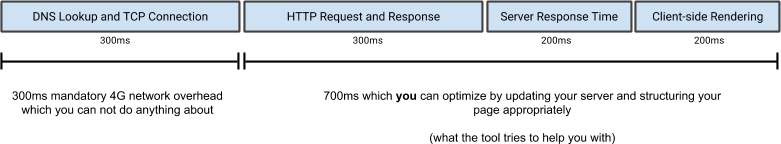
À présent, revenons en arrière. Si nous observons une séquence de communication typique entre un navigateur et un serveur, 300 ms de ce temps ont déjà été utilisés par la surcharge du réseau: une résolution DNS pour résoudre le nom d'hôte (par exemple, google.com) en adresse IP, un aller-retour réseau pour effectuer le handshake TCP et une connexion TLS facultative. Cela nous laisse 700 ms.

Offrir l'expérience d'un affichage inférieur à une seconde
Après soustraction de la latence du réseau, il ne nous reste plus que 700 millisecondes pour notre budget, et le travail est encore considérable: le serveur doit afficher la réponse, le code de l'application côté client doit s'exécuter, et le navigateur doit mettre en page et afficher le contenu. Cela étant dit, les critères suivants devraient nous aider à ne pas dépasser la limite :
- (1) Le serveur doit afficher la réponse (< 200 ms)
- Le temps de réponse du serveur correspond au temps nécessaire pour qu'un serveur renvoie le code HTML initial, en tenant compte du temps de transport réseau. Étant donné que nous avons très peu de temps, cette étape doit être effectuée le plus rapidement possible ; idéalement en 200 millisecondes, voire moins.
- (2) Le nombre de redirections doit être réduit au strict minimum
- Les redirections HTTP supplémentaires peuvent entraîner un ou deux allers-retours réseau supplémentaires (deux si une résolution DNS supplémentaire est nécessaire), ce qui entraîne une latence de plusieurs centaines de millisecondes sur les réseaux 4G. C'est pour cela que nous encourageons vivement les webmasters à réduire le nombre de redirections, voire même à les supprimer totalement, particulièrement pour les documents HTML. Il convient d'éviter les redirections "m point" lorsque cela est possible.
- (3) Le nombre de boucles sur le réseau pour le premier affichage doit être réduit au strict minimum
-
En raison de la façon dont la capacité d'une connexion est évaluée par le protocole TCP (à savoir, TCP Slow Start), une nouvelle connexion TCP ne peut pas immédiatement utiliser toute la bande passante disponible entre le client et le serveur. Ainsi, le serveur peut envoyer jusqu'à 10 paquets TCP pour une nouvelle connexion (~14 Ko) durant la première boucle, puis il doit attendre que le client reconnaisse ces données avant de pouvoir augmenter sa fenêtre de congestion et diffuser plus de données.
Il est également important de noter que la limite de 10 paquets (IW10) est une mise à jour récente de la norme TCP. Pour profiter de ce changement, vous devez vous assurer que votre serveur est mis à niveau vers la dernière version. Dans le cas contraire, il est probable que la limite soit de trois ou quatre paquets.
Ce comportement du protocole TCP implique qu'il est important d'optimiser votre contenu pour limiter le nombre de boucles requis pour diffuser les données nécessaires au premier affichage de la page. Idéalement, la taille du contenu au-dessus de la ligne de flottaison doit être inférieure à 98 Ko. Ainsi, le navigateur peut afficher la page après seulement trois allers-retours et disposer ainsi d'un budget suffisant pour la latence de réponse du serveur et l'affichage du client.
- (4) Évitez d'inclure des fichiers JavaScript et CSS externes qui bloquent l'affichage dans le contenu au-dessus de la ligne de flottaison
-
Avant qu'une page puisse s'afficher, elle doit être analysée par le navigateur. Si un script non asynchrone ou un script externe bloquant est reconnu lors de cette analyse, cela provoque l'arrêt du navigateur et le téléchargement de cette ressource. Chaque fois que cette opération est effectuée, cela ajoute une boucle complète sur le réseau et allonge le temps nécessaire au premier affichage de la page.
Ainsi, les fichiers JavaScript et CSS requis pour afficher la zone au-dessus de la ligne de flottaison doivent être intégrés, et les fichiers du même type qui permettent d'ajouter des fonctionnalités à la page doivent être chargés une fois que le contenu au-dessus de la ligne de flottaison a été diffusé.
- (5) Prévoyez du temps pour la mise en page et l'affichage dans le navigateur (200 ms)
- Le processus d'analyse du code HTML et CSS et d'exécution du code JavaScript prend du temps et nécessite des ressources client. Ce processus peut prendre des centaines de millisecondes selon la vitesse de l'appareil mobile et la complexité de la page. Nous vous recommandons d'accorder 200 millisecondes au traitement par le navigateur.
- (6) Optimisez le temps d'exécution et d'affichage du code JavaScript
- L'exécution de scripts complexes et d'un code inefficace peut prendre des dizaines, voire des centaines de millisecondes. Utilisez les outils de développement intégrés au navigateur pour profiler et optimiser votre code. Suivez notre cours interactif sur les outils pour les développeurs Chrome, qui constitue une excellente introduction.
Questions fréquentes
- J'utilise une bibliothèque JavaScript telle que jQuery, avez-vous des conseils à me donner ?
- De nombreuses bibliothèques JavaScript, telles que JQuery, permettent d'améliorer la page en y ajoutant de l'interactivité, des animations et d'autres effets. Cependant, de nombreux comportements de ce type peuvent être ajoutés en toute sécurité après l'affichage du contenu au-dessus de la ligne de flottaison. Essayez de reporter l'exécution et le chargement de ce fichier JavaScript jusqu'à ce que la page soit chargée.
- J'utilise une infrastructure JavaScript pour construire la page, avez-vous des conseils à me donner ?
- Si le contenu de la page est créé avec du code JavaScript côté client, vous devez essayer d'intégrer les modules JavaScript concernés pour éviter des allers-retours supplémentaires sur le réseau. De la même manière, tirez profit de l'affichage côté serveur pour accélérer le premier chargement de page de manière significative. Affichez les modèles JS sur le serveur, intégrez les résultats au document HTML, puis utilisez une modélisation côté client une fois l'application chargée.
- Comment identifier un code CSS essentiel sur ma page ?
- Dans les outils pour les développeurs Chrome, ouvrez le panneau "Audits" et générez un rapport sur les performances des pages Web. Dans le rapport généré, recherchez "Supprimer les règles CSS inutilisées". Vous pouvez également utiliser n'importe quel outil tiers ou script pour identifier quels sélecteurs CSS sont appliqués sur chaque page.
- Ces bonnes pratiques peuvent-elles être automatisées ?
- Absolument. Il existe de nombreux produits payants et Open Source relatifs à l'optimisation des performances Web qui peuvent vous aider à respecter une partie ou l'ensemble des critères répertoriés ci-dessus. Pour les solutions Open Source, consultez les outils d'optimisation PageSpeed.
- Comment puis-je configurer mon serveur pour respecter ces critères ?
-
Tout d'abord, assurez-vous que votre serveur exécute une version à jour du système d'exploitation. Pour bénéficier de la taille accrue de la fenêtre de congestion TCP initiale (IW10), vous devez disposer du noyau Linux 2.6.39 ou d'une version ultérieure. Pour les autres systèmes d'exploitation, consultez la documentation.
Pour optimiser le temps de réponse du serveur, instrumentez votre code ou utilisez une solution de surveillance d'application afin d'identifier un goulot d'étranglement (par exemple, environnement d'exécution de scripts, appels de base de données, requêtes RPC, rendu, etc.). L'objectif est d'afficher la réponse HTML en 200 millisecondes. - Qu'en est-il du programme Content Security Policy (CSP) ?
- Si vous utilisez CSP, vous devrez peut-être mettre à jour votre règle par défaut.
Tout d'abord, intégrez des attributs CSS dans les éléments HTML(par exemple,< p style=...>) doit être évité dans la mesure du possible, car ils entraînent souvent une duplication de code inutile et sont bloqués par défaut avec CSP (désactivé via "intégration non sécurisée" sur "style-src"). Si CSP est activé, il bloque par défaut toutes les balises de script intégrées. Si vous avez du code JavaScript intégré, vous devez mettre à jour les règles de CSP pour utiliser soit des hachages ou nonces de script, soit l'intégration non sécurisée pour permettre l'exécution de tous les scripts intégrés. Si vous utilisez des styles intégrés, vous devez mettre à jour les règles de CSP pour utiliser soit des hachages ou nonces de style, soit l'intégration non sécurisée pour permettre le traitement de tous les blocs de style intégrés.
Des questions ? N'hésitez pas à poser des questions et à donner votre avis dans notre groupe de discussion sur pagespeed-insights-discuss.
Commentaires
Cette page vous a-t-elle été utile ?

