PageSpeed Insights (PSI) génère des rapports sur l'expérience utilisateur d'une page à la fois sur mobile et sur ordinateur. d'appareils mobiles, et suggère des améliorations possibles.
PSI fournit à la fois des données de laboratoire et des données sur le terrain concernant une page. Les données de laboratoire sont utiles pour déboguer les problèmes, car elles sont collectées dans un environnement contrôlé. Cependant, cet outil peut ne pas refléter les goulots d'étranglement réels. Les données sur le terrain sont utiles pour capturer l'expérience utilisateur réelle, mais elles comportent un ensemble de métriques plus limité. Voir comment aborder À propos de Speed Tools pour en savoir plus sur ces deux types de données.
Données sur l'expérience utilisateur réelle
Les données d'expérience utilisateur réelle dans PSI sont alimentées par l'expérience utilisateur Chrome d'analyse (CrUX). PSI indique les expériences First Contentful Paint (FCP), Interaction to Next Paint (INP), Largest Contentful Paint (LCP) et Cumulative Layout Shift (CLS) des utilisateurs réels sur la période de collecte des 28 derniers jours. PSI rapporte aussi pour la métrique expérimentale Time to First Byte (TTFB).
Pour afficher les données d'expérience utilisateur pour une page donnée, la quantité de données doit être suffisante. à inclure dans le jeu de données CrUX. Une page peut ne pas disposer de suffisamment de données si elle a été publiée récemment ou si elle comporte trop peu d'échantillons provenant d'utilisateurs réels. Dans ce cas, PSI revient à la granularité au niveau de l'origine, qui englobe toutes les expériences utilisateur sur toutes les pages du site Web. Il est possible que l'origine ne dispose pas de données suffisantes, auquel cas PSI ne pourra pas afficher de données sur l'expérience utilisateur réelle.
Évaluer la qualité des expériences
PSI classe la qualité de l'expérience utilisateur en trois catégories: bonne, amélioration nécessaire, ou "Médiocre". PSI définit les seuils suivants conformément à l'initiative Web Vitals :
| Bonne | Doit s'améliorer | Médiocre | |
|---|---|---|---|
| FCP | [0, 1800 ms] | (1 800 ms, 3 000 ms) | plus de 3 000 ms |
| LCP | [0, 2500ms] | (2 500 ms, 4 000 ms) | plus de 4 000 ms |
| CLS | [0, 0,1] | (0,1 ; 0,25) | plus de 0,25 |
| INP | [0, 200ms] | (200 ms, 500 ms] | plus de 500 ms |
| TTFB (expérimental) | [0, 800 ms] | (800ms, 1800ms] | plus de 1 800 ms |
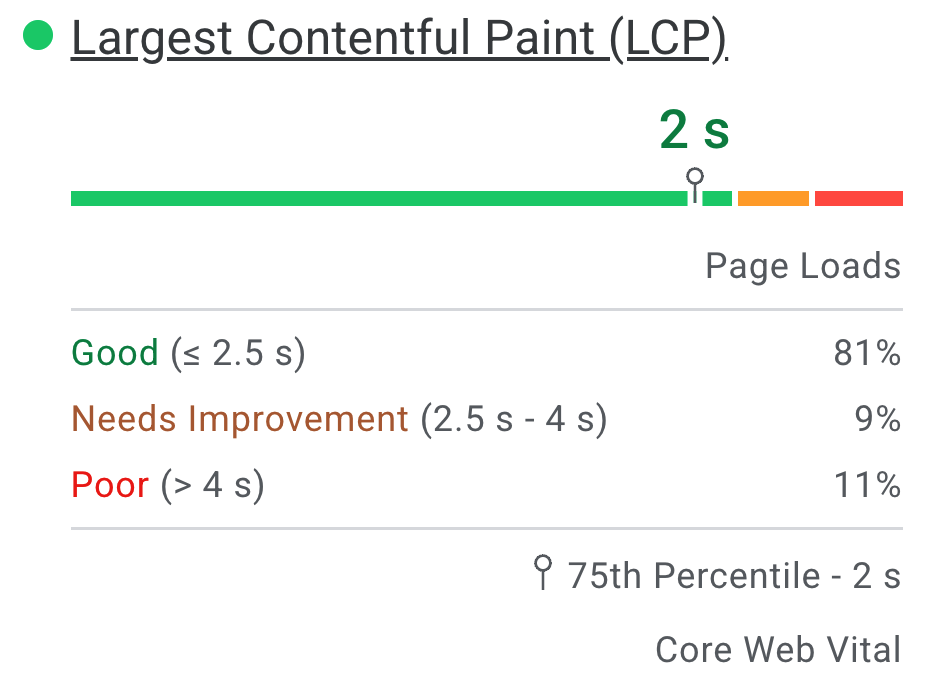
Distribution et valeurs des métriques sélectionnées
L'indice PSI présente une distribution de ces métriques afin que les développeurs puissent comprendre la gamme d'expériences pour cette page ou cette origine. Cette distribution est divisée en trois catégories: "Bon", "Amélioration nécessaire" et "Médiocre", représentés par des barres vertes, orange et rouges. Par exemple, 11% dans la barre orange du LCP indique que 11% de toutes les valeurs de LCP observées se situent entre 2 500 ms et 4 000 ms.

Au-dessus des barres de distribution, PSI indique le 75e percentile pour toutes les métriques. Le 75 centile est sélectionné afin que les développeurs puissent identifier les expériences utilisateur frustrantes sur leur site. Les valeurs de ces métriques de champ sont classées comme bonnes/améliorables/médiocres en appliquant les mêmes seuils que ceux indiqués ci-dessus.
Core Web Vitals
Les métriques Core Web Vitals sont un ensemble commun de signaux de performances essentiels à toutes les expériences Web. Les métriques Core Web Vitals sont INP, LCP et CLS. Elles peuvent être au niveau de la page ou de l'origine. Pour les agrégations comportant suffisamment de données dans l'ensemble trois métriques, l'agrégation réussit l'évaluation des métriques Core Web Vitals si les 75e centiles des trois métriques sont bonnes. Sinon, l'agrégation ne passe pas l'évaluation. Si l'agrégation ne dispose pas de suffisamment de données pour l'INP, elle sera approuvée si les 75e centiles du LCP et du CLS sont "Bons". Si les données du LCP ou du CLS sont insuffisantes, l'agrégation au niveau de la page ou de l'origine ne peut pas être évaluée.
Différences entre les données de terrain dans PSI et CrUX
Différence entre les données de terrain dans PSI et Ensemble de données CrUX sur BigQuery, les données de PSI sont mises à jour quotidiennement. tandis que l'ensemble de données BigQuery est mis à jour tous les mois et limité aux données au niveau de l'origine. Les deux sources de données représentent les périodes de 28 jours précédentes.
Diagnostics de l'atelier
PSI utilise Lighthouse pour analyser l'URL donnée dans un environnement simulé pour les catégories Performances, Accessibilité, Bonnes pratiques et SEO.
Score
En haut de la section figurent les scores de chaque catégorie, déterminés en exécutant Lighthouse pour collecter et analyser des informations de diagnostic sur la page. Un score de 90 ou plus est considéré comme bien. Un score compris entre 50 et 89 points nécessite une amélioration, et un score inférieur à 50 points est considéré comme médiocre.
Métriques
La catégorie "Performances" indique également les performances de la page sur différentes métriques, y compris : First Contentful Paint (Premier rendu de contenu), Largest Contentful Paint (Plus grand rendu de contenu), Speed Index (Indice de vitesse), Cumulative Layout Shift (Déplacement cumulé de la mise en page), Time to Interactive (Délai avant interactivité) et Total Blocking Time (Temps de blocage total).
Chaque métrique est évaluée et associée à une icône :
- Un cercle vert indique que l'état est bon.
- Un carré ambre indique que l'amélioration est nécessaire.
- L'état "Médiocre" est représenté par un triangle d'avertissement rouge.
Audits
Chaque catégorie contient des audits qui fournissent des informations sur la façon d'améliorer l'expérience utilisateur de la page. Consultez la documentation de Lighthouse la répartition des audits de chaque catégorie.
Questions fréquentes
Quelles sont les conditions d'appareil et de réseau utilisées par Lighthouse pour simuler le chargement d'une page ?
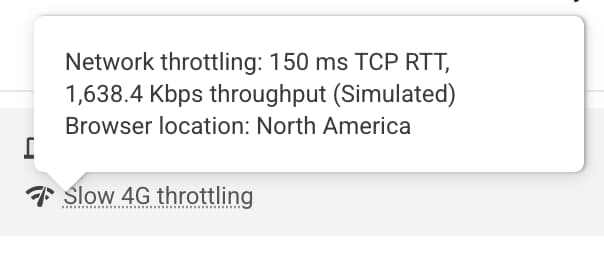
Actuellement, Lighthouse simule les conditions de chargement de page d'un appareil de milieu de gamme (Moto G4) sur un réseau mobile pour les appareils mobiles et un ordinateur émulé avec une connexion filaire pour les ordinateurs. PageSpeed s'exécute également d'un centre de données qui peut varier en fonction des conditions du réseau, vous pouvez vérifier l'emplacement était d'examiner le bloc d'environnement du rapport Lighthouse:

Remarque : PageSpeed indique que l'exécution se fait dans l'une des régions suivantes : Amérique du Nord, Europe ou Asie.
Pourquoi les données de terrain et les données de laboratoire se contredisent-elles parfois ?
Les données de champ sont un rapport historique sur les performances d'une URL spécifique. Elles représentent des données de performances anonymisées provenant d'utilisateurs réels sur divers appareils et réseaux et conditions d'exploitation. Les données de l'atelier sont basées sur un chargement simulé d'une page sur un seul appareil et un ensemble fixe de conditions réseau. Par conséquent, les valeurs peuvent varier. Pour en savoir plus, consultez Pourquoi les données de laboratoire et de terrain peuvent être différentes (et que faire à ce sujet).
Pourquoi le 75e percentile est-il choisi pour toutes les métriques ?
Notre objectif est de nous assurer que les pages fonctionnent correctement pour la majorité des utilisateurs. En nous concentrant sur les valeurs du 75e centile pour nos métriques, nous nous assurons que les pages offrent une bonne expérience utilisateur dans les conditions d'appareil et de réseau les plus difficiles. Consultez Définir les seuils des métriques Core Web Vitals. pour en savoir plus.
Qu'est-ce qu'un bon score pour les données de test ?
Tout score vert (plus de 90) est considéré comme satisfaisant. Notez toutefois que disposer de bonnes données de laboratoire ne signifient nécessairement que de vraies expériences utilisateur seront également bonnes.
Pourquoi le score de performance varie-t-il d'une exécution à l'autre ? Je n'ai rien modifié sur ma page !
La variabilité dans la mesure des performances est introduite via un certain nombre de canaux avec différents niveaux d'impact. Plusieurs sources courantes de variabilité des métriques sont la disponibilité du réseau local, la disponibilité du matériel client et la contention des ressources client.
Pourquoi les données CrUX utilisateur réelles ne sont-elles pas disponibles pour une URL ou une origine ?
Le rapport d'expérience utilisateur Chrome regroupe des données réelles sur la vitesse utilisateurs l'ayant activée et nécessite qu'une URL soit publique (explorable et indexable) et disposent d'un nombre suffisant d'échantillons distincts qui offrent une vue représentative et anonyme. des performances de l'URL ou de l'origine.
D'autres questions ?
Si vous avez une question précise concernant l'utilisation de PageSpeed Insights, posez votre question en anglais sur Stack Overflow.
Si vous avez des commentaires ou des questions généraux sur PageSpeed Insights, ou si vous souhaitez lancer une discussion générale, démarrez un fil de discussion dans la liste de diffusion.
Si vous avez des questions générales sur les métriques Web Vitals, démarrez un fil de discussion dans le groupe de discussion web-vitals-feedback.
Commentaires
Cette page vous a-t-elle été utile ?

