গুগল শিটস এপিআই আপনাকে প্রয়োজন অনুযায়ী স্প্রেডশিটের মধ্যে চার্ট তৈরি এবং আপডেট করতে সাহায্য করে। এই পৃষ্ঠার উদাহরণগুলি শীটস এপিআই ব্যবহার করে আপনি কীভাবে কিছু সাধারণ চার্ট অপারেশন অর্জন করতে পারেন তা ব্যাখ্যা করে।
এই উদাহরণগুলি ভাষা নিরপেক্ষ থাকার জন্য HTTP অনুরোধের আকারে উপস্থাপন করা হয়েছে। Google API ক্লায়েন্ট লাইব্রেরি ব্যবহার করে বিভিন্ন ভাষায় ব্যাচ আপডেট কীভাবে বাস্তবায়ন করতে হয় তা জানতে, আপডেট স্প্রেডশিট দেখুন।
এই উদাহরণগুলিতে, স্থানধারক SPREADSHEET_ID এবং SHEET_ID
আপনি কোথায় এই আইডিগুলি প্রদান করবেন তা নির্দেশ করে। আপনি স্প্রেডশিট URL-এ স্প্রেডশিট আইডি খুঁজে পেতে পারেন। আপনি spreadsheets.get পদ্ধতি ব্যবহার করে শিট আইডি পেতে পারেন। A1 নোটেশন ব্যবহার করে রেঞ্জগুলি নির্দিষ্ট করা হয়েছে। একটি উদাহরণ রেঞ্জ হল Sheet1!A1:D5।
অতিরিক্তভাবে, প্লেসহোল্ডার CHART_ID একটি প্রদত্ত চার্টের আইডি নির্দেশ করে। আপনি Sheets API দিয়ে একটি চার্ট তৈরি করার সময় এই আইডিটি সেট করতে পারেন, অথবা Sheets API কে আপনার জন্য একটি তৈরি করার অনুমতি দিতে পারেন। আপনি spreadsheets.get পদ্ধতি ব্যবহার করে বিদ্যমান চার্টের আইডি পেতে পারেন।
অবশেষে, স্থানধারক SOURCE_SHEET_ID আপনার শিটটিতে উৎস ডেটা নির্দেশ করে। এই উদাহরণগুলিতে, এটি চার্ট উৎস ডেটা এর অধীনে তালিকাভুক্ত টেবিল।
চার্ট সোর্স ডেটা
এই উদাহরণগুলির জন্য, ধরে নিন যে ব্যবহৃত স্প্রেডশিটের প্রথম শীটে নিম্নলিখিত উৎস ডেটা রয়েছে ("Sheet1")। প্রথম সারির স্ট্রিংগুলি পৃথক কলামের জন্য লেবেল। আপনার স্প্রেডশিটের অন্যান্য শীট থেকে কীভাবে পড়তে হয় তার উদাহরণ দেখতে, A1 নোটেশন দেখুন।
| ক | খ | গ | দ | ই | |
| ১ | মডেল নম্বর | বিক্রয় - জানুয়ারী | বিক্রয় - ফেব্রুয়ারী | বিক্রয় - মার্চ | মোট বিক্রয় |
| ২ | ডি-০১এক্স | ৬৮ | ৭৪ | ৬০ | ২০২ |
| ৩ | এফআর-০বি১ | ৯৭ | ৭৬ | ৮৮ | ২৬১ |
| ৪ | পি-০৩৪ | ২৭ | ৪৯ | ৩২ | ১০৮ |
| ৫ | পি-১০৫ | ৪৬ | ৪৪ | ৬৭ | ১৫৭ |
| ৬ | ডাব্লু-১১ | ৭৫ | ৬৮ | ৮৭ | ২৩০ |
| ৭ | W-24 সম্পর্কে | ৭৪ | ৫২ | ৬২ | ১৮৮ |
একটি কলাম চার্ট যোগ করুন
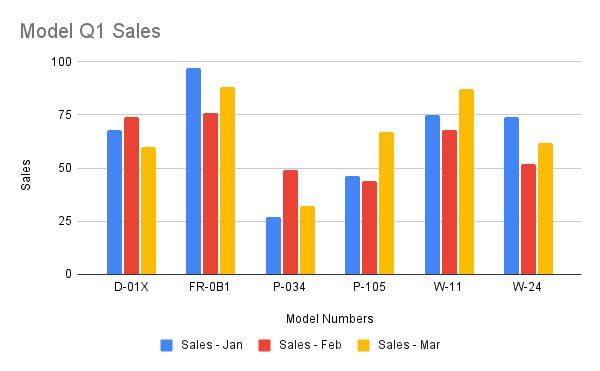
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনাটি দেখায় কিভাবে AddChartRequest ব্যবহার করে উৎস ডেটা থেকে একটি কলাম চার্ট তৈরি করতে হয়, এটি একটি নতুন শিটে স্থাপন করতে হয়। চার্টটি কনফিগার করার জন্য অনুরোধটি নিম্নলিখিত কাজ করে:
- চার্টের ধরণকে কলাম চার্ট হিসেবে সেট করে।
- চার্টের নীচে একটি লেজেন্ড যোগ করে।
- চার্ট এবং অক্ষের শিরোনাম সেট করে।
- ৩টি ডেটা সিরিজ কনফিগার করে, যা ডিফল্ট ফর্ম্যাটিং এবং রঙ ব্যবহার করে ৩টি ভিন্ন মাসের বিক্রয় প্রতিনিধিত্ব করে।
অনুরোধ প্রোটোকলটি নীচে দেখানো হয়েছে।
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
অনুরোধটি একটি নতুন শিটে এইভাবে একটি চার্ট তৈরি করে:

একটি পাই চার্ট যোগ করুন
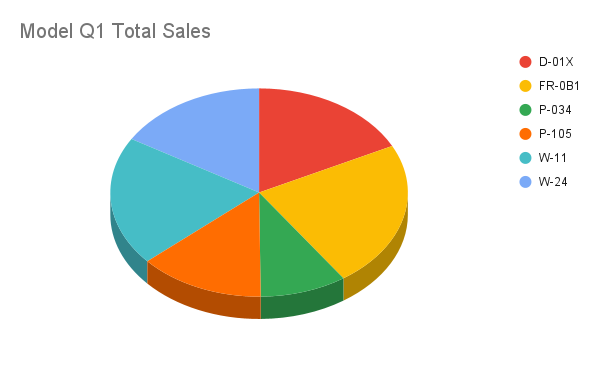
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনাটি দেখায় কিভাবে AddChartRequest ব্যবহার করে সোর্স ডেটা থেকে একটি 3D পাই চার্ট তৈরি করতে হয়। চার্টটি কনফিগার করার জন্য অনুরোধটি নিম্নলিখিত কাজ করে:
- চার্টের শিরোনাম সেট করে।
- চার্টের ডানদিকে একটি লেজেন্ড যোগ করে।
- চার্টটিকে একটি 3D পাই চার্ট হিসেবে সেট করে। মনে রাখবেন যে 3D পাই চার্টের কেন্দ্রে "ডোনাট হোল" থাকতে পারে না যেমন ফ্ল্যাট পাই চার্টের ক্ষেত্রে থাকে।
- প্রতিটি মডেল নম্বরের মোট বিক্রয় হিসেবে চার্ট ডেটা সিরিজ সেট করে।
- SHEET_ID দ্বারা নির্দিষ্ট করা শীটের C3 কক্ষে চার্টটি অ্যাঙ্কর করে, X এবং Y উভয় দিকেই 50 পিক্সেল অফসেট সহ।
অনুরোধ প্রোটোকলটি নীচে দেখানো হয়েছে।
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
অনুরোধটি এইরকম একটি চার্ট তৈরি করে:

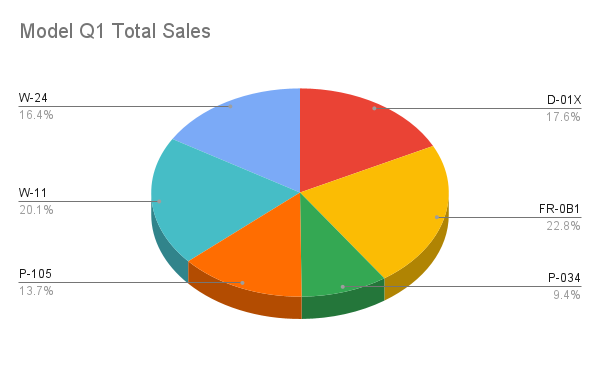
বিকল্পভাবে, আপনি অনুরোধের মধ্যে legendPosition মানটি RIGHT_LEGEND থেকে LABELED_LEGEND এ আপডেট করতে পারেন যাতে legend মানগুলি পাই চার্ট স্লাইসের সাথে সংযুক্ত থাকে।
'legendPosition': 'LABELED_LEGEND',
আপডেট করা অনুরোধটি এইরকম একটি চার্ট তৈরি করে:

একাধিক অ-সংলগ্ন ব্যাপ্তি ব্যবহার করে একটি লাইন চার্ট যোগ করুন
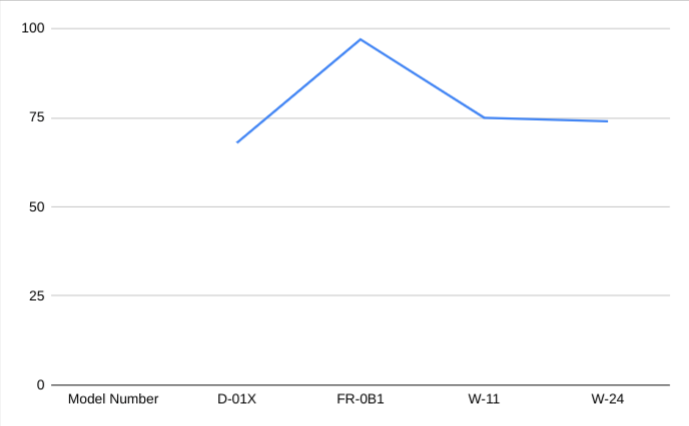
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনাটি দেখায় কিভাবে AddChartRequest ব্যবহার করে সোর্স ডেটা থেকে একটি লাইন চার্ট তৈরি করতে হয়, এটি সোর্স শিটে স্থাপন করতে হয়। ChartSourceRange থেকে সারি বাদ দিতে অ-সংলগ্ন রেঞ্জ নির্বাচন করা যেতে পারে।
চার্টটি কনফিগার করার জন্য অনুরোধটি নিম্নলিখিত কাজ করে:
- চার্টের ধরণকে লাইন চার্ট হিসেবে সেট করে।
- অনুভূমিক x-অক্ষের শিরোনাম সেট করে।
- বিক্রয় প্রতিনিধিত্বকারী একটি ডেটা সিরিজ কনফিগার করে। এটি ডিফল্ট ফর্ম্যাটিং এবং রঙ ব্যবহার করে A1:A3 এবং A6:A7 কে একটি
domainহিসাবে এবং B1:B3 এবং B6:B7 কে একটিseriesহিসাবে সেট করে। অনুরোধ URL-এ A1 নোটেশন ব্যবহার করে রেঞ্জগুলি নির্দিষ্ট করা হয়। - SHEET_ID দ্বারা নির্দিষ্ট করা শিটের H8 কক্ষে চার্টটি অ্যাঙ্কর করে।
অনুরোধ প্রোটোকলটি নীচে দেখানো হয়েছে।
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}অনুরোধটি একটি নতুন শিটে এইভাবে একটি চার্ট তৈরি করে:

একটি চার্ট মুছুন
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনাটি দেখায় কিভাবে CHART_ID দ্বারা নির্দিষ্ট করা একটি চার্ট মুছে ফেলার জন্য DeleteEmbeddedObjectRequest ব্যবহার করতে হয়।
অনুরোধ প্রোটোকলটি নীচে দেখানো হয়েছে।
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}একটি চার্টের বৈশিষ্ট্য সম্পাদনা করুন
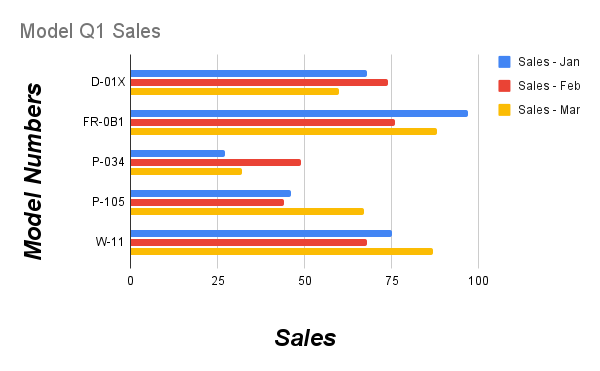
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনাটি দেখায় কিভাবে UpdateChartSpecRequest ব্যবহার করে Add a column chart recipe-তে তৈরি চার্টটি সম্পাদনা করতে হয়, এর ডেটা, ধরণ এবং চেহারা পরিবর্তন করতে হয়। চার্ট বৈশিষ্ট্যের উপসেটগুলি পৃথকভাবে পরিবর্তন করা যাবে না। সম্পাদনা করতে, আপনাকে সম্পূর্ণ spec ফিল্ডে একটি UpdateChartSpecRequest সরবরাহ করতে হবে। মূলত, একটি চার্ট স্পেসিফিকেশন সম্পাদনা করার জন্য এটি একটি নতুন দিয়ে প্রতিস্থাপন করতে হবে।
নিম্নলিখিত অনুরোধটি মূল চার্টটি আপডেট করে ( CHART_ID দ্বারা নির্দিষ্ট করা হয়েছে):
- চার্টের ধরণটি
BARতে সেট করে। - লেজেন্ডটিকে চার্টের ডানদিকে সরান।
- অক্ষগুলিকে উল্টে দেয় যাতে "বিক্রয়" নীচের অক্ষে থাকে এবং "মডেল নম্বর" বাম অক্ষে থাকে।
- অক্ষের শিরোনাম বিন্যাসকে ২৪-পয়েন্ট ফন্ট, বোল্ড এবং ইটালিকাইজড করে।
- চার্ট থেকে "W-24" ডেটা সরিয়ে দেয় ( চার্ট সোর্স ডেটাতে সারি 7)।
অনুরোধ প্রোটোকলটি নীচে দেখানো হয়েছে।
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
অনুরোধের পরে চার্টটি এইরকম দেখাবে:

একটি চার্ট সরান বা আকার পরিবর্তন করুন
নিম্নলিখিত spreadsheets.batchUpdate কোড নমুনাটি দেখায় কিভাবে UpdateEmbeddedObjectPositionRequest ব্যবহার করে একটি চার্ট সরানো এবং আকার পরিবর্তন করতে হয়। অনুরোধের পরে, CHART_ID দ্বারা নির্দিষ্ট চার্টটি হল:
- এর মূল শীটের A5 কক্ষে নোঙর করা।
- ১০০ পিক্সেল দ্বারা X দিকে অফসেট।
- ১২০০ x ৭৪২ পিক্সেল আকারে পরিবর্তন করা হয়েছে (একটি চার্টের ডিফল্ট আকার ৬০০ x ৩৭১ পিক্সেল)।
অনুরোধটি শুধুমাত্র fields প্যারামিটারের সাথে নির্দিষ্ট বৈশিষ্ট্যগুলি পরিবর্তন করে। অন্যান্য বৈশিষ্ট্য (যেমন offsetYPixels ) তাদের মূল মান ধরে রাখে।
অনুরোধ প্রোটোকলটি নীচে দেখানো হয়েছে।
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}চার্ট ডেটা পড়ুন
নিম্নলিখিত spreadsheets.get কোড নমুনাটি দেখায় কিভাবে একটি স্প্রেডশিট থেকে চার্ট ডেটা পেতে হয়। fields query প্যারামিটারটি নির্দিষ্ট করে যে শুধুমাত্র চার্ট ডেটা ফেরত দেওয়া উচিত।
এই মেথড কলের প্রতিক্রিয়া হল একটি spreadsheet অবজেক্ট, যাতে sheet অবজেক্টের একটি অ্যারে থাকে। শিটে উপস্থিত যেকোনো চার্ট sheet অবজেক্টে উপস্থাপিত হয়। যদি একটি প্রতিক্রিয়া ক্ষেত্র ডিফল্ট মানতে সেট করা থাকে, তাহলে এটি প্রতিক্রিয়া থেকে বাদ দেওয়া হয়।
এই উদাহরণে, প্রথম শীটে ( SOURCE_SHEET_ID ) কোনও চার্ট নেই, তাই খালি জোড়া কোঁকড়া বন্ধনী ফেরত পাঠানো হয়েছে। দ্বিতীয় শীটে একটি কলাম চার্ট যোগ করে তৈরি চার্ট রয়েছে, এবং অন্য কিছু নেই।
অনুরোধ প্রোটোকলটি নীচে দেখানো হয়েছে।
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
